NEWS
Material Design Widgets: Calendar Widget
-
Danke für deine Nachricht.
- Die Einstellung habe ich glatt übersehen.
1,2,4 Issues sind erstellt.
Gruß
Andreas -
@Scrounger ist eine Listenansicht auch geplant? Fänd ich toll

-
@Stephan-Schleich
Dafür kannst das du das List Widget oder Tablet WIdget nehmen. In der Doku gibt's dafür auch nen beispiel Skript bzw. Link dazu. -
@Scrounger So hab ich's derzeit gelöst.
Hätte es cool gefunden wenn man das mit im Kalender Widget integriert hätte somit hatte man alles in einem. -
@Scrounger
Mal eine blöde Frage.
Ich hab jetzt auch mal das Calendar Widget installiert und es scheint soweit auch zu funktionieren.
Was ich jedoch nicht hinbekomme ist die vernünftige Darstellung eines Termins der über mehrere Tage geht.
So ein Termin ist am ersten Tag oben sichtbar aber an den folgenden Tagen nicht. Klicke ich mit der Maus auf den Termin werden die folgenden Tage auch mit der Farbe markiert, die ich unter "Farbe selektiert / Hover" unter Layout der Kalendertasten eingetragen habe.
Wie bekomme ich es hin, dass ich einen Termin der über mehrere Tage geht auch dauerhaft farblich markiert wird? -
@stefande
Welche Version verwendest du?
Sollte seit 0.3.6 behoben sein. -
Danke. Hat sich erledigt.
Hatte einen Fehler im Javascript -
Hi mal ne blöde Frage aber bin ich der Einzige bei dem mehrtägige Ereignisse wie bspw. Urlaub einen Tag zu lange im Kalender dargestellt werden?
Hab das jetzt mal mit einem Workaround gelöst in dem ich eine Minute abziehe:
if (startTime.format('HH:mm') === '00:00' && endTime.format('HH:mm') === '00:00') { // is full-day event if (endTime.diff(startTime, 'hours') === 24) { // full-day event, one day start = startTime.format("YYYY-MM-DD"); end = startTime.format("YYYY-MM-DD"); } else{ // full-day event, multiple days start = startTime.format("YYYY-MM-DD"); end = endTime.format("YYYY-MM-DD HH:mm"); if(endTime.format('HH:mm') === '00:00'){ // Ergänzungen wegen falschem ende let wishdate = new Date(end); let newdate = (wishdate.getTime() -60000); end = moment(newdate).format("YYYY-MM-DD") //log(moment(newdate).format("YYYY-MM-DD HH:mm")) } } }Wie ist das bei euch?
-
Servus, ist es möglich, die Hintergrundfarbe auf "transparent" zu setzen?
Wenn ich "transparent" eingebe, passiert genau nichts.
Danke!
-
@nousefor82 sagte in Material Design Widgets: Calendar Widget:
Servus, ist es möglich, die Hintergrundfarbe auf "transparent" zu setzen?
Wenn ich "transparent" eingebe, passiert genau nichts.Geht aktuell noch nicht, in der kommenden Version geht es dann.
-
Super, danke!
-
Hallo,
habe seit neuestem das Problem das der Wochentag nicht mehr zum Datum passt.
Jemand eine Idee?
Habe schon alles kontrolliert, kann aber nichts finden.Danke!
@Scrounger : Kannst du mir hier weiterhelfen? Der Fehler tritt auch bei neu eingefügten Kalendern auf.

-
@danreh23 sagte in Material Design Widgets: Calendar Widget:
habe seit neuestem das Problem das der Wochentag nicht mehr zum Datum passt.
Hast du zufällig eine Version direkt von github installiert?
Wenn nein was steht in der console des browsers (F12)? -
@Scrounger Ja habe direkt über Github installiert.
hier der Auszug aus der Konsole, meinst du das?
<div class="v-calendar-daily_head-weekday">Sonntag</div> -
@danreh23
OK dann liegt's an der GitHub Version hatte da Mal nen Fehler drin, der aber schon lange behoben ist. Immer bedenken GitHub Version sind Alpha!
Installier aus latest, die sind entsprechens getestet. -
Dieses Calender Widget funktioniert momentan nur mit dem ical Adapter und deinem Umwandlungsscript ?
Muss ich in dem Script noch was einstellen ? Hab das jetzt laufen und dem Calender Widget den Datenpunkt gegeben aus deinem Script, aber ich sehe dort nichts.
-
@Scrounger : Schon jetzt vielen dank für die geilen Widgets. Ich baue grad meine ganze VIS um.
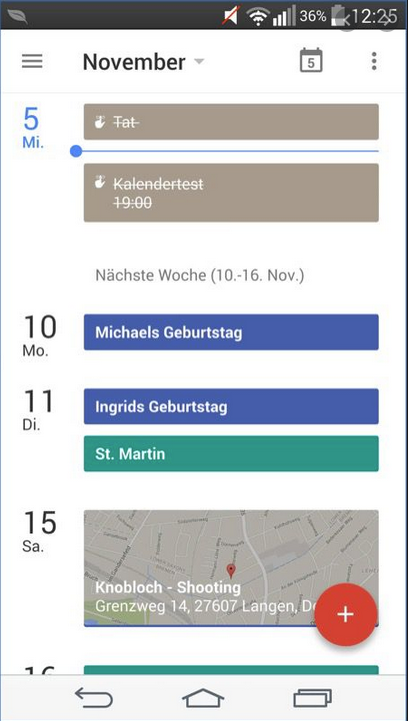
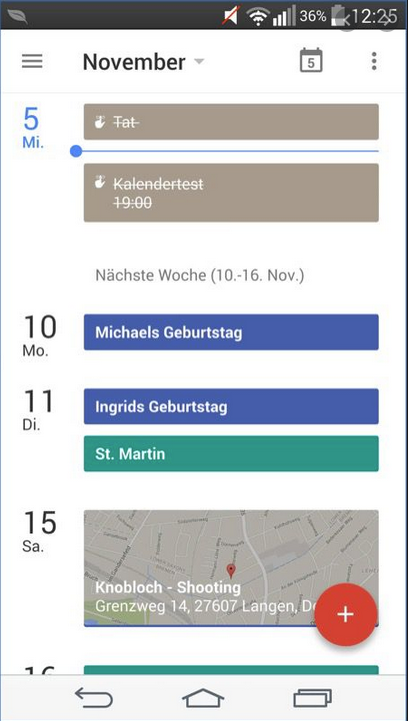
Eine Frage zum Kalender Widget: Kann man auch die Terminübersicht nachbauen? Die finde ich immer am übersichtlichsten. Kann ich ggf. helfen?
-
@nerg
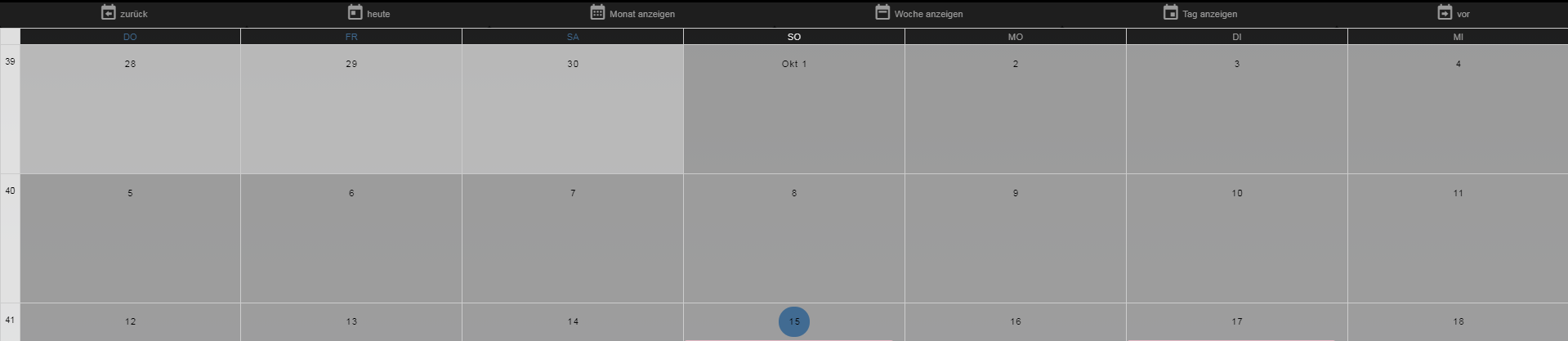
Was meinst du mit Terminübersicht? -
@Scrounger
Eine Ansicht in diesem Stil:

-
@nerg sagte in Material Design Widgets: Calendar Widget:
@Scrounger
Eine Ansicht in diesem Stil:

Gibt es bei der verwendeten API leider nicht:
https://vuetifyjs.com/en/components/calendars/@nerg sagte in Material Design Widgets: Calendar Widget:
@Scrounger : Schon jetzt vielen dank für die geilen Widgets. Ich baue grad meine ganze VIS um.
Kann ich ggf. helfen?Könntest das als Feature Request beim vuetify für calendar anfragen. Wenn das seitens API implementiert ist, kann ich das auch implementieren: