NEWS
Material Design Widgets: Top App Bar Widget
-
@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
m Admin ... Adapter ... Upload durchführen bei
Material Design und VISNichts
Hab auch gerade den Vis-Adapter aktualisiert, Upload VIS, Upload Material (wie immer) brachte keine Änderung.
-
@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
schicke mir mal dein Widget zu
du hast Post
-
@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
schicke mir mal dein Widget zu
du hast Post
-
@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
Stelle um auf :
Merci, das wars.
Hatte ich nicht mehr im Blick. -
hat jemand von Euch die 0.5.5 mit dem ipad4 ans laufen bekommen?
Die TopAppBar wird mir nicht mehr angezeigt über die iobrokerApp, auf dem Rechner funktioniert Sie allerdings ohne Probleme.@dqelse sagte in Material Design Widgets: Top App Bar Widget:
hat jemand von Euch die 0.5.5 mit dem ipad4 ans laufen bekommen?
...nicht mehr angezeigt über die iobrokerApp ...siehe https://github.com/Scrounger/ioBroker.vis-materialdesign#iobroker-vis-app, muss erst seitens app implementiert werden.
-
@dqelse sagte in Material Design Widgets: Top App Bar Widget:
hat jemand von Euch die 0.5.5 mit dem ipad4 ans laufen bekommen?
...nicht mehr angezeigt über die iobrokerApp ...siehe https://github.com/Scrounger/ioBroker.vis-materialdesign#iobroker-vis-app, muss erst seitens app implementiert werden.
@scrounger vielen dank :) dann warte ich mal ab
-
ich möchte die Farbe des "Hamburgers" (drei weisse, horizontale Linien"
 ändern. Habe ich die entsprechende Option in den Einstellungen übersehen oder geht dies nur mittels dem CSS Befehl
ändern. Habe ich die entsprechende Option in den Einstellungen übersehen oder geht dies nur mittels dem CSS Befehl.mdc-top-app-bar .mdc-top-app-bar__navigation-icon { color: #ff0000; }Adapter: ioBroker.vis-materialdesign v0.5.6
Widget: materialdesign Widget - Top App Barhttps://github.com/Scrounger/ioBroker.vis-materialdesign/issues/171
-
ich möchte die Farbe des "Hamburgers" (drei weisse, horizontale Linien"
 ändern. Habe ich die entsprechende Option in den Einstellungen übersehen oder geht dies nur mittels dem CSS Befehl
ändern. Habe ich die entsprechende Option in den Einstellungen übersehen oder geht dies nur mittels dem CSS Befehl.mdc-top-app-bar .mdc-top-app-bar__navigation-icon { color: #ff0000; }Adapter: ioBroker.vis-materialdesign v0.5.6
Widget: materialdesign Widget - Top App Barhttps://github.com/Scrounger/ioBroker.vis-materialdesign/issues/171
-
Hallo zusammen,
ich habe gestern angefangen das Design meiner VIS Link Text ein bisschen zu verbessern.
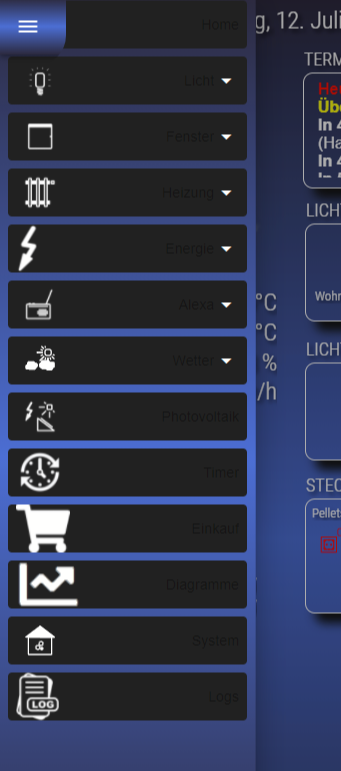
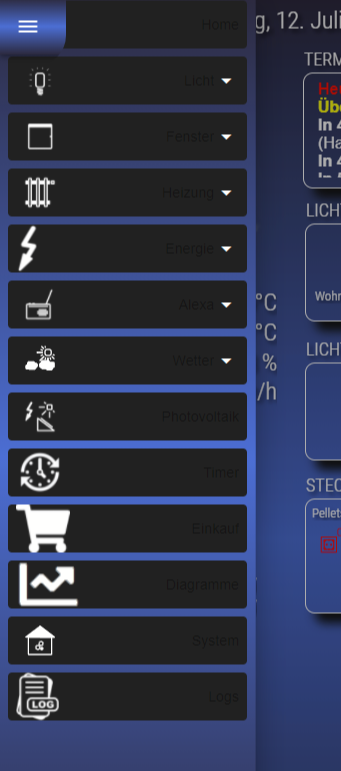
Als ersten Schritt woltte ich mir ein neues Menü bauen. Dazu habe ich das Widget "Top Add Bar Navigation Drawer" ausgewählt:

Jetzt stellt sich mir die Frage, ob sich die Menüpunkte (in meinem Beispiel "System") irgenwie wieder automatisch schließen lassen.
Aktuell werden die Unterpunkte nach dem Aufblättern immer angezeogt und müssen per erneutem klick wiede rzugeblättert werden.Des Weiteren frage ich mich, wie man jetzt die einezelnen Seiten über den FullyBrowser ansteuern kann, da ja alle Seiten per View in Widget 8 angezeigt werden sich bei mir dann der Seitenlink nicht ändert.
Im Moment übergebe ich bei Ereignis XY immer die Adresse der jeweiligen Seiten an mein Tablet per FullyKioskBrowser.
@kuddel
Wieso kann ich in der Top App den Punkt Untermenü nicht sehen? So kann es mir nichts bringen oder?

Bin dankbar für jede Hilfe!
-
@kuddel
Wieso kann ich in der Top App den Punkt Untermenü nicht sehen? So kann es mir nichts bringen oder?

Bin dankbar für jede Hilfe!
@maikelr2000 sagte in Material Design Widgets: Top App Bar Widget:
@kuddel
Wieso kann ich in der Top App den Punkt Untermenü nicht sehen?Du mußt es auf die neue Struktur ändern .
So kann es mir nichts bringen oder?
Schau mal in seinem Thread ... da haben wir es mehrmals geschrieben !!
https://forum.iobroker.net/topic/30497/vorstellung-meine-dritte-vis/465
-
@maikelr2000 sagte in Material Design Widgets: Top App Bar Widget:
@kuddel
Wieso kann ich in der Top App den Punkt Untermenü nicht sehen?Du mußt es auf die neue Struktur ändern .
So kann es mir nichts bringen oder?
Schau mal in seinem Thread ... da haben wir es mehrmals geschrieben !!
https://forum.iobroker.net/topic/30497/vorstellung-meine-dritte-vis/465
@glasfaser Ja super hab mir schon nen Wolf gesucht! Danke.
Wie setze ich jetzt noch meine eigene Icons ein?
-
@glasfaser Ja super hab mir schon nen Wolf gesucht! Danke.
Wie setze ich jetzt noch meine eigene Icons ein?
@maikelr2000 sagte in Material Design Widgets: Top App Bar Widget:
Wie setze ich jetzt noch meine eigene Icons ein?
Für Submenu :
in icon dein Pfad reinsetzen{ "text": "PV SolarForecast Ost / West", "icon": "/icons-mfd-png/fts_shutter_automatic.png", "divider": "true", "userGroups": ["administrator", "user"], "behaviorNotInUserGroup": "disabled" }, -
@glasfaser Ja super hab mir schon nen Wolf gesucht! Danke.
Wie setze ich jetzt noch meine eigene Icons ein?
@maikelr2000 sagte in Material Design Widgets: Top App Bar Widget:
@glasfaser Ja super hab mir schon nen Wolf gesucht! Danke.
Nur mal so als Tipp ;-) steht alles in der doku, sollte immer die erste anlaufstation sein, danach dann der thread zum entsprechenden widget.
doku kann man doch super schnell vom vis editor aus öffnen und direkt zum entsorechenden widget springen. -
Ich kann Material Design nicht höher als 0.5.5 updaten, da sonst die Top App Bar in der View verschwindet.
Hab 0.5.6, 0.5.7, 0.5.8 und 0.5.9 probiert. Ab 0.5.6 verschwindet sie.Upload von Vis, Material und Web hat nicht geholfen.
Admin: 5.1.10
JS-Controller: 3.3.14
Vis: 1.4.3
Web: 3.4.4Was könnte ich noch machen?
-
Ich kann Material Design nicht höher als 0.5.5 updaten, da sonst die Top App Bar in der View verschwindet.
Hab 0.5.6, 0.5.7, 0.5.8 und 0.5.9 probiert. Ab 0.5.6 verschwindet sie.Upload von Vis, Material und Web hat nicht geholfen.
Admin: 5.1.10
JS-Controller: 3.3.14
Vis: 1.4.3
Web: 3.4.4Was könnte ich noch machen?
-
Ich kann Material Design nicht höher als 0.5.5 updaten, da sonst die Top App Bar in der View verschwindet.
Hab 0.5.6, 0.5.7, 0.5.8 und 0.5.9 probiert. Ab 0.5.6 verschwindet sie.Upload von Vis, Material und Web hat nicht geholfen.
Admin: 5.1.10
JS-Controller: 3.3.14
Vis: 1.4.3
Web: 3.4.4Was könnte ich noch machen?
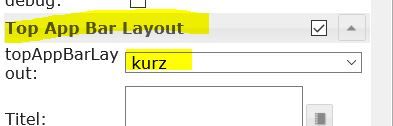
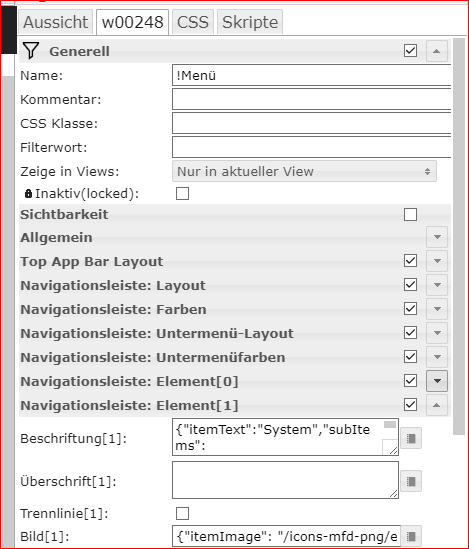
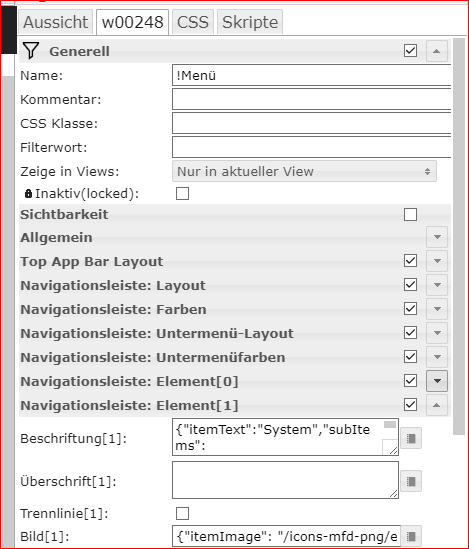
@negalein es gab mal eine änderung im setting des widgets - ab einer bestimmten version - hast du das geändert bzw angeglichen.
man mußte die menupunkte dann in einem json angeben
-
@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
Eine neue View in deinem Projekt erstellen und dort ein neues Top App Bar Widget einfügen ,
was ist dann ?wird immer komischer. Ich glaub die TopAppBar mag mich nicht.
Auf 0.5.9 aktualisiert.
TopAppBar wieder weg
Vis-Edit geöffnet; TopAppBar ist da
neuer View erstellt; TopAppBar eingefügt
Runtime gestartet; TopAppBar ist da (im neuen View und im Hauptview)
Aber, Untermenüs lassen sich nicht aufklappen; Menüs lassen sich nicht öffnen; Schrift plötzlich schwarz obwohl nichts geändert.
