NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
- Zu deiner Idee bzgl. Filter
Vorschlag: Ein bool Slider zusätzlich im Haupt-View, damit wird der Filter aktiviert/deaktiviert. Filter bezieht sich automatisch auf den Geräte-Dropdown. Rest würde bestehen bleiben wie gehabt. Wäre von der Umsetzung her einfach. Wer den Filter nicht benötigt, kann den neuen bool Slider löschen.
Was dir evtl helfen könnte: deine Geräte in zwei Tabellen/Views aufteilen? Also das Skript zwei Mal importieren und das View auch?
Dein Widget Vorschlag mit eingebautem Slider wäre top, mir aber leider auch unbekannt

- Zu deiner Idee bzgl. Filter
-
Erstmal ein gesundes neues Jahr in die Runde

Habe noch ein paar Tage frei und könnte das mit dem Filter umsetzen, ist ein geringer Aufwand. Aber @baeri hat sich ja nicht mehr gemeldet, besteht sonst noch Interesse daran? Nur für mich brauch ich das nicht...
Würde sonst meine zur Verfügung stehende Zeit eher für persönliche VIS Anpassungen nutzen. VIS ist ja doch immer eine "neverending story"
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Erstmal ein gesundes neues Jahr in die Runde

Dito … und zurück .

Würde sonst meine zur Verfügung stehende Zeit eher für persönliche VIS Anpassungen nutzen. VIS ist ja doch immer eine "neverending story"

Das stimmt es , es gibt nie ein Ende ……………..
-
Hallo Alle,
wo ist denn jetzt das finale Ergebnis eurer harten Arbeit? Ich habe drei Jalousien mit Shelly am Start und würde den Timer gerne ausprobieren. Ich scrolle schon eine Weil im Thread hin und her aber sehe wohl den Wald vor lauter Bäumen nicht. Ehrlich gesagt, tue ich mich überhaup sehr schwer mit VIS etwas vernünftiges (=frauentaugliches) hinzubekommen um die Dinger überhaupt zu steuern. Momentan gehts praktisch nur über Alexa.
Gruß,
Archi -
Direkt im Start Thread " Seite 1 " alles erklärt und auch vorhanden !?
-
1.)
@dbweb hatte die Idee einen Adapter aus dem Skript zu machen aber mir fehlen dazu die Kenntnisse und auch die Idee eines Widgets für VIS (Widget zugehörig zum Adapter)2.)
Außerdem kam die Idee auf, dass ein Timer nicht nur durch die Zeit getriggert wird, sondern auch wenn sich eine Bedingung im Nachgang positiv verändert.Aber grundsätzlich funktioniert der Timer, wie er im ersten Post erklärt und zur Verfügung gestellt wird, einwandfrei.
Wenn du Verbesserungsvorschläge hast, nur her damit. Je nach Aufwand setze ich die auch um. Der Punkt 2 ist für mich etwas schwierig zu lösen, daher habe ich mich an den Punkt noch nicht ran gewagt...
-
Guten Abend
Ich habe versucht deine coole Vorlage in meine Vis einzubauen. Habe aber etwas Probleme
Die Rolladen habe ich in eine Aufzählung gepackt und diese auch im Script hinterlegt.
Wenn ich jetzt in Vis versuche eine Rollade auszuwählen wird mir nur undefined angezeigt.
Der Log spuckt mir diese Fehlermeldung aus:javascript.0 2020-01-07 17:03:49.606 error (136) at Script.runInContext (vm.js:133:20) javascript.0 2020-01-07 17:03:49.606 error (136) at script.js.common.Timer.Devices.Editor.Aktiv:78:35 javascript.0 2020-01-07 17:03:49.605 error (136) ReferenceError: deviceCond is not defined javascript.0 2020-01-07 17:03:49.605 error (136) ^ javascript.0 2020-01-07 17:03:49.605 error (136) var condition_members = getObject(deviceCond).common.members; javascript.0 2020-01-07 17:03:49.605 error (136) script.js.common.Timer.Devices.Editor.Aktiv: script.js.common.Timer.Devices.Editor.Aktiv:78Ich hab deine Anleitung jetzt schon x mal gelesen finde aber den Fehler nicht.
Vlt kennt ja jemand eine Lösung.Danke
-
@Jan-Schmitz
Hallo Jan,die Fehlermeldung "deviceCond is not defined" könnte ausschlaggebend sein.
Oben im Skript gibt es eine Variable "deviceCond"; hast Du hier eine Aufzählung für die Bedingungen der Timer angegeben?
Auch wenn Du keine Bedingungen bei den Timern angeben willst, musst Du hier eine valide Aufzählung angeben; auch diese Aufzählung darf nur States beinhalten, keine Devices oder Channels (d.h. keine übergeordnete Objekte).Das ist gemeint:
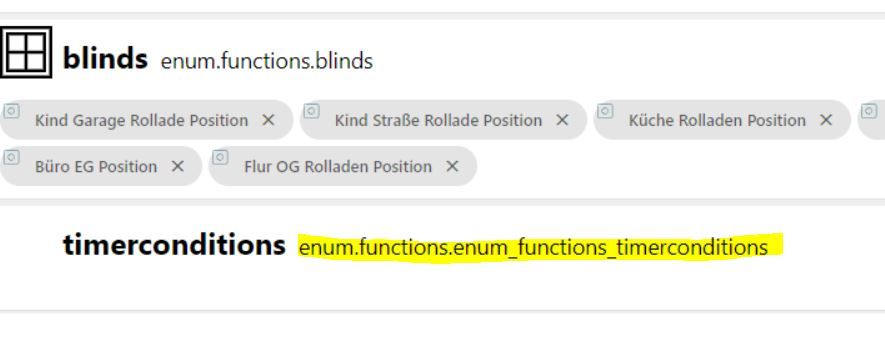
// Eine Aufzählung für States der Bedingungen: var deviceCond = "enum.functions.timerconditions"; -
Guten Abend Bzw. .Hallo und danke für Antwort.
Danke für den Hinweis.
Es war der Fehler das in der Aufzählung bzw. die Funktion timerconditions nicht vorhanden war.Danke
-
Du hast den Enum Name falsch

Edit : Hast wohl gerade selber gesehen , deshalb hast du es gerade gelöscht

-
Jap beim gucken ob man was auf den Bildern erkennen kann, hab ich es gesehen

-
@GiuseppeS , sorry, war hier lange nicht mehr online. Das mit dem Filter wäre natürlich eine feine Sache oder eben ein Widget, was HTML Seiten durch-sliden kann. Ich will ungern für jedes Gerät ein eigenes View bauen. Hoffe du hast die freie Zeit erstmal für deine Sachen genutzt
 Wenn da weiter kein Interesse besteht, musst du natürlich nicht die Zeit für einen einzelnen User investieren
Wenn da weiter kein Interesse besteht, musst du natürlich nicht die Zeit für einen einzelnen User investieren 
Wie oben beschrieben wäre es natürlich am besten daraus einen eigenen Adapter zu bauen, evtl mit eigenen Widgets. Dann können DAUs wie ich das auch sofort benutzen - wobei es mit dem Skript jetzt auch nicht schwer war.
Dagegen muss ich sagen, dass ich keinen Bedarf habe etwas im Nachgang zu triggern, wenn sich etwas verändert. Ich finde das lässt sich immer noch ohne große Programmierkenntnisse am besten via Blockly lösen. Aber sehr gut finde ich, dass die Timer an Bedingungen geknüpft sein können.
Kurzum, bevor das zu kurz kommt: Auch ohne weitere Änderungen ein TOP-Skript, vielen dank für's online stellen!
Noch ne kurze Frage am Rande.
Habe für das Pop-up die CSS eingebunden. Kann man die auch nur für die eine View nutzen?
Leider hat das mir an anderen Stellen ein paar Buttons "zerschossen".
Ohne die CSS krieg ich das Popup leider nicht vernünftig zum Laufen.Danke!
-
@baeri
Erst zum Problemfall:
Die CSS wird mindestens für das Projekt verfügbar sein (man könnte sie auch global einbinden).
Wieso andere Buttons bei dir betroffen sind, kann ich mir nicht erklären. Verwendest du bei den anderen Buttons auch CSS Klassen? Stand bei dir zuvor schon etwas im CSS Bereich, was du nun ergänzt oder ersetzt hast?
Welche VIS Elemente sind denn "zerschossen"? Müsste ja immer der selbe Widget-Typ sein, oder?
Für deinen Vorschlag "html slider":
Ich schaue mir mal den html Code für "Carousel" an, was da möglich wäre. Carousel ist das was du benötigst. Evtl ist es gar nicht so schwierig. Es gibt in Vis allerdings schon ein Carousel Widget, vielleicht möchtest du damit experimentieren? Müsstest dann im Skript "splitHTML" auf true setzen.Zum Filter bzw. nächstes Update:
Werde es so umsetzen, dass das obere große Dropdown ausschließlich filtert. Nach dem Skript Start wird default Alles angezeigt und über das Dropdown wird ein Filter-Gerät ausgewählt. Wer nicht filtern möchte kann das Dropdown somit einfach löschen.Löschen des Dropdown ist möglich, weil:
Für die Auswahl der einzelnen Timer wird es nicht mehr notwendig sein, die beiden Dropdowns "Geräte & Nummer" zu verwenden. Habe html mit CSS/JS für mich entdeckt (basics); ein Klick/Touch auf das Gerät in der ersten Spalte der Tabelle wählt den Timer aus.Wäre jeder "mitlesende" Anwender damit zufrieden(er) wenn die Auswahl direkt über die Tabelle geht oder ist es am Touchscreen an der Wand mit Dropdowns einfacher?
Doppelklick ist auch möglich. Was sollte da geschehen, "Editor öffnen" oder Aktivieren/Deaktivieren umschalten?
Tendiere selbst zum Editor... -
Ich verwende deinen Timer bei mir auf dem Touchscreen. Somit fühle ich mich direkt angesprochen

