NEWS
Material Design Widgets: Top App Bar Widget
-
Ich benötge mal wieder Hilfe bei der Einrichtung der Top-Bar-Navigation.
Ich habe den MD Adaper installiert und hier wird die Version 0.3.30 angezeigt.
Ich habe jetzt mal 3 Menüpunkte eingerichtet, diese Funktionieren auch perfekt.
Nun wollte ich einen 4ten. Menüpunkt einrichten der zwei Untermenüpunkte hat.
Leider schaffe ich es nicht mit der Anleitung von GitHub.
Es werden zwar die Untermenüpunkte in der Vis angezeigt, wenn ich dann einen anwähle wird ein View aufgerufen den ich aber nicht angegeben habe.

Was mach ich da nur Falsch?
-
@gerald123
Zeige mal die Einstellung vom Widget "View in Widget 8" -
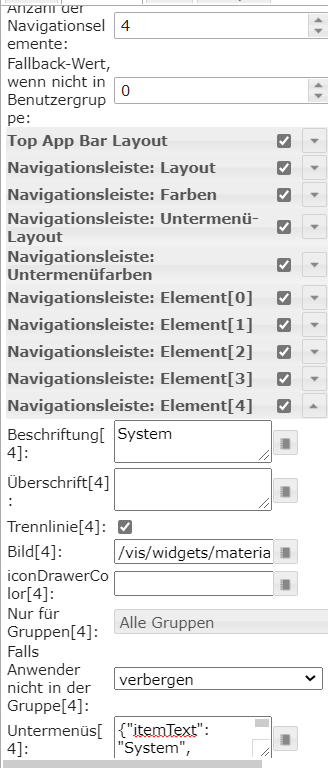
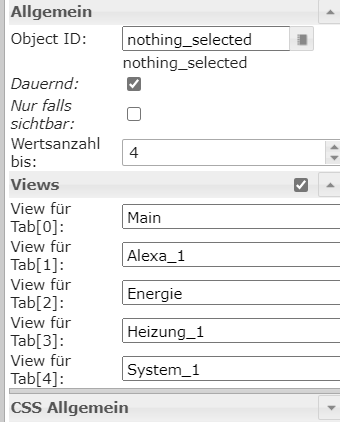
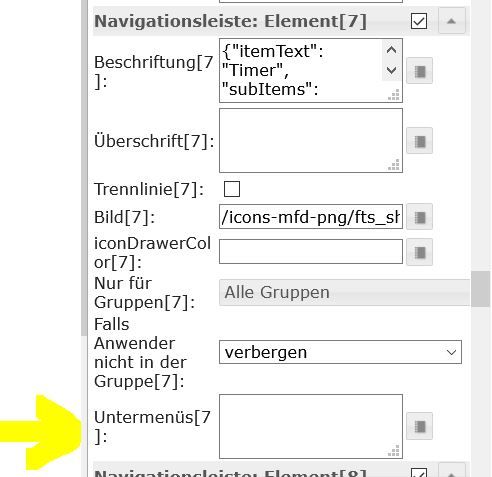
@Glasfaser Das habe ich mal Testweise so angelegt:

-
-
-
@Glasfaser Muss ich hier einen Datenpunkt manuell anlegen (String)?
Ja, Heizung und System sollen die Untermenüpunkte im Menüpunkt 4 sein. -
@gerald123 sagte in Material Design Widgets: Top App Bar Widget:
ich habe jetzt mal 3 Menüpunkte eingerichtet, diese Funktionieren auch perfekt.
Nun wollte ich einen 4ten. Menüpunkt einrichten der zwei Untermenüpunkte hat.Dann passt das aber nicht , 1 bis 3 wären dann einzelne Views
Ja, Heizung und System sollen die Untermenüpunkte im Menüpunkt 4 sein.
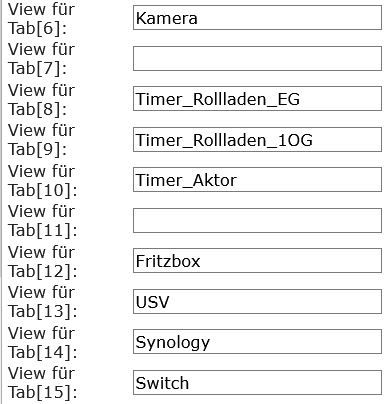
ein frei lassen ....
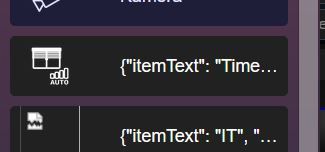
siehe hier bei mir das Untermenue beginnt ab 7 ( TIMER ) oder 11 ( IT )

-
@gerald123 sagte in Material Design Widgets: Top App Bar Widget:
Muss ich hier einen Datenpunkt manuell anlegen (String)?
Ja, typ number
-
@Negalein
habe gerade die Beta 0.3.30 installiert ... zum test
da ist ja alles durcheinander ... mit allen Widget .. muß mahl schauen was da passiert istz. B . der Button ist in der oberen Ecke und kein Menue mehr im Runtime
.

hast du auch diese Version !?
EDIT :
kein CSS stört von mir , habe mal alle CSS Anweisungen raus geholt , trotzdem der gleiche Effekt .
-
@Glasfaser sagte in Material Design Widgets: Top App Bar Widget:
habe gerade die Beta 0.3.30 installiert
bin noch auf 0.3.19
gut zu wissen. Dann bleib ich mal bei der.
-
@Glasfaser Super das wars, die freien Felder haben bei mir gefehlt und der Datenpunkt ist nun auch eingetragen (Danke Negalein!)
Wegen der Version, ich dachte das ich von GitHub immer die Latest bekomme (von der 0.3.30 steht da nichts) ich kann aber auch nicht auf die 0.3.19 zurück (er installiert die einfach nicht bei mir) -
Jo ... die Untermenue Funktion ist auch anders

.

das Feld ist jetzt getrennt bei einer Untermenuefunktion , was in der Version 0.3.19 als eins war .
-
@gerald123 sagte in Material Design Widgets: Top App Bar Widget:
ch kann aber auch nicht auf die 0.3.19 zurück (er installiert die einfach nicht bei mir)
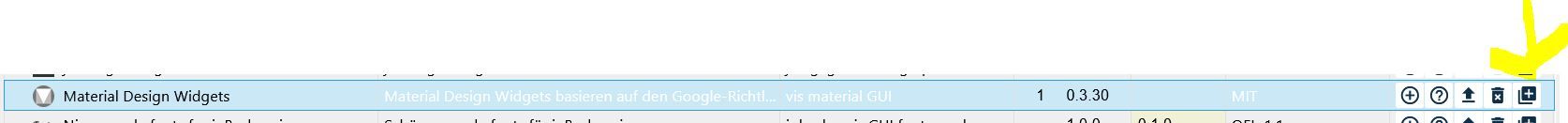
auch nicht hierüber zurück !?
.

Auswahl 0.3.19
-
@Glasfaser Habe ich versucht, das System macht das Installationsfenster auf, dann ist es aber doch wieder die 0.3.30 obwohl die gar nicht in der Liste steht.
-
@Glasfaser sagte in Material Design Widgets: Top App Bar Widget:
Jo ... die Untermenue Funktion ist auch anders
hab grad auf Git das gesehen.
Since version 0.4.0 the submenus must be defined by a JSON string:Eventuell ist es in 0.3.30 schon drinn?
-
@gerald123 sagte in Material Design Widgets: Top App Bar Widget:
das System macht das Installationsfenster auf,
kommt bestimmt das :
$ ./iobroker upgrade vis-materialdesign@0.3.19 Adapter "vis-materialdesign" is not in the repository and cannot be updated. process exited with code 0oder
$ ./iobroker upgrade vis-materialdesign@0.3.19 Cannot read system.config: undefined (OK when migrating or restoring)Adapter "vis-materialdesign" is not in the repository and cannot be updated. Unable to subscribe to expiry Keyspace events from Redis Server: Error: Connection is closed. process exited with code 0zurück geht mit
cd /opt/iobroker iobroker del vis-materialdesign npm install iobroker.vis-materialdesign@0.3.19 --production iobroker add vis-materialdesign -
@Glasfaser Danke, werde ich gleich mal Testen
-
@gerald123 @Glasfaser @Negalein
Github version ist Alpha!
Da sind die Änderungen schon drin, Versionsnummer hebe ich aber erst bei Veröffentlichung an, deshalb noch 0.3.30.Ab Version 0.4.x müssen die Untermenüs per JSON erstellt werden, da ich User / Gruppen Berechtigungen implemnetiert habe. Und das bietet die Option noch weitere Features (z.B. Sichtbarkeit in Abhängigkeit eines DP) zu implemnetieren.
Wie das ganze jetzt funktioniert, ist auf Github bereits dokumentiert:
https://github.com/Scrounger/ioBroker.vis-materialdesign#since-version-040Bitte wartet bis ich offziell die Version zum testen freigebe!
-
Ab Version 0.4.x müssen die Untermenüs per JSON erstellt werden, da ich User / Gruppen Berechtigungen implemnetiert habe. Und das bietet die Option noch weitere Features (z.B. Sichtbarkeit in Abhängigkeit eines DP) zu implementieren.
Da bin ich super gespannt drauf, ein Feature das mir schon lange fehlt!


-
@Scrounger Danke für die Info, werde auch dann Updaten wenn sie offiziell ist