@liv-in-sky sagte in Material Design Widgets: Top App Bar Widget:
es gab mal eine änderung im setting des widgets - ab einer bestimmten version - hast du das geändert bzw angeglichen.
man mußte die menupunkte dann in einem json angebenJa, das hab ich zB bei Untermenüs
[ { "text": "Erdgeschoß", "icon": "/vis.0/Buchenweg/light_light_dim_00.png" }, { "text": "Obergeschoß", "icon": "/vis.0/Buchenweg/light_light_dim_00.png" } ] -
@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
Eine neue View in deinem Projekt erstellen und dort ein neues Top App Bar Widget einfügen ,
was ist dann ?wird immer komischer. Ich glaub die TopAppBar mag mich nicht.
Auf 0.5.9 aktualisiert.
TopAppBar wieder weg
Vis-Edit geöffnet; TopAppBar ist da
neuer View erstellt; TopAppBar eingefügt
Runtime gestartet; TopAppBar ist da (im neuen View und im Hauptview)
Aber, Untermenüs lassen sich nicht aufklappen; Menüs lassen sich nicht öffnen; Schrift plötzlich schwarz obwohl nichts geändert.
@liv-in-sky sagte in Material Design Widgets: Top App Bar Widget:
es gab mal eine änderung im setting des widgets - ab einer bestimmten version - hast du das geändert bzw angeglichen.
man mußte die menupunkte dann in einem json angebenJa, das hab ich zB bei Untermenüs
[ { "text": "Erdgeschoß", "icon": "/vis.0/Buchenweg/light_light_dim_00.png" }, { "text": "Obergeschoß", "icon": "/vis.0/Buchenweg/light_light_dim_00.png" } ]@negalein sagte in Material Design Widgets: Top App Bar Widget:
neuer View erstellt; TopAppBar eingefügt
Runtime gestartet; TopAppBar ist da (im neuen View und im Hauptview)
Aber, Untermenüs lassen sich nicht aufklappen; Menüs lassen sich nicht öffnen; Schrift plötzlich schwarz obwohl nichts geändert.Nicht das vorhandene Widget nehmen .
Füge ein neues Widget ein , was ist damit ( Ohne Einstellungen/Untermenues )im Update 0.5.9 kam das rein
Top App Bar Widget: option added to define navigation items per JSON …
füge das im neuen Widget mal ein im Feld JSON

.
.
Ist bei mir auch alles schwarz und nicht bedienbar , aber erst in der Version 0.5.9 .... Bin auch gerade am Suche !!!
Mein bestehendes Widget sieht genauso aus wie deins , ändere ich es als JSON geht es .
-
@negalein sagte in Material Design Widgets: Top App Bar Widget:
neuer View erstellt; TopAppBar eingefügt
Runtime gestartet; TopAppBar ist da (im neuen View und im Hauptview)
Aber, Untermenüs lassen sich nicht aufklappen; Menüs lassen sich nicht öffnen; Schrift plötzlich schwarz obwohl nichts geändert.Nicht das vorhandene Widget nehmen .
Füge ein neues Widget ein , was ist damit ( Ohne Einstellungen/Untermenues )im Update 0.5.9 kam das rein
Top App Bar Widget: option added to define navigation items per JSON …
füge das im neuen Widget mal ein im Feld JSON

.
.
Ist bei mir auch alles schwarz und nicht bedienbar , aber erst in der Version 0.5.9 .... Bin auch gerade am Suche !!!
Mein bestehendes Widget sieht genauso aus wie deins , ändere ich es als JSON geht es .
@glasfaser sagte in Material Design Widgets: Top App Bar Widget:
Nicht das vorhandene Widget nehmen .
Füge ein neues Widget ein , was ist damit ( Ohne Einstellungen/Untermenues )Ja, das hab ich gemacht gehabt. Nicht das alte copy/paste.
Ist bei mir auch alles schwarz und nicht bedienbar , aber erst in der Version 0.5.9 .... Bin auch gerade am Suche !!!
Mein bestehendes Widget sieht genauso aus wie deins , ändere ich es als JSON geht es .Stimmt, mit dem JSON funktionierts wieder.
Puhhh, das bedeutet wieder eine Menge Arbeit.
Da bleib ich erstmal bei 055 :(