NEWS
Material Design Widgets: List Widget
-
Hallo,
ich habe ein Problem mit dem Update von Bindings beim Verwenden eines über JSON-Datenpunkte definierten List Widget.
Erstelle eine View mit 2 Widgets:
- List-Widget, definiert über Editor mit
- Anzahl Listenelemente = 0
- Beschriftung[0] =
{0_userdata.0.a} - zweiter Text[0] =
{0_userdata.0.a.ts}
- List-Widget definiert über JSON-Datenpunkt mit Wert:
[{ "text":"{0_userdata.0.a}", "subText":"{0_userdata.0.a.ts}" }]Definiere Datenpunkt
0_userdata.0.aund setze einen Wert.
Öffne View in VIS Runtime.
=> Beide Widgets zeigen dieselben Werte an.
Ändere Wert Datenpunkt0_userdata.0.awährend View noch in VIS Runtime geöffnet ist (z.B. in anderem Browser-Tab) und wechsle zurück zu View in VIS Runtime.
=> Nur Widget 1 (definiert über Editor) zeigt den neuen Wert von0_userdata.0.aund den neuen Timestamp, Widget 2 (definiert über JSON) zeigt noch den alten Wert von0_userdata.0.a.Mache ich etwas falsch, ist das ein Bug, oder gibt es einen Grund, warum das nicht unterstützt wird?
Viele Grüße
Stephan -
Hallo,
ich habe ein Problem mit dem Update von Bindings beim Verwenden eines über JSON-Datenpunkte definierten List Widget.
Erstelle eine View mit 2 Widgets:
- List-Widget, definiert über Editor mit
- Anzahl Listenelemente = 0
- Beschriftung[0] =
{0_userdata.0.a} - zweiter Text[0] =
{0_userdata.0.a.ts}
- List-Widget definiert über JSON-Datenpunkt mit Wert:
[{ "text":"{0_userdata.0.a}", "subText":"{0_userdata.0.a.ts}" }]Definiere Datenpunkt
0_userdata.0.aund setze einen Wert.
Öffne View in VIS Runtime.
=> Beide Widgets zeigen dieselben Werte an.
Ändere Wert Datenpunkt0_userdata.0.awährend View noch in VIS Runtime geöffnet ist (z.B. in anderem Browser-Tab) und wechsle zurück zu View in VIS Runtime.
=> Nur Widget 1 (definiert über Editor) zeigt den neuen Wert von0_userdata.0.aund den neuen Timestamp, Widget 2 (definiert über JSON) zeigt noch den alten Wert von0_userdata.0.a.Mache ich etwas falsch, ist das ein Bug, oder gibt es einen Grund, warum das nicht unterstützt wird?
Viele Grüße
StephanHallo,
ich habe obiges Szenario nochmal mit dem GitHub Pull Request #186 getestet.
Das Problem ist noch reproduzierbar, wenn beide Listen auf demselben View sind und dieselbe Variable(n) referenzieren.
Wenn ich in einer der Listen 0_userdata.0.b statt 0_userdata.0.a referenziere, funktionieren die Updates in beiden Listen.Ich vermute, dass jedes Binding nur einmal (pro View) registriert wird, aber nur das registrierende Widget dann die Updates bekommt. Da in obigem Beispiel die JSON-Liste erst den Datenpunkt abrufen muss, der die Liste definiert, ist die Liste immer später mit der Registrierung von anderen Bindings dran als das über Editor definierte View und bekommt somit keine Updates.
Viele Grüße
Stephan -
Guten Abend :-)
ich hoffe die Frage habe ich nicht irgendwo übersehen ...
Wenn ich meine Visualisierung auf meinem Rechner ansehe sieht alles gut aus. Wenn ich sie auf meinem Handy im Browser im gleichen WLan ansehe ist alles OK, wenn ich sie mir über die ioBroker APP ansehe habe ich keine Schalter, nur die Beschriftungen. Ich nutze materialdesign - den Switch. Ich habe für das widget den Upload schon neu gemacht, hat auch nichts gebracht.Gerade habe ich festgestellt das es passiert wenn ich mich über iobroker.pro anmelde. Hat jemand eine Idee warum das so ist und was ich dagegen unternehmen muss ?
