NEWS
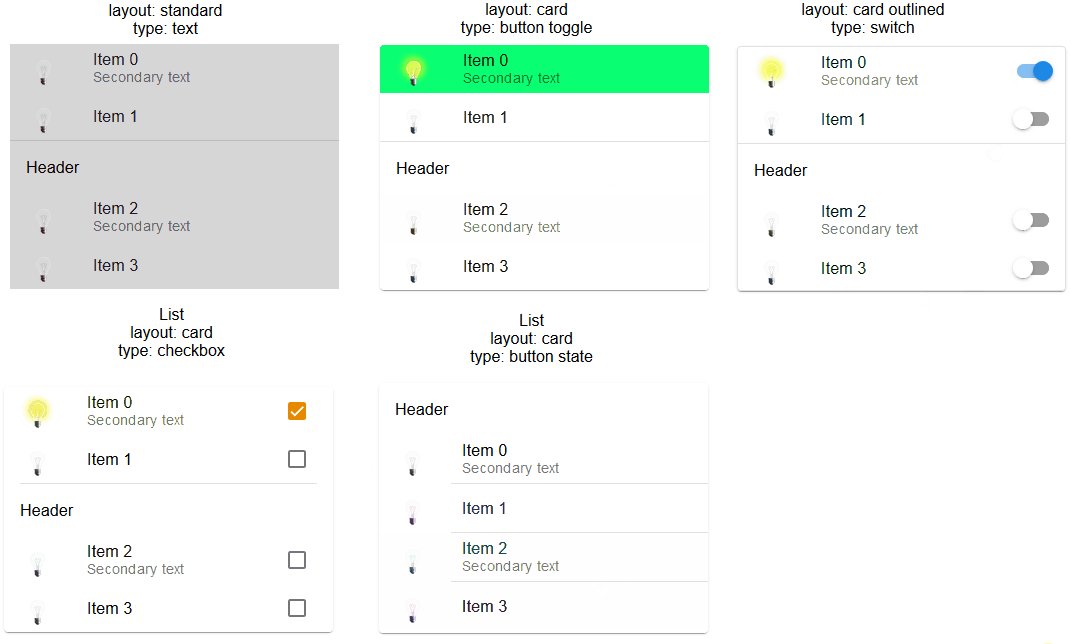
Material Design Widgets: List Widget
-
@scrounger sagte in Material Design Widgets: List Widget:
Welche Version nutzt du?
bin auf der 0.5.9
@scrounger sagte in Material Design Widgets: List Widget:
Und noch nen Tipp anstatt der ganzen bindings würde ich das value Widget per html einbinden, ist von der Performance her besser
Danke, das Teste ich mal - das gibt dann eine Fleißarbeit :)
Edit:
Ich habe in meinem Beispiel Projekt aus meinem Post von heute Morgen eine View mit dem Value-Widget + LIste erstellt - dann wird der Fehler nicht mehr geworfen. Das muss also mit Aktualisierung des DPs über Bindungs zusammenhängen. Heißt für mich: Nach der Fleißarbeit sollte mein Problem behoben sein ...
Edit #2
Denke das wird für die Werte rechts funktionieren, ich stelle da mal ein paar Listen um und beobachte die Anzahl an Meldungen. Ich schreibe allerdings in 'zweiter Text' den last change des DPs, den .lc bekomme ich aber nicht über die OID. Vieleicht wäre das noch eine Idee für eine Erweiterung.
@darkiop sagte in Material Design Widgets: List Widget:
Edit:
Ich habe in meinem Beispiel Projekt aus meinem Post von heute Morgen eine View mit dem Value-Widget + LIste erstellt - dann wird der Fehler nicht mehr geworfen. Das muss also mit Aktualisierung des DPs über Bindungs zusammenhängen. Heißt für mich: Nach der Fleißarbeit sollte mein Problem behoben sein ...
Die Log Meldung hab ich bereits gefunden, war ein überbleibsel im code zum debuggen. Wird in der nächsten Version raus sein.
bei meinem Hauptprojekt sind das ein paar und das ganze summiert sich innerhalb weniger Minuten zu einem Chrome.exe Prozess mit mehreren GB :)
Das kommt wahrscheinlich durch die Bindings und nicht durch die log meldung. Technik der Bidnings ist, dass wenn sich ein Wert ändert, wird das ganze Widget neu erzeugt, was letztendlich mehr speicher braucht - vorallem wenn die aktualisierung sehr niedrig ist, z.B. wird der Werte jede sekunde aktualsiert wird auch jede Sekunden das Widget neu erzeugt.
Früher gab es deswegen auch mal das Problem mit dem Überlauf.Deshalb hab ich das Value Widget entwickelt, hier wird nur der Wert bei Veränderung aktualisert und nicht das ganze Widget.
Edit #2
Denke das wird für die Werte rechts funktionieren, ich stelle da mal ein paar Listen um und beobachte die Anzahl an Meldungen. Ich schreibe allerdings in 'zweiter Text' den last change des DPs, den .lc bekomme ich aber nicht über die OID. Vieleicht wäre das noch eine Idee für eine Erweiterung.
Danach sollte deine Speicherauslastung auch runter gehen. Sollten beim Value Widget funktionen fehlen, schreib nen issue auf github und ich bau es ein.
-
@darkiop sagte in Material Design Widgets: List Widget:
Edit:
Ich habe in meinem Beispiel Projekt aus meinem Post von heute Morgen eine View mit dem Value-Widget + LIste erstellt - dann wird der Fehler nicht mehr geworfen. Das muss also mit Aktualisierung des DPs über Bindungs zusammenhängen. Heißt für mich: Nach der Fleißarbeit sollte mein Problem behoben sein ...
Die Log Meldung hab ich bereits gefunden, war ein überbleibsel im code zum debuggen. Wird in der nächsten Version raus sein.
bei meinem Hauptprojekt sind das ein paar und das ganze summiert sich innerhalb weniger Minuten zu einem Chrome.exe Prozess mit mehreren GB :)
Das kommt wahrscheinlich durch die Bindings und nicht durch die log meldung. Technik der Bidnings ist, dass wenn sich ein Wert ändert, wird das ganze Widget neu erzeugt, was letztendlich mehr speicher braucht - vorallem wenn die aktualisierung sehr niedrig ist, z.B. wird der Werte jede sekunde aktualsiert wird auch jede Sekunden das Widget neu erzeugt.
Früher gab es deswegen auch mal das Problem mit dem Überlauf.Deshalb hab ich das Value Widget entwickelt, hier wird nur der Wert bei Veränderung aktualisert und nicht das ganze Widget.
Edit #2
Denke das wird für die Werte rechts funktionieren, ich stelle da mal ein paar Listen um und beobachte die Anzahl an Meldungen. Ich schreibe allerdings in 'zweiter Text' den last change des DPs, den .lc bekomme ich aber nicht über die OID. Vieleicht wäre das noch eine Idee für eine Erweiterung.
Danach sollte deine Speicherauslastung auch runter gehen. Sollten beim Value Widget funktionen fehlen, schreib nen issue auf github und ich bau es ein.
@scrounger sagte in Material Design Widgets: List Widget:
Die Log Meldung hab ich bereits gefunden, war ein überbleibsel im code zum debuggen. Wird in der nächsten Version raus sein.
Danke!
@scrounger sagte in Material Design Widgets: List Widget:
Danach sollte deine Speicherauslastung auch runter gehen. Sollten beim Value Widget funktionen fehlen, schreib nen issue auf github und ich bau es ein.
Perfekt, ich habe die Werte von den meinen größten Liste bereits umgestellt auf das Value Widget - die Anzahl der Meldungen pro Sekunden hat sich dadurch schon deutlich reduziert - die verbleibenden sind dann wohl von den OID .lc - Bindings. Issue erstelle ich dafür. Auch hier, Danke!!
Weis nicht ob nur ich den Use-case für den .lc in der Liste sehe - aber könntest du dir vortsellen bei der Liste eine Option "Zeige LastChange-Date der OID im Feld 'Zweiter Text'" einzubauen? Ggf. auch mit einer OID zum aktivieren/deaktivieren?
-
@scrounger sagte in Material Design Widgets: List Widget:
Die Log Meldung hab ich bereits gefunden, war ein überbleibsel im code zum debuggen. Wird in der nächsten Version raus sein.
Danke!
@scrounger sagte in Material Design Widgets: List Widget:
Danach sollte deine Speicherauslastung auch runter gehen. Sollten beim Value Widget funktionen fehlen, schreib nen issue auf github und ich bau es ein.
Perfekt, ich habe die Werte von den meinen größten Liste bereits umgestellt auf das Value Widget - die Anzahl der Meldungen pro Sekunden hat sich dadurch schon deutlich reduziert - die verbleibenden sind dann wohl von den OID .lc - Bindings. Issue erstelle ich dafür. Auch hier, Danke!!
Weis nicht ob nur ich den Use-case für den .lc in der Liste sehe - aber könntest du dir vortsellen bei der Liste eine Option "Zeige LastChange-Date der OID im Feld 'Zweiter Text'" einzubauen? Ggf. auch mit einer OID zum aktivieren/deaktivieren?
@darkiop sagte in Material Design Widgets: List Widget:
Weis nicht ob nur ich den Use-case für den .lc in der Liste sehe - aber könntest du dir vortsellen bei der Liste eine Option "Zeige LastChange-Date der OID im Feld 'Zweiter Text'" einzubauen? Ggf. auch mit einer OID zum aktivieren/deaktivieren?
Für das list Widget nicht. Im value Widget Bau ich das ein, dass kann dann ja im list Widget verwendet werden
-
@darkiop sagte in Material Design Widgets: List Widget:
Edit:
Ich habe in meinem Beispiel Projekt aus meinem Post von heute Morgen eine View mit dem Value-Widget + LIste erstellt - dann wird der Fehler nicht mehr geworfen. Das muss also mit Aktualisierung des DPs über Bindungs zusammenhängen. Heißt für mich: Nach der Fleißarbeit sollte mein Problem behoben sein ...
Die Log Meldung hab ich bereits gefunden, war ein überbleibsel im code zum debuggen. Wird in der nächsten Version raus sein.
bei meinem Hauptprojekt sind das ein paar und das ganze summiert sich innerhalb weniger Minuten zu einem Chrome.exe Prozess mit mehreren GB :)
Das kommt wahrscheinlich durch die Bindings und nicht durch die log meldung. Technik der Bidnings ist, dass wenn sich ein Wert ändert, wird das ganze Widget neu erzeugt, was letztendlich mehr speicher braucht - vorallem wenn die aktualisierung sehr niedrig ist, z.B. wird der Werte jede sekunde aktualsiert wird auch jede Sekunden das Widget neu erzeugt.
Früher gab es deswegen auch mal das Problem mit dem Überlauf.Deshalb hab ich das Value Widget entwickelt, hier wird nur der Wert bei Veränderung aktualisert und nicht das ganze Widget.
Edit #2
Denke das wird für die Werte rechts funktionieren, ich stelle da mal ein paar Listen um und beobachte die Anzahl an Meldungen. Ich schreibe allerdings in 'zweiter Text' den last change des DPs, den .lc bekomme ich aber nicht über die OID. Vieleicht wäre das noch eine Idee für eine Erweiterung.
Danach sollte deine Speicherauslastung auch runter gehen. Sollten beim Value Widget funktionen fehlen, schreib nen issue auf github und ich bau es ein.
@scrounger sagte in Material Design Widgets: List Widget:
Die Log Meldung hab ich bereits gefunden, war ein überbleibsel im code zum debuggen. Wird in der nächsten Version raus sein.
Hi @Scrounger, kannst du mir sagen wo ich die Logmeldung finde? Dann würde ich die Lokal bei mir schonmal entfernen und testen ob damit mein Problem gelöst ist.
-
@scrounger sagte in Material Design Widgets: List Widget:
Die Log Meldung hab ich bereits gefunden, war ein überbleibsel im code zum debuggen. Wird in der nächsten Version raus sein.
Hi @Scrounger, kannst du mir sagen wo ich die Logmeldung finde? Dann würde ich die Lokal bei mir schonmal entfernen und testen ob damit mein Problem gelöst ist.
-
@scrounger Ok, hab gesehen das du commited hast, aber keine Acht auf die Log Meldung gehabt. Ich teste und melde mich.
-
@scrounger sagte in Material Design Widgets: List Widget:
Nimm die Version von github, da ist es bereits draussen.
Die Meldungen sind damit erledigt, schaut dies bzgl. super aus! Danke!
Alledings muss ich wohl das TopAppBar Widget neu setzen - das hats mit dem Update etwas verrupft. Setzt man es im Editor neu passt alles. Da ich das allerdings über den Editor und nicht über json konfiguriert habe muss der finale Wechsel noch etwas warten.
-
Guten Morgen, ich hatte letztens eine größere Aktion und musste viele manuell Icons umstellen.
Meinst du es wäre möglich, das automatische Suchen der Icons in deinen Widgets, per Option in den Adapter-Einstellungen zu deaktivieren?Das würde die Arbeit damit beschleunigen, wenn man
- lokale Items nutzt
- die Namen der Material Design Items über die Webseite herraussucht (Vorte
- die Namen der Icons kennt
Das Vorrausladen ist ne feine sache - allerdings dauert das auch immer 1-2-3 Sekunden und kann in den oben genannten Fällen etwas bremsen :)
Wenn ja, kann ich da zu gerne mal ein Issue anlegen.
-
Hallo,
ich habe ein Problem mit dem Update von Bindings beim Verwenden eines über JSON-Datenpunkte definierten List Widget.
Erstelle eine View mit 2 Widgets:
- List-Widget, definiert über Editor mit
- Anzahl Listenelemente = 0
- Beschriftung[0] =
{0_userdata.0.a} - zweiter Text[0] =
{0_userdata.0.a.ts}
- List-Widget definiert über JSON-Datenpunkt mit Wert:
[{ "text":"{0_userdata.0.a}", "subText":"{0_userdata.0.a.ts}" }]Definiere Datenpunkt
0_userdata.0.aund setze einen Wert.
Öffne View in VIS Runtime.
=> Beide Widgets zeigen dieselben Werte an.
Ändere Wert Datenpunkt0_userdata.0.awährend View noch in VIS Runtime geöffnet ist (z.B. in anderem Browser-Tab) und wechsle zurück zu View in VIS Runtime.
=> Nur Widget 1 (definiert über Editor) zeigt den neuen Wert von0_userdata.0.aund den neuen Timestamp, Widget 2 (definiert über JSON) zeigt noch den alten Wert von0_userdata.0.a.Mache ich etwas falsch, ist das ein Bug, oder gibt es einen Grund, warum das nicht unterstützt wird?
Viele Grüße
Stephan -
Hallo,
ich habe ein Problem mit dem Update von Bindings beim Verwenden eines über JSON-Datenpunkte definierten List Widget.
Erstelle eine View mit 2 Widgets:
- List-Widget, definiert über Editor mit
- Anzahl Listenelemente = 0
- Beschriftung[0] =
{0_userdata.0.a} - zweiter Text[0] =
{0_userdata.0.a.ts}
- List-Widget definiert über JSON-Datenpunkt mit Wert:
[{ "text":"{0_userdata.0.a}", "subText":"{0_userdata.0.a.ts}" }]Definiere Datenpunkt
0_userdata.0.aund setze einen Wert.
Öffne View in VIS Runtime.
=> Beide Widgets zeigen dieselben Werte an.
Ändere Wert Datenpunkt0_userdata.0.awährend View noch in VIS Runtime geöffnet ist (z.B. in anderem Browser-Tab) und wechsle zurück zu View in VIS Runtime.
=> Nur Widget 1 (definiert über Editor) zeigt den neuen Wert von0_userdata.0.aund den neuen Timestamp, Widget 2 (definiert über JSON) zeigt noch den alten Wert von0_userdata.0.a.Mache ich etwas falsch, ist das ein Bug, oder gibt es einen Grund, warum das nicht unterstützt wird?
Viele Grüße
StephanHallo,
ich habe obiges Szenario nochmal mit dem GitHub Pull Request #186 getestet.
Das Problem ist noch reproduzierbar, wenn beide Listen auf demselben View sind und dieselbe Variable(n) referenzieren.
Wenn ich in einer der Listen 0_userdata.0.b statt 0_userdata.0.a referenziere, funktionieren die Updates in beiden Listen.Ich vermute, dass jedes Binding nur einmal (pro View) registriert wird, aber nur das registrierende Widget dann die Updates bekommt. Da in obigem Beispiel die JSON-Liste erst den Datenpunkt abrufen muss, der die Liste definiert, ist die Liste immer später mit der Registrierung von anderen Bindings dran als das über Editor definierte View und bekommt somit keine Updates.
Viele Grüße
Stephan -
Guten Abend :-)
ich hoffe die Frage habe ich nicht irgendwo übersehen ...
Wenn ich meine Visualisierung auf meinem Rechner ansehe sieht alles gut aus. Wenn ich sie auf meinem Handy im Browser im gleichen WLan ansehe ist alles OK, wenn ich sie mir über die ioBroker APP ansehe habe ich keine Schalter, nur die Beschriftungen. Ich nutze materialdesign - den Switch. Ich habe für das widget den Upload schon neu gemacht, hat auch nichts gebracht.Gerade habe ich festgestellt das es passiert wenn ich mich über iobroker.pro anmelde. Hat jemand eine Idee warum das so ist und was ich dagegen unternehmen muss ?
Viele Grüße,
Marc -
Hallo,
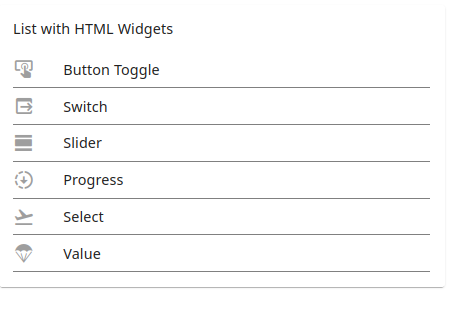
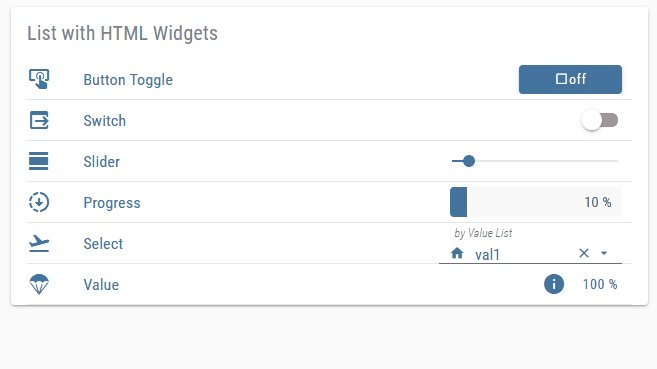
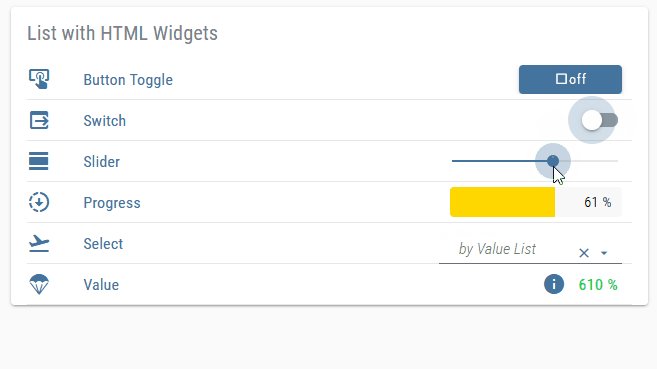
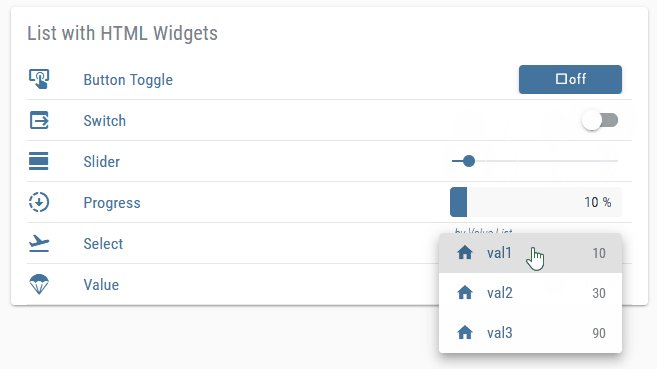
arbeite seit etwa einem Jahr mit ioBroker und bin immer noch fasziniert davon. Seit ca. 5 Monaten nutze ich die Material Design Widgets, wirklich ganz super programmierte Widgets! Nun habe ich Fragen zu den HTML Properties, wo kann ich diese Snippets finden und auch nutzen, würde auch gerne solche Elemente im List Widget verwenden.
Ich hoffe Ihr könnt mir helfen. -
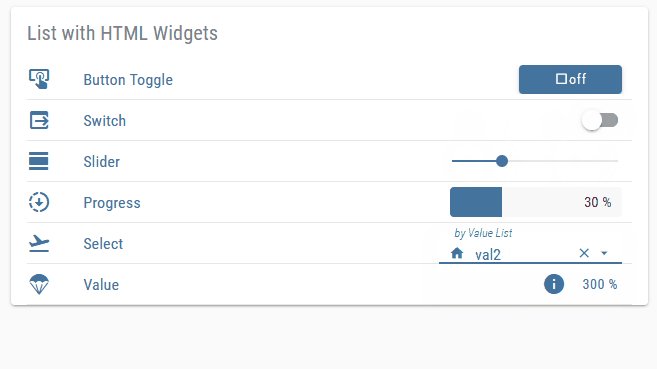
Lsit Widget


Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
@scrounger
Hallo Srounger,
wie kann man so eine Liste mit HTML Widgets bauen? Habe im Netz nach Beispielen bzw. Antworten gesucht, aber nichts dazu gefunden.
Liebe Grüsse
Michael -
@scrounger
Hallo Srounger,
wie kann man so eine Liste mit HTML Widgets bauen? Habe im Netz nach Beispielen bzw. Antworten gesucht, aber nichts dazu gefunden.
Liebe Grüsse
Michael@mainhunter
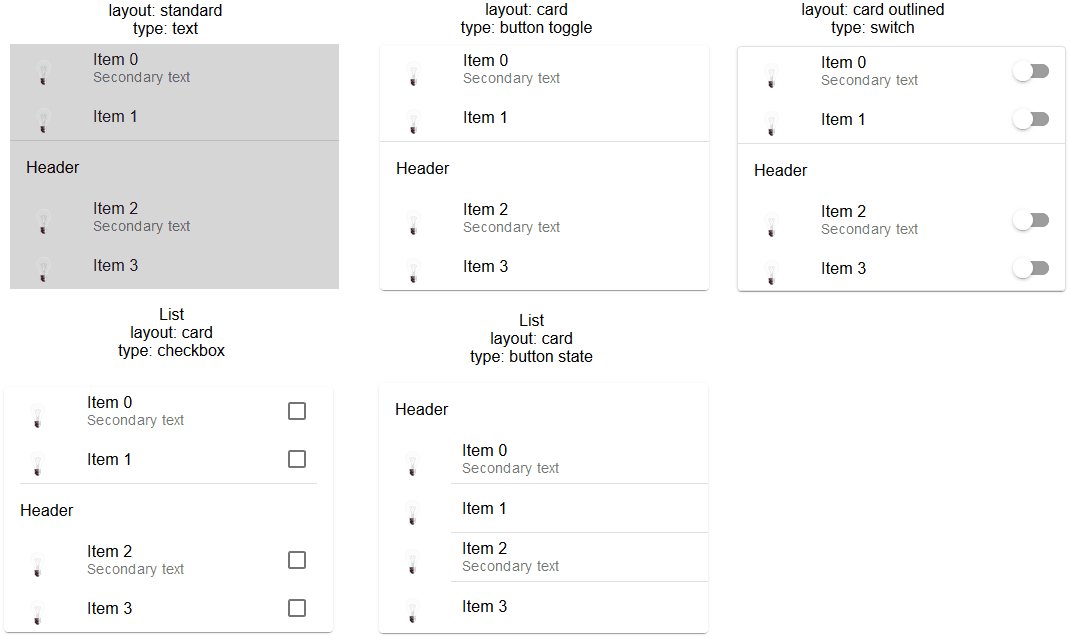
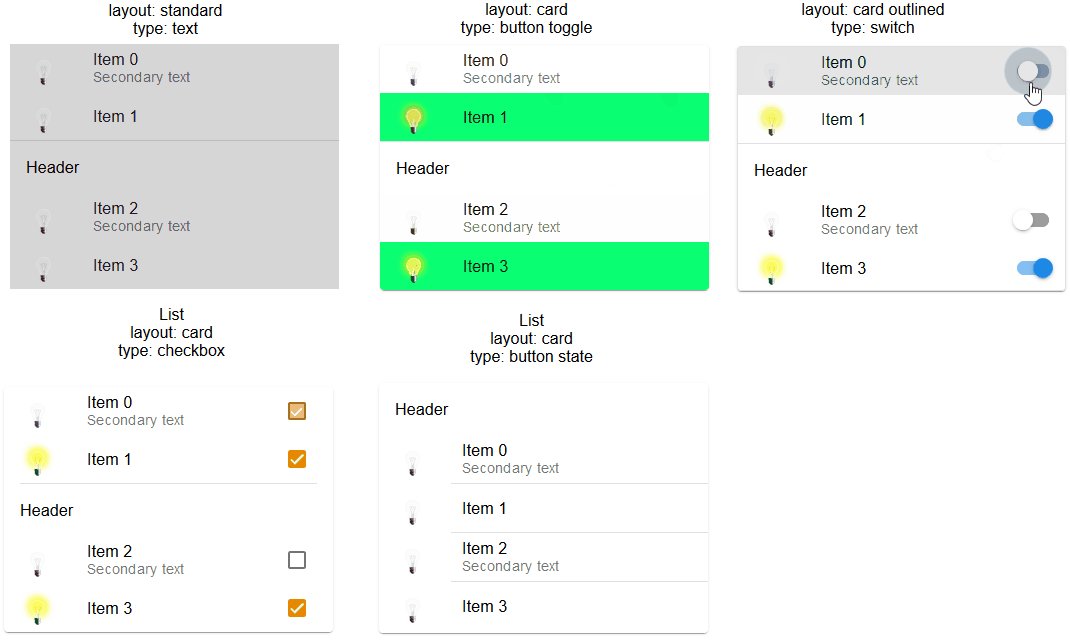
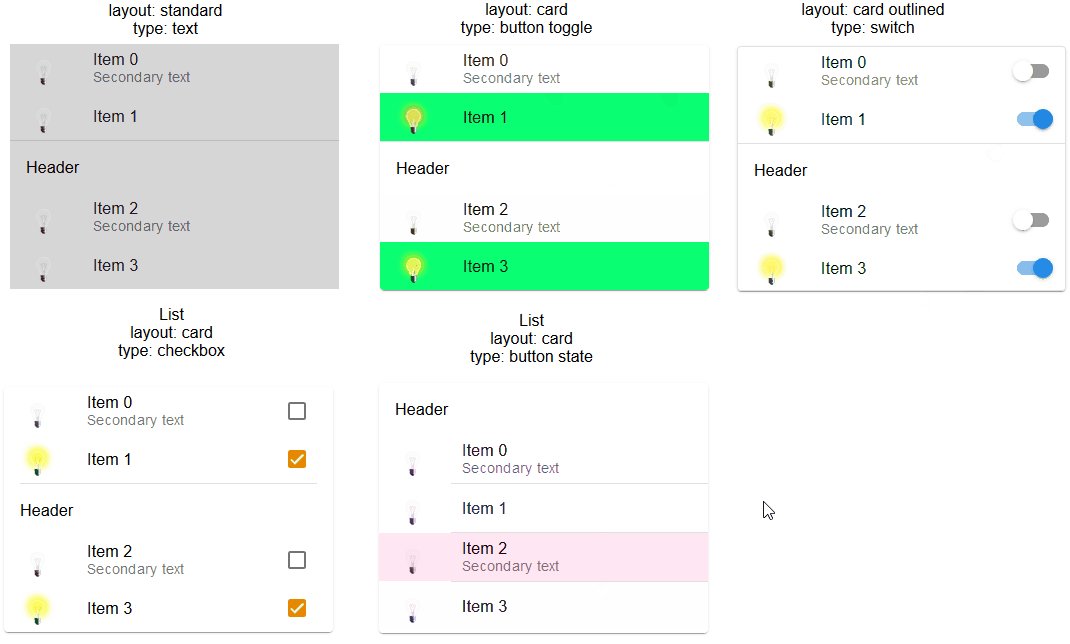
Hier findest du Beispiele, u.a. wie man die list bauen kann
https://github.com/Scrounger/ioBroker.vis-materialdesign#examples -
@Scrounger
Hallo Scrounger
habe gerade das List Widget Beispiel ausprobiert, es fehlen aber alle Elemente auf der rechten Seite
Da fehlen anscheinend irgendwie die Anbindungen zum mdwTheme
Wie gesagt rechte Seite ist alles weiß und leer -
@mainhunter
Hier findest du Beispiele, u.a. wie man die list bauen kann
https://github.com/Scrounger/ioBroker.vis-materialdesign#examples -
@mainhunter
Mach Mal nen reset vom light Theme und prüfen ob das auch aktiviert ist@scrounger
Hat sich leider nichts geändert! Hab den Adapter gelöscht und wieder neu installiert, auch keine Änderung!
Müssen evtl. zusätzliche Adapter oder Javascript -Module installiert werden?
Danke für deine bisherigen Bemühungen
Michael -
@scrounger
Hat sich leider nichts geändert! Hab den Adapter gelöscht und wieder neu installiert, auch keine Änderung!
Müssen evtl. zusätzliche Adapter oder Javascript -Module installiert werden?
Danke für deine bisherigen Bemühungen
Michael -
@mainhunter
Was steht denn im consolen Log (F12) zur Laufzeit? Welche Version hast du installiert?@scrounger
Habe die Version 0.4.2 oder ähnlich drauf. Hab schon gegoogelt muss die Version 0.5 direkt von Github installieren dann sollte es funktionieren.
Werde ich heute Abend mal versuchen.
Danke