NEWS
Test Adapter Material Design Widgets v0.1.x
-
Ich habe noch nie etwas mit Charts gemacht, kann mir mal jemand ein Beispiel geben wie ich
ein Chart mit dem Line History Adapter hinkriege ?Der History Adapter ist installiert und läuft, aufgezeichnet werden die Spritpreise vom Tankerkönig.
Das klappt auch.Die Eigenschaften sind mir nicht ganz klar, kurzes Beispiel würde mir schon reichen.
Oder fehlt mir noch ein Adapter ? ( Charts oder so ? )
stehe hier noch völlig auf dem Schlauch.

Besten Dank
-
@skokarl sagte in Test Adapter Material Design Widgets v0.1.x:
Ich habe noch nie etwas mit Charts gemacht, kann mir mal jemand ein Beispiel geben wie ich
ein Chart mit dem Line History Adapter hinkriege ?Der History Adapter ist installiert und läuft, aufgezeichnet werden die Spritpreise vom Tankerkönig.
Das klappt auch.Die Eigenschaften sind mir nicht ganz klar, kurzes Beispiel würde mir schon reichen.
Oder fehlt mir noch ein Adapter ? ( Charts oder so ? )
stehe hier noch völlig auf dem Schlauch.Besten Dank

-
@BobBruni sagte in Test Adapter Material Design Widgets v0.1.x:
wenn ein automatischer Zeilenumbruch erfolgen würde, wenn das Maxiumum der Widgetbreite erreicht wäre...
Ist das möglich?
Mit '\n' oder '<br>' geht das, musst dann in dein Skript mit einbauen, z.b. anstatt der Kommas. Alternativ geht das mit CSS uberschreiben auch. Wenn du ein issue auf git erstellst, dann Bau ich das Mal mit ein.
@skokarl sagte in Test Adapter Material Design Widgets v0.1.x:
Moin,
gibt es bei der Top App Bar einen Abbruch/Schließen Button wenn man doch keine Auswahl möchte ?
oder muss man immer was wählen ?@Meistertr sagte in Test Adapter Material Design Widgets v0.1.x:
Eine auto schließen Funktion nach Auswahl wäre auch cool
Also beim Typ 'modal' einfach außerhalb der Navigationsleiste klicken, dann wir diese geschlossen. Beim Typ 'dissmissable' kann man das nur über den Button machen. So ist das Konzept laut Design guidlines und entsprechend wie bei Android.
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
Hallo, wie bekomme ich die Rechten Buttons hin?
Musst dir selbst erstellen, sind kein Bestandteil des Widgets
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Musst dir selbst erstellen, sind kein Bestandteil des Widgets
Ok, dachte ich mir. Hab ich schon versucht. Kannst du ihn als Widget reinstellen?
-
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Musst dir selbst erstellen, sind kein Bestandteil des Widgets
Ok, dachte ich mir. Hab ich schon versucht. Kannst du ihn als Widget reinstellen?
Ja kann ich heute Abend machen.
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Musst dir selbst erstellen, sind kein Bestandteil des Widgets
Ok, dachte ich mir. Hab ich schon versucht. Kannst du ihn als Widget reinstellen?
Ja kann ich heute Abend machen.
Super, hast du das Problem mit Line History Chart schon angesehen?
https://forum.iobroker.net/topic/26199/test-adapter-material-design-widgets-v0-1-x/170 -
@Scrounger habe gerade nochmal die google Apps nachgeschaut bei jeder wird das Menü geschlossen wenn eine Seite ausgewählt wird..
-
@Meistertr sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger habe gerade nochmal die google Apps nachgeschaut bei jeder wird das Menü geschlossen wenn eine Seite ausgewählt wird..
Bei welchem Typ 'modal' oder 'dissmissable'?
-
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Musst dir selbst erstellen, sind kein Bestandteil des Widgets
Ok, dachte ich mir. Hab ich schon versucht. Kannst du ihn als Widget reinstellen?
Ja kann ich heute Abend machen.
Super, hast du das Problem mit Line History Chart schon angesehen?
https://forum.iobroker.net/topic/26199/test-adapter-material-design-widgets-v0-1-x/170Nee sorry hatte überlesen. Betrifft das Problem nur den Editor? Hab es nicht wirklich verstanden.
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Betrifft das Problem nur den Editor?
Ja
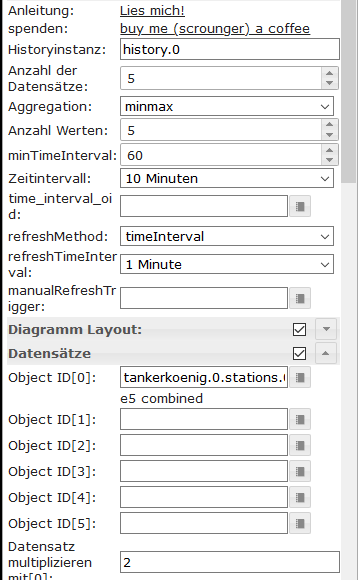
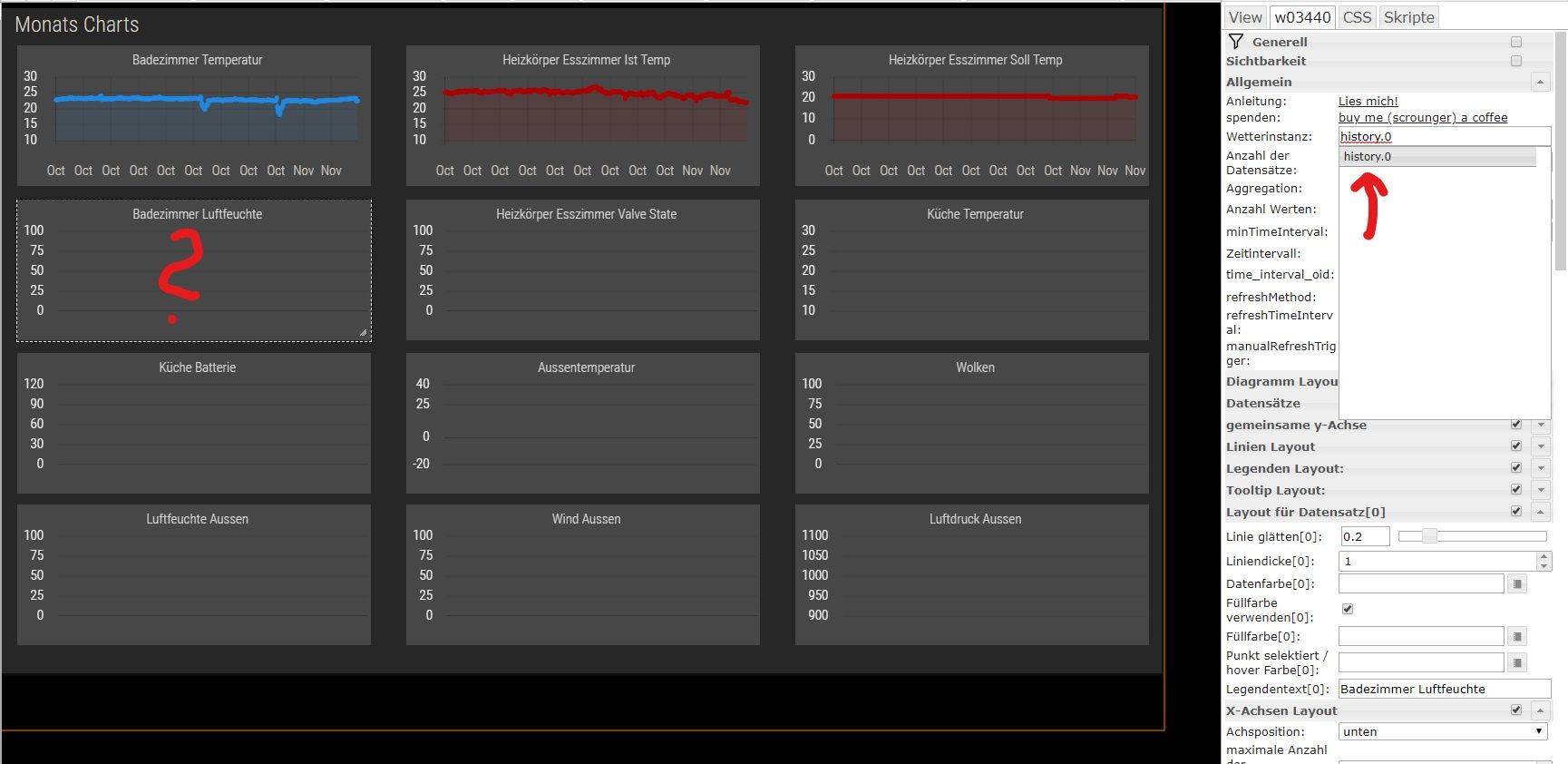
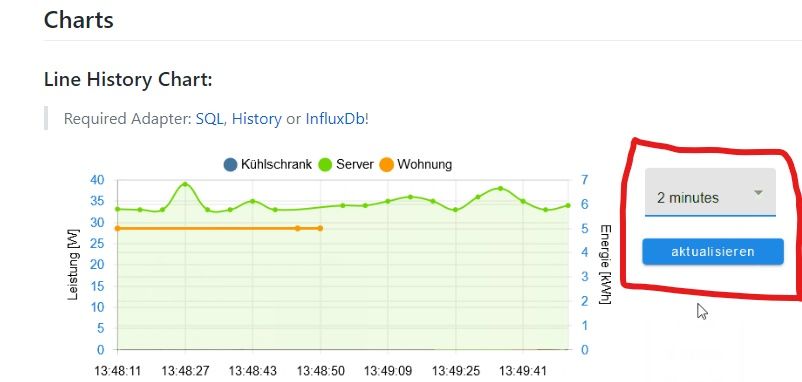
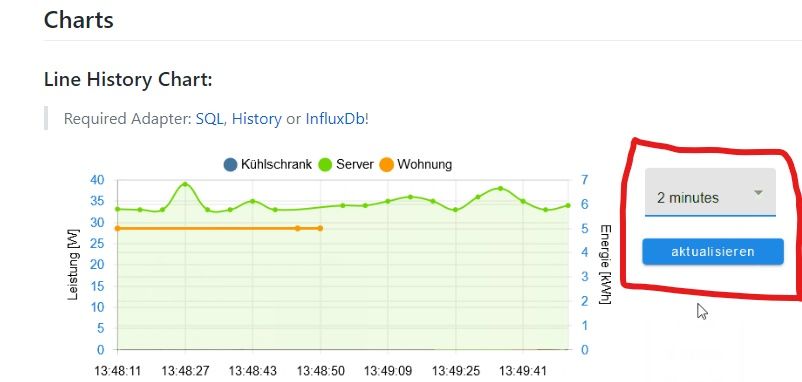
Also die Ansicht bzw. Werte kommen beim start von Vis nur teilweise.
Wenn ich auf History klicke kommen die Daten dann aber.Beim Start:

