NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
@Glasfaser
Schon, aber die kann er auch als Bedingungen verwenden... Habe z.B. meine Rollladen Aktoren auch als Bedingungen drin. Weil Soll und Ist Positionen in einem State stehen.@sigi234
Ist das so gewollt? -
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@sigi234
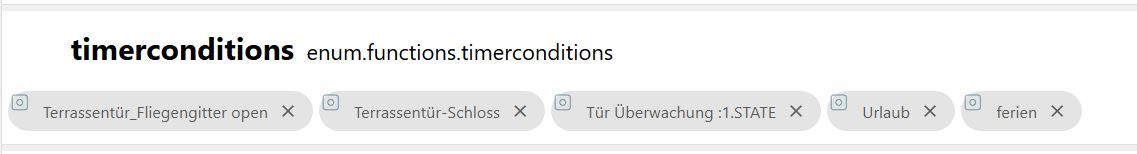
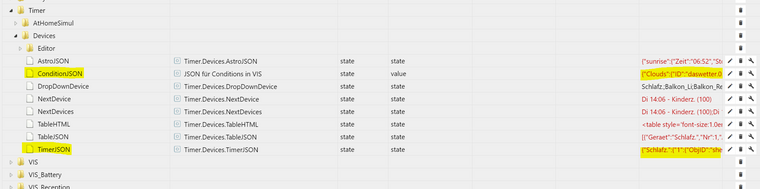
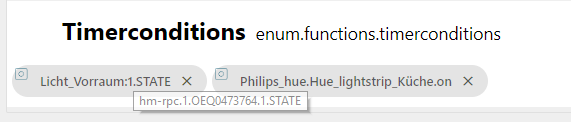
Sorry, hatte mich nicht genau ausgedrückt. Ich hätte gern die Inhalte aus den rechts gelb markierten Bereichen:

Aber vorab: Wann bekommst Du die Fehler? Direkt immer nach Neustart eins unveränderten Skripts? Als Du alles neu importiert hattest und die Konfiguration im Skript oben bzgl. der Aufzählungen durchgeführt hattest, kamen danach nach 2-3 Neustarts schon diese Fehler oder erst nachdem Du innerhalb der Timer in der VIS die Bedingungen verändert hast?
{"Licht_Vorraum:1.STATE":{"ID":"hm-rpc.1.OEQ0473764.1.STATE","Val":true,"Changed":false},"Philips_hue.Hue_lightstrip_Küche.on":{"ID":"hue.0.Philips_hue.Hue_lightstrip_Küche.on","Val":true,"Changed":true}}{"Licht_Vorraum:1":{"1":{"ObjID":"hm-rpc.1.OEQ0473764.1","DeviceNr":0,"Aktiv":false,"Zeit":"10:00","Std":"10","Min":"00","Sollwert":"100","TageVIS":"täglich","CronTage":"0,1,2,3,4,5,6","Cron":"0 10 * * 0,1,2,3,4,5,6","Astro":"manuell","Random":"0","RandPM":"pm","Offset":"0","OffsetPM":"m","ConditionsNr":"0","ConditionsTrue":true,"Conditions":{"1":{"ConditionStr":"","CondState":"","CondComp":"==","CondValue":""},"2":{"ConditionStr":"","CondState":"","CondComp":"==","CondValue":""},"3":{"ConditionStr":"","CondState":"","CondComp":"==","CondValue":""}},"Mo":true,"Di":true,"Mi":true,"Do":true,"Fr":true,"Sa":true,"So":true},"2":{"ObjID":"hm-rpc.1.OEQ0473764.1","DeviceNr":0,"Aktiv":false,"Zeit":"19:00","Std":"19","Min":"00","Sollwert":"0","TageVIS":"täglich","CronTage":"0,1,2,3,4,5,6","Cron":"0 19 * * 0,1,2,3,4,5,6","Astro":"manuell","Random":"0","RandPM":"pm","Offset":"0","OffsetPM":"m","ConditionsTrue":true,"ConditionsNr":"0","Conditions":{"1":{"ConditionStr":"","CondState":"","CondComp":"==","CondValue":""},"2":{"ConditionStr":"","CondState":"","CondComp":"==","CondValue":""},"3":{"ConditionStr":"","CondState":"","CondComp":"==","CondValue":""}},"Mo":true,"Di":true,"Mi":true,"Do":true,"Fr":true,"Sa":true,"So":true}},"Steckdose Stehlampe":{"1":{"ObjID":"tuya.0.07200471bcddc28298e0","DeviceNr":2,"Aktiv":false,"Zeit":"10:00","Std":"10","Min":"00","Sollwert":"100","TageVIS":"täglich","CronTage":"0,1,2,3,4,5,6","Cron":"0 10 * * 