NEWS
SOLVED Variablen als Smart Geräte in iot-Adap. hinzufügen
-
@Buddinski88
Das kann daran liegen das dein erstellter Datenpunkt, wie soll ich sagen, nicht alle Vorraussetzungen erfüllt...
Mach doch deine Datenpunkte per Skript://Datenpunkt x erstellen createState("javascript.0.x", { name: 'x', role: 'button', type: 'boolean', read: true, write: true, "smartName": { "de": "x", "smartType": "SWITCH" } });Wobei x für den Namen des Datenpunkts steht. Also überall dort wo ein x steht den gewünschten Namen eintragen.
Dann sollte es mit dem iot-Adapter funktionieren. -
Was soll ich sagen ... vielen Dank an @arteck und die Kollegen!

Wir haben gemeinsam das Thema angeschaut und herausgefunden das es in der Tat ein Fehler ist, welcher leider nicht so einfach zu beheben bzw. die genaue Ursache zu finden ist.
Es gibt aber einen Workaround, wenn keine neuen Geräte im iot-Adapter hinzugefügt werden können:
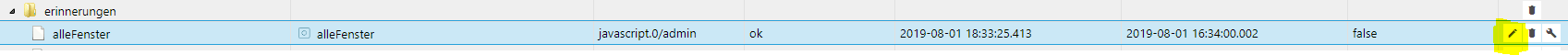
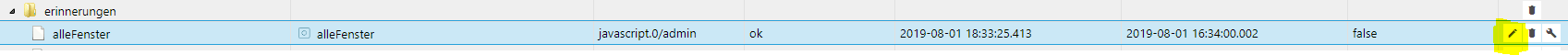
Gewünschtes Objekt aus wählen und auf bearbeiten klicken (gelb markiert):

