NEWS
[Vorlage] Vis für Adapter HeatingControl
-
@pittini said in [Vorlage] Vis für Adapter HeatingControl:
pageHzng
Prima, über den Name habe ich es jetzt gefunden.
Vielen Dank für die Info -
Hallo, kann mir jemand sagen wo ich den Raumstatus herbekomm? Den zeigt es bei mir nicht an.
-
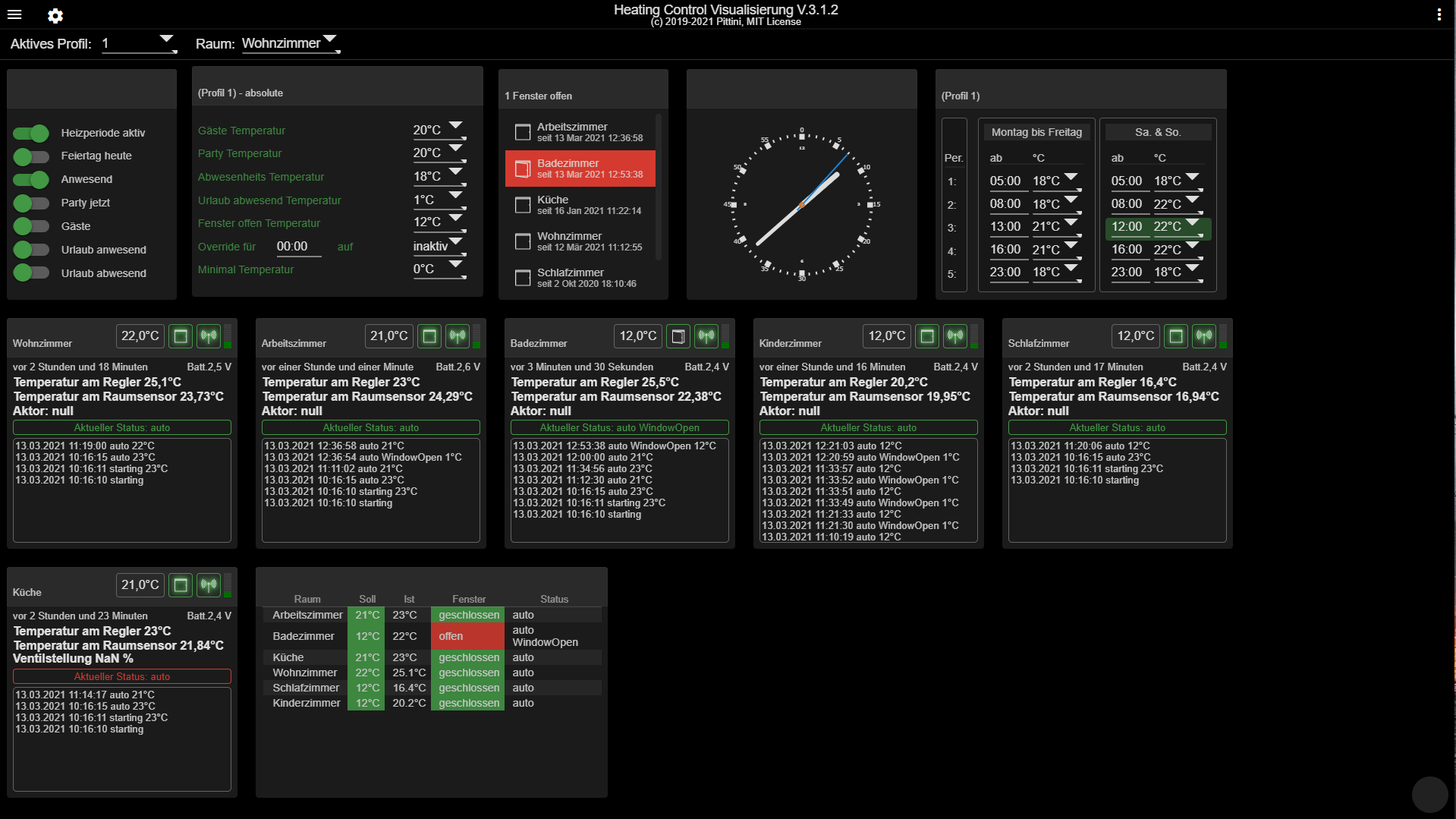
