NEWS
Material Design Widgets: Buttons Widget
-
nimm zwei html Widgets, mit Farbe und Text wie Du es möchtest.
Schalte diese über Sichtbarkeit in Abhängigkeit von dem Datenpunkt sichtbar oder eben nicht.
-
@thomas-heyn
Oder nimm den toggle button, aktiviere die Optionnur lesendund für den an/aus text verwende bindings. Hat den Vorteil das du die ganzen funktionen des buttons nutzen kannst. -
@Scrounger sagte in Material Design Widgets: Buttons Widget:
@thomas-heyn
Oder nimm den toggle button, aktiviere die Optionnur lesendund für den an/aus text verwende bindings. Hat den Vorteil das du die ganzen funktionen des buttons nutzen kannst.jipp, aber er schrieb dass er von html und css keine Ahnung hat ....

-
@skokarl
Was hat denn binding mit html / css zu tun?geht ganz einfach nur mit dem Widget und ohne binding:

anbei Widget zum importieren:
[{"tpl":"tplVis-materialdesign-Button-Toggle-vertical","data":{"oid":"0_userdata.0.BadFenster","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttonStyle":"outlined","toggleType":"boolean","stateIfNotTrueValue":"on","vibrateOnMobilDevices":"50","iconPosition":"top","autoLockAfter":"10","lockIconTop":"5","lockIconLeft":"5","lockFilterGrayscale":"30","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"image":"/vis.0/main/window_closed.png","imageTrue":"/vis.0/main/window_open.png","iconHeight":"80","buttontext":"Bad<br>geschlossen","labelTrue":"Bad<br>offen","readOnly":true},"style":{"left":"421px","top":"263px","width":"146px","height":"150px"},"widgetSet":"materialdesign"}] -
@Scrounger sagte in Material Design Widgets: Buttons Widget:
geht ganz einfach nur mit dem Widget und ohne binding:
Von wo hast du die Bilder?
-
@sigi234
Internet und hab die offene variante bissle modifiziert. Kann ich heute Abend zur Verfügung stellen
und hab die offene variante bissle modifiziert. Kann ich heute Abend zur Verfügung stellen -
-
@Scrounger Vielleicht kannst du hier auch helfen: Ich möchte eine Aufgabenliste in meiner VIS hinterlegen, wo man erstmal über dein Materialdesign-Input eine Aufgabe in einen Datenpunkt schreiben kann. Das klappt erstmal problemlos.
Allerdings würde ich auch nach Wochentagen drei mögliche Stati definieren wollen:
- Ausgangswert: blank / nicht selektiert bzw. eben ohne Symbol, da inaktiv
- Status: Vorgemerkt (Icon: bell) als Todo für einen bestimmten Wochentag
- Status: Erledigt (Icon: check-bold)
Aktuell kann man nur mit true / false entsprechend zwei Stati anwählen. Hast du eine Idee, ob / wie man dies mit deinem schönen Widget hinbekommen könnte ?


-
Erstell einen Datenpunkt in den du per Skript den Pfad zum Bild hinterlegst. Beim Button als Image den Datenpunkt als Binding eintragen -> z.B.
{meinDP.Bild}Alternativ könntest du das auch mit IconList Widget realisieren, da kann man per json-string quasi allles dynamisch gestalten.
-
@Scrounger sagte in Material Design Widgets: Buttons Widget:
IconList Widget
IconListWidget war definitiv DIE Idee - vielen Dank dir!
-
Gibt es die ggfs. Auch als gekippte Fenster?
-
Hallo @Scrounger, du siehst deine Widgets werden bei mir für Allerlei "misbraucht"

