NEWS
Echo Show 5
-
Kurze Frage, weil ich das hier im Thread nicht direkt gefunden habe. Welche Auflösung sollte man im vis-Editor für den Show 5 einstellen?
-
@dtp said in Echo Show 5:
Kurze Frage, weil ich das hier im Thread nicht direkt gefunden habe. Welche Auflösung sollte man im vis-Editor für den Show 5 einstellen?
960x480
-
@moelski sagte in Echo Show 5:
Ich denke sowohl das Zoom, wie auch das nicht Zurückspringen zum Startschirm ist bei mir gelöst.
Und wie?
-
@moelski sagte in Echo Show 5:
@sigi234
Hmm zommt der bei dir nicht auf 150% ?
Oder hast du da was umgestellt in VIS / im Show ?Komisch, geht jetzt nicht mehr.
-
@sigi234
Ich poste meine Infos noch. Bin nur gerade im Stress ...
Spätestens morgen Früh gibts die Infos.Der neue Zaun muss angebracht werden. Sonst Stress mit Regierung

-
-
Howto "Hack" my Echo 5 for VIS

Ok hier also nun die Anleitung wie ich meine Alexa Show 5 dazu knechte nur meine VIS anzuzeigen. Derzeit sind (aus meiner Sicht) 2 von 3 Probleme davon gelöst ...
(1) Verhindern das Alexa nach 5-10 Minuten den FireFox beendet und wieder den Startbildschirm anzeigt.
Das kann man lösen indem man ein HTML Widget nutzt und darin ein HTML5 Video Tag platziert. Ich habe das mal als Widget exportiert:[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<video autoplay muted loop=\"true\">\n <source src=\"http://192.168.30.22:8082/vis.0/black.mp4\" type=\"video/mp4\">\n</video>\n<!--\nhttps://www.reddit.com/r/amazonecho/comments/f2pgq4/keep_browser_open_on_echo_show/\n-->"},"style":{"left":"3px","top":"4px","width":"34px","height":"23px","z-index":"3","color":"#000","background":"#000"},"widgetSet":"basic"}]Und der HTML Teil dabei schaut so:
<video autoplay muted loop="true"> <source src="http://192.168.30.22:8082/vis.0/black.mp4" type="video/mp4"> </video> <!-- https://www.reddit.com/r/amazonecho/comments/f2pgq4/keep_browser_open_on_echo_show/ -->Das Video habe ich in ioBroker gespeichert und zwar hier:
/opt/iobroker/iobroker-data/files/vis.0
Testen kann man das dann mittels
http://<ip>:8082/vis.0/black.mp4Hinweis
Habe festgestellt das man die Videos mit dem Upload der VIS hochladen sollte. Weil die sonst nicht in der Auflistung im Server erscheinen. Also in der VIS auf Bildauswahl, dann in den Ordnern einen zurück und auf vis.0. Und hier mittels Upload die Datei einfügen !Hier noch das Video zum download:
A black screen with no sound.zip
Ich habe das Original noch etwas komprimiert
Damit bleibt Alexa dann im Browser, weil das Video immer und imemr wieder gespielt wird. Ich hatte gestern Abend mal ein Problem das die Anzeige nicht sauber war im Browser. Das kann aber Zufall gewesen sein ... Die Zeit wird zeigen ob es dauerhaft gut funktioniert

(2) Das lästeige Zoomen des Echo Show 5
Wie schon mal geschrieben zoomt der Echo 5 bei einigen Webseiten auf 150%. wenn ich das richtig gedeutet habe kommt es auf die Schriftgrößen der Seite an. Dieses Problem umschiffe ich einfach indem ich mein Fullscreen Script aufrufe.
Das nutze ich an meinem 10" Bildschirm um die VIS in und aus dem Vollbildmodus zu bekommen. Tja und was soll ich sagen ... Das funzt bei der Alexa Show ebensogut. Und das beste ... Dabei wird der 150% Zoom ausgehebelt
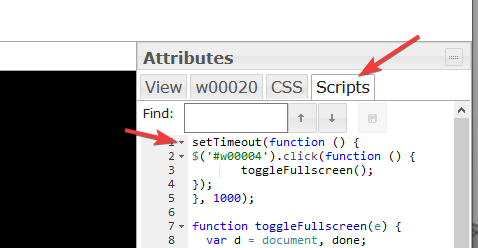
setTimeout(function () { $('#w00004').click(function () { toggleFullscreen(); }); }, 1000); function toggleFullscreen(e) { var d = document, done; e = e || d.documentElement; '-frsexit ms-FRsExit moz-FRSCancel webkit-FRsExit'.replace(/(\w*)-(f)(r)(s)(\w+)/gi, function(_, p, f, r, s, c) { if (!done) { s = 'ull' + s + 'creen'; if (d[p + f + s + 'Element'] && d[c = p + c + 'F' + s]) { d[c](); done = 1; } else if (done = e[r = p + r + 'equestF' + s]) { e[r](); } } }); }Das Script ist übrigens nicht aus meiner Feder. Mal irgendwo gefunden ...
Ok einbinden ist easy ... Einfach das Script im VIS Editor in den Scripts Berecih kopieren:

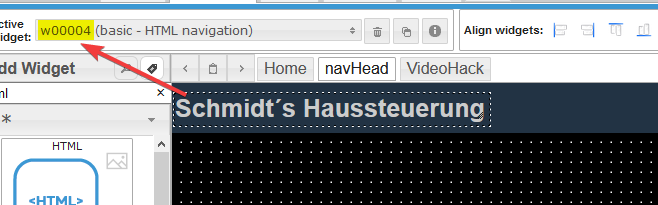
Und jetzt muss man sich ein Element in der VIS suchen mit dem man bei Click Zoomen will. In meinem Fall ist das einfach die Überschrift meiner Visu:

Das w00004 trägt man im Script in der 2ten Zeile ein hinter dem #
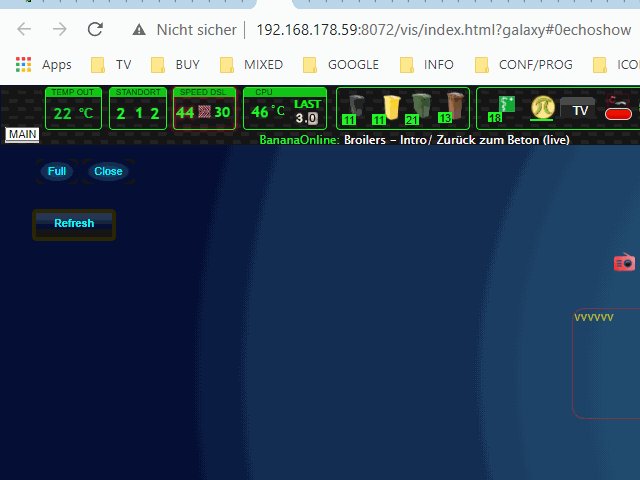
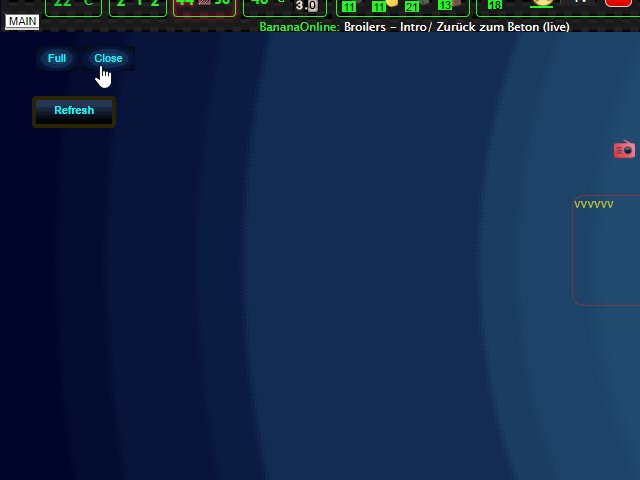
Danach kann man Vollbild nutzen und voila ... Nix mehr mit Zoom
(3) Internetradio mit Tunein
Das ist mir gestern noch aufgefallen ... Wenn man Firefox auf hat und sagt "Alexa spiele Radio Bob" dann geht Tunein auf und der Firefox zu. Das ist unschön weil man dann immer wieder den Firefox öffnen muss um zur Visu zu kommen. Ich hätte es viel lieber wenn die Visu an bleibt und er dennoch Radio spielt. Und ich denke ich habe dazu auch eine Idee. Ich verwende eben nicht das normale Alexa Zeugs, sondern erstelle mir einen kleinen Webplayer der dann meinen gewünschten Sender abspielt. Ich ignoriere damit also Tunein von Alexa.
Grundlegend kann Alexa auch INet Radio abspielen - heute morgen getestet.
Jetzt muss ich nur noch schauen wie ich das mit einfachen HTML mitteln einbinden kann ... Wenn da jemand schon was kennt ... Gerne her damit.
Tja und Rdaio starten über Sprache ... Auch das sollte machbar sein. Dafür würde ich den Alexa Adapter vom ioBroker nutzen. Der in Verbindung mit BluePrints ... das sollte gehen. Aber erstmal muss das INet Radio generell funktionieren. Und dann sehen wir weiter.Soweit mein kurzer Ausflug ins Alexa VIS Hacking

-
@moelski
Warum Amazon das so komisch gemacht hat ist mir schleierhaft. -
@moelski klasse anleitung - vielen dank . hoffentlich klappt das mit dem tunein umgehen- bin gespannt auf deine lösung
-
Habe noch einen Hinweis wegen dem Video Upload hinzugefügt. Händisch kopieren ist keine gute Idee.
Und beim webradio bin ich etwas weiter

-
@moelski sagte in Echo Show 5:
(aus meiner Sicht) 3 von 2 Probleme davon gelöst ...
Klasse wenn man mehr Probleme löst, als man eigentlich hat
 ....kleiner Spaß
....kleiner Spaß
Aber ansonsten
-
@crunchip ist nicht das ganze iobroker system so aufgebaut ?
-
@crunchip said in Echo Show 5:
Klasse wenn man mehr Probleme löst, als man eigentlich hat.
Ups. Gefixt

