NEWS
Test Adapter Material Design Widgets v0.2.x
-
@dos1973 sagte in Material Design Widgets: Line History Chart Widget:
?? verstehe nur Bahnhof ;-)
Statt einen Datenpunkt in Java habe ich eine interne genommen. Die kannst einfach so benennen.

@smartboart @sigi234 @dos1973
Wenn ihr Probleme mit dem Wigdet habt dann brauch ich infos...- Welcher version vom Adapter nutzt ihr?
- Welcher Browser?
- Welche Datenbank?
- Was steht in der Console wenn die Daten nicht angezeigt werden?
- Was passt an der x-Achse nicht -> Screenshot mit einfärben / marker
- History Daten zur Verfügung stellen, z.B. als *.sql File.
Habt ihr mal versucht das Widget komplett zu löschen und neu anzulegen?
@dos1973 sagte in Material Design Widgets: Line History Chart Widget:
was bei mir überhaupt nicht passt ist die X-Achse
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
und die Zeitbalken x Achse zeigen auch nur Käse...
Musst dir halt konfigurieren, wie es in der Doku beschrieben ist...
Kann es sein, das die datenmenge der Historiedaten zu groß ist?
Ja das kann sein, deshalb immer die Werte beschränken über

Mehr als 20-50 Werte macht eh keinen Sinn in der VIS.
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
Mit jedem Tastendruck ohne Änderung des Zeitintervall, sieht der Chart anders aus,
Das ist auch richtig. Warum weil das Chart immer von jetzt bis -Zeitinterval (z.B. 4 Stunden) anzeigt. Wenn man jetzt das Chart alle 15s aktualisiert, aber die Daten im z.B. 5s takt aufgezeichnet werden, hat man natürlich bei der Aktualisierung 3 neue Werte. Die x-Achse passt sich an, da ja inzwischen 15s vergangen sind.
Dazu kommt noch je nach Aggregations-Methode das z.B. der Mittelwert neu berechnet wird und da fließen die drei neuen Werte dann natürlich mit ein.
Flot verhält sich genauso.Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
Hallo @Scrounger , ich habe nach der Installation der letzten Version das Problem, dass mein Masonry View erst angezeigt wird wenn ich die Fenstergröße änder. Also das Masonry View Widget ist zu sehen ( sieht man weil ich ein Boarder eingestellt habe) aber der Inhalt nicht. Aber sobald ich das Tab drehe oder von Vollbild wechsle wird es korrekt angezeigt. Es bleibt auch wenn ich wieder zurück wechsel.
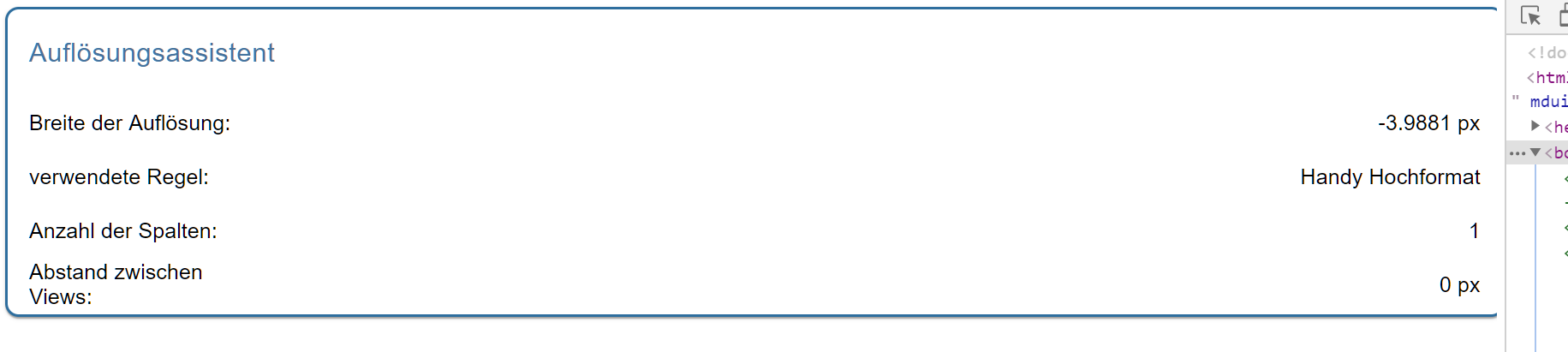
Edit: Habe jetzt nochmal mit dem Auflösungsassistenten getestet. Bei Handy und Tableteinstellungen ist nichts eingestellt. Oben 4 Spalten und 14 Views. Anzeigen tut er mir nur den Assistenten in einer Spalte mit seltsammen Werten.

-
- Welche Version hast du - v0.2.51?
- welcher Browser?
- was steht in der console des browsers?
@Scrounger genau... die 51
Browser ist immer noch chrome
und in der console habe ich keine fehler -
@Scrounger genau... die 51
Browser ist immer noch chrome
und in der console habe ich keine fehler@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
und in der console habe ich keine fehler
Mich interessieren hier auch nicht die fehler sondern die debug infos ;)
Bitte vollständig zur verfügung stellen.Und nen export vom Widget brauch ich auch noch.
-
@ub-privat
Datenpunkt(e) muss ein String sein.Wenn ich das hinbekomme, ist es ja 1:1 auf das ical2Table-Widget übertragbar!
Das geht nicht weil hier die Objekt Struktur anders ist, siehe Doku und vergleiche. Nimm hierfür das entsprechende skript.
Servus, bin wieder ein Stück weiter! Jetzt werde die Termine aus den verschiedenen iCal-Instanzen eingelesen!
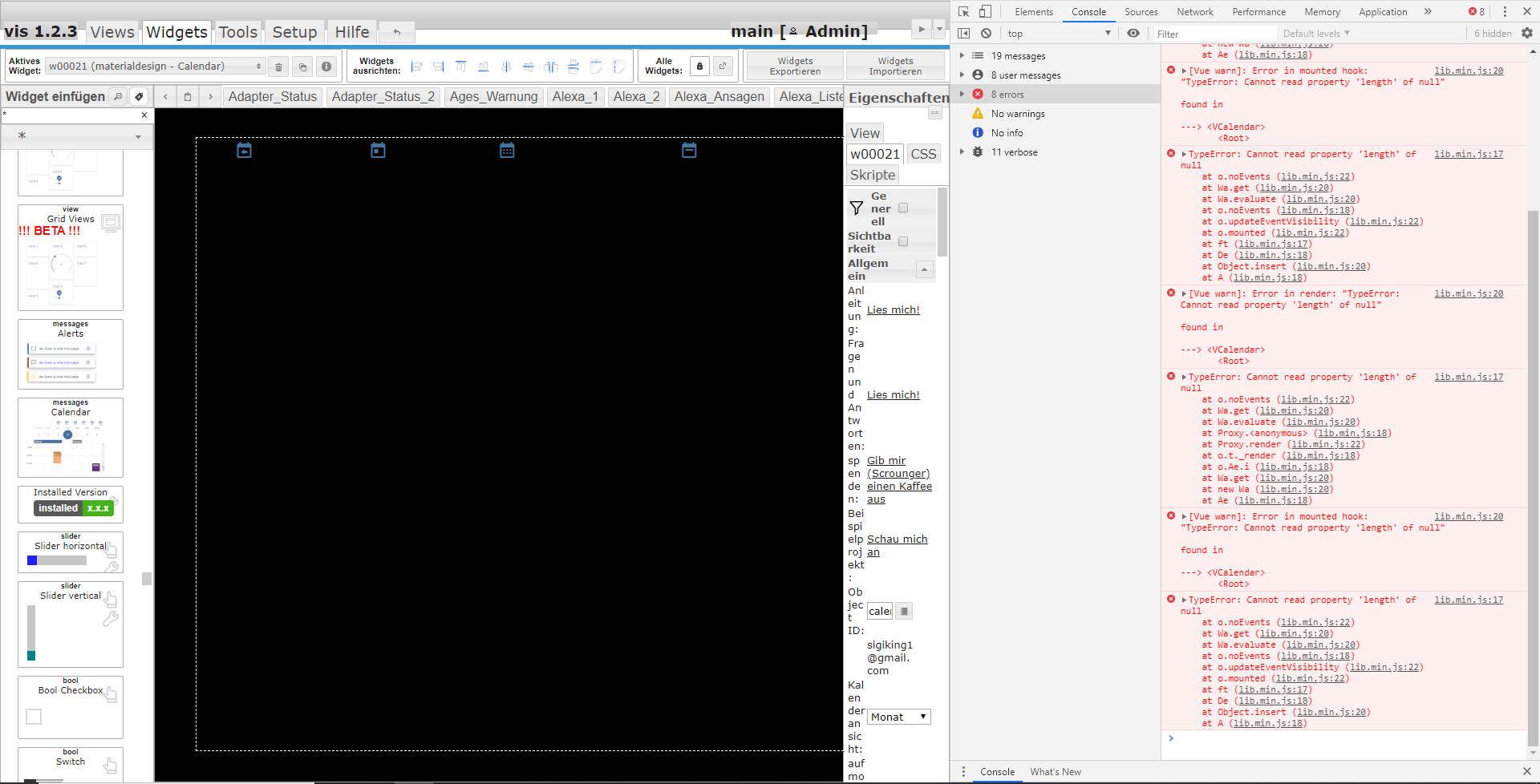
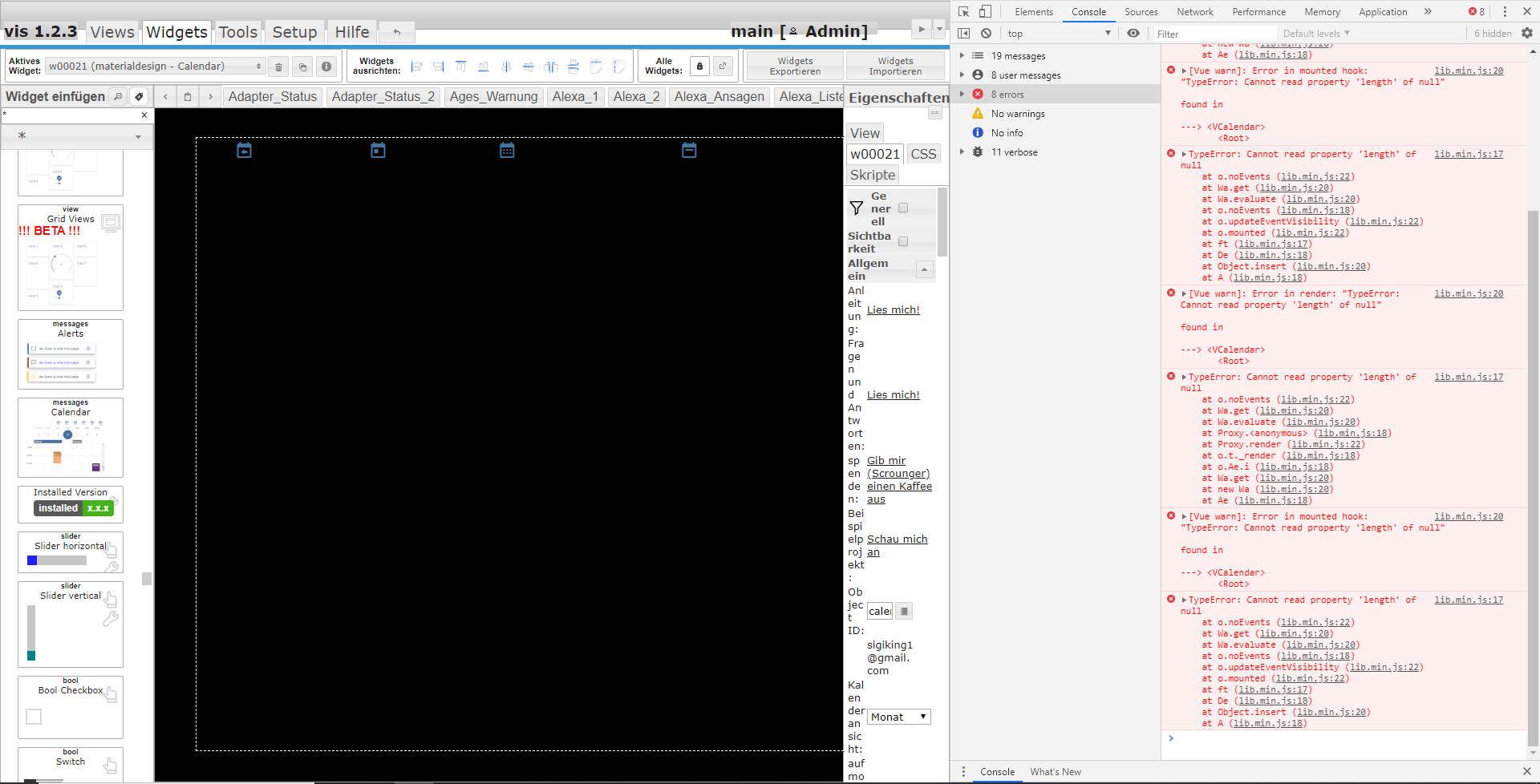
Nach wie vor scheitere ich daran, das in im VIS-Editor alles supi ist, ABER in der Runtime nicht angezeigt werden!EDITOR:

