NEWS
Script fürTabelle der Batterie Zustände
-
@liv-in-sky
Danke - teste ich heute abend -
Mal eine rudimentäre Frage an die fleißigen Entwickler. Die Tabelle befindet sich in meinen Objekten. Wie kann ich die jetzt visualisieren? Welches Widget muss man aufziehen und mit der Tabelle füllen?
-
@Meister-Mopper sagte in Script mit Tabelle der Batterie Zustände:
Mal eine rudimentäre Frage an die fleißigen Entwickler. Die Tabelle befindet sich in meinen Objekten. Wie kann ich die jetzt visualisieren? Welches Widget muss man aufziehen und mit der Tabelle füllen?
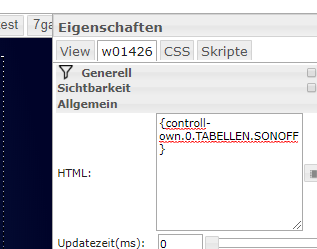
Basic HTML {javascript.0.Eigene_Datenpunkte.TABELLEN.AKKU}
DP an deinen anpassen, sichtbar aber erst in der runtime! -
@Meister-Mopper mit meinem datenpunkt als beispiel - mit binding - sind die { }

-
@sigi234 @liv-in-sky Hat geklappt, danke!
Allerdings sehen die grünen Haken bei mir etwas anders aus, woran liegt das?

-
@Meister-Mopper sagte in Script fürTabelle der Batterie Zustände:
Allerdings sehen die grünen Haken bei mir etwas anders aus, woran liegt das?
An Browser und Versin des OS
-
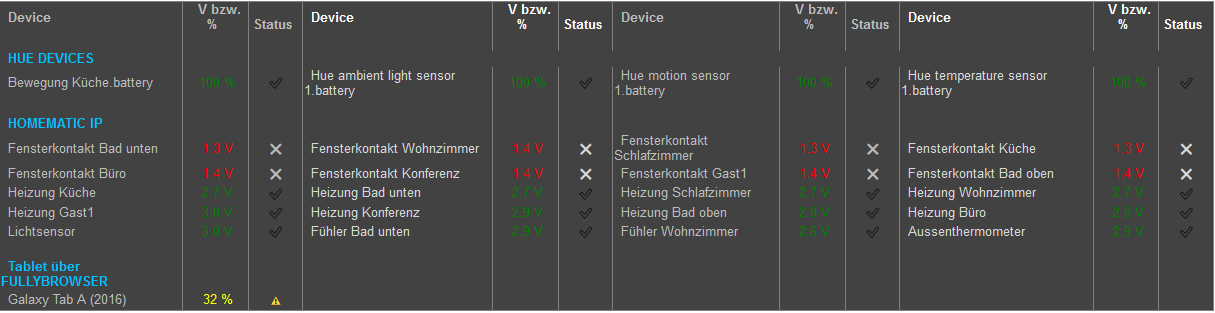
@Meister-Mopper das tablet über fully browser muss ich noch kürzen - is nix schön
-
@Meister-Mopper probier mal lieber die ein-Tabellenübersicht - diese doppelzeilen in den zellen sind nicht schön - zeile 52 auf wert 3 setzen
wird etwas länger - aber übersichtlicher
-
@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
immer eine nachkommastelle 3V -< 3.0 V

