NEWS
gelöst-wie writeFile() in js script nutzen
-
Hallo,
habe leider wieder Probleme mit dem Script und dem speichern der Bilder. Es scheint als wenn er irgendwie Bilder aus dem Cache lädt.
Hat denn von euch jemand eine laufende Ausführung und könnte das Script mal posten?// ******************************************************************************************************* // // Bilder Speichern und in DB aufnehmen // Autor: Peoples // // v2.0.0 - 23.11.2019 Neue Version - Auf Grund der Änderungen in Js-controller 2x // v2.0.1 - 13.12.2019 Wieder geändert mit callback // ******************************************************************************************************* // ----------------------------------------------------------------------------- // allgemeine Variablen // ----------------------------------------------------------------------------- var fs = require('fs'); var logging = false; // Log Meldungen ein/aus schalten // Kamera Bildquelle muss beim Funktionsaufruf mit übergeben werden const source_url_main_door = 'http://192.168.XX.XX:xxxx/picture/1/current/?_username=admin&_signature=xxxxx'; const source_url_trash = 'http://192.168.XX.XX:xxxx/picture/1/current/?_username=admin&_signature=xxxxx'; const source_url_backyard = 'http://192.168.XX.XX:xxxx/picture/1/current/?_username=admin&_signature=xxxxx'; const source_url_front = 'http://192.168.XX.XX:xxxx/picture/1/current/?_username=admin&_signature=xxxxx'; const imageCountMax = 50; // Anzahl der Bilder, die vorgehalten werden sollen const visInstance = 0; const imageFolder = 'camImages/'; // Speicherort/Ordner unter Vis - Muss existieren! // ----------------------------------------------------------------------------- // Objekte // ----------------------------------------------------------------------------- // ############################################################################# // # # // # Funktion zum löschen der angegebenen Bilddateien # // # # // ############################################################################# function deleteImage(imageFile) { delFile('vis.'+visInstance, imageFolder+imageFile, function (error) { if(logging)log('file' +imageFile +' gelöscht') }); } // ############################################################################# // # # // # Funktion zum umbenennen der angegebenen Bilddateien # // # # // ############################################################################# function renameImage(oldName, newName) { try{ readFile('vis.'+visInstance, imageFolder+oldName+'.jpg', function (error, data) { writeFile('vis.'+visInstance, imageFolder+newName+'.jpg', data, function (error) { if(logging) log(oldName+'.jpg renamed to '+newName+'jpg'); // Nicht benötigt da überschrieben wird // delFile('vis.0', imageFolder+oldName+'.jpg', function (error) { // if(logging) log(oldName+'.jpg deleted after rename'); // }); }); }); } catch(error) { if (error.code != "ENOENT") log(error); } } // ############################################################################# // # # // # Funktion zum speichern der angegebenen Bilddateien # // # # // ############################################################################# function saveImage(imageNamePre, camUrl) { deleteImage(imageNamePre+ (imageCountMax-1)) for (var i=imageCountMax-2; i >= 0; i-- ) { renameImage(imageNamePre + i,imageNamePre + (i+1)); if(logging) log('renameImage: '+imageNamePre + i+'.jpg , to '+imageNamePre + (i+1)+'jpg') } setTimeout(function(){ request.get({url: camUrl, encoding: 'binary'}, function (err, response, body) { if(err) { log('Beim holen des Bildes ist ein Fehler aufgetreten!'); } else { fs.writeFile('/tmp/image.jpg', body, 'binary', function(err) { if (err) { log('Fehler beim Speichern von Bild /home/USB/bellpics/tmp.jpg Fehler:' + err, 'warn'); } else { var data = fs.readFileSync('/tmp/image.jpg'); var fname = imageNamePre + "0.jpg"; writeFile('vis.'+visInstance, imageFolder + fname, data, function (error) { if(error) { log('Fehler beim Speichern von Bild camImages' + fname +' Fehler:' + err, 'warn'); } else { // Bilder durchrotieren. An position 0 steht immer das letzte Bild log('Bild wurde als camImages/' + fname +' gespeichert'); } }); } }); } }); }, 5000); } // Funktionsaufruf // "eingangstuer" wird hier den nummerierten Bildern vorangestellt //saveImage("eingangstuer_", source_url_main_door);So sieht meines aus und das läuft bisher problemlos
-
