NEWS
Material Design Widgets: Top App Bar Widget
-
@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
Nimm mal das Widget in einem anderen Projekt , ist es auch dort so das man es nicht verändern kann , bzw. nimm mal Testweise alle CSS Anweisungen raus . Global / Projekt
auch keine Änderung
Ich verstehs nicht
-
Im Admin ... Adapter ... Upload durchführen bei
Material Design und VIS -
@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
m Admin ... Adapter ... Upload durchführen bei
Material Design und VISNichts
Hab auch gerade den Vis-Adapter aktualisiert, Upload VIS, Upload Material (wie immer) brachte keine Änderung.
-
schicke mir mal dein Widget zu
-
@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
schicke mir mal dein Widget zu
du hast Post
-
-
@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
Stelle um auf :
Merci, das wars.
Hatte ich nicht mehr im Blick. -
hat jemand von Euch die 0.5.5 mit dem ipad4 ans laufen bekommen?
Die TopAppBar wird mir nicht mehr angezeigt über die iobrokerApp, auf dem Rechner funktioniert Sie allerdings ohne Probleme. -
@dqelse sagte in Material Design Widgets: Top App Bar Widget:
hat jemand von Euch die 0.5.5 mit dem ipad4 ans laufen bekommen?
...nicht mehr angezeigt über die iobrokerApp ...siehe https://github.com/Scrounger/ioBroker.vis-materialdesign#iobroker-vis-app, muss erst seitens app implementiert werden.
-
@scrounger vielen dank
 dann warte ich mal ab
dann warte ich mal ab -
ich möchte die Farbe des "Hamburgers" (drei weisse, horizontale Linien"
 ändern. Habe ich die entsprechende Option in den Einstellungen übersehen oder geht dies nur mittels dem CSS Befehl
ändern. Habe ich die entsprechende Option in den Einstellungen übersehen oder geht dies nur mittels dem CSS Befehl.mdc-top-app-bar .mdc-top-app-bar__navigation-icon { color: #ff0000; }Adapter: ioBroker.vis-materialdesign v0.5.6
Widget: materialdesign Widget - Top App Barhttps://github.com/Scrounger/ioBroker.vis-materialdesign/issues/171
-
Nur per CSS

du mußt noch ein !important hinter setzen , damit er auch im Runtime sichtbar ist .
.mdc-top-app-bar .mdc-top-app-bar__navigation-icon { color: #2E9AFE !important; } -
@kuddel
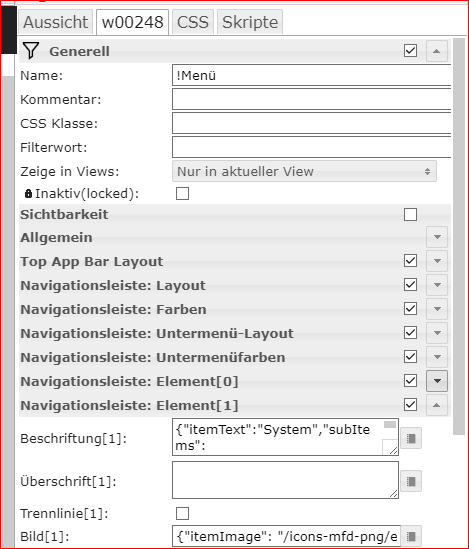
Wieso kann ich in der Top App den Punkt Untermenü nicht sehen? So kann es mir nichts bringen oder?

Bin dankbar für jede Hilfe!
-
@maikelr2000 sagte in Material Design Widgets: Top App Bar Widget:
@kuddel
Wieso kann ich in der Top App den Punkt Untermenü nicht sehen?Du mußt es auf die neue Struktur ändern .
So kann es mir nichts bringen oder?
Schau mal in seinem Thread ... da haben wir es mehrmals geschrieben !!
https://forum.iobroker.net/topic/30497/vorstellung-meine-dritte-vis/465
-
@glasfaser Ja super hab mir schon nen Wolf gesucht! Danke.
Wie setze ich jetzt noch meine eigene Icons ein?
-
@maikelr2000 sagte in Material Design Widgets: Top App Bar Widget:
Wie setze ich jetzt noch meine eigene Icons ein?
Für Submenu :
in icon dein Pfad reinsetzen{ "text": "PV SolarForecast Ost / West", "icon": "/icons-mfd-png/fts_shutter_automatic.png", "divider": "true", "userGroups": ["administrator", "user"], "behaviorNotInUserGroup": "disabled" }, -
@maikelr2000 sagte in Material Design Widgets: Top App Bar Widget:
@glasfaser Ja super hab mir schon nen Wolf gesucht! Danke.
Nur mal so als Tipp
 steht alles in der doku, sollte immer die erste anlaufstation sein, danach dann der thread zum entsprechenden widget.
steht alles in der doku, sollte immer die erste anlaufstation sein, danach dann der thread zum entsprechenden widget.
doku kann man doch super schnell vom vis editor aus öffnen und direkt zum entsorechenden widget springen. -
Ich kann Material Design nicht höher als 0.5.5 updaten, da sonst die Top App Bar in der View verschwindet.
Hab 0.5.6, 0.5.7, 0.5.8 und 0.5.9 probiert. Ab 0.5.6 verschwindet sie.Upload von Vis, Material und Web hat nicht geholfen.
Admin: 5.1.10
JS-Controller: 3.3.14
Vis: 1.4.3
Web: 3.4.4Was könnte ich noch machen?
-
@negalein sagte in Material Design Widgets: Top App Bar Widget:
Was könnte ich noch machen?
Teste mal:
Eine neue View in deinem Projekt erstellen und dort ein neues Top App Bar Widget einfügen ,
was ist dann ? -
@negalein es gab mal eine änderung im setting des widgets - ab einer bestimmten version - hast du das geändert bzw angeglichen.
man mußte die menupunkte dann in einem json angeben