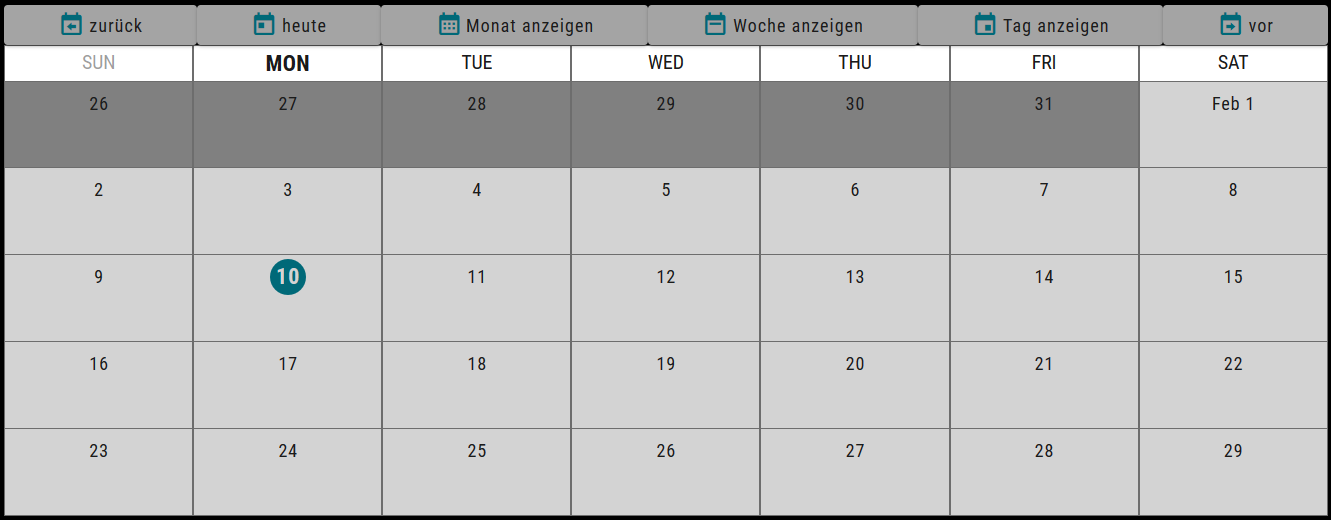
RUNTIME:

Im Editor lassen sich die Schaltflächen (zurück, heute, Monat, Woche...) mit der entsprechenden Wirkung bedienen.
In der Runtime OHNE Erfolg.Weiterhin gehe ich davon aus, dass die Farben im Script für Cal1-3 gegen individuelle Farben getauscht werden können!?
Aber es erfolgt leider keine Anzeige von ROT, BLAU, GRÜN aus dem Script im Widget.Bin die Einträge im Script durch gegangen, habe sämtliche Einstelloptionen in den Instanzen durchgeprüft, leider alles ohne Erkenntnisse und Erfolg.
WO KANN/MUSS ICH NOCH SCHAUEN????
-
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
und in der console habe ich keine fehler
Mich interessieren hier auch nicht die fehler sondern die debug infos ;)
Bitte vollständig zur verfügung stellen.Und nen export vom Widget brauch ich auch noch.
@Scrounger
Widget[{"tpl":"tplVis-materialdesign-Masonry-Views","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","countCols":"4","countViews":"14","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"View0":"001_Wetter","viewsWidth0":"","View1":"002_Spritpreise","viewsWidth1":"","View2":"003_letzter_Anrufer","viewsWidth2":"","View3":"004_Ereignisse","viewsWidth3":"","View4":"005_Termine","viewsWidth4":"","View5":"006_Peter","viewsWidth5":"","View6":"007_Abfallkalender","viewsWidth6":"","View7":"008_Feiertage","viewsWidth7":"","View8":"009_Briefkasten","viewsWidth8":"","View9":"010_Kamera_Haustuer","viewsWidth9":"","View10":"011_Energie","viewsWidth10":"","View11":"012_Google_Strecke","viewsWidth11":"","View12":"013_Lichter_Übersicht","viewsWidth12":"","View13":"015_Geraete","View14":"016_System","viewsHeight0":"530","viewsHeight1":"140","viewsHeight2":"80","viewsHeight3":"160","viewsHeight4":"190","viewsHeight5":"240","viewsHeight6":"160","viewsHeight7":"115","viewsHeight8":"145","viewsHeight9":"240","viewsHeight10":"100","viewsHeight11":"165","viewsHeight12":"145","viewsHeight13":"130","viewsHeight14":"130","viewsWidth13":"","viewsWidth14":"","masnoryGaps":"6","viewAlignment":"center","showResolutionAssistant":false,"visibilityCondition0":"==","visibilityCondition1":"==","visibilityCondition2":"==","visibilityCondition3":"==","visibilityCondition4":"==","visibilityCondition5":"==","visibilityCondition6":"==","visibilityCondition7":"==","visibilityCondition8":"==","visibilityCondition9":"==","visibilityCondition10":"==","visibilityCondition11":"==","visibilityCondition12":"==","visibilityCondition13":"==","visibilityCondition14":"==","handyPortraitCols":"","handyLandscapeCols":"","tabletPortraitCols":"","tabletLandscapeCols":""},"style":{"left":"0px","top":"1px","width":"calc(100% - 4px)","height":"calc(100% - 20px)","overflow-y":"auto","z-index":"0","border-width":"2px","border-style":"solid","border-radius":"10px","border-color":"#ffffff"},"widgetSet":"materialdesign"}] -
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
und in der console habe ich keine fehler
Mich interessieren hier auch nicht die fehler sondern die debug infos ;)
Bitte vollständig zur verfügung stellen.Und nen export vom Widget brauch ich auch noch.
@Scrounger
console funktioniert das Speichern irgendwie nicht:anguished:
die Log Datei ist leer -
@smartboart @sigi234 @dos1973
Wenn ihr Probleme mit dem Wigdet habt dann brauch ich infos...- Welcher version vom Adapter nutzt ihr?
- Welcher Browser?
- Welche Datenbank?
- Was steht in der Console wenn die Daten nicht angezeigt werden?
- Was passt an der x-Achse nicht -> Screenshot mit einfärben / marker
- History Daten zur Verfügung stellen, z.B. als *.sql File.
Habt ihr mal versucht das Widget komplett zu löschen und neu anzulegen?
@dos1973 sagte in Material Design Widgets: Line History Chart Widget:
was bei mir überhaupt nicht passt ist die X-Achse
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
und die Zeitbalken x Achse zeigen auch nur Käse...
Musst dir halt konfigurieren, wie es in der Doku beschrieben ist...
Kann es sein, das die datenmenge der Historiedaten zu groß ist?
Ja das kann sein, deshalb immer die Werte beschränken über

