NEWS
SOLVED [Gelöst] ID oder Name eines State in Vis anzeigen
-
Alles klar, trotzdem Danke.
-
@Dolomiti
@Oliver-Böhm
hier mal mein vorschlag:habe in blockly folgendes angelegt:

inhalt ist:
var obj = getObject("ping.0.raspberry3.192_168_178_157"); console.log(obj.common.name)damit bekomme ich den namen - diesen speichere ich dann in einen extra datenpunkt
(wahrscheinlich gehts auch anders - aber ich glaube, blockly direct unterstützt das nicht - https://forum.iobroker.net/post/240879)
-
@Oliver-Böhm hab noch ein wenig rumgetestet:
dieses script bringt alle objecte unter dem ping adapter ins log - du mußt das "raspberry3" ersetzen mit deinen namen (ist meist der hostname)
gleichzeitig werden dahinter die namen angezeigt
var cacheSelector = $('state[id=ping.0.raspberry3.*]'); console.log(cacheSelector); cacheSelector.each(function(id, i) { var name = getObject(id).common.name; log(id + " : " + name); });geht schon mal in die richtung
-
-
soweit funktioniert es bei mir auch
-
@Oliver-Böhm
was ist jetzt der plan

in deiner frage von oben willst du erstmal die objekte zählen und dann anlegen - was möchtest du eigentlich anlegen - die gezählten sind ja schon angelegt? möchtest du die namen als datenpunkte anlegen ?
-
ja die Namen und IP Adressen, die IP Adressen sind ja in der ID enthalten, da müsste ja nur der Unterstrich durch einem Punkt ersetzt werden.
-
praktische wäre natürlich wenn das der Ping Adapter erledigen würde, der hat ja bereits alle nötigen Daten.
-
@Oliver-Böhm
also einen ordner mit datenpunkte, die wie die namen der geräte im netzwerk heißen und der inhalt soll die ip adresse sein - mit punkten
damit du aber das erreichst, was du ganz oben gefragt hast, ist das ganz schön viel aufwand. vorallem weiß ich noch nicht, wie du diesen datenpunkt in der vis dann zuordnen willst - momentan schreibst du den namen des geräts in die vis - der ändert sich doch eigentlich nie, genauso wie die ipadresse - einmal gemacht - und gut is ! ob du oben beim namen ein text widget nimmst und den namen einträgst oder einen datenpunkt auswählst (der ja auch fix ist ) macht doch eigentlich keinen unterschied - es sei denn, du hast mehr geräte im ping adapter als in dem vis-bild oben und möchtest alle in einer liste/tabelle anzeigen
-
da hast du mich jetzt falsch verstanden, möchte das wie folgt anlegen:

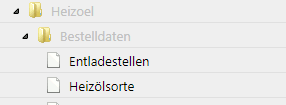
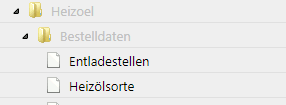
Heizöl = Netzwerk
Bestelldaten = Gerät 1
Entladestellen = Gerätename
Heizölsorte = IP Adresseund das für jedes Gerät.
Zusätzlich sollte noch ein Datenpunkt mit der Anzahl der Geräte angelegt werden, sobald dieser sich ändert, sollte das Script ausgeführt werden.
-
@Oliver-Böhm
und das ganze basiert auf den ping adapter und dessen inhalte - ist das richtig
-
richtig, dadurch spare ich mir das VIS jedesmal manuell anzupassen, wenn ein zusätzliches Gerät dazu kommt, oder ausgetauscht wird.
-
die IP Adresse habe ich schon mal erzeugt

var name = getObject(id).common.name;
var ip = id.replace(/_/g, ".");
var ip = ip.replace(/ping.0.iobroker-1./g, "");
log(id + " : " + name + " " + ip ); -
@Oliver-Böhm
brauch noch ein wenig
-
@Oliver-Böhm sagte in ID oder Name eines State in Vis anzeigen:
da hast du mich jetzt falsch verstanden, möchte das wie folgt anlegen:

Heizöl = Netzwerk
Bestelldaten = Gerät 1
Entladestellen = Gerätename
Heizölsorte = IP Adresseund das für jedes Gerät.
Zusätzlich sollte noch ein Datenpunkt mit der Anzahl der Geräte angelegt werden, sobald dieser sich ändert, sollte das Script ausgeführt werden.
@Oliver-Böhm ein problem:
man kann keine datenpunkte anlegen, die im namen punkte haben ! die hierachie erlaubt das nicht - die wird mit punkten getrennt
-
wo sind denn Punkte?
-
@Oliver-Böhm in der ip adresse
heizölsorte = IP adresse
-
-
@Oliver-Böhm ja
-
@Oliver-Böhm
probier mal
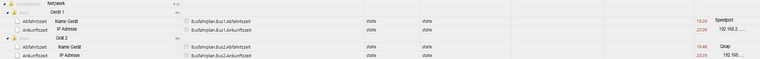
legt die datenpunkte unter javascript.0.Netzwerk ab -
bitte Hostnamen wieder ändern!!! 2 mal: auch im replacevar cacheSelector = $('[id=ping.0.raspberry3.*]'); console.log(cacheSelector); var counter =0; cacheSelector.each(function(id, i) { counter = counter+1 var devicename = getObject(id).common.name; var ip = id.replace(/_/g, "."); var ip = ip.replace(/ping.0.raspberry3./g, ""); log(id + " : " + devicename + " : " + ip ); var devicenameName=devicename; devicename="Netzwerk.Gerät"+counter.toString()+".NameGerät"; createState(devicename, 'empty', { name: 'Name des Geräts', desc: '', type: 'string', role: '',read: true, write: true }); setStateDelayed(devicename, devicenameName, 800); devicename="Netzwerk.Gerät"+counter.toString()+".IPAdresse"; setStateDelayed(devicename, ip, 800); createState(devicename, 'empty', { name: 'IP des Geräts', desc: '', type: 'string', role: '',read: true, write: true }); }); log(counter); createState('Netzwerk.Anzahl', 0, { name: 'Anzahl', desc: 'Anzahl der Geräte', type: 'number', unit: '', min: '0', max: '255', role: '',read: true, write: true }); setStateDelayed('Netzwerk.Anzahl', counter, 800);bei mir läuft es so - echte profis machen das vielleicht anders - bitte um nachsicht
-
wow, du bist der Beste, vielen herzlichen Dank !!