NEWS
Material Design Widgets: Top App Bar Widget
-
@negalein sagte in Material Design Widgets: Top App Bar Widget:
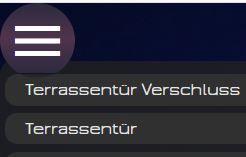
.... der runde Button zu sehen .... Jetzt ... ist es eckig
Dito ... ;)
Du kannst es mit den Standarteinstellung beinflussen ..

.
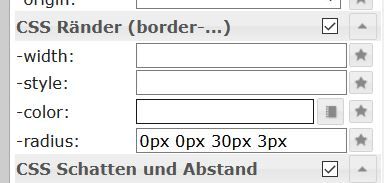
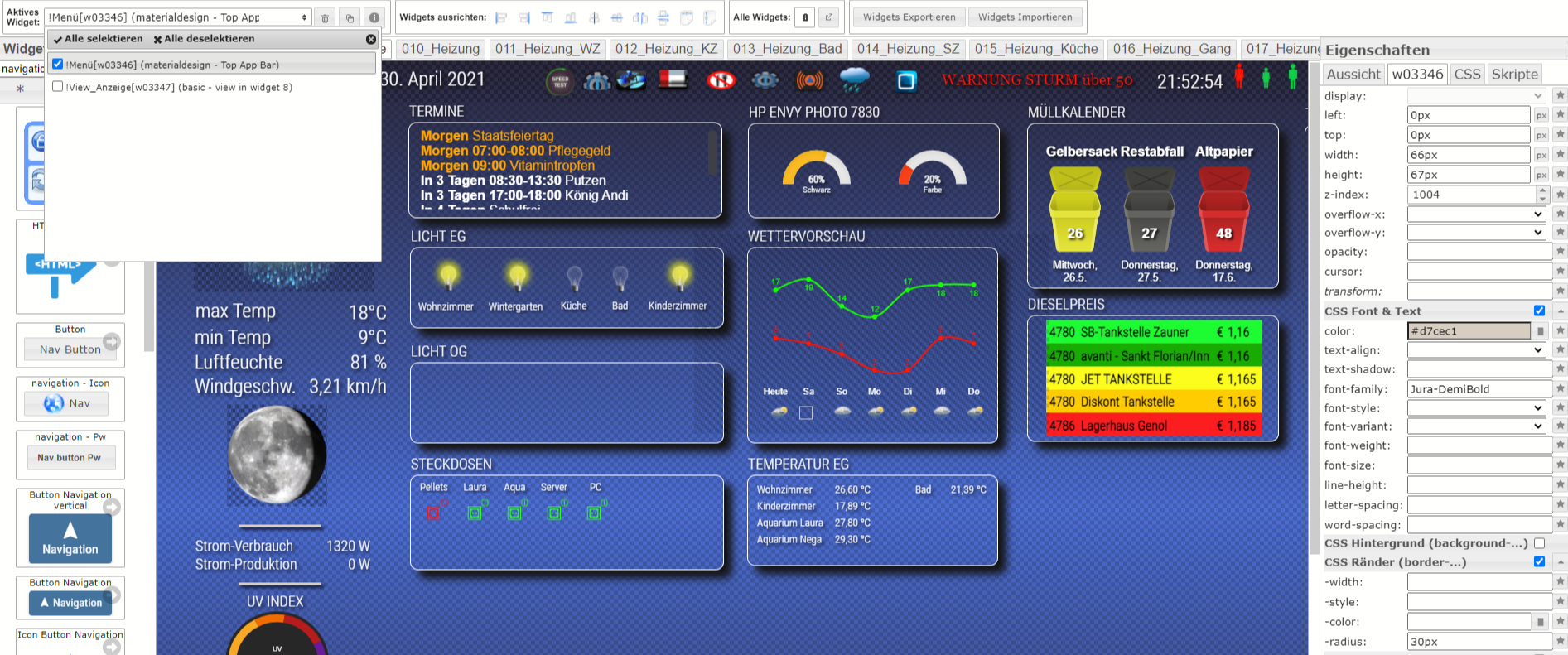
Jede Ecke einzeln mit der Abrundung bestimmt :
.
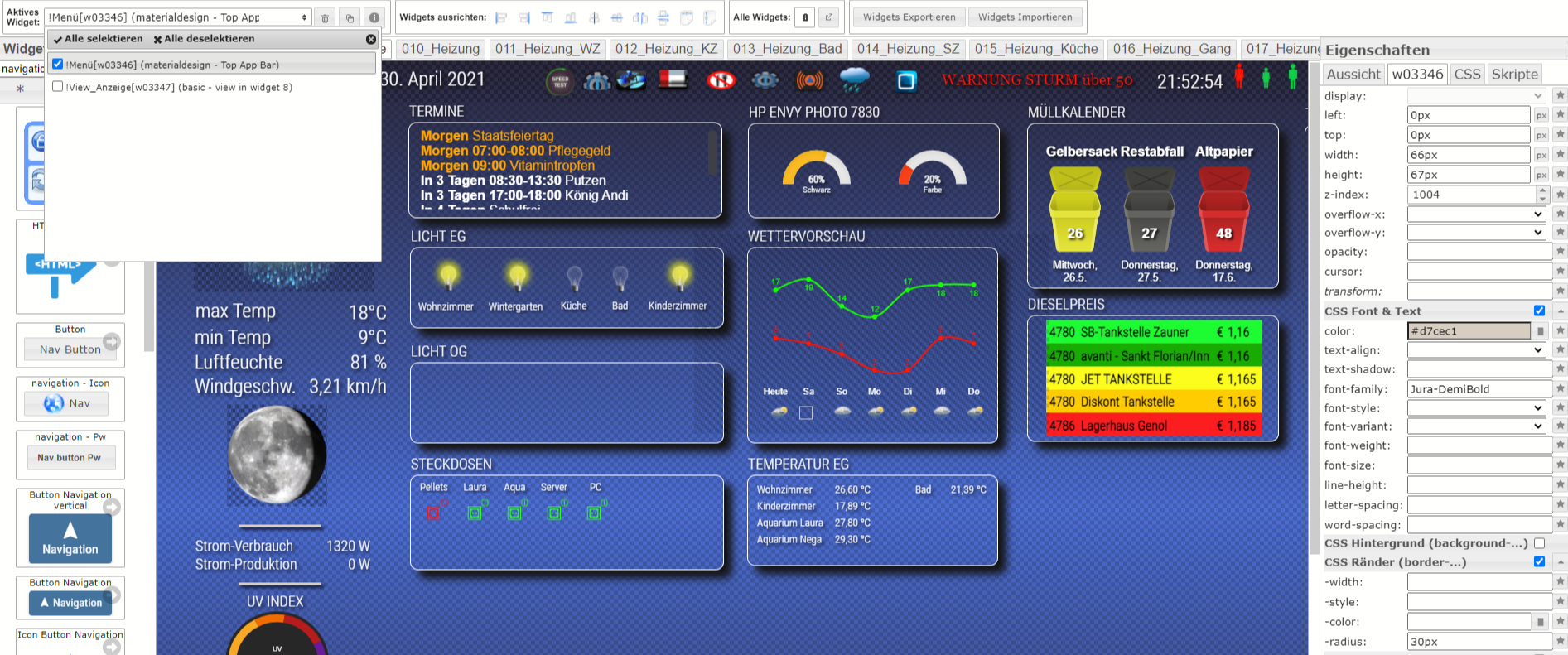
oder :

@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
Du kannst es mit den Standarteinstellung beinflussen .
leider nichts gebracht


-
@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
Du kannst es mit den Standarteinstellung beinflussen .
leider nichts gebracht


-
@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
Du hast es aber im Widget TopAppBar geändert !?
Jep :)

-
@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
Du hast es aber im Widget TopAppBar geändert !?
Jep :)

-
Komisch ...
Nimm mal das Widget in einem anderen Projekt , ist es auch dort so das man es nicht verändern kann , bzw. nimm mal Testweise alle CSS Anweisungen raus . Global / Projekt
@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
Nimm mal das Widget in einem anderen Projekt , ist es auch dort so das man es nicht verändern kann , bzw. nimm mal Testweise alle CSS Anweisungen raus . Global / Projekt
auch keine Änderung
Ich verstehs nicht
-
@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
Nimm mal das Widget in einem anderen Projekt , ist es auch dort so das man es nicht verändern kann , bzw. nimm mal Testweise alle CSS Anweisungen raus . Global / Projekt
auch keine Änderung
Ich verstehs nicht
-
@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
m Admin ... Adapter ... Upload durchführen bei
Material Design und VISNichts
Hab auch gerade den Vis-Adapter aktualisiert, Upload VIS, Upload Material (wie immer) brachte keine Änderung.
-
@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
m Admin ... Adapter ... Upload durchführen bei
Material Design und VISNichts
Hab auch gerade den Vis-Adapter aktualisiert, Upload VIS, Upload Material (wie immer) brachte keine Änderung.
-
@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
schicke mir mal dein Widget zu
du hast Post
-
@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
schicke mir mal dein Widget zu
du hast Post
-
@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
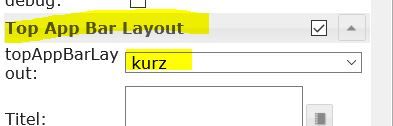
Stelle um auf :
Merci, das wars.
Hatte ich nicht mehr im Blick. -
hat jemand von Euch die 0.5.5 mit dem ipad4 ans laufen bekommen?
Die TopAppBar wird mir nicht mehr angezeigt über die iobrokerApp, auf dem Rechner funktioniert Sie allerdings ohne Probleme.@dqelse sagte in Material Design Widgets: Top App Bar Widget:
hat jemand von Euch die 0.5.5 mit dem ipad4 ans laufen bekommen?
...nicht mehr angezeigt über die iobrokerApp ...siehe https://github.com/Scrounger/ioBroker.vis-materialdesign#iobroker-vis-app, muss erst seitens app implementiert werden.
-
@dqelse sagte in Material Design Widgets: Top App Bar Widget:
hat jemand von Euch die 0.5.5 mit dem ipad4 ans laufen bekommen?
...nicht mehr angezeigt über die iobrokerApp ...siehe https://github.com/Scrounger/ioBroker.vis-materialdesign#iobroker-vis-app, muss erst seitens app implementiert werden.
@scrounger vielen dank :) dann warte ich mal ab
-
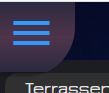
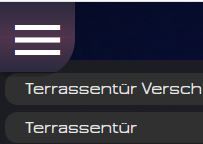
ich möchte die Farbe des "Hamburgers" (drei weisse, horizontale Linien"
 ändern. Habe ich die entsprechende Option in den Einstellungen übersehen oder geht dies nur mittels dem CSS Befehl
ändern. Habe ich die entsprechende Option in den Einstellungen übersehen oder geht dies nur mittels dem CSS Befehl.mdc-top-app-bar .mdc-top-app-bar__navigation-icon { color: #ff0000; }Adapter: ioBroker.vis-materialdesign v0.5.6
Widget: materialdesign Widget - Top App Barhttps://github.com/Scrounger/ioBroker.vis-materialdesign/issues/171
-
ich möchte die Farbe des "Hamburgers" (drei weisse, horizontale Linien"
 ändern. Habe ich die entsprechende Option in den Einstellungen übersehen oder geht dies nur mittels dem CSS Befehl
ändern. Habe ich die entsprechende Option in den Einstellungen übersehen oder geht dies nur mittels dem CSS Befehl.mdc-top-app-bar .mdc-top-app-bar__navigation-icon { color: #ff0000; }Adapter: ioBroker.vis-materialdesign v0.5.6
Widget: materialdesign Widget - Top App Barhttps://github.com/Scrounger/ioBroker.vis-materialdesign/issues/171
-
Hallo zusammen,
ich habe gestern angefangen das Design meiner VIS Link Text ein bisschen zu verbessern.
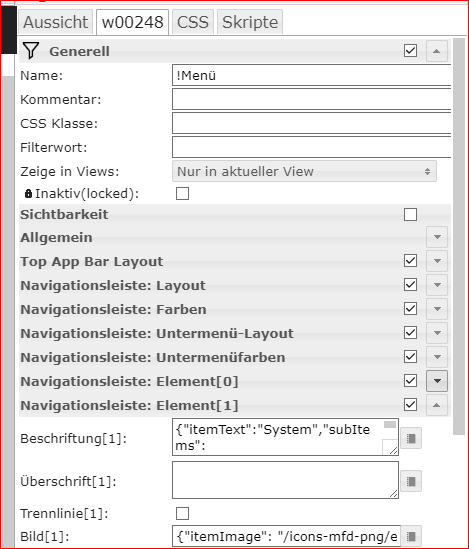
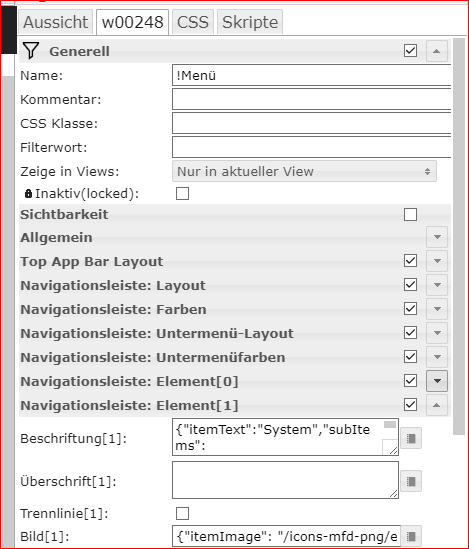
Als ersten Schritt woltte ich mir ein neues Menü bauen. Dazu habe ich das Widget "Top Add Bar Navigation Drawer" ausgewählt:

