NEWS
Hintergrund von Grafana Dashboard in VIS entfernen
-
@rkccorian Moin!
ich habe genau die gleichen Probleme wie du gehabt hast.
Keinen nano zum editieren im grafana container. kein sudo, kein apt, etc.
Nun gibts ja die Möglichkeit das Verzeichnis in dem die indiex.html liegt nach außen zu mappen.
magst du den Inhalt der docker-compose.yml einmal zeigen?volumes:
- ./grafana_data:/var/lib/grafana- ./grafana_public:/usr/share/grafana
ich verzweifel bei dem Eintrag für die index.html

-
@theloh sagte in Hintergrund von Grafana Dashboard in VIS entfernen:
@rkccorian Moin!
ich habe genau die gleichen Probleme wie du gehabt hast.
Keinen nano zum editieren im grafana container. kein sudo, kein apt, etc.
Nun gibts ja die Möglichkeit das Verzeichnis in dem die indiex.html liegt nach außen zu mappen.
magst du den Inhalt der docker-compose.yml einmal zeigen?volumes:
- ./grafana_data:/var/lib/grafana- ./grafana_public:/usr/share/grafana
ich verzweifel bei dem Eintrag für die index.html

Wenn sudo und apt bei grafana nicht funktioniert
Vermute ich mal du hast es als docker Container installiert
Weiter vermute ich das du die alpine Distro genommen hast
In alpine heißt der packetmamager
apk
Wenn du noch kein Root bist müsste man mit
su
Root Rechte bekommen
Falls du immer noch sudo brauchst dann
apk add sudo
So kannst dir dann auch Nano installierenAber die Methode mit dem volume ist die bessere, da alle Änderungen an Dateien, die nicht in volumes liegen, sind nach dem Neustart des Containers wieder verloren
Leider kann ich dir meine composer yml nicht zeigen, da ich erst nächste Woche wiede nach Hause komme und solange nicht schauen kann.
-
@foxriver76 Könntest du die genaue Stelle in der Index.html einmal zeigen?
-
@theloh Ja, ich nehme zwar an, dass ich dir eben an anderer Stelle geantwortet habe, der Vollständigkeit halber gerne die Info auch hier.
<!doctype html><html lang="en"><head><meta charset="utf-8"/><meta http-equiv="X-........ height: 100%; flex-direction: column; display: flex; justify-content: center; align-items: center; } body.dashboard-solo { background: none; } .preloader__enter { opacity: 0; animation-name: preloader-fade-in; animation-iteration-count: 1; animation-duration: 0.9s; animation-delay: 1.35s; animation-fill-mode: forwards; } ...... -
@foxriver76 Ich danke dir! Eingetragen und kunktioniert trotzdem nicht

docker-compose bringt mich immer wieder zur Verzweifelung als normali.
Edit: Funktioniert doch, wenn ich im Panel auf Transparent schalte.
Ich bin Glücklich :))))) -
@oliverio
Das hat mir sehr geholfen und ich habe das Ganze inzwischen hinbekommen.
Danke für die Info! -
@theloh Mit welcher Grafana-Version klappt das? Ich habe es mit v9.1.0 probiert, es hat aber nicht geklappt. Bei allen Panels habe ich Transparenz konfiguriert. Nutze die als iFrame.
-
Guten Abend,
Ich habe Grafana auf 9.3. aktualisiert, da die Oberfläche nun auch auf Deutsch verfügbar ist. Seither ist es nicht mehr möglich das Boom Theme Addon für hintergrundfreie Einbettung in die VIS zu verwenden. Ein Umweg ist es mir über die index.html gelungen. Die Hintergründe einzelner Panel bekomme ich nun transparent. Allerdings funktioniert dies nur mit dem UI Design Hell diese passt jedoch vom Design nicht mehr zu meiner VIS...
Hat jemand eventuell ein ähnliches Problem oder sogar eine Lösung?
Herzlichen Dank! -
@rkccorian ich nutze die 9.2.2
-
@bloop Hallo,
bei mir funktioniert es wie oben beschrieben über die index.html problemlos. Ich bette das als Iframe ein. Das Design schalte ich in meiner Vis um.