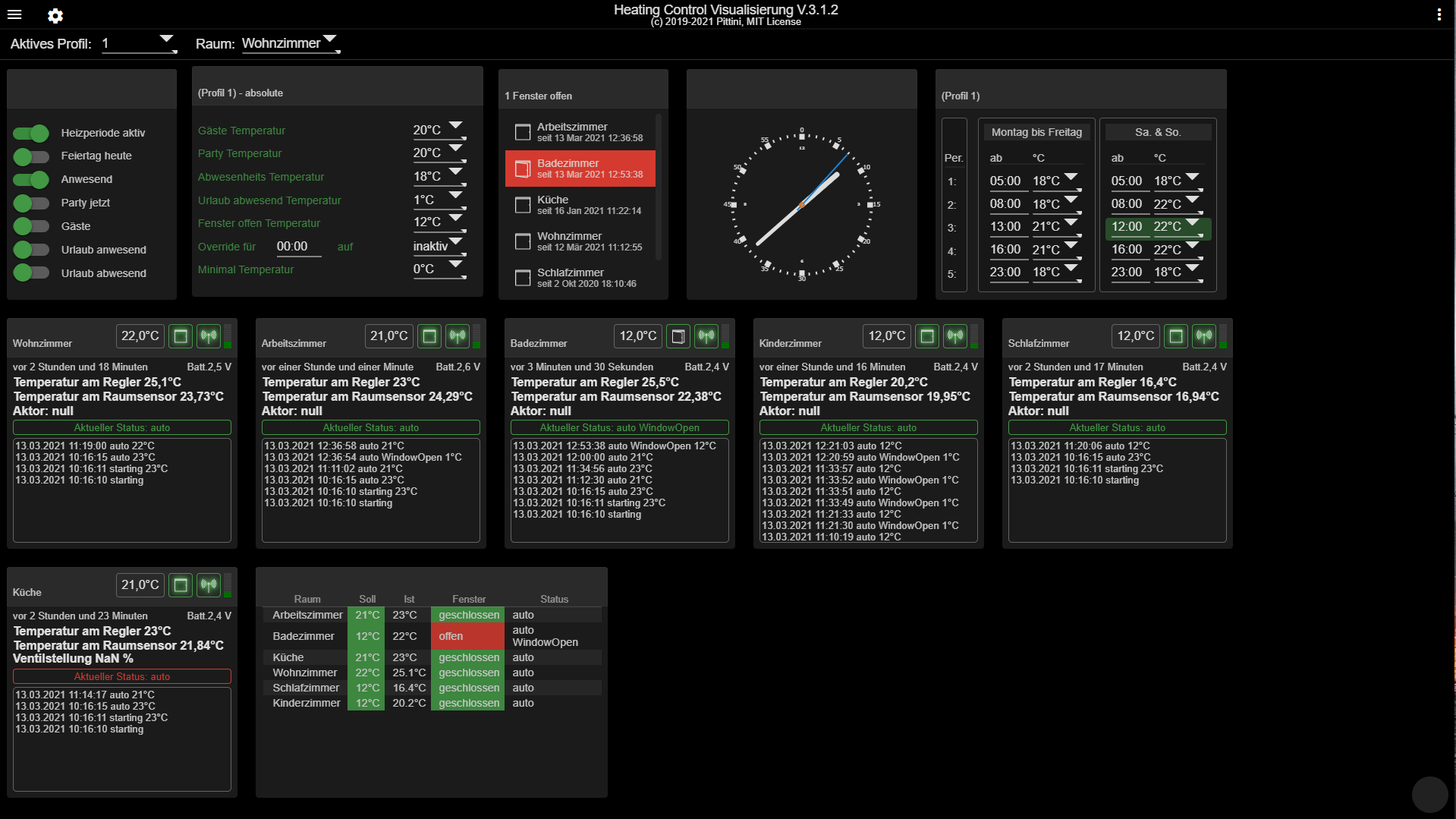
@Pittini Wieso steht aktueller 'Status meiner Küche auf rot? Die anderen Räume sind ja grün.

-
@moppel2810 sagte in [Vorlage] Vis für Adapter HeatingControl:
@Pittini Wieso steht aktueller 'Status meiner Küche auf rot? Die anderen Räume sind ja grün.

