NEWS
Material Design Widgets: List Widget
-
@mainhunter
Mach Mal nen reset vom light Theme und prüfen ob das auch aktiviert ist@scrounger
Hat sich leider nichts geändert! Hab den Adapter gelöscht und wieder neu installiert, auch keine Änderung!
Müssen evtl. zusätzliche Adapter oder Javascript -Module installiert werden?
Danke für deine bisherigen Bemühungen
Michael -
@scrounger
Hat sich leider nichts geändert! Hab den Adapter gelöscht und wieder neu installiert, auch keine Änderung!
Müssen evtl. zusätzliche Adapter oder Javascript -Module installiert werden?
Danke für deine bisherigen Bemühungen
Michael -
@mainhunter
Was steht denn im consolen Log (F12) zur Laufzeit? Welche Version hast du installiert?@scrounger
Habe die Version 0.4.2 oder ähnlich drauf. Hab schon gegoogelt muss die Version 0.5 direkt von Github installieren dann sollte es funktionieren.
Werde ich heute Abend mal versuchen.
Danke -
@scrounger
Habe die Version 0.4.2 oder ähnlich drauf. Hab schon gegoogelt muss die Version 0.5 direkt von Github installieren dann sollte es funktionieren.
Werde ich heute Abend mal versuchen.
Danke -
@mainhunter
Ne die 0.5.9 ist im latest.
Mit 0.4.x kann es auch nicht funktionieren...@scrounger
hab jetzt die 0.5.9 drauf, funktioniert, habe jetzt aber keine Instanz mehr! -
@scrounger
hab jetzt die 0.5.9 drauf, funktioniert, habe jetzt aber keine Instanz mehr!@mainhunter
Mit + eine Instanz hinzufügen -
Lsit Widget


Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
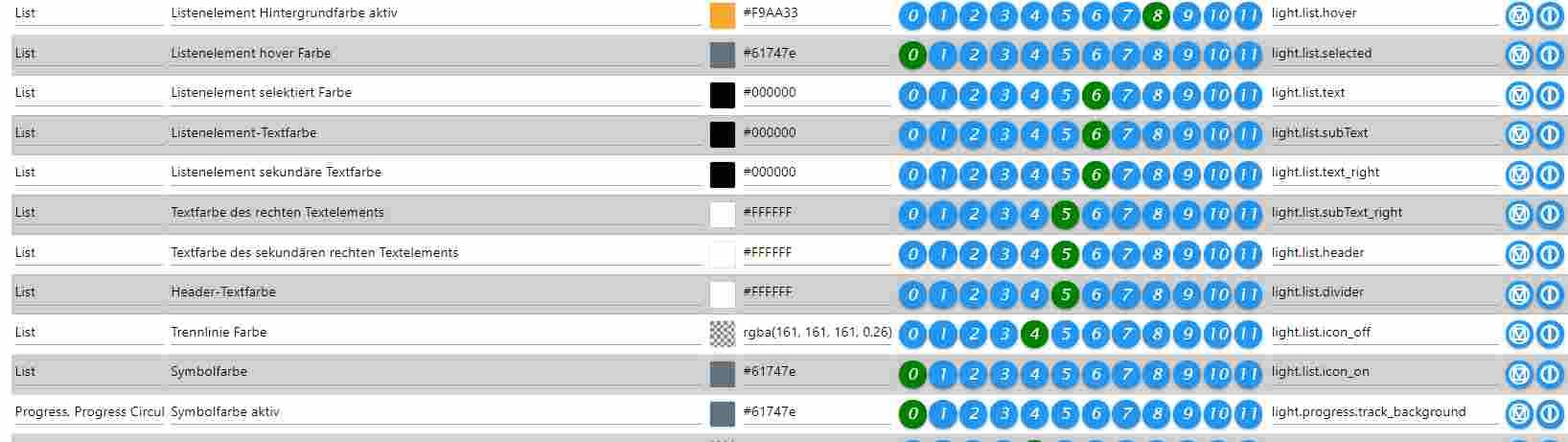
@scrounger Hallo, ich hoffe ich bin hier richtig. Bei der Einstellung der CSS- Farben scheint mir Beschreibung und Datenpunkt teilweise versetzt zu sein. Oder ist dass nur bei mir so? Kein Beinbruch- aber manchmal lästig...

