NEWS
Hilfe bei RSS-feed benötigt !
-
@SBorg sagte in Hilfe bei RSS-feed benötigt !:
@paul53 sagte in Hilfe bei RSS-feed benötigt !:
@SBorg sagte:
Bei XML kann ich den ganzen Feed auf einmal einlesen (braucht aber mehr Speicher) und dann durchforsten.
Einfacher ist es, den JSON-Feed einzulesen, da man den in JS direkt auswerten kann.
Hätte mir beides das Leben leichter gemacht, wenn ich von Anfang an gewusst hätte, dass es nicht nur den Atom-Feed gibt ;)
Da wäre sogar ich mit meinem Javascript-Kenntnisstand zu potte gekommen. Aber als stream... :(Ev. mehrere Meldungen jetzt möglich?
@sigi234 sagte in Hilfe bei RSS-feed benötigt !:
Ev. mehrere Meldungen jetzt möglich?
Leider nein, es hätte dann nur von Anfang an so ähnlich ausgesehen wie die Version von @J-A-R-V-I-S und ich hätte mich nicht mit dem Atom-Feed als stream herum gequält ;)
-
@sigi234 sagte in Hilfe bei RSS-feed benötigt !:
Ev. mehrere Meldungen jetzt möglich?
Leider nein, es hätte dann nur von Anfang an so ähnlich ausgesehen wie die Version von @J-A-R-V-I-S und ich hätte mich nicht mit dem Atom-Feed als stream herum gequält ;)
@SBorg sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 sagte in Hilfe bei RSS-feed benötigt !:
Ev. mehrere Meldungen jetzt möglich?
Leider nein, es hätte dann nur von Anfang an so ähnlich ausgesehen wie die Version von @J-A-R-V-I-S und ich hätte mich nicht mit dem Atom-Feed als stream herum gequält ;)
Ok, werde da mal selber ein wenig experimentieren.:grinning:
-
@SBorg sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 sagte in Hilfe bei RSS-feed benötigt !:
Ev. mehrere Meldungen jetzt möglich?
Leider nein, es hätte dann nur von Anfang an so ähnlich ausgesehen wie die Version von @J-A-R-V-I-S und ich hätte mich nicht mit dem Atom-Feed als stream herum gequält ;)
Ok, werde da mal selber ein wenig experimentieren.:grinning:
@sigi234 :grinning: Eigentlich brauchst du nur #41 abändern in den JSON-Part den du noch willst:
dpObj[einsatz.num1] = {id: einsatz.num1, alarmstufe: einsatz.alarmstufe, zeit: einsatz.startzeit, ort: einsatz.einsatzort};usw.
-
@SBorg sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 sagte in Hilfe bei RSS-feed benötigt !:
Ev. mehrere Meldungen jetzt möglich?
Leider nein, es hätte dann nur von Anfang an so ähnlich ausgesehen wie die Version von @J-A-R-V-I-S und ich hätte mich nicht mit dem Atom-Feed als stream herum gequält ;)
Ok, werde da mal selber ein wenig experimentieren.:grinning:
@sigi234 es werden auch jetzt schon alle Meldungen zu den angegeben Feuerwehren abgerufen und in den DP geschrieben. Das einzige, das bis jetzt noch nicht funktionert, sind alle bzw. aus einer bestimmten Region (bzw. es müssten alle Feuerwehren angegeben werden, damit es funktioniert).
In Zeile 41 wird nur das JSON befüllt, dass in den DP geschrieben wird. Dort kann man nur weitere Details des Einsatzes hinzufügen, die dann in den DP geschrieben werden.
-
@sigi234 es werden auch jetzt schon alle Meldungen zu den angegeben Feuerwehren abgerufen und in den DP geschrieben. Das einzige, das bis jetzt noch nicht funktionert, sind alle bzw. aus einer bestimmten Region (bzw. es müssten alle Feuerwehren angegeben werden, damit es funktioniert).
