NEWS
Test Adapter Material Design Widgets v0.2.x
-
@sigi234 Habs hinbekommen funktioniert alles

-
@Nikoxx sagte in Test Adapter Material Design Widgets v0.2.x:
Genauso hab ich mir das gedacht, funktioniert aber leider nicht. Er blendet die ausgeblendeten y Achsen ein wenn ich die Linie abwähle. Wenn ich die y Achsen anzeigen lasse werden sie auch ausgeblendet wenn ich die Linie abwähle.
Hab den Fehler behoben. Entweder aktuellen master branch testen oder warten bis ich eine neue Version im latest veröffentlicht habe.
-
Kann man mit der Bar irgendwie nen Batterie Status erstellen? Bräuchte so was für die Batterien der Xiaomi Sensoren. Hat da vielleicht schon jemand was was er teilt?
-
@Hermanito33 sagte in Test Adapter Material Design Widgets v0.2.x:
Kann man mit der Bar irgendwie nen Batterie Status erstellen? Bräuchte so was für die Batterien der Xiaomi Sensoren. Hat da vielleicht schon jemand was was er teilt?

-

Gehört der rechte Teil mit zum Widget ?
Wenn ja, wo finde ich den ?
Wenn nein, was ist das für ein Widget ?Danke und Gruß
-
Lest Euch doch bitte mal die zwei anderen Threads durch, da wurde die Frage inkl. Beispielen bereits beantwortet...
https://forum.iobroker.net/topic/26199/test-adapter-material-design-widgets-v0-1-x/174
https://forum.iobroker.net/topic/26199/test-adapter-material-design-widgets-v0-1-x/188 -
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
Hab den Fehler behoben. Entweder aktuellen master branch testen oder warten bis ich eine neue Version im latest veröffentlicht habe.
So jetzt bin ich mal zum ausprobieren gekommen. Ja funktioniert jetzt bestens, Danke dafür.
-
Hi, kurze Frage, gibt/ gäbe es die Möglichkeit, dass Du noch einen Farbwert zur Verfügung stellt, wenn der Switch inaktiv ist.
Bei dunklen Screens wäre das Klasse.

Danke Dir
-
Hey,
bevor ich mich hier in die Materie vertiefe 2 Fragen.
Ist der Adapter hier kompatibel mit der ioBroker VIS App - weil am Anfang "unterstützende Browser" gemarkert werden?Dann noch das responsive Design, ist es hier verfügbar/inbegriffen?
Finde auf die schnelle keine Antwort oder Erklärung hier zu ohne die ganzen Threads zu durchforsten. Und ohne responsive Eigenschaften der Darstellung Schrift - ein No-Go für mein Vorhaben.
by,
David -
So, die TopBar funktioniert soweit, außer, dass er Anfangs meckert, dass er eine View nicht findet. Das gibt sich dann aber mit der Zeit.
Eine Frage noch zum Layout der TopBar. Ist es möglich die Buttons der Liste "höher" zu machen, bzw. den Abstand der einzelnen Einträge zueinander zu vergrößern?
Danke!
EDIT: Doch nicht...
Nach einiger Zeit sehe ich nicht mehr den HomeScreen sonder nur das Widget...
Woran kann das liegen?
-
@dos1973 sagte in Test Adapter Material Design Widgets v0.2.x:
Hi, kurze Frage, gibt/ gäbe es die Möglichkeit, dass Du noch einen Farbwert zur Verfügung stellt, wenn der Switch inaktiv ist.
Bei dunklen Screens wäre das Klasse.

Danke Dir
Hab's in den aktuellen master Branch eingebaut.
-
Hallo @Scrounger
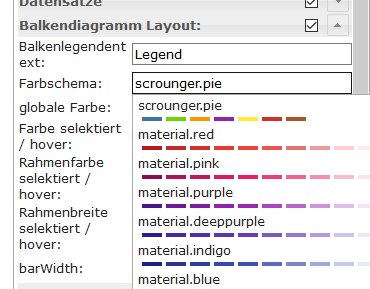
du hast mit dem Update 0.2.0 " colorSchemes for Charts" hinzugefügt.
Hierzu hab ich eine Frage: Kann ich die Farbangaben wie "material.brown" irgendwie verwenden?
Kann man die in CSS eintragen und das Farbkonzept wird angewendet?
Falls es bereits einen Thread dazu gab, wäre ein Link super.
Vielen Dank für die Hilfe.
Grüße B4n4n3
-
Hey,
Gerade ein neues Projekt angelegt und die Widgets rübergezogen. Im Editor ist alles da - wenn ich dann per VIS App darauf zugreife dann werden die Widgets nicht angezeigt.
Normale Standard Widgets schon. Also ist dieser Adapter inkompatibel mit der ioBroker App?
-
@davimas die widget müssen noch in die app integriert werden
-
@B4n4n3 sagte in Test Adapter Material Design Widgets v0.2.x:
Hallo @Scrounger
du hast mit dem Update 0.2.0 " colorSchemes for Charts" hinzugefügt.
...
Kann man die in CSS eintragen und das Farbkonzept wird angewendet?Die ColorSchemes sind nur bei den Charts einsetzbar, kann man im Editor auswählen.
Per CSS verwenden geht nicht.
-
@Meistertr
Vielen Dank für deine Antwort. -
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@Zipkart
Hast du einen Toggle Button oder einen State Button verwendet?
Von welchem Typ ist der Datenpunkt?Edit:
Mach mal nen Export von dem Widget und poste die raw daten des zugewiesenen datenpunktes.Sorry dass ich mich jetzt erst melde, aber ich musst mal wieder ein Backup einspielen im Livesystem.
Hier ist schon mal das Widget
und hier der Raw des Datenpunktes
Vielleicht kannst du ja helfen
-
Hallo zusammen,
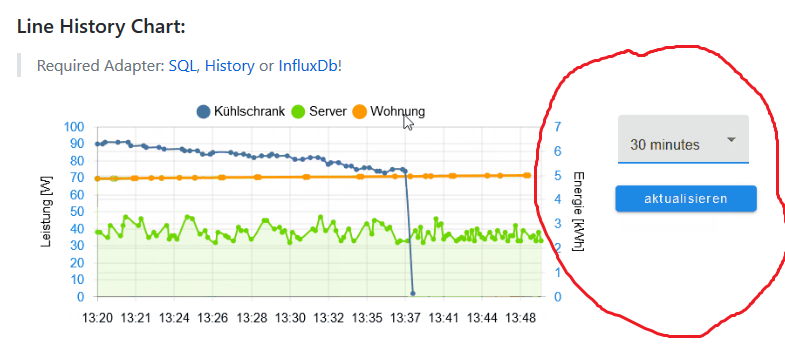
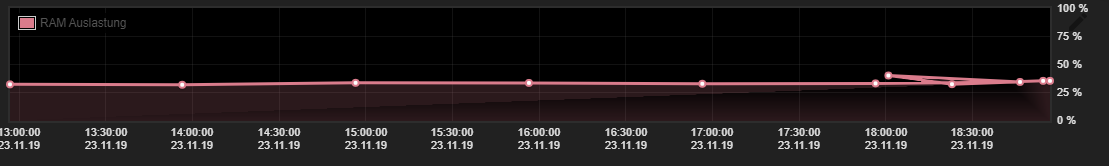
ich habe ein paar Fragen zum Line History Chart.
- ist es Möglich nur das Diagrammfeld einzufärben wie beim angefügten Diagramm?
- Wie kann ich mir zu der Uhrzeit noch das Datum in der X-Achse anzeigen lassen?
- Wie kann ich die Messeinheit in der Y-Achse anzeigen lassen?

-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
- ist es Möglich nur das Diagrammfeld einzufärben wie beim angefügten Diagramm?
Nee das geht nicht, kann man aber sicher leicht einbauen - ich schau mal. Am besten wäre wenn du dazu ein Issue auf git anlegest, damit wir es nicht vergessen.
- Wie kann ich mir zu der Uhrzeit noch das Datum in der X-Achse anzeigen lassen?
Du kannst über die Option 'time formats of x-axis' im Editor ganz individuell dein format einstellen. Ist in der Doku entsprechend beschrieben:
https://github.com/Scrounger/ioBroker.vis-materialdesign#line-history-chart- Wie kann ich die Messeinheit in der Y-Achse anzeigen lassen?
Ist noch nicht implementiert. Hier das gleiche wie oben, bitte ein issue auf github erstellen.
-
alles klar, mache ich