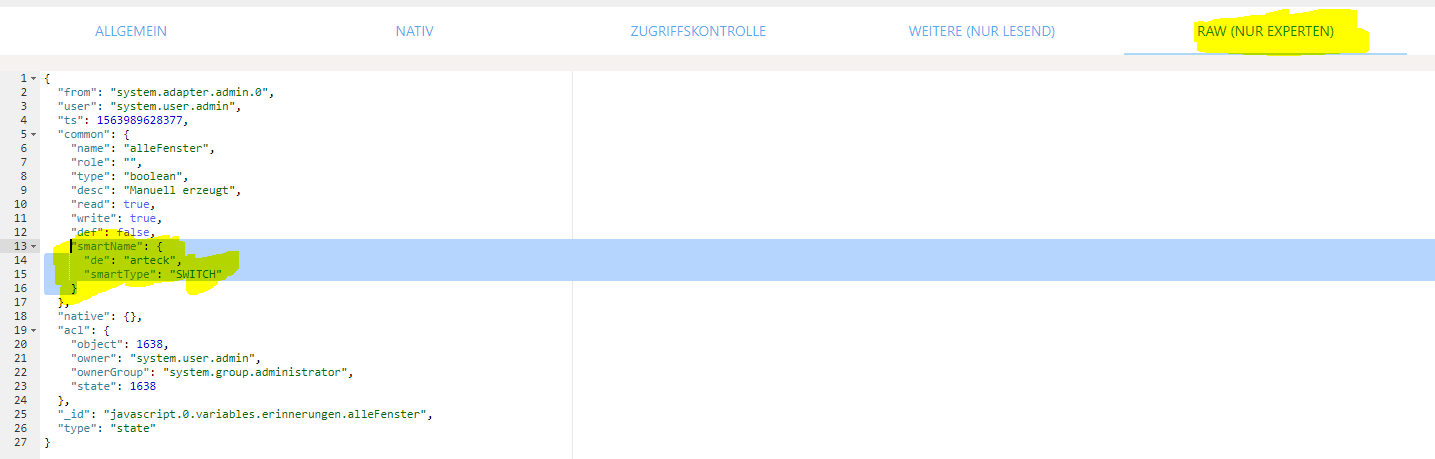
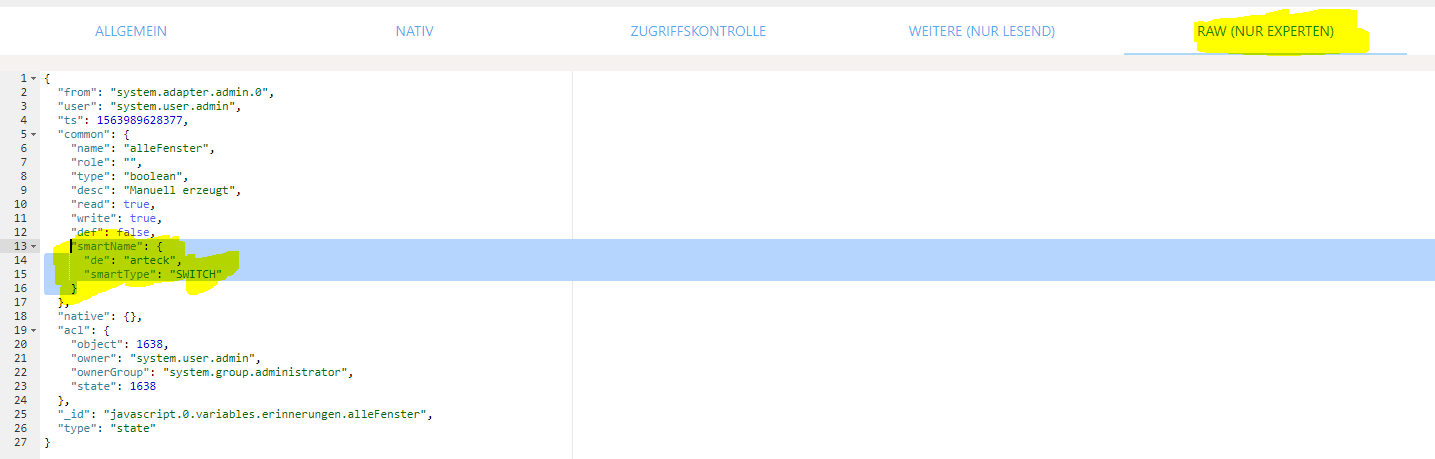
Anschließend in den Tab "RAW" wechseln und folgende drei Zeilen einfügen:
"smartName": { "de": "NAME-DES-GERATES", "smartType": "" }
Abschließend in den iot-Adapter wechseln und nach dem Smart Gerät filtern.
-
@FredF das ist durchaus denkbar. Was ich eben nicht verstehe ist, wie man einen Datenpunkt per Skript anlegt? Per Skripte > Javascript wird kein Objekt angelegt. Kannst du mir da helfen?
-
@Buddinski88
einfach ein leeres neues javascript anlegen und den Code von oben da rein kopieren. Die beiden x auf Deine gewünschten Namen anpassen, speichern und einmal kurz das Script starten....das wars...
Dann hast Du unter javascript.0 einen neuen Button. Der Smartname wird in diesem Beispiel gleich als Typ Switch in iot/cloud eingefügt.
Neue Suche in Alexa starten(manchmal auch mehrfach) und Dein neues Smartgerät x wird gefunden. -
@dslraser das hatte ich versucht, aber damit wird kein neues Smartgerät angelegt

//Datenpunkt x erstellen createState("javascript.0.alexatest", { name: 'alexatest', role: 'button', type: 'boolean', read: true, write: true, "smartName": { "de": "alexatest", "smartType": "SWITCH" } });Logmeldung des Scripts:
14:08:02.759 info javascript.0 Stop script script.js.common.Variable -
@Buddinski88
das ist doch nur die Meldung das Du es gestoppt hast. Gehe in die Objekte und schaue unter javascript.0 ob der Button da ist. Genauso in iot oder Cloud Adapter nachsehen, ob es angelegt wurde. -
@dslraser ich weiß, aber das zeigt mir das an der Stelle schon mal kein Fehler ist. War nur als Info das alles passt.
In javascript.0 wird das neue Script sowie der Button angezeigt. Nach einem Klick darauf ist aber im iot-Adapter immer noch nicht das neue Smart Gerät.
-
@Buddinski88
der gewünschte DP muss beschreibbar sein und dazu setzt eifach den Haken, fertig -
@Jan1 bringt leider auch nichts. Das Gerät wird trotzdem nicht mit in Smart Geräte aufgenommen. Ich verzweifel langsam.
-
@Buddinski88
Hast du denn über das plus beim iot Adapter diesen erzeugten Datenpunkt versucht hinzuzufügen? -
@Buddinski88 sagte in Variablen als Smart Geräte in iot-Adap. hinzufügen:
Nach einem Klick darauf ist aber im iot-Adapter immer noch nicht das neue Smart Gerät.
nach einem Klick darauf ? (auf den Button?)
Ich glaube Du verstehst was komplett falsch. Dieser Button ist dann schon ein Smartgerät...
Vielleicht erklärst Du nochmal was Du vor hast.Und Dein oben gezeigter Datenpunkt ist unter scriptEnabled.
Also schreibe mal was Du eigentlich machen möchtest. Damit meine ich nicht " ich möchte eine Variable schalten", sondern was das Script, oder was auch immer, machen soll.
-
@dslraser sagte in Variablen als Smart Geräte in iot-Adap. hinzufügen:
@Buddinski88 sagte in Variablen als Smart Geräte in iot-Adap. hinzufügen:
Nach einem Klick darauf ist aber im iot-Adapter immer noch nicht das neue Smart Gerät.
nach einem Klick darauf ? (auf den Button?)
Ich glaube Du verstehst was komplett falsch. Dieser Button ist dann schon ein Smartgerät...
Vielleicht erklärst Du nochmal was Du vor hast.Und Dein oben gezeigter Datenpunkt ist unter scriptEnabled.
Also schreibe mal was Du eigentlich machen möchtest. Damit meine ich nicht " ich möchte eine Variable schalten", sondern was das Script, oder was auch immer, machen soll.
Mein Ziel ist es mittels Sprache ein Objekt zu schalten. Dieses soll in einem Blockyskript als Prüfung hängen (true/false) sprich, "Alexa schalte alle Fenstermeldungen aus".
Verstehst du damit was ich machen möchte?
-
Vielleicht stehe ich bei diesem Thema auch einfach nur auf dem Schlauch. Wollte hier niemanden vergraulen.
Gibt es doch noch jemanden der mir helfen kann/will?
Ich bin mir immer noch relativ sicher das es ein Bug ist, aber mehr als die oben genannten Logfiles kann ich gerade nicht liefern, so lange mir keiner sagt was er braucht.
@arteck, konntest du dir auf Basis der Versionsangabe (nodejs, ... ) schon was weiteres herleiten?
-
Vielleicht eine blöde Frage, aber... hast du den IOT-Adapter mal neu gestartet? Ich glaube nicht, dass der von sich aus alle Objekte überwacht.
-
@AlCalzone Ja hab ich (mehrmals). Ich hatte auch mal gelesen das man die Reiter (von Smart Geräte auf z.B. Erweiterte Einstellungen wechseln soll > half auch nicht). Ich zweifel ja an mir selber, aber ist es nicht möglich unter javascript.0 ein Objekt anzulegen (status true/false) und das dann per Alexa zu schalten?
-
so puss ufff... das bring nix.. komm heute abend mal ins TS dann klären wir das auf die schnelle ..
ab 19 uhr bin ich da
und ja es ist alles Möglich

-
@Buddinski88 Ich hab auch den ein oder anderen DP aus javascript.0 in Alexa. Habe aber den manuellen Weg gewählt: DP anlegen, dann in der Adapter-Konfiguration "smart" gemacht.
-
@arteck ok, bin bereit. Ich werde mich da mal dann einklinken

-
Was soll ich sagen ... vielen Dank an @arteck und die Kollegen!

Wir haben gemeinsam das Thema angeschaut und herausgefunden das es in der Tat ein Fehler ist, welcher leider nicht so einfach zu beheben bzw. die genaue Ursache zu finden ist.
Es gibt aber einen Workaround, wenn keine neuen Geräte im iot-Adapter hinzugefügt werden können:
Gewünschtes Objekt aus wählen und auf bearbeiten klicken (gelb markiert):

Anschließend in den Tab "RAW" wechseln und folgende drei Zeilen einfügen:
"smartName": { "de": "NAME-DES-GERATES", "smartType": "" }
Abschließend in den iot-Adapter wechseln und nach dem Smart Gerät filtern.
-
@Buddinski88
nichts anderes macht das Script von oben auch.