NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@Uhula: die Idee mit dem Wiki auf github von @jpgorganizer kann ich nur begüßen!
Da ist dann auch mal schnell was geändert, wenn eine neue Funktion hinzukommt
-
@der-eine Das Script für die ioBroker Log ist schon da: [Vorlage] MDCSS v2: ioBroker Log in vis anzeigen - viel Erfolg!
-
@mickym Du hast die .mdui-dark Korrekt gefunden
 Ein einfaches Tauschen dürfte aber nicht immer zum Erfolg führen, weil dann u.U. weiße Schrift auf hellem Grund bzw. schwarze Schrift auf dunklem Grund entstehen könnte. Generell hast du Recht, dass im dark-Theme von Google helle Kontrastfarben empfohlen werden, eben für Akzente und Schriften. Allerdings verwendet das MDUI diese auch als Background - wo eine geringe Luminance notwendig ist. Ich werde mit das mal später ansehen.
Ein einfaches Tauschen dürfte aber nicht immer zum Erfolg führen, weil dann u.U. weiße Schrift auf hellem Grund bzw. schwarze Schrift auf dunklem Grund entstehen könnte. Generell hast du Recht, dass im dark-Theme von Google helle Kontrastfarben empfohlen werden, eben für Akzente und Schriften. Allerdings verwendet das MDUI diese auch als Background - wo eine geringe Luminance notwendig ist. Ich werde mit das mal später ansehen. -
@jpgorganizer @bilberry Ich habe mir das Wiki mal angesehen. Abgesehen, dass ich es für alle zum Editieren öffnen könnte, bringt es keine großen Vorteile, die Seitennavigation ist eher bescheiden. Und die Verwendung von markdown u.ä. wird viele am Editieren hindern, insbesondere Links mit ihren relativen Pfaden sind heikel. Da ist das Schreiben der Dok mit LibreOffice für mich noch einfacher (wenn ich denn mal dazu komme).
Aber ich werde das Wiki trotzdem nutzen, und dort die Vorlagen (für die Scripte/Vies der IOBroker/Ping/TR064-Logs usw) aufnehmen. Die sind dort besser als hier im Forum aufgehoben - im Forum gibt es dann nur noch Links.
Später kann ich das Wiki dann für alle öffnen, leider kann man nicht einzelne Pages schützen (oder ich habe es nicht gefunden).
-
V2.2 10.03.2020
CSS
- mdui-table-striped: Funktioniert nun auch bei basic-Table (JSON)
- mdui-listitem: Überlanger Text wird nun per word-wrap umgebrochen
- mdui-list-striped: versucht in einer mdui-list jede 2.Zeile etwas dunkler/heller einzufärben
- color1, color2 und color3 hinzugefügt: Diese können in der mdui-config (abar-View) mit eigenen Farbwerten belegt werden und können dann wie die anderen Farben in den CSS verwendet werden. Bsp: mdui-color1, mdui-color2-bg usw.
Angabe im mdui-config über "color1":"#ff0000", "color1_dark":"#800000", "color2":"#ff0000", "color2_dark":"#800000", "color3":"#ff0000", "color3_dark":"#800000" (dark für Verwendung im dark-Theme)
vis-Editor
- nothing
script
- nothing
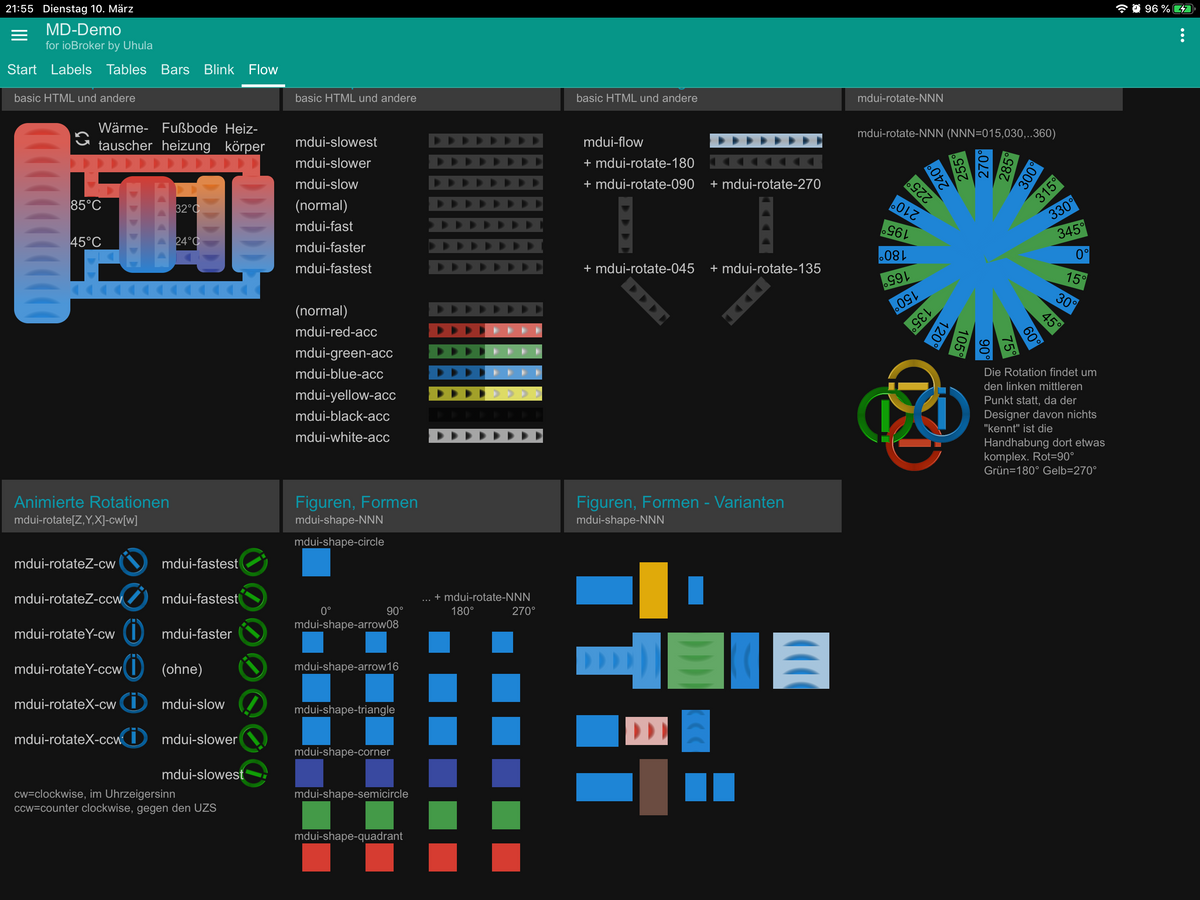
MD_Demo
- Einstellungen um die neuen 3 frei wählbaren Farben color1-3 erweitert (werden auf der Seite "Schaltflächen" ausgewertet)
Sonst
- neues Verzeichnis "templates", in welchem nach und nach Vorlagen (Scrict & Views) aufgenommen werden
-
@Uhula
Ja das Problem habe ich inzwischen auch erkannt. Im Grunde wird müsste man den Font von weiß auf schwarz in Abhängigkeit der Hintergrundfarbe des Parent-Elementes umschalten und nicht alleine anhand der Farbe des content-containers.
Damit ist der Aufwand natürlich erheblich.
Ich habe zwar gesehen, dass Du im JS die Farben 200, 500, 700 definierst - habe auch noch nicht erblickt, was es damit auf sich hat, weil Du diese ja im CSS Teil setzt.Ich habe mir mal das Color Tool bzw. die empfohlenen Kombis angesehen, aber eine einfache Lösung für die empfohlenen Kombinationen wird es wohl nicht geben.
Das mit den neuen color - Variablen entschärft ja einiges.
 - Danke
- Danke -
Nur zur Info:
Ich weiß nicht, ob das schon mal wo erwähnt wurde - die Shapes funktionieren nicht unter IOS - egal welchen Browser man nimmt (Edge, Chrome oder Safari).
Ich habs auf einem iPhone und iPad probiert. Wahrscheinlich eine Inkompatibilität von IOS.
Unter Windows 10 ist alles gut.

