NEWS
Material Design Widgets: Top App Bar Widget
-
Die Top-App-Bar-Navigation macht bei mir Probleme.
Öffne ich die index Seite zuckt ganz kurz der erste View (mein Startview) und dann sehe ich nur noch die Top-App-Bar und eine weisse Seite.
Wenn ich dann im Menü die erste Seite auswähle, ist die Darstellung so wie ich es von Anfang an benötige.Was könnte das Problem sein?
-
Die Top-App-Bar-Navigation macht bei mir Probleme.
Öffne ich die index Seite zuckt ganz kurz der erste View (mein Startview) und dann sehe ich nur noch die Top-App-Bar und eine weisse Seite.
Wenn ich dann im Menü die erste Seite auswähle, ist die Darstellung so wie ich es von Anfang an benötige.Was könnte das Problem sein?
@aldoa1 sagte in Material Design Widgets: Top App Bar Widget:
Die Top-App-Bar-Navigation macht bei mir Probleme.
erst seit kurzen oder fängst du damit erst an !?
Öffne ich die index Seite zuckt ganz kurz der erste View (mein Startview)
Was für eine Index Seite.
Du hast im prinzip nur noch eine StartView ...
deine anderen Views werden dann mit dem Widget ContainerView8 dargestelllt . -
@aldoa1 sagte in Material Design Widgets: Top App Bar Widget:
Die Top-App-Bar-Navigation macht bei mir Probleme.
erst seit kurzen oder fängst du damit erst an !?
Öffne ich die index Seite zuckt ganz kurz der erste View (mein Startview)
Was für eine Index Seite.
Du hast im prinzip nur noch eine StartView ...
deine anderen Views werden dann mit dem Widget ContainerView8 dargestelllt .Ich habe Gestern begonnen.
index ist mein StartView
Da habe ich die Top-Navigation und die ContainerView8
Bei Top-Navigation habe ich eingetragen:
Startseite
HeizungBei ContainerView8
dann der View für die Starseite und der View für die Heizung.Die Navigation funktioniert.Beim Aufruf sehe ich ganz kurz den View der Startseite und dann ist nur noch die Top-Navigation zu sehen (unten weiss).
Den View Startseite kann ich im Menü aufrufen. Dieser View soll aber sofort sichtbar sein. -
Ich habe Gestern begonnen.
index ist mein StartView
Da habe ich die Top-Navigation und die ContainerView8
Bei Top-Navigation habe ich eingetragen:
Startseite
HeizungBei ContainerView8
dann der View für die Starseite und der View für die Heizung.Die Navigation funktioniert.Beim Aufruf sehe ich ganz kurz den View der Startseite und dann ist nur noch die Top-Navigation zu sehen (unten weiss).
Den View Startseite kann ich im Menü aufrufen. Dieser View soll aber sofort sichtbar sein.@aldoa1 sagte in Material Design Widgets: Top App Bar Widget:
index ist mein StartView
kommt mir bekannt vor .
smarthome-tricks.deEigentlich sehr gut erklärt .. verstehe nur nicht was du mit "zuckt ganz kurz " meinst ..
Das View wird angezeigt und verschwindet sofort !? -
@aldoa1 sagte in Material Design Widgets: Top App Bar Widget:
index ist mein StartView
kommt mir bekannt vor .
smarthome-tricks.deEigentlich sehr gut erklärt .. verstehe nur nicht was du mit "zuckt ganz kurz " meinst ..
Das View wird angezeigt und verschwindet sofort !?@Glasfaser
Nach dieser Seite habe ich es gestern erstellt.Ja, der View wird ganz kurz angezeigt und verschwindet dann sofort.
-
@Glasfaser
Nach dieser Seite habe ich es gestern erstellt.Ja, der View wird ganz kurz angezeigt und verschwindet dann sofort.
-
Das wechseln der View wir durch den gemeinsamen Datenpunkt gesteuert,
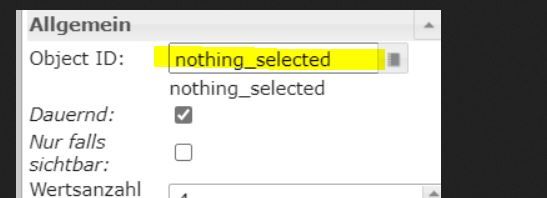
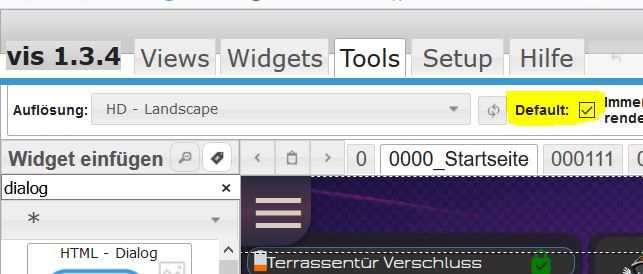
verändert der sich dann auch selbstständig bzw. zuckt .Hast du nur die "index "View , auf default gestellt.