Viele Grüße,
Marc -
Hallo,
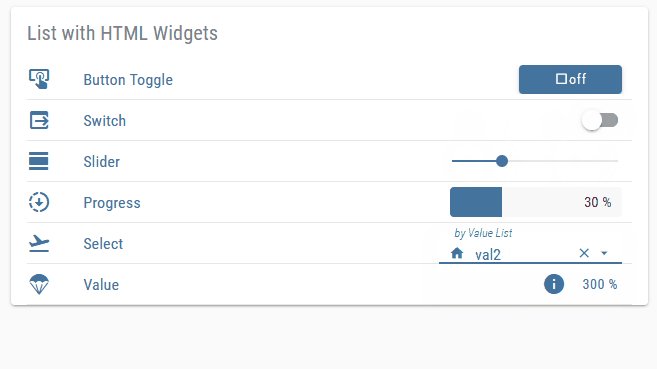
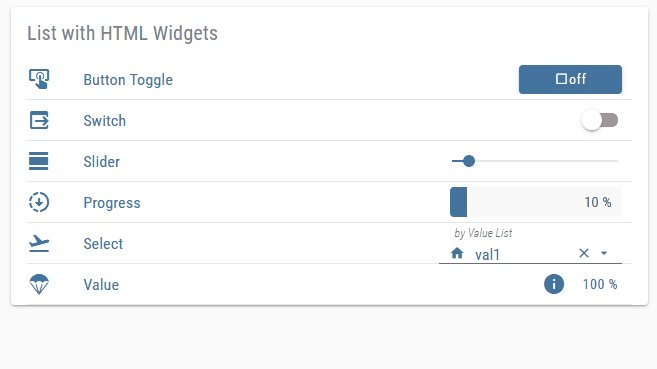
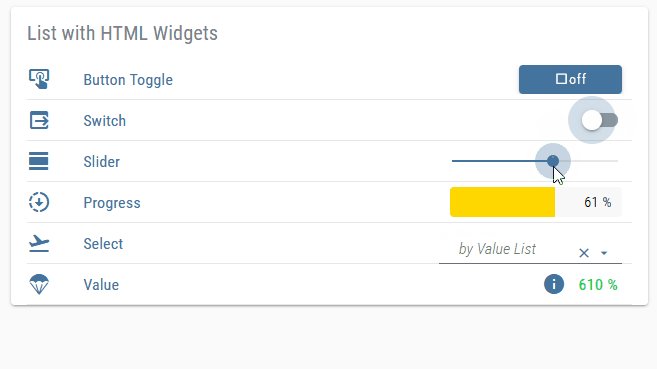
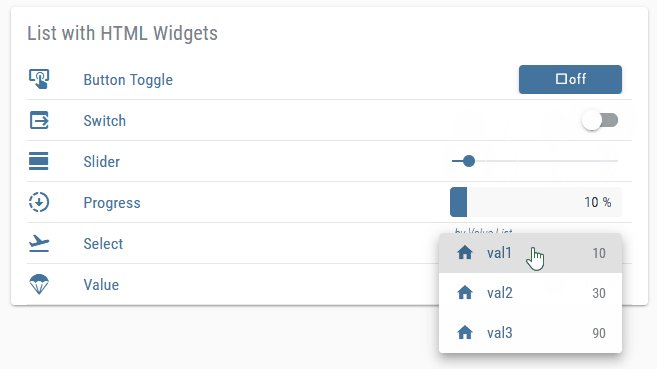
arbeite seit etwa einem Jahr mit ioBroker und bin immer noch fasziniert davon. Seit ca. 5 Monaten nutze ich die Material Design Widgets, wirklich ganz super programmierte Widgets! Nun habe ich Fragen zu den HTML Properties, wo kann ich diese Snippets finden und auch nutzen, würde auch gerne solche Elemente im List Widget verwenden.
Ich hoffe Ihr könnt mir helfen. -
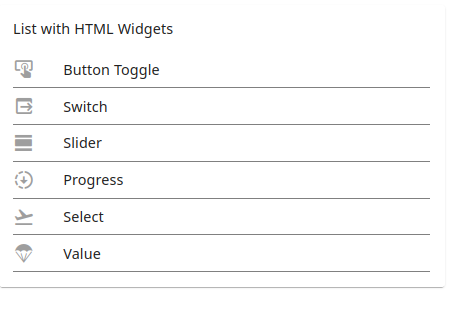
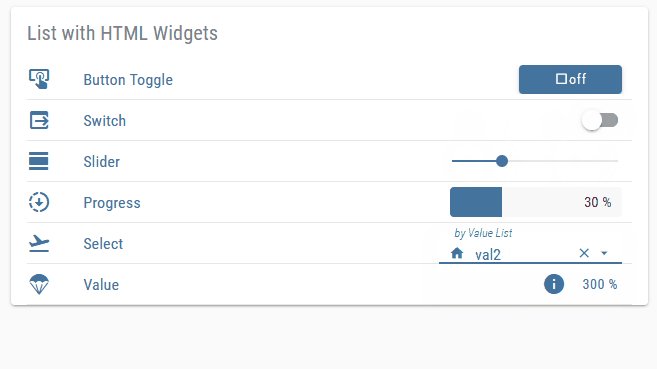
Lsit Widget


Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
@scrounger
Hallo Srounger,
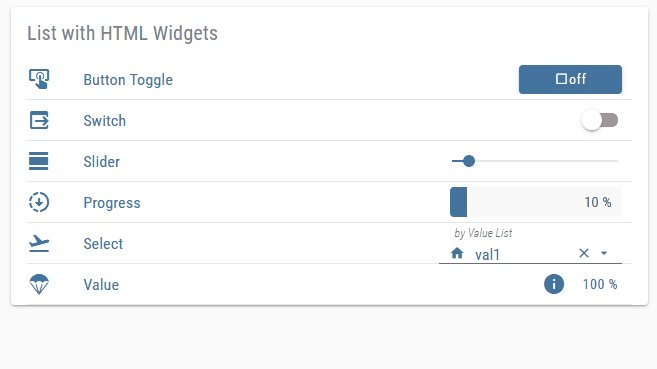
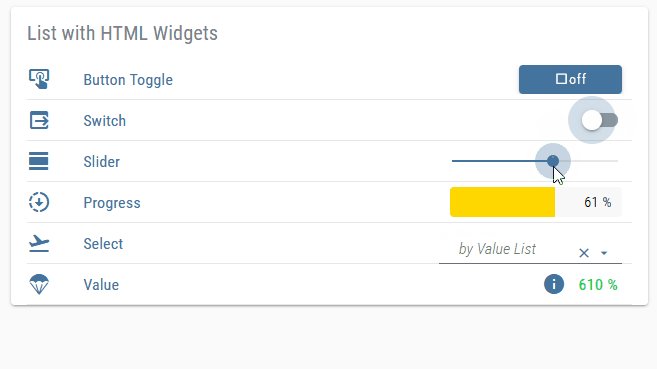
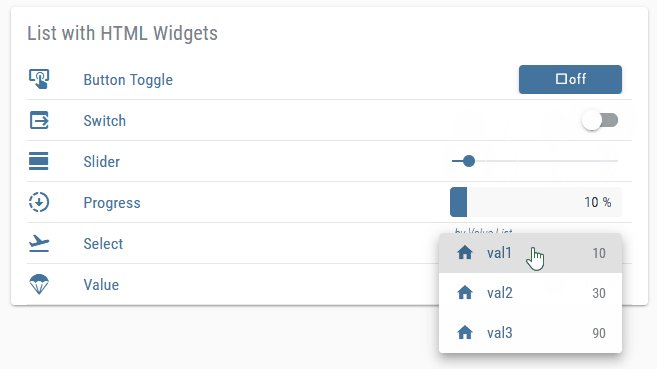
wie kann man so eine Liste mit HTML Widgets bauen? Habe im Netz nach Beispielen bzw. Antworten gesucht, aber nichts dazu gefunden.
Liebe Grüsse
Michael -
@scrounger
Hallo Srounger,
wie kann man so eine Liste mit HTML Widgets bauen? Habe im Netz nach Beispielen bzw. Antworten gesucht, aber nichts dazu gefunden.
Liebe Grüsse
Michael@mainhunter
Hier findest du Beispiele, u.a. wie man die list bauen kann
https://github.com/Scrounger/ioBroker.vis-materialdesign#examples -
@Scrounger
Hallo Scrounger
habe gerade das List Widget Beispiel ausprobiert, es fehlen aber alle Elemente auf der rechten Seite
