NEWS
Material Design Widgets: Table Widget
-
Ab version 0.3.13 kann man jetzt verschiedene Widgets per json string in die Zellen der Tabelle packen.

alle infos wie das ganze funktioniert findet ihr in der Doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#control-elementsJson String vom oberen Beispiel:
[ { "col_1": "Button Toggle", "col_2": { "type": "buttonToggle_vertical", "width": "102px", "height": "67px", "oid": "0_userdata.0.MDW.Table.Control.bool", "buttonStyle": "raised", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "iconPosition": "top", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "buttontext": "off", "labelTrue": "on", "colorBgTrue": "#ffffff", "image": "access-point-network-off", "imageTrue": "access-point-network", "imageColor": "#c70000", "iconHeight": "36", "lockEnabled": true, "imageTrueColor": "#36fa29", "labelColorTrue": "#000000", "lockIconColor": "#000000" }, "col_3": { "type": "buttonToggle", "oid": "0_userdata.0.MDW.Table.Control.bool", "buttonStyle": "raised", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "iconPosition": "left", "autoLockAfter": "10", "lockFilterGrayscale": "30", "buttontext": "off", "labelTrue": "on", "image": "access-point-network-off", "imageColor": "#c70000", "imageTrue": "access-point-network", "colorBgTrue": "#a2bc9f", "imageTrueColor": "#36fa29" }, "col_4": { "type": "buttonToggle_icon", "oid": "0_userdata.0.MDW.Table.Control.bool", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "autoLockAfter": "10", "lockIconTop": "45", "lockIconLeft": "55", "lockIconSize": "20", "lockIconColor": "red", "lockFilterGrayscale": "30", "image": "access-point-network-off", "imageColor": "#c70000", "imageTrue": "access-point-network", "colorBgTrue": "#a2bc9f", "imageTrueColor": "#000000" } }, { "col_1": "Checkbox / Switch", "col_2": { "type": "checkbox", "width": "71px", "height": "24px", "oid": "0_userdata.0.MDW.Table.Control.bool", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "labelPosition": "left", "labelClickActive": "true", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "labelFalse": "on", "labelTrue": "off" }, "col_3": { "type": "switch", "width": "83px", "height": "44px", "oid": "0_userdata.0.MDW.Table.Control.bool", "toggleType": "boolean", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "labelPosition": "right", "labelClickActive": "true", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "labelFalse": "off", "labelTrue": "on", "lockEnabled": true }, "col_4": { "type": "switch", "width": "83px", "height": "44px", "oid": "0_userdata.0.MDW.Table.Control.number", "toggleType": "value", "stateIfNotTrueValue": "on", "vibrateOnMobilDevices": "50", "labelPosition": "right", "labelClickActive": "true", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "labelFalse": "off", "labelTrue": "on", "lockEnabled": false, "valueOff": "10", "valueOn": "70" } }, { "col_1": "Button State", "col_2": { "type": "buttonState_icon", "oid": "0_userdata.0.MDW.Table.Control.number", "vibrateOnMobilDevices": "50", "autoLockAfter": "10", "lockIconTop": "45", "lockIconLeft": "55", "lockIconSize": "20", "lockIconColor": "red", "lockFilterGrayscale": "30", "image": "battery", "value": "100", "imageColor": "#44739e" }, "col_3": { "type": "buttonState", "oid": "0_userdata.0.MDW.Table.Control.number", "buttonStyle": "raised", "vibrateOnMobilDevices": "50", "iconPosition": "left", "autoLockAfter": "10", "lockFilterGrayscale": "30", "buttontext": "70", "image": "battery-70", "iconHeight": "20", "value": "70" }, "col_4": { "type": "buttonState_vertical", "width": "102px", "height": "67px", "oid": "0_userdata.0.MDW.Table.Control.number", "buttonStyle": "raised", "vibrateOnMobilDevices": "50", "iconPosition": "top", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "value": "10", "buttontext": "10", "image": "battery-10", "iconHeight": "38" } }, { "col_1": "Progress", "col_2": { "type": "progress_circular", "width": "83px", "height": "81px", "oid": "0_userdata.0.MDW.Table.Control.number", "showValueLabel": true, "min": "0", "max": "100", "colorProgress": "", "colorOneCondition": "60", "colorOne": "gold", "colorTwoCondition": "80", "colorTwo": "red", "colorProgressBackground": "", "progressCircularSize": "80", "progressCircularWidth": "10", "progressCircularRotate": "90", "innerColor": "", "textColor": "", "valueLabelStyle": "progressValue", "valueLabelUnit": "", "valueMaxDecimals": "3" }, "col_3": { "type": "progress", "width": "152px", "height": "24px", "oid": "0_userdata.0.MDW.Table.Control.number", "progressRounded": false, "showValueLabel": "true", "valueLabelStyle": "progressPercent", "textAlign": "end", "min": "0", "max": "100", "colorProgress": "#ff780a", "colorOne": "gold", "colorTwo": "red", "colorOneCondition": "50", "colorTwoCondition": "70" }, "col_4": "col_4" }, { "col_1": "Slider", "col_2": { "type": "slider", "width": "187px", "height": "60px", "oid": "0_userdata.0.MDW.Table.Control.number", "orientation": "horizontal", "knobSize": "knobSmall", "step": "1", "vibrateOnMobilDevices": "50", "showTicks": "no", "showValueLabel": "true", "valueLabelWidth": "50", "showThumbLabel": "no", "valueLabelUnit": "%", "prepandTextWidth": "1" }, "col_3": { "type": "slider_round", "width": "80px", "height": "80px", "oid": "0_userdata.0.MDW.Table.Control.number", "step": "1", "startAngle": "135", "arcLength": "270", "handleZoom": "1.5", "vibrateOnMobilDevices": "50", "showValueLabel": "true" }, "col_4": "col_4" }, { "col_1": "Select", "col_2": { "type": "select", "width": "100%", "height": "38px", "oid": "0_userdata.0.MDW.Table.Control.number", "inputType": "text", "vibrateOnMobilDevices": "50", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true", "listDataMethod": "inputPerEditor", "countSelectItems": "2", "listPosition": "auto", "showSelectedIcon": "prepend-inner", "showValue": "true", "value0": "10", "value1": "70", "value2": "100", "label0": "val0", "listIcon0": "alpha-d-box", "label1": "val1", "label2": "val2", "listIcon1": "account-alert", "listIcon2": "karate", "inputLabelText": "by Editor" }, "col_3": { "type": "select", "width": "183px", "height": "38px", "oid": "0_userdata.0.MDW.Table.Control.string", "inputType": "text", "vibrateOnMobilDevices": "50", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true", "listDataMethod": "jsonStringObject", "countSelectItems": "0", "listPosition": "auto", "inputLayout": "solo-shaped", "showSelectedIcon": "prepend-inner", "showValue": "true", "inputLabelText": "by JSON Editor", "jsonStringObject": [ { "text": "1 Tag", "value": "1 day" }, { "text": "3 Tage", "value": "3 days" }, { "text": "1 Woche", "value": "7 days" }, { "text": "2 Wochen", "value": "14 days" }, { "text": "1 Monat", "value": "1 month" }, { "text": "2 Monate", "value": "2 months" }, { "text": "3 Monate", "value": "3 months" }, { "text": "6 Monate", "value": "6 months" }, { "text": "1 Jahr", "value": "1 year" } ] }, "col_4": { "type": "select", "width": "183px", "height": "38px", "oid": "0_userdata.0.MDW.Table.Control.number", "inputType": "text", "vibrateOnMobilDevices": "50", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true", "listDataMethod": "valueList", "countSelectItems": "0", "listPosition": "auto", "showSelectedIcon": "prepend-inner", "showValue": "true", "inputLabelText": "by Value List", "valueList": "10;30;90", "valueListLabels": "val1;val2;val3", "valueListIcons": "home;home;home" } }, { "col_1": "Input / Autocomplete", "col_2": { "type": "textfield", "oid": "0_userdata.0.MDW.Table.Control.string", "inputType": "text", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true" }, "col_3": { "type": "autocomplete", "oid": "0_userdata.0.MDW.Table.Control.string", "inputMode": "write", "inputType": "text", "vibrateOnMobilDevices": "50", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": "true", "listDataMethod": "jsonStringObject", "countSelectItems": "1", "listPosition": "auto", "listPositionOffset": "true", "showSelectedIcon": "prepend-inner", "showValue": "true", "jsonStringObject": [ { "text": "1 Tag", "value": "1 day" }, { "text": "3 Tage", "value": "3 days" }, { "text": "1 Woche", "value": "7 days" }, { "text": "2 Wochen", "value": "14 days" }, { "text": "1 Monat", "value": "1 month" }, { "text": "2 Monate", "value": "2 months" }, { "text": "3 Monate", "value": "3 months" }, { "text": "6 Monate", "value": "6 months" }, { "text": "1 Jahr", "value": "1 year" } ] }, "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" }, { "col_1": "col_1", "col_2": "col_2", "col_3": "col_3", "col_4": "col_4" } ] -
Ist es mögkich, die Scrollbar zu verändern?
Ist-Zustand


Soll-Zustand

Früher ging es mal mit einem CSS von @Mic.
Seit einem Update deines Adapters (Version kann ich nicht mehr sagen) funktioniert das CSS von @Mic nicht mehr.CSS
/* Scrollbar */ .tableLog::-webkit-scrollbar { width: 15px; } .tableLog::-webkit-scrollbar-track { background: transparent; } .tableLog::-webkit-scrollbar-thumb { background-color: rgba(63,64,71,1); border-radius: 7px; border-color: rgba(63,64,71,1); } .tableLog::-webkit-scrollbar-thumb:hover { background: #8f8f8f; } -
Ist es mögkich, die Scrollbar zu verändern?
Ist-Zustand


Soll-Zustand

Früher ging es mal mit einem CSS von @Mic.
Seit einem Update deines Adapters (Version kann ich nicht mehr sagen) funktioniert das CSS von @Mic nicht mehr.CSS
/* Scrollbar */ .tableLog::-webkit-scrollbar { width: 15px; } .tableLog::-webkit-scrollbar-track { background: transparent; } .tableLog::-webkit-scrollbar-thumb { background-color: rgba(63,64,71,1); border-radius: 7px; border-color: rgba(63,64,71,1); } .tableLog::-webkit-scrollbar-thumb:hover { background: #8f8f8f; }hiermit müsste es gehen:
/* custom scrollbar layout */ @media only screen and (min-width: 1025px) { :root { --material-design-widget-scrollbar-color: #cdcdcd; --material-design-widget-scrollbar-track-color: #f0f0f0; /* Firefox */ --material-design-widget-scrollbar-style: thin; /* nur Chrome, Edge, Safari */ --material-design-widget-scrollbar-width: 7.5px; --material-design-widget-scrollbar-radius: 0px; --material-design-widget-scrollbar-hover-color: #a6a6a6; } /* Firefox */ .materialdesign-widget, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content, .v-menu__content.menuable__content__active, .materialdesign-widget .v-calendar-daily__scroll-area, .materialdesign-widget .mdc-data-table, .materialdesign-widget .mdc-data-table__content { scrollbar-width: var(--material-design-widget-scrollbar-style); scrollbar-color: var(--material-design-widget-scrollbar-color) var(--material-design-widget-scrollbar-track-color); } /* Chrome, Edge, Safari */ .materialdesign-widget::-webkit-scrollbar, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar, .v-menu__content.menuable__content__active::-webkit-scrollbar, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar, .materialdesign-widget .mdc-data-table::-webkit-scrollbar, .materialdesign-widget .mdc-data-table__content::-webkit-scrollbar { width: var(--material-design-widget-scrollbar-width); } .materialdesign-widget::-webkit-scrollbar-track, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar-track, .v-menu__content.menuable__content__active::-webkit-scrollbar-track, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar-track, .materialdesign-widget .mdc-data-table::-webkit-scrollbar-track, .materialdesign-widget .mdc-data-table__content::-webkit-scrollbar-track { background: var(--material-design-widget-scrollbar-track-color); } .materialdesign-widget::-webkit-scrollbar-thumb, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar-thumb, .v-menu__content.menuable__content__active::-webkit-scrollbar-thumb, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar-thumb, .materialdesign-widget .mdc-data-table::-webkit-scrollbar-thumb, .materialdesign-widget .mdc-data-table__content::-webkit-scrollbar-thumb { background-color: var(--material-design-widget-scrollbar-color); border-right: 1px solid white; border-radius: var(--material-design-widget-scrollbar-radius); } .materialdesign-widget::-webkit-scrollbar-thumb:hover, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar-thumb:hover, .v-menu__content.menuable__content__active::-webkit-scrollbar-thumb:hover, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar-thumb:hover, .materialdesign-widget .mdc-data-table::-webkit-scrollbar-thumb:hover, .materialdesign-widget .mdc-data-table__content::-webkit-scrollbar-thumb:hover { background: var(--material-design-widget-scrollbar-hover-color); } }ggf. musst du den
@media only screen and (min-width: 1025px) {}Block entfernen, wenn du willst das auch z.B. bei Tablet und Handy die veränderte Scrollbar angezeigt werden soll.
Ich benötige das nur auf Desktop, da mir die Android scrollbars besser gefallen. -
hiermit müsste es gehen:
/* custom scrollbar layout */ @media only screen and (min-width: 1025px) { :root { --material-design-widget-scrollbar-color: #cdcdcd; --material-design-widget-scrollbar-track-color: #f0f0f0; /* Firefox */ --material-design-widget-scrollbar-style: thin; /* nur Chrome, Edge, Safari */ --material-design-widget-scrollbar-width: 7.5px; --material-design-widget-scrollbar-radius: 0px; --material-design-widget-scrollbar-hover-color: #a6a6a6; } /* Firefox */ .materialdesign-widget, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content, .v-menu__content.menuable__content__active, .materialdesign-widget .v-calendar-daily__scroll-area, .materialdesign-widget .mdc-data-table, .materialdesign-widget .mdc-data-table__content { scrollbar-width: var(--material-design-widget-scrollbar-style); scrollbar-color: var(--material-design-widget-scrollbar-color) var(--material-design-widget-scrollbar-track-color); } /* Chrome, Edge, Safari */ .materialdesign-widget::-webkit-scrollbar, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar, .v-menu__content.menuable__content__active::-webkit-scrollbar, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar, .materialdesign-widget .mdc-data-table::-webkit-scrollbar, .materialdesign-widget .mdc-data-table__content::-webkit-scrollbar { width: var(--material-design-widget-scrollbar-width); } .materialdesign-widget::-webkit-scrollbar-track, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar-track, .v-menu__content.menuable__content__active::-webkit-scrollbar-track, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar-track, .materialdesign-widget .mdc-data-table::-webkit-scrollbar-track, .materialdesign-widget .mdc-data-table__content::-webkit-scrollbar-track { background: var(--material-design-widget-scrollbar-track-color); } .materialdesign-widget::-webkit-scrollbar-thumb, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar-thumb, .v-menu__content.menuable__content__active::-webkit-scrollbar-thumb, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar-thumb, .materialdesign-widget .mdc-data-table::-webkit-scrollbar-thumb, .materialdesign-widget .mdc-data-table__content::-webkit-scrollbar-thumb { background-color: var(--material-design-widget-scrollbar-color); border-right: 1px solid white; border-radius: var(--material-design-widget-scrollbar-radius); } .materialdesign-widget::-webkit-scrollbar-thumb:hover, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar-thumb:hover, .v-menu__content.menuable__content__active::-webkit-scrollbar-thumb:hover, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar-thumb:hover, .materialdesign-widget .mdc-data-table::-webkit-scrollbar-thumb:hover, .materialdesign-widget .mdc-data-table__content::-webkit-scrollbar-thumb:hover { background: var(--material-design-widget-scrollbar-hover-color); } }ggf. musst du den
@media only screen and (min-width: 1025px) {}Block entfernen, wenn du willst das auch z.B. bei Tablet und Handy die veränderte Scrollbar angezeigt werden soll.
Ich benötige das nur auf Desktop, da mir die Android scrollbars besser gefallen.@Scrounger sagte in Material Design Widgets: Table Widget:
hiermit müsste es gehen
Danke, hat sehr geholfen

-
Hallo,
ich habe am WE auf die neueste Version des Adapters 3.14 aktualisiert.
