NEWS
Test Adapter Material Design Widgets v0.2.x
-
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
und in der console habe ich keine fehler
Mich interessieren hier auch nicht die fehler sondern die debug infos ;)
Bitte vollständig zur verfügung stellen.Und nen export vom Widget brauch ich auch noch.
@Scrounger
console funktioniert das Speichern irgendwie nicht:anguished:
die Log Datei ist leer -
@smartboart @sigi234 @dos1973
Wenn ihr Probleme mit dem Wigdet habt dann brauch ich infos...- Welcher version vom Adapter nutzt ihr?
- Welcher Browser?
- Welche Datenbank?
- Was steht in der Console wenn die Daten nicht angezeigt werden?
- Was passt an der x-Achse nicht -> Screenshot mit einfärben / marker
- History Daten zur Verfügung stellen, z.B. als *.sql File.
Habt ihr mal versucht das Widget komplett zu löschen und neu anzulegen?
@dos1973 sagte in Material Design Widgets: Line History Chart Widget:
was bei mir überhaupt nicht passt ist die X-Achse
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
und die Zeitbalken x Achse zeigen auch nur Käse...
Musst dir halt konfigurieren, wie es in der Doku beschrieben ist...
Kann es sein, das die datenmenge der Historiedaten zu groß ist?
Ja das kann sein, deshalb immer die Werte beschränken über

Mehr als 20-50 Werte macht eh keinen Sinn in der VIS.
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
Mit jedem Tastendruck ohne Änderung des Zeitintervall, sieht der Chart anders aus,
Das ist auch richtig. Warum weil das Chart immer von jetzt bis -Zeitinterval (z.B. 4 Stunden) anzeigt. Wenn man jetzt das Chart alle 15s aktualisiert, aber die Daten im z.B. 5s takt aufgezeichnet werden, hat man natürlich bei der Aktualisierung 3 neue Werte. Die x-Achse passt sich an, da ja inzwischen 15s vergangen sind.
Dazu kommt noch je nach Aggregations-Methode das z.B. der Mittelwert neu berechnet wird und da fließen die drei neuen Werte dann natürlich mit ein.
Flot verhält sich genauso.Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@Scrounger
Hallo mein Repository steht auf latest...Version ist 0.2.49.
Ich arbeite mit History Adapter Daten.
History legt täglich Daten ab...
Im log steht nichts...LoglevelDebug.Beim Bearbeiten der charts, geht die Auslastung durch die Decke.
Zeitachse wird auch nicht umgestellt...
Borwser:
Fully Kiosk Browser
MozillaFirefoxWenn du noch Daten benötigst, sag mir bitte bescheid...
So wie es sich im Moment verhält, wird es den super möglichkeiten deiner tollen Arbeit nicht gerecht.. Man bekommt ja immer nur die Probleme gemeldet.
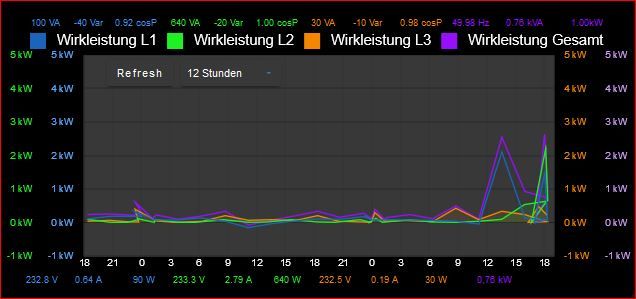
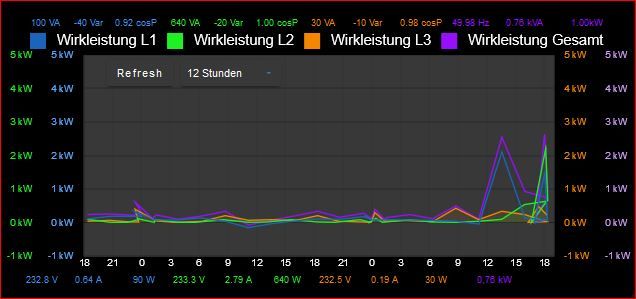
Die Möglichkeiten dieses Charts haben mich aber überzeugt und bin deshalb von flot weg gegangen...Widget Chart:
Widget Refresh
Widget Zeitintervall
Histoy Daten
history.modbus.0.holdingRegisters.8220_Wirkleistung_L3.json history.modbus.0.holdingRegisters.8218_Wirkleistung_L2.json history.modbus.0.holdingRegisters.8216_Wirkleistung_L1.json history.modbus.0.holdingRegisters.8214_Wirkleistung_Gesamt.jsonGif zeigt verhalten... ( folgt )

Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@smartboart @sigi234 @dos1973
Wenn ihr Probleme mit dem Wigdet habt dann brauch ich infos...- Welcher version vom Adapter nutzt ihr?
- Welcher Browser?
- Welche Datenbank?
- Was steht in der Console wenn die Daten nicht angezeigt werden?
- Was passt an der x-Achse nicht -> Screenshot mit einfärben / marker
- History Daten zur Verfügung stellen, z.B. als *.sql File.
Habt ihr mal versucht das Widget komplett zu löschen und neu anzulegen?
@dos1973 sagte in Material Design Widgets: Line History Chart Widget:
was bei mir überhaupt nicht passt ist die X-Achse
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
und die Zeitbalken x Achse zeigen auch nur Käse...
Musst dir halt konfigurieren, wie es in der Doku beschrieben ist...
Kann es sein, das die datenmenge der Historiedaten zu groß ist?
Ja das kann sein, deshalb immer die Werte beschränken über

Mehr als 20-50 Werte macht eh keinen Sinn in der VIS.
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
Mit jedem Tastendruck ohne Änderung des Zeitintervall, sieht der Chart anders aus,
Das ist auch richtig. Warum weil das Chart immer von jetzt bis -Zeitinterval (z.B. 4 Stunden) anzeigt. Wenn man jetzt das Chart alle 15s aktualisiert, aber die Daten im z.B. 5s takt aufgezeichnet werden, hat man natürlich bei der Aktualisierung 3 neue Werte. Die x-Achse passt sich an, da ja inzwischen 15s vergangen sind.
Dazu kommt noch je nach Aggregations-Methode das z.B. der Mittelwert neu berechnet wird und da fließen die drei neuen Werte dann natürlich mit ein.
Flot verhält sich genauso.Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@Scrounger so hab mal alle infos zusammen getragen und oben aktualisiert...Wenn du noch was brauchst, sag bitte bescheid...
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger so hab mal alle infos zusammen getragen und oben aktualisiert...Wenn du noch was brauchst, sag bitte bescheid...
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@smartboart
Dieses Popup cpu 100 %
Sind das die Alarmeldungen aus scrounger seinem widget??
Sieht Cool aus!Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@smartboart
Dieses Popup cpu 100 %
Sind das die Alarmeldungen aus scrounger seinem widget??
Sieht Cool aus!Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@dos1973 sagte in Material Design Widgets: Line History Chart Widget:
Sind das die Alarmeldungen aus scrounger seinem widget??
nein, das ist eines meiner Telegramm Skripte ( Störmeldungen / Statusmeldungen )
Das Popup ist vom Telegram messanger...Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger
Hallo mein Repository steht auf latest...Version ist 0.2.49.
Ich arbeite mit History Adapter Daten.
History legt täglich Daten ab...
Im log steht nichts...LoglevelDebug.Beim Bearbeiten der charts, geht die Auslastung durch die Decke.
Zeitachse wird auch nicht umgestellt...
Borwser:
Fully Kiosk Browser
MozillaFirefoxWenn du noch Daten benötigst, sag mir bitte bescheid...
So wie es sich im Moment verhält, wird es den super möglichkeiten deiner tollen Arbeit nicht gerecht.. Man bekommt ja immer nur die Probleme gemeldet.
Die Möglichkeiten dieses Charts haben mich aber überzeugt und bin deshalb von flot weg gegangen...Widget Chart:
Widget Refresh
Widget Zeitintervall
Histoy Daten
history.modbus.0.holdingRegisters.8220_Wirkleistung_L3.json history.modbus.0.holdingRegisters.8218_Wirkleistung_L2.json history.modbus.0.holdingRegisters.8216_Wirkleistung_L1.json history.modbus.0.holdingRegisters.8214_Wirkleistung_Gesamt.jsonGif zeigt verhalten... ( folgt )

Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
@Scrounger
Hallo mein Repository steht auf latest...Version ist 0.2.49.
Ich arbeite mit History Adapter Daten.
History legt täglich Daten ab...
Im log steht nichts...LoglevelDebug.Das erste was mir aufgefallen ist beim importieren des Widget, Zeit formatierung für x-achse und tooltip ist ein Fehler drin -> konnte das Widget des wegen erstmal nicht importieren.
Zweiter Punkt. Du hast eingestellt das der Abstand zwischen den einzelnen Werten 1s betragen soll. Lösch mal bitte den Wert raus und teste nochmal:

Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
@Scrounger
Hallo mein Repository steht auf latest...Version ist 0.2.49.
Ich arbeite mit History Adapter Daten.
History legt täglich Daten ab...
Im log steht nichts...LoglevelDebug.Das erste was mir aufgefallen ist beim importieren des Widget, Zeit formatierung für x-achse und tooltip ist ein Fehler drin -> konnte das Widget des wegen erstmal nicht importieren.
Zweiter Punkt. Du hast eingestellt das der Abstand zwischen den einzelnen Werten 1s betragen soll. Lösch mal bitte den Wert raus und teste nochmal:

Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@Scrounger sagte in Material Design Widgets: Line History Chart Widget:
Zweiter Punkt. Du hast eingestellt das der Abstand zwischen den einzelnen Werten 1s betragen soll. Lösch mal bitte den Wert raus und teste nochmal:
Danke für dein Unterstützung.
Das Verhalten bleibt das gleiche, aber die Grafik gefällt mir so nicht...

Wie sollten denn die Einstellungen der Zeitachse aussehen? Hast du ein Beispeil für mich...
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger sagte in Material Design Widgets: Line History Chart Widget:
Zweiter Punkt. Du hast eingestellt das der Abstand zwischen den einzelnen Werten 1s betragen soll. Lösch mal bitte den Wert raus und teste nochmal:
Danke für dein Unterstützung.
Das Verhalten bleibt das gleiche, aber die Grafik gefällt mir so nicht...

Wie sollten denn die Einstellungen der Zeitachse aussehen? Hast du ein Beispeil für mich...
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
Das Verhalten bleibt das gleiche, aber die Grafik gefällt mir so nicht...
Dann erhöhe die Anzahl der anzuzeigenden Datenpunkte und den Faktor der Linienglättung.
Wie sollten denn die Einstellungen der Zeitachse aussehen? Hast du ein Beispeil für mich...
{"millisecond":"H:mm:ss.SSS","second":"H:mm:ss","minute":"H:mm","hour":"H","day":"dd D MMM","week":"ll","month":"MMM YYYY","quarter":"[Q]Q - YYYY","year":"YYYY"}Welche Datenbank nutzt du - MySql, Sqlite, InnoDb?
In deinem export der Daten fehlt leider die ID. So kann ich das nicht importieren. Bitte Export der Daten inkl. ID zur Verfügung stellen, d.h die Daten aus der Ts_number tabelle in folgendem format:

Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger sagte in Material Design Widgets: Line History Chart Widget:
Welche Datenbank nutzt du - MySql, Sqlite, InnoDb?
Nichts davon....Ich logge dieDaten nur mit dem history Adapter...
Ansonsten habe ich bewusst nichts weiter mit den Daten gemacht.Ist hier noch Handlungsbedarf? Im widget habe ich ja History.0 vorgewählt..
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
Hallo,
Habe nach anfänglichen Schwierigkeiten die Installation nochmals durchgeführt.
Installiert über Katze und Github Link.
Habe Version 0.2.49 und vermisse das Kalender Widget.
War es in der Version noch nicht vorhanden?
Wie bekomme ich die v0.2.51 installiert?Danke im Voraus
Gruß Sebastian -
Calendar Widget

Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
Kalender werden nicht angezeigt.

Vis-materialdesign-Installed-Version: 0.2.51
Platform: Windows
Node.js: v10.16.3
NPM: 6.9.0
js-controller: 2.2.8
Admin: 4.0.1
JS Skript: 4.4.2
Web: 3.0.0
iosocket: 3.0.0Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
Kalender werden nicht angezeigt.