Mehr als 20-50 Werte macht eh keinen Sinn in der VIS.
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
Mit jedem Tastendruck ohne Änderung des Zeitintervall, sieht der Chart anders aus,
Das ist auch richtig. Warum weil das Chart immer von jetzt bis -Zeitinterval (z.B. 4 Stunden) anzeigt. Wenn man jetzt das Chart alle 15s aktualisiert, aber die Daten im z.B. 5s takt aufgezeichnet werden, hat man natürlich bei der Aktualisierung 3 neue Werte. Die x-Achse passt sich an, da ja inzwischen 15s vergangen sind.
Dazu kommt noch je nach Aggregations-Methode das z.B. der Mittelwert neu berechnet wird und da fließen die drei neuen Werte dann natürlich mit ein.
Flot verhält sich genauso.Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@Scrounger
Hallo mein Repository steht auf latest...Version ist 0.2.49.
Ich arbeite mit History Adapter Daten.
History legt täglich Daten ab...
Im log steht nichts...LoglevelDebug.Beim Bearbeiten der charts, geht die Auslastung durch die Decke.
Zeitachse wird auch nicht umgestellt...
Borwser:
Fully Kiosk Browser
MozillaFirefoxWenn du noch Daten benötigst, sag mir bitte bescheid...
So wie es sich im Moment verhält, wird es den super möglichkeiten deiner tollen Arbeit nicht gerecht.. Man bekommt ja immer nur die Probleme gemeldet.
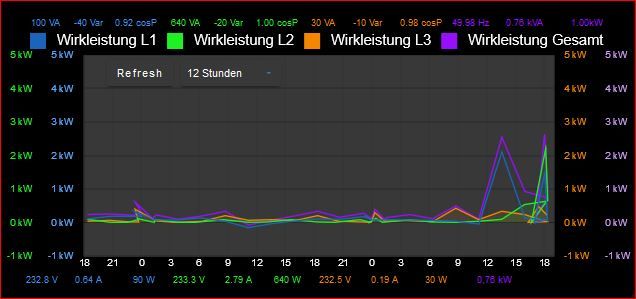
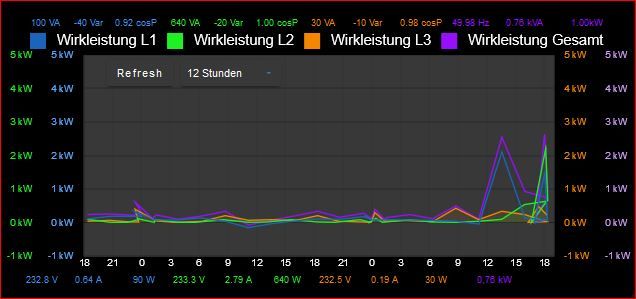
Die Möglichkeiten dieses Charts haben mich aber überzeugt und bin deshalb von flot weg gegangen...Widget Chart:
Widget Refresh
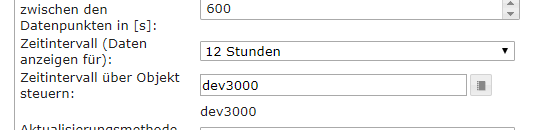
Widget Zeitintervall
Histoy Daten
history.modbus.0.holdingRegisters.8220_Wirkleistung_L3.json history.modbus.0.holdingRegisters.8218_Wirkleistung_L2.json history.modbus.0.holdingRegisters.8216_Wirkleistung_L1.json history.modbus.0.holdingRegisters.8214_Wirkleistung_Gesamt.jsonGif zeigt verhalten... ( folgt )

Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@smartboart @sigi234 @dos1973
Wenn ihr Probleme mit dem Wigdet habt dann brauch ich infos...- Welcher version vom Adapter nutzt ihr?
- Welcher Browser?
- Welche Datenbank?
- Was steht in der Console wenn die Daten nicht angezeigt werden?
- Was passt an der x-Achse nicht -> Screenshot mit einfärben / marker
- History Daten zur Verfügung stellen, z.B. als *.sql File.
Habt ihr mal versucht das Widget komplett zu löschen und neu anzulegen?
@dos1973 sagte in Material Design Widgets: Line History Chart Widget:
was bei mir überhaupt nicht passt ist die X-Achse
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
und die Zeitbalken x Achse zeigen auch nur Käse...
Musst dir halt konfigurieren, wie es in der Doku beschrieben ist...
Kann es sein, das die datenmenge der Historiedaten zu groß ist?
Ja das kann sein, deshalb immer die Werte beschränken über

Mehr als 20-50 Werte macht eh keinen Sinn in der VIS.
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
Mit jedem Tastendruck ohne Änderung des Zeitintervall, sieht der Chart anders aus,
Das ist auch richtig. Warum weil das Chart immer von jetzt bis -Zeitinterval (z.B. 4 Stunden) anzeigt. Wenn man jetzt das Chart alle 15s aktualisiert, aber die Daten im z.B. 5s takt aufgezeichnet werden, hat man natürlich bei der Aktualisierung 3 neue Werte. Die x-Achse passt sich an, da ja inzwischen 15s vergangen sind.
Dazu kommt noch je nach Aggregations-Methode das z.B. der Mittelwert neu berechnet wird und da fließen die drei neuen Werte dann natürlich mit ein.
Flot verhält sich genauso.Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@Scrounger so hab mal alle infos zusammen getragen und oben aktualisiert...Wenn du noch was brauchst, sag bitte bescheid...
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger so hab mal alle infos zusammen getragen und oben aktualisiert...Wenn du noch was brauchst, sag bitte bescheid...
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@smartboart
Dieses Popup cpu 100 %
Sind das die Alarmeldungen aus scrounger seinem widget??
Sieht Cool aus!Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@smartboart
Dieses Popup cpu 100 %
Sind das die Alarmeldungen aus scrounger seinem widget??
Sieht Cool aus!Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@dos1973 sagte in Material Design Widgets: Line History Chart Widget:
Sind das die Alarmeldungen aus scrounger seinem widget??
nein, das ist eines meiner Telegramm Skripte ( Störmeldungen / Statusmeldungen )
Das Popup ist vom Telegram messanger...Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger
Hallo mein Repository steht auf latest...Version ist 0.2.49.
Ich arbeite mit History Adapter Daten.
History legt täglich Daten ab...
Im log steht nichts...LoglevelDebug.Beim Bearbeiten der charts, geht die Auslastung durch die Decke.
Zeitachse wird auch nicht umgestellt...
Borwser:
Fully Kiosk Browser
MozillaFirefoxWenn du noch Daten benötigst, sag mir bitte bescheid...
So wie es sich im Moment verhält, wird es den super möglichkeiten deiner tollen Arbeit nicht gerecht.. Man bekommt ja immer nur die Probleme gemeldet.
Die Möglichkeiten dieses Charts haben mich aber überzeugt und bin deshalb von flot weg gegangen...Widget Chart:
Widget Refresh
Widget Zeitintervall
Histoy Daten
history.modbus.0.holdingRegisters.8220_Wirkleistung_L3.json history.modbus.0.holdingRegisters.8218_Wirkleistung_L2.json history.modbus.0.holdingRegisters.8216_Wirkleistung_L1.json history.modbus.0.holdingRegisters.8214_Wirkleistung_Gesamt.jsonGif zeigt verhalten... ( folgt )

Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
@Scrounger
Hallo mein Repository steht auf latest...Version ist 0.2.49.
Ich arbeite mit History Adapter Daten.
History legt täglich Daten ab...
Im log steht nichts...LoglevelDebug.Das erste was mir aufgefallen ist beim importieren des Widget, Zeit formatierung für x-achse und tooltip ist ein Fehler drin -> konnte das Widget des wegen erstmal nicht importieren.
Zweiter Punkt. Du hast eingestellt das der Abstand zwischen den einzelnen Werten 1s betragen soll. Lösch mal bitte den Wert raus und teste nochmal:

Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
@Scrounger
Hallo mein Repository steht auf latest...Version ist 0.2.49.
Ich arbeite mit History Adapter Daten.
History legt täglich Daten ab...
Im log steht nichts...LoglevelDebug.Das erste was mir aufgefallen ist beim importieren des Widget, Zeit formatierung für x-achse und tooltip ist ein Fehler drin -> konnte das Widget des wegen erstmal nicht importieren.
Zweiter Punkt. Du hast eingestellt das der Abstand zwischen den einzelnen Werten 1s betragen soll. Lösch mal bitte den Wert raus und teste nochmal:

Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@Scrounger sagte in Material Design Widgets: Line History Chart Widget:
Zweiter Punkt. Du hast eingestellt das der Abstand zwischen den einzelnen Werten 1s betragen soll. Lösch mal bitte den Wert raus und teste nochmal:
Danke für dein Unterstützung.
Das Verhalten bleibt das gleiche, aber die Grafik gefällt mir so nicht...

Wie sollten denn die Einstellungen der Zeitachse aussehen? Hast du ein Beispeil für mich...
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger sagte in Material Design Widgets: Line History Chart Widget:
Zweiter Punkt. Du hast eingestellt das der Abstand zwischen den einzelnen Werten 1s betragen soll. Lösch mal bitte den Wert raus und teste nochmal:
Danke für dein Unterstützung.
Das Verhalten bleibt das gleiche, aber die Grafik gefällt mir so nicht...

Wie sollten denn die Einstellungen der Zeitachse aussehen? Hast du ein Beispeil für mich...
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@smartboart sagte in Material Design Widgets: Line History Chart Widget:
Das Verhalten bleibt das gleiche, aber die Grafik gefällt mir so nicht...
Dann erhöhe die Anzahl der anzuzeigenden Datenpunkte und den Faktor der Linienglättung.
Wie sollten denn die Einstellungen der Zeitachse aussehen? Hast du ein Beispeil für mich...
{"millisecond":"H:mm:ss.SSS","second":"H:mm:ss","minute":"H:mm","hour":"H","day":"dd D MMM","week":"ll","month":"MMM YYYY","quarter":"[Q]Q - YYYY","year":"YYYY"}Welche Datenbank nutzt du - MySql, Sqlite, InnoDb?
In deinem export der Daten fehlt leider die ID. So kann ich das nicht importieren. Bitte Export der Daten inkl. ID zur Verfügung stellen, d.h die Daten aus der Ts_number tabelle in folgendem format:

Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger sagte in Material Design Widgets: Line History Chart Widget:
Welche Datenbank nutzt du - MySql, Sqlite, InnoDb?
Nichts davon....Ich logge dieDaten nur mit dem history Adapter...
Ansonsten habe ich bewusst nichts weiter mit den Daten gemacht.Ist hier noch Handlungsbedarf? Im widget habe ich ja History.0 vorgewählt..
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
Hallo,
Habe nach anfänglichen Schwierigkeiten die Installation nochmals durchgeführt.
Installiert über Katze und Github Link.
Habe Version 0.2.49 und vermisse das Kalender Widget.
War es in der Version noch nicht vorhanden?
Wie bekomme ich die v0.2.51 installiert?Danke im Voraus
Gruß Sebastian -
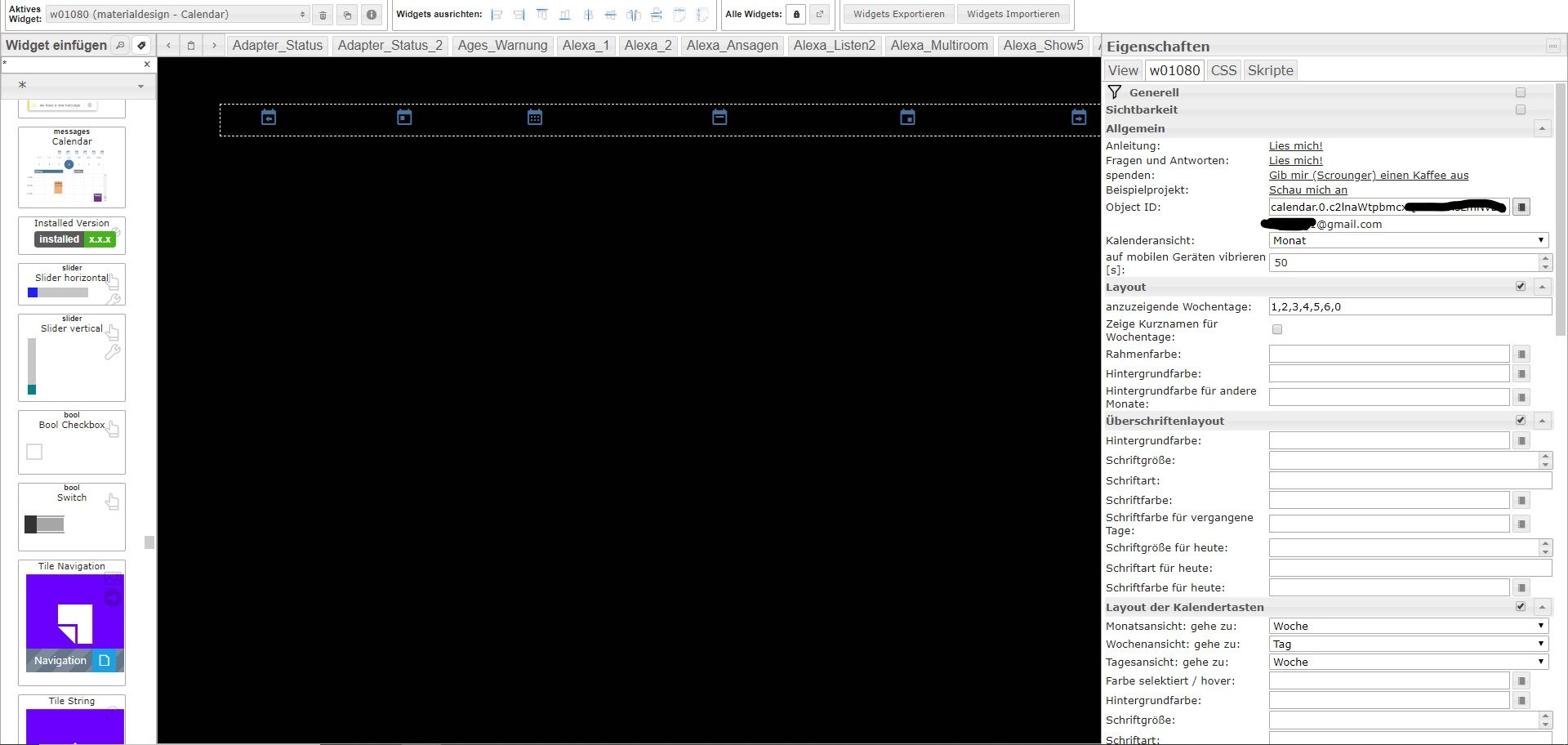
Calendar Widget

Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
Kalender werden nicht angezeigt.

Vis-materialdesign-Installed-Version: 0.2.51
Platform: Windows
Node.js: v10.16.3
NPM: 6.9.0
js-controller: 2.2.8
Admin: 4.0.1
JS Skript: 4.4.2
Web: 3.0.0
iosocket: 3.0.0Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
Kalender werden nicht angezeigt.

Vis-materialdesign-Installed-Version: 0.2.51
Platform: Windows
Node.js: v10.16.3
NPM: 6.9.0
js-controller: 2.2.8
Admin: 4.0.1
JS Skript: 4.4.2
Web: 3.0.0
iosocket: 3.0.0Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger sagte in Material Design Widgets: Line History Chart Widget:
Welche Datenbank nutzt du - MySql, Sqlite, InnoDb?
Nichts davon....Ich logge dieDaten nur mit dem history Adapter...
Ansonsten habe ich bewusst nichts weiter mit den Daten gemacht.Ist hier noch Handlungsbedarf? Im widget habe ich ja History.0 vorgewählt..
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@smartboart
Ok, das nutze ich nicht, teste nur mit MySql & Sqlite.Steht was im iobroker log zum history adapter, wenn du per vis die Daten lädst bzw. das Zeitinterval änderst.
Funktionieren die Anzeige im Flot Adapter?@sigi234 @dos1973
Welchen Adapter bzw. Datenbank verwendet ihr?Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@sigi234
Mit der version davor hat es bei dir funktioniert?Poste mal den Wert der verwendeten Objekt Id.
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@Scrounger sagte in Material Design Widgets: Calendar Widget:
@sigi234
Mit der version davor hat es bei dir funktioniert?JA, alte Version geht noch immer.
Poste mal den Wert der verwendeten Objekt Id.

Fehler kommt auch schon wenn ich keine ID setze, also sobald ich das Widget in die Vis ziehe.
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets




