NEWS
Einfach mal zeigen will….. :-) - Teil 3
-
@dos1973 herrlich! VIelen DANK dir!
-
@bostil danke
-
@dos1973 Danke für beide Exporte. Funktioniert und wird ziemlich sicher verarbeitet.
Edit: Wobei ich im CSS noch die Fehlermeldung habe: Unknown property: "backdrop filter". Genau genommen funktioniert das "Blurr" auch nicht. --> was am Ende einfach nur am Firefox liegt: https://css-tricks.com/almanac/properties/b/backdrop-filter/ -
@dos1973 sagte in Einfach mal zeigen will…..
 - Teil 3:
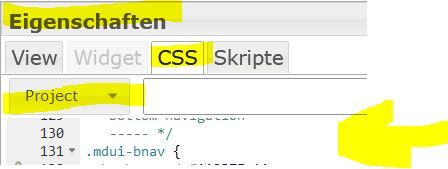
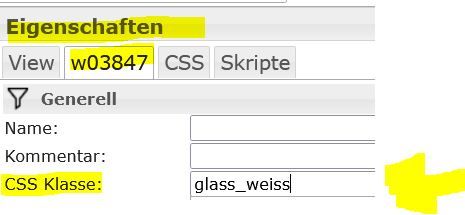
- Teil 3:.glass_weiss { background: linear-gradient(20deg, rgba(255,255, 255, 0.9), rgba(255, 255, 255, 0.2)); backdrop-filter: blur(15px); -webkit-backdrop-filer: blur(15px); }wo kommt das rein ???
-
-
@horst-böttcher
@Coffeelover
@Bostilich habe eben festgestellt dass ich einen copy/paste Fehler habe.
das FILTER ist falsch geschrieben, das T fehlt.
richtig
-webkit-backdrop-filterich habe festgestellt dass im Safari auf dem Mac der Blurr Filter nicht angewendet wurde, mit Korrektur gehts.
-
@dos1973 Danke für den Hinweis. Mit Chrome hat es trotz Tippfehler funktioniert, mit Firefox funktioniert es auch nach Korretur nicht.
-
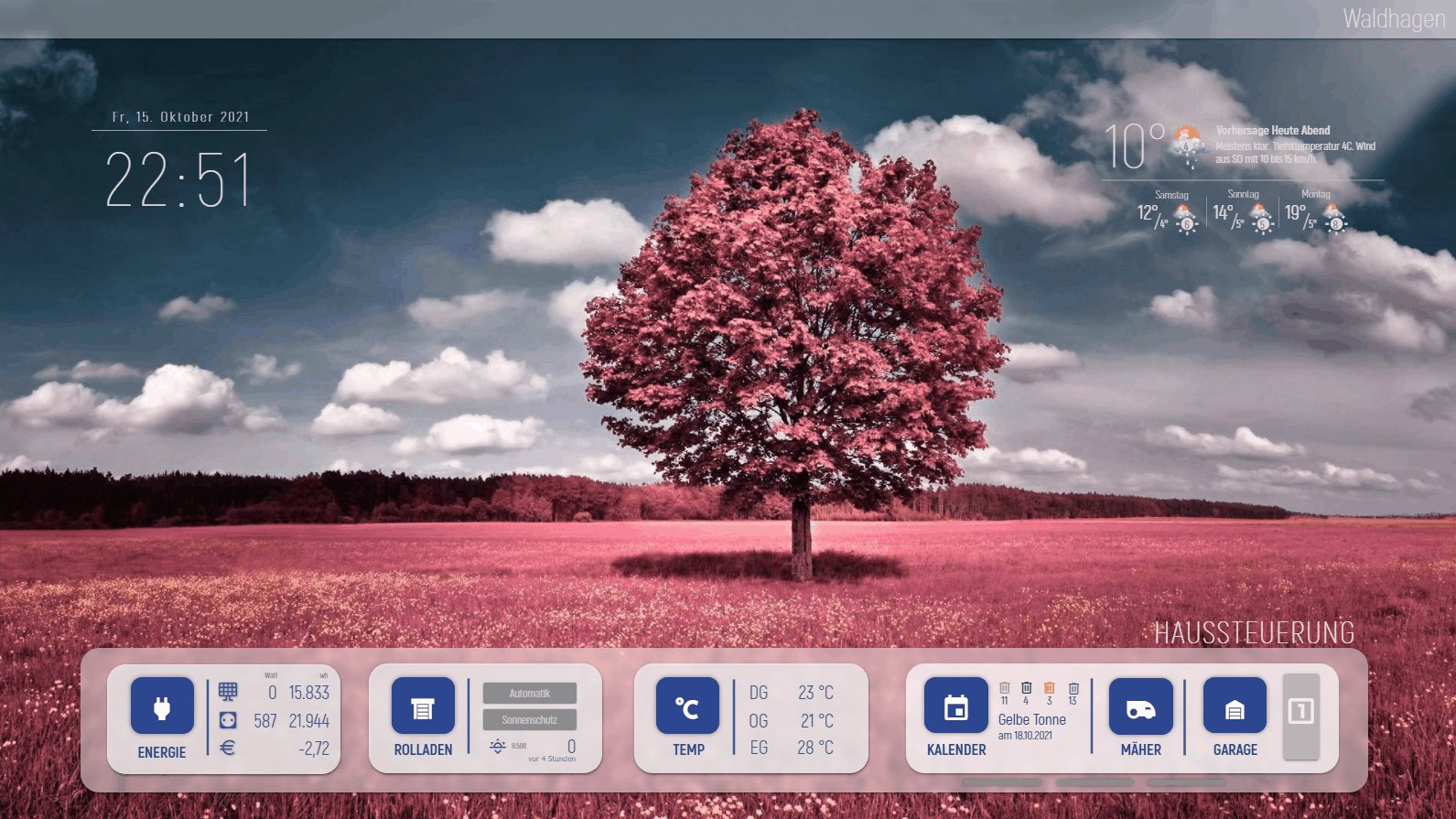
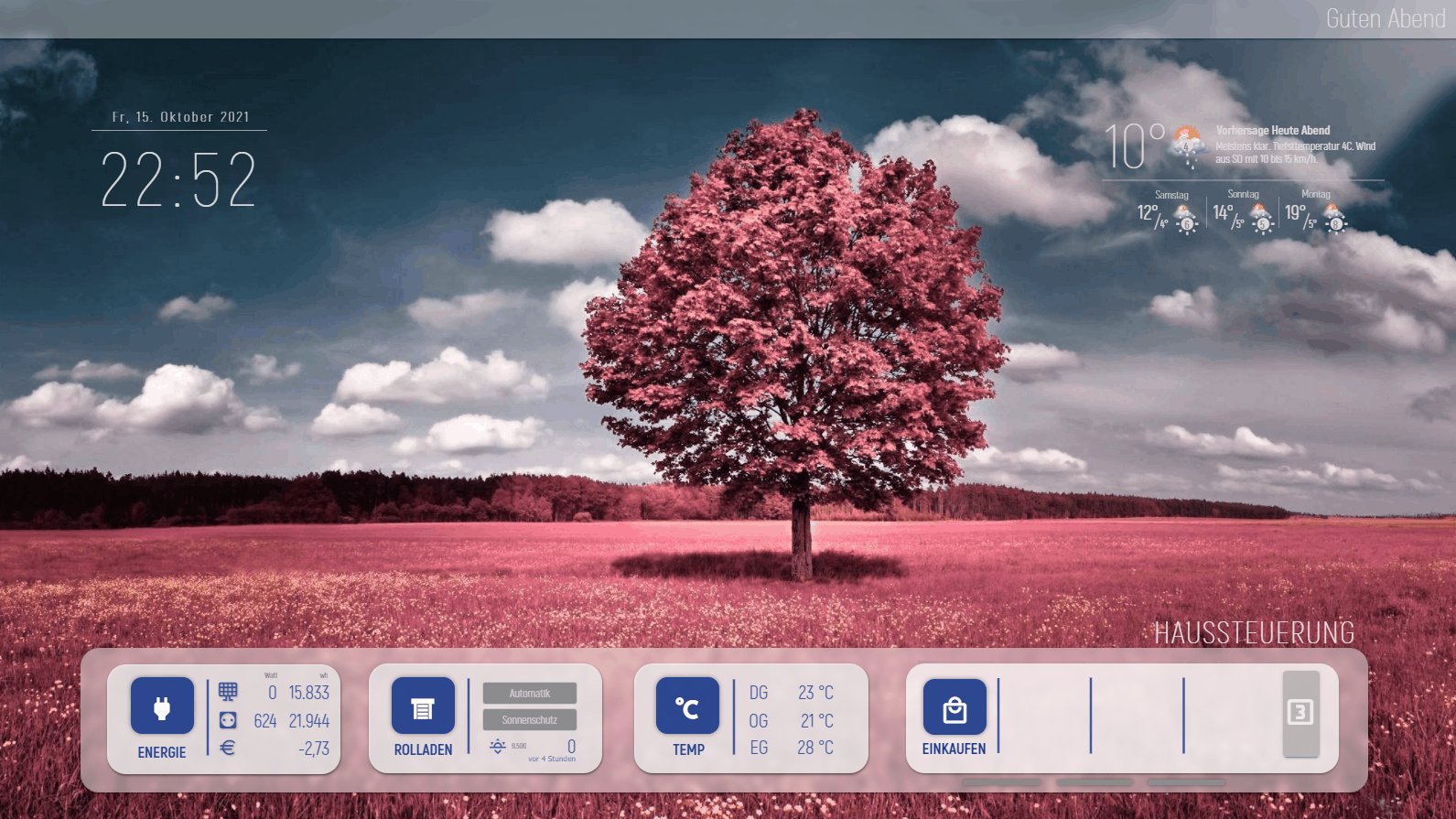
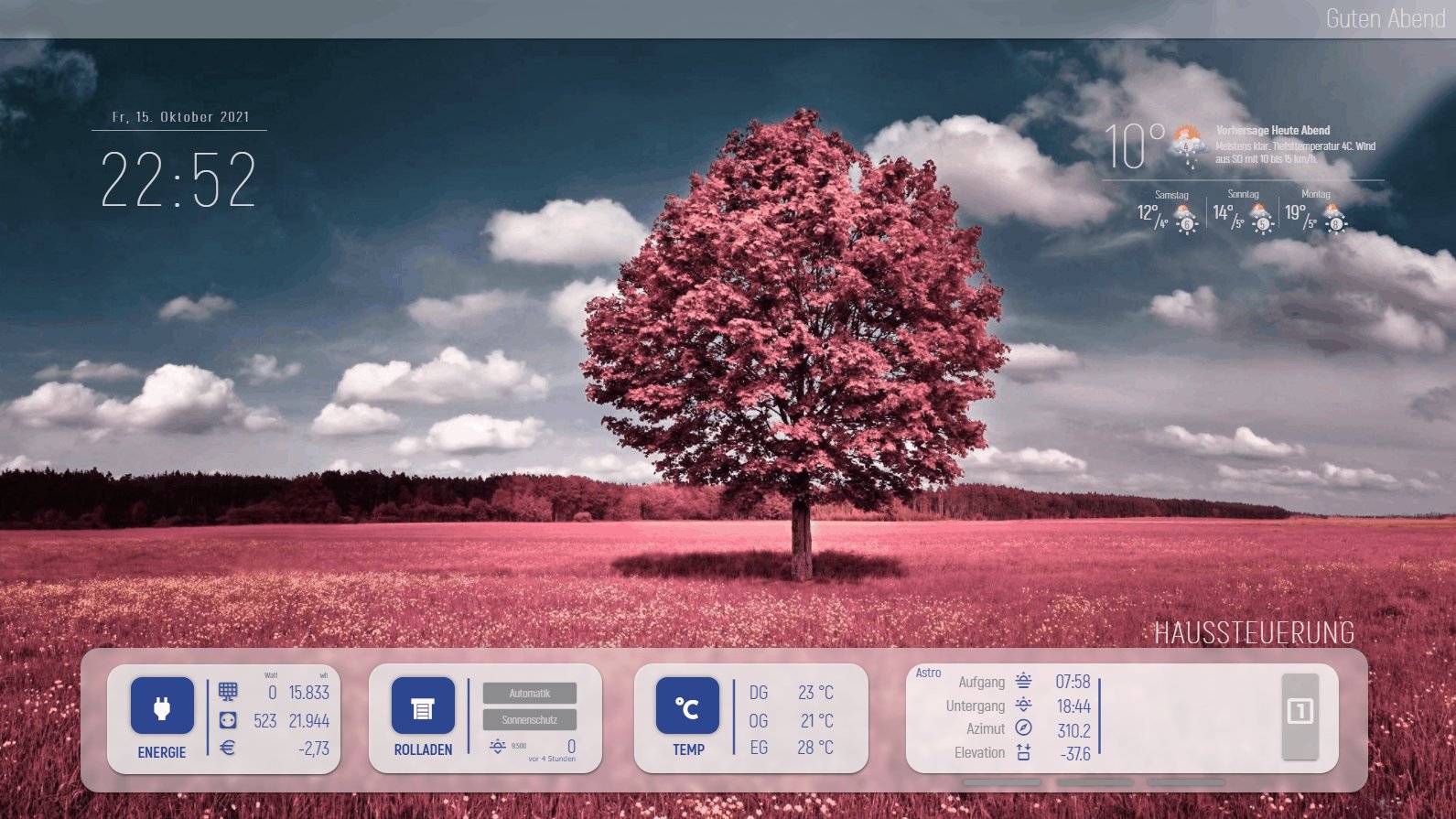
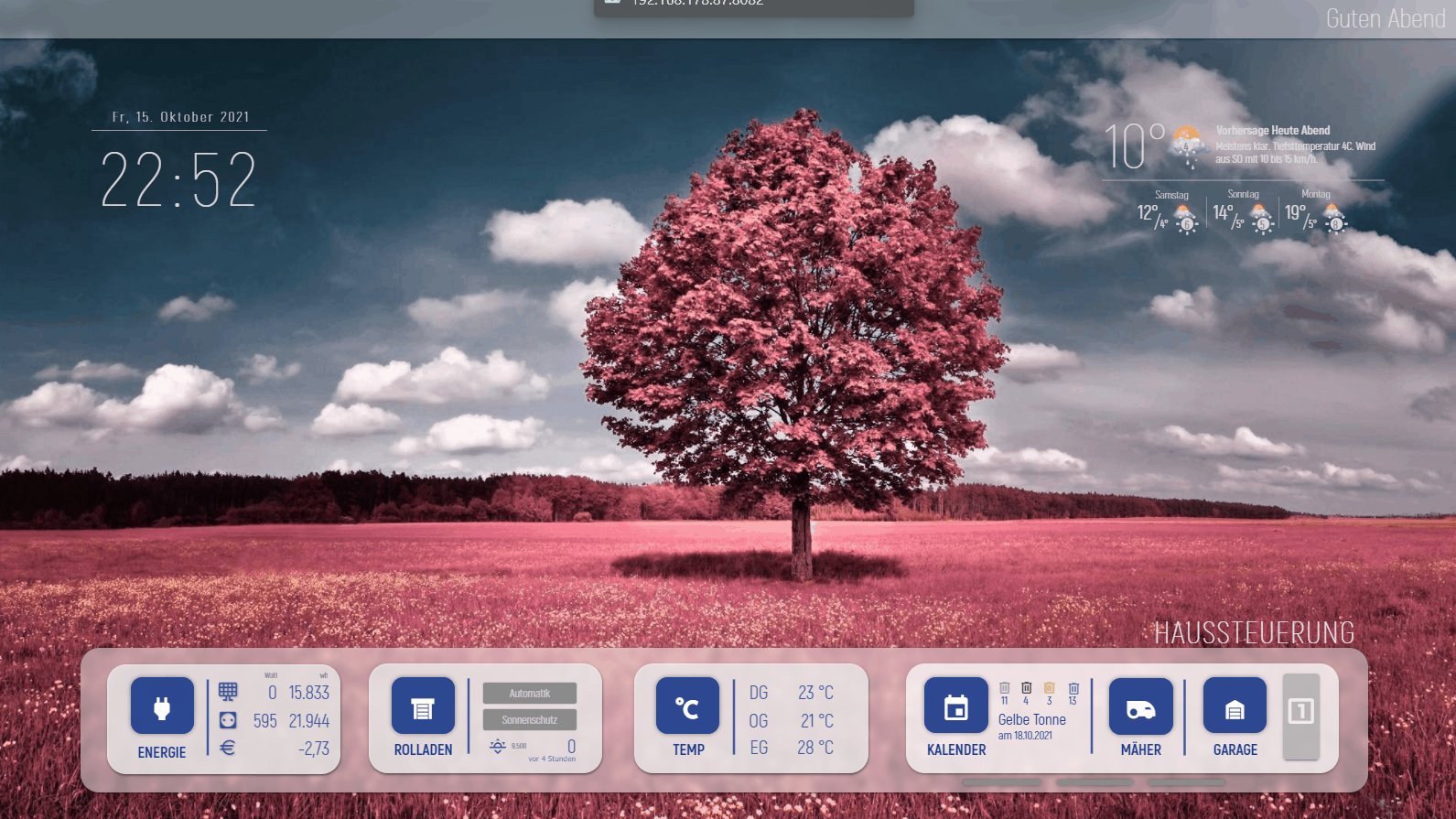
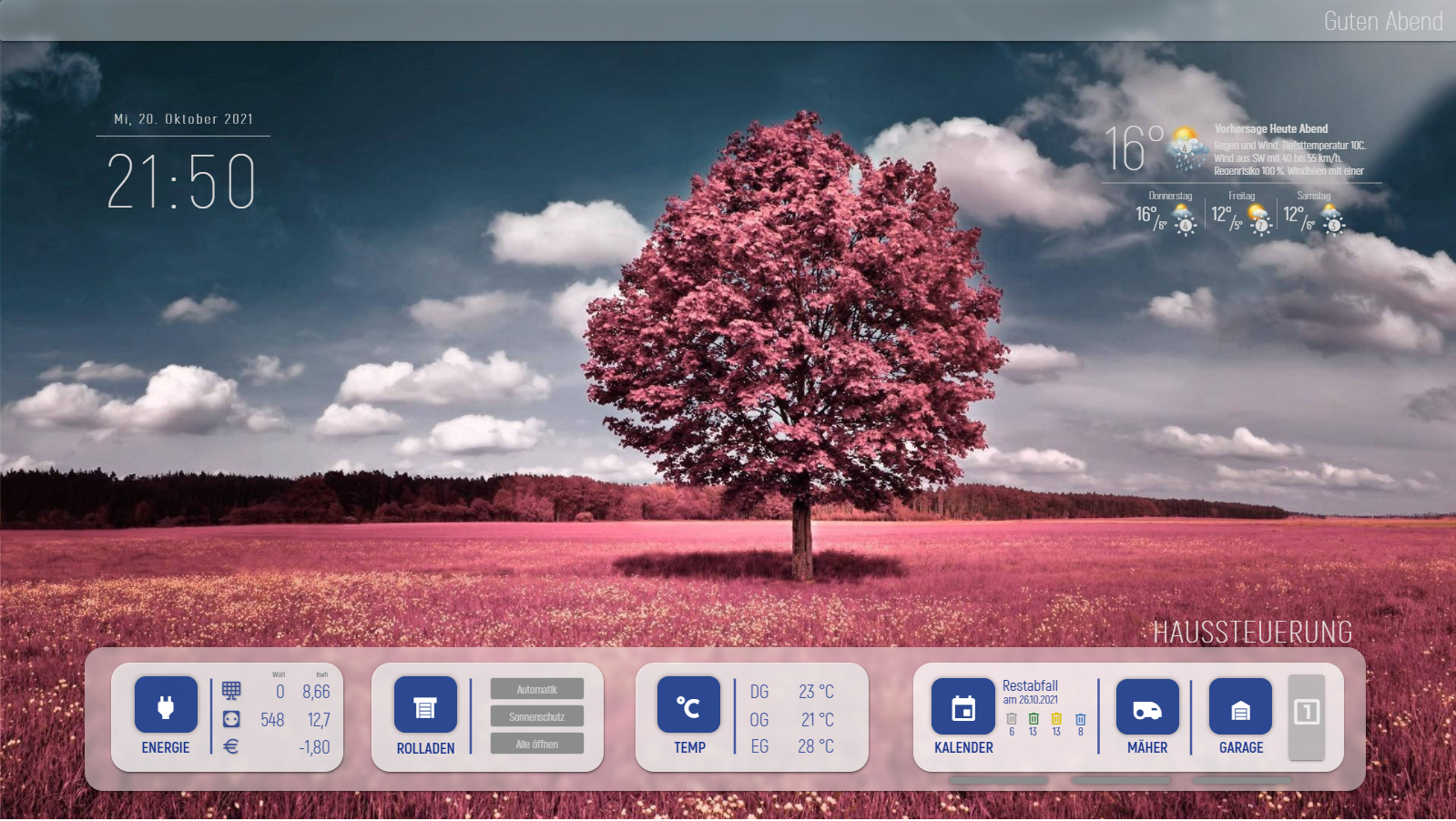
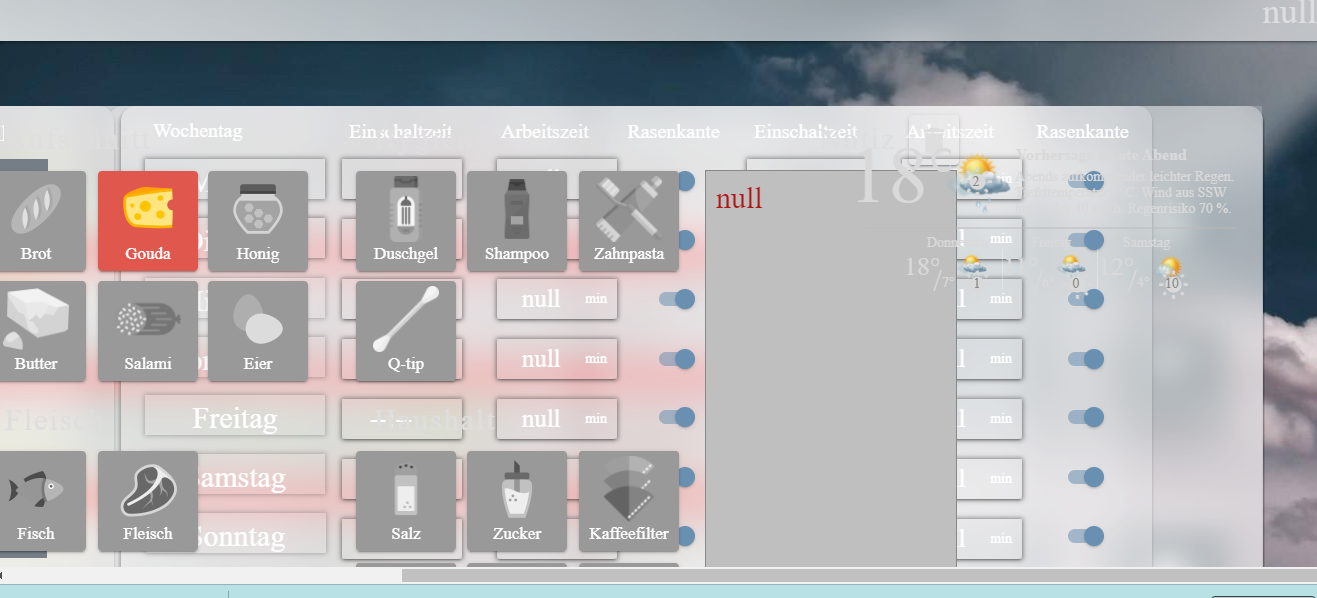
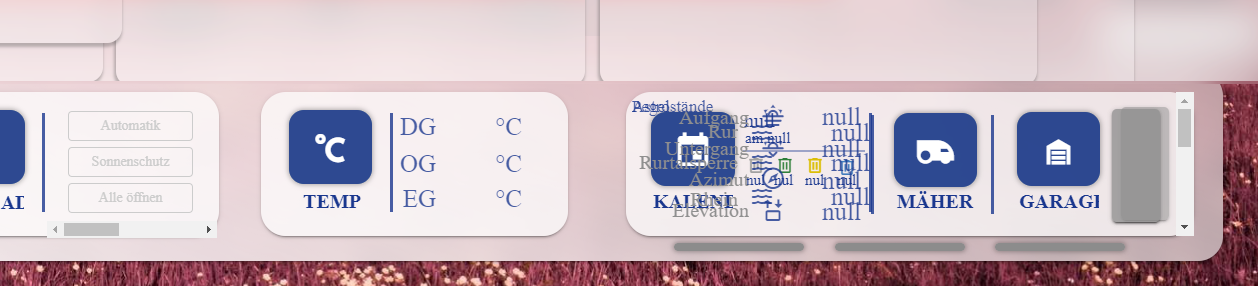
@dos1973 Arbeite immer noch weiter mit deiner Inspiration und hatte nun die Idee die Navigation & Anzeige sonstiger Informationen etwas umzubauen. Siehe rechter Bereich im Gif unterhalb.

-
@bostil eine super Arbeit!!! Ab wann kann man klauen bzw zu seinen Gunsten nutzen?
-
also bei mir kommt da unknown property mit dem filter im CSS

-
-
@bostil Cool. Wie hast du die wechselnde Steuerung umgesetzt? Ist das scrollbar oder über einen Schalter?
-
Na klar, kann ich das hier teilen. Credits gehen an @dos1973
Bitte beachten ...
- noch work in progress
- verwendete Schriftart: Akrobat
- für den "Blur"-Effekt bitte @dos1973 CSS-Code unter CSS Global eintragen
- nicht "pixel perfect"
- sehr customized, aber nehmt euch ruhig das Grundgerüst
- keine Ahnung, wie es bei euch nach einem Import ausschaut
- Navigation im unteren Bereich: der Rolladenbereich wird über eine separate View per "View in Widget" eingebunden und hier ist eine horizontale Scrollbar dafür verantwortlich, dass man in der View von links nach rechts scrollen kann; weiter rechts ist dann das größere Fenster. Hier schaltet man per Button versch. "View in Widgets" ein / aus. Gescrollt wird hier nur vertikal.