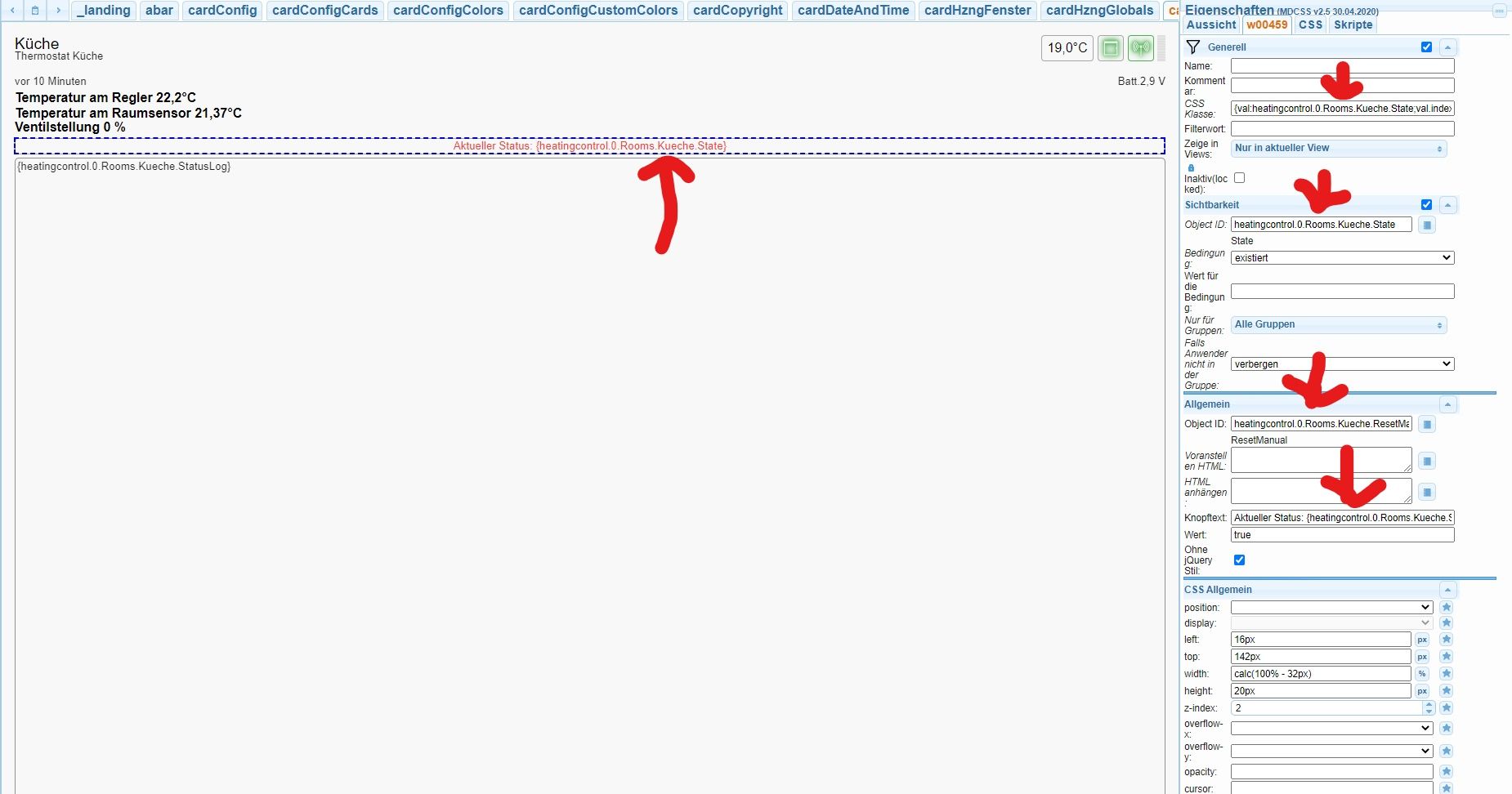
Moment, ich gugg mal in die Kristallkugel....ne, die weis auch nix. Also sorry, echtmal, was soll ich auf sone Fraqe antworten? Schau halt mal im Editor das Widget an und vergleich mit meinem Bild. Die mit roten Pfeil markierten Stellen müssen jeweils exact den gleichen Datenpunkt haben. Evtl könnte es auch ein Küche > Kueche Problem sein.

