NEWS
Test Adapter OpenLigaDB
-
@michihorn hast du eine Fehlermeldung?
-
@OliverIO Nein gar nichts
-
Neue Version 0.9.2
Neuer Versuch die experimentelle javascript binding funktion zuverlässig zum laufen zu bekommen.@skokarl
Nächster Versuch. Erst mit Update Adapterversion 0.9.2 probierenDas ist das widget für Dortmund, welches heute 9.2.2020 grün anzeigen müsste
[{"tpl":"tplFrame","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"title":"","title_color":"black","title_top":"-10","title_left":"15","header_height":"0","header_color":"black","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"769px","top":"103px","border-color":"{a:openligadb.0.bl1.2019.currgameday;vis.binds[\"openligadb\"].checkTodayFavorite('openligadb.0.bl1.2019.allmatches','dortmund')?'red':'green'}","border-width":"1px","box-shadow":"0px 0px 10px 3px {a:openligadb.0.bl1.2019.currgameday;vis.binds[\"openligadb\"].checkTodayFavorite('openligadb.0.bl1.2019.allmatches','dortmnd')?'red':'green'}","width":"72px","height":"71px","border-radius":"5px","z-index":1,"color":""},"widgetSet":"basic"}]Das ist das widget für Leipzig, als Gegenprobe welches heute 9.2.2020 rot anzeigen müsste
[{"tpl":"tplFrame","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"title":"","title_color":"black","title_top":"-10","title_left":"15","header_height":"0","header_color":"black","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"645px","top":"103px","border-color":"{a:openligadb.0.bl1.2019.currgameday;vis.binds[\"openligadb\"].checkTodayFavorite('openligadb.0.bl1.2019.allmatches','leipzig')?'red':'green'}","border-width":"1px","box-shadow":"0px 0px 10px 3px {a:openligadb.0.bl1.2019.currgameday;vis.binds[\"openligadb\"].checkTodayFavorite('openligadb.0.bl1.2019.allmatches','leipzig')?'red':'green'}","width":"72px","height":"71px","border-radius":"5px","z-index":1,"color":""},"widgetSet":"basic"}]wenn man die Datenpunkte auf die 2.bundesliga ändert, dann könnte man morgen 10.2.2020 für rot dann kiel oder pauli nehmen und als gegegenprobe, dann irgenwas anderes
-
@michihorn said in Test Adapter OpenLigaDB v0.0.x:
@OliverIO
Im Vordergrund siehst Du das alte Tablet und im Hintergrund das neue. Bei laufen völlig syncron
hallo,
ich habe mir mal einen android emulator geholt mit android kitkat v4.4.4
da hatte ich den selben effekt. keine anzeige der tabelle
dann habe ich noch chrome runtergeladen (v79) und war erstaunt, das sich das da sogar installieren lässt.
dort funktioniert alles.
durch ein wunder ging auch noch die debugger verbindung und konnte feststellen, das meine Vermutung richtig war. Es lag an ein par ES6 features (Weiterenticklungen der Sprache Javascript an sich) die die WebView im Android 4.4 noch nicht konnte.
Diese habe ich nun entfernt und dies befindet sich in der Version 0.9.3Allerdings musst du aufgrund von eigenheiten der vis App einen Zwischenschritt machen.
du musst die eine weitere View machen, dort ein iframe einfügen und das iframe mit der browseradresse für den eigentlichen view bestücken.
Hintergrund ist, die visapp versucht daten vorzuladen und lokal im speicher zu behalten. dazu müssen aber die widgets bekannt sein. widgets die nicht in der app hinterlegt sind, werden nicht geladen.
der workaround über den iframe funktioniert aber.
falls es bei dir immer noch nicht anzeigt, dann muss man evtl nocht etwas machen,(stichwort Content Security Policy (CSP) ) aber mal schauen ob es so klappt -
Neue Version 0.9.3
ES6 features wurden entfernt zur besseren Kompatibilität mit älteren browsern- -
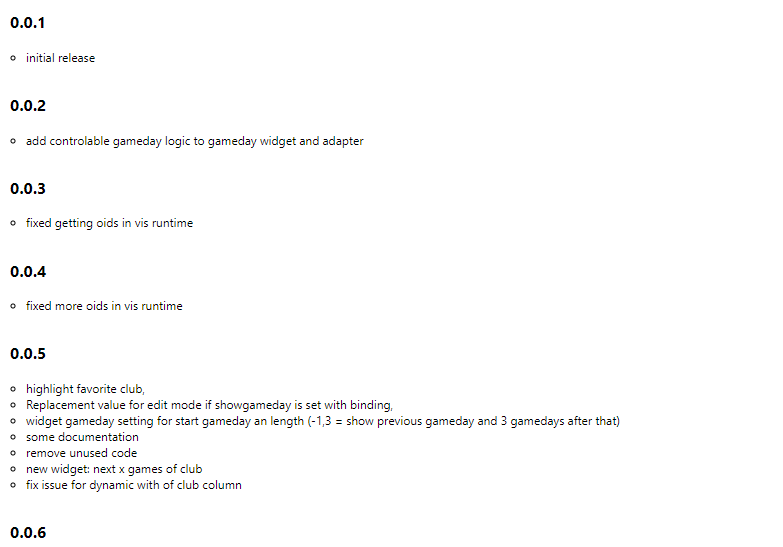
kannst du den changelog andersrum setzten.. man muss immer nach untern scrollen um zu sehen was sich geändert hat

-
Hi zusammen,
nutze das Widget nun auch und ist eine prima Sache! Ich würde mich freuen, wenn mir noch jemand ein wenig auf die Sprünge helfen könnte, denn obwohl ich den Thread durchgelesen habe und auch das ein oder andere bei mir versucht habe, scheint bei meinen folgenden Wünschen irgendetwas nicht (ca. 40 cm vor dem Bildschirm
 ) Probleme zu bereiten.
) Probleme zu bereiten.Also ich hätte gerne:
-
Das Auswahlfeld zum Spieltag (Dropdown) -> bekomme ich nicht hin. Benötige ich noch einen zusätzlichen Datenpunkt oder funktioniert das mit diesem Binding!? Wenn ja, mag mir jemand auf die Sprünge helfen!?
-
Den Lieblingsverein nicht nur fett, sondern vielleicht auch in einer anderen Farbe
-
Die Tabelle mit Auswahl Gesamt, Heim & Auswärts (Ist das überhaupt möglich!?
Wäre toll, wenn mir da jemand helfen könnte! Lieben Dank vorab!

-
-
Das Auswahlfeld habe ich bei mir per extra Datenpunkt realisiert. Ob das per Binding geht, kann ich nicht sagen.
Da bin ich noch nicht fit genug.Ich habe für meinen Liebslingsverein die Schriftfarbe auf gelb geändert.
Dafür habe ich ganz rechts im Reiter "CSS" folgendes eingefügt:
.oldb-tt .todaygame { color:red; } .oldb-tt .todaygameheader { color: yellow; } .oldb-tt b { color: yellow; } -
Da ich das mit den Bindungs noch nicht so geschnallt habe, bräucht ich auch noch einmal Hilfe.
Das Widget mit dem Wappen und der Umrandung habe ich mir schon angeschaut.
Von der Funktion her, bräuchte ich quasi das gleiche, nur eben Text.
Wenn mein Fav-Team heute spielt, soll im Widget "Heute ist Spieltag" stehen und wenn nicht dann "Die nächsten Spiele".
Kann man das auch umsetzen ?
-
@Kuddel
CSS war schon mal ein super Tipp - vielen Dank!Kannst Du mich noch ein wenig weiter bei der Auswahl der Spieltage unterstützen!? Das bekomme ich nicht hin - habe da aber bei dem jqui-SelectValue Buttons schon immer Verständnisprobleme. Wollte ich mal bei der Heizungssteuerung einsetzen - hat auch nicht funktioniert...

-
@Kuddel sagte in Test Adapter OpenLigaDB v0.0.x:
Da ich das mit den Bindungs noch nicht so geschnallt habe, bräucht ich auch noch einmal Hilfe.
Das Widget mit dem Wappen und der Umrandung habe ich mir schon angeschaut.
Von der Funktion her, bräuchte ich quasi das gleiche, nur eben Text.
Wenn mein Fav-Team heute spielt, soll im Widget "Heute ist Spieltag" stehen und wenn nicht dann "Die nächsten Spiele".
Kann man das auch umsetzen ?
ja das mit dem binding ist nicht so einfach zu erklären.
Hier erst einmal zur offiziellen Doku
https://github.com/ioBroker/ioBroker.vis
Binding of ObjectsMit der Bindung kann man aktuell Berechnungen vornehmen, die nur im Client (also Browser) durchgeführt werden.
Es gibt einige Möglichkeiten dort direkt die Daten aus Datenpunkten einzuspeisen und im begrenzten Maße Möglichkeiten dort Entscheidungen zu treffen.
Diese Bindung kann ich in alle Eigenschaftenfelder eines widgets eintragen. Je nachdem wo, entstehen dann unterschiedliche Effekte. Wenn die Bindung eingetragen wird, dann wird genau diese Stelle mit dem Berechnungsergebnis aus der Bindung ersetzt. Also muss nicht nur die Bindung drin stehen, sondern ich kann auch normalen Text/Anweisungen mischen oder sogar mehr wie eine Bindung eintragen
trägt man es in das HTML-Feld eines HTML-widgets ein, dann kann man Text oder sogar richtiges HTML ausgeben.
trägt man das in anderes Feld wie bspw color ein, dann könnte man auf Basis eines Datenpunktes, der sagen wir mal eine der Zahlen 1,2,3 enthalten kann entscheiden welche Farbe ein Text haben soll. Das selbe geht auch mit Hintergrundfarben.
Wenn man es in die Größenfelder eines widgets eintrage, dann kann man sogar dynamische Balken realisieren usw.
In die Bindung kann man auch javascriptbefehle eintragen. Genau das mache ich mir zunutze, in dem ich eine Funktion bereitstelle, die nichts anders sagt als Wahr oder Falsch.
Auf Basis dieser Auswertung kann ich dann verschiedene Texte erzeugenFür dein Beispiel könntest du ein HTML-Basic widget anlegen und in die Eigenschaft HTML das folgende eintragen
{a:openligadb.0.bl1.2019.currgameday;vis.binds["openligadb"].checkTodayFavorite('openligadb.0.bl1.2019.allmatches','dortmund')?'Heute ist Spieltag':''}Wenn Dortmund heute spielt, dann erscheint heute ist Spieltag, wenn nicht, dann leer
Der Javascript-Operater der hier verwendet wird nennt sich Ternary Operator:
https://developer.mozilla.org/de/docs/Web/JavaScript/Reference/Operators/Conditional_Operator -
@Termina
Probier mal die View zu importieren.
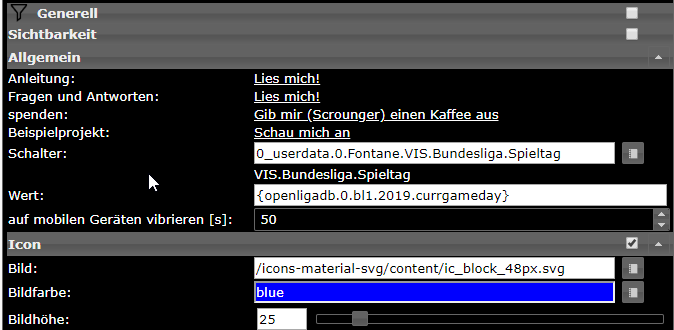
Dann musst du nur auf deine Datenpunkte aus Openliga anpassen und dir einen eigen Datenpunkt anlegen (Typ Zahl). Heißt bei mir:0_userdata.0.Fontane.VIS.Bundesliga.Spieltag -
@Termina sagte in Test Adapter OpenLigaDB v0.0.x:
- Die Tabelle mit Auswahl Gesamt, Heim & Auswärts (Ist das überhaupt möglich!?