Da fehlen anscheinend irgendwie die Anbindungen zum mdwTheme
Wie gesagt rechte Seite ist alles weiß und leer -
@mainhunter
Hier findest du Beispiele, u.a. wie man die list bauen kann
https://github.com/Scrounger/ioBroker.vis-materialdesign#examples -
@mainhunter
Mach Mal nen reset vom light Theme und prüfen ob das auch aktiviert ist@scrounger
Hat sich leider nichts geändert! Hab den Adapter gelöscht und wieder neu installiert, auch keine Änderung!
Müssen evtl. zusätzliche Adapter oder Javascript -Module installiert werden?
Danke für deine bisherigen Bemühungen
Michael -
@scrounger
Hat sich leider nichts geändert! Hab den Adapter gelöscht und wieder neu installiert, auch keine Änderung!
Müssen evtl. zusätzliche Adapter oder Javascript -Module installiert werden?
Danke für deine bisherigen Bemühungen
Michael -
@mainhunter
Was steht denn im consolen Log (F12) zur Laufzeit? Welche Version hast du installiert?@scrounger
Habe die Version 0.4.2 oder ähnlich drauf. Hab schon gegoogelt muss die Version 0.5 direkt von Github installieren dann sollte es funktionieren.
Werde ich heute Abend mal versuchen.
Danke -
@scrounger
Habe die Version 0.4.2 oder ähnlich drauf. Hab schon gegoogelt muss die Version 0.5 direkt von Github installieren dann sollte es funktionieren.
Werde ich heute Abend mal versuchen.
Danke -
@mainhunter
Ne die 0.5.9 ist im latest.
Mit 0.4.x kann es auch nicht funktionieren...@scrounger
hab jetzt die 0.5.9 drauf, funktioniert, habe jetzt aber keine Instanz mehr! -
@scrounger
hab jetzt die 0.5.9 drauf, funktioniert, habe jetzt aber keine Instanz mehr!@mainhunter
Mit + eine Instanz hinzufügen -
Lsit Widget


Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
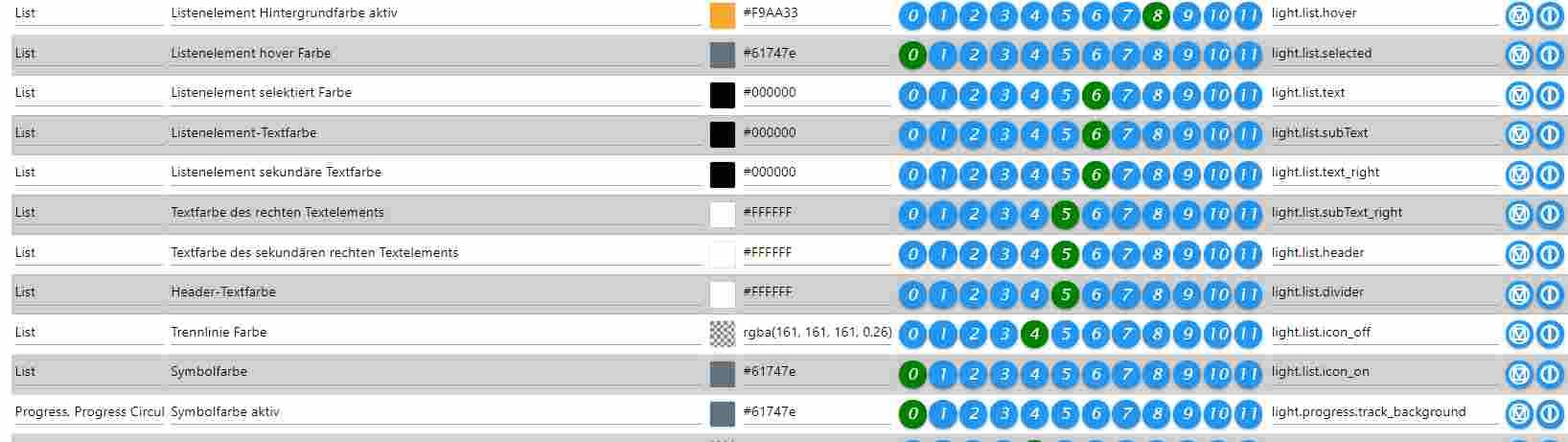
@scrounger Hallo, ich hoffe ich bin hier richtig. Bei der Einstellung der CSS- Farben scheint mir