NEWS
Hintergrund von Grafana Dashboard in VIS entfernen
-
Guten Abend,
Ich habe Grafana auf 9.3. aktualisiert, da die Oberfläche nun auch auf Deutsch verfügbar ist. Seither ist es nicht mehr möglich das Boom Theme Addon für hintergrundfreie Einbettung in die VIS zu verwenden. Ein Umweg ist es mir über die index.html gelungen. Die Hintergründe einzelner Panel bekomme ich nun transparent. Allerdings funktioniert dies nur mit dem UI Design Hell diese passt jedoch vom Design nicht mehr zu meiner VIS...
Hat jemand eventuell ein ähnliches Problem oder sogar eine Lösung?
Herzlichen Dank! -
@theloh Mit welcher Grafana-Version klappt das? Ich habe es mit v9.1.0 probiert, es hat aber nicht geklappt. Bei allen Panels habe ich Transparenz konfiguriert. Nutze die als iFrame.
@rkccorian ich nutze die 9.2.2
-
Guten Abend,
Ich habe Grafana auf 9.3. aktualisiert, da die Oberfläche nun auch auf Deutsch verfügbar ist. Seither ist es nicht mehr möglich das Boom Theme Addon für hintergrundfreie Einbettung in die VIS zu verwenden. Ein Umweg ist es mir über die index.html gelungen. Die Hintergründe einzelner Panel bekomme ich nun transparent. Allerdings funktioniert dies nur mit dem UI Design Hell diese passt jedoch vom Design nicht mehr zu meiner VIS...
Hat jemand eventuell ein ähnliches Problem oder sogar eine Lösung?
Herzlichen Dank! -
Guten Abend,
Ich habe Grafana auf 9.3. aktualisiert, da die Oberfläche nun auch auf Deutsch verfügbar ist. Seither ist es nicht mehr möglich das Boom Theme Addon für hintergrundfreie Einbettung in die VIS zu verwenden. Ein Umweg ist es mir über die index.html gelungen. Die Hintergründe einzelner Panel bekomme ich nun transparent. Allerdings funktioniert dies nur mit dem UI Design Hell diese passt jedoch vom Design nicht mehr zu meiner VIS...
Hat jemand eventuell ein ähnliches Problem oder sogar eine Lösung?
Herzlichen Dank!@bloop genauso ist es.
Ich nutze die die Variante mit dem Laden einer mygrafana.css. Das hat bis vor kurzem auch super Funktioniert, nur beim dark.scheme klappt das eben nicht.
Meine Lösung ist es in der mygrafana.css folgendes ganz oben hinzu zu fügen.
:root { color-scheme: none !important; } -
@bloop Hallo,
bei mir funktioniert es wie oben beschrieben über die index.html problemlos. Ich bette das als Iframe ein. Das Design schalte ich in meiner Vis um.

-
@bloop genauso ist es.
Ich nutze die die Variante mit dem Laden einer mygrafana.css. Das hat bis vor kurzem auch super Funktioniert, nur beim dark.scheme klappt das eben nicht.
Meine Lösung ist es in der mygrafana.css folgendes ganz oben hinzu zu fügen.
:root { color-scheme: none !important; } -
Guten Abend,
Ich habe Grafana auf 9.3. aktualisiert, da die Oberfläche nun auch auf Deutsch verfügbar ist. Seither ist es nicht mehr möglich das Boom Theme Addon für hintergrundfreie Einbettung in die VIS zu verwenden. Ein Umweg ist es mir über die index.html gelungen. Die Hintergründe einzelner Panel bekomme ich nun transparent. Allerdings funktioniert dies nur mit dem UI Design Hell diese passt jedoch vom Design nicht mehr zu meiner VIS...
Hat jemand eventuell ein ähnliches Problem oder sogar eine Lösung?
