NEWS
Test Adapter Material Design Widgets v0.2.x
-
@smartboart sagte in Test Adapter Material Design Widgets v0.2.x:
Kann ich bestätigen
Installier mal von github direkt, da wurde das behoben.
-
@darkiop danke! passt!
-
@smartboart sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Hallo mein Repository steht auf latest...Version ist 0.2.49.
Ich arbeite mit History Adapter Daten.
History legt täglich Daten ab...
Im log steht nichts...LoglevelDebug.Hallo Scrounger,
habe jetzt meine Datenbank auf SQL umgestellt. ( MariaDB Server und SQL Adapter )
Meine charts verhalten sich aber noch immer genau so wie im Gif....Einzig die Auslastung hat sich verbessert, heisst die Prozessorleistung geht nicht mehr so stark hoch wie mit den History.0 Daten...Mod-Edit: Vollzitat gekürzt! Bitte vermeidet Vollzitate! Siehe Forum Regeln, Punkt 2
-
@Conquest sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@Conquest
Schreib dazu mal bei github nen issue, vielleicht mach ich das mal, ist aber auf den ersten blick doch sehr zeitaufwendig.Edit: verschoben, da Frage Feature Request betrifft
Erledigt.
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/60Wäre echt toll wenn du das noch implementieren würdest.
GrußDanke fürs eröffnen des Issues.
Habe dazu bereits einen ähnlichen aufgemacht. Es geht da zwar eher um die Tabs, aber vielleicht kann @Scrounger ja zuerst das mal implementieren, da der Aufwand vermutlich geringer ist und vielleicht hilft dir das auch schhon @Conquest ?

https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/27
-
Moin moin,
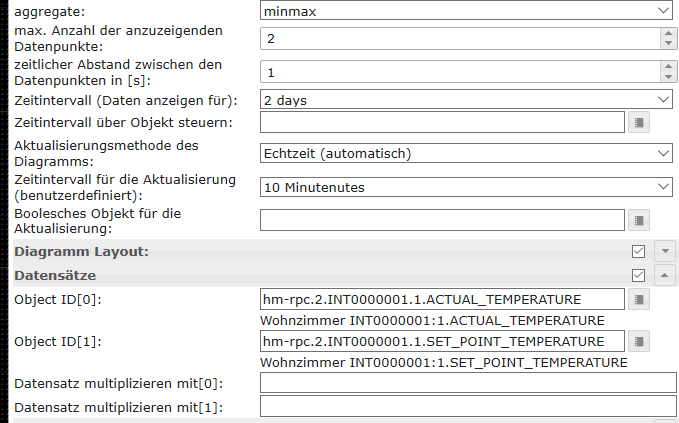
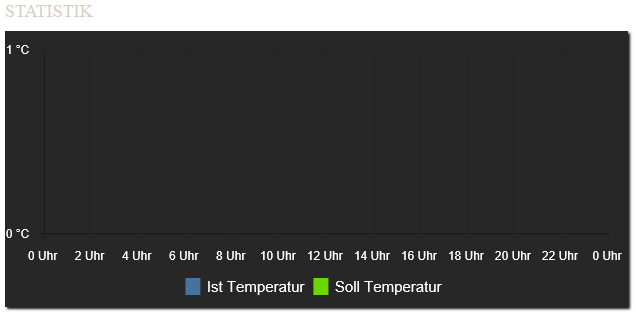
ich hab hier einen history-Adapter (der funktioniert mit der Darstellung in einem Flot-Adapter auch) und wollte das history-chart Widget konfigurieren - wähle den Adapter sowie meine Datenpunkte, als Zeitintervall 2 Tage - aber irgendwie bekomm ich überhaupt nichts angezeigt …
Vielleicht kann mir da mal einer zur Hand gehen ? Was hab ich vergessen ? Auch wenn ich die Y-Achse manuell auf max 30 setze ist kein graph sichtbar …


Edit: verschoben, da Funktion / Fehler betrifft
-
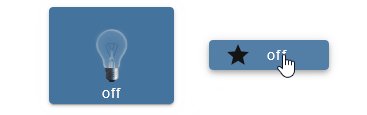
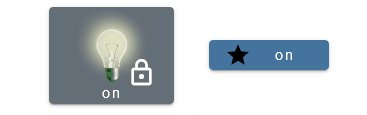
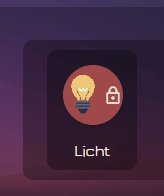
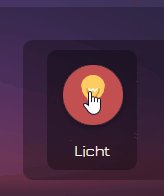
Bei allen Button Toggle und State gibt es jetzt eine Verriegeln Funktion.

Wer es testen möchte, aktuellen master ziehen -> v0.2.63
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Bei allen Button Toggle und State gibt es jetzt eine Verriegeln Funktion.
Vielen Dank hierfür, toll umgesetzt! Läuft


-
Da ich mit dem normalen Dialog View Widget Probleme habe ( Select-Widget geht nicht auf ) ,
wollte ich auf dein Dialog View wechseln .Ist es möglich die Ränder einzeln schmaler zu machen :

.

-
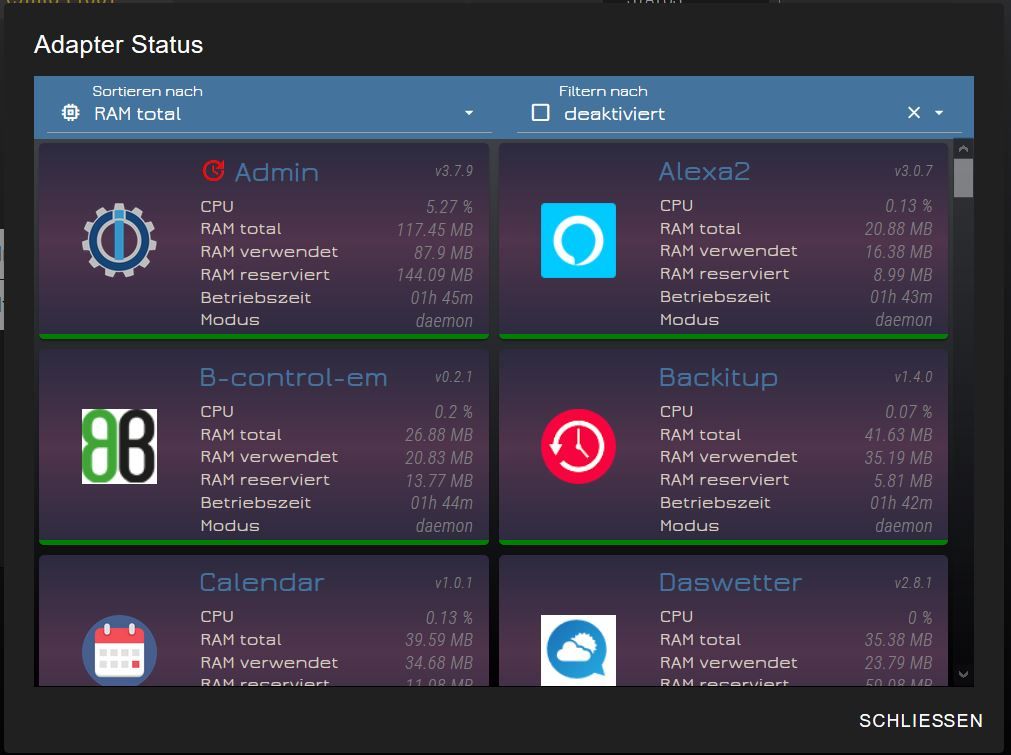
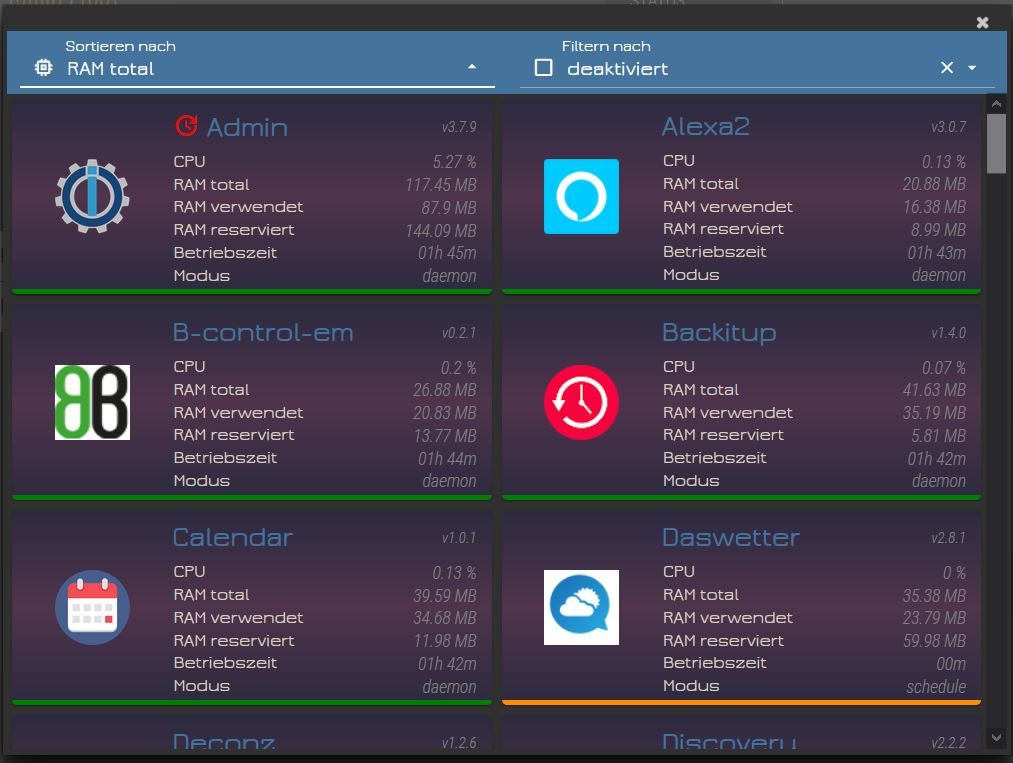
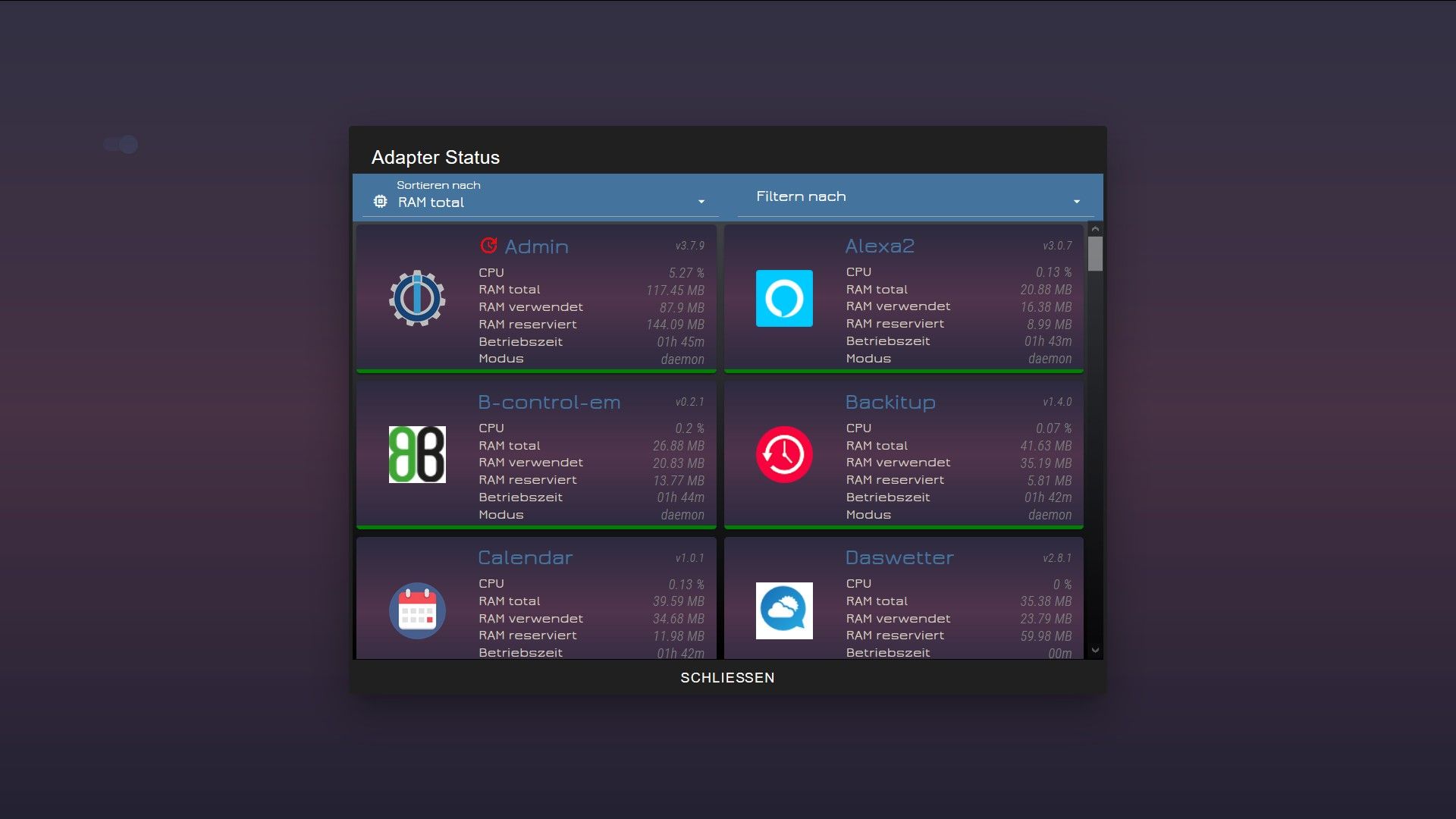
@Scrounger Kannst du die Werte Schriftfarbe (MB, %, minuten etc) noch global setzbar machen? Du hast sie fix im Script hinterlegt. - siehe Glasfaser screen derzeit ist grau fix drin
-
@Glasfaser sagte in Test Adapter Material Design Widgets v0.2.x:
Da ich mit dem normalen Dialog View Widget Probleme habe ( Select-Widget geht nicht auf ) ,
wollte ich auf dein Dialog View wechseln .Ist es möglich die Ränder einzeln schmaler zu machen :
geht nur per css.
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
geht nur per css.
Es wäre dann auch sehr Nett ,
wenn du mir da helfen könntest wie ich es dann in CSS umsetzten kann . -
@Glasfaser sagte in Test Adapter Material Design Widgets v0.2.x:
Es wäre dann auch sehr Nett ,
wenn du mir da helfen könntest wie ich es dann in CSS umsetzten kann .so in die richtung müsste es gehen - ungetestet!
.mdc-dialog__content{ padding: 0 !important; }CSS Klassen herausfinden - schau dir die videos an, da wird gezeigt wie man die selbst rausfindet:
https://www.google.de/search?&q=identify+css+classes+youtubte -
DANKE !!! Hat super geklappt mit dem raussuchen

Den Background habe ich auch verändert .
Ist erstmal eine Grundvorlage ....natürlich ist dann der Dialog größer .. jetzt kann ich weiter Umbauen ..
.

-
Erstmal vielen Dank für deine vielen super widgets. Ich habe im Moment ein Problem mit dem List widget. Und zwar will ich damit sonoffs schalten. Das Schalten funktioniert auch und der Zustand vom widget ändert sich, wenn ich aber dann z.B. das Licht von woanders schalte wird der Zustand im List widget nicht aktualisiert. Erst wenn ich die VIS Seite neu lade wird der aktuelle Zustand angezeigt.
Ist das nur eine Einstellungssache?
@all
Habt ihr das gleiche Problem bzw. wisst ihr an was das liegt?
Edit: verschoben, da Funktion / Fehler betrifft
-
@saeft_2003
Wir der Datenpunkt im iobroker Admin geschaltet, wenn du über extern schaltest?Edit: verschoben, da Funktion / Fehler betrifft
-
Danke für deine Antwort. Sorry ich steh gerade auf dem Schlauch, ich weiß nicht was du mit Datenpunkt im iobroker admin meinst.
Ich habe nur den Datenpunkt sonoff.0.xxxxx.Power den ich mit true oder false schalte.
Edit: verschoben, da Funktion / Fehler betrifft
-
@saeft_2003
Wenn du diesen Datenpunkt in der iobroker Admin Oberfläche Reiter Objekte schaltest, bekommt dann die list zur vis runtime das mit?Edit: verschoben, da Funktion / Fehler betrifft
-
Da ich mich damit noch nicht viel beschäftigt habe, muss ich dich noch mal fragen wo ich die list zur vis runtime genau finde? Wenn ich das weiß kann ich heute Nachmittag/Abend mal nachschauen und melde mich dann wieder.
Edit: verschoben, da Funktion / Fehler betrifft
-
@Scrounger sagte in Material Design Widgets: List Widget:
@saeft_2003
Wenn du diesen Datenpunkt in der iobroker Admin Oberfläche Reiter Objekte schaltest, bekommt dann die list zur vis runtime das mit?Meinst du mit VIS runtime, dass hier? Wenn ich drauf klicke kommt ein Fehler das main/vis-views.json nicht existiert. Das kann auch gut möglich sein da mein Projekt nicht main sondern mobil heißt. Leider weiß ich nicht was ich jetzt tun soll...


Edit: verschoben, da Funktion / Fehler betrifft
-
@saeft_2003
Einfach den Datenpunkt im iobroker schalten und schauen ob das Widget die Veränderung mitbekommt.Edit: verschoben, da Funktion / Fehler betrifft