Leider liefert openligadb keine separaten Heim und Auswärtstabellen.
aber die könnte man ja auf Basis der Daten berechnen.
Muss mal schauen.
Da ich nicht so der Fußballprofi bin und mir die normale Tabelle immer gereicht hat:
man berechnet die Heimtabelle in dem ich nur die Spiele Werte, bei der der Verein auf der linken Seite steht und für Auswärtstabelle dann genau das selbe nur mit dem Verein auf der rechten Seite? -
@bommel_030
Super, vielen Dank! Das oberste Auswahlfeld funktioniert!
Magst Du mir vielleicht einen Screenshot schicken, wie die 3 Felder darunter aussehen? Die Icons scheine ich nicht zu haben...@OliverIO
Oh, ich dachte ich hätte da bei OpenLiga etwas von gelesen - kann ich aber jetzt auch nicht mehr wiederfinden, kann auch woanders gewesen sein. Hatte mich quer durchs Netz gelesen und da habe ich dann wohl gedanklich die falsche Verknüpfung gehabt.
-
@OliverIO vielen Dank für die Hilfe.
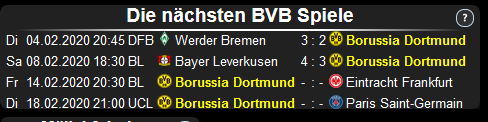
Sieht für heute gut aus.
Ich schaue dann mal, ob Freitag etwas anderes angezeigt wird:

-
@Kuddel
Vielleicht kannst Du mir da weiterhelfen, welchen Datenpunkt muss ich nehmen, damit ich bei den nächsten Spielen meines Vereins auch die unterschiedlichen Wettbewerbe inkludiert habe? Die Datenfelder Bundesliga und DFB Pokal sind vorhanden... -
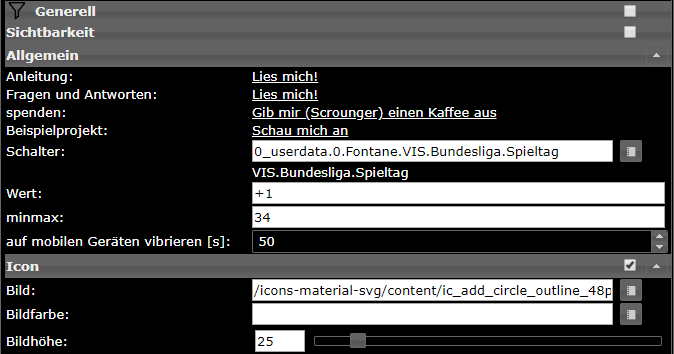
Die drei Schalter darunter sind aus den Material Design Widgets von Scrounger.
Die Bilder kommen aus den material Icons. Ggf. musst du beide Adapter noch installieren oder halt andere Bilder wählen.
Links und rechts Icon Button addition, in der Mitte Icon Button State. Bei den rechnenden Buttons noch den minmax Wert anpassen.


-
@Termina hier ist mein Widget von meiner VIS Startseite mit BuLi, CL und DFB-Pokal:
-
Ich danke euch! Super!

-
@OliverIO Ich habe die aktuelle Version installiert. Das Widget openligadb - OLiDB Table klappt jetzt auf dem 4.4.4.
Leider noch nicht das Widget Deprecated: OLiDB und auch nicht das Widget GameDay.
Gruß
Michael