Vis-materialdesign-Installed-Version: 0.2.51
Platform: Windows
Node.js: v10.16.3
NPM: 6.9.0
js-controller: 2.2.8
Admin: 4.0.1
JS Skript: 4.4.2
Web: 3.0.0
iosocket: 3.0.0Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger sagte in Material Design Widgets: Line History Chart Widget:
Welche Datenbank nutzt du - MySql, Sqlite, InnoDb?
Nichts davon....Ich logge dieDaten nur mit dem history Adapter...
Ansonsten habe ich bewusst nichts weiter mit den Daten gemacht.Ist hier noch Handlungsbedarf? Im widget habe ich ja History.0 vorgewählt..
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@smartboart
Ok, das nutze ich nicht, teste nur mit MySql & Sqlite.Steht was im iobroker log zum history adapter, wenn du per vis die Daten lädst bzw. das Zeitinterval änderst.
Funktionieren die Anzeige im Flot Adapter?@sigi234 @dos1973
Welchen Adapter bzw. Datenbank verwendet ihr?Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@sigi234
Mit der version davor hat es bei dir funktioniert?Poste mal den Wert der verwendeten Objekt Id.
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@Scrounger sagte in Material Design Widgets: Calendar Widget:
@sigi234
Mit der version davor hat es bei dir funktioniert?JA, alte Version geht noch immer.
Poste mal den Wert der verwendeten Objekt Id.

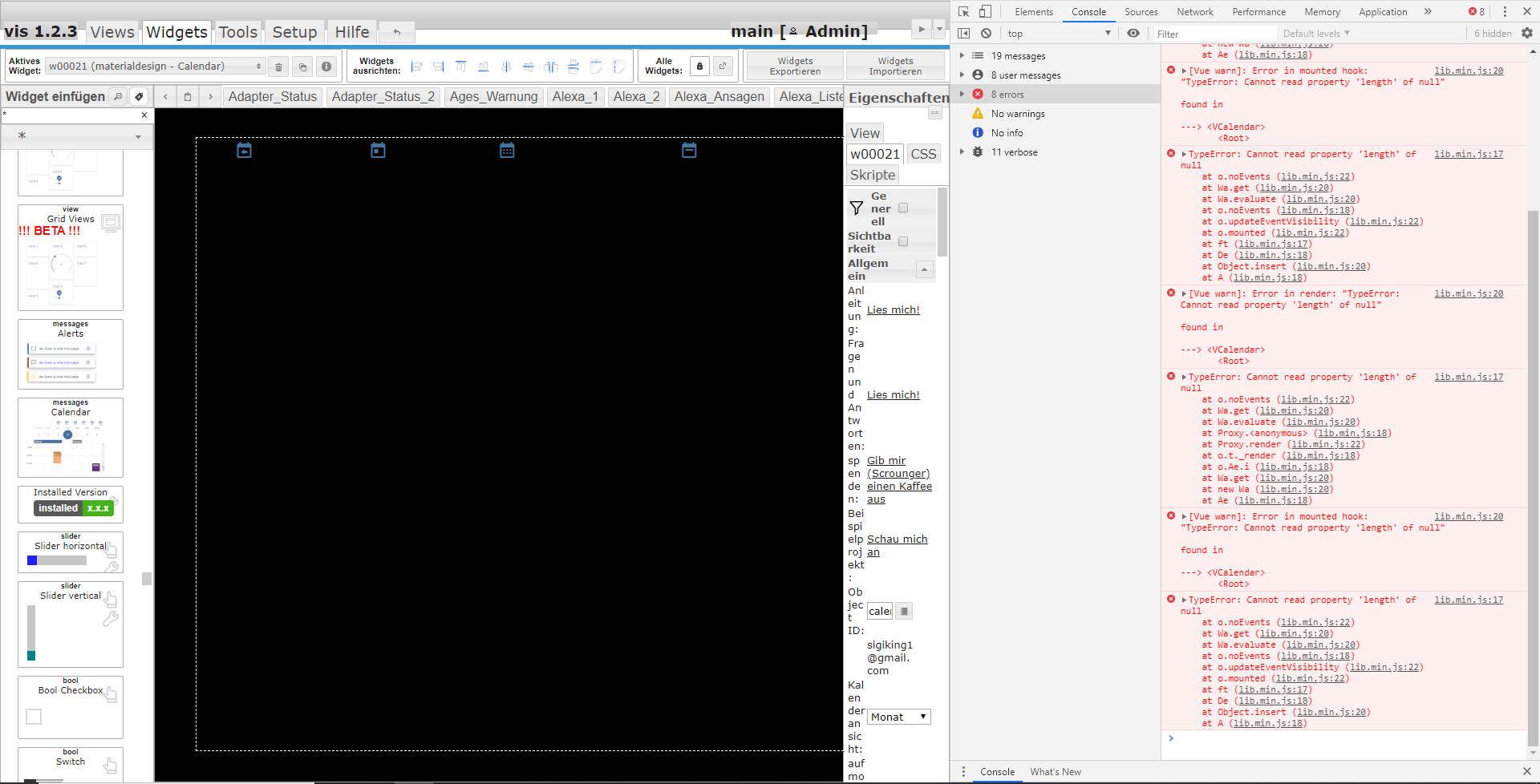
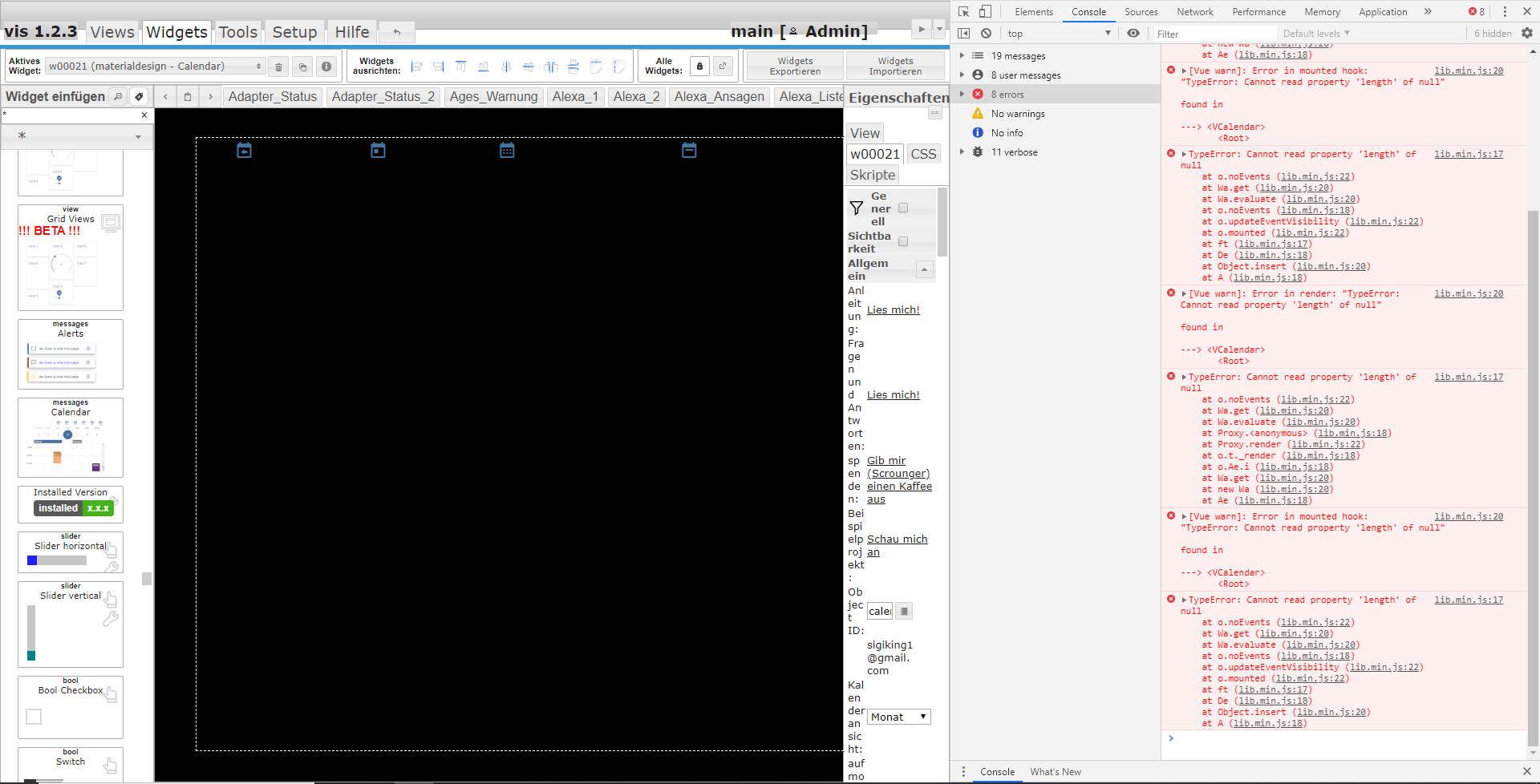
Fehler kommt auch schon wenn ich keine ID setze, also sobald ich das Widget in die Vis ziehe.
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@smartboart
Ok, das nutze ich nicht, teste nur mit MySql & Sqlite.Steht was im iobroker log zum history adapter, wenn du per vis die Daten lädst bzw. das Zeitinterval änderst.
Funktionieren die Anzeige im Flot Adapter?@sigi234 @dos1973
Welchen Adapter bzw. Datenbank verwendet ihr?Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@Scrounger sagte in Material Design Widgets: Line History Chart Widget:
@smartboart
Ok, das nutze ich nicht, teste nur mit MySql & Sqlite.Steht was im iobroker log zum history adapter, wenn du per vis die Daten lädst bzw. das Zeitinterval änderst.
Funktionieren die Anzeige im Flot Adapter?@sigi234 @dos1973
Welchen Adapter bzw. Datenbank verwendet ihr?History, Flot
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@smartboart
Ok, das nutze ich nicht, teste nur mit MySql & Sqlite.Steht was im iobroker log zum history adapter, wenn du per vis die Daten lädst bzw. das Zeitinterval änderst.
Funktionieren die Anzeige im Flot Adapter?@sigi234 @dos1973
Welchen Adapter bzw. Datenbank verwendet ihr?Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@Scrounger
ich logge auf (Syno) MariaDB/mysqlEdit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@smartboart
Ok, das nutze ich nicht, teste nur mit MySql & Sqlite.Steht was im iobroker log zum history adapter, wenn du per vis die Daten lädst bzw. das Zeitinterval änderst.
Funktionieren die Anzeige im Flot Adapter?@sigi234 @dos1973
Welchen Adapter bzw. Datenbank verwendet ihr?Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@Scrounger sagte in Material Design Widgets: Line History Chart Widget:
Funktionieren die Anzeige im Flot Adapter?
ja mit dem flot Adapter hat alles funktioniert....Wechselte hauptsächlich wegen der Möglichkeit Daten innerhalb des Charts auszublenden, was mit dem Flot zwar funktioniert aber nicht im fullybrowser und wegen der Intervalländerungsmöglickeit in Vis was beim Flot per Zoom auch nur am PC funktionierte und nicht im fully browser....
Was benötige ich den alles um das mit SQL zu machen? Reicht da der Adapter aus oder brauche ich da nen extraserver? Wie ist der Resourcenverbrauch vom SQL Adapter?
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@smartboart
Ok, das nutze ich nicht, teste nur mit MySql & Sqlite.Steht was im iobroker log zum history adapter, wenn du per vis die Daten lädst bzw. das Zeitinterval änderst.
Funktionieren die Anzeige im Flot Adapter?@sigi234 @dos1973
Welchen Adapter bzw. Datenbank verwendet ihr?Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@Scrounger sagte in Material Design Widgets: Line History Chart Widget:
Steht was im iobroker log zum history adapter, wenn du per vis die Daten lädst bzw. das Zeitinterval änderst.
Nein im log steht nichts Auffälliges , steht auf Debug siehe spoiler...
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger sagte in Material Design Widgets: Calendar Widget:
@sigi234
Mit der version davor hat es bei dir funktioniert?JA, alte Version geht noch immer.
Poste mal den Wert der verwendeten Objekt Id.

Fehler kommt auch schon wenn ich keine ID setze, also sobald ich das Widget in die Vis ziehe.
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@sigi234 sagte in Material Design Widgets: Calendar Widget:
Fehler kommt auch schon wenn ich keine ID setze, also sobald ich das Widget in die Vis ziehe.
Achja javascript kann schon zickig sein ;)
Habs gefunden, bitte aktuellen master testen.Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@sigi234 sagte in Material Design Widgets: Calendar Widget:
Fehler kommt auch schon wenn ich keine ID setze, also sobald ich das Widget in die Vis ziehe.
Achja javascript kann schon zickig sein ;)
Habs gefunden, bitte aktuellen master testen.Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@Scrounger sagte in Material Design Widgets: Calendar Widget:
@sigi234 sagte in Material Design Widgets: Calendar Widget:
Fehler kommt auch schon wenn ich keine ID setze, also sobald ich das Widget in die Vis ziehe.
Achja javascript kann schon zickig sein ;)
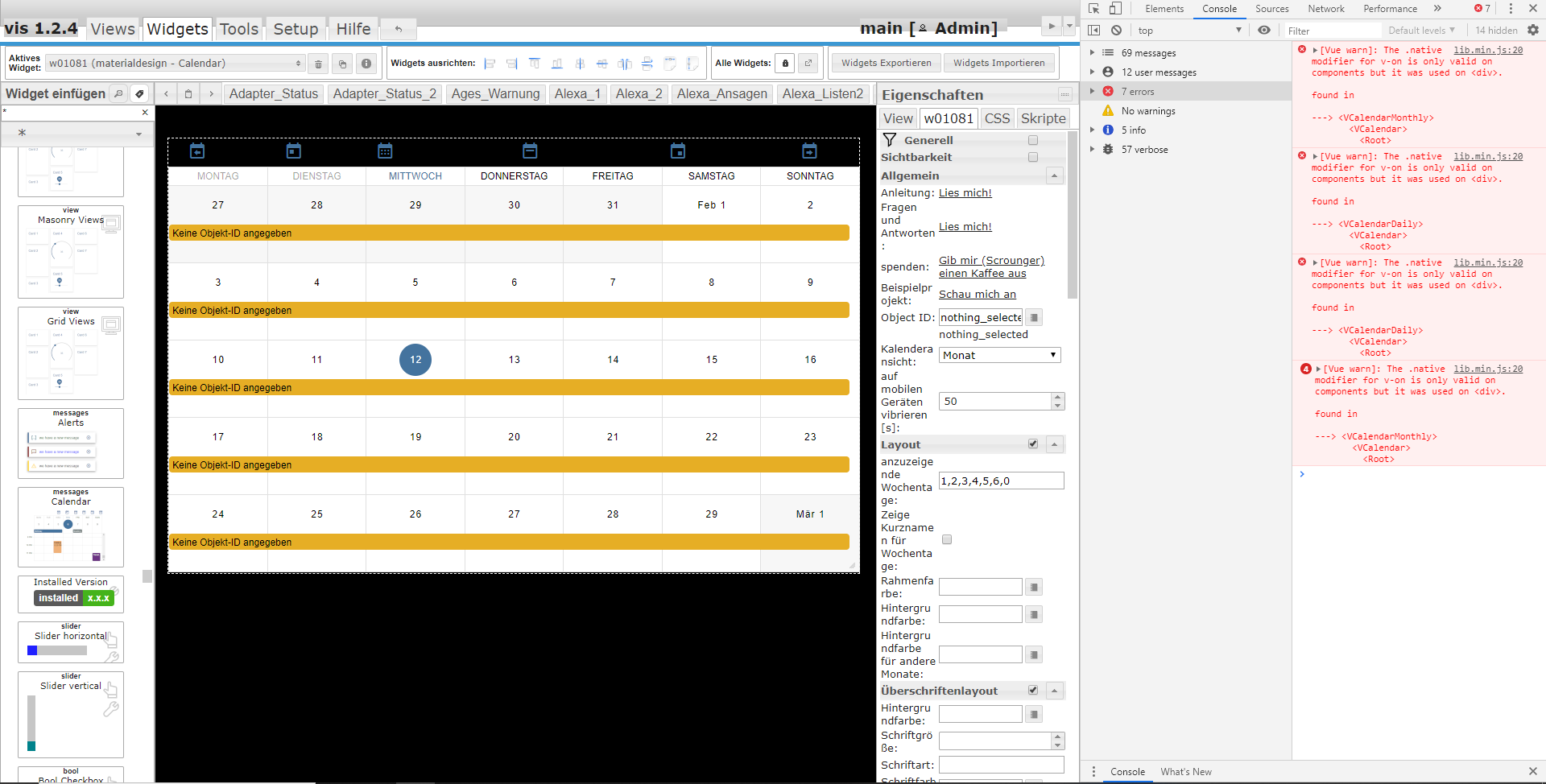
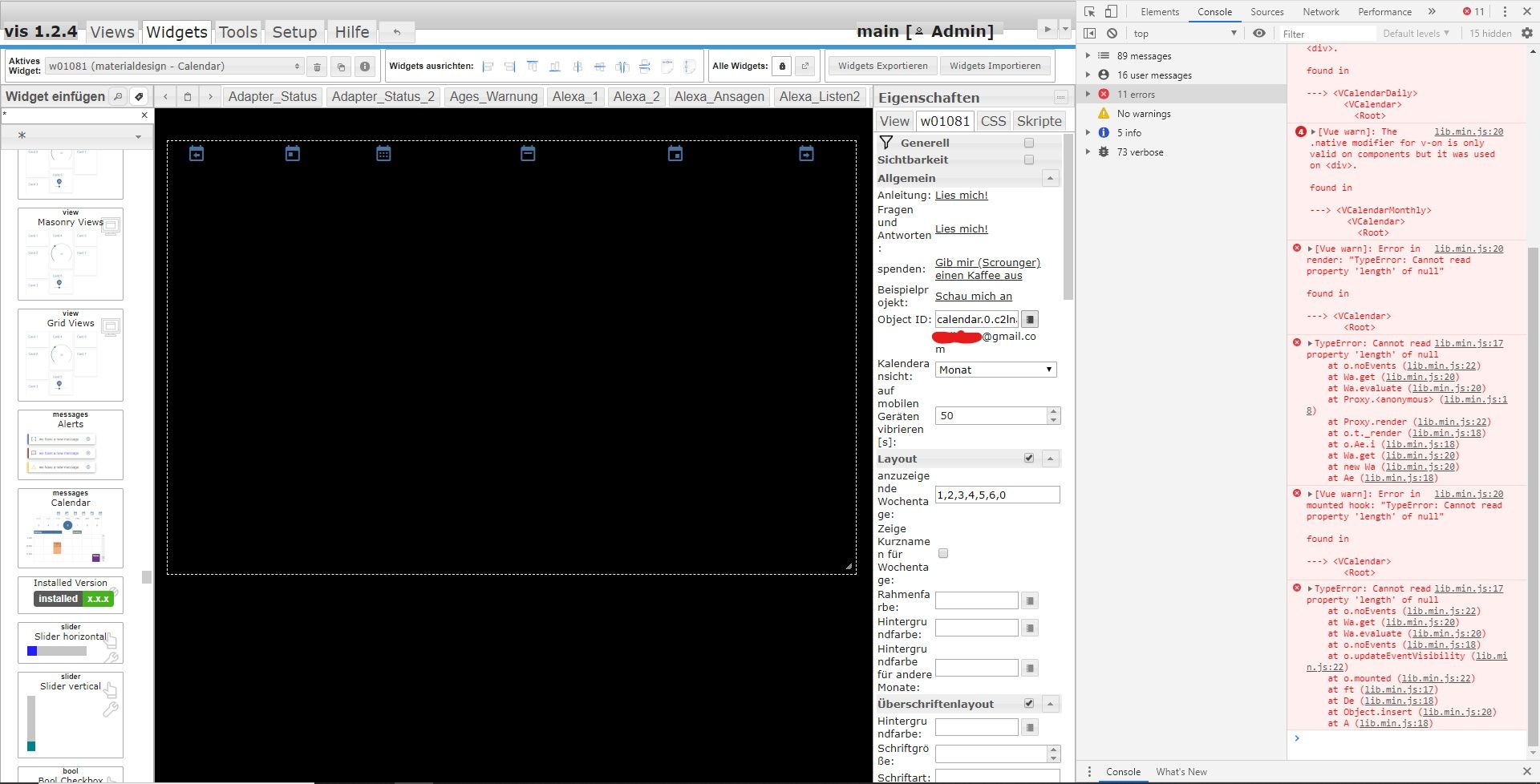
Habs gefunden, bitte aktuellen master testen.Leider geht es noch nicht.( V 0.2.52)
Bei reinziehen:

Nach einfügen der ID:

Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets




