NEWS
Material Design Widgets: IconList Widget
-
IconList Widget

Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
-
Hi,
wie kann ich einstellen, dass nur eingeschaltete Geräte angezeigt werden?
Dank im vorraus.
GP -
Beispiele, wie ein dynamisch erzeugtes IconList Widget funktioniert findet ihr hier:
@g-polat
Sowas kannst du per skript und json string realisieren. -
@Scrounger hi
kann ich eigentlich durch das json einer einzigen "kachel" eine andere hintergrundfarbe geben - abhängig von einem wert in meinem script
-
@liv-in-sky sagte in Material Design Widgets: IconList Widget:
@Scrounger hi
kann ich eigentlich durch das json einer einzigen "kachel" eine andere hintergrundfarbe geben - abhängig von einem wert in meinem script
Nee das geht aktuell nicht. Kann ich aber einbauen, gibt's dann in der nächsten Version.
-
@Scrounger ich baue gerade deine widgets in mein energie script ein (https://forum.iobroker.net/topic/29189/energieanzeige-kwh-über-html-tabelle-vis/281)
mein problem ist, dort gibt es energieabnehmer ( das sind die meisten davon) aber es gibt auch welche die energie liefern - die müssen irgendwie richtig hervorgehoben werden
-
@liv-in-sky sagte in Material Design Widgets: IconList Widget:
@Scrounger hi
kann ich eigentlich durch das json einer einzigen "kachel" eine andere hintergrundfarbe geben - abhängig von einem wert in meinem script
Hab es implementiert, teste mal den aktuellen master -> v0.2.68.
Kann jetzt über die propertybackgroundfür jedes einzelne Item gesetzt werden, siehe doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#iconlist -
@Scrounger gibt es einen trick, wie ich das mit dem master machen muss - habe einfach über git installiert, da kommt aber 0.2.66
-
@liv-in-sky sagte in Material Design Widgets: IconList Widget:
@Scrounger gibt es einen trick, wie ich das mit dem master machen muss - habe einfach über git installiert, da kommt aber 0.2.66
Installieren aus eigener Url, Verwahrungsort latest
-
@sigi234 habe ich gemacht - das meinte ich mit "über git" installiert ("katze")
-
@liv-in-sky sagte in Material Design Widgets: IconList Widget:
@sigi234 habe ich gemacht - das meinte ich mit "über git" installiert ("katze")
Was zeigt das an?

-
-
installation hat jetzt geklappt
-
@Scrounger hab mal ein wenig getestet - kann es sein, dass es jetzt kein allgemein gültiges background color mehr gibt und ich für jedes extra eines im json einstellen muss ? oder stell ich mich nur an ?

-
Ja das ist jetzt so. Hintergrund muss für jedes item gesetzt werden.
-
@Scrounger das bedeutet, nach dem adapter update wird bei den meisten usern der dunkle background verschwunden sein - es müssen alle scripte überarbeitet werden
-
@liv-in-sky
Mhh ok, das ist natürlich ungünstig...
Da ich selber den weißen Hintergrund verwende, hatte ich das nicht auf dem Schirm.Bau ich ein, dass man global den hintergrund festlegen kann und dann pro item überschreiben kann.
-
global im widget und individell überschreibar durch json wäre wohl am besten - dann laufen alle scripte weiter
-
@liv-in-sky
Hab es implementiert, aktuellen master von git bitte testen -> v0.2.69 -
@Scrounger danke dir
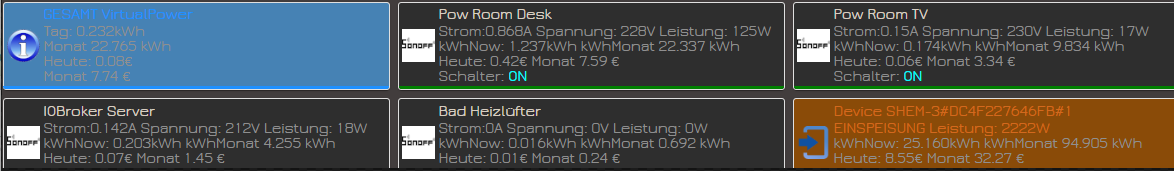
die alten widgets zeigen wieder dunkel an
der test mit den farbigen funktioniert auch - als standard sende ich einen leeren string im property - bei den kacheln wird dann der standard hintergrund des widgets angezeigt - bei bestimmten kachel wird ein farbwert übergeben und dieserr wird auch angewendet
mission gelungen