-
bei mir funktioniert das mit dem fullscreen script nicht
daher eine ähnliche lösung (zwei widgets)
zusatzlich ist ein refresh button dabei - falls das jmd braucht

-
@liv-in-sky said in Echo Show 5:
bei mir funktioniert das mit dem fullscreen script nicht
Hmm bei mir gehts leider auch nur wenn ich das Script auf einen Button lege.
Die Alexa ist da etwas eigen ... Aber grundsätzlich tut das Script ...
-
So ich glaube das Webradio Thema habe ich für mich auch gelöst

Demo:
Vid 20200911 122909-1.mp4Alles was man braucht ist ein HTML Element, bissel HTML Code und etwas Scripting ...
-
(3) Problem mit Tunein Internetradio
So ich denke das habe ich auch gelöst - also zumindest für mich ist es eine Lösung
Wie schon angemerkt ist es nervig wenn beim Starten des Radios die VIS verschwindet und TuneIn auf geht. Dabei gibt es auch noch das problem das beim Beenden vom Radio der Show manchmal nicht zurück zum Browser geht ...
Meine Lösung dafür ... Ich nutze das HTML5 Audio Element. Wir haben eh nur eine begrenzte Anzahl von Default Radio Sendern die wir auf dem Ding hören. Also mache ich das jetzt wie folgt:
Erstmal legt man ein HTML Element in die VIS. Und das bekommt folgenden HTML Inhalt:<!DOCTYPE html> <html> <head> <title>Schmidts INet Radio</title> </head> <body <audio src="http://wdr-wdr2-ostwestfalenlippe.icecast.wdr.de/wdr/wdr2/ostwestfalenlippe/mp3/128/stream.mp3" id="iradio"> </audio> </body> </html>Wichtig dabei ist im Audio Element das ID Tag ...
Ok nun brauchen wir noch ein paar Buttons. Ich habe derer 4 zum Testen.
2x Radio auswählen und Play / Pause.setTimeout(function () { $('#w00028').click(function () { var audio = document.getElementById("iradio"); audio.play(); }); $('#w00029').click(function () { var audio = document.getElementById("iradio"); audio.pause(); }); $('#w00026').click(function () { var audio = document.getElementById("iradio"); audio.src = "http://wdr-wdr2-ostwestfalenlippe.icecast.wdr.de/wdr/wdr2/ostwestfalenlippe/mp3/128/stream.mp3"; audio.play(); }); $('#w00027').click(function () { var audio = document.getElementById("iradio"); audio.src = "http://streams.radiobob.de/live-nrw-mitte/mp3-192/mediaplayer"; audio.play(); }); }, 1000);Das Script kommt in den Script Bereich der VIS. Die IDs wie z.B. w00027 könnt ihr sehen wenn ihr eure Buttons anklickt. Muss dann entsprechend angepasst werden - logisch ...
Tja und das wars dann im Grunde auch schon ... Klickt ist auf einen Radiosender Button wird der Sender gespielt. Denn das audio HTML5 Element kann MP3 und OGG dekodieren
Jetzt bleibt für mich nur noch eine Hürde ... Ich will ja auch sowas sagen können wie ... "Alexa, WDR2". Und das soll ja dann automatisch das Radio starten. Ich glaube auch das bekomme ich hin. Aber da muss man einen kleinen Kunstgriff machen. Denn in einem VIS Script kann man nicht auf die Objekte des JavaScript Adapters zugreifen. Lösung ... Wir schreiben aus JavaScript in ein Objekt. In der VIS nehmen wir ein normales "Basic - string" Element und verknüpfen es mit dem Objekt. Jetzt müssen wir im VIS JavaScript nur noch einen Listener auf das Element einrichten und können so die Variable lesen.

So ist jedenfalls der Plan ... Wenn es tut geb ich bescheit - wenn es jemanden interessiert
-
@moelski wollt ich eh fragen, wie man den radio mit sprache steuern könnte - daher: bin interessiert
-
was für ein widget nimmst du für die buttons her ?
-
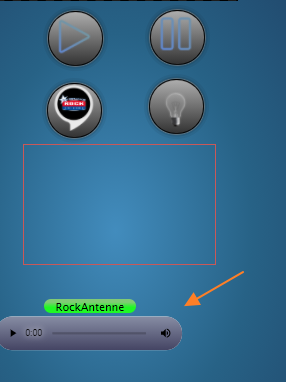
ich bekomme das so nicht hin - im audiomodule- widget wird nichts angezeigt - habe logs eingesetzt - erscheinen nicht im browser ??? nur das unterste log kommt - sonst wird nix ausgelöst, wenn ich einen button drücke
was bei mir funbktioniert ist dieses html-widget:
<div> <audio controls id="player"> <source src="http://mp3channels.webradio.rockantenne.de/rockantenne" type="audio/mpeg"> </audio> </div>für jeden sender eines

ich hoffe nur, ich kann das dann später auch über voice steuern - so richtig verstehe ich nicht, wie das funktionieren soll - aber ich warte einfach auf deine beschreibung