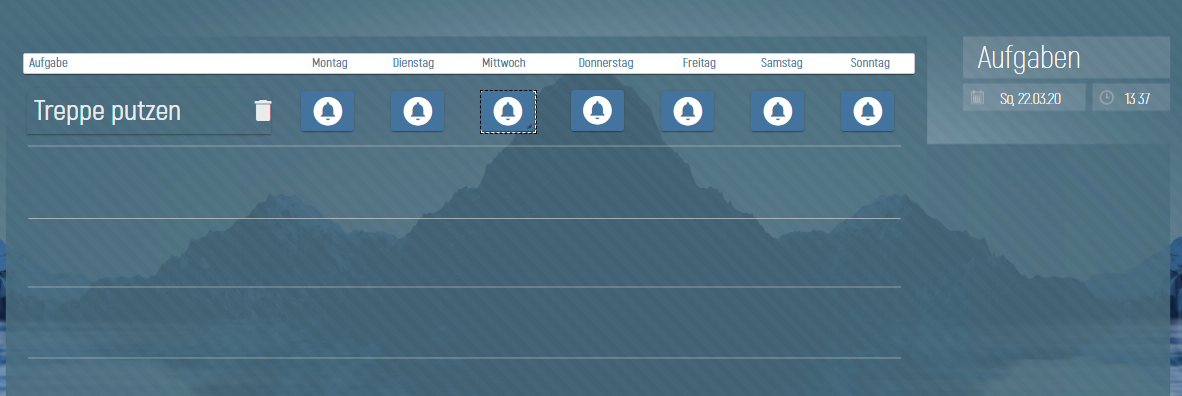
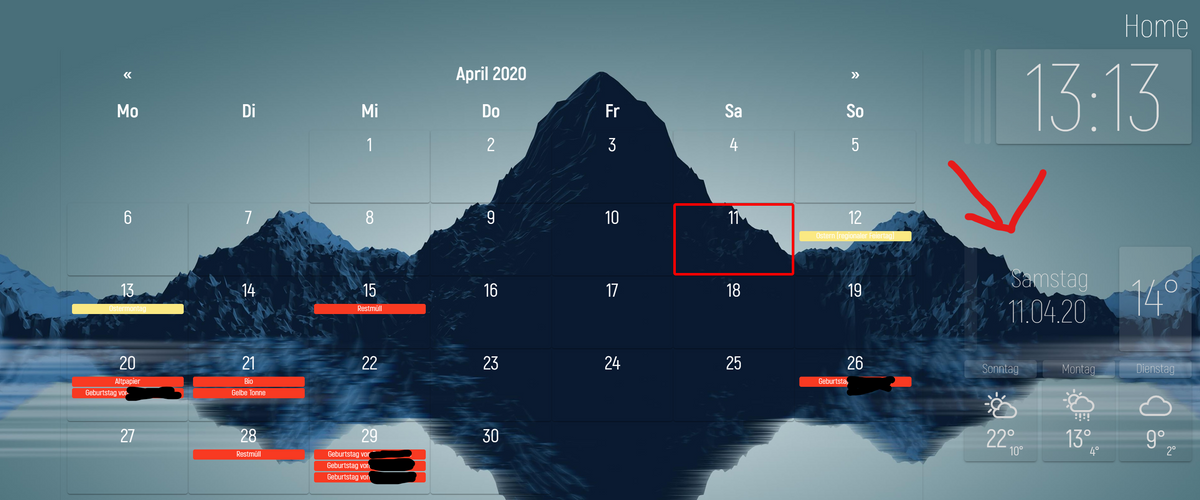
Der Button-Switch im Datum soll dafür dienen, um eine Objekt-ID zu steuern, über die dann die Sichtbarkeit eines Kalender auf dem Homescreen gesteuert werden soll. Leider verändert sich der Button nach dem Betätigen etwas, wo ich dich gerne fragen würde, ob du eine Idee hast, wie der Button einfach so bleiben kann, wie er auch im "ungedrückten" Zustand erscheint - siehe Beispiele unterhalb:
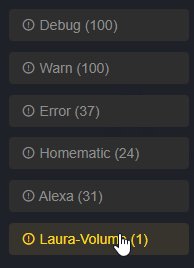
Vor Betätigen der Schaltfläche:

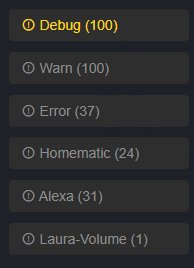
Nach Betätigen der Schaltfläche:

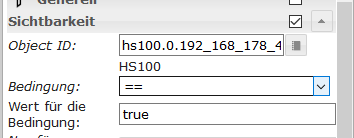
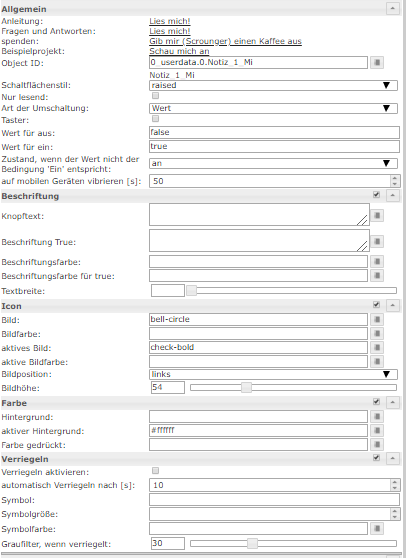
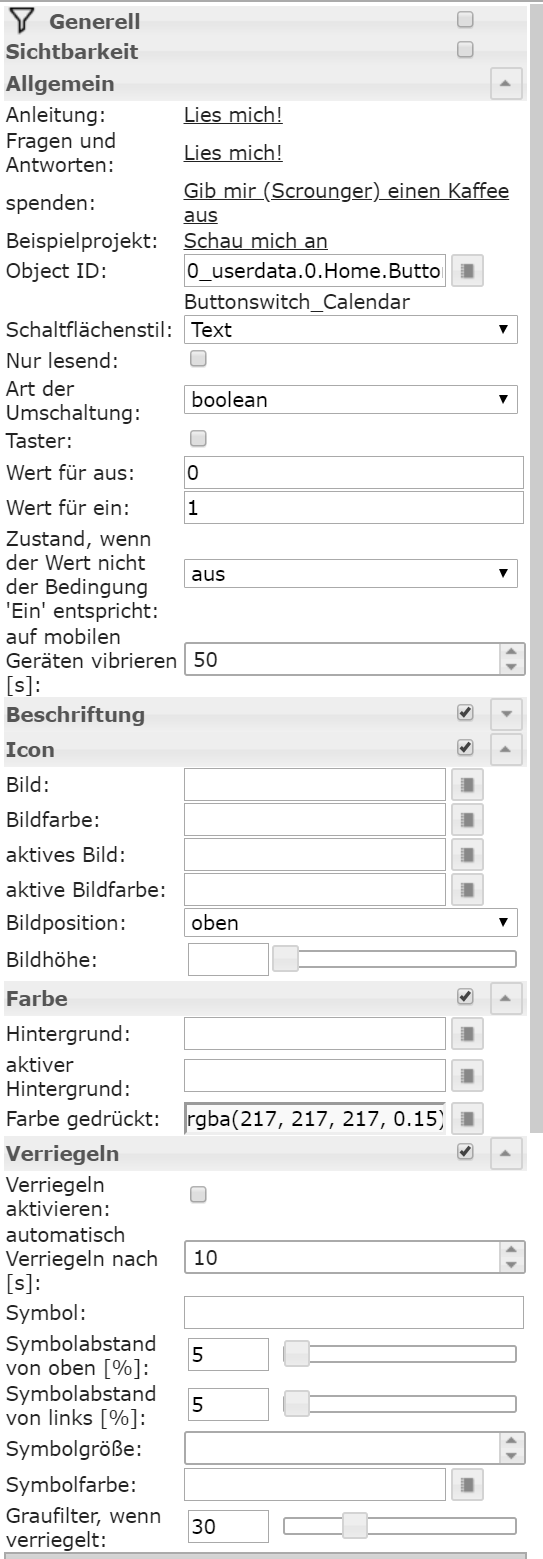
Konfiguration Button:

-
@Bostil
Bei Farbe alle drei gleiche eintragen -
Oh man ... also manchmal ...
Vielen Dank (mal wieder) @Scrounger !!!
-
@Bostil
Kein Problem helfe gerne. Und genau dafur hab ich die ganzen Themen erstellt -
Ich habe ein Problem mit dem Button State Widget.
Über Binding stelle ich die Farbe des aktiven Button dar.
Bei 2 geht es, bei den restlichen nicht.