@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Wäre jeder "mitlesende" Anwender damit zufrieden(er) wenn die Auswahl direkt über die Tabelle geht oder ist es am Touchscreen an der Wand mit Dropdowns einfacher?
Wäre völlig ok das über die Tabelle zu machen.
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Doppelklick ist auch möglich. Was sollte da geschehen, "Editor öffnen" oder Aktivieren/Deaktivieren umschalten?
Tendiere selbst zum Editor...Ich bin für den Editor.
-
Habe soeben den ersten Post überarbeitet und die neuen Dateien hochgeladen.
Zusätzlich zu den genannten Optimierungen, habe ich auch die Optik überarbeitet.EDIT19.01.2020:
- Auswahl des Timers direkt über Tabelle (onclick event)
- Edit mit Doppelklick Gerät oder Ist-Zeit (dblclick event)
- Aktivieren/Deaktivieren des Timers über Doppelklick auf Timer-Nummer
- DropDown in VIS zu Filter umfunktioniert, default = kein Filter (DropDown auch löschbar!)
- Filter DropDown bei Split-Darstellung ohne Funktion
Für ein Update aus einer älteren Version:
- Skript aus oberen Zip kopieren und euer Skript ersetzen. Es reicht wenn ihr die Zeilen ab Zeilen-Nummer 41 kopiert/ersetzt, somit bleiben eure Einstellungen unberührt.
@K_o_bold: Nicht vergessen, deine angepassten Sollwerte für die Thermostat-Regelung zu übernehmen. Diese befinden sich unter Zeile 41
- VIS:
ICH EMPFEHLE, DASS NEUE HAUPTVIEW ZU IMPORTIEREN UND DARAUS DIE NEUEN WIDGETS IN EURE VIEW ZU KOPIEREN, ansonsten:
Alte DropDowns für Geräte und für Timer-Nummer können gelöscht werden (Würden aber auch weiterhin funktionieren).
Der Edit-Button kann unsichtbar konfiguriert werden (nicht löschen!).
Wer will, kann den Filter-DropDown neu übernehmen.
ADD-Button muss importiert werden, falls Nummer-DropDown gelöscht wurde.
Habe alle neuen Funktionen bzgl der Bedienung getestet und konnte keine Fehler (mehr) ausfindig machen. Falls euch was auffällt, einfach rückmelden

-
Erstmal wieder ein tolles Update

Teste dann mal wieder ….

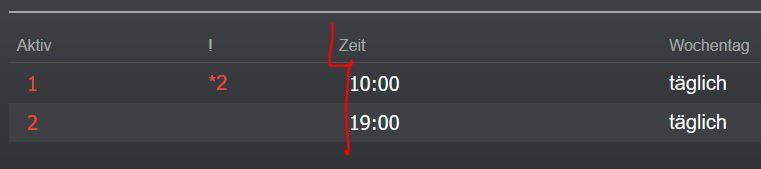
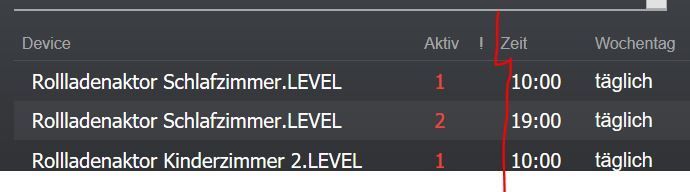
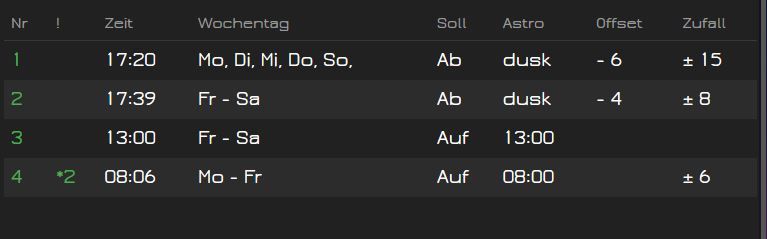
Nur ein Schönheitsfehler in der Tabelle , das die "Zeit" so versetzt aussieht .
splitHTML : Einzelne Aktoren

splitHTML : Alle Aktoren

hier mal die vorherige Tabelle :

-
@Glasfaser
Verdammt, hatte gehofft, dass nur mit das auffallen würde
Muss dann nochmal schauen, wie ich die gleichsetzen kann. Die Buttons führen zu der Verschiebung. -
@Glasfaser
Überschriften sind nun doch wieder bündig. Ein Web-Designer würde bei dieser Umsetzung zwar um einen Gnadenschuss bitten, wenn er das sehen würde. Aber egal, bin ja keiner
Post 1 hat einen neuen Anhang
-
-
Danke für das Update, aber seit dem Updat geht bei mir kaum noch etwas.
Ich kann nur noch Timer hinzufügen, keine mehr Ändern. Einfacher Klick oder Doppelklick funktionieren bei mir nicht.
Habe quasi gebupdated, sprich Skript ab Zeile 41 ersetzt und VIS komplett neu übernommen, widget für edit entsprechend im skript angepasst.
Bin wieder zurück auf die alte Version.