-
@Uhula danke für den Hinweis. Werd ich morgen mal implementieren.

Habe es heute in meinen iobroker und VIS eingesetzt. Leider bekomme ich weder beim LogTR064 noch bei den Logfiles Daten in den Datenpunkten. VIS-View auch so eingefügt aber keine Anzeige. Hab ich was übersehen zu konfigurieren? Konnte in der Doku im Skript noch im Wiki was finden.
-
Hallo,
gibt es eine Möglichkeit andere Icons zu verwenden als die Material icons?
Ich möchte gern die mfd Icons (png oder svg) verwenden.
Ich habe den Knopftext von "<i class="material-icons">looks_4</i>" in " <img src=http://localhost:8082/icons-mfd-png/vent_ventilation.png width=40> geändert. Das funktioniert soweit auch, aber die icons sind nun weiß. Ich möchte sie gern schwarz haben?Danke
-
@der-eine sagte in [Projekt] Material Design CSS v2:
@Uhula danke für den Hinweis. Werd ich morgen mal implementieren.

Edit:
Habe es heute in meinen iobroker und VIS eingesetzt. Leider bekomme ich weder beim LogTR064 noch bei den Logfiles Daten in den Datenpunkten. VIS-View auch so eingefügt aber keine Anzeige. Hab ich was übersehen zu konfigurieren? Konnte in der Doku im Skript noch im Wiki was finden.
-
@Bastelritius PNGs lassen sich in der Farbgestaltung durch CSS nicht beeinflussen, wenn du schwarze PNGs haben möchtest, müssen diese im Original bereits schwarz sein.
Bei der Nutzung der "materila-icons" ist das anders, weil es sich dort nicht um Bilddaten, sondern um einen Font (praktisch "Buchstaben") handelt, der ist durch CSS manipulierbar. -
@der-eine Nein, es sind eigentlich keine Konfigurationen notwendig. Welche Einträge erscheinen denn im ioBroker Log wenn du die serverseitigen Scripte startest?
Du hast eine aktuelle ioBroker Inst? Die "0_userdata.0"-States gibt es im ioBroker noch nicht so lange, glaube erst seit Okt 2019. Version habe ich im Mom nicht zur Hand. -
@mickym iOS ist böse, leider kann ich das nicht testen, da ich komplett apple-free bin
 Auf der anderen Seite ist auch der Safari webkit-basiert, wie Chrome.
Auf der anderen Seite ist auch der Safari webkit-basiert, wie Chrome. -
@Uhula iobroker 3.7.8;
0_userdata.0 habe ich in Objekten.
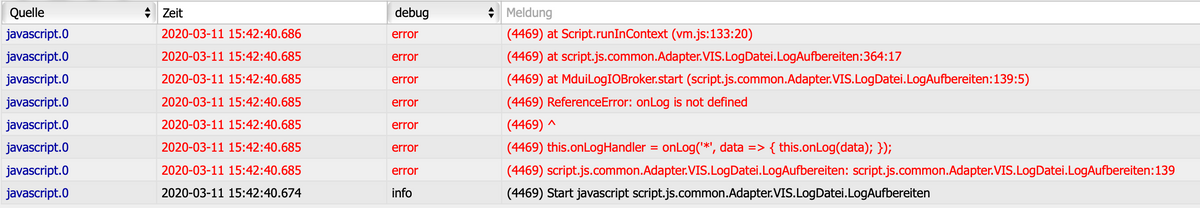
Diese Meldungen kommen
-
@der-eine sagte in [Projekt] Material Design CSS v2:
Diese Meldungen kommen
Evtl hilfreich - onLog() ist erst ab Javascript 4.3.0 verfügbar.:
-
-
-
@mickym said in [Projekt] Material Design CSS v2:

So ich habe leider doch ein Problem mit dem Titel auf der aktuellen Seite.
Ich hätte gerne in der abar nicht einen starren Text wie "MD-Demo" - sondern den Titel der aktuellen Seite.
Ich hatte es anfangs mit dem kleinen Script von @OliverIO versucht und ich habe meine pageTitel Seiten immer als Titel View benannt und wollte die statt des starren Textes ausgeben.Ich hatte dazu erst auf dem abarMain View ein HTML Widget mit folgendem Script implementiert:
<p id="viewtest"</p> <script> $('#viewtest').html(vis.activeView); </script>Das hat aber nur beim ersten Aufruf der Seite funktioniert. Sobald ich dann auf eine andere Seite navigiert habe - hat sich der Titel nicht aktualisiert.
Dann kam der Tipp - ich sollte einfach "{view}" eingeben. Das hat aber den Effekt, dass dann als Seitentitel immer nur abarMain drin steht - was ja streng genommen auch richtig ist.
Ich kann das HTML Widget aber auch nicht in die entsprechenden MainViews platzieren, da es dann nicht sichtbar - von der abar überschrieben wird.Ich bin leider kein Webentwickler und meine HTML Kenntnisse sind sehr bescheiden - aber es muss doch möglich sein aus dem document.referrer irgendwie den String/Seitennamen nach dem Projektnamen zu extrahieren?
Das kann doch eigentlich keine große Sache sein - nur mir fehlen die Kenntnisse.

Am Besten wäre eigentlich wenn man von dem TopView einfach ein Datenfeld - wie Name oder sowas als Anzeige verwenden könnte.
-
@mickym Dein Script wird nur genau 1x ausgeführt, danach nie wieder (da kein reload der Page mehr stattfindet, nur noch AJAX Manipulationen). Wie das CSS Script müsstest du also die DOM Änderungen überwachen (Mutation-Observer) und darauf reagieren. Einfacher wäre es, wenn du das Script erweiterst: Funktion _onChangePage() im Bereich "// favicon anpassen" ...
Soll der komplette View-Name angezeigt werden? Ich nenne die bei mir immer pageVorgarten, pageHeizung usw. würde also die ersten vier Zeichen abschneiden wollen. Ich schau am WoEnde mal, ob ich was ähnliches implementieren kann wie beim favicon.
Du kannst auch auf jeder page-View ein Widget korrekt positionieren, musst diesem aber eine z-order zuweisen, die größer ist die vom abar. Sieht beim Öffnen der lnav dann vielleicht nicht gut aus.
-
@mickym Ab der MD CSS v2.3 kannst du den page-Viewnamen leicht nutzen:
- mdui-page-name: Der Widgetinhalt wird nach jedem Seitenwechsel mit dem page-Viewnamen gefüllt, kann in basic-HTMLs zur Anzeige des page-Viewnamens genutzt werden
- mdui-page-title: Wie mdui-page-name, allerdings wird der Name noch aufbereitet. Kleinbuchstaben am Anfang werden ignoriert und '_' werden zu Leerzeichen gewandelt. "pageMeine_ioBroker_Vis" -> "Meine ioBroker Vis"