0,1,2,3,4,5,6","Astro":"manuell","Random":"0","RandPM":"pm","Offset":"0","OffsetPM":"m","ConditionsNr":"0","ConditionsTrue":true,"Conditions":{"1":{"ConditionStr":"","CondState":"","CondComp":"==","CondValue":""},"2":{"ConditionStr":"","CondState":"","CondComp":"==","CondValue":""},"3":{"ConditionStr":"","CondState":"","CondComp":"==","CondValue":""}},"Mo":true,"Di":true,"Mi":true,"Do":true,"Fr":true,"Sa":true,"So":true},"2":{"ObjID":"tuya.0.07200471bcddc28298e0","DeviceNr":2,"Aktiv":false,"Zeit":"19:00","Std":"19","Min":"00","Sollwert":"0","TageVIS":"täglich","CronTage":"0,1,2,3,4,5,6","Cron":"0 19 * * 0,1,2,3,4,5,6","Astro":"manuell","Random":"0","RandPM":"pm","Offset":"0","OffsetPM":"m","ConditionsTrue":true,"ConditionsNr":"0","Conditions":{"1":{"ConditionStr":"","CondState":"","CondComp":"==","CondValue":""},"2":{"ConditionStr":"","CondState":"","CondComp":"==","CondValue":""},"3":{"ConditionStr":"","CondState":"","CondComp":"==","CondValue":""}},"Mo":true,"Di":true,"Mi":true,"Do":true,"Fr":true,"Sa":true,"So":true}},"Philips_hue":{"1":{"ObjID":"hue.0.Philips_hue","DeviceNr":4,"Aktiv":false,"Zeit":"10:00","Std":"10","Min":"00","Sollwert":"100","TageVIS":"täglich","CronTage":"0,1,2,3,4,5,6","Cron":"0 10 * * 0,1,2,3,4,5,6","Astro":"manuell","Random":"0","RandPM":"pm","Offset":"0","OffsetPM":"m","ConditionsNr":"0","ConditionsTrue":true,"Conditions":{"1":{"ConditionStr":"","CondState":"","CondComp":"==","CondValue":""},"2":{"ConditionStr":"","CondState":"","CondComp":"==","CondValue":""},"3":{"ConditionStr":"","CondState":"","CondComp":"==","CondValue":""}},"Mo":true,"Di":true,"Mi":true,"Do":true,"Fr":true,"Sa":true,"So":true},"2":{"ObjID":"hue.0.Philips_hue","DeviceNr":4,"Aktiv":false,"Zeit":"19:00","Std":"19","Min":"00","Sollwert":"0","TageVIS":"täglich","CronTage":"0,1,2,3,4,5,6","Cron":"0 19 * * 0,1,2,3,4,5,6","Astro":"manuell","Random":"0","RandPM":"pm","Offset":"0","OffsetPM":"m","ConditionsTrue":true,"ConditionsNr":"0","Conditions":{"1":{"ConditionStr":"","CondState":"","CondComp":"==","CondValue":""},"2":{"ConditionStr":"","CondState":"","CondComp":"==","CondValue":""},"3":{"ConditionStr":"","CondState":"","CondComp":"==","CondValue":""}},"Mo":true,"Di":true,"Mi":true,"Do":true,"Fr":true,"Sa":true,"So":true}},"Stehlampe Wohnzimmer":{"1":{"ObjID":"meross.0.1811161726216929086534298f17edb7","DeviceNr":6,"Aktiv":false,"Zeit":"10:00","Std":"10","Min":"00","Sollwert":"100","TageVIS":"täglich","CronTage":"0,1,2,3,4,5,6","Cron":"0 10 * * 0,1,2,3,4,5,6","Astro":"manuell","Random":"0","RandPM":"pm","Offset":"0","OffsetPM":"m","ConditionsNr":"0","ConditionsTrue":true,"Conditions":{"1":{"ConditionStr":"","CondState":"","CondComp":"==","CondValue":""},"2":{"ConditionStr":"","CondState":"","CondComp":"==","CondValue":""},"3":{"ConditionStr":"","CondState":"","CondComp":"==","CondValue":""}},"Mo":true,"Di":true,"Mi":true,"Do":true,"Fr":true,"Sa":true,"So":true},"2":{"ObjID":"meross.0.1811161726216929086534298f17edb7","DeviceNr":6,"Aktiv":false,"Zeit":"19:00","Std":"19","Min":"00","Sollwert":"0","TageVIS":"täglich","CronTage":"0,1,2,3,4,5,6","Cron":"0 