NEWS
VIS von Sigi234
-
@sigi234
Habe es hinbekommen.
Jetzt ist mir nur noch nicht ganz klar wie du die Views in deinem Menu einbindest. Ich verwende MD von UHULA, aber bekomme es einfach nicht hin, das es halbwegs passable aussieht. Kannst du mir da auch ein wenig helfen? vlt. mit einem Beispiel "lnav" "page" "cont" -
@Mike-Hellracer sagte in VIS von Sigi234:
jetzt ist mir nur noch nicht ganz klar wie du die Views in deinem Menu einbindest.
Gar nicht, das ist ein eigenes Projekt bei mir.
-
@sigi234
Ok und bindest du dann die Projekte im Menu ein? bzw. woher kommt das Menu aus dem 7. View https://forum.iobroker.net/topic/28717/vis-von-sigi234 -
@Mike-Hellracer sagte in VIS von Sigi234:
Ok und bindest du dann die Projekte im Menu ein?
Nein
bzw. woher kommt das Menu aus dem 7. View
Das gibt es nicht mehr, meine Views sind alle einzeln
-
@sigi234
Hi Sigi !
Ich habe mal deine ganzen Views durchgeschaut und vorab erstmal ein Sonderlob ... well done !Kurze Frage, ich suche eine Vorlage um Web- / Internetradio zu streamen und Sender umschalten zu können. Da ich oft nicht weiss welche Widgets ich nehmen soll insb. auch für laut / leise / an und aus wäre eine Vorlage toll.
Welche könnte ich da nehmen ? Diese Tunein View ? -
@Segway sagte in VIS von Sigi234:
Diese Tunein View ?
Ja , eher geeignet.
Wenn per HTTP dann das:
[{"tpl":"tplIconHttpGet","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"url":"http://","text":"AV4","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"1245px","top":"512px","background-color":"#000000","background":"","width":"150px","height":"30px","border-color":"#e3e3e3","color":"#d7cec1","z-index":"1","border-radius":"5px","border-width":"1px","border-style":"solid","line-height":""},"widgetSet":"jqui"}] -
@sigi234 sagte in VIS von Sigi234:
@Segway sagte in VIS von Sigi234:
Diese Tunein View ?
Ja , eher geeignet.
Wenn per HTTP dann das:
Ich mach das per upnp Adapter da ich direkt den Stream an den Wlan Lautsprecher möchte damit nicht irgendein App auf dem Handy oder Pc laufen muss!
Ich schau mal nach dem TuneIn View

-
@sigi234 Mich würde aber deine Menü Lösung auch Intressieren
 Hab so viele schöne Seiten aber das richtig gute Menü fehlt irgendwie noch
Hab so viele schöne Seiten aber das richtig gute Menü fehlt irgendwie noch -
Kannst du bitte mal deine komplette Vis sowie die Logos als zip-Export hier posten?
-
Die Alarm viev .txt hier sind die Umlaute kaputt

Hab das icons-mfd-svg geladen und Aktiviert. Jedoch ist im Verzeichnis nichts drin ..
/icons-mfd-svg/ ist leer. -
@ChrisXY sagte in VIS von Sigi234:
Die Alarm viev .txt hier sind die Umlaute kaputt
Nein, wurde nur nicht richtig von dir runtergeladen.
direkt im Browser geöffnet

Speichern unter und mit Notepad++ geöffnet

Rechtsklick auf Link --> speichern unter --> mit vernünftigem Editor öffnen (zB Notepad++)
-
@Negalein sagte in VIS von Sigi234:
Rechtsklick auf Link --> speichern unter --> mit vernünftigem Editor öffnen (zB Notepad++)
Guter Hinweis, habe es mal im 1.Post hinzugefügt.

-
@sigi234 Hallo Sigi,
ich setze deinen Alarm View zum Alarm Adapter ein. Nun bin ich auf die Idee gekommen, den Vis-Material Adapter gegen den Vis-Material-Advanced zu tauschen (also alten deinstallieren und neuen zu installieren).
Nun sind bei den Fensterkontakten und den Bewegungsmeldern die roten bzw. grünen Einfärbungen verschwunden.
In der VIS sehe ich nur CSS Klassen.
Kannst du mir hier weiterhelfen?
-
@MartyBr
Muss ich mir ansehen -
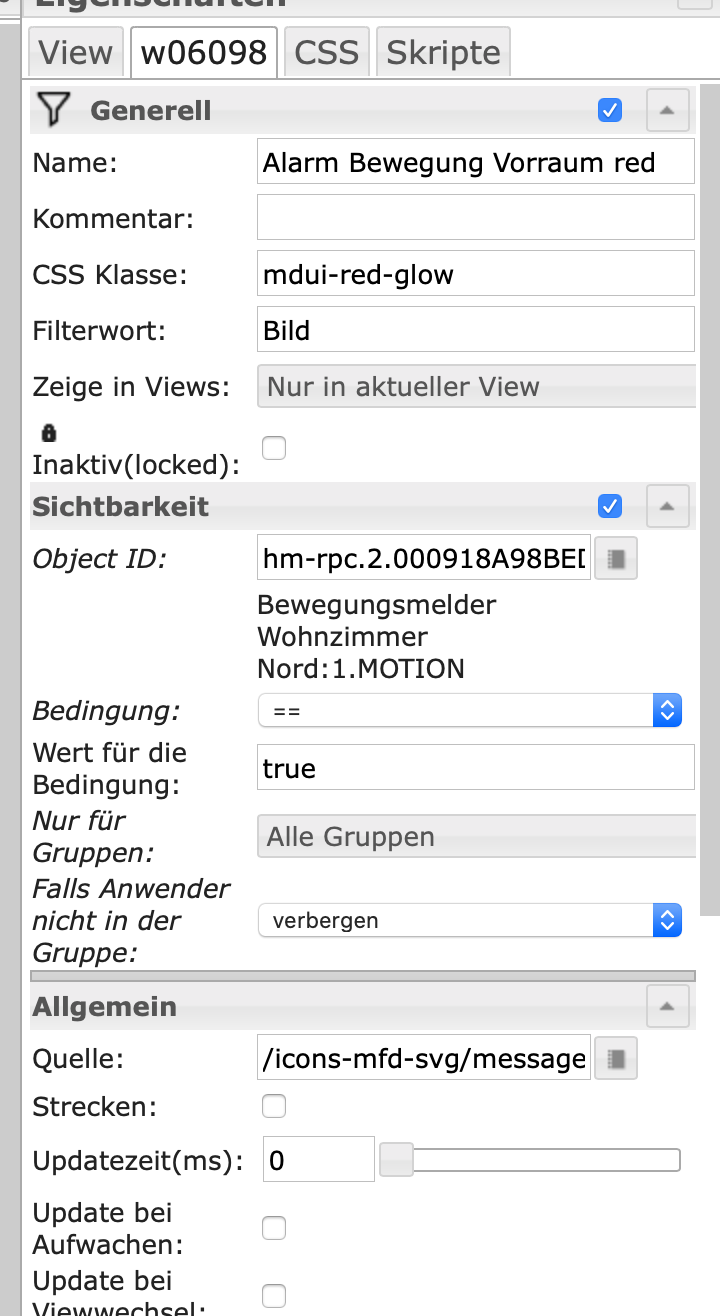
@sigi234 Hier noch einige Infos:
Die Einstellung von Widget:

Das Widget:
[{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/icons-mfd-svg/message_presence.svg","stretch":false,"visibility-oid":"hm-rpc.2.000918A98BEDEF.1.MOTION","name":"Alarm Bewegung Vorraum red","filterkey":"Bild","class":"mdui-red-glow"},"style":{"left":"340px","top":"632px","z-index":"5","width":"79px","height":"66px"},"widgetSet":"basic"}]Hier CSS (Ist zu lang für das Code-Feld):
-
@MartyBr sagte in VIS von Sigi234:
Nun sind bei den Fensterkontakten und den Bewegungsmeldern die roten bzw. grünen Einfärbungen verschwunden.
Funktioniert bei mir, aber was hat das mit Vis-Material-Advanced zu tun?
-
@sigi234 Das ist ja die einzige Änderung, die ich gemacht habe. Ich finde auch keinen Punkt, der darauf hinweist. Daher mein Hilferuf an die Spezialisten.
-
@MartyBr sagte in VIS von Sigi234:
Das ist ja die einzige Änderung
Aha, seit dieser geht es nicht mehr?
Hast du unter CSS das? (gekürzt sind ca.4472 Zeilen)
/* ##### Material Design CSS for ioBroker.vis (c) 2017ff Uhula, MIT License source: https://github.com/Uhula/ioBroker-Material-Design-Style changelog: https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/changelog.MD */ :root { --release : 'MDCSS v2.5'; --release-date : '30.04.2020';Und unter Skripte auch was?
Mach mal:
iobroker stop vis iobroker upload vis iobroker start visBrowser Cache leeren.
-
@sigi234 Wo finde ich das MDCSS v2.5?
VIS reload have ich schon gemacht. Ohne Erfolg.
Im CSS habe ich eigentlich nur das CCS für den Pollenadapter.
Der Code ist leider sehr lang. -
@sigi234
Habe den Thread gefunden.Hier der Inhalt im Reiter Script
function hslToRgb(h, s, l){ var r, g, b; if(s === 0) { r = g = b = l; // achromatic }else{ var hue2rgb = function hue2rgb(p, q, t){ if(t < 0) t += 1; if(t > 1) t -= 1; if(t < 1/6) return p + (q - p) * 6 * t; if(t < 1/2) return q; if(t < 2/3) return p + (q - p) * (2/3 - t) * 6; return p; } var q = l < 0.5 ? l * (1 + s) : l + s - l * s; var p = 2 * l - q; r = hue2rgb(p, q, h + 1/3); g = hue2rgb(p, q, h); b = hue2rgb(p, q, h - 1/3); } return [Math.round(r * 255), Math.round(g * 255), Math.round(b * 255)]; } function numberToColorHsl(i) { // as the function expects a value between 0 and 1, and red = 0° and green = 120° // we convert the input to the appropriate hue value var hue = i * 1.2 / 360; // we convert hsl to rgb (saturation 100%, lightness 50%) var rgb = hslToRgb(hue, 1, .5); // we format to css value and return return 'rgb(' + rgb[0] + ',' + rgb[1] + ',' + rgb[2] + ')'; } setTimeout(function () { // click-Eventhandler für "mdui-scale-" setzen $("#vis_container").on("click", "[class*='PINbutton']", function (event) { addNumber($(this)); console.log("test"); //$("[id*='w00027']")["0"].innerText='16'; console.log($("[id*='w00040']")); //["0"].attributes["0"].value }); $("#vis_container").on("click", "[class*='PINbutton clear']", function (event) { clearForm($(this)); console.log("test"); //$("[id*='w00040']")["0"].innerText='16'; console.log($("[id*='w00040']")["0"].innerText); //["0"].attributes["0"].value }); }, 1000); function addNumber(e) { //document.getElementById('PINbox').value = document.getElementById('PINbox').value+element.value; var id = MDUI.getTargetID(e); var v = $("[id*='w00040']")["0"].innerText; $("[id*='w00040']")["0"].innerText = (v + e.attr("data-val")); console.log("V=" + v + " eigen: " + e.attr("data-val") + " td_ " + id); } function clearForm(e) { //document.getElementById('PINbox').value = ""; $("[id*='w00040']")["0"].innerText = ""; } function submitForm(e) { if (e.value === "") { alert("Enter a PIN"); } else { alert("Your PIN has been sent! - " + e.value); data = { pin: e.value } /* apiCall( data, function( r ) { $( "#logo" ).attr( "src", r.site_logo ); $( ".title-msg" ).text( r.site_msg ); accent = r.accent; $( ".accent-bg" ).css( "background-color", accent ); }); */ //document.getElementById('PINbox').value = ""; $("#PINbox").val(""); } }