// ******************************************************************************************************* // // Bilder Speichern und in DB aufnehmen // Autor: Peoples // // v2.0.0 - 23.11.2019 Neue Version - Auf Grund der Änderungen in Js-controller 2x // v2.0.1 - 13.12.2019 Wieder geändert mit callback // ******************************************************************************************************* // ----------------------------------------------------------------------------- // allgemeine Variablen // ----------------------------------------------------------------------------- var fs = require('fs'); var logging = false; // Log Meldungen ein/aus schalten // Kamera Bildquelle muss beim Funktionsaufruf mit übergeben werden const source_url_main_door = 'http://192.168.XX.XX:xxxx/picture/1/current/?_username=admin&_signature=xxxxx'; const source_url_trash = 'http://192.168.XX.XX:xxxx/picture/1/current/?_username=admin&_signature=xxxxx'; const source_url_backyard = 'http://192.168.XX.XX:xxxx/picture/1/current/?_username=admin&_signature=xxxxx'; const source_url_front = 'http://192.168.XX.XX:xxxx/picture/1/current/?_username=admin&_signature=xxxxx'; const imageCountMax = 50; // Anzahl der Bilder, die vorgehalten werden sollen const visInstance = 0; const imageFolder = 'camImages/'; // Speicherort/Ordner unter Vis - Muss existieren! // ----------------------------------------------------------------------------- // Objekte // ----------------------------------------------------------------------------- // ############################################################################# // # # // # Funktion zum löschen der angegebenen Bilddateien # // # # // ############################################################################# function deleteImage(imageFile) { delFile('vis.'+visInstance, imageFolder+imageFile, function (error) { if(logging)log('file' +imageFile +' gelöscht') }); } // ############################################################################# // # # // # Funktion zum umbenennen der angegebenen Bilddateien # // # # // ############################################################################# function renameImage(oldName, newName) { try{ readFile('vis.'+visInstance, imageFolder+oldName+'.jpg', function (error, data) { writeFile('vis.'+visInstance, imageFolder+newName+'.jpg', data, function (error) { if(logging) log(oldName+'.jpg renamed to '+newName+'jpg'); // Nicht benötigt da überschrieben wird // delFile('vis.0', imageFolder+oldName+'.jpg', function (error) { // if(logging) log(oldName+'.jpg deleted after rename'); // }); }); }); } catch(error) { if (error.code != "ENOENT") log(error); } } // ############################################################################# // # # // # Funktion zum speichern der angegebenen Bilddateien # // # # // ############################################################################# function saveImage(imageNamePre, camUrl) { deleteImage(imageNamePre+ (imageCountMax-1)) for (var i=imageCountMax-2; i >= 0; i-- ) { renameImage(imageNamePre + i,imageNamePre + (i+1)); if(logging) log('renameImage: '+imageNamePre + i+'.jpg , to '+imageNamePre + (i+1)+'jpg') } setTimeout(function(){ request.get({url: camUrl, encoding: 'binary'}, function (err, response, body) { if(err) { log('Beim holen des Bildes ist ein Fehler aufgetreten!'); } else { fs.writeFile('/tmp/image.jpg', body, 'binary', function(err) { if (err) { log('Fehler beim Speichern von Bild /home/USB/bellpics/tmp.jpg Fehler:' + err, 'warn'); } else { var data = fs.readFileSync('/tmp/image.jpg'); var fname = imageNamePre + "0.jpg"; writeFile('vis.'+visInstance, imageFolder + fname, data, function (error) { if(error) { log('Fehler beim Speichern von Bild camImages' + fname +' Fehler:' + err, 'warn'); } else { // Bilder durchrotieren. An position 0 steht immer das letzte Bild log('Bild wurde als camImages/' + fname +' gespeichert'); } }); } }); } }); }, 5000); } // Funktionsaufruf // "eingangstuer" wird hier den nummerierten Bildern vorangestellt //saveImage("eingangstuer_", source_url_main_door);So sieht meines aus und das läuft bisher problemlos
-
Hallo,
habe leider wieder Probleme mit dem Script und dem speichern der Bilder. Es scheint als wenn er irgendwie Bilder aus dem Cache lädt.
Hat denn von euch jemand eine laufende Ausführung und könnte das Script mal posten?@heinzie sagte in gelöst-wie writeFile() in js script nutzen:
Es scheint als wenn er irgendwie Bilder aus dem Cache lädt.