-
Ich grabe den Thread hier mal aus, denn du schriebst "Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen"
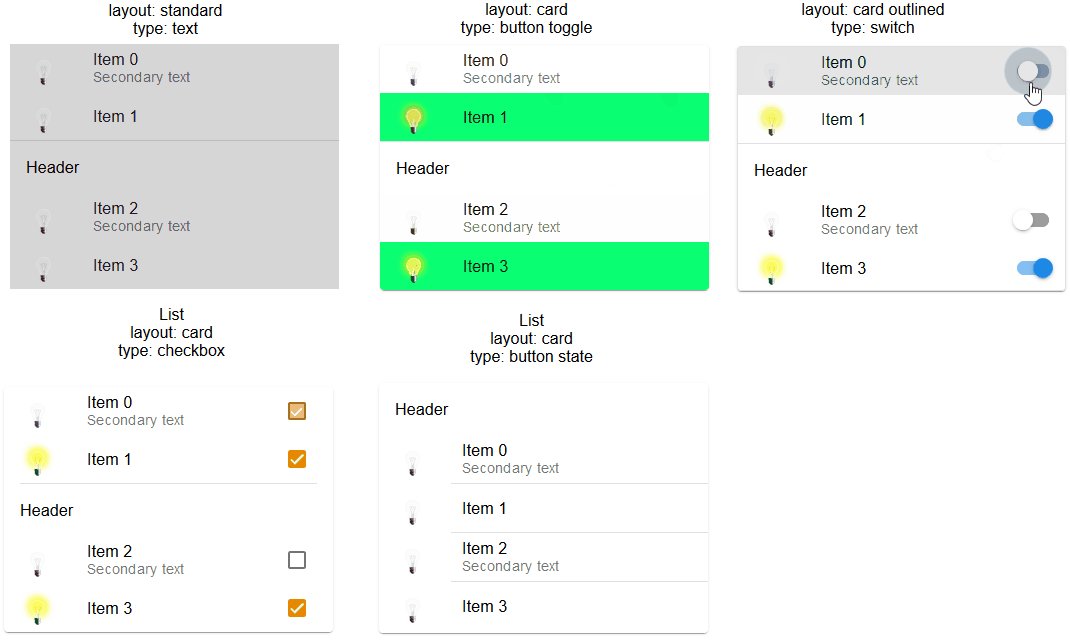
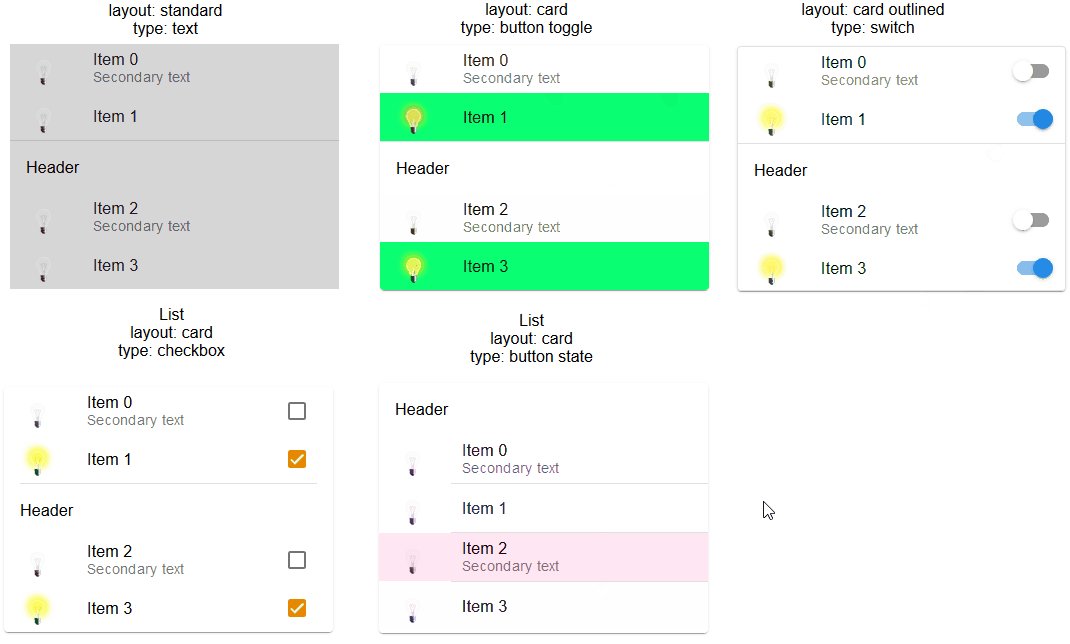
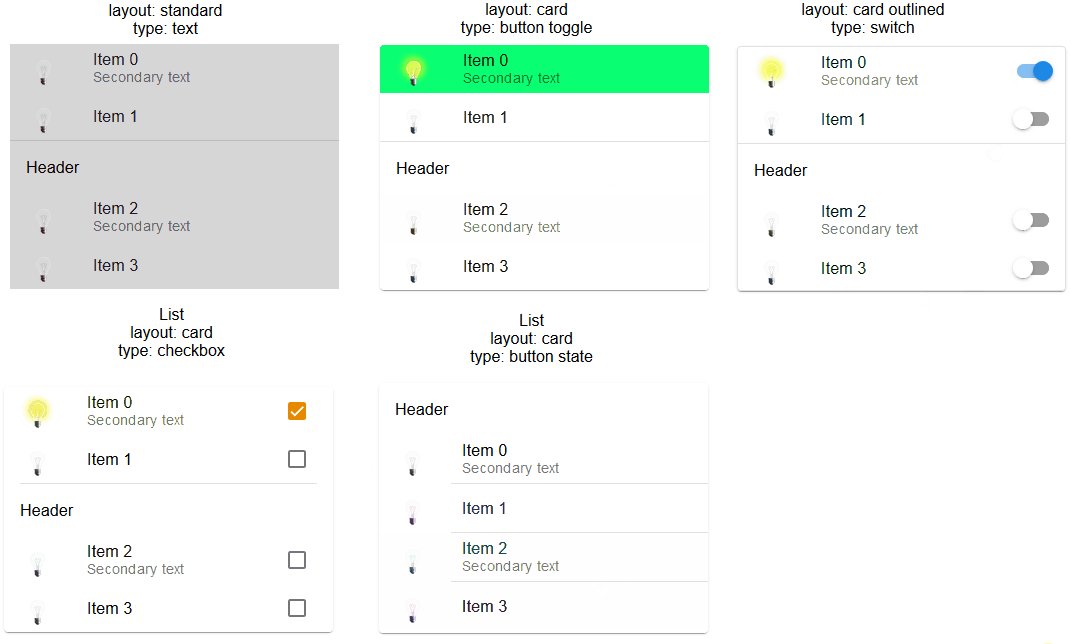
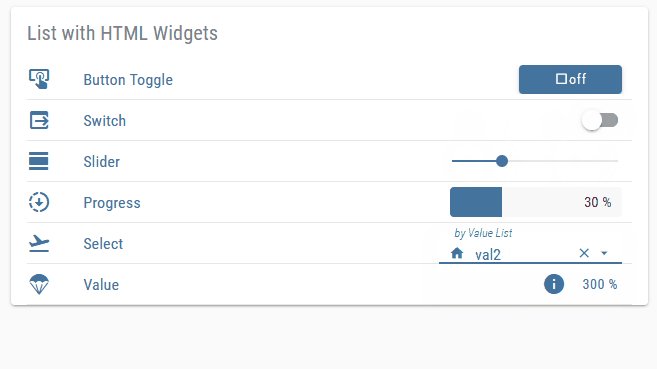