Hierbei hat es alle Formatierungen der Table-Widgets verschoben.Wenn ich auf die 3.11 zurückgehe passt es wieder.
Hat sich hier was geändert?
Grüße
-
Vielen Dank für das Update. Habe gestern versucht mit dem Table Widget den Status meiner Lampen und Steckdosen zu steuern. Dabei sind mir zwei Dinge aufgefallen:
1. Toggle Button Icon wird nach Laden des Views immer aktiv dargestellt
In der ersten Spalte verwende ich je Lampe / Steckdose einen Toggle Button Icon, um den jeweiligen State zu steuern. Mir ist dabei aufgefallen, dass die Icons bei Aufruf des Views zunächst immer anzeigen, dass die Lampe / Steckdose eingeschalten wäre. Erst wenn ich einmalig den Button betätige, wird das korrekte Icon angezeigt. Im Anschluss funktioniert alles. Der Bug verschwindet, wenn ich in einer zusätzlichen Spalte einfach nur den State (true/false) anzeige oder den State in einem anderen Widget der selben View zusätzlich verwende.2. Inhalt in Table Widget verschwindet, wenn zwischen mehreren Views gewechselt wird
Ich verwende mehrere Views zwischen denen ich mittels TopAppBar Navigation und View in Widget 8 hin- und herspringe. Dabei ist mir gestern Abend aufgefallen, dass beim ersten Wechsel in einen View mit Table Widget der Inhalt vollständig dargestellt wird. Wechsel ich jedoch zwischenzeitlich den View und kehre zu diesem im Anschluss zurück, verschwindet der Inhalt aus dem Table Widget (Spalten-Überschriften bleiben bestehen). Der Inhalt aus dem Table Widget erscheint erst wieder, wenn ich die Seite neulade. Die Inhalte des Table Widgets habe ich direkt im Feld "Daten als JSON" eingepflegt.Ich habe das Verhalten sowohl mit sämtlichen Browsern und Endgeräten feststellen können.
Vielleicht kannst du bei Gelegenheit mal danach schauen.
Viele Grüße und vielen Dank für deine großartige Arbeit!
-
Vielen Dank für das Update. Habe gestern versucht mit dem Table Widget den Status meiner Lampen und Steckdosen zu steuern. Dabei sind mir zwei Dinge aufgefallen:
1. Toggle Button Icon wird nach Laden des Views immer aktiv dargestellt
In der ersten Spalte verwende ich je Lampe / Steckdose einen Toggle Button Icon, um den jeweiligen State zu steuern. Mir ist dabei aufgefallen, dass die Icons bei Aufruf des Views zunächst immer anzeigen, dass die Lampe / Steckdose eingeschalten wäre. Erst wenn ich einmalig den Button betätige, wird das korrekte Icon angezeigt. Im Anschluss funktioniert alles. Der Bug verschwindet, wenn ich in einer zusätzlichen Spalte einfach nur den State (true/false) anzeige oder den State in einem anderen Widget der selben View zusätzlich verwende.2. Inhalt in Table Widget verschwindet, wenn zwischen mehreren Views gewechselt wird
Ich verwende mehrere Views zwischen denen ich mittels TopAppBar Navigation und View in Widget 8 hin- und herspringe. Dabei ist mir gestern Abend aufgefallen, dass beim ersten Wechsel in einen View mit Table Widget der Inhalt vollständig dargestellt wird. Wechsel ich jedoch zwischenzeitlich den View und kehre zu diesem im Anschluss zurück, verschwindet der Inhalt aus dem Table Widget (Spalten-Überschriften bleiben bestehen). Der Inhalt aus dem Table Widget erscheint erst wieder, wenn ich die Seite neulade. Die Inhalte des Table Widgets habe ich direkt im Feld "Daten als JSON" eingepflegt.Ich habe das Verhalten sowohl mit sämtlichen Browsern und Endgeräten feststellen können.
Vielleicht kannst du bei Gelegenheit mal danach schauen.
Viele Grüße und vielen Dank für deine großartige Arbeit!
@David-St sagte in Material Design Widgets: Table Widget:
1. Toggle Button Icon wird nach Laden des Views immer aktiv dargestellt
Ist in der kommenden Version behoben.
2. Inhalt in Table Widget verschwindet, wenn zwischen mehreren Views gewechselt wird
Hast du beim View in Widget 8 den haken bei
dauerndgesetzt? -
Vielen Dank für deine schnelle Antwort. Der Haken "Dauernd" war tatsächlich gesetzt. Auch wenn ich die Funktion der Checkbox nicht verstehe: Der Inhalt des Table Widgets wird nach Entfernen des Hakens auch dann angezeigt, wenn ich zwischen den Views wechsel. Allerdings habe ich eben festgestellt, dass der Inhalt nun auf den Views nach einer gewissen Zeitdauer der Inaktivität verschwindet. Wenn ich den Haken "Dauernd" wieder setze, habe ich das ungewünschte Verhalten bei Inaktivität nicht - Dann wird der Inhalt des Table Widgets allerdings nach Wechsel der View wieder nicht mehr angezeigt. Hast du dazu noch einen Tipp?
-
Vielen Dank für deine schnelle Antwort. Der Haken "Dauernd" war tatsächlich gesetzt. Auch wenn ich die Funktion der Checkbox nicht verstehe: Der Inhalt des Table Widgets wird nach Entfernen des Hakens auch dann angezeigt, wenn ich zwischen den Views wechsel. Allerdings habe ich eben festgestellt, dass der Inhalt nun auf den Views nach einer gewissen Zeitdauer der Inaktivität verschwindet. Wenn ich den Haken "Dauernd" wieder setze, habe ich das ungewünschte Verhalten bei Inaktivität nicht - Dann wird der Inhalt des Table Widgets allerdings nach Wechsel der View wieder nicht mehr angezeigt. Hast du dazu noch einen Tipp?
-
Muss hier auch nochmal eine Frage stellen:
Ich habe eine Tabelle mit ein paar Datenwerten meiner CCU:
[ { "1": "Duty-Cycle", "2": "{hm-rega.0.1919}" } , { "1": "Watch-Dog-Alarm", "2": "{hm-rega.0.2254}" } , { "1": "Servicemeldungen", "2": "{hm-rega.0.maintenance}" } ]Gibt es nun eine Möglichkeit, die Werte bei bestimmten Bedinungen in bestimmten Farben anzuzeigen?
Im HTML-Card geht es ja so
{ccu:hm-rega.0.1919; ccu <= 10 ? "lime" : ccu <= 20 ? "orange" : "red"}Leider klappt das in der Tabelle so nicht.
-
Muss hier auch nochmal eine Frage stellen:
Ich habe eine Tabelle mit ein paar Datenwerten meiner CCU:
[ { "1": "Duty-Cycle", "2": "{hm-rega.0.1919}" } , { "1": "Watch-Dog-Alarm", "2": "{hm-rega.0.2254}" } , { "1": "Servicemeldungen", "2": "{hm-rega.0.maintenance}" } ]Gibt es nun eine Möglichkeit, die Werte bei bestimmten Bedinungen in bestimmten Farben anzuzeigen?
Im HTML-Card geht es ja so
{ccu:hm-rega.0.1919; ccu <= 10 ? "lime" : ccu <= 20 ? "orange" : "red"}Leider klappt das in der Tabelle so nicht.
@gender sagte in Material Design Widgets: Table Widget:
Im HTML-Card geht es ja so
{ccu:hm-rega.0.1919; ccu <= 10 ? "lime" : ccu <= 20 ? "orange" : "red"}Leider klappt das in der Tabelle so nicht.
Da die Funktion in einem json string steckt, musst du hier hochkommas verwenden anstatt Anfrührungszeichen, so geht es:
{ccu:hm-rega.0.1919; ccu <= 10 ? 'lime' : ccu <= 20 ? 'orange' : 'red'} -
Perfekt, danke. Das klappt.
Die Frage bleibt leider, wie man einen farbigen Text im JSON unterbringt:{ "1": "Servicemeldungen", "2": { text: 'Mein Text', color: '{ccu:hm-rega.0.1919; ccu <= 10 ? 'lime' : ccu <= 20 ? 'orange' : 'red'} ' } }So hätte ich z.B. gedacht. Klappt aber nicht.
-
Perfekt, danke. Das klappt.
Die Frage bleibt leider, wie man einen farbigen Text im JSON unterbringt:{ "1": "Servicemeldungen", "2": { text: 'Mein Text', color: '{ccu:hm-rega.0.1919; ccu <= 10 ? 'lime' : ccu <= 20 ? 'orange' : 'red'} ' } }So hätte ich z.B. gedacht. Klappt aber nicht.
@gender
Die Hochkommas nur innerhalb der property verwenden!
Farbe geht z.B. so[ { "1": "Servicemeldungen", "2": "<font color='{ccu:hm-rega.0.1919; ccu <= 10 ? 'lime' : ccu <= 20 ? 'orange' : 'red'}'>mein farbiger Text</font>" } ]Kannst auch alternativ html tags einsetzen.
-
mir ist heute aufgefallen, dass alle Tables jetzt weiß sind!

Kann es sein, dass sich der "Material Advanced" nicht mit "Material Design" verträgt?

[{"tpl":"tplVis-materialdesign-Table","data":{"oid":"javascript.0.VIS.Synology.DS211+_Volumeanzeige","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"countCols":"4","tableLayout":"card","showHeader":true,"headerTextSize":"small","showColumn0":"true","colType0":"text","textAlign0":"left","showColumn1":"true","colType1":"text","textAlign1":"center","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"showColumn2":"true","colType2":"text","textAlign2":"center","label0":"Laufwerk","label2":"Used","label1":"Gesamt","padding_left0":"6","dataJson":"","padding_left2":"","class":"mdui-table mdui-table-ascard-r250-l mdui-table-striped noSwipe","textSize3":"small","textColor2":"#8f8f8f","textSize2":"small","rowHeight":"","textSize0":"small","textSize1":"small","padding_left1":"22","textColor0":"#8f8f8f","textColor1":"#8f8f8f","textColor3":"#8f8f8f","imageSize1":"0","colorHeaderRowText":"#8f8f8f","colorHeaderRowBackground":"#202020","colorRowBackground":"linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f)","colorRowText":"#d7cec1","dividers":"","colorBackground":"linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f)","prefix2":"<span style=\"display: inline-block; word-wrap:break-word;\">","prefix1":"<span style=\"display: inline-block; word-wrap:break-word;\">","suffix2":"</span>","suffix1":"</span>","columnWidth0":"","columnWidth1":"2","columnWidth2":"32","fontFamily2":"Jura-DemiBold","fontFamily1":"Jura-DemiBold","fontFamily0":"Jura-DemiBold","showColumn4":"true","colType4":"text","textAlign4":"center","name":"Tab_Warn-Error","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","imageSize0":"0","colNoWrap0":false,"colNoWrap1":true,"padding_right1":"22","g_columnLayout_§3":true,"showColumn3":"true","colType3":"text","textAlign3":"center","label4":"%","label3":"Free","colNoWrap4":false,"padding_right0":"0","colTextColor2":"","colNoWrap2":false,"colTextSize0":"11","colTextSize1":"11","colTextSize2":"11","colTextSize3":"11","headerRowHeight":"0","colTextColor0":"","sortKey0":"","showColumn5":"true","colType5":"text","textAlign5":"center","padding_right2":"","colTextSize4":"11"},"style":{"left":"198px","top":"83px","width":"343px","height":"202px","z-index":"20","background":"linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f)","background-color":"linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f)","color":"","overflow-y":"","border-radius":"","font-family":"Jura-DemiBold"},"widgetSet":"materialdesign"}]Material-Design ist auf 0.3.19






-
mir ist heute aufgefallen, dass alle Tables jetzt weiß sind!

Kann es sein, dass sich der "Material Advanced" nicht mit "Material Design" verträgt?

[{"tpl":"tplVis-materialdesign-Table","data":{"oid":"javascript.0.VIS.Synology.DS211+_Volumeanzeige","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"countCols":"4","tableLayout":"card","showHeader":true,"headerTextSize":"small","showColumn0":"true","colType0":"text","textAlign0":"left","showColumn1":"true","colType1":"text","textAlign1":"center","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"showColumn2":"true","colType2":"text","textAlign2":"center","label0":"Laufwerk","label2":"Used","label1":"Gesamt","padding_left0":"6","dataJson":"","padding_left2":"","class":"mdui-table mdui-table-ascard-r250-l mdui-table-striped noSwipe","textSize3":"small","textColor2":"#8f8f8f","textSize2":"small","rowHeight":"","textSize0":"small","textSize1":"small","padding_left1":"22","textColor0":"#8f8f8f","textColor1":"#8f8f8f","textColor3":"#8f8f8f","imageSize1":"0","colorHeaderRowText":"#8f8f8f","colorHeaderRowBackground":"#202020","colorRowBackground":"linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f)","colorRowText":"#d7cec1","dividers":"","colorBackground":"linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f)","prefix2":"<span style=\"display: inline-block; word-wrap:break-word;\">","prefix1":"<span style=\"display: inline-block; word-wrap:break-word;\">","suffix2":"</span>","suffix1":"</span>","columnWidth0":"","columnWidth1":"2","columnWidth2":"32","fontFamily2":"Jura-DemiBold","fontFamily1":"Jura-DemiBold","fontFamily0":"Jura-DemiBold","showColumn4":"true","colType4":"text","textAlign4":"center","name":"Tab_Warn-Error","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","imageSize0":"0","colNoWrap0":false,"colNoWrap1":true,"padding_right1":"22","g_columnLayout_§3":true,"showColumn3":"true","colType3":"text","textAlign3":"center","label4":"%","label3":"Free","colNoWrap4":false,"padding_right0":"0","colTextColor2":"","colNoWrap2":false,"colTextSize0":"11","colTextSize1":"11","colTextSize2":"11","colTextSize3":"11","headerRowHeight":"0","colTextColor0":"","sortKey0":"","showColumn5":"true","colType5":"text","textAlign5":"center","padding_right2":"","colTextSize4":"11"},"style":{"left":"198px","top":"83px","width":"343px","height":"202px","z-index":"20","background":"linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f)","background-color":"linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f)","color":"","overflow-y":"","border-radius":"","font-family":"Jura-DemiBold"},"widgetSet":"materialdesign"}]Material-Design ist auf 0.3.19






@Negalein sagte in Material Design Widgets: Table Widget:
mir ist heute aufgefallen, dass alle Tables jetzt weiß sind!
Kann ich bestätigen.
-
@Negalein sagte in Material Design Widgets: Table Widget:
mir ist heute aufgefallen, dass alle Tables jetzt weiß sind!
Kann ich bestätigen.
@sigi234 @Negalein ich habe eine ähnliche Verhaltensweise in einem anderen Chat (https://forum.iobroker.net/topic/36473/edit-vis-1-2-11) angemerkt. ich habe nun Material Advanced gelöscht und schon sehen meine Views wieder aus wie zuvor.
Gruß
MH -
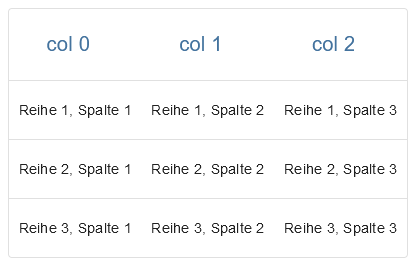
Ich "füttere" die Table über eine JSON. Wie wird ein JSON property auf die richtige Spalte "gemapped"?
So z.B.:
[ { "col1": "Reihe 1, Spalte 1", "col2": "Reihe 1, Spalte 2", "col3": "Reihe 1, Spalte 3" }, { "col1": "Reihe 2, Spalte 1", "col2": "Reihe 2, Spalte 2", "col3": "Reihe 2, Spalte 3" }, { "col1": "Reihe 3, Spalte 1", "col2": "Reihe 3, Spalte 2", "col3": "Reihe 3, Spalte 3" } ]
d.h. 1. Property = 1. Spalte, 2. Property = 2. Spalte, usw.