Herzlichen Dank!@bloop Lösung:
mygrafana.css Variante@charset "UTF-8"; :root { color-scheme: none !important; } .panel-container { background-color: transparent !important; }index.html:
<link rel="stylesheet" href="http://192.168.0.110/vis.0/mygrafana.css" type="text/css"> </head> <body class="theme-[[ .Theme ]] [[.AppNameBodyClass]]"><style> body.dashboard-solo { background: none !important; }Lediglich die einzelnen Container werden Transparent. Somit kann Grafana auch noch in der eigenen Oberfläche angenehm verwendet werden.
Achtung:
Beim upload mit der vis Edit Oberfläche musste ich jedes mal die mygrafana.css weiterführen (mygrafana1.css...) löschen funktioniert nicht. Entsprechend muss dann auch die index.html angepasst werden.Danke für die Hilfe!
-
@bloop Lösung:
mygrafana.css Variante@charset "UTF-8"; :root { color-scheme: none !important; } .panel-container { background-color: transparent !important; }index.html:
<link rel="stylesheet" href="http://192.168.0.110/vis.0/mygrafana.css" type="text/css"> </head> <body class="theme-[[ .Theme ]] [[.AppNameBodyClass]]"><style> body.dashboard-solo { background: none !important; }Lediglich die einzelnen Container werden Transparent. Somit kann Grafana auch noch in der eigenen Oberfläche angenehm verwendet werden.
Achtung:
Beim upload mit der vis Edit Oberfläche musste ich jedes mal die mygrafana.css weiterführen (mygrafana1.css...) löschen funktioniert nicht. Entsprechend muss dann auch die index.html angepasst werden.Danke für die Hilfe!
@bloop der Vollständigkeit halber meine mygrafana.css.
@charset "UTF-8"; :root { color-scheme: none !important; } body.dashboard-solo, .panel-container, .panel-solo, .main-view { background-color: transparent !important; } .css-1ns0gep-LegendLabel-LegendClickabel{ font-size: 1.5em !important; } .css-1pnglql-LegendLabel{ font-size: 1.5em !important; } .pointer{ width: 25px !important; height: 15px !important; } .graph-legend-table th{ color: white; } -
@SpacerX : Moin!
Ich hatte bislang bereits transparente Hintergründe in meinen Grafana v9.1.0 iFrames, über mygrafana.css, nebst Anpassung index.html. Im Wesentlichen, wie auch bereits beschrieben.
Nun möchte ich auch ein Update auf v9.4.3 machen und habe mir diesen Chat-Verlauf angeschaut. Leider klappt es bei mir nicht. Pfad zur mygrafana.css stimmt und hat auch vorher bereits geklappt.Kannst Du bitte einen Blick drauf werfen?
index.html mygrafana.cssVielen Dank im Voraus!
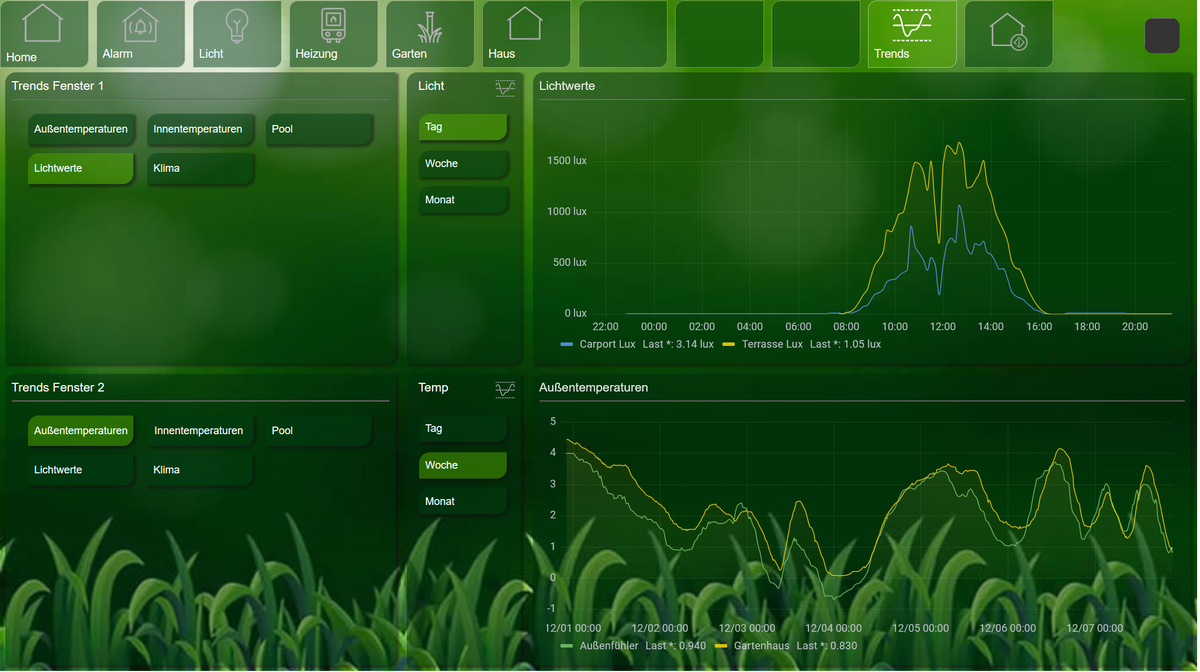
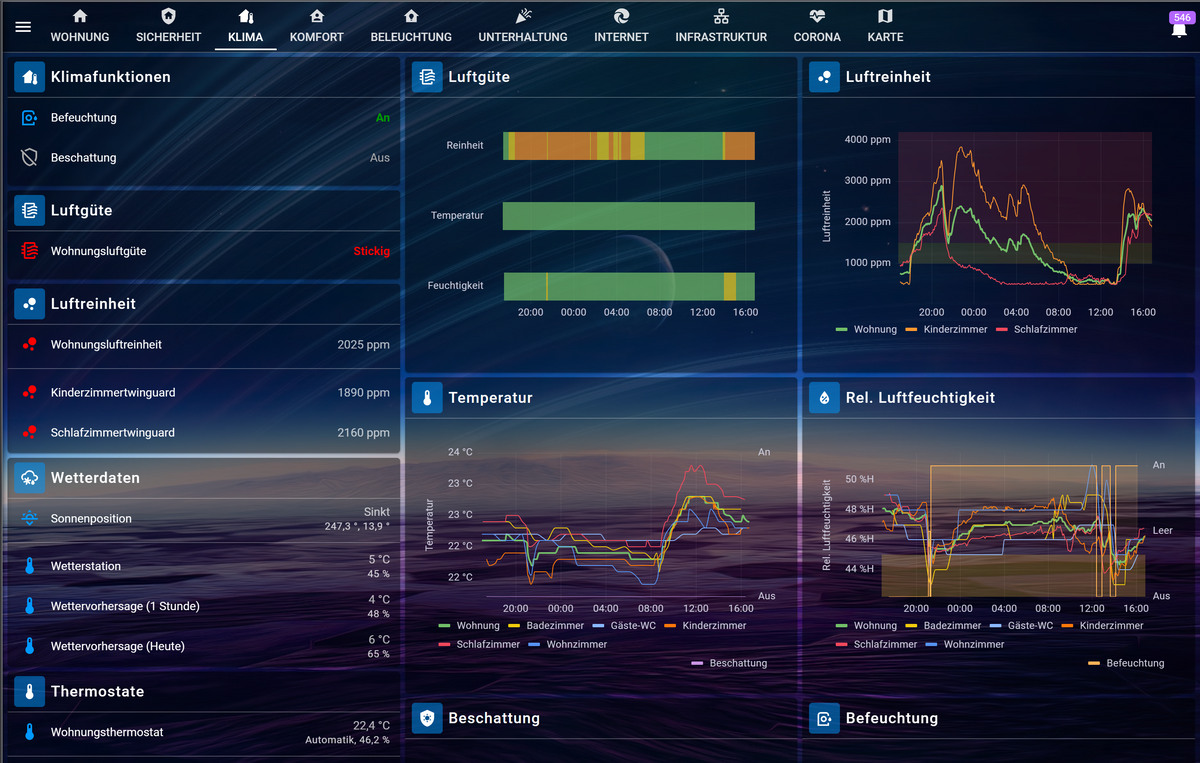
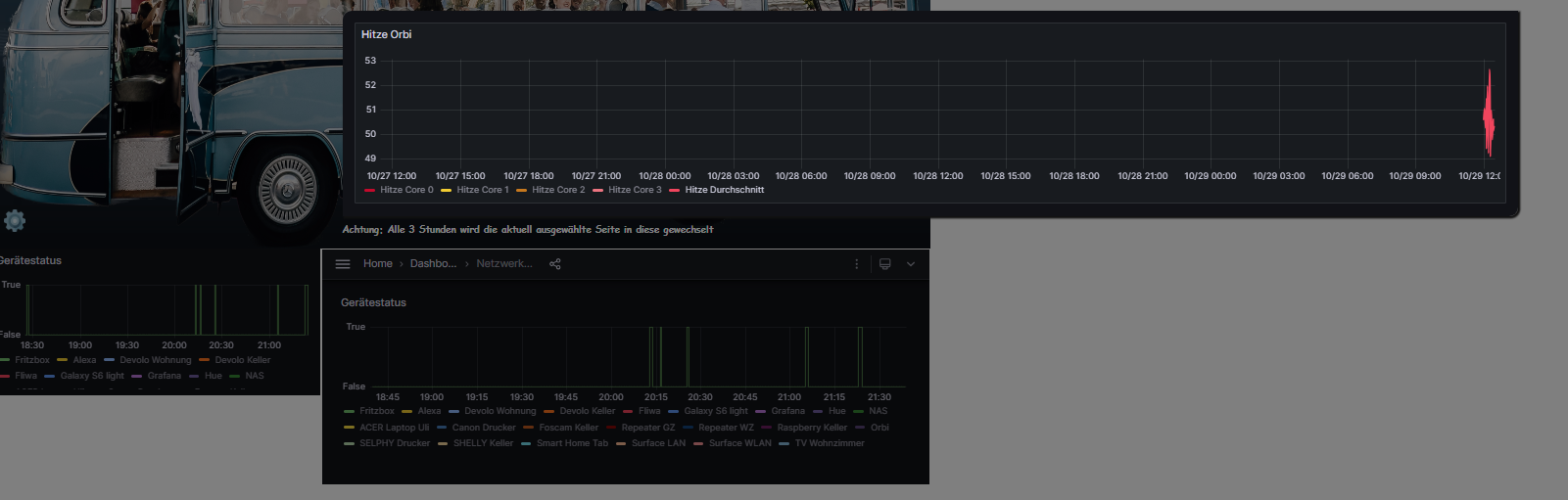
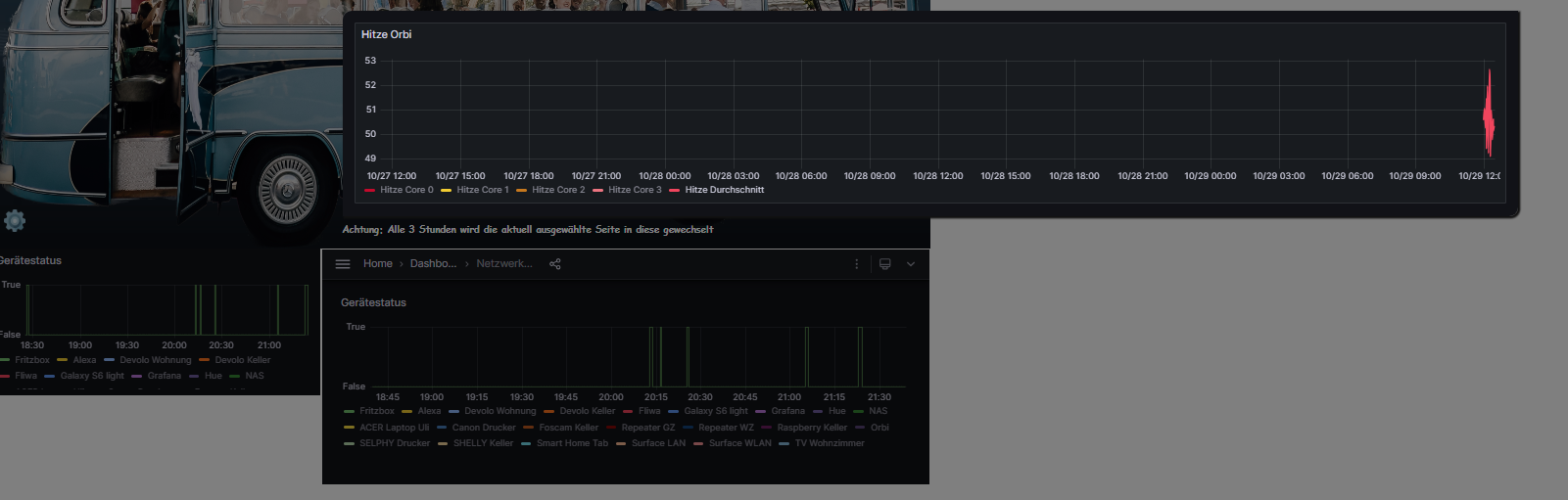
