NEWS
Test Adapter onvif-alt v0.1.x
-
Hallo,
obwohl ich mir den Beitrag komplett durchgelesen habe kommt ich nicht wirklich zu einer Lösung.
Mein Ziel ist es all x Sekunden ein Bild von meiner Kamera (Hikvision) anzuzeigen. Es scheitert daran dass ich nach der Eingabe der Ip-Adresse dann noch einen User und ein Password eingeben muss.
Meine Hoffnung war das mit dem Adapter ein Objekt erzeugt wird dass sich das Bild holt und dabei die Zugangsdaten (user/passwort) übergibt. Das scheint aber nicht der Fall zu sein.
Der Adapter selbst macht erst einmal was er soll und findet alle Kameras (Hikvision).
Nur um Missverständnissen vorzubeugen, ich benötige keinen rtsp-Stream, es reichen Standbilder aus, die alle x-Sekunden erneuert werden. Ist der Adapter nur einen Art Anzeige oder kann man damit auch Aktionen auslösen ?Andreas
-
@RandyAndy Nimm mal unter Objekte , deine Kamera , Profiles die ausgegebe Snapshot_uri und setze Benutzername und Passwort so davor
http://Benutzer:Passwort@192.168.178.51/tmpfs/auto.jpg
Also nach http:// deinen Benutzernamen dann einen Doppelpunkt dann das Passwort dann ein @ danach deine IP der Kamera und den Rest, in meinem Fall /tmpfs/auto.jpg
-
das was Du vorschlägst ist Basic authentification. Das wird eigentlich von keinem Browser mehr unterstützt. Da hilft es leider nichts, dass die Kamera das prinzipiell könnte.
Diese Lösung habe ich schon ausprobiert und die Informationen werden von Browser einfach verworfen und dann müssen die Zugangsdaten nachträglich eingeben werden
Zielführend wäre eigentlich nur eine Lösung die mit einem Anhang arbeit z.B.
http(s)://IP/...?user="name"&password="password". ONVIF müsste das eigentlich unterstützen aber wie ? -
-
@RandyAndy bei mir im FullyBrowser funktioniert es so
-
könntest Du bitte mal Deine Konfiguration
Android Version
WebView Version
Fully Kiosk Version
posten
findest Du alles wenn DU remote auf Fully Kiosk gehst auf der ersten Seite -
Das ist aber auch basic authentification http://user:password@... . Wird vom Firefox nicht mehr unterstützt und von Chrome auch nicht mehr.
Kann es sein Dass Du noch eine sehr alte Chrome Version verwendest ? -
-
das mit dem Quatsch ist immer so eine Sache. Scheint beim Firefox tatsächlich zu funkionieren.
Zielapplikation ist aber ein Android tablet mit Chrome (auch der Fully Kiosk Browser verwendet Chrome) und da funzt es eben nicht.
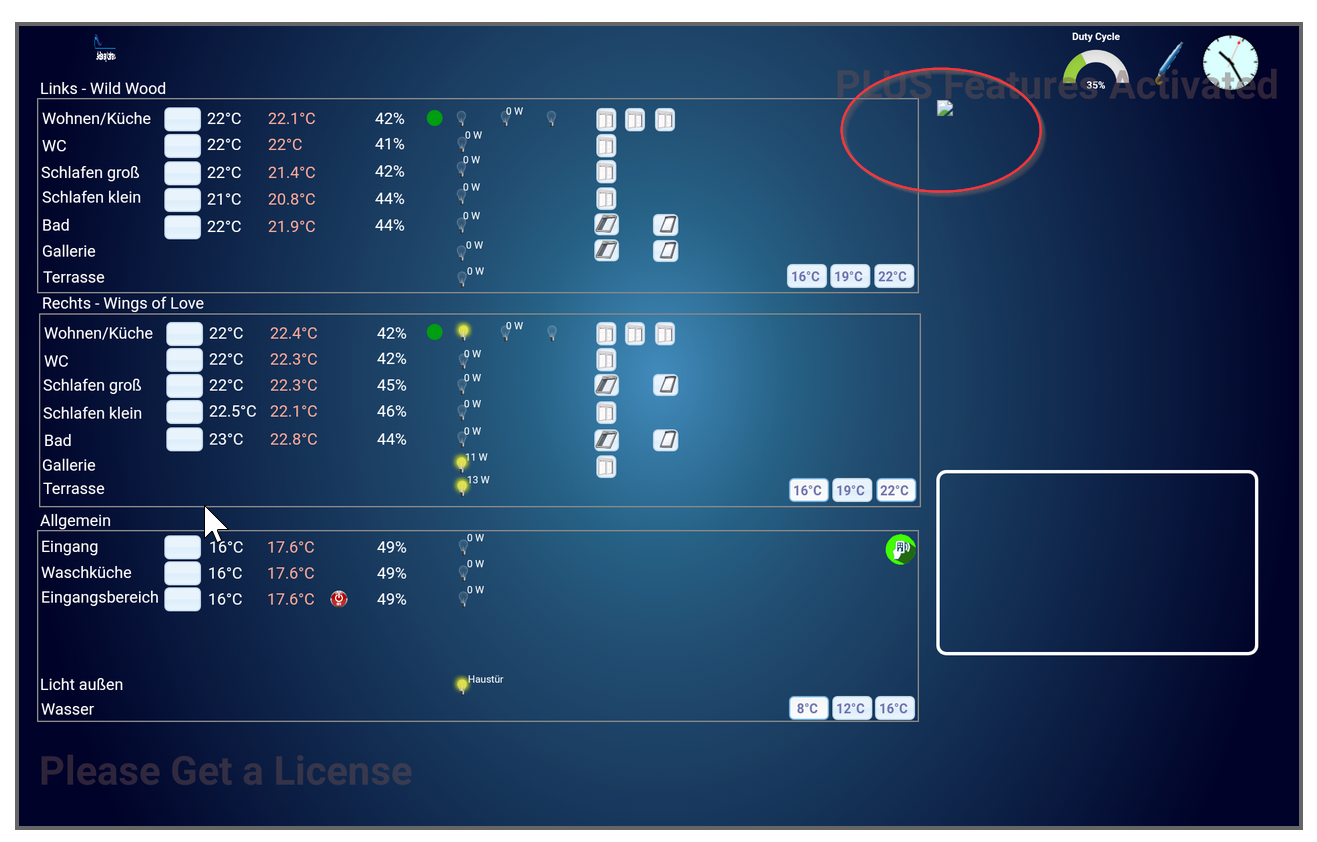
Und damit die Ungläubigen glauben ein Bild als Beweis (siehe roter Kreis).
 .
. -
Vielleicht funktioniert es damit : IP Cam Snapshot als "Stream"
-
Moin @RandyAndy , da bei mir onvif nicht funktioniert da sich die Cams in einem anderen Netz (Unifi) befinden,
habe ich für mich eine Lösung gefunden welche auch auf dem Tablett funktioniert.
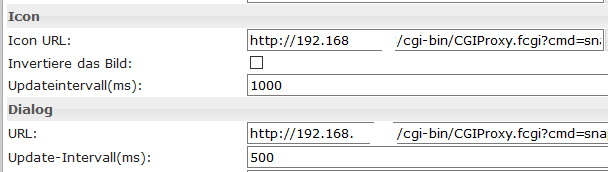
In Vis das vis-jqui-mfd/Cam-Snpahot-Dialog Widget auwählen und folgendes bei Icon-Url rein:http://192.168.x.x:xx/cgi-bin/CGIProxy.fcgi?cmd=snapPicture2&usr=xxxx&pwd=xxxx
Den Update-Intervall kannst du ja nach deinen Bedürfnissen anpassen.Vielleicht kannst Du ja damit etwas anfangen.
-
-
@RandyAndy sagte in Test Adapter onvif v0.1.x:
verwendest Du Hikvision Kameras ?
ANdreas
Nein habe die Foscam FI9900P
-
@Nashra
die Hikvision-Kameras habe zwar sowas wie ein CGI (die nennen hes HIKCGI) aber die Beschreibung ist ein großes Geheimnis, leider. Und leider geht es so nicht, aber Danke ein Verscuch war es wertAndreas
-
nee so geht es nicht.
Ich habe mir vor einiger Zeit folgendes Skript zusammengebastelt und prinzipiell funktioniert das auch. Allerdings möchte ich ungerne in eine Datei schreiben, da macht dann vermutlich die SD-Karte schnell einen Abflugconst onvif = require('node-onvif');
const fs = require('fs');// Create an OnvifDevice object
let device = new onvif.OnvifDevice({
xaddr: 'http://192.168.178.xxx/onvif/device_service',
user : 'xxx',
pass : 'yyy'
});// Initialize the OnvifDevice object
device.init().then(() => {
// Get the data of the snapshot
console.log('fetching the data of the snapshot...');
return device.fetchSnapshot();
}).then((res) => {
// Save the data to a file
fs.writeFileSync('/home/pi/snapshot.jpg', res.body, {encoding: 'binary'});
console.log('Done!');
device = null;
}).catch((error) => {
console.error(error);
});Das Bild wurde auch erzeugt, man müsste es aber in ein Objekt schreiben. Wäre das ein Ansatz ?
Andreas
-
@RandyAndy sagte in Test Adapter onvif v0.1.x:
@Nashra
di Hikvision cameras habe zwar sowas wie ein CGI aber die Beschreibung ist ein großes Geheimnis, leider. Und leider geht es so nicht, aber Danke ein Verscuh war es wertAndreas
Ist CGI bei dir auch aktiviert?
Habe gerade was via Google gefunden
Link Text
und der Aufrufhttp(s)://USER:PASSWORD@IP:PORT/Streaming/channels/1/picture?snapShotImageType=JPEG -
-
danke für den Tip zum Adapter ich habe alles nach Anleitung gemacht sogar 1 Min
gewartet und auch mal eine IP und Port eingetragen aber es wird nichts gefundenDer Log meint :
onvif.0 2020-01-17 08:47:31.547 info (11816) devices for connection: [] onvif.0 2020-01-17 08:47:31.492 info (11816) connecting onvif.0 2020-01-17 08:47:31.444 info (11816) starting. Version 0.1.2 in C:/Program Files/iobroker/SmartHome/node_modules/iobroker.onvif, node: v10.17.0ich denke in dem Fall ist meine Kamera zu China mäßig und hat halt Snapshot

Im Objekte Verzeichniss steht beim Onvif nur : Discover mehr nicht
Grüße Alex
-
@Alexxx2005 sagte in Test Adapter onvif v0.1.x:
Im Objekte Verzeichniss steht beim Onvif nur : Discover mehr nicht
Drück mal drauf. Dann sucht er Kameras.
-
Hast du es nochmal gemacht .... Discover gedrückt !?
Also laut Test-Skript Ausgabe die du durchgeführt hast , muss auch der Adapter die Kamera finden .
Hier deine Ausgabe :
(9808) script.js.common.Onvif_testen: - http://192.168.86.34:8080/onvif/device_service