NEWS
Test Adapter Material Design Widgets v0.2.x
-
@Scrounger sagte in Material Design Widgets: Line History Chart Widget:
Zweiter Punkt. Du hast eingestellt das der Abstand zwischen den einzelnen Werten 1s betragen soll. Lösch mal bitte den Wert raus und teste nochmal:
Danke für dein Unterstützung.
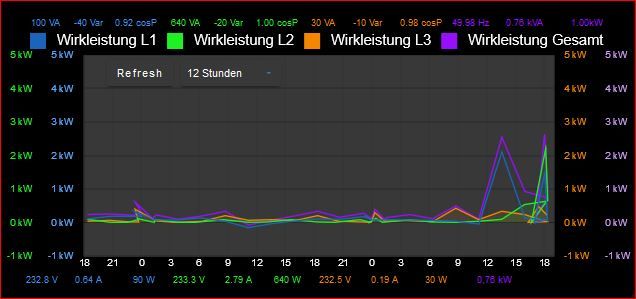
Das Verhalten bleibt das gleiche, aber die Grafik gefällt mir so nicht...

Wie sollten denn die Einstellungen der Zeitachse aussehen? Hast du ein Beispeil für mich...
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
Das Verhalten bleibt das gleiche, aber die Grafik gefällt mir so nicht...
Dann erhöhe die Anzahl der anzuzeigenden Datenpunkte und den Faktor der Linienglättung.
Wie sollten denn die Einstellungen der Zeitachse aussehen? Hast du ein Beispeil für mich...
{"millisecond":"H:mm:ss.SSS","second":"H:mm:ss","minute":"H:mm","hour":"H","day":"dd D MMM","week":"ll","month":"MMM YYYY","quarter":"[Q]Q - YYYY","year":"YYYY"}Welche Datenbank nutzt du - MySql, Sqlite, InnoDb?
In deinem export der Daten fehlt leider die ID. So kann ich das nicht importieren. Bitte Export der Daten inkl. ID zur Verfügung stellen, d.h die Daten aus der Ts_number tabelle in folgendem format:

Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger sagte in Material Design Widgets: Line History Chart Widget:
Welche Datenbank nutzt du - MySql, Sqlite, InnoDb?
Nichts davon....Ich logge dieDaten nur mit dem history Adapter...
Ansonsten habe ich bewusst nichts weiter mit den Daten gemacht.Ist hier noch Handlungsbedarf? Im widget habe ich ja History.0 vorgewählt..
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
Hallo,
Habe nach anfänglichen Schwierigkeiten die Installation nochmals durchgeführt.
Installiert über Katze und Github Link.
Habe Version 0.2.49 und vermisse das Kalender Widget.
War es in der Version noch nicht vorhanden?
Wie bekomme ich die v0.2.51 installiert?Danke im Voraus
Gruß Sebastian -
Kalender werden nicht angezeigt.

Vis-materialdesign-Installed-Version: 0.2.51
Platform: Windows
Node.js: v10.16.3
NPM: 6.9.0
js-controller: 2.2.8
Admin: 4.0.1
JS Skript: 4.4.2
Web: 3.0.0
iosocket: 3.0.0Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@sigi234
Mit der version davor hat es bei dir funktioniert?Poste mal den Wert der verwendeten Objekt Id.
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@smartboart
Ok, das nutze ich nicht, teste nur mit MySql & Sqlite.Steht was im iobroker log zum history adapter, wenn du per vis die Daten lädst bzw. das Zeitinterval änderst.
Funktionieren die Anzeige im Flot Adapter?@sigi234 @dos1973
Welchen Adapter bzw. Datenbank verwendet ihr?Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger sagte in Material Design Widgets: Calendar Widget:
@sigi234
Mit der version davor hat es bei dir funktioniert?JA, alte Version geht noch immer.
Poste mal den Wert der verwendeten Objekt Id.

Fehler kommt auch schon wenn ich keine ID setze, also sobald ich das Widget in die Vis ziehe.
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger sagte in Material Design Widgets: Line History Chart Widget:
@smartboart
Ok, das nutze ich nicht, teste nur mit MySql & Sqlite.Steht was im iobroker log zum history adapter, wenn du per vis die Daten lädst bzw. das Zeitinterval änderst.
Funktionieren die Anzeige im Flot Adapter?@sigi234 @dos1973
Welchen Adapter bzw. Datenbank verwendet ihr?History, Flot
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger
ich logge auf (Syno) MariaDB/mysqlEdit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger sagte in Material Design Widgets: Line History Chart Widget:
Funktionieren die Anzeige im Flot Adapter?
ja mit dem flot Adapter hat alles funktioniert....Wechselte hauptsächlich wegen der Möglichkeit Daten innerhalb des Charts auszublenden, was mit dem Flot zwar funktioniert aber nicht im fullybrowser und wegen der Intervalländerungsmöglickeit in Vis was beim Flot per Zoom auch nur am PC funktionierte und nicht im fully browser....
Was benötige ich den alles um das mit SQL zu machen? Reicht da der Adapter aus oder brauche ich da nen extraserver? Wie ist der Resourcenverbrauch vom SQL Adapter?
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger sagte in Material Design Widgets: Line History Chart Widget:
Steht was im iobroker log zum history adapter, wenn du per vis die Daten lädst bzw. das Zeitinterval änderst.
Nein im log steht nichts Auffälliges , steht auf Debug siehe spoiler...
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@sigi234 sagte in Material Design Widgets: Calendar Widget:
Fehler kommt auch schon wenn ich keine ID setze, also sobald ich das Widget in die Vis ziehe.
Achja javascript kann schon zickig sein

Habs gefunden, bitte aktuellen master testen.Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger sagte in Material Design Widgets: Calendar Widget:
@sigi234 sagte in Material Design Widgets: Calendar Widget:
Fehler kommt auch schon wenn ich keine ID setze, also sobald ich das Widget in die Vis ziehe.
Achja javascript kann schon zickig sein

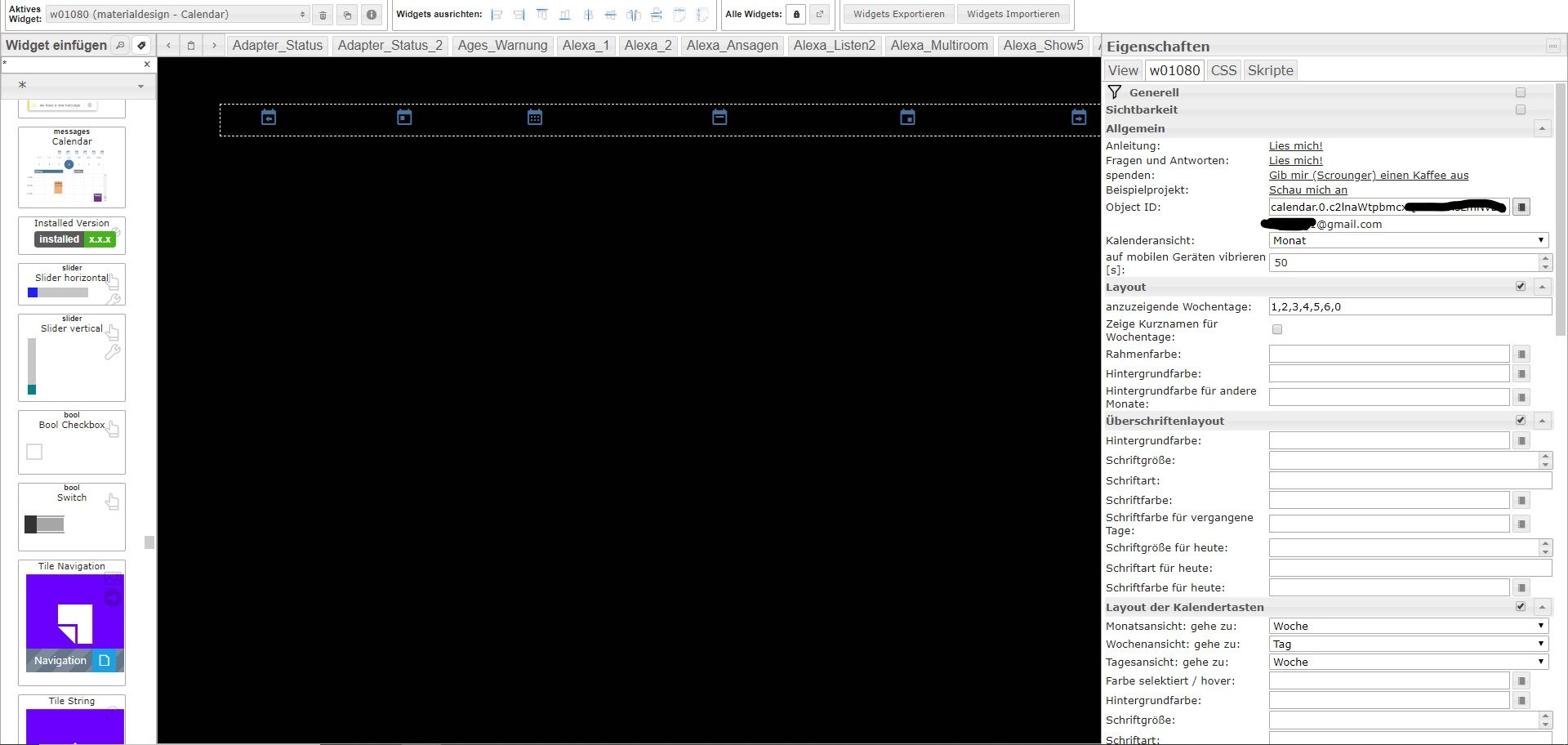
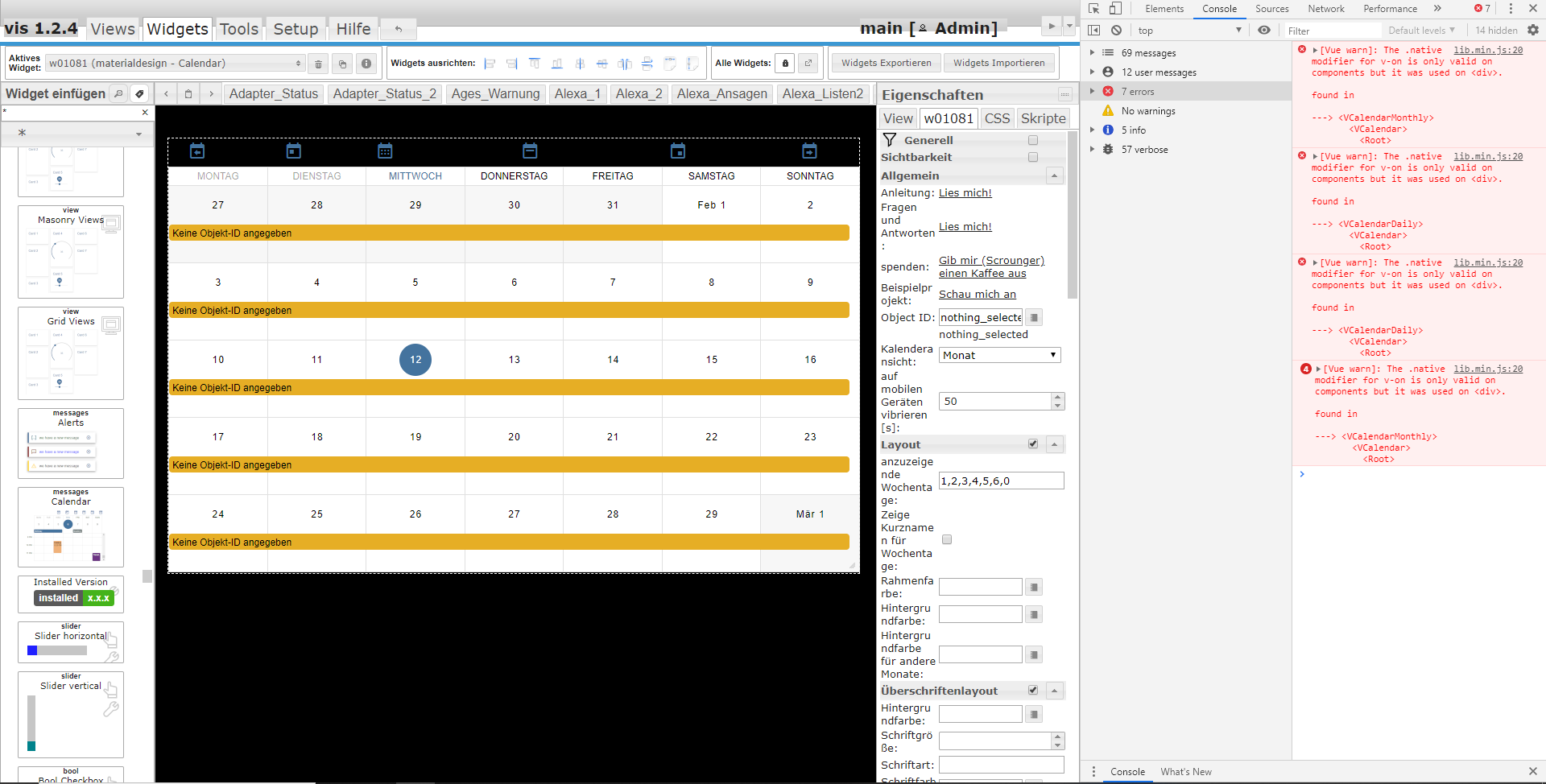
Habs gefunden, bitte aktuellen master testen.Leider geht es noch nicht.( V 0.2.52)
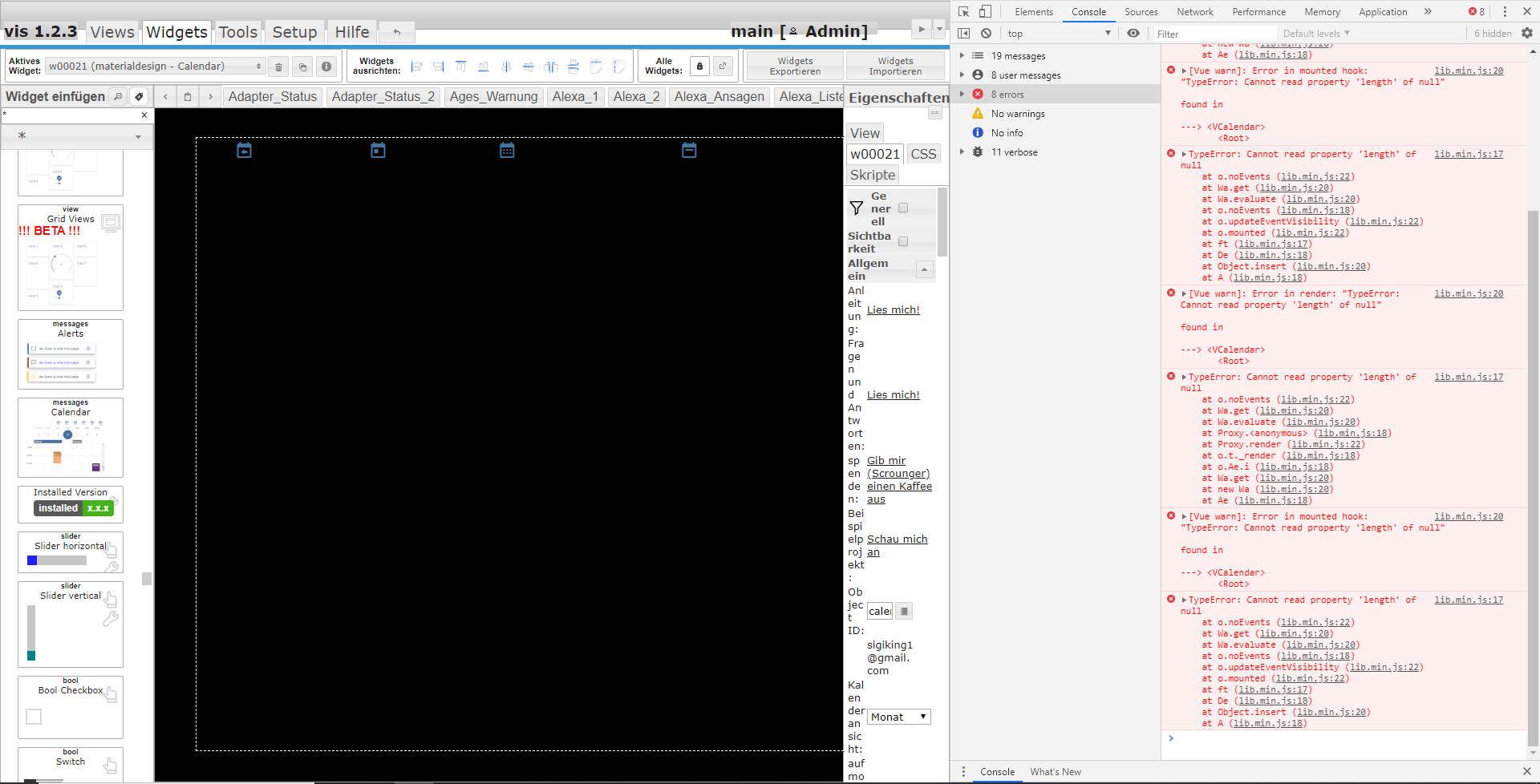
Bei reinziehen:

Nach einfügen der ID:

Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@sigi234 sagte in Material Design Widgets: Calendar Widget:
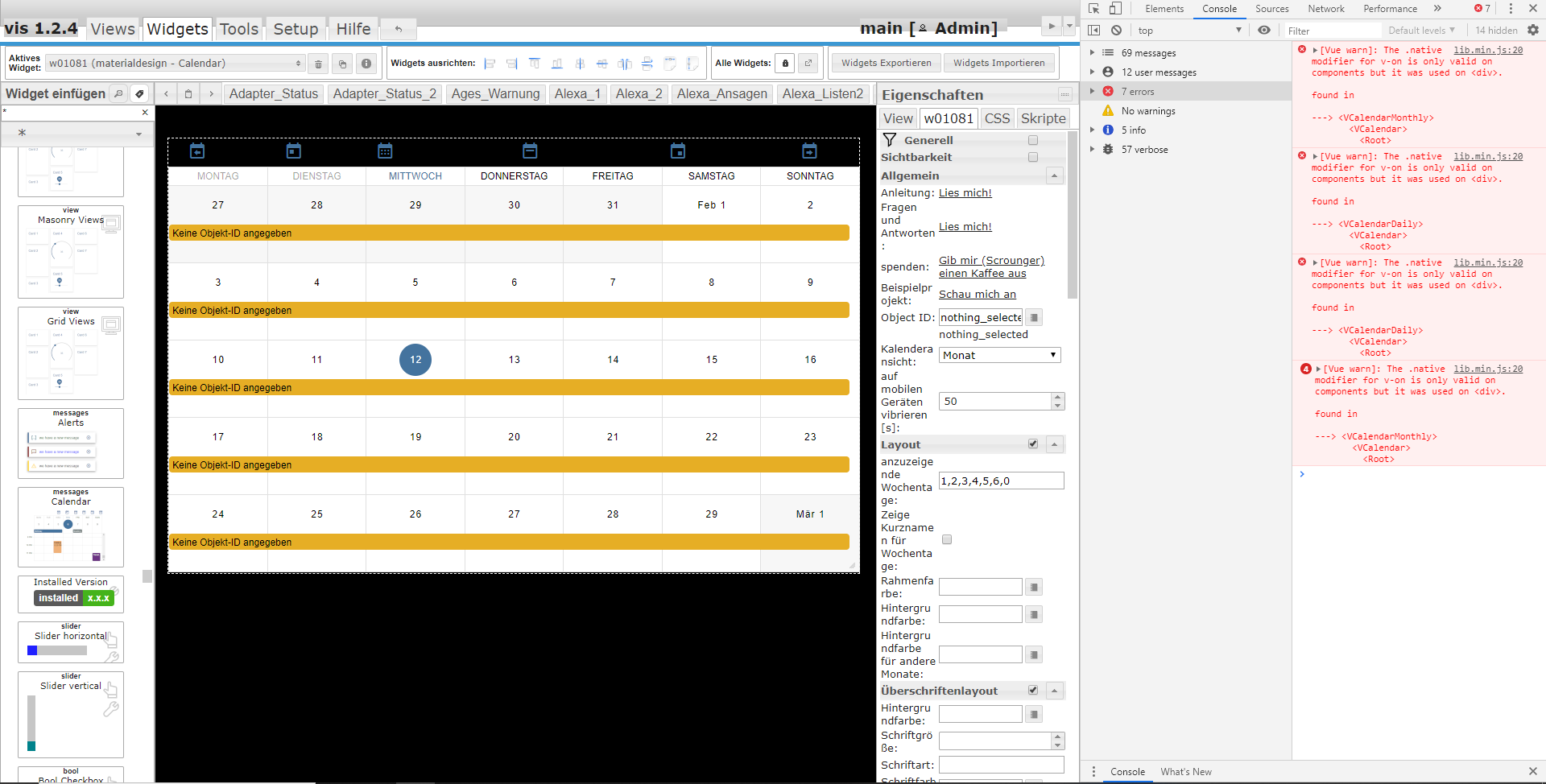
Bei reinziehen:

Das ist eine Fehlermeldung die von der vuetify api kommt, kann ignoriert werden.
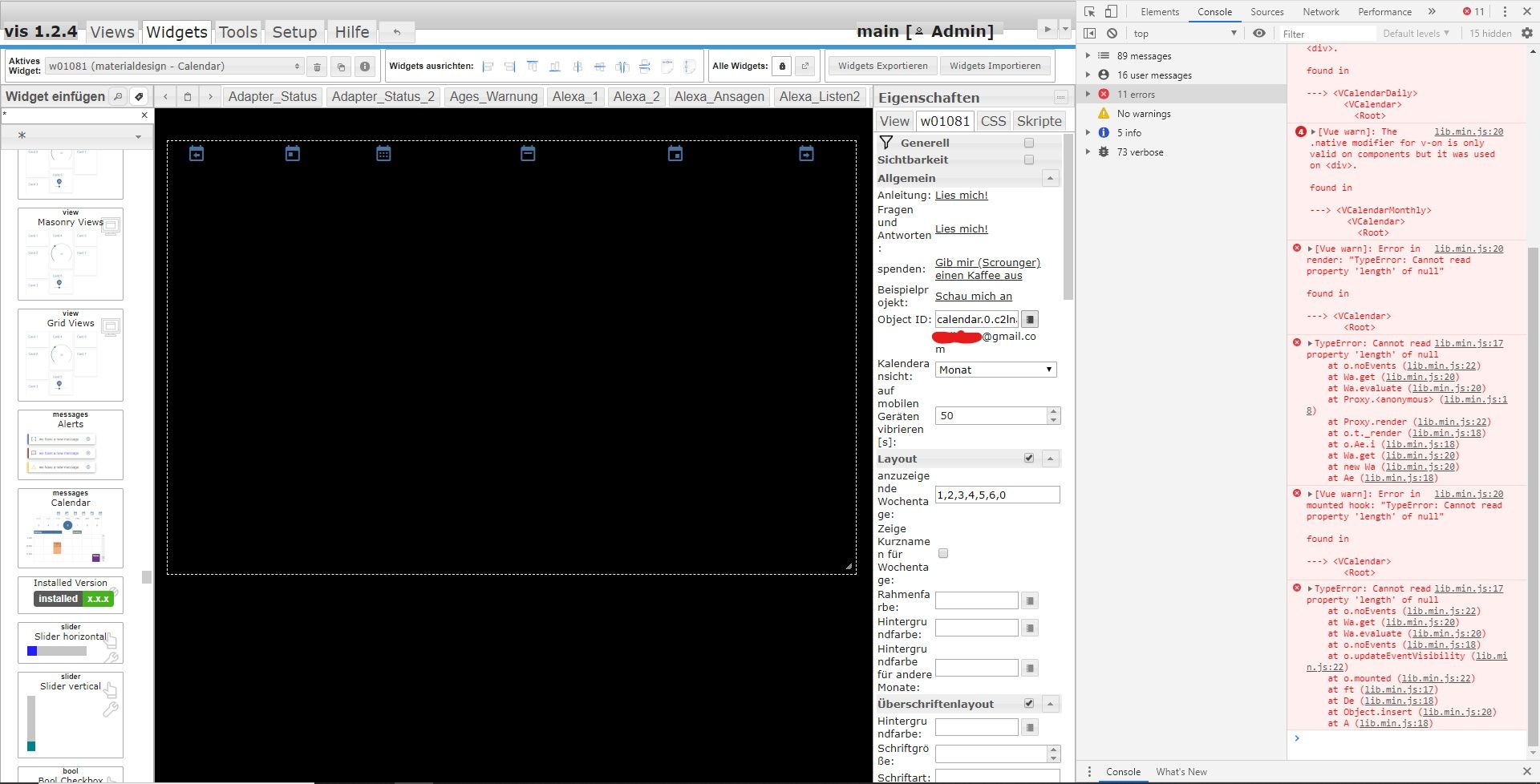
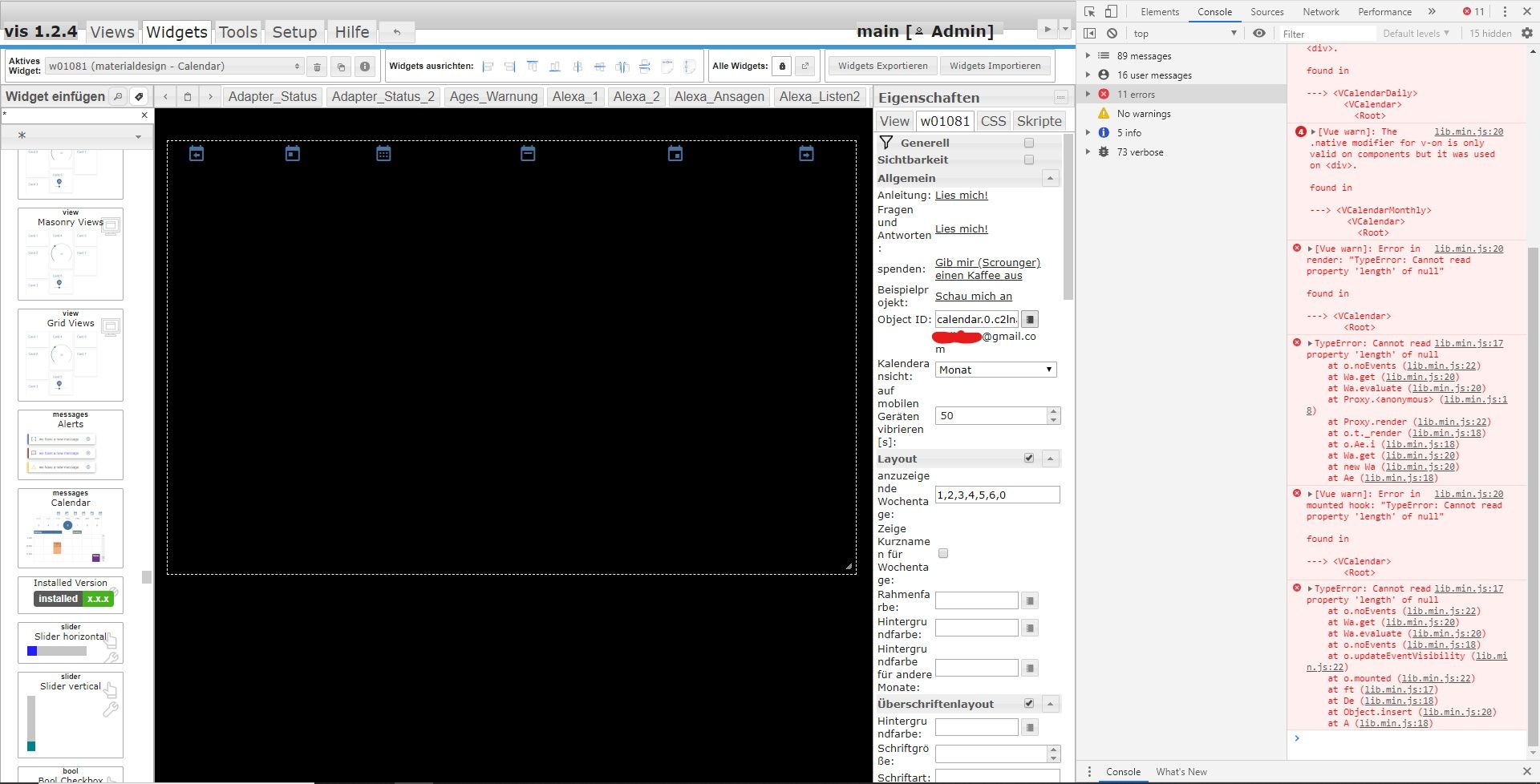
Nach einfügen der ID:

Kann ich nicht reproduzieren. Brauch zwingend den Wert deines verwendeten Objektes!
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@J-A-R-V-I-S
Ah das ist die entscheidende Info die mir gefehlt hat, wusste nicht das es neben dem ical Adapter noch einen weiteren Calendar Adapter gibt.
Schau ich mir an, ob man den auch integrieren kann.Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger wenn du Hilfe benötigst, sag bescheid. Ich könnte sonst auch noch weitere DPs im Adapter zur Verfügung stellen.
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
Ich habe einfach eure Kalender verwechselt.
Aber so findet ihr zueinander.
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@J-A-R-V-I-S
Das wäre natürlich top, wenn du einen Datenpunkt zur Verfügung stellst, der out of the box mit dem widget funktioniert.Datenpunkt muss ein String sein, der wie folgt aussieht:
[ { "name": "Event", "color": "#e74c3c", "colorText": "#FFFFFF", "start": "2020-01-24", "end": "2020-01-26" }, { "name": "Meeting", "color": "#717d7e", "colorText": "#FFFFFF", "start": "2020-03-23", "end": "2020-03-24" } ]Wichtig bei ganztägien Ereignissen darf nur das Datum bei start und end propertie drin sein:
"start": "2020-03-23", "end": "2020-03-24"Bei Terminen muss noch die Zeit mit dazu, in folgendem Format (24h):
"start": "2020-01-24 16:00", "end": "2020-01-26 17:15"Lass uns am besten über telegramm weiter kommunizieren
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger ich glaube, meine Datenpunkte haben schon eine ahnliche Struktur.
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Lass uns am besten über telegramm weiter kommunizieren
Können wir sehr gerne machen.