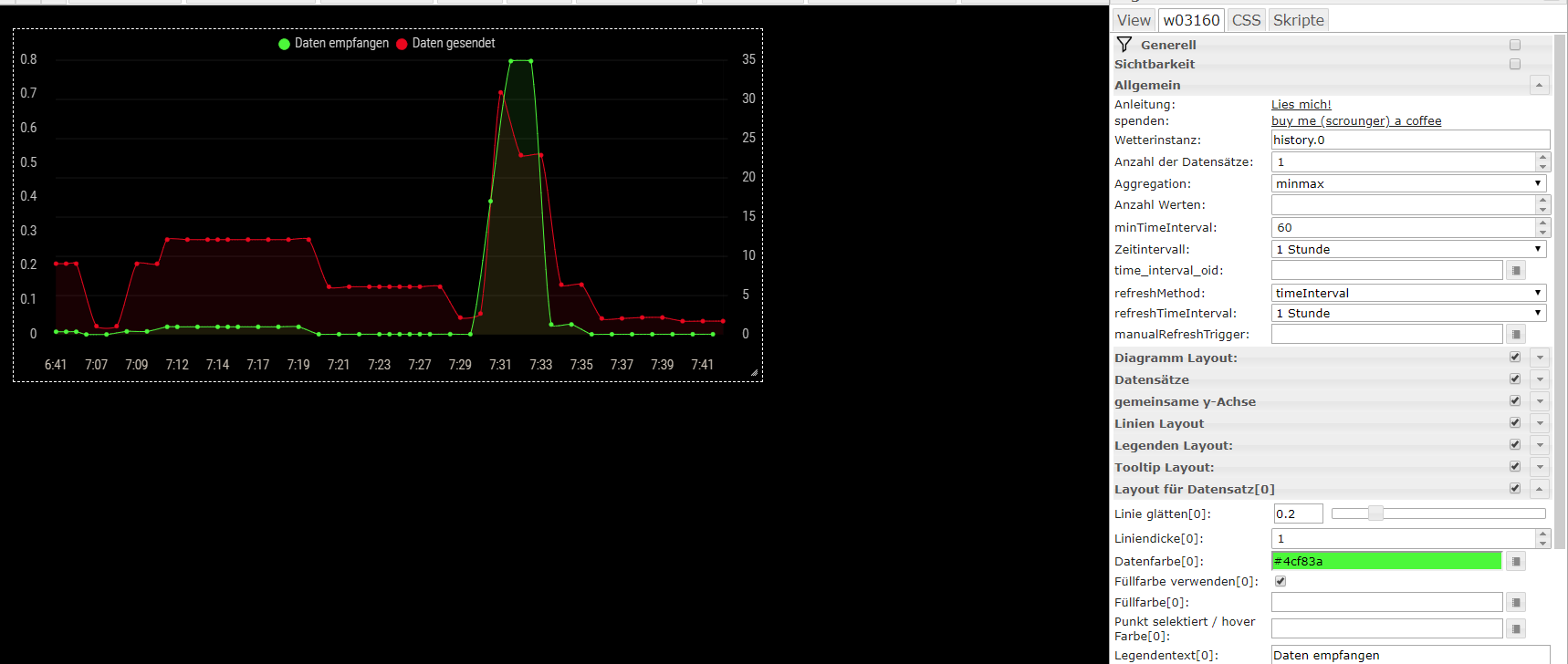
Wenn ich auf Historie klicke:

Ich muss dann jedes leere aktualisieren.
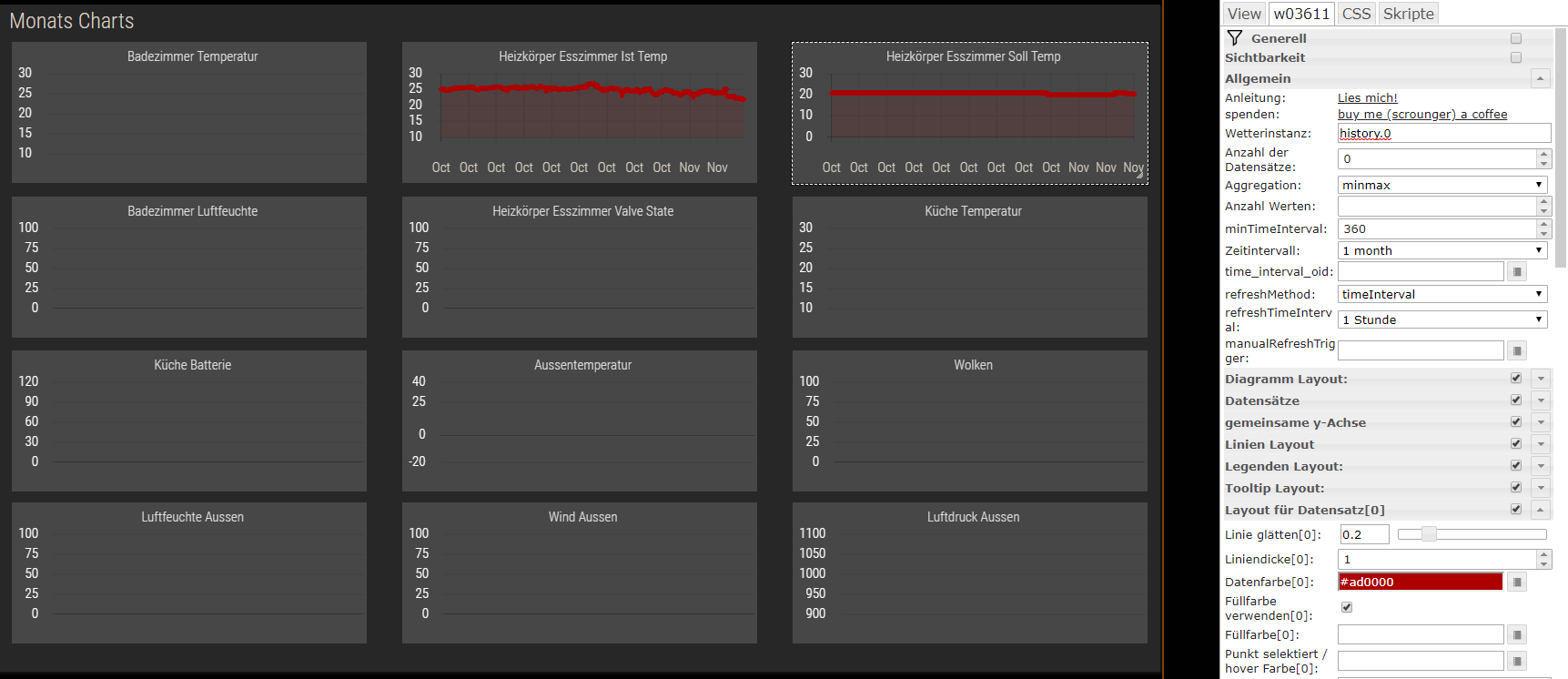
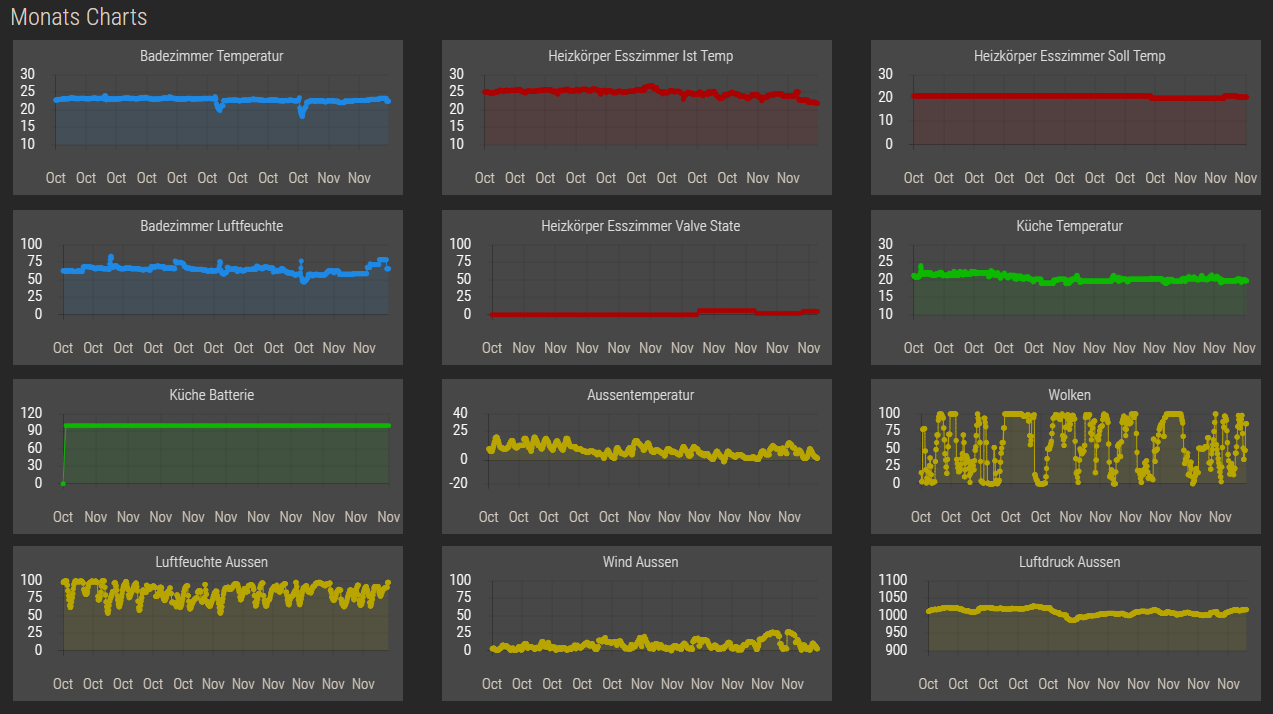
Nach ca. 20 mal klicken, teilweise bei einen mehrmals nötig:

-
@sigi234
Pack doch alles in ein Diagramm, dann musst nur einmal drücken
OK schau's mir an.
-
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Musst dir selbst erstellen, sind kein Bestandteil des Widgets
Ok, dachte ich mir. Hab ich schon versucht. Kannst du ihn als Widget reinstellen?

Select Widget:
Button State Widget:
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Musst dir selbst erstellen, sind kein Bestandteil des Widgets
Ok, dachte ich mir. Hab ich schon versucht. Kannst du ihn als Widget reinstellen?

Select Widget:
Button State Widget:
Super, muss ich die JS-DP neu anlegen? Oder brauche ich ein Script?
-
Hier geht es mit der neuen Testversion weiter.