-
@bloop genauso ist es.
Ich nutze die die Variante mit dem Laden einer mygrafana.css. Das hat bis vor kurzem auch super Funktioniert, nur beim dark.scheme klappt das eben nicht.
Meine Lösung ist es in der mygrafana.css folgendes ganz oben hinzu zu fügen.
:root { color-scheme: none !important; } -
@theloh Hallo,
Hmmm, genau so hab ich´s auch gemacht. Funktioniert allerdings nur über die Light UI.
Welche Grafana Version nutzt du denn? -
@spacerx Danke!
Ich versuche mich bereits eine ganze weile daran, mein Hintergrund wird aber immer grün...
Würdest du mir vielleicht deine mygrafana.css zeigen? -
@bloop Lösung:
mygrafana.css Variante@charset "UTF-8"; :root { color-scheme: none !important; } .panel-container { background-color: transparent !important; }index.html:
<link rel="stylesheet" href="http://192.168.0.110/vis.0/mygrafana.css" type="text/css"> </head> <body class="theme-[[ .Theme ]] [[.AppNameBodyClass]]"><style> body.dashboard-solo { background: none !important; }Lediglich die einzelnen Container werden Transparent. Somit kann Grafana auch noch in der eigenen Oberfläche angenehm verwendet werden.
Achtung:
Beim upload mit der vis Edit Oberfläche musste ich jedes mal die mygrafana.css weiterführen (mygrafana1.css...) löschen funktioniert nicht. Entsprechend muss dann auch die index.html angepasst werden.Danke für die Hilfe!
-
@bloop der Vollständigkeit halber meine mygrafana.css.
@charset "UTF-8"; :root { color-scheme: none !important; } body.dashboard-solo, .panel-container, .panel-solo, .main-view { background-color: transparent !important; } .css-1ns0gep-LegendLabel-LegendClickabel{ font-size: 1.5em !important; } .css-1pnglql-LegendLabel{ font-size: 1.5em !important; } .pointer{ width: 25px !important; height: 15px !important; } .graph-legend-table th{ color: white; } -
@SpacerX : Moin!
Ich hatte bislang bereits transparente Hintergründe in meinen Grafana v9.1.0 iFrames, über mygrafana.css, nebst Anpassung index.html. Im Wesentlichen, wie auch bereits beschrieben.
Nun möchte ich auch ein Update auf v9.4.3 machen und habe mir diesen Chat-Verlauf angeschaut. Leider klappt es bei mir nicht. Pfad zur mygrafana.css stimmt und hat auch vorher bereits geklappt.Kannst Du bitte einen Blick drauf werfen?
index.html mygrafana.cssVielen Dank im Voraus!
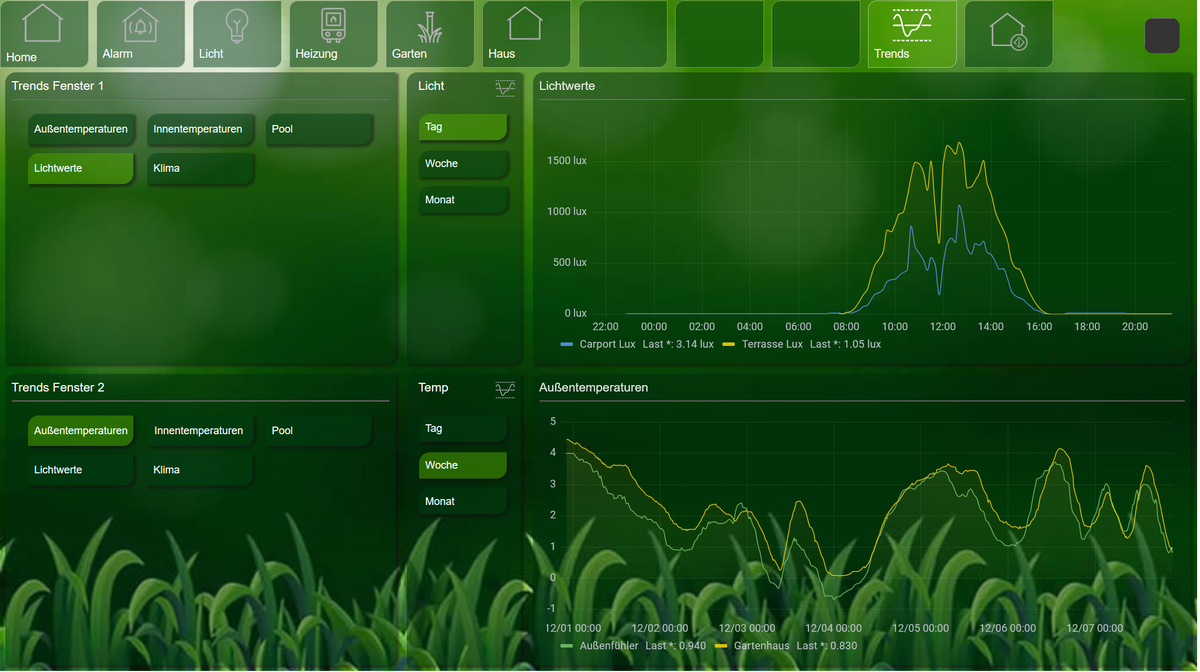
Gewünschtes Ergebnis (ist auch so mit v9.1.0)