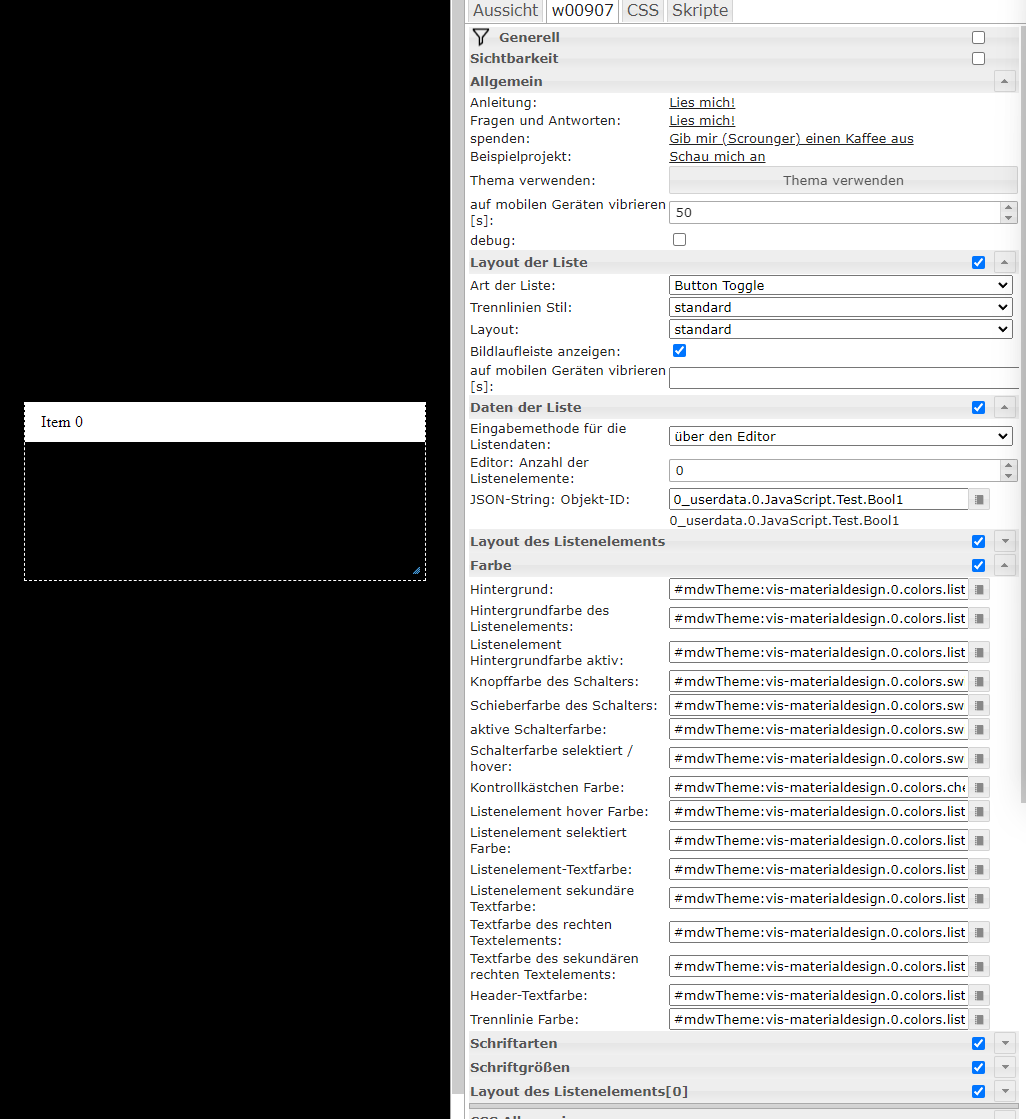
Ich habe nun recht viel Zeit damit verbracht, an den Einstellungen der Widgets herumzuschrauben, leider sieht z. B. bool list so aus:

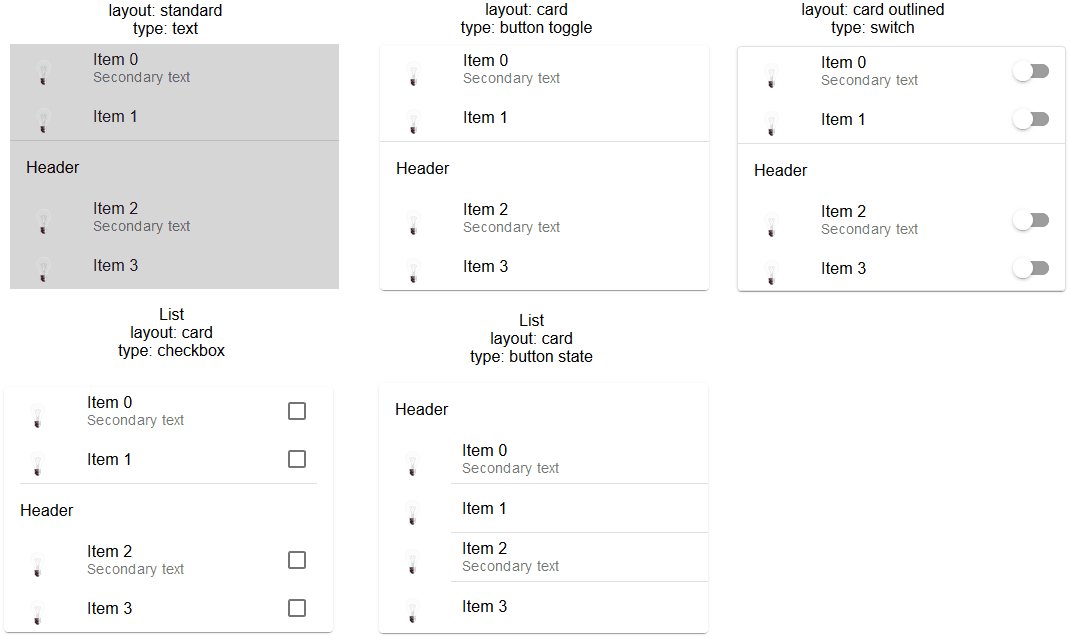
Das passt so gar nicht zum Thumbnail:

Diese fehlerhafte Darstellung trifft so bei allen Material Design Widgets zu. Ich habe den Adapter bereits neu installiert, mit dem gleichen Ergebnis.
Was mache ich falsch?
-
Ich grabe den Thread hier mal aus, denn du schriebst "Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen"
Ich habe nun recht viel Zeit damit verbracht, an den Einstellungen der Widgets herumzuschrauben, leider sieht z. B. bool list so aus:

Das passt so gar nicht zum Thumbnail:

Diese fehlerhafte Darstellung trifft so bei allen Material Design Widgets zu. Ich habe den Adapter bereits neu installiert, mit dem gleichen Ergebnis.
Was mache ich falsch?