- die Hauptbildschirme werden durch Anklicken der einzelnen Buttons (Kalender, Energie ...) angewählt und per Sichtbarkeit und Datenobjekt wird dann auch wieder per "View in Widgets" der jeweilige View zentriert eingeblendet
Externer Download: https://ufile.io/uoayl7l9


LG
-
@bostil
Super, aber bitte das Zip File nicht Extern hochladen, sondern via File upload. -
@bostil Also bei mir sieht es komisch aus
alles übereinander gelagert

-
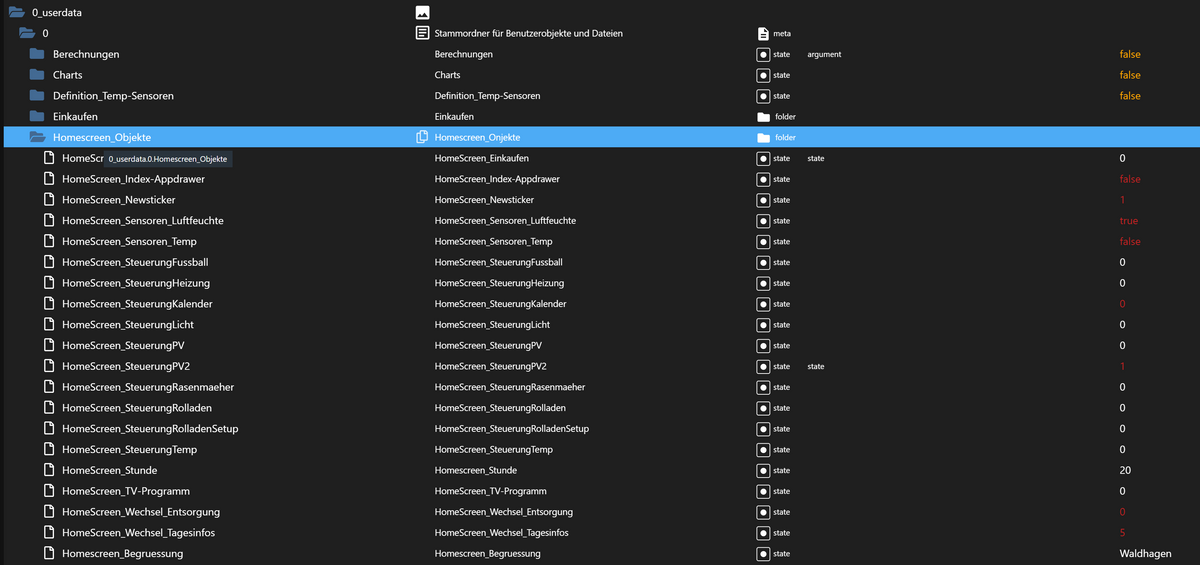
@horst-böttcher Ja, die Views werden ja hier auf dem Hauptscreen eingeblendet, sobald der dazugehörige Datenpunkt mit "1" aktiviert wird oder eben mit "0" deaktiviert wird.
- der größere Button unten in der Navileiste bewirkt, dass ein entsprechender Datenpunkt (z. B. Homescreen_Steuerung Kalender) mit 1 beschrieben wird

- das dazu gehörige View in Widget mit Verweis auf die View "Kalender" wird über die Sichtbarkeitseigenschaft dann genau darüber gesteuert (ein-/ausgeblendet)
- Und dann ist es ja noch so: Wenn du nun "Energie" aktivierst, sollen ja alle anderen Datenpunkte auf 0 gesetzt werden, damit nur das angewählte View auch eingeblendet wird - hierfür hilft mir ein Blockly aus:
-
@bostil Vielen Dank. Mit HIlfe des Exports habe ich die geniale Idee für die scrollende Navigation verstanden. Echt clever.
Warum nutzt du eigentlich so viele "View ins Widget"?
Aus meiner Sicht - aber vielleicht habe ich einen Grund auch nicht verstanden: Du könntest mit der View in Widget 8 die Views auch über nummerische Zahlen ansteuern. Der Vorteil: Du musst deine ganze Logik nicht in jedem Widget anpassen, wenn noch ein weiterer Schalter dazu kommt. Der DP ist dann nicht nur 0 oder 1 sondern zählt nummerisch hoch. -
@coffeelover
genau das habe ich mich auch gefragt. ich nutze auch den view in widget 8 und steuere über den DP x-verschiedene Views, dafür braucht es auch kein blockly. -
Danke euch Beiden @Coffeelover & @dos1973 ! Fand es auch immer total umständlich, aber da ich nur 10% von den Möglichkeiten in der VIS kenne, ist es mir einfach durchgegangen, dass es was viel Smarteres gibt!
-
@dos1973 wie hast du eigentlich diese Schaltflächen rechts belegt? Also man kann es sich ja denken, aber wie setzt du z. B. Reload der Webseite um oder die Kontrasteinstellung? DANKE.