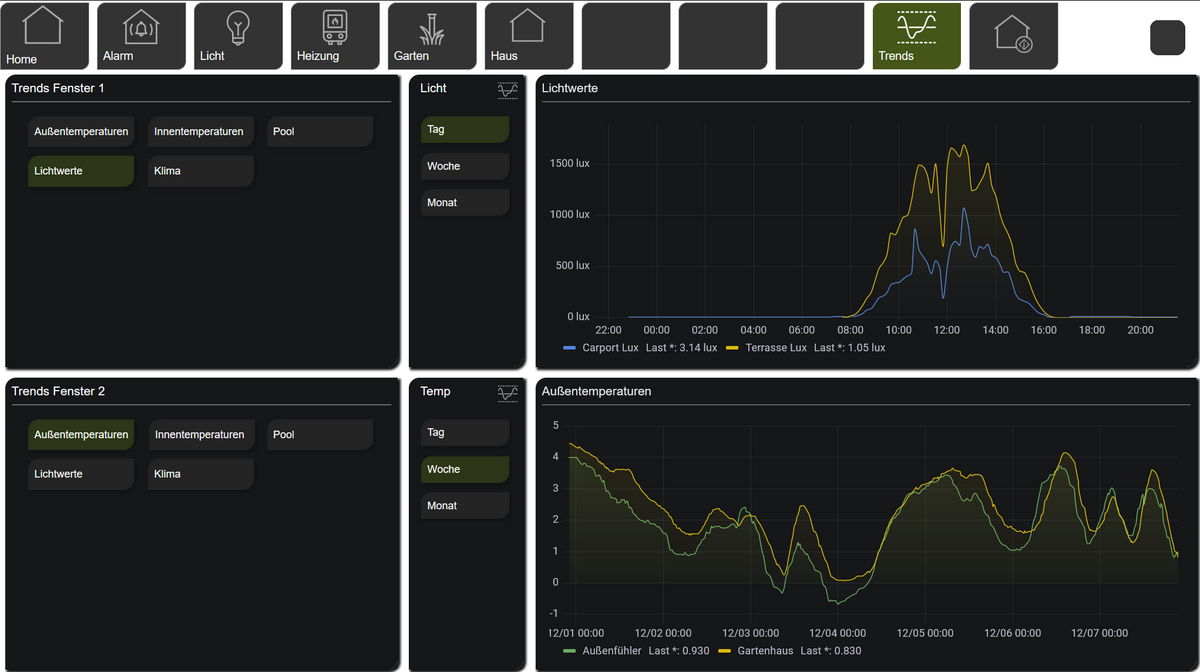
Ergebnis mit v9.4.3 (passend zu den angehängten Configs)

-
@rkccorian Probier mal den kompletten body Teil aus meiner css. Ich nutze in meiner Vis nur Panels.
-
@spacerx Ahhh, vielen Dank! Ich nutze ganze Dashboards. Folgendes geht jetzt als mygrafana.css...
@charset "UTF-8"; :root { color-scheme: none !important; } body { background: transparent !important; } -
Also ich habe es jetzt anders gemacht
ich bin nach dieser Anleitung vorgegangen
https://github.com/grafana/grafana/discussions/38165
- Pfad: /usr/share/grafana/public/views/index.html
- in Zeile 2 (bei mir) nach ><style> suchen und einfügen
:root { color-scheme: none !important; } body.dashboard-solo { background: none; } -
Moin,
ich bitte schon mal um Entschuldigung, ich habe nicht alles gelesen.
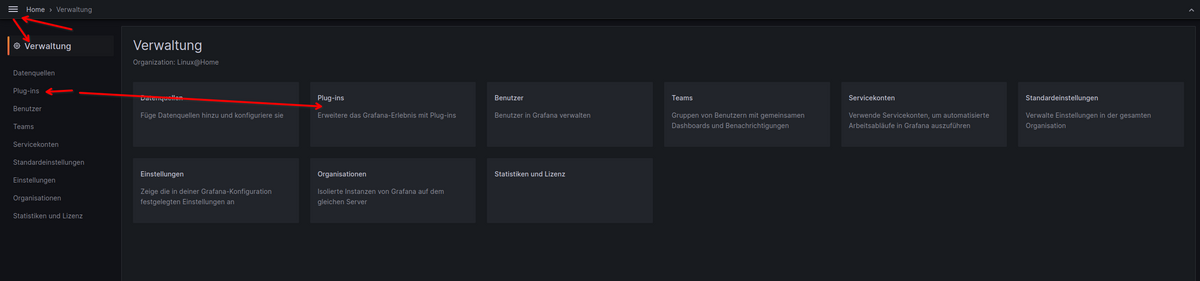
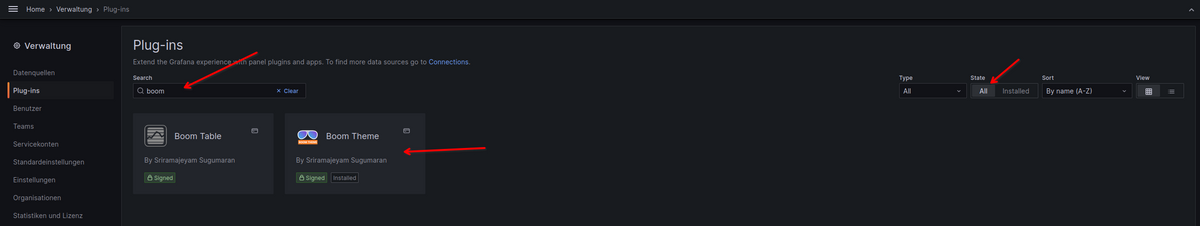
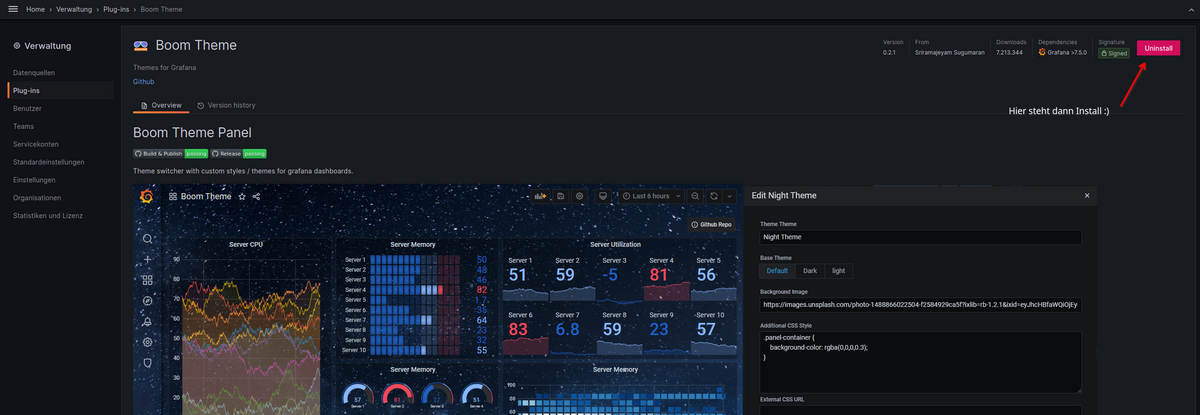
Vielleicht wurde das ja schon vorgeschlagen, erwähnt, aber ich bin letztens auf ein Grafana-Plugin gestoßen, das sehr interessant ausschaut, um in Panel oder Dashboards den Hintergrund zu ändern.
Vielleicht hilf es ja dem einen oder anderen
Hier geht es zum Plugin -> https://grafana.com/grafana/plugins/yesoreyeram-boomtheme-panel/
Installation ist easy



VG
Bernd