Beschreibung und Datenpunkt teilweise versetzt zu sein. Oder ist dass nur bei mir so? Kein Beinbruch- aber manchmal lästig...

-
Ich grabe den Thread hier mal aus, denn du schriebst "Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen"
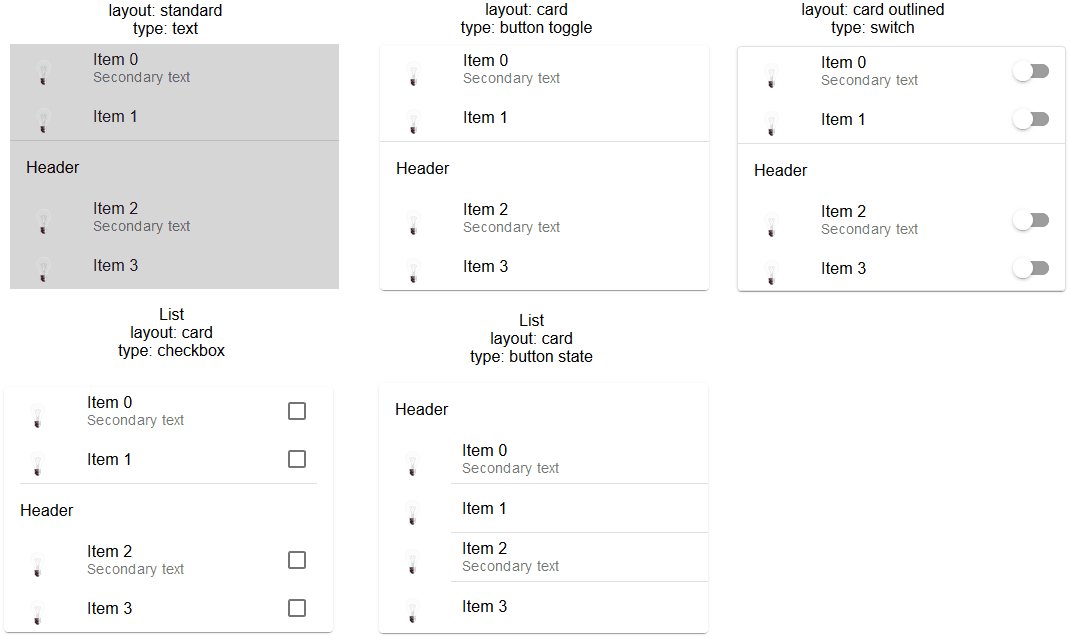
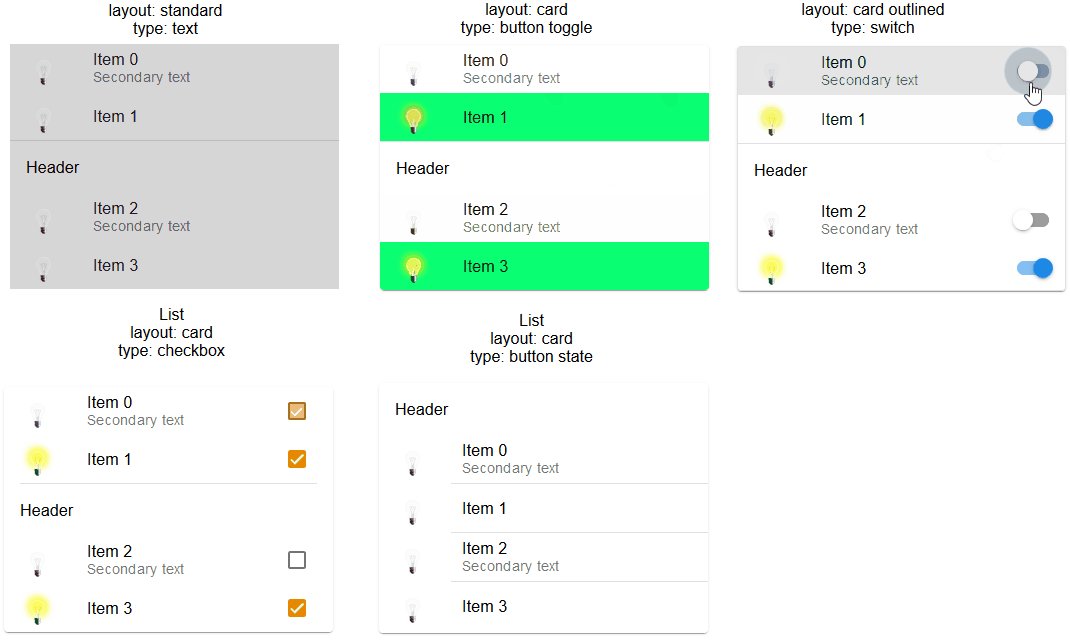
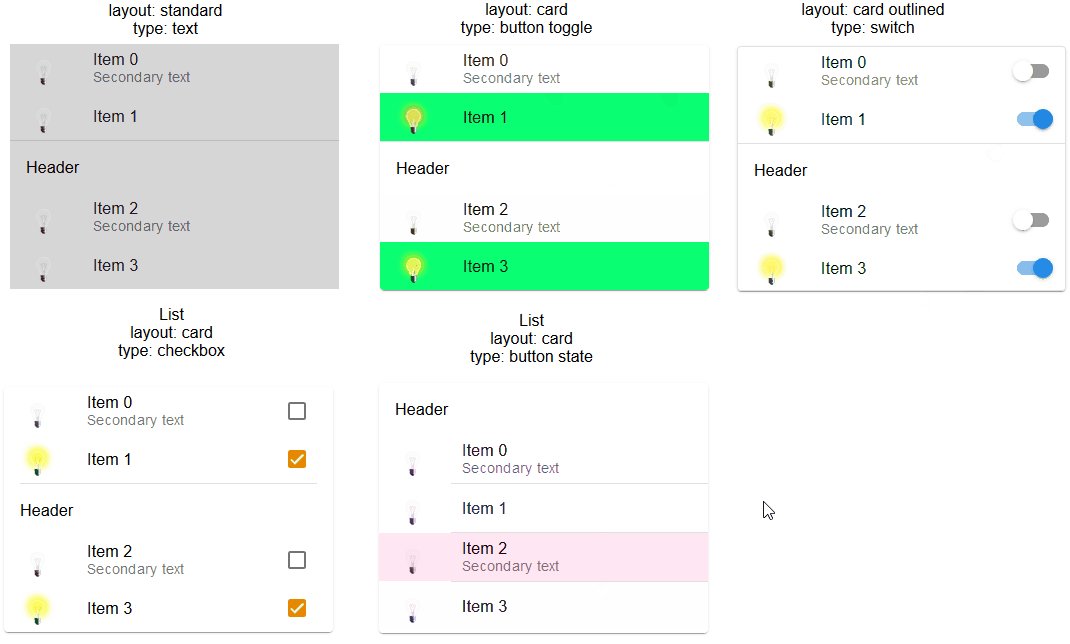
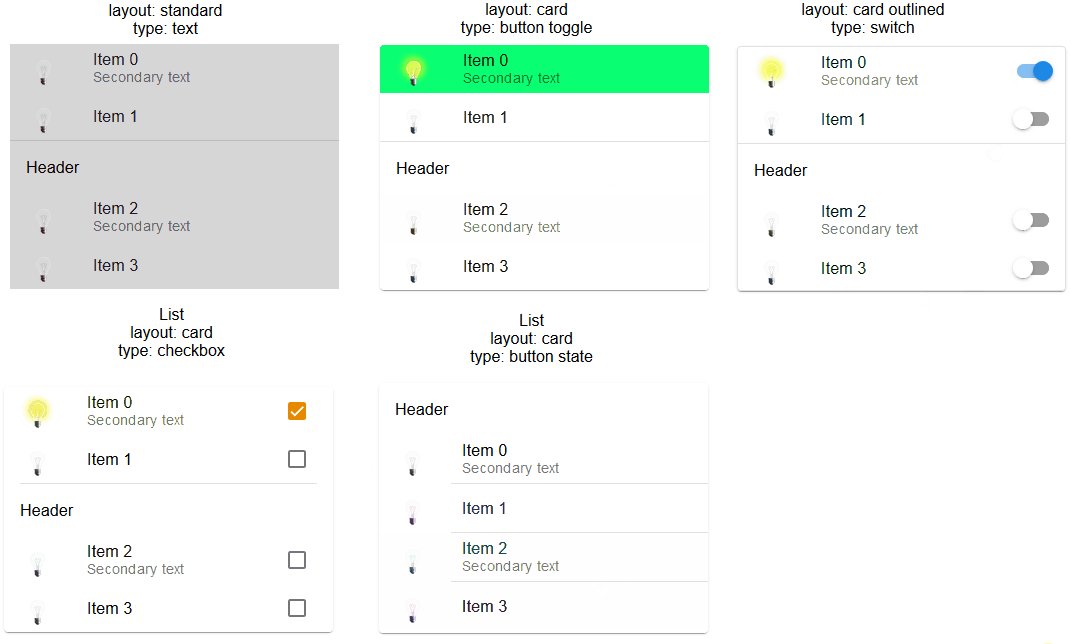
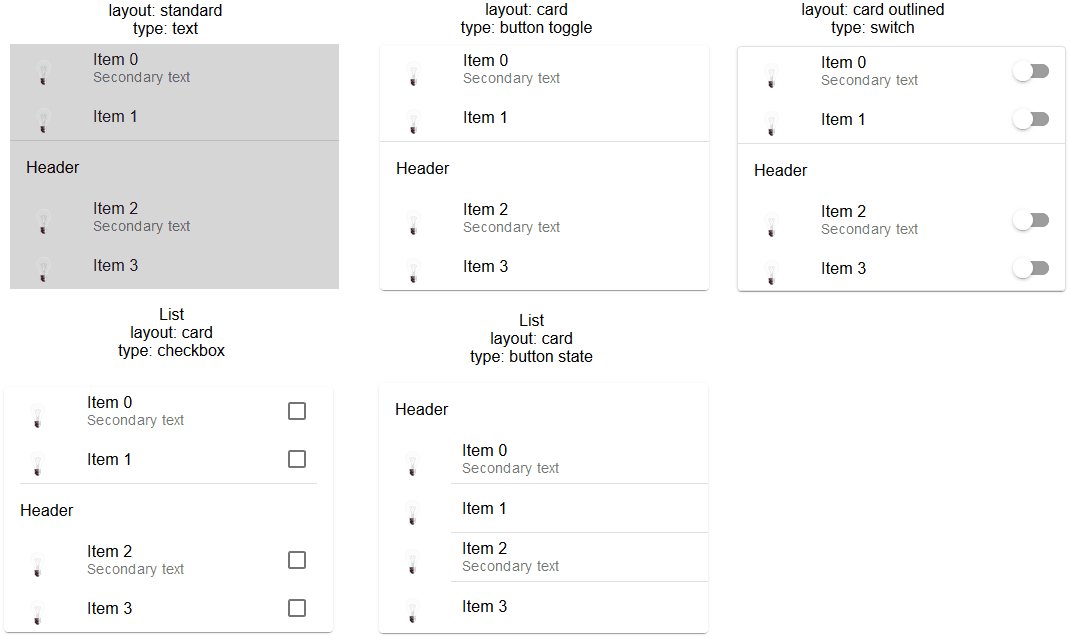
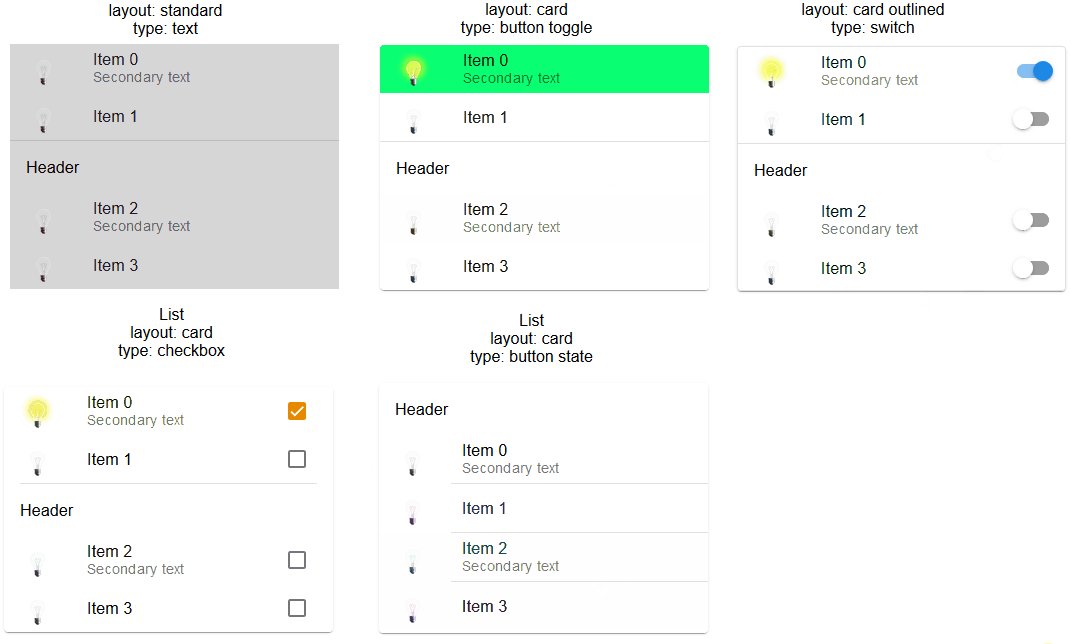
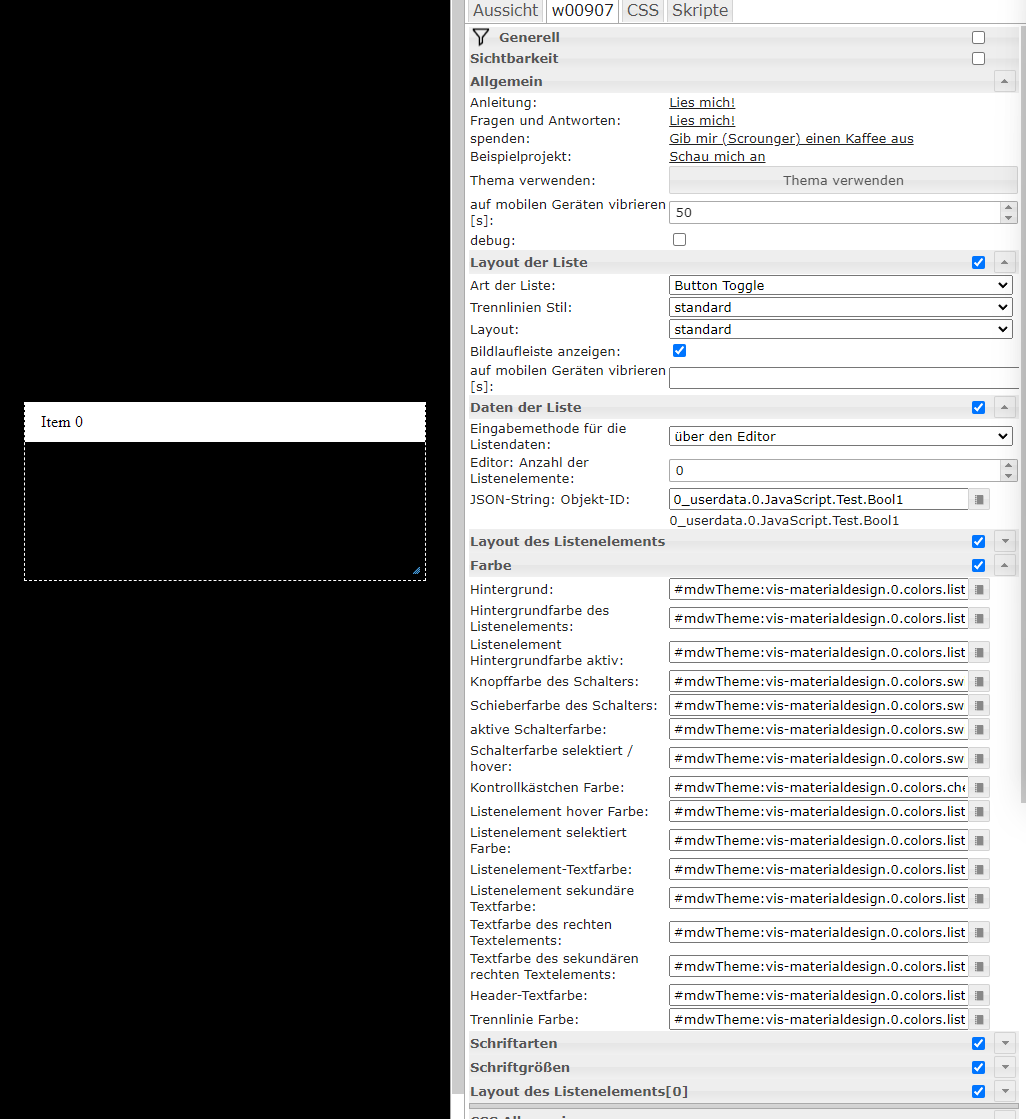
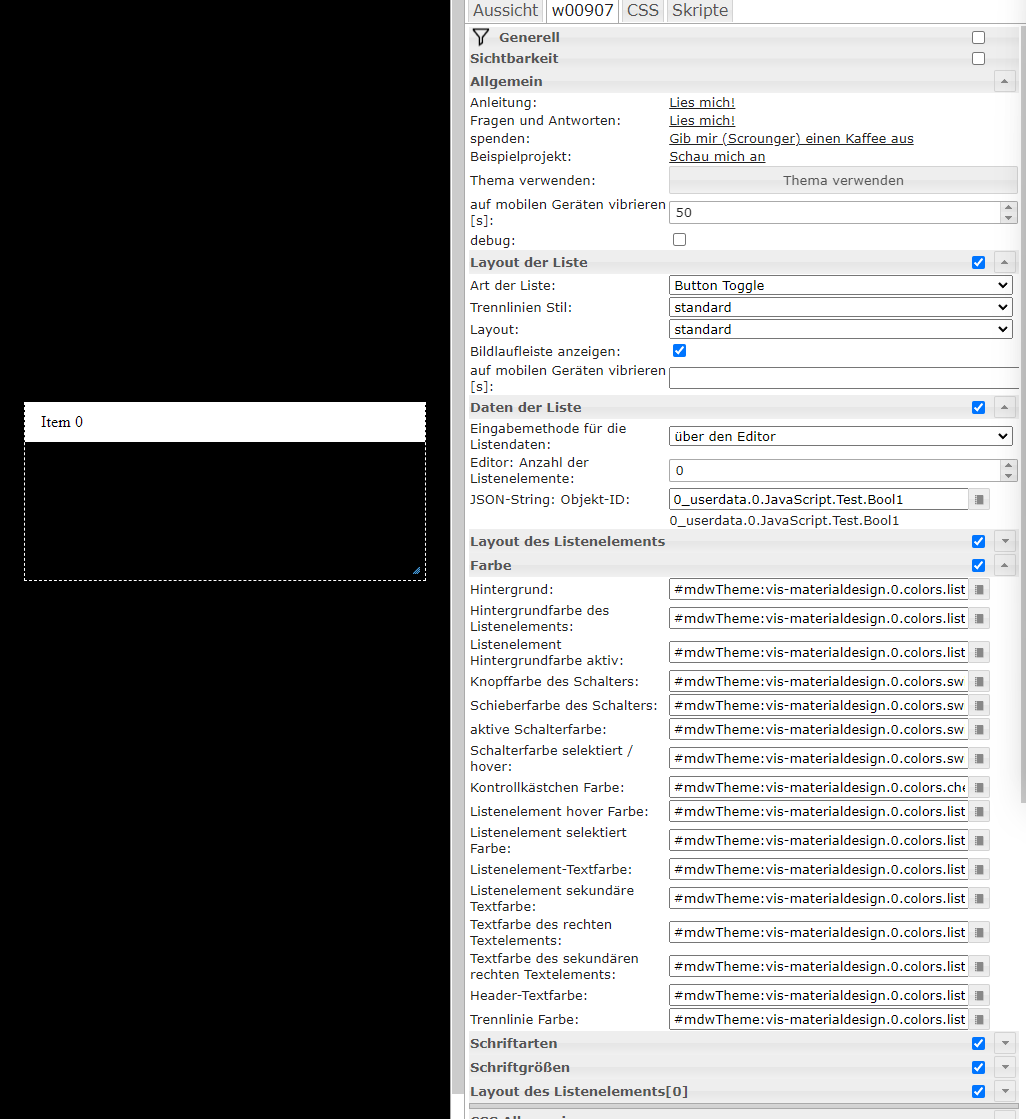
Ich habe nun recht viel Zeit damit verbracht, an den Einstellungen der Widgets herumzuschrauben, leider sieht z. B. bool list so aus:

Das passt so gar nicht zum Thumbnail:

Diese fehlerhafte Darstellung trifft so bei allen Material Design Widgets zu. Ich habe den Adapter bereits neu installiert, mit dem gleichen Ergebnis.
Was mache ich falsch?
-
Ich grabe den Thread hier mal aus, denn du schriebst "Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen"
Ich habe nun recht viel Zeit damit verbracht, an den Einstellungen der Widgets herumzuschrauben, leider sieht z. B. bool list so aus:

Das passt so gar nicht zum Thumbnail:

Diese fehlerhafte Darstellung trifft so bei allen Material Design Widgets zu. Ich habe den Adapter bereits neu installiert, mit dem gleichen Ergebnis.
Was mache ich falsch?
-
@tjaden
Deine Einstellungen sind falsch. Wenn du deine Liste über den Editor erstellen willst, musst du die ganzen Datenpunkte manuell füllen.Wenn die Daten in einer Json hast, dann musst du das auch einstellen.
-
Eine Frage: Kann man das List Widget auch so einstellen, dass es Werte als Beschriftungen dynamisch aktualisiert wie das Value Widget?
Ich möchte in einem List Widget mit Symbole verschiedene Values anzeigen lassen.
Ich kann das per Binding machen, aber dann aktualisiert sich der Wert nur nach jedem Reload bzw. Viewwechsel.