@Glasfaser
Der Datenpunkt ist angelegt. Normalerweise soll der 0 gestartet werden. Das ist der View mit dem Material Grid. Der 1 ist ein (noch) leerer View "Heizung".
Stelle ich auf die 1 und öffne die Seite wird sofort unter dem Menü der Heizung view auch angezeigt.Der 0 mit dem Grid scheint Probleme zu machen. Der ist ganz kurz zu sehen und verschwindet dann. Ist aber sichtbar, wenn ich über das Menü öffne.
-
Ich benötge mal wieder Hilfe bei der Einrichtung der Top-Bar-Navigation.
Ich habe den MD Adaper installiert und hier wird die Version 0.3.30 angezeigt.
Ich habe jetzt mal 3 Menüpunkte eingerichtet, diese Funktionieren auch perfekt.
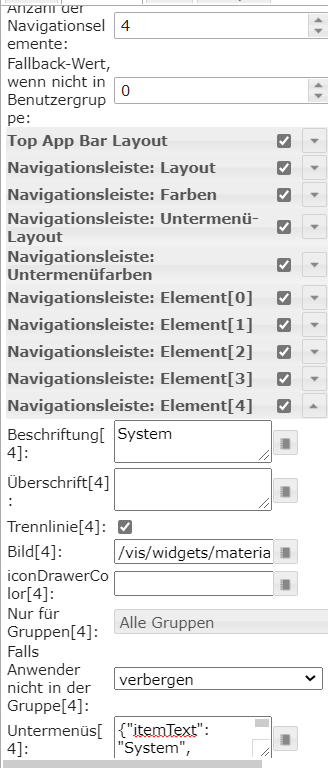
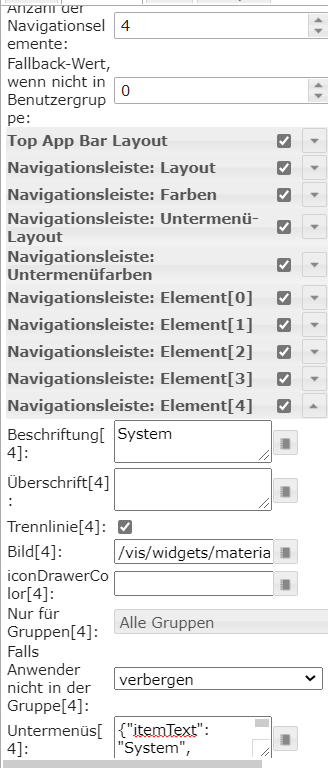
Nun wollte ich einen 4ten. Menüpunkt einrichten der zwei Untermenüpunkte hat.
Leider schaffe ich es nicht mit der Anleitung von GitHub.
Es werden zwar die Untermenüpunkte in der Vis angezeigt, wenn ich dann einen anwähle wird ein View aufgerufen den ich aber nicht angegeben habe.