Was ist im Web Adapter beim Caching (glaube heisste da blöd Puffer) eingestellt? Sonst ist die Frage was dein Browser macht
-
@heinzie sagte in gelöst-wie writeFile() in js script nutzen:
Es scheint als wenn er irgendwie Bilder aus dem Cache lädt.
Was ist im Web Adapter beim Caching (glaube heisste da blöd Puffer) eingestellt? Sonst ist die Frage was dein Browser macht
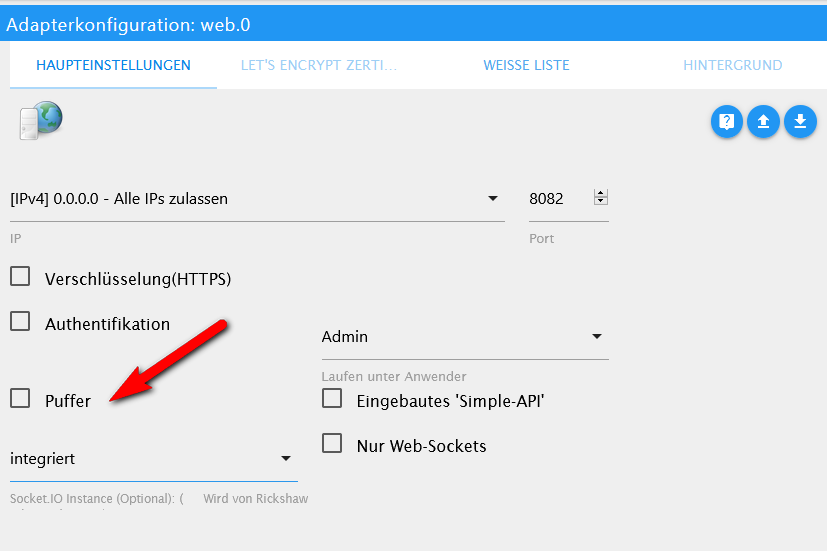
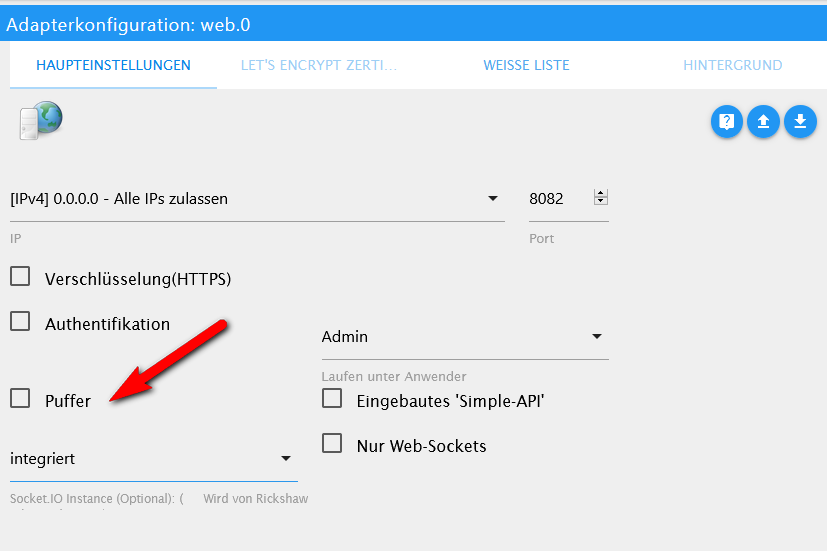
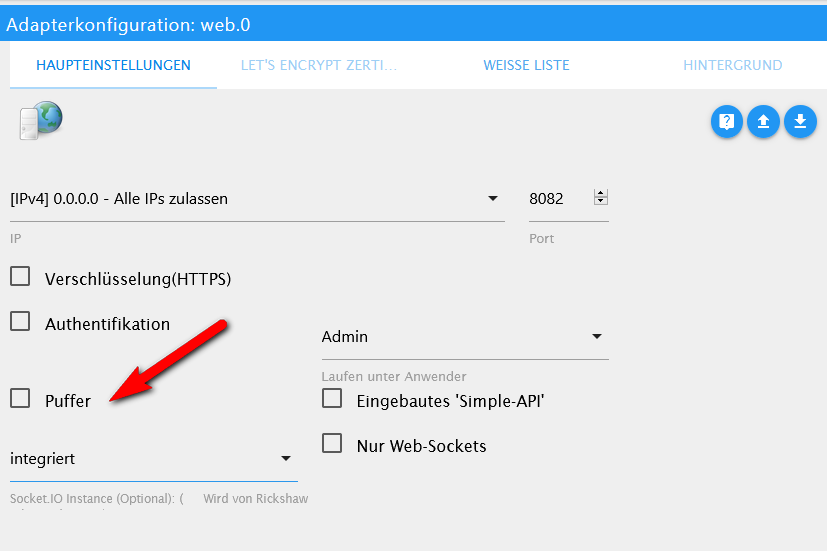
@apollon77 sagte in gelöst-wie writeFile() in js script nutzen:
Web Adapter
meinst du die Stelle, da ist bei mir nichts aktiviert.

-
@apollon77 sagte in gelöst-wie writeFile() in js script nutzen:
Web Adapter
meinst du die Stelle, da ist bei mir nichts aktiviert.

könnte es das hier sein - das hat damals für dateien funktioniert
-
könnte es das hier sein - das hat damals für dateien funktioniert
@liv-in-sky Habe das nochmal geprüft, leider kein Erfolg. Nur die Version von Peoples läuft bei mir.
-
@Peoples Vielen Dank, die Version läuft bei mir auch. Eine Frage noch zu der Zeit bei der Timeoutfunktion. Bei dir steht dort 5000, ist das so technisch notwendig oder ist die Zeit bei dir so gewollt?
-
die 5000 steht ja für 5 Sekunden, ich glaube ich hatte damals Probleme da ja bei mir auch die Historie mit 50 Bildern immer aktuallisiert werden muss.
-
@apollon77 sagte in gelöst-wie writeFile() in js script nutzen:
Web Adapter
meinst du die Stelle, da ist bei mir nichts aktiviert.

-
Hallo,
das Thema hier ist schon etwas älter aber es tangentiert meine aktuelle Problemlösung zumindest zu 50% und zum writeFile() gibt es nicht all zu viele Beiträge.
Die im Beitrag genutzte Bildquelle ist das relativ "statische" Bild einer oder mehrerer Kameras.Ich suche jedoch eine Lösung für das Hochladen und Speichern einer/mehrerer Bilder vom Rechner des Betrachter meiner Vis-Page.
Angedachter zu nutzender "html-code"<input type="file" id="input">Über ein Eingabefenster kann ich ein Bild auswählen.
Doch wie bekomme ich dieses Bild auf meinen ioBroker-Server geladen und gespeichert?
Vielleicht hat jemand eine Idee -
Hallo,
das Thema hier ist schon etwas älter aber es tangentiert meine aktuelle Problemlösung zumindest zu 50% und zum writeFile() gibt es nicht all zu viele Beiträge.
Die im Beitrag genutzte Bildquelle ist das relativ "statische" Bild einer oder mehrerer Kameras.Ich suche jedoch eine Lösung für das Hochladen und Speichern einer/mehrerer Bilder vom Rechner des Betrachter meiner Vis-Page.
Angedachter zu nutzender "html-code"<input type="file" id="input">Über ein Eingabefenster kann ich ein Bild auswählen.
Doch wie bekomme ich dieses Bild auf meinen ioBroker-Server geladen und gespeichert?
Vielleicht hat jemand eine Ideeganz verstehe ich es noch nicht
der input öffnet ja ein dateiverzeichnis - dieses liegt wo ? soll das schon der iobroker server sein ? oder eine externe quelle
in der vis soll dann dieses dateiverzeichnis gesehen werden und bei auswahl einer datei (Bildes), soll damit was geschehen
-
Hallo,
das Thema hier ist schon etwas älter aber es tangentiert meine aktuelle Problemlösung zumindest zu 50% und zum writeFile() gibt es nicht all zu viele Beiträge.
Die im Beitrag genutzte Bildquelle ist das relativ "statische" Bild einer oder mehrerer Kameras.Ich suche jedoch eine Lösung für das Hochladen und Speichern einer/mehrerer Bilder vom Rechner des Betrachter meiner Vis-Page.
Angedachter zu nutzender "html-code"<input type="file" id="input">Über ein Eingabefenster kann ich ein Bild auswählen.
Doch wie bekomme ich dieses Bild auf meinen ioBroker-Server geladen und gespeichert?
Vielleicht hat jemand eine Ideedas hier wäre so in beispiel - geht das in deine richtung
https://www.tutorialkart.com/nodejs/node-js-upload-file-to-server/
-
Hallo,
das Thema hier ist schon etwas älter aber es tangentiert meine aktuelle Problemlösung zumindest zu 50% und zum writeFile() gibt es nicht all zu viele Beiträge.
Die im Beitrag genutzte Bildquelle ist das relativ "statische" Bild einer oder mehrerer Kameras.Ich suche jedoch eine Lösung für das Hochladen und Speichern einer/mehrerer Bilder vom Rechner des Betrachter meiner Vis-Page.
Angedachter zu nutzender "html-code"<input type="file" id="input">Über ein Eingabefenster kann ich ein Bild auswählen.
Doch wie bekomme ich dieses Bild auf meinen ioBroker-Server geladen und gespeichert?
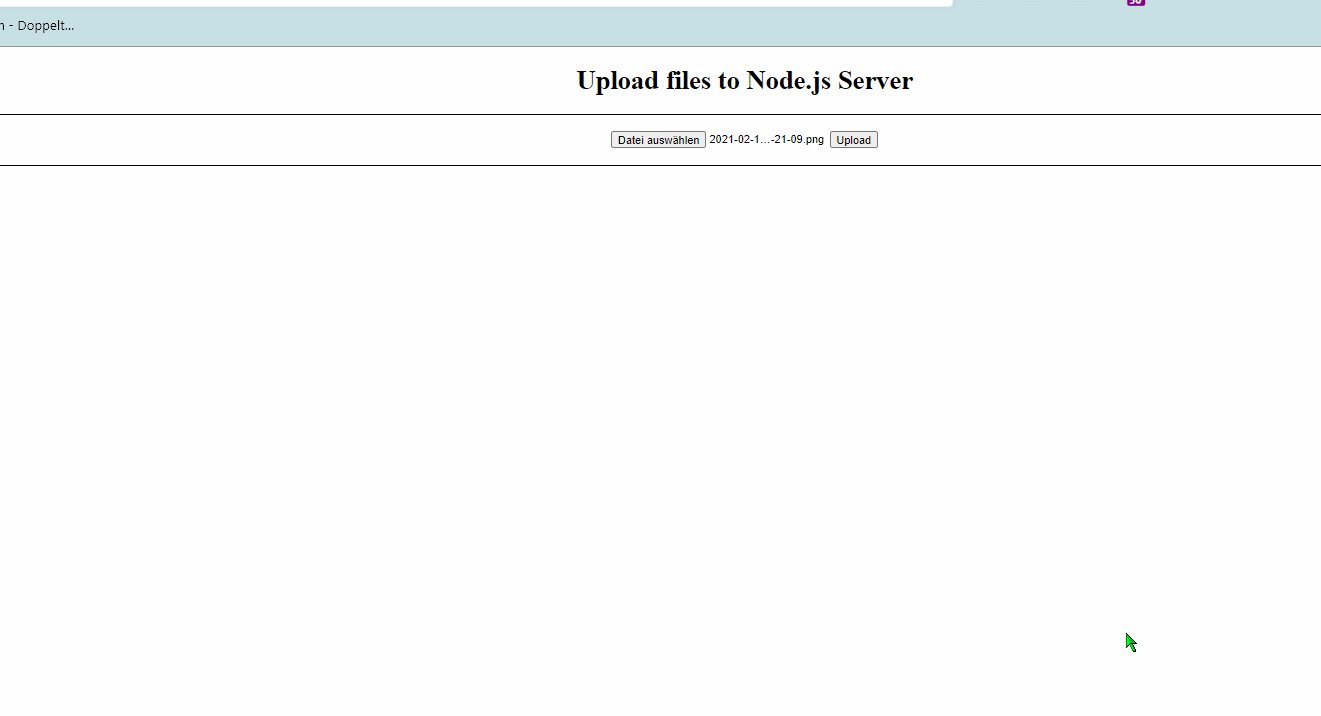
Vielleicht hat jemand eine Ideekonnte bis jetzt nur das machen - muss schauen, w ie ich das richtig in die vis einbauen kann - die webseite, die du siehst , ist auf dem iobroker server gehostet und schreibt in den iobroker server

-
ganz verstehe ich es noch nicht
der input öffnet ja ein dateiverzeichnis - dieses liegt wo ? soll das schon der iobroker server sein ? oder eine externe quelle
in der vis soll dann dieses dateiverzeichnis gesehen werden und bei auswahl einer datei (Bildes), soll damit was geschehen
Genau, das
<input type="file" id="input">öffnet einen Dialog, um eine Datei auszuwählen.
Was danach passiert oder notwendig ist wird auch auf verschiedenen Internetseiten erklärt, auch mit Javascript.
zum Beispiel:var selectedFile = document.getElementById('input').files[0];Aber in der vis sind, zumindest gefüllt, mir irgendwie die Hände gebunden, weil ich den temporären Verweis auf die "Datei" durch die id="input" irgendwie nicht in einen JScript zur Weiterverarbeitung und zum Abspeichern mit writeFile() bekomme.
Das Ziel soll am Ende sein, dass die oben gewählte Datei am Ende in irgendeinem Ordner auf dem Raspi mit der ioBroker-Installation liegt.
-
Genau, das
<input type="file" id="input">öffnet einen Dialog, um eine Datei auszuwählen.
Was danach passiert oder notwendig ist wird auch auf verschiedenen Internetseiten erklärt, auch mit Javascript.
zum Beispiel:var selectedFile = document.getElementById('input').files[0];Aber in der vis sind, zumindest gefüllt, mir irgendwie die Hände gebunden, weil ich den temporären Verweis auf die "Datei" durch die id="input" irgendwie nicht in einen JScript zur Weiterverarbeitung und zum Abspeichern mit writeFile() bekomme.
Das Ziel soll am Ende sein, dass die oben gewählte Datei am Ende in irgendeinem Ordner auf dem Raspi mit der ioBroker-Installation liegt.
leider habe ich keine gute nachricht - bin leider etwas überfordert mit dem script - ich kann zwar daten übertragen, bekomme es aber nicht in vis eingebunden - am ende wird immer eine neue webseite aufgerufen, welche nicht in der vis ist
das problem bei der sache ist ja die übertragung des files - letztlich muss ja ein kopiervorgang vom pc zum iobroker stattfinden - und das funktioniert nur über http. das kann man über einen kleinen webserver, der durch ein script erzeugt wird, hinbekommen. sendet man nun die daten über htlm an diesen webserver, wird am ende dieser webserver geöffnet und man verläßt die vis
da muss leider jmd anderes helfen
-
leider habe ich keine gute nachricht - bin leider etwas überfordert mit dem script - ich kann zwar daten übertragen, bekomme es aber nicht in vis eingebunden - am ende wird immer eine neue webseite aufgerufen, welche nicht in der vis ist
das problem bei der sache ist ja die übertragung des files - letztlich muss ja ein kopiervorgang vom pc zum iobroker stattfinden - und das funktioniert nur über http. das kann man über einen kleinen webserver, der durch ein script erzeugt wird, hinbekommen. sendet man nun die daten über htlm an diesen webserver, wird am ende dieser webserver geöffnet und man verläßt die vis
da muss leider jmd anderes helfen
@liv-in-sky ich würde es per socketio machen. Das ist im Vis da und damit kannst du das file in den ioBroker Storage packen. Aber mehr als die Idee bzw. den Weg kann ich nicht beisteuern
-
@liv-in-sky ich würde es per socketio machen. Das ist im Vis da und damit kannst du das file in den ioBroker Storage packen. Aber mehr als die Idee bzw. den Weg kann ich nicht beisteuern
@apollon77 danke für den tipp - dann muss ich mal socket und file transfer goggeln
-
@liv-in-sky ich würde es per socketio machen. Das ist im Vis da und damit kannst du das file in den ioBroker Storage packen. Aber mehr als die Idee bzw. den Weg kann ich nicht beisteuern
sorry, ich weiß, du bist im stress - aber nur mal gefragt, ob du das gemeint hast, um ein file zu schreiben
das hier im vis-editor unter script:
function sendfile( myvalue ) {var Self = this; Self.servConn.writeFile('vis.0',myvalue); } -
sorry, ich weiß, du bist im stress - aber nur mal gefragt, ob du das gemeint hast, um ein file zu schreiben
das hier im vis-editor unter script:
function sendfile( myvalue ) {var Self = this; Self.servConn.writeFile('vis.0',myvalue); }@liv-in-sky so in der Art ... siehe auch https://github.com/ioBroker/ioBroker.socketio/#writefile
Am Ende ist der Pfad in Eurem Fall vllt besser zB userdata_0.0/pfad/to/file.jpg und myvalue ist der "Buffer" mit den Daten