-
@pittini
Sorry, es hatte sich tatsächlich noch ein Kueche versteckt und ich hab mich ne Stunde blöd gesucht
-
Falls jemand die vis in einer anderen Sprache benötigt:
https://github.com/Pittini/iobroker-heatingcontrol-vis/issues/17Es gibt eine erste Version (noch nicht komplett, aber fast), die Übersetzungen unterstützt... Falls sich das jemand anschauen möchte...
-
Update V 3.2.0
Mehrsprachsupport und Copy Buttons hinzugefügt.
-
@pittini sagte in [Vorlage] Vis für Adapter HeatingControl:
Update V 3.2.0
Mehrsprachsupport und Copy Buttons hinzugefügt.
kurze doofe Frage, was kann ich mit dem Copy Button copieren?
-
@deta sagte in [Vorlage] Vis für Adapter HeatingControl:
@pittini sagte in [Vorlage] Vis für Adapter HeatingControl:
Update V 3.2.0
Mehrsprachsupport und Copy Buttons hinzugefügt.
kurze doofe Frage, was kann ich mit dem Copy Button copieren?
Ein komplettes Profil ins nachfolgende und/oder eine Periode in die nächste.
-
@pittini a ok, schön wäre es auch ein komplettes Fenster zu kopieren z.b. Wozi .
-
@deta sagte in [Vorlage] Vis für Adapter HeatingControl:
@pittini a ok, schön wäre es auch ein komplettes Fenster zu kopieren z.b. Wozi .
Die Funktion gibt es, aber werd ich nicht ins Vis implementieren. Bei Periode und Profil is immer klar was das "nächste" ist, bei Räumen eher nicht.
-
Wo kann man denn die Sprache ändern? Wollte das mal testen
-
@dominik-f Es wird die Systemsprache verwendet (wie im admin eingestellt). Achtung: Das braucht auch die Version 2.3.1 vom Adapter (aktuell nur in github)
-
Alles klar, dann weiß ich bescheid
-
Hallo Pittini,
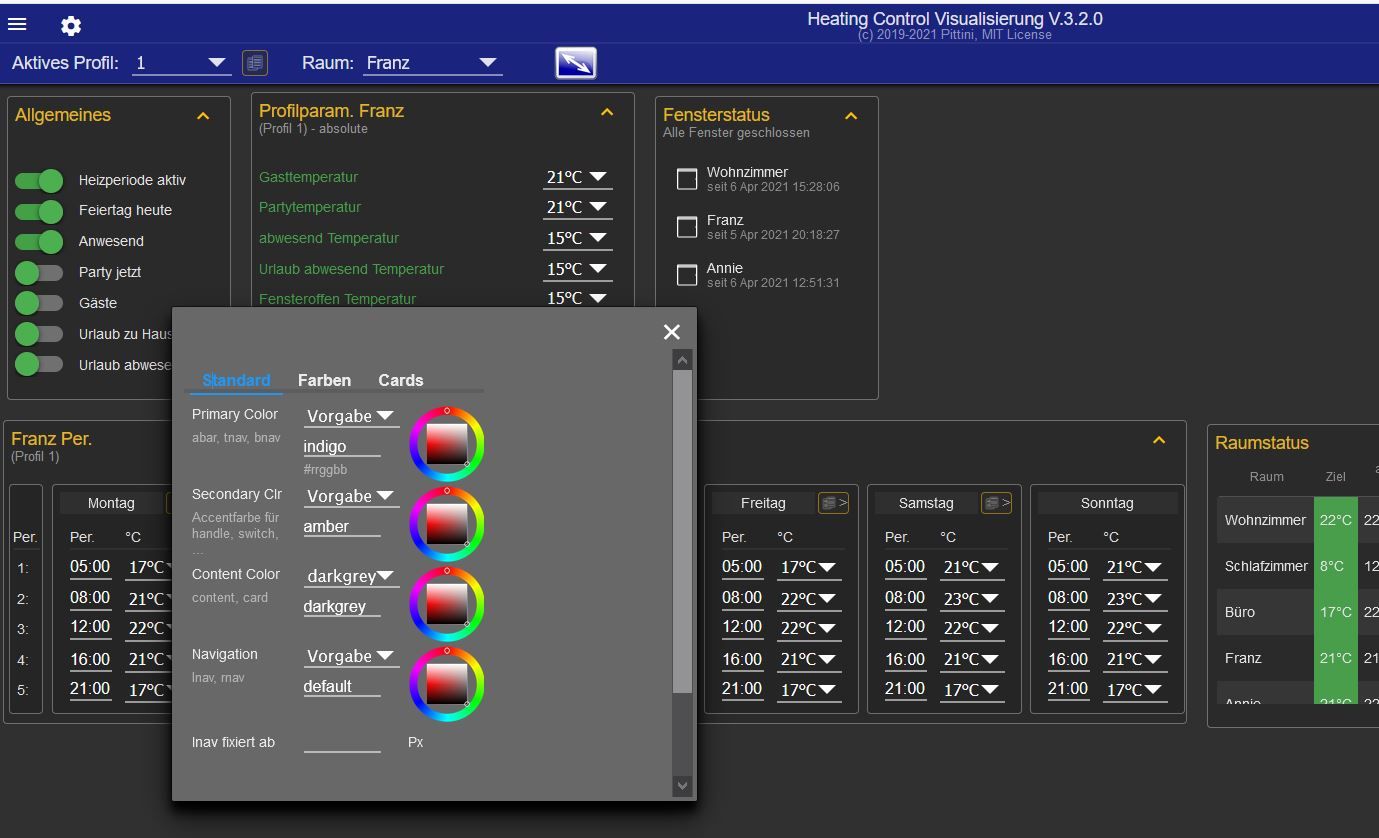
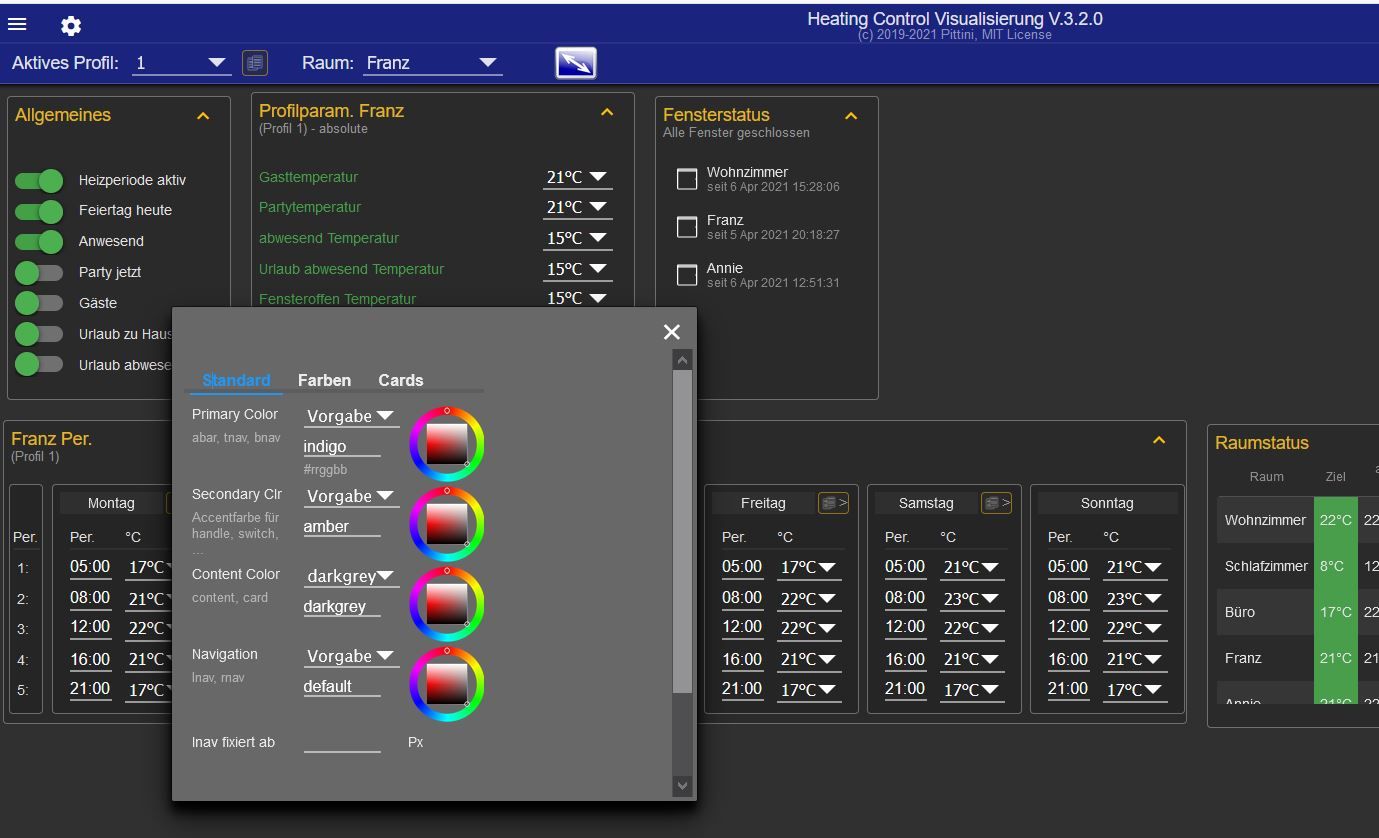
ich habe dass seit einiger Zeit dass Problem, einige Einstellungen in der Darstellung nicht mehr ändern zu können. Speziel, den blauen Hintergrund im oberen Bereich, siehe Screenshot. Ich habe schon alles mögliche versucht die Farben zu ändern - alles ohne Erfolg! Ich habe weiter oben gelesen dass es etwas mit anderen Material Designs zu tun haben könnte. Habe soweit alle Adapter mit diesen Namen jetzt gelöscht. Bringt aber nichts.

-
@danilo sagte in [Vorlage] Vis für Adapter HeatingControl:
Hallo Pittini,
ich habe dass seit einiger Zeit dass Problem, einige Einstellungen in der Darstellung nicht mehr ändern zu können. Speziel, den blauen Hintergrund im oberen Bereich, siehe Screenshot. Ich habe schon alles mögliche versucht die Farben zu ändern - alles ohne Erfolg! Ich habe weiter oben gelesen dass es etwas mit anderen Material Designs zu tun haben könnte. Habe soweit alle Adapter mit diesen Namen jetzt gelöscht. Bringt aber nichts.

Naja, Du hast indigo, also blau ausgewählt und blau bekommen. Was genau is das Problem? Und Du schreibst "seit einiger Zeit", daraus schliesse ich dasses mal geklappt hat? Ich hab DARAN seit der allerersten Version absolut nix mehr geändert, da mußte bei Dir suchen oder mal in den MaterialDesign Thread gehen.
-
Danke für deine neue Version der Vis. Du verwendest dort ein Binding, bei dem ich zwar verstehe was das Ergebnis ist, jedoch verstehe ich es nicht komplett, so dass ich es selbst anwenden könnte.
Es geht um den Button um vom Manu Modus in den Auto Modus zu schalten.
val:heatingcontrol.0.Rooms.Wohnzimmer.State;val.indexOf('auto')=="-1"val.indexOf('auto') bedeutet denke ich, dass dort alles selektiert wird aus dem Datenpunkt, wo ein auto drin vorkommt. Ich verstehe das =="-1" jedoch nicht.
Könntest du mir das erklären?
-
@dominik-f Naja, die IndexOf Funktion kennste doch bestimmt von JS. Wenn der Suchbegriff, hier "auto", nicht gefunden wird, liefert die Funktion -1 und darauf reagiere ich dann.
-
Ne leider nicht, soweit kamen wir mit unserem Tutorial damals nicht ;D Aber ungefähr denken was es bedeutet konnte ich mir schon.
Habs jetzt aber verstanden, die -1 ist eigentlich irrelevant, da könnte auch irgendwas anderes stehen.
Hab das bisher über ganz viel "oder" bei den Bindings geregelt und sauge daher solche "schöneren" Dinge direkt auf .
Danke für die Erklärung -
Nun - das Problem ist dass ich da auswählen kann was ich will, die Farbe ändert sich einfach nicht. Funktioniert hat es auf jeden Fall vor einen Monat, als ich es in Betrieb genommen habe. Ich denke jetzt auch das es an den MaterialDesign liegt, damit kenne ich mich aber nicht so aus - muss mich erstmal reinlesen. Trotzdem vielen Dank....