NEWS
Hintergrund von Grafana Dashboard in VIS entfernen
-
@rkccorian Probier mal den kompletten body Teil aus meiner css. Ich nutze in meiner Vis nur Panels.
-
Also ich habe es jetzt anders gemacht
ich bin nach dieser Anleitung vorgegangen
https://github.com/grafana/grafana/discussions/38165
- Pfad: /usr/share/grafana/public/views/index.html
- in Zeile 2 (bei mir) nach ><style> suchen und einfügen
:root { color-scheme: none !important; } body.dashboard-solo { background: none; } -
Moin,
ich bitte schon mal um Entschuldigung, ich habe nicht alles gelesen.
Vielleicht wurde das ja schon vorgeschlagen, erwähnt, aber ich bin letztens auf ein Grafana-Plugin gestoßen, das sehr interessant ausschaut, um in Panel oder Dashboards den Hintergrund zu ändern.
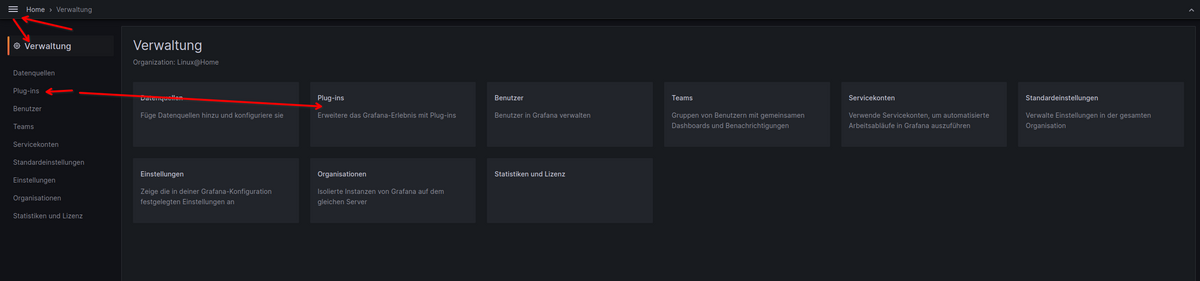
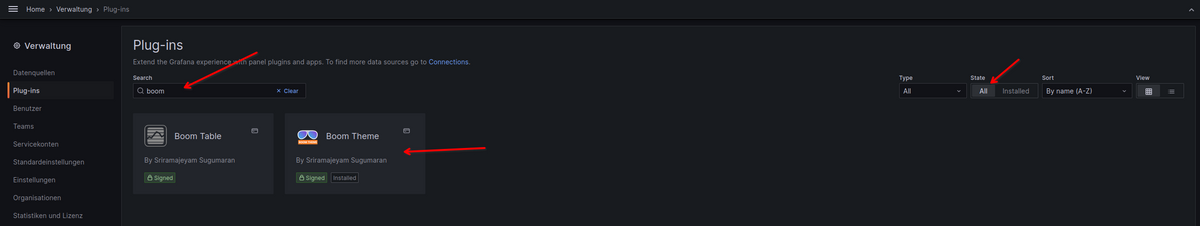
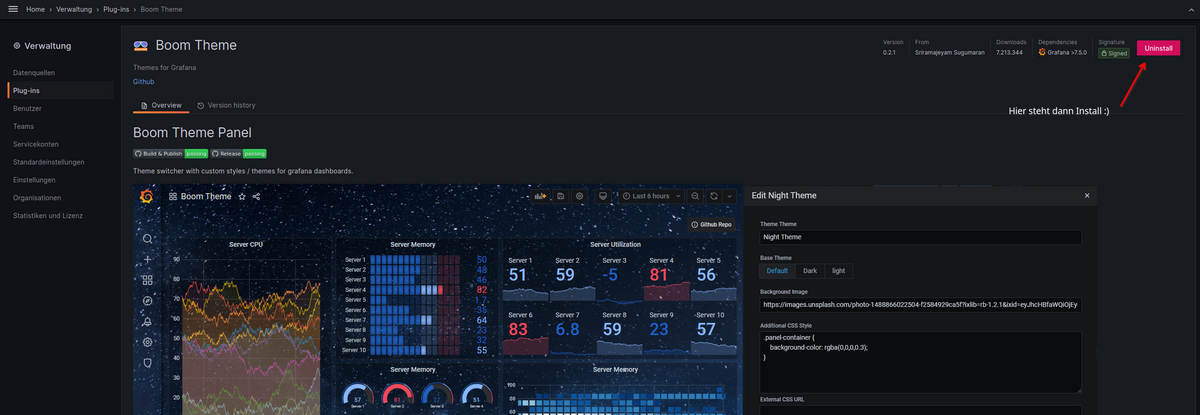
Vielleicht hilf es ja dem einen oder anderen :)Hier geht es zum Plugin -> https://grafana.com/grafana/plugins/yesoreyeram-boomtheme-panel/
Installation ist easy



VG
Bernd -
Hat jemand von Euch unter der aktuellen Grafana-Version 10.x einen transparenten Hintergrund realisieren können? Bei mir funktioniert das Boom-Theme nicht, ebenso nicht die custom css.