Sieht doch gleich besser aus!
Danke! -
@Homoran da geb ich dir recht

-
@liv-in-sky
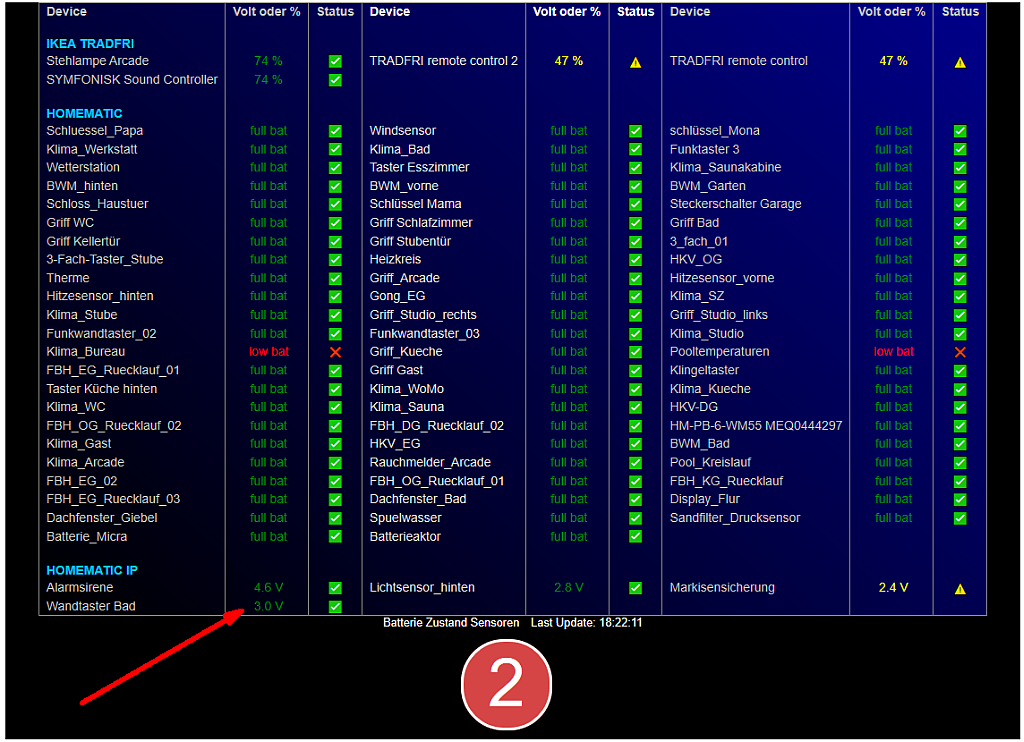
Sorry - Ich schon wieder.Ich habe nochmals versucht die Icons (Dingbats) für meinen Browser brauchbar hinzubekommen.
Habe auch welche gefunden, die sind aber nur weiß, Der Haken wäre dann bei Edge in grün, aber das Kreuzchen wäre mir wichtiger in rot.Schwamm drüber und gedacht einfach die Spalte ausgeblendet, schließlich stand da was im Skript:
//HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Device'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Volt oder %'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center //var htmlFeld3='Status'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //-----------------------------------Also Zeile 3 auskommentiert.
Pustekuchen - der js-Editor meckert
schließlich wird die Spalte ja in Zeile #107 noch formatiert -
@Homoran auskommentieren geht nicht
wie wäre es denn mit einem roten X in bold (fett) - ich meine den buchstaben X
-
@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
auskommentieren geht nicht
Hab ich gemerkt