Binding hab ich überprüft. Müsste passen.Kannst du bitte mal drüberschaun?
-
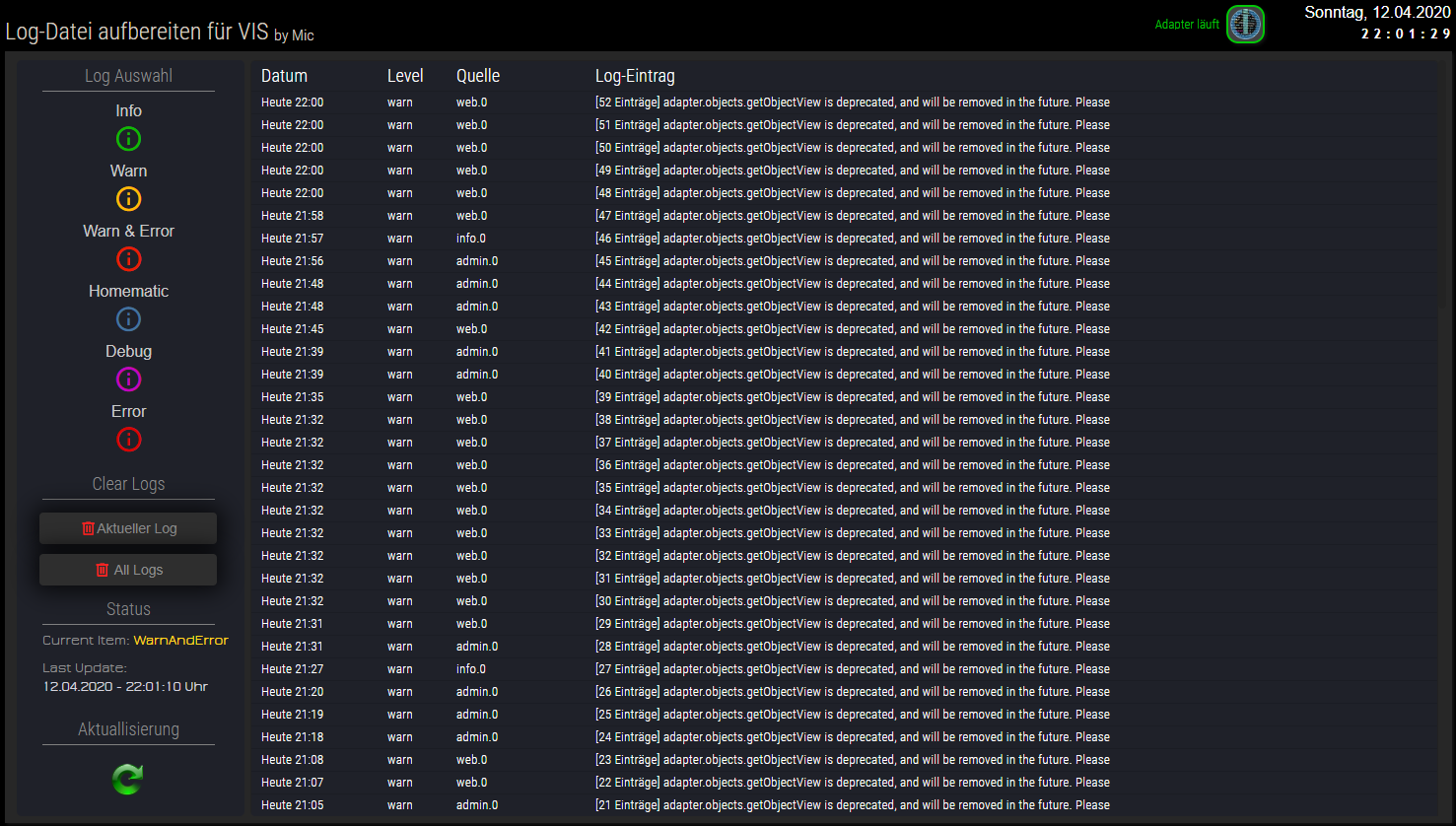
@Negalein Dein Widget sieht interessant aus. Interessehalber: Wie sieht die Programmierung dahinter aus? Kann mir auch gut vorstellen Infos kategorisiert auszugeben. Wäre wirklich mal interessant, wie du es gelöst hast

-
-
@sigi234 sagte in Material Design Widgets: Buttons Widget:
Ich habe es kombiniert mit Button und Icon List Widgets.
das Icon-List-Widget ist nicht so mein Fall.
Die Buttons alleine passen zu meinem Layout.@Bostil sagte in Material Design Widgets: Buttons Widget:
Dein Widget sieht interessant aus. Interessehalber: Wie sieht die Programmierung dahinter aus? Kann mir auch gut vorstellen Infos kategorisiert auszugeben. Wäre wirklich mal interessant, wie du es gelöst hast
die Daten kommen vom Log-Parser Adapter von Mic.
-
@Negalein
Also auf dem Screenshot sieht es doch genau so aus, wie du es beschreibst? Versteh nicht wo der Fehler ist.