NEWS
Test Adapter OpenLigaDB
-
Hallo
Ich möchte gerne das Widget Games of Fav per Script als Laufschrift tickern lassen

Wie kann man das anstellen?
Michael -
@michihorn sagte in Test Adapter OpenLigaDB v0.0.x:
Hallo
Ich möchte gerne das Widget Games of Fav per Script als Laufschrift tickern lassen

Wie kann man das anstellen?
MichaelGelöscht.
-
@sigi234 so geht das nicht
- wird marquee schon so lange nicht mehr in allen browsern unterstützt
https://developer.mozilla.org/de/docs/Web/HTML/Element/marquee - kann er keine tags in mein html einfügen. ausser jquery-code.
- gibt es schönere techniken.
Das #w00009 ist die id eures widgets, entsprechend tauschen und im Reiter CSS einfügen
#w00009 .oldb-tt { max-width: 100vw; /* iOS braucht das */ overflow: hidden; } #w00009 .oldb-tt tbody { display: inline-block; padding-left: 100%; animation: marquee 10s linear infinite; } /* Make it move */ @keyframes marquee { 0% { transform: translateX(0); } 100% { transform: translateX(-100%); } }Hier ein Link zum rumexperimentieren https://jsfiddle.net/m9scqn1t/
Edit: TR gegen TBODY ausgetauscht, dann bleiben auch die Spalten untereinander. - wird marquee schon so lange nicht mehr in allen browsern unterstützt
-
@OliverIO sagte in Test Adapter OpenLigaDB v0.0.x:
#w00009 .oldb-tt { max-width: 100vw; /* iOS braucht das */ overflow: hidden; } #w00009 .oldb-tt tr { display: inline-block; padding-left: 100%; animation: marquee 10s linear infinite; } /* Make it move */ @keyframes marquee { 0% { transform: translateX(0); } 100% { transform: translateX(-100%); } }Respekt und Anerkennung...klappt Super jetzt brauch noch einen Tip wie ich das Widget Sichtbar bzw, unsichtbar machen kann wenn kein Dortmund Spiel aktuell läuft.
-
@michihorn
probier das mal bei css - Allgemein - display reinzustellen.
Das nutzt die bereits umfangreich diskutierte javascript Funktion
Wenn Dortmund nicht spielt, dann wird bei display none erzeugt und damit das widget unsichtbar gemacht
Die Datenpunkte nochmal prüfen ob das so bei dir passt{a:openligadb.0.bl1.2019.currgameday;vis.binds["openligadb"].checkTodayFavorite('openligadb.0.bl1.2019.allmatches','dortmund')?'':'none'} -
@OliverIO Bei Display kann ich nichts eintragen ist ausgegraut

-
@michihorn
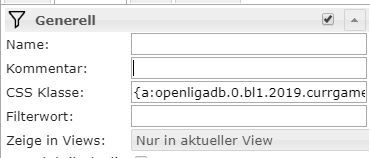
ok stimmt,dann mach eine eigene css-klasse so ungefähr
.versteckt { display:none; }und trage das bei Gruppe generell - css Klasse ein
{a:openligadb.0.bl1.2019.currgameday;vis.binds["openligadb"].checkTodayFavorite('openligadb.0.bl1.2019.allmatches','dortmund')?'':'versteckt'} -
@OliverIO sagte in Test Adapter OpenLigaDB v0.0.x:
{a:openligadb.0.bl1.2019.currgameday;vis.binds["openligadb"].checkTodayFavorite('openligadb.0.bl1.2019.allmatches','dortmund')?'':'versteckt'}
Hier?

-
@michihorn ja genau.
Wenn du funktion sagt, das dortmund spielt wird nichts eingetragen.
und wenn dortmund nicht spielt, dann wird versteckt eingetragen.
dadurch kommt dann das diplay:none; zum tragen -
@OliverIO Also kann ich jetzt nur abwarten bis zum nächsten Spieltag um zu testen?
-
@michihorn
ja, es finden erst wieder am freitag den 14.2. spiele statt.
ausser du spielst an den json daten rum.
dazu legst du dir einen eigenen datenpunkt an
kopierst aus allmatches die daten in einen texteditor
suchst nach dem ersten feld MatchDateTime
und änderst das datum auf heute
dannach die daten in deinen Datenpunkt reinsetzen
und im widet dein datenpunkt auswählen und auch in der bindung (alle datenpunkte wo allmatches dran steht)
wenn du bundesliga1 nimmst
kannst du als suchbegriff dann bayern oder hertha nehmen (das ist das erste spiel in den daten) -
Neue Version 0.10.1
Verbesserung der widget Dokumentation mit Beispielen, sowie Syntax highlighting für code ,
Verbesserungen beim Abfragen und abonnieren der States. Änderungen von Daten wären nicht in allen Fällen im Widget angekommen. -
besteht die Möglichkeit in der Tabelle noch die Tordifferenz einzubauen ?
-
@Kuddel sagte in Test Adapter OpenLigaDB v0.0.x:
besteht die Möglichkeit in der Tabelle noch die Tordifferenz einzubauen ?
Ja kann ich machen, die Daten liegen vor.
-
@OliverIO
Die Idee mit Heim-/Auswärtstabelle finde ich super und funktioniert auch einwandfrei. Ich frage mich nur was der Vorteil ist, die drei Tabellen über die Sichtbarkeit zu steuern und nicht wie z.B. beim Spieltag die total / home / away direkt als Datenpunkt anzusprechen?
Aus Nicht-Entwicklersicht sehe ich drei Tabellen, von denen immer nur eine dargestellt wird vs. eine Tabelle die immer das jeweils gewünschte darstellt. -
@bommel_030 theoretisch kann man das auch per Datenpunkt steuern. ist aber mangels Möglichkleiten in vis so nicht möglich.
Man müsste erst das widget exportieren, dann per editor an der richtigen stelle die bindung reinschreiben dann wieder importieren.
Hab das aber noch nicht ausprobiert.
Die DropDownliste ist für "Anwender" halt einfacher und komfortabler.
Wenn das jemand ausprobieren könnte, dann könnte ich das Ergebnis in die Doku mit aufnehmen -
Wollte mich auch mal bedanken für den tollen Adapter, klasse gemacht




-
Neue Version 0.10.2
- Tordifferenz wurde zur Tabelle hinzugefügt
- Ein Rezept wurde der Dokumentation hinzugefügt, wo man in wenigen Schritten eine Spieltagsteuerung bauen kann., Danke an @bommel_030
- Dokumentation wurde verbessert indem 'codebeispiele nun schöner dargestellt werden
- Codebeispiele können nun direkt kopiert werden
-
-
Ich habe gerade die aktuelle Version installiert.
Mein Bundesliga Spieltag steht aber immer noch auf 21 und nicht auf 22.
Wird der DP irgendwie nicht sauber aktualisiert ?
 ...... Dortmund spielt heute. Klappt super !
...... Dortmund spielt heute. Klappt super !