-
@bloop Wo mache ich dann den Fehler?
In /usr/share/grafana/public/views/index.html:
...<meta name="msapplication-config" content="public/img/browserconfig.xml"/><link rel="stylesheet" href="http://192.168.178.65:8082/vis.0/mygrafana.css" type="text/css"></head>...in mygrafana.css:
@charset "UTF-8"; :root { color-scheme: none !important; } body { background: transparent !important; }Dann diese Datei über den Dateimanager in VIS hochladen:


Es gibt keine Änderung bei den eingebetteten Grafana-dashboards, auch nicht bei den reinen Panels

-
@bloop Wo mache ich dann den Fehler?
In /usr/share/grafana/public/views/index.html:
...<meta name="msapplication-config" content="public/img/browserconfig.xml"/><link rel="stylesheet" href="http://192.168.178.65:8082/vis.0/mygrafana.css" type="text/css"></head>...in mygrafana.css:
@charset "UTF-8"; :root { color-scheme: none !important; } body { background: transparent !important; }Dann diese Datei über den Dateimanager in VIS hochladen:


Es gibt keine Änderung bei den eingebetteten Grafana-dashboards, auch nicht bei den reinen Panels

-
@pamf
Hast du auch diene IP Addresse im index.html eingegeben?
Es sieht für mich nach er IP Addresse im Guide aus. ;) -
@bloop Danke für den Versuch mir Hoffnung zu geben ;-) Leider ist die IP korrekt, dass ist mein IoBroker.
@pamf
Ich musste nach dem Upgrade von 9 auf 10 bei mir lediglich wieder die index.html anpassen anschließend hat es wieder einwandfrei funktioniert.meine mygrafana.css sieht jedoch etwas anders aus.
@charset "UTF-8"; :root { color-scheme: none !important; } .panel-container { background-color: transparent !important; }Noch etwas:
Wenn du die .css via Dateiupload in über VIS aktualisierst nicht den selben Dateinamen verwenden und selbstverständlich in der index.html auch den Dateinamen anpassen. Da hat es bei mir auch mehrmals gehackt. -
@pamf
Ich musste nach dem Upgrade von 9 auf 10 bei mir lediglich wieder die index.html anpassen anschließend hat es wieder einwandfrei funktioniert.meine mygrafana.css sieht jedoch etwas anders aus.
@charset "UTF-8"; :root { color-scheme: none !important; } .panel-container { background-color: transparent !important; }Noch etwas:
Wenn du die .css via Dateiupload in über VIS aktualisierst nicht den selben Dateinamen verwenden und selbstverständlich in der index.html auch den Dateinamen anpassen. Da hat es bei mir auch mehrmals gehackt. -
Über die Theme Datei habe ich keine Möglichkeit gefunden den Rand zu entfernen bzw. diesen einzufärben.
Ich habe aber durch diese Quelle (https://community.grafana.com/t/how-to-share-panel-without-background-color/9909/4) einen anderen Weg gefunden der funktioniert :-)1. index.html von Grafana verändern
- Pfad: usr\share\grafana\public\views\index.html
- vor </head> folgendes hinzufügen
<link rel="stylesheet" href="http://192.xxx.xxx.xxx:8082/vis.0/mygrafana.css" type="text/css">
Die hier angezogene mygrafana.css Datei wird im folgenden Schritt erstellt
2. mygrafana.css
- Datei mygrafana.css mit folgendem Inhalt erstellen (Die Farbwerte passt ihr einfach nach euren Wünschen an.)
