NEWS
Fragen / Antworten rund um die neue Alias Funktion
-
@K_o_bold
in native muss nix drin stehen. Aber aus irgendeinem Grund will der iot Adapter das zwingend haben. Kann auch leer sein und er schreibt da auch nix rein...in native kann der Adapter, der das Objekt anlegt, Konfig zu dem Objekt speichern, da geht wohl keiner sonst dran oder so ist das gedacht. Das macht natürlich bei alias-Definitionen dann keinen Sinn da native zu haben.
-
dann kann man an dieser Stelle wohl von einem "bug" sprechen...danke. Dann habe ich zumindest einen workaround,. wenn auch unschön. Ich denke aber das wird in irgendeiner Weise behoben, bzw. ist schon ein bekanntes Problem.
-
@K_o_bold wie wurden die Objekte denn angelegt? Manuell per Admin? An sich über Adapter wird verhindert das es Objekte ohne native gibt. Wenn das per Admin geht ist die Frage ob man das forcieren muss oder nicht ...
-
@apollon77 sagte in Fragen / Antworten rund um die neue Alias Funktion:
reicht auch „Objekte neu laden“ im Admin?
Habe gerade getestet und 2 neue Alias per Skript erzeugt und im Reiter "Objekte" beobachtet:
- Objekt wird angezeigt ohne Zustand
- Browser cache geleert: Keine Änderung
- Baum neu erstellt: Keine Änderung
- Reiter im gleichen Browser Tab gewechselt ("Instanzen" und zurück "Objekte"): Zustand wird angezeigt, aber mit falschem Wert.
- Admin neu gestartet: Zustand wird richtig angezeigt
-
@paul53 dann bitte issue anlegen im Admin dazu. Müssen wir ansehen
-
@apollon77 sagte:
issue anlegen im Admin
Sicher beim Admin oder beim js-controller ? Denn, wenn ich neue Objekte (enums) per Admin anlege, habe ich ein ähnliches Problem im Javascript-Adapter, den ich erst durchstarten muss, um auf die neuen Objekte zugreifen zu können.
-
@paul53 ich würde es erstmal bei den Adaptern sehen und deren zwischen caching. Falls doch rauskommt das es controller ist schieben wir es.
-
@apollon77
Die Frage ist ja eigentlich, warum iot unbedingt ein native Part braucht um die id für smartName zu aktzeptieren..?Der Zigbee Adapter hat das Problem auch immer, k.a. warum. Und beim erstellen von Alias Objekten per Skript (mit setObject) muss man halt auch selber dran denken, dass der native Part da ist (und gemeinerweise zeigt halt das Admin ein native an, obwohl es das im Objekt gar nicht gibt -> das hat mich damals schon ein paar Stunden gekostet. Warum ist das so?)
-
Die alias-Funktion oder die Datenpunkte finde ich bei mir nicht.
Ich habe begonnen mir eine Struktur mit linkeddevices aufzubauen und habe jetzt zwei Fragen:- Was ist der Unterschied zwischen den beiden Funktionen?
- Werden beide nebeneinander existieren oder eine abgelöst und eingestellt?
Die Funktionalität ist genial aber Ich würde mir ungern die Arbeit zwei mal machen ....
Viele Grüsse
Stefan -
Wirklich geile Sache mit dem Alias

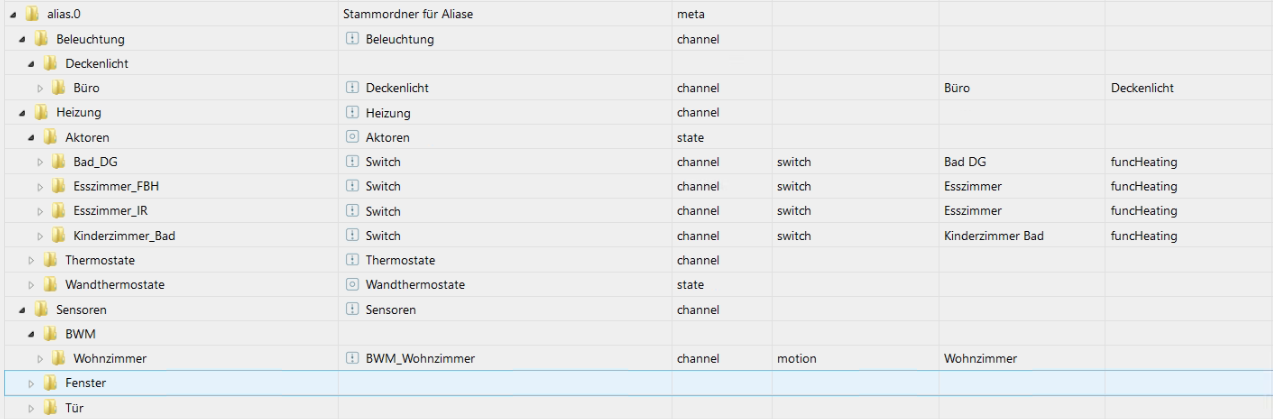
Meine Struktur sieht bis jetztb wie folgt aus

-
In Skripten aber hauptsächlich in Views welche raumübergreifend kopiert werden,
suche ich einfach nur noch den Zimmer Namen und ersetze ihn mit einem Anderen.
Und schon passt der View mit allen sämtlichen Datenpunkten
-
@Stefan_1969 Alias ist die direkt im js-controller (seit 2.0 neu) integrierte Form. Linkeddevices wird von einem Adapter gemanaged der auch immer laufen muss. Es gibt aktuell keine Pläne linkeddevices abzuklemmen oder so, also kannst Du das weiterhin nutzen - frisst halt mehr Ressourcen weil der Adapter alles handelt
-
@Garfonso sagte in Fragen / Antworten rund um die neue Alias Funktion:
Die Frage ist ja eigentlich, warum iot unbedingt ein native Part braucht um die id für smartName zu aktzeptieren..?
Sagen wir es so: Ein State-Objekt ohne "native" ist an sich ungültig, auch wenn native leer ist. Den genauen Grund warum iot auf native zugreift weiss ich gerade nicht und müsste ich nachsehen ...
-
@apollon77 vielen Dank! Die Info hat mir ein Licht aufgehen lassen

Nun ist auch mir der Unterschied klar
-
die Objekte wurden mit dem Skript von @paul53 angelegt. Also per Admin..
-
@K_o_bold sagte:
Also per Admin.
Also per Javascript.
@apollon77 sagte in Fragen / Antworten rund um die neue Alias Funktion:
Ein State-Objekt ohne "native" ist an sich ungültig, auch wenn native leer ist.
Bei mir wird immer native mit einem leeren Objekt automatisch erzeugt.
-
@paul53
Bist du dir 100% sicher? Wie gesagt, der admin fügt das leere native ein, auch wenn es in der Objekt DB nicht steht. Wenn man dann auf speichern klickt, ohne was zu ändern, ist es da. Wenn nicht, dann fehlt es weiterhin und iot möchte weiterhin nicht mit dem Datenpunkt arbeiten. Probier das mal aus. Bei mir ist es 100% so, auch jetzt noch. -
@Garfonso sagte:
admin fügt das leere native ein, auch wenn es in der Objekt DB nicht steht.
Da habe ich mich offensichtlich von Admin täuschen lassen.
-
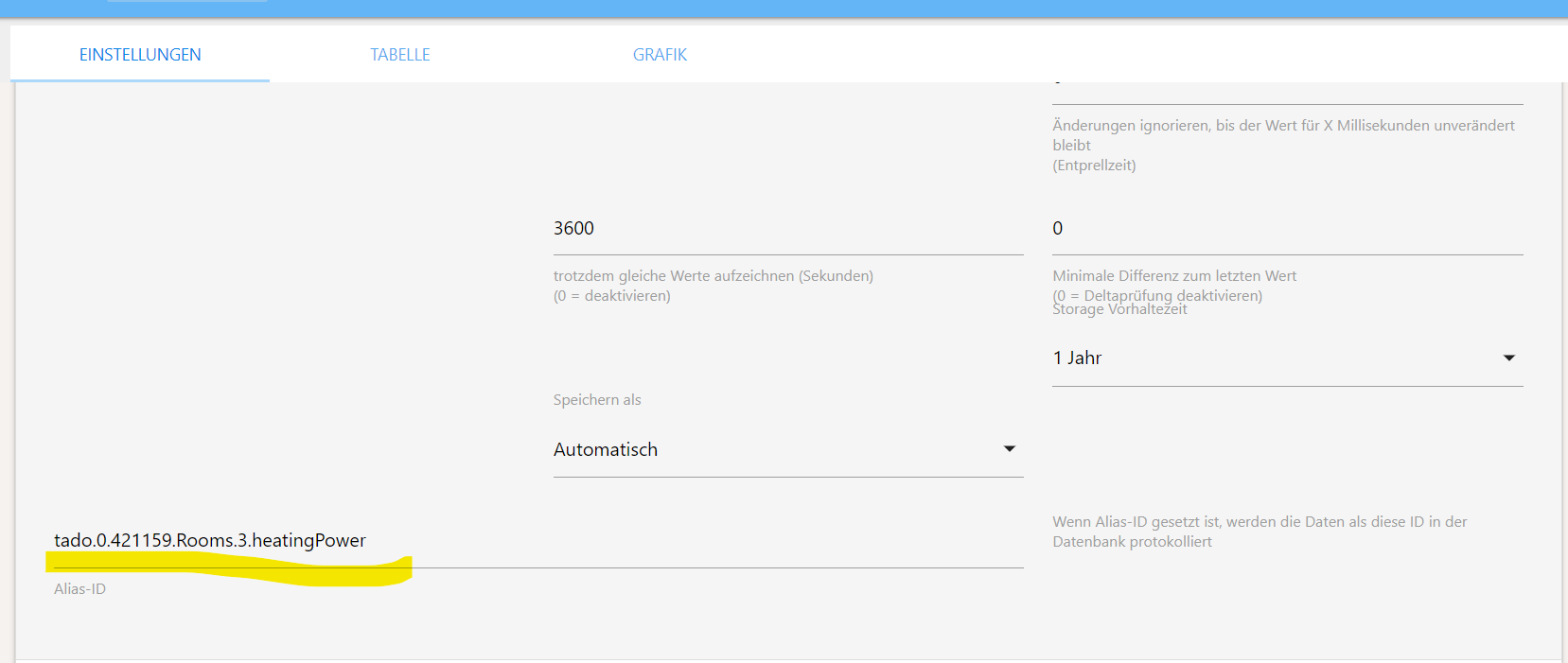
Wie zeichnet man denn am besten die Daten der alias auf, für Grafana History Adapter usw.?
Nur den Datenpunkt des Alias aufzeichnen oder wie unten im Bild, das Alias Objekt angeben:
-
@K_o_bold es geht faktisch beides. In meinen Augen sollte man bei allem neuen das sinnvolle aufzeichnen - also ggf direkt den alias wert.
Der „alias“ im History Adapter ist nichts anderes wie das umbiegen der Speicherung auf einen anderen Namen wenn man mal IDs ändern muss und alte Daten behalten will.