Gewünschtes Ergebnis (ist auch so mit v9.1.0)

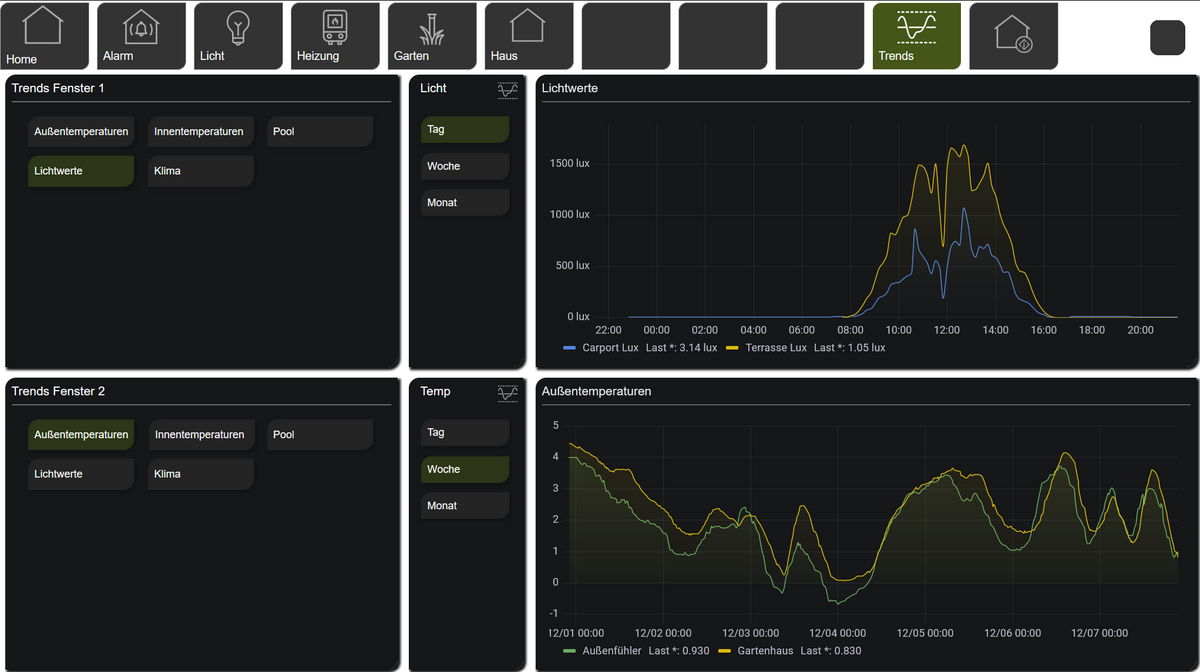
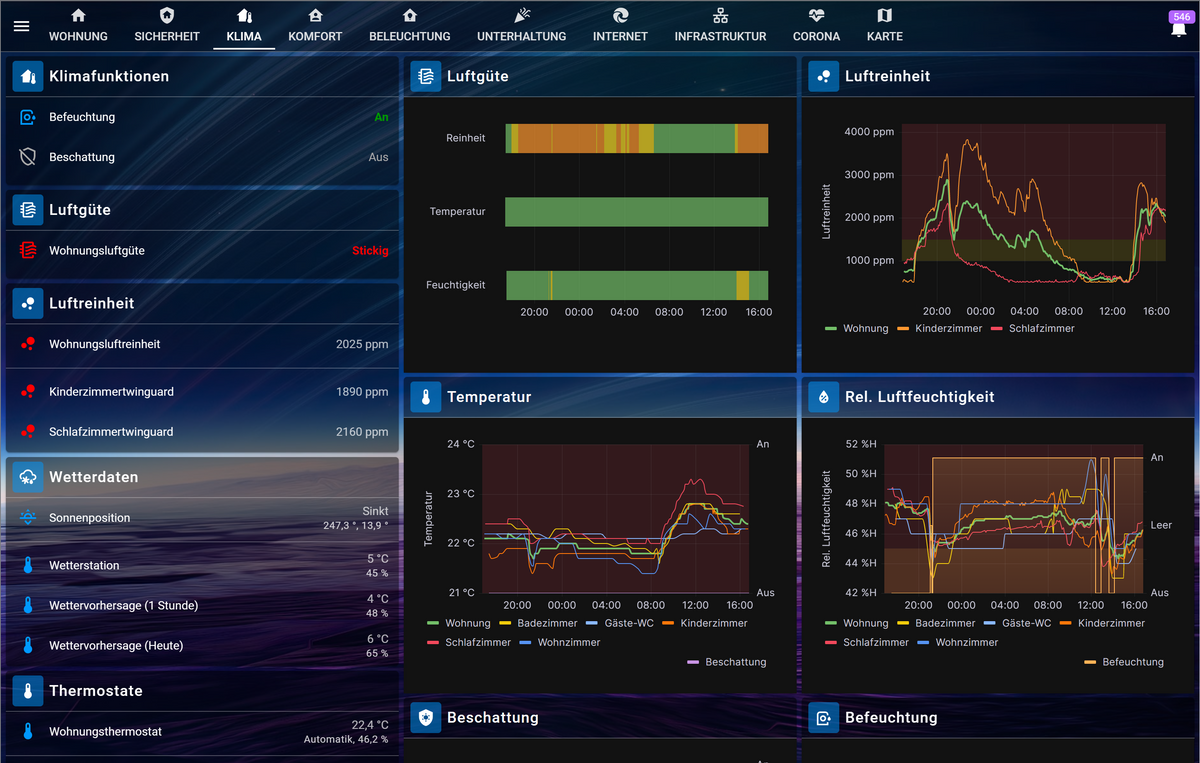
Ergebnis mit v9.4.3 (passend zu den angehängten Configs)

-
@SpacerX : Moin!
Ich hatte bislang bereits transparente Hintergründe in meinen Grafana v9.1.0 iFrames, über mygrafana.css, nebst Anpassung index.html. Im Wesentlichen, wie auch bereits beschrieben.
Nun möchte ich auch ein Update auf v9.4.3 machen und habe mir diesen Chat-Verlauf angeschaut. Leider klappt es bei mir nicht. Pfad zur mygrafana.css stimmt und hat auch vorher bereits geklappt.Kannst Du bitte einen Blick drauf werfen?
index.html mygrafana.cssVielen Dank im Voraus!
Gewünschtes Ergebnis (ist auch so mit v9.1.0)

Ergebnis mit v9.4.3 (passend zu den angehängten Configs)

@rkccorian Probier mal den kompletten body Teil aus meiner css. Ich nutze in meiner Vis nur Panels.
-
@rkccorian Probier mal den kompletten body Teil aus meiner css. Ich nutze in meiner Vis nur Panels.
-
Also ich habe es jetzt anders gemacht
ich bin nach dieser Anleitung vorgegangen
https://github.com/grafana/grafana/discussions/38165
- Pfad: /usr/share/grafana/public/views/index.html
- in Zeile 2 (bei mir) nach ><style> suchen und einfügen
:root { color-scheme: none !important; } body.dashboard-solo { background: none; } -
Moin,
ich bitte schon mal um Entschuldigung, ich habe nicht alles gelesen.
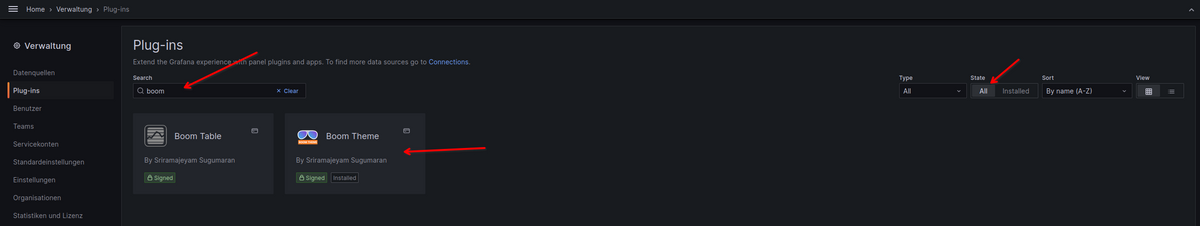
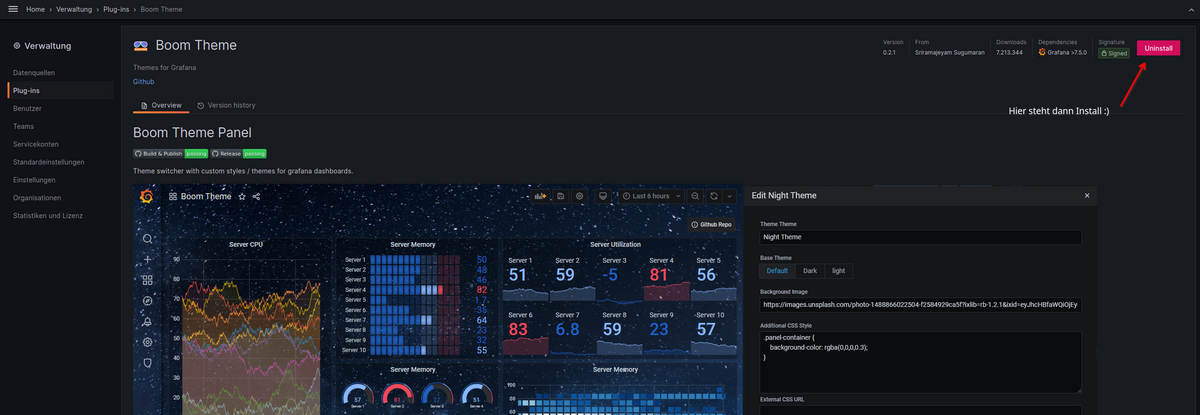
Vielleicht wurde das ja schon vorgeschlagen, erwähnt, aber ich bin letztens auf ein Grafana-Plugin gestoßen, das sehr interessant ausschaut, um in Panel oder Dashboards den Hintergrund zu ändern.
Vielleicht hilf es ja dem einen oder anderen :)Hier geht es zum Plugin -> https://grafana.com/grafana/plugins/yesoreyeram-boomtheme-panel/
Installation ist easy



VG
Bernd -
Hat jemand von Euch unter der aktuellen Grafana-Version 10.x einen transparenten Hintergrund realisieren können? Bei mir funktioniert das Boom-Theme nicht, ebenso nicht die custom css.
-
@bloop Wo mache ich dann den Fehler?
In /usr/share/grafana/public/views/index.html:
...<meta name="msapplication-config" content="public/img/browserconfig.xml"/><link rel="stylesheet" href="http://192.168.178.65:8082/vis.0/mygrafana.css" type="text/css"></head>...in mygrafana.css:
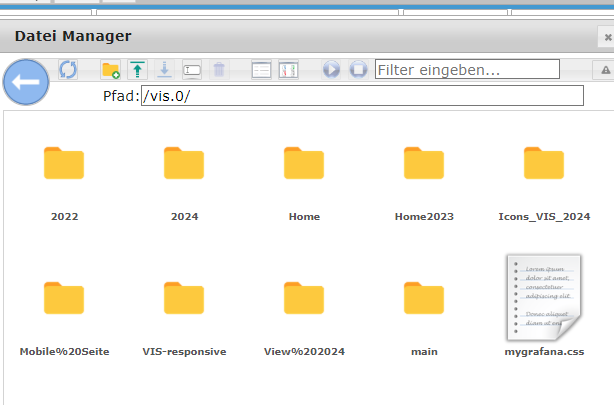
@charset "UTF-8"; :root { color-scheme: none !important; } body { background: transparent !important; }Dann diese Datei über den Dateimanager in VIS hochladen:


Es gibt keine Änderung bei den eingebetteten Grafana-dashboards, auch nicht bei den reinen Panels

-
@bloop Wo mache ich dann den Fehler?
In /usr/share/grafana/public/views/index.html:
...<meta name="msapplication-config" content="public/img/browserconfig.xml"/><link rel="stylesheet" href="http://192.168.178.65:8082/vis.0/mygrafana.css" type="text/css"></head>...in mygrafana.css:
@charset "UTF-8"; :root { color-scheme: none !important; } body { background: transparent !important; }Dann diese Datei über den Dateimanager in VIS hochladen:


Es gibt keine Änderung bei den eingebetteten Grafana-dashboards, auch nicht bei den reinen Panels

-
@pamf
Hast du auch diene IP Addresse im index.html eingegeben?
Es sieht für mich nach er IP Addresse im Guide aus. ;) -
@bloop Danke für den Versuch mir Hoffnung zu geben ;-) Leider ist die IP korrekt, dass ist mein IoBroker.
@pamf
Ich musste nach dem Upgrade von 9 auf 10 bei mir lediglich wieder die index.html anpassen anschließend hat es wieder einwandfrei funktioniert.meine mygrafana.css sieht jedoch etwas anders aus.
@charset "UTF-8"; :root { color-scheme: none !important; } .panel-container { background-color: transparent !important; }Noch etwas:
Wenn du die .css via Dateiupload in über VIS aktualisierst nicht den selben Dateinamen verwenden und selbstverständlich in der index.html auch den Dateinamen anpassen. Da hat es bei mir auch mehrmals gehackt. -
@pamf
Ich musste nach dem Upgrade von 9 auf 10 bei mir lediglich wieder die index.html anpassen anschließend hat es wieder einwandfrei funktioniert.meine mygrafana.css sieht jedoch etwas anders aus.
@charset "UTF-8"; :root { color-scheme: none !important; } .panel-container { background-color: transparent !important; }Noch etwas:
Wenn du die .css via Dateiupload in über VIS aktualisierst nicht den selben Dateinamen verwenden und selbstverständlich in der index.html auch den Dateinamen anpassen. Da hat es bei mir auch mehrmals gehackt.