-
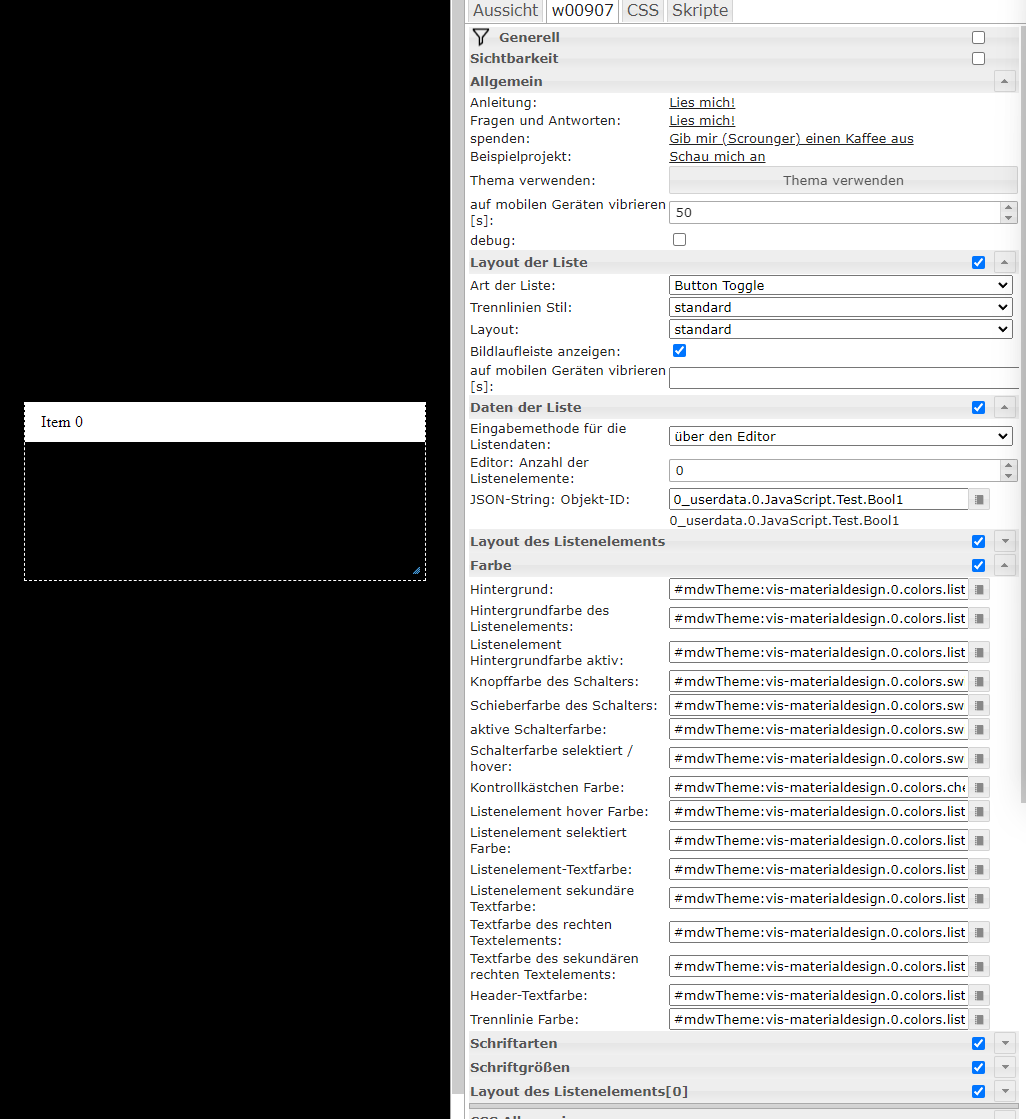
@tjaden
Deine Einstellungen sind falsch. Wenn du deine Liste über den Editor erstellen willst, musst du die ganzen Datenpunkte manuell füllen.Wenn die Daten in einer Json hast, dann musst du das auch einstellen.
-
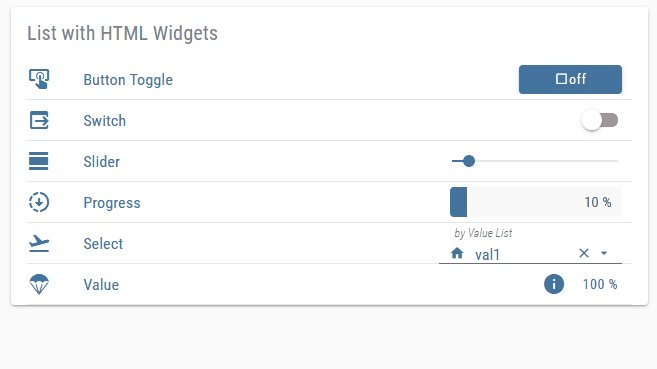
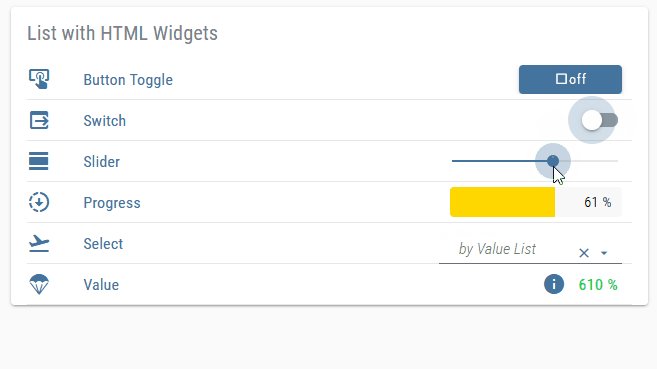
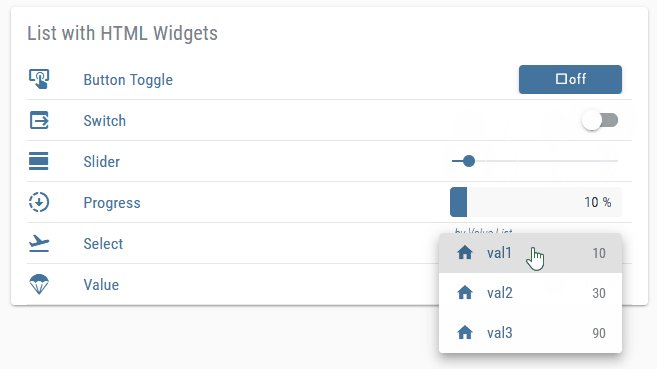
Eine Frage: Kann man das List Widget auch so einstellen, dass es Werte als Beschriftungen dynamisch aktualisiert wie das Value Widget?
Ich möchte in einem List Widget mit Symbole verschiedene Values anzeigen lassen.
Ich kann das per Binding machen, aber dann aktualisiert sich der Wert nur nach jedem Reload bzw. Viewwechsel.
-
Eine Frage: Kann man das List Widget auch so einstellen, dass es Werte als Beschriftungen dynamisch aktualisiert wie das Value Widget?
Ich möchte in einem List Widget mit Symbole verschiedene Values anzeigen lassen.
Ich kann das per Binding machen, aber dann aktualisiert sich der Wert nur nach jedem Reload bzw. Viewwechsel.
-
@Scrounger . Ich habe die folgende Frage schon im Task "Material Design Widgets: Adapter Status" gestellt, auf Grund der sten Zeilen stelle ich ich sie auch hier noch einmal ... ist ja schließlich eine generelle Frage zum LIST WIDGET: wie kann ich die Anzahl der Zeilen reduzieren?
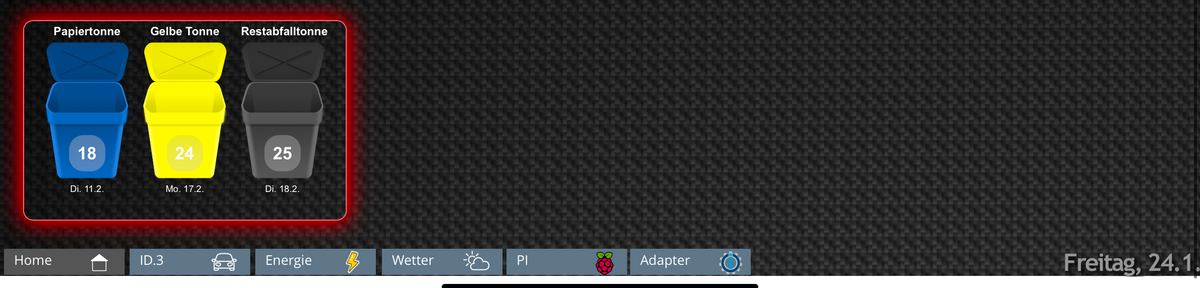
Hintergrund: die Tabelle erstreckt sich in voller Breite und Höhe entsprechend meines Bildschirms. Damit ist aber mein Menü, dass bei mir unten ist, nicht mehr zu sehen (einfach mal die Mülleimer ignorieren, das Foto soll nur das Menü am unteren Rand zeigen). Was kann ich da tun? Kann man das automatische ausnutzen der vollen Bildschirmgröße unterbinden?