Was mach ich da nur Falsch?
-
Ich benötge mal wieder Hilfe bei der Einrichtung der Top-Bar-Navigation.
Ich habe den MD Adaper installiert und hier wird die Version 0.3.30 angezeigt.
Ich habe jetzt mal 3 Menüpunkte eingerichtet, diese Funktionieren auch perfekt.
Nun wollte ich einen 4ten. Menüpunkt einrichten der zwei Untermenüpunkte hat.
Leider schaffe ich es nicht mit der Anleitung von GitHub.
Es werden zwar die Untermenüpunkte in der Vis angezeigt, wenn ich dann einen anwähle wird ein View aufgerufen den ich aber nicht angegeben habe.

Was mach ich da nur Falsch?
@gerald123
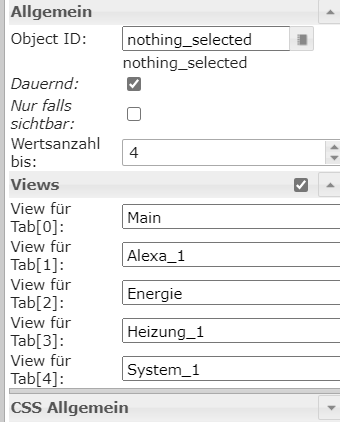
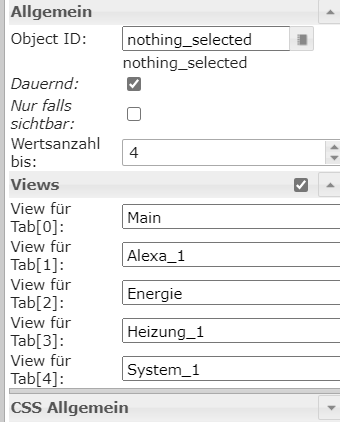
Zeige mal die Einstellung vom Widget "View in Widget 8" -
@gerald123
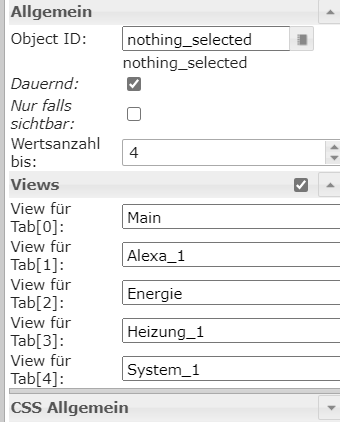
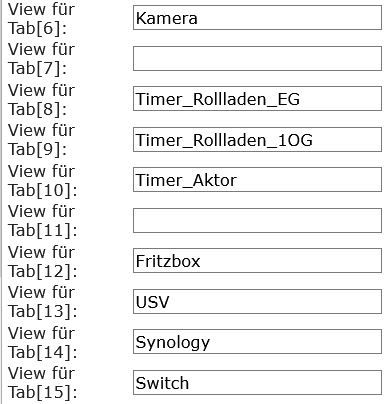
Zeige mal die Einstellung vom Widget "View in Widget 8"@Glasfaser Das habe ich mal Testweise so angelegt:

-
@Glasfaser Das habe ich mal Testweise so angelegt:

-
@Glasfaser Das habe ich mal Testweise so angelegt:

-
@Glasfaser Muss ich hier einen Datenpunkt manuell anlegen (String)?
Ja, Heizung und System sollen die Untermenüpunkte im Menüpunkt 4 sein. -
@Glasfaser Muss ich hier einen Datenpunkt manuell anlegen (String)?
Ja, Heizung und System sollen die Untermenüpunkte im Menüpunkt 4 sein.@gerald123 sagte in Material Design Widgets: Top App Bar Widget:
ich habe jetzt mal 3 Menüpunkte eingerichtet, diese Funktionieren auch perfekt.
Nun wollte ich einen 4ten. Menüpunkt einrichten der zwei Untermenüpunkte hat.Dann passt das aber nicht , 1 bis 3 wären dann einzelne Views
Ja, Heizung und System sollen die Untermenüpunkte im Menüpunkt 4 sein.
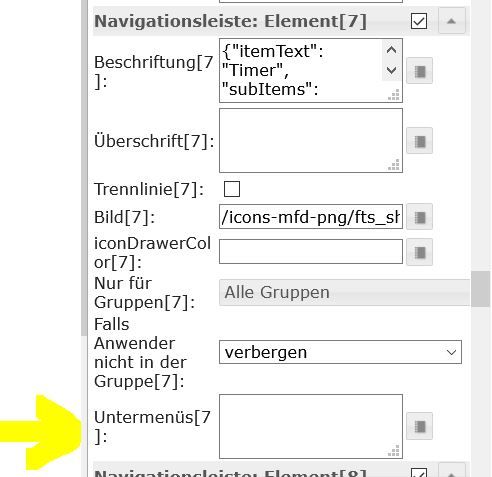
ein frei lassen ....
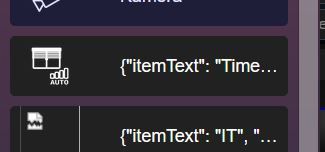
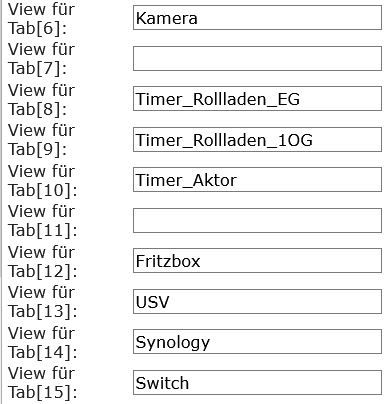
siehe hier bei mir das Untermenue beginnt ab 7 ( TIMER ) oder 11 ( IT )

-
@Glasfaser Muss ich hier einen Datenpunkt manuell anlegen (String)?
Ja, Heizung und System sollen die Untermenüpunkte im Menüpunkt 4 sein.@gerald123 sagte in Material Design Widgets: Top App Bar Widget:
Muss ich hier einen Datenpunkt manuell anlegen (String)?
Ja, typ number
-
@gerald123 sagte in Material Design Widgets: Top App Bar Widget:
Muss ich hier einen Datenpunkt manuell anlegen (String)?
Ja, typ number
@Negalein
habe gerade die Beta 0.3.30 installiert ... zum test
da ist ja alles durcheinander ... mit allen Widget .. muß mahl schauen was da passiert istz. B . der Button ist in der oberen Ecke und kein Menue mehr im Runtime
.

hast du auch diese Version !?
EDIT :
kein CSS stört von mir , habe mal alle CSS Anweisungen raus geholt , trotzdem der gleiche Effekt .
-
@Negalein
habe gerade die Beta 0.3.30 installiert ... zum test
da ist ja alles durcheinander ... mit allen Widget .. muß mahl schauen was da passiert istz. B . der Button ist in der oberen Ecke und kein Menue mehr im Runtime
.

hast du auch diese Version !?
EDIT :
kein CSS stört von mir , habe mal alle CSS Anweisungen raus geholt , trotzdem der gleiche Effekt .
@Glasfaser sagte in Material Design Widgets: Top App Bar Widget:
habe gerade die Beta 0.3.30 installiert
bin noch auf 0.3.19
gut zu wissen. Dann bleib ich mal bei der.
-
@gerald123 sagte in Material Design Widgets: Top App Bar Widget:
ich habe jetzt mal 3 Menüpunkte eingerichtet, diese Funktionieren auch perfekt.
Nun wollte ich einen 4ten. Menüpunkt einrichten der zwei Untermenüpunkte hat.Dann passt das aber nicht , 1 bis 3 wären dann einzelne Views
Ja, Heizung und System sollen die Untermenüpunkte im Menüpunkt 4 sein.
ein frei lassen ....
siehe hier bei mir das Untermenue beginnt ab 7 ( TIMER ) oder 11 ( IT )

@Glasfaser Super das wars, die freien Felder haben bei mir gefehlt und der Datenpunkt ist nun auch eingetragen (Danke Negalein!)
Wegen der Version, ich dachte das ich von GitHub immer die Latest bekomme (von der 0.3.30 steht da nichts) ich kann aber auch nicht auf die 0.3.19 zurück (er installiert die einfach nicht bei mir) -
@Glasfaser sagte in Material Design Widgets: Top App Bar Widget:
habe gerade die Beta 0.3.30 installiert
bin noch auf 0.3.19
gut zu wissen. Dann bleib ich mal bei der.