In Zeile 41 wird nur das JSON befüllt, dass in den DP geschrieben wird. Dort kann man nur weitere Details des Einsatzes hinzufügen, die dann in den DP geschrieben werden.
@J-A-R-V-I-S
Ja, bekomme aber immer das:
javascript.0 2020-01-30 14:21:20.466 error (2172) at endReadableNT (_stream_readable.js:1145:12) javascript.0 2020-01-30 14:21:20.466 error (2172) at IncomingMessage.emit (events.js:203:15) javascript.0 2020-01-30 14:21:20.466 error (2172) at Object.onceWrapper (events.js:286:20) javascript.0 2020-01-30 14:21:20.466 error (2172) at IncomingMessage.<anonymous> (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\request\request.js:1083:12) javascript.0 2020-01-30 14:21:20.466 error (2172) at Request.emit (events.js:198:13) javascript.0 2020-01-30 14:21:20.466 error (2172) at Request.<anonymous> (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\request\request.js:1161:10) javascript.0 2020-01-30 14:21:20.466 error (2172) at Request.emit (events.js:198:13) javascript.0 2020-01-30 14:21:20.466 error (2172) at Request.self.callback (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\request\request.js:185:22) javascript.0 2020-01-30 14:21:20.466 error (2172) at Request.request [as _callback] (script.js.Eigene_Datenpunkte.RSS.Feuerwehr1:47:27) javascript.0 2020-01-30 14:21:20.466 error (2172) at JSON.parse (<anonymous>:null:null) javascript.0 2020-01-30 14:21:20.466 error (2172) script.js.Eigene_Datenpunkte.RSS.Feuerwehr1: SyntaxError: Unexpected end of JSON input javascript.0 2020-01-30 14:21:20.409 info (2172) script.js.Eigene_Datenpunkte.RSS.Feuerwehr1: registered 0 subscriptions and 0 schedules javascript.0 2020-01-30 14:21:20.407 info (2172) Start javascript script.js.Eigene_Datenpunkte.RSS.Feuerwehr1 javascript.0 2020-01-30 14:21:20.400 info (2172) Stop script script.js.Eigene_Datenpunkte.RSS.Feuerwehr1Skript:
Irgend etwas das stimmt mit dem Code einfügen nicht.
-
@sigi234 es werden auch jetzt schon alle Meldungen zu den angegeben Feuerwehren abgerufen und in den DP geschrieben. Das einzige, das bis jetzt noch nicht funktionert, sind alle bzw. aus einer bestimmten Region (bzw. es müssten alle Feuerwehren angegeben werden, damit es funktioniert).
In Zeile 41 wird nur das JSON befüllt, dass in den DP geschrieben wird. Dort kann man nur weitere Details des Einsatzes hinzufügen, die dann in den DP geschrieben werden.
@J-A-R-V-I-S sagte in Hilfe bei RSS-feed benötigt !:
In Zeile 41 wird nur das JSON befüllt, dass in den DP geschrieben wird. Dort kann man nur weitere Details des Einsatzes hinzufügen, die dann in den DP geschrieben werden.
bezog sich auch eher auf
@sigi234 sagte in Hilfe bei RSS-feed benötigt !:Wie mache ich das?
Aber stimmt, jetzt wo ich es nochmal gelesen habe, sieht dass eher nach der (hier falschen) Antwort nach mehreren Wachen aus :(
-
@J-A-R-V-I-S
Ja, bekomme aber immer das:
javascript.0 2020-01-30 14:21:20.466 error (2172) at endReadableNT (_stream_readable.js:1145:12) javascript.0 2020-01-30 14:21:20.466 error (2172) at IncomingMessage.emit (events.js:203:15) javascript.0 2020-01-30 14:21:20.466 error (2172) at Object.onceWrapper (events.js:286:20) javascript.0 2020-01-30 14:21:20.466 error (2172) at IncomingMessage.<anonymous> (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\request\request.js:1083:12) javascript.0 2020-01-30 14:21:20.466 error (2172) at Request.emit (events.js:198:13) javascript.0 2020-01-30 14:21:20.466 error (2172) at Request.<anonymous> (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\request\request.js:1161:10) javascript.0 2020-01-30 14:21:20.466 error (2172) at Request.emit (events.js:198:13) javascript.0 2020-01-30 14:21:20.466 error (2172) at Request.self.callback (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\request\request.js:185:22) javascript.0 2020-01-30 14:21:20.466 error (2172) at Request.request [as _callback] (script.js.Eigene_Datenpunkte.RSS.Feuerwehr1:47:27) javascript.0 2020-01-30 14:21:20.466 error (2172) at JSON.parse (<anonymous>:null:null) javascript.0 2020-01-30 14:21:20.466 error (2172) script.js.Eigene_Datenpunkte.RSS.Feuerwehr1: SyntaxError: Unexpected end of JSON input javascript.0 2020-01-30 14:21:20.409 info (2172) script.js.Eigene_Datenpunkte.RSS.Feuerwehr1: registered 0 subscriptions and 0 schedules javascript.0 2020-01-30 14:21:20.407 info (2172) Start javascript script.js.Eigene_Datenpunkte.RSS.Feuerwehr1 javascript.0 2020-01-30 14:21:20.400 info (2172) Stop script script.js.Eigene_Datenpunkte.RSS.Feuerwehr1Skript:
Irgend etwas das stimmt mit dem Code einfügen nicht.
-
@sigi234 schau mal bitte, was in dem DP "alarme" drinsteht. Das Skript kann den Inhalt nicht parsen.
@J-A-R-V-I-S sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 schau mal bitte, was in dem DP "alarme" drinsteht. Das Skript kann den Inhalt nicht parsen.
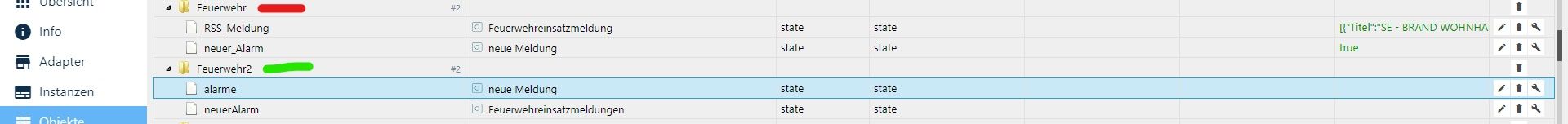
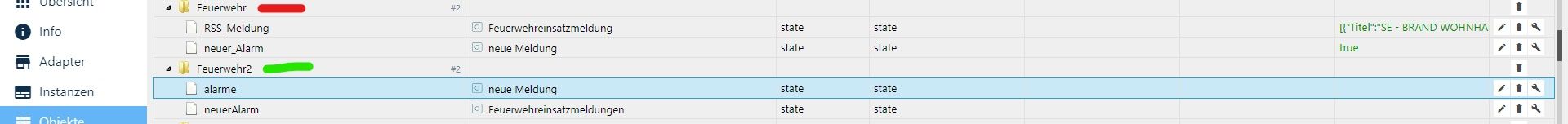
{ "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1580248014195, "common": { "name": "neue Meldung", "type": "string", "role": "state" }, "native": { "name": "neue Meldung", "type": "string", "role": "state" }, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "javascript.0.Feuerwehr2.alarme", "type": "state" }Alle DP bleiben leer.

Rot: Skript von @SBorg - funtioniert
Grün: Skript von @J-A-R-V-I-S - Fehler -
@J-A-R-V-I-S sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 schau mal bitte, was in dem DP "alarme" drinsteht. Das Skript kann den Inhalt nicht parsen.
{ "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1580248014195, "common": { "name": "neue Meldung", "type": "string", "role": "state" }, "native": { "name": "neue Meldung", "type": "string", "role": "state" }, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "javascript.0.Feuerwehr2.alarme", "type": "state" }Alle DP bleiben leer.

Rot: Skript von @SBorg - funtioniert
Grün: Skript von @J-A-R-V-I-S - Fehler -
@sigi234 dann füg mal testweise folgende Zeile unterhalb von createState ein:
setState(DP + '.alarme', '{}');@J-A-R-V-I-S sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 dann füg mal testweise folgende Zeile unterhalb von createState ein:
setState(DP + '.alarme', '{}');Jetzt kommt was:
{"E200102990":{"id":"E200102990","alarmstufe":1}}true -
@J-A-R-V-I-S sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 dann füg mal testweise folgende Zeile unterhalb von createState ein:
setState(DP + '.alarme', '{}');Jetzt kommt was:
{"E200102990":{"id":"E200102990","alarmstufe":1}}true -
@sigi234 sehr gut. Dann versuch mal Folgendes:
const oldState = JSON.parse(getState(alarme).val);ersetzen durch
const oldState = (getState(alarme).val) ? JSON.parse(getState(alarme).val) : {};@J-A-R-V-I-S sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 sehr gut. Dann versuch mal Folgendes:
const oldState = JSON.parse(getState(alarme).val);ersetzen durch
const oldState = (getState(alarme).val) ? JSON.parse(getState(alarme).val) : {};Das selbe wie vorher.
-
@J-A-R-V-I-S sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 sehr gut. Dann versuch mal Folgendes:
const oldState = JSON.parse(getState(alarme).val);ersetzen durch
const oldState = (getState(alarme).val) ? JSON.parse(getState(alarme).val) : {};Das selbe wie vorher.
-
@sigi234 dann nimm mal die createState raus, du hast die DPs ja schon. Dann lass einmal etwas reinschreiben, dann sollte das soweit passen.
@J-A-R-V-I-S sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 dann nimm mal die createState raus, du hast die DPs ja schon. Dann lass einmal etwas reinschreiben, dann sollte das soweit passen.
Danke, geht. Wie kann ich den DP javascript.0.Feuerwehr2.alarme als Table ausgeben?
-
Darf ich mich bei euch mal kurz dranhängen?
Ich versuche im Moment lediglich die Darstellung eines RSS-Feeds in meiner Vis.Mit dem Script aus den ersten Posts kann ich auch schon meine Meldungen im Log sehen, allerdings habe ich noch Probleme mit dem Umlauten Ä, Ö, Ü...
wie habt ihr das gelöst?
(mein Feed: https://ticker.mvg.de/)
-
Darf ich mich bei euch mal kurz dranhängen?
Ich versuche im Moment lediglich die Darstellung eines RSS-Feeds in meiner Vis.Mit dem Script aus den ersten Posts kann ich auch schon meine Meldungen im Log sehen, allerdings habe ich noch Probleme mit dem Umlauten Ä, Ö, Ü...
wie habt ihr das gelöst?
(mein Feed: https://ticker.mvg.de/)
@Supaamensch Fällt mir aktuell gerade nichts ein. Lösung braucht es eigentlich keine, da es mit den Umlauten normalerweise "einfach" funktioniert. Der Feed hat sie korrekt und der RSS-Parser kann sie auch korrekt handeln. Bliebe eigentlich nur das System selbst auf dem das Skript läuft, dass dessen Länderumgebung bspw. auf Englisch oä. steht?
-
@Supaamensch Fällt mir aktuell gerade nichts ein. Lösung braucht es eigentlich keine, da es mit den Umlauten normalerweise "einfach" funktioniert. Der Feed hat sie korrekt und der RSS-Parser kann sie auch korrekt handeln. Bliebe eigentlich nur das System selbst auf dem das Skript läuft, dass dessen Länderumgebung bspw. auf Englisch oä. steht?
@SBorg Habe es auf 2 Systemen getestet, einmal ein Mac als Host und einmal Windows als Host, beide mit deutscher Spracheinstellung.
ioBroker steht bei beiden auch auf Deutsch.
Woran kann das sonst noch liegen?Edit: Fällt mir gerade ein, ich verarbeite an anderer Stelle auch einen JSON-String, da passt es mit den Umlauten, kann also ja eigentlich kaum am System liegen, oder?
-
@SBorg Habe es auf 2 Systemen getestet, einmal ein Mac als Host und einmal Windows als Host, beide mit deutscher Spracheinstellung.
ioBroker steht bei beiden auch auf Deutsch.
Woran kann das sonst noch liegen?Edit: Fällt mir gerade ein, ich verarbeite an anderer Stelle auch einen JSON-String, da passt es mit den Umlauten, kann also ja eigentlich kaum am System liegen, oder?
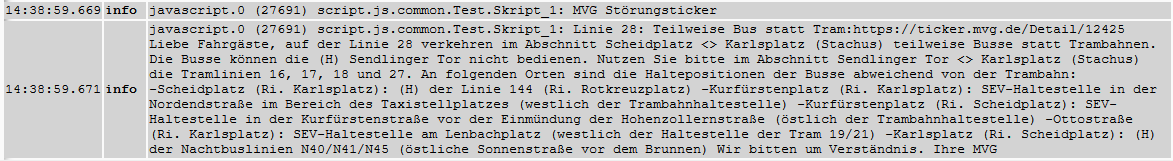
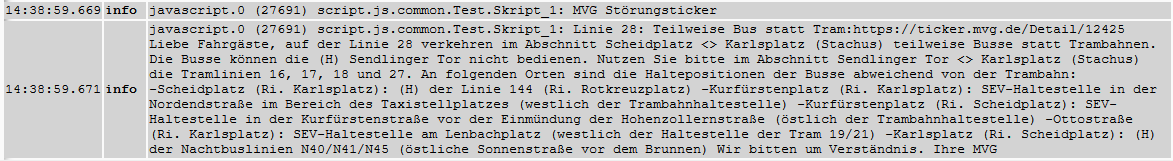
@Supaamensch Eben ausprobiert, bei mir funktioniert es:

Nimm mal dieses JS:
let Parser = require('rss-parser'); let parser = new Parser({ xml2js: { emptyTag: '--EMPTY--', }, maxRedirects: 50, timeout: 60000, customFields: { item: [['description','description', {keepArray: true}],] } }); (async () => { let feed = await parser.parseURL('https://ticker.mvg.de/'); console.log(feed.title); feed.items.forEach(item => { console.log(item.title + ':' + item.link + " " + item.description) }); })(); -
@Supaamensch Eben ausprobiert, bei mir funktioniert es:

Nimm mal dieses JS:
let Parser = require('rss-parser'); let parser = new Parser({ xml2js: { emptyTag: '--EMPTY--', }, maxRedirects: 50, timeout: 60000, customFields: { item: [['description','description', {keepArray: true}],] } }); (async () => { let feed = await parser.parseURL('https://ticker.mvg.de/'); console.log(feed.title); feed.items.forEach(item => { console.log(item.title + ':' + item.link + " " + item.description) }); })();@SBorg Tatsache, jetzt klappt's hier auch!
Vielen Dank
-
Liebe Forumgemeinde,
ich habe schon einiges versucht um meine Idee hinzubekommen, aber leider ohne erfolg.
Ich bin Mitglied in einer Feuerwehr in Oberösterreich und ich würde gerne mein Smarthome bei Einsatz steuern können.
Es wird ein RSS-Feed http://intranet.ooelfv.at/webext2/rss/rss_laufend.xml zur Verfügung gestellt wo die Einsäte in OÖ aufgelistet sind, dieses würde ich gerne nutzen auf meine Feuerwehr filtern und wenn ein Einsatz anliegt soll ein Datenpunkt erstellt werden (abfrage alle 1 Minuten). Diesen Datenpunkt kann ich ja dann abgreifen und zum beispiel das Licht einzuschalten und das Garagentor zu öffnen und so weiter.Könnte mir hier wer behilflich sein um ein solches Skipt zu erstellen. Würde euch sehr dankbar sein.
Freundliche Grüße
Stefan