Aber was bedeutet denn die Überschrift zu dem Block?
HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3
@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
wie wäre es denn mit einem roten X in bold (fett) - ich meine den buchstaben X
Laß mal - deine Dingbats sehen gut aus - nur leider nicht in meinem Browser.
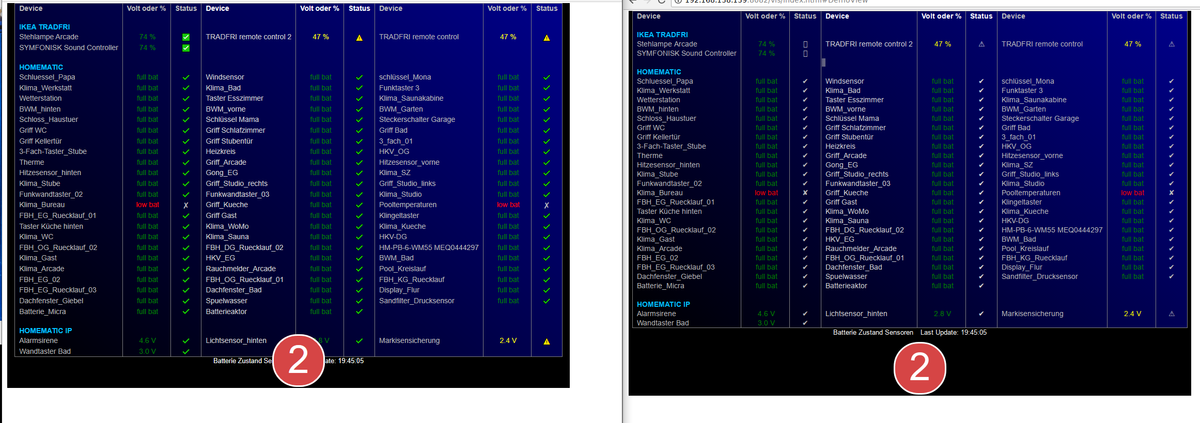
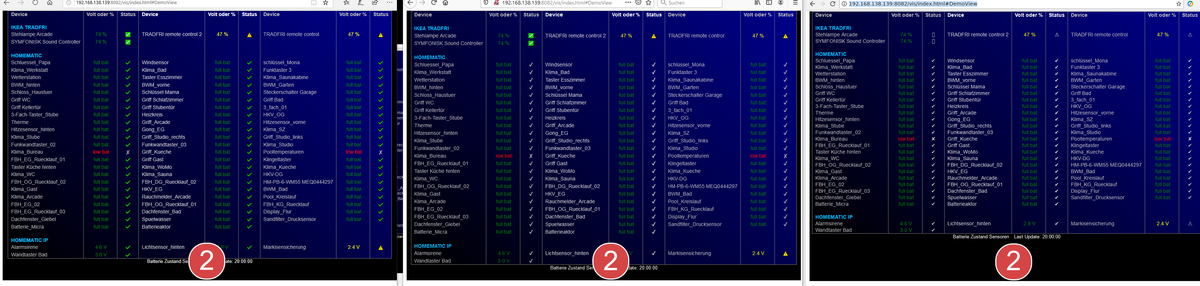
Auf dem Tablet und anderen Browsern sind sie top!Hier der Vergleich:

Bei Tradfri sind es noch deine Dingbats, beim HM meine
Überhaupt ist die Formatierung ja eh Browserabhängig.
Edge genehmigt sich mehr Platz -
@Homoran wo hast du denn das grüne häkchen her, dass jetzt auch bei dir funktioniert
-
@liv-in-sky ich glaube Wikipedia - ist aber bei mir nur in weiß, grün ist es Edge
-
@Homoran ich verstehe die bilder garnicht - auf der linken seite geht das grüne hächen - aber das x nicht
die rechte seite geht beides nicht - ist wohl dein sonderbrowser
warum ist links das x nicht rot
ich nutze manchmal den neuen explorere auf chrome grundlage - der wird doch eh standard bei MS - da gehen beide symbole
-
@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
warum ist links das x nicht rot
Das hat mich am meisten geärgert (Unicode Ballot Bold).
@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
ist wohl dein sonderbrowser
Ja
@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
ich nutze
und ich nutze den Browser des Bundesamts für Sicherheit in der Informationstechnik

-
@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
warum ist links das x nicht rot
Ich hatte auf der Suche eine Seite gefunden, da wurde ehrlicherweise die Darstellung in diversen Browsern und Android-Versionen angezeigt.
Da waren teilweise vollkommen andere DarstellungenHier mal Edge - Firefox - BitBox Chrome

-
habe gerade versucht das x-symbol zu ersetzen - da macht das script etwas, was ich nicht verstehe - du kannst ja mal testen
anstatt dem x-symbol folgendes einsetzen
if (val1help<=battAlarm) {val2="<font color=\"red\"><b>X</b>"} else{val2="✅"}also diesen teil ersetzen
<font color=\"red\"><b>X</b>musst du überall ersetzen, wo das x-symbol vorkommt - aber wenn ein script- update kommt, ist es wieder weg - ich hab eh schon überlegt, ob ich für die symbloe nicht extra variablen nutze - dann müßte man sowas nur oben im setting einstellen und jeder kann da reinschreiben was er will
-
@Homoran das kann gut sein - habe ich schon erwähnt, dass ich kein html profi bin - ein kompatibles html zu erstellen, für alle browser, überfordert mich