Jetzt stellt sich mir die Frage, ob sich die Menüpunkte (in meinem Beispiel "System") irgenwie wieder automatisch schließen lassen.
Aktuell werden die Unterpunkte nach dem Aufblättern immer angezeogt und müssen per erneutem klick wiede rzugeblättert werden.Des Weiteren frage ich mich, wie man jetzt die einezelnen Seiten über den FullyBrowser ansteuern kann, da ja alle Seiten per View in Widget 8 angezeigt werden sich bei mir dann der Seitenlink nicht ändert.
Im Moment übergebe ich bei Ereignis XY immer die Adresse der jeweiligen Seiten an mein Tablet per FullyKioskBrowser.
@kuddel
Wieso kann ich in der Top App den Punkt Untermenü nicht sehen? So kann es mir nichts bringen oder?

Bin dankbar für jede Hilfe!
-
@kuddel
Wieso kann ich in der Top App den Punkt Untermenü nicht sehen? So kann es mir nichts bringen oder?

Bin dankbar für jede Hilfe!
@maikelr2000 sagte in Material Design Widgets: Top App Bar Widget:
@kuddel
Wieso kann ich in der Top App den Punkt Untermenü nicht sehen?Du mußt es auf die neue Struktur ändern .
So kann es mir nichts bringen oder?
Schau mal in seinem Thread ... da haben wir es mehrmals geschrieben !!
https://forum.iobroker.net/topic/30497/vorstellung-meine-dritte-vis/465
-
@maikelr2000 sagte in Material Design Widgets: Top App Bar Widget:
@kuddel
Wieso kann ich in der Top App den Punkt Untermenü nicht sehen?Du mußt es auf die neue Struktur ändern .
So kann es mir nichts bringen oder?
Schau mal in seinem Thread ... da haben wir es mehrmals geschrieben !!
https://forum.iobroker.net/topic/30497/vorstellung-meine-dritte-vis/465
@glasfaser Ja super hab mir schon nen Wolf gesucht! Danke.
Wie setze ich jetzt noch meine eigene Icons ein?
-
@glasfaser Ja super hab mir schon nen Wolf gesucht! Danke.
Wie setze ich jetzt noch meine eigene Icons ein?
@maikelr2000 sagte in Material Design Widgets: Top App Bar Widget:
Wie setze ich jetzt noch meine eigene Icons ein?
Für Submenu :
in icon dein Pfad reinsetzen{ "text": "PV SolarForecast Ost / West", "icon": "/icons-mfd-png/fts_shutter_automatic.png", "divider": "true", "userGroups": ["administrator", "user"], "behaviorNotInUserGroup": "disabled" },