@charset "UTF-8"; .panel-container { background-color: #3cbaa7 !important; /*Hintergrundfarbe vom Container*/ border: 0px solid #3cbaa7 !important; } .dashboard-container{ background-color: #561c8c !important; /*Hintergrundfarbe vom Dahsboard auf dem der Container liegt*/ }- Datei über ioBroker VIS Editor mit dem Dateimanager "Menüpunkt "Setup → Dateimanager" hochladen. Erst danach ist die Datei auch wirklich für Grafana erreichbar
- Wenn Änderungen an der mygrafana.css Datei vorgenommen werden, muss zuerst die css Datei wieder über den Dateimanager gelöscht werden und danach die neue Version der mygrafana.css hochgeladen werden
3. Grafana neu starten
- Damit die Änderungen in der index.hmtl wirksam werden muss Grafana gestoppt und wieder gestartet werden
- service grafana-server stop
- service grafana-server start
Ergebnis

Die in der css Datei eingestellten Farben werden angewendet, wenn ihr das Dashboard über ein iframe + Link einbindet oder wenn ihr in Grafana den "Direct link rendered image" nutzt.@feuersturm sagte in Hintergrund von Grafana Dashboard in VIS entfernen:
Über die Theme Datei habe ich keine Möglichkeit gefunden den Rand zu entfernen bzw. diesen einzufärben.
Ich habe aber durch diese Quelle (https://community.grafana.com/t/how-to-share-panel-without-background-color/9909/4) einen anderen Weg gefunden der funktioniert :-)1. index.html von Grafana verändern
- Pfad: usr\share\grafana\public\views\index.html
- vor </head> folgendes hinzufügen
<link rel="stylesheet" href="http://192.xxx.xxx.xxx:8082/vis.0/mygrafana.css" type="text/css">
Die hier angezogene mygrafana.css Datei wird im folgenden Schritt erstellt
2. mygrafana.css
- Datei mygrafana.css mit folgendem Inhalt erstellen (Die Farbwerte passt ihr einfach nach euren Wünschen an.)
@charset "UTF-8"; .panel-container { background-color: #3cbaa7 !important; /*Hintergrundfarbe vom Container*/ border: 0px solid #3cbaa7 !important; } .dashboard-container{ background-color: #561c8c !important; /*Hintergrundfarbe vom Dahsboard auf dem der Container liegt*/ }- Datei über ioBroker VIS Editor mit dem Dateimanager "Menüpunkt "Setup → Dateimanager" hochladen. Erst danach ist die Datei auch wirklich für Grafana erreichbar
- Wenn Änderungen an der mygrafana.css Datei vorgenommen werden, muss zuerst die css Datei wieder über den Dateimanager gelöscht werden und danach die neue Version der mygrafana.css hochgeladen werden
3. Grafana neu starten
- Damit die Änderungen in der index.hmtl wirksam werden muss Grafana gestoppt und wieder gestartet werden
- service grafana-server stop
- service grafana-server start
Ergebnis

Die in der css Datei eingestellten Farben werden angewendet, wenn ihr das Dashboard über ein iframe + Link einbindet oder wenn ihr in Grafana den "Direct link rendered image" nutzt.Kurze Frage dazu. Ich habe grafana 8 in einer VM laufen. Hier funktioniert das ganze wi du es beschrieben hast. Jetzt habe ich ein LXC mit grafana 10 erstellt. Dort habe ich es genauso versucht, leider ohne Erfolg. Mach ich etwas falsch oder geht es unter grafana 10 so nicht mehr?
-
@feuersturm sagte in Hintergrund von Grafana Dashboard in VIS entfernen:
Über die Theme Datei habe ich keine Möglichkeit gefunden den Rand zu entfernen bzw. diesen einzufärben.
Ich habe aber durch diese Quelle (https://community.grafana.com/t/how-to-share-panel-without-background-color/9909/4) einen anderen Weg gefunden der funktioniert :-)1. index.html von Grafana verändern
- Pfad: usr\share\grafana\public\views\index.html
- vor </head> folgendes hinzufügen
<link rel="stylesheet" href="http://192.xxx.xxx.xxx:8082/vis.0/mygrafana.css" type="text/css">
Die hier angezogene mygrafana.css Datei wird im folgenden Schritt erstellt
2. mygrafana.css
- Datei mygrafana.css mit folgendem Inhalt erstellen (Die Farbwerte passt ihr einfach nach euren Wünschen an.)
@charset "UTF-8"; .panel-container { background-color: #3cbaa7 !important; /*Hintergrundfarbe vom Container*/ border: 0px solid #3cbaa7 !important; } .dashboard-container{ background-color: #561c8c !important; /*Hintergrundfarbe vom Dahsboard auf dem der Container liegt*/ }- Datei über ioBroker VIS Editor mit dem Dateimanager "Menüpunkt "Setup → Dateimanager" hochladen. Erst danach ist die Datei auch wirklich für Grafana erreichbar
- Wenn Änderungen an der mygrafana.css Datei vorgenommen werden, muss zuerst die css Datei wieder über den Dateimanager gelöscht werden und danach die neue Version der mygrafana.css hochgeladen werden
3. Grafana neu starten
- Damit die Änderungen in der index.hmtl wirksam werden muss Grafana gestoppt und wieder gestartet werden
- service grafana-server stop
- service grafana-server start
Ergebnis

Die in der css Datei eingestellten Farben werden angewendet, wenn ihr das Dashboard über ein iframe + Link einbindet oder wenn ihr in Grafana den "Direct link rendered image" nutzt.Kurze Frage dazu. Ich habe grafana 8 in einer VM laufen. Hier funktioniert das ganze wi du es beschrieben hast. Jetzt habe ich ein LXC mit grafana 10 erstellt. Dort habe ich es genauso versucht, leider ohne Erfolg. Mach ich etwas falsch oder geht es unter grafana 10 so nicht mehr?
@saeft_2003 Ich hab es mit Grafana10 noch nicht wieder ausprobiert, kann dir daher leider nicht sagen ob es weiterhin gehen sollte oder ob die Änderung mittlerweile anders aussehen muss.
-
@saeft_2003 Ich hab es mit Grafana10 noch nicht wieder ausprobiert, kann dir daher leider nicht sagen ob es weiterhin gehen sollte oder ob die Änderung mittlerweile anders aussehen muss.
OK. Gibt es unter grafana 10 eine andere Möglichkeit den Hintergrund transparent oder eine feste Farbe zu machen?
-
OK. Gibt es unter grafana 10 eine andere Möglichkeit den Hintergrund transparent oder eine feste Farbe zu machen?
@saeft_2003 ich bin da aktuell raus, da ich in meiner vis kein grafana mehr einbette. Hab es nicht wirklich genutzt und daher ist es raus geflogen.
-
@feuersturm sagte in Hintergrund von Grafana Dashboard in VIS entfernen:
Über die Theme Datei habe ich keine Möglichkeit gefunden den Rand zu entfernen bzw. diesen einzufärben.
Ich habe aber durch diese Quelle (https://community.grafana.com/t/how-to-share-panel-without-background-color/9909/4) einen anderen Weg gefunden der funktioniert :-)1. index.html von Grafana verändern
- Pfad: usr\share\grafana\public\views\index.html
- vor </head> folgendes hinzufügen
<link rel="stylesheet" href="http://192.xxx.xxx.xxx:8082/vis.0/mygrafana.css" type="text/css">
Die hier angezogene mygrafana.css Datei wird im folgenden Schritt erstellt
2. mygrafana.css
- Datei mygrafana.css mit folgendem Inhalt erstellen (Die Farbwerte passt ihr einfach nach euren Wünschen an.)
@charset "UTF-8"; .panel-container { background-color: #3cbaa7 !important; /*Hintergrundfarbe vom Container*/ border: 0px solid #3cbaa7 !important; } .dashboard-container{ background-color: #561c8c !important; /*Hintergrundfarbe vom Dahsboard auf dem der Container liegt*/ }- Datei über ioBroker VIS Editor mit dem Dateimanager "Menüpunkt "Setup → Dateimanager" hochladen. Erst danach ist die Datei auch wirklich für Grafana erreichbar
- Wenn Änderungen an der mygrafana.css Datei vorgenommen werden, muss zuerst die css Datei wieder über den Dateimanager gelöscht werden und danach die neue Version der mygrafana.css hochgeladen werden
3. Grafana neu starten
- Damit die Änderungen in der index.hmtl wirksam werden muss Grafana gestoppt und wieder gestartet werden
- service grafana-server stop
- service grafana-server start
Ergebnis

Die in der css Datei eingestellten Farben werden angewendet, wenn ihr das Dashboard über ein iframe + Link einbindet oder wenn ihr in Grafana den "Direct link rendered image" nutzt.Kurze Frage dazu. Ich habe grafana 8 in einer VM laufen. Hier funktioniert das ganze wi du es beschrieben hast. Jetzt habe ich ein LXC mit grafana 10 erstellt. Dort habe ich es genauso versucht, leider ohne Erfolg. Mach ich etwas falsch oder geht es unter grafana 10 so nicht mehr?
@saeft_2003 Ich habe Grafana 10 am laufen und es funktioniert.
Musste nach dem Upgrade allerdings die index.html erneut anpassen.weiterhin zu finden unter:
/usr/share/grafana/public/views/index.html<link rel="stylesheet" href="http://IPvonIobroker/vis.0/mygrafana4.css" type="text/css"> -
@saeft_2003 Ich habe Grafana 10 am laufen und es funktioniert.
Musste nach dem Upgrade allerdings die index.html erneut anpassen.weiterhin zu finden unter:
/usr/share/grafana/public/views/index.html<link rel="stylesheet" href="http://IPvonIobroker/vis.0/mygrafana4.css" type="text/css">Cool danke das muss ich ausprobieren!
-
@saeft_2003 Ich habe Grafana 10 am laufen und es funktioniert.
Musste nach dem Upgrade allerdings die index.html erneut anpassen.weiterhin zu finden unter:
/usr/share/grafana/public/views/index.html<link rel="stylesheet" href="http://IPvonIobroker/vis.0/mygrafana4.css" type="text/css">@bloop sagte in Hintergrund von Grafana Dashboard in VIS entfernen:
@saeft_2003 Ich habe Grafana 10 am laufen und es funktioniert.
Musste nach dem Upgrade allerdings die index.html erneut anpassen.weiterhin zu finden unter:
/usr/share/grafana/public/views/index.html<link rel="stylesheet" href="http://IPvonIobroker/vis.0/mygrafana4.css" type="text/css">Geht bei mir nicht mit meiner css.
Postest du bitte mal die Datei mygrafana4.css
-
@bloop sagte in Hintergrund von Grafana Dashboard in VIS entfernen:
@saeft_2003 Ich habe Grafana 10 am laufen und es funktioniert.
Musste nach dem Upgrade allerdings die index.html erneut anpassen.weiterhin zu finden unter:
/usr/share/grafana/public/views/index.html<link rel="stylesheet" href="http://IPvonIobroker/vis.0/mygrafana4.css" type="text/css">Geht bei mir nicht mit meiner css.
Postest du bitte mal die Datei mygrafana4.css
@saeft_2003
Besteht lediglich aus:@charset "UTF-8"; :root { color-scheme: none !important; } .panel-container { background-color: transparent !important; }index.html:
<!doctype html><html lang="en"><head>[[ if and .CSPEnabled .IsDevelopmentEnv ]]<meta http-equiv="Content-Security-Policy" content="[[.CSPContent]]"/>[[ end ]]<meta charset="utf-8"/><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/><meta name="viewport" content="width=device-width"/><meta name="theme-color" content="#000"/><title>[[.AppTitle]]</title><base href="[[.AppSubUrl]]/"/><link rel="icon" type="image/png" href="[[.FavIcon]]"/><link rel="apple-touch-icon" sizes="180x180" href="[[.AppleTouchIcon]]"/><link rel="mask-icon" href="[[.ContentDeliveryURL]]public/img/grafana_mask_icon.svg" color="#F05A28"/>[[ if eq .ThemeType "light" ]]<link rel="stylesheet" href="[[.ContentDeliveryURL]]public/build/grafana.light.469af479381f2d6cb442.css"/>[[ else if eq .ThemeType "dark" ]]<link rel="stylesheet" href="[[.ContentDeliveryURL]]public/build/grafana.dark.886efb710af4d17a895d.css"/>[[ end ]]<script nonce="[[.Nonce]]">performance.mark('frontend_boot_css_time_seconds');</script><meta name="apple-mobile-web-app-capable" content="yes"/><meta name="apple-mobile-web-app-status-bar-style" content="black"/><meta name="msapplication-TileColor" content="#2b5797"/><meta name="msapplication-config" content="public/img/browserconfig.xml"/> <link rel="stylesheet" href="http://IPAdresse/vis.0/mygrafana4.css" type="text/css"> </head> <body class="theme-[[ .ThemeType ]] [[.AppNameBodyClass]]"><style> body.dashboard-solo { background: none !important; } .preloader__enter { opacity: 0; animation-name: preloader-fade-in; animation-iteration-count: 1; animation-duration: 0.9s; animation-delay: 1.35s; animation-fill-mode: forwards; } .preloader__bounce { text-align: center; animation-name: preloader-bounce; animation-duration: 0.9s; animation-iteration-count: infinite; } usw. -
@saeft_2003
Besteht lediglich aus:@charset "UTF-8"; :root { color-scheme: none !important; } .panel-container { background-color: transparent !important; }index.html:
<!doctype html><html lang="en"><head>[[ if and .CSPEnabled .IsDevelopmentEnv ]]<meta http-equiv="Content-Security-Policy" content="[[.CSPContent]]"/>[[ end ]]<meta charset="utf-8"/><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/><meta name="viewport" content="width=device-width"/><meta name="theme-color" content="#000"/><title>[[.AppTitle]]</title><base href="[[.AppSubUrl]]/"/><link rel="icon" type="image/png" href="[[.FavIcon]]"/><link rel="apple-touch-icon" sizes="180x180" href="[[.AppleTouchIcon]]"/><link rel="mask-icon" href="[[.ContentDeliveryURL]]public/img/grafana_mask_icon.svg" color="#F05A28"/>[[ if eq .ThemeType "light" ]]<link rel="stylesheet" href="[[.ContentDeliveryURL]]public/build/grafana.light.469af479381f2d6cb442.css"/>[[ else if eq .ThemeType "dark" ]]<link rel="stylesheet" href="[[.ContentDeliveryURL]]public/build/grafana.dark.886efb710af4d17a895d.css"/>[[ end ]]<script nonce="[[.Nonce]]">performance.mark('frontend_boot_css_time_seconds');</script><meta name="apple-mobile-web-app-capable" content="yes"/><meta name="apple-mobile-web-app-status-bar-style" content="black"/><meta name="msapplication-TileColor" content="#2b5797"/><meta name="msapplication-config" content="public/img/browserconfig.xml"/> <link rel="stylesheet" href="http://IPAdresse/vis.0/mygrafana4.css" type="text/css"> </head> <body class="theme-[[ .ThemeType ]] [[.AppNameBodyClass]]"><style> body.dashboard-solo { background: none !important; } .preloader__enter { opacity: 0; animation-name: preloader-fade-in; animation-iteration-count: 1; animation-duration: 0.9s; animation-delay: 1.35s; animation-fill-mode: forwards; } .preloader__bounce { text-align: center; animation-name: preloader-bounce; animation-duration: 0.9s; animation-iteration-count: infinite; } usw.bei mir will es nicht funktionieren. Wenn ich die index datei von dir übernehme zerhaut es mir die ganzen charts... Wenn ich den head abschnitt von meiner grafana 8 index datei nehme startet grafna 10 nicht mehr.
So hab ich es jetzt aber der Hintergrund beibt der originale,
Index:
<!DOCTYPE html> <html lang="[[.User.Language]]"> <head> [[ if and .CSPEnabled .IsDevelopmentEnv ]] <!-- Cypress overwrites CSP headers in HTTP requests, so this is required for e2e tests--> <meta http-equiv="Content-Security-Policy" content="[[.CSPContent]]"/> [[ end ]] <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <meta name="viewport" content="width=device-width" /> <meta name="theme-color" content="#000" /> <title>[[.AppTitle]]</title> <base href="[[.AppSubUrl]]/" /> <link rel="icon" type="image/png" href="[[.FavIcon]]" /> <link rel="apple-touch-icon" sizes="180x180" href="[[.AppleTouchIcon]]" /> <link rel="mask-icon" href="[[.ContentDeliveryURL]]public/img/grafana_mask_icon.svg" color="#F05A28" /> <!-- If theme is "system", we inject the stylesheets with javascript further down the page --> [[ if eq .ThemeType "light" ]] <link rel="stylesheet" href="[[.ContentDeliveryURL]][[.Assets.CSSLight]]" /> [[ else if eq .ThemeType "dark" ]] <link rel="stylesheet" href="[[.ContentDeliveryURL]][[.Assets.CSSDark]]" /> [[ end ]] <script nonce="[[.Nonce]]"> performance.mark('frontend_boot_css_time_seconds'); </script> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="apple-mobile-web-app-status-bar-style" content="black" /> <meta name="msapplication-TileColor" content="#2b5797" /> <meta name="msapplication-config" content="public/img/browserconfig.xml" /> <link rel="stylesheet" href="http://192.168.178.90:8082/vis.0/mygrafana2.css" type="text/css"> </head>CSS:
@charset "UTF-8"; :root { color-scheme: none !important; } .panel-container { background-color: transparent !important; }Hast du noch eine Idee was ich probieren kann?
-
bei mir will es nicht funktionieren. Wenn ich die index datei von dir übernehme zerhaut es mir die ganzen charts... Wenn ich den head abschnitt von meiner grafana 8 index datei nehme startet grafna 10 nicht mehr.
So hab ich es jetzt aber der Hintergrund beibt der originale,
Index:
<!DOCTYPE html> <html lang="[[.User.Language]]"> <head> [[ if and .CSPEnabled .IsDevelopmentEnv ]] <!-- Cypress overwrites CSP headers in HTTP requests, so this is required for e2e tests--> <meta http-equiv="Content-Security-Policy" content="[[.CSPContent]]"/> [[ end ]] <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <meta name="viewport" content="width=device-width" /> <meta name="theme-color" content="#000" /> <title>[[.AppTitle]]</title> <base href="[[.AppSubUrl]]/" /> <link rel="icon" type="image/png" href="[[.FavIcon]]" /> <link rel="apple-touch-icon" sizes="180x180" href="[[.AppleTouchIcon]]" /> <link rel="mask-icon" href="[[.ContentDeliveryURL]]public/img/grafana_mask_icon.svg" color="#F05A28" /> <!-- If theme is "system", we inject the stylesheets with javascript further down the page --> [[ if eq .ThemeType "light" ]] <link rel="stylesheet" href="[[.ContentDeliveryURL]][[.Assets.CSSLight]]" /> [[ else if eq .ThemeType "dark" ]] <link rel="stylesheet" href="[[.ContentDeliveryURL]][[.Assets.CSSDark]]" /> [[ end ]] <script nonce="[[.Nonce]]"> performance.mark('frontend_boot_css_time_seconds'); </script> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="apple-mobile-web-app-status-bar-style" content="black" /> <meta name="msapplication-TileColor" content="#2b5797" /> <meta name="msapplication-config" content="public/img/browserconfig.xml" /> <link rel="stylesheet" href="http://192.168.178.90:8082/vis.0/mygrafana2.css" type="text/css"> </head>CSS:
@charset "UTF-8"; :root { color-scheme: none !important; } .panel-container { background-color: transparent !important; }Hast du noch eine Idee was ich probieren kann?
@saeft_2003
Hast du mal versuchtbody.dashboard-solo { background: none !important; }unter Style einzufügen?
<body class="theme-[[ .ThemeType ]] [[.AppNameBodyClass]]"><style> body.dashboard-solo { background: none !important; } .preloader__enter { opacity: 0;Ebenfalls würde ich die mygrafana.css komplett löschen. Vis neu starten anschließend neu hochladen und Grafana neu starten.