19 * * 0,1,2,3,4,5,6","Astro":"manuell","Random":"0","RandPM":"pm","Offset":"0","OffsetPM":"m","ConditionsTrue":true,"ConditionsNr":"0","Conditions":{"1":{"ConditionStr":"","CondState":"","CondComp":"==","CondValue":""},"2":{"ConditionStr":"","CondState":"","CondComp":"==","CondValue":""},"3":{"ConditionStr":"","CondState":"","CondComp":"==","CondValue":""}},"Mo":true,"Di":true,"Mi":true,"Do":true,"Fr":true,"Sa":true,"So":true}},"Lights":{"1":{"ObjID":"hue-extended.0.lights","DeviceNr":8,"Aktiv":false,"Zeit":"10:00","Std":"10","Min":"00","Sollwert":"100","TageVIS":"täglich","CronTage":"0,1,2,3,4,5,6","Cron":"0 10 * * 0,1,2,3,4,5,6","Astro":"manuell","Random":"0","RandPM":"pm","Offset":"0","OffsetPM":"m","ConditionsNr":"0","ConditionsTrue":true,"Conditions":{"1":{"ConditionStr":"","CondState":"","CondComp":"==","CondValue":""},"2":{"ConditionStr":"","CondState":"","CondComp":"==","CondValue":""},"3":{"ConditionStr":"","CondState":"","CondComp":"==","CondValue":""}},"Mo":true,"Di":true,"Mi":true,"Do":true,"Fr":true,"Sa":true,"So":true},"2":{"ObjID":"hue-extended.0.lights","DeviceNr":8,"Aktiv":false,"Zeit":"19:00","Std":"19","Min":"00","Sollwert":"0","TageVIS":"täglich","CronTage":"0,1,2,3,4,5,6","Cron":"0 19 * * 0,1,2,3,4,5,6","Astro":"manuell","Random":"0","RandPM":"pm","Offset":"0","OffsetPM":"m","ConditionsTrue":true,"ConditionsNr":"0","Conditions":{"1":{"ConditionStr":"","CondState":"","CondComp":"==","CondValue":""},"2":{"ConditionStr":"","CondState":"","CondComp":"==","CondValue":""},"3":{"ConditionStr":"","CondState":"","CondComp":"==","CondValue":""}},"Mo":true,"Di":true,"Mi":true,"Do":true,"Fr":true,"Sa":true,"So":true}}} -
@Glasfaser sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
In Timerconditions sind die Aktoren drin !!!!!!!!!!!
Was gehört dann da rein? Bitte mal einen Screenshot was Ihr drinnen habt.
-
@sigi234
Gerade gesehen, dass keine Bedingungen in deinen Timern aktiv sind, ist das korrekt?
Sitze nicht mehr vor dem PC, kann also nicht genauer analysieren. Aber evtl liegt Es zahm den verwendeten Namen der Bedingungen. Versuche die bitte so zu ändern, dass keine Punkte in den Namen vorkommen. -
-
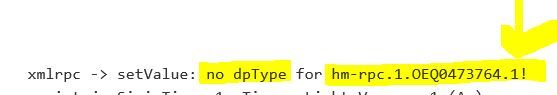
hm-rpc.1 2019-09-09 23:14:00.026 error xmlrpc -> setValue: no dpType for hm-rpc.1.OEQ0473764.1! javascript.0 2019-09-09 23:14:00.008 info script.js.Sigi.Timer_1: Timer: Licht_Vorraum:1 (An) javascript.0 2019-09-09 23:13:27.153 info script.js.Sigi.Timer_1: Schedule "Licht_Vorraum:1 #1": 1 | 14 23 * * 0,1,2,3,4,5,6 | hm-rpc.1.OEQ0473764.1 | true javascript.0 2019-09-09 23:13:27.153 info script.js.Sigi.Timer_1: Schedule für "Licht_Vorraum:1 #1" erstellen: -
-
@Glasfaser sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:

.
Du musst ein State oder Level (je nach Aktor ) in die Aufzählung ziehen .Hab ich ja gemacht:

-
Nochmal :
in den Timerconditions gehören nur Bedingungen rein nichts zum schalten bzw. was du schalten willst .
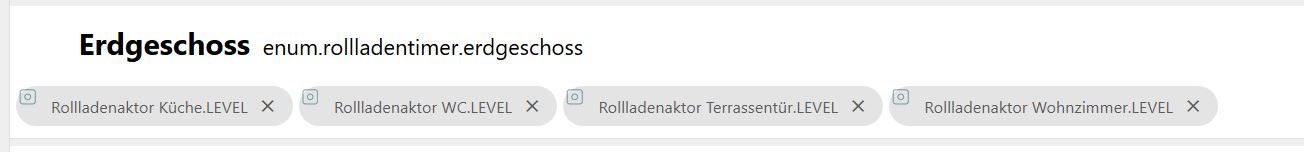
Die Aktoren die du schalten willst gehören in :

-
Ich gebe auf.
-
OK … ich weiß jetzt nicht warum … aber kein Problem

-
@sigi234
Er gab auf weil die Grundlagen des ersten Post nicht beachtet wurden.
Ich übrigens schon früher da mein Wecker bereits um 5 Uhr klingelt.Bei den Inhalten der zwei Datenpunkte, die du weiter oben als Code angefügt hattest, ist mir aufgefallen, dass in deinen ConditionJson Unterobjekte von deinen TimerJSON existieren. Aber unterhalb der in TimerJSON und somit in deiner Aufzählung Licht eingesetzten Objekte dürfte nichts stehen...
Daher nochmal die Bitte:
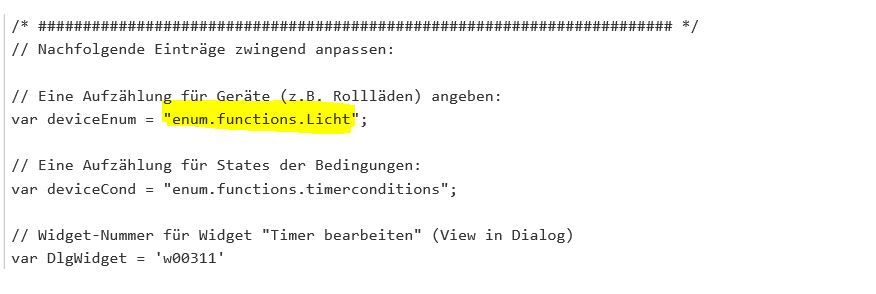
Prüfe und korrigiere die Inhalte, die in deiner Aufzählung "Licht" stehen. Es dürfen nur die States eines Objekts drin stehen (letzte Stufe bei den Objekten, drunter sollte keine Ebene mehr sein).
Wenn Du die Aufzählung Licht korrigiert hast, bitte stoppe das Skript, lösche das State "javascript.0.Timer.Devices.TimerJSON" und starte erneut das Skript.Bei den Bedingungen besteht auch nur die Pflicht States in der Aufzählung zu verwenden. Was du einsetzt, ist dir überlassen. ABER es dürfen eben nur States sein (also die Objekte der untersten Ebene, die übrigens im IoBroker Objekt-Reiter nicht als Ordner angezeigt werden).
Wenn ich die Zeit finde werde ich in den kommenden Tagen, oder am Wochenende, zwei Videos einstellen. Einmal die grundsätzliche Erklärung des Timers und dann noch die Einrichtung.
-
@sigi234
Darauf beziehe ich mich übrigens. In oberer Code Zeile ganz klar Unterobjekt von zweiter Zeile (Ergänzung ".STATE").

-
Habe ein kleines Update hochgeladen.
Mir war gestern aufgefallen, dass die Anzeige des nächsten Timers bei einem bestimmten Fall fehlerhaft war (wenn mehrere Timer anstehen, aber keiner davon am "heutigen" Tag). Habe die Funktion korrigiert, diese könnt ihr einfach in euren Skripten ersetzen:
// Zeigt alle kommenden Timer in Liste (optimiert für DropDown-Liste) function nextTimer(){ var TimerJSON = JSON.parse(getState("javascript.0.Timer." + path + ".TimerJSON").val); var timeStamp, checkTime, firstKey, splitKey, newKey; var allTimer = {}; Object.keys(TimerJSON).forEach(function(key) { for(var i = 1; i <= length(TimerJSON[key]); i++) { // Hier werden alle Timer durchlaufen if (TimerJSON[key][i].Aktiv && TimerJSON[key][i].ConditionsTrue){ // Timer ist Aktiv und Bedingungen sind erfüllt var tmp = TimerJSON[key][i].CronTage.split(","); for(var j = 0; j < tmp.length; j++) { tmp[j] = (tmp[j] == 0 ? 7 : tmp[j]); timeStamp = tmp[j] + " " + TimerJSON[key][i].Zeit; if (showValues){ if (allTimer.hasOwnProperty(timeStamp)) {allTimer[timeStamp] += ", " + key + " (" + TimerJSON[key][i].Sollwert + ")"} else {allTimer[timeStamp] = key + " (" + TimerJSON[key][i].Sollwert + ")";} } else { if (allTimer.hasOwnProperty(timeStamp)) {allTimer[timeStamp] += ", " + key} else {allTimer[timeStamp] = key;} } } } } }); var allTimerLength = length(allTimer); var d = new Date(); var actDay = (d.getDay() == 0 ? 7 : d.getDay()); var actTime = ('0' + d.getHours()).slice(-2) + ":" + ('0' + d.getMinutes()).slice(-2); var actTimeStamp = actDay + " " + actTime; if (allTimerLength == 0){ setState("javascript.0.Timer." + path + ".NextDevice", "Keine Timer"); setState("javascript.0.Timer." + path + ".NextDevices", "Keine Timer"); } else if (allTimerLength == 1){ firstKey = Object.keys(allTimer)[0]; splitKey = firstKey.split(" "); newKey = TageJSON[splitKey[0]] + " " + splitKey[1]; setState("javascript.0.Timer." + path + ".NextDevice", newKey + " - " + allTimer[firstKey]); setState("javascript.0.Timer." + path + ".NextDevices", newKey + " - " + allTimer[firstKey]); } else { firstKey = ""; var listBefore = ""; var listAfter = ""; var listComplete = ""; Object.keys(allTimer).sort().forEach(function(key) { if (key > actTimeStamp){ if (firstKey == "") {firstKey = key}; splitKey = key.split(" "); newKey = ( parseInt(splitKey[0]) == actDay ? "" : TageJSON[splitKey[0]]) + " " + splitKey[1]; listAfter += newKey + " - " + allTimer[key] + ";" ; } else { splitKey = key.split(" "); newKey = TageJSON[splitKey[0]] + " " + splitKey[1]; listBefore += newKey + " - " + allTimer[key] + ";" ; }; }); listComplete = listAfter + listBefore; setState("javascript.0.Timer." + path + ".NextDevice", listComplete.split(";")[0]); setState("javascript.0.Timer." + path + ".NextDevices", listComplete.slice(0, listComplete.length - 1)); } }Habe ansonsten noch alle Subscribes in Funktionen gepackt, und deren Ausführung am Ende der Main Funktion verzögert eingefügt. Somit entstehen nun nur noch zwei Fehler nach der ersten Ausführung des Skripts (also wenn noch keine States erstellt wurden). Wollte die Fehler eigentlich komplett eliminieren aber die letzten Beiden sind iwie sehr zäh

-
Und noch ein Update hinterher: Keine neue Funktionalität, aber höherer Komfort.
- Die Sollwerte-Auswahl im PopUp wird entsprechend der hinterlegten Devices angezeigt. Ist es ein Boolean Device (true/false), wird in der Auswahl nur An/Aus zur Auswahl dargestellt.
- Wenn kein boolean, dann wird der Rest angezeigt (Zahlenwerte + Auf/ab)
Theoretisch könnte ich diese Auswahl auf für die Bedingungen vorgeben. Besteht hierbei Interesse?
Bei den Bedingungen hatte ich Vorgaben bisher nicht integriert, damit diese möglichst frei genutzt werden können.Für das Update in bestehende Skripte würde ich empfehlen komplett neu zu importieren. Auch das PopUp!
Einfacher Import:
Nur Skript-Inhalt unter Zeile 40 kopieren und im eigenen Skript alles unter Zeile 40 damit ersetzen. Es kamen oben keine neuen Variablen dazu, daher bleiben eure Voreinstellungen davon unberührt. -
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Und noch ein Update hinterher: Keine neue Funktionalität, aber höherer Komfort.
- Die Sollwerte-Auswahl im PopUp wird entsprechend der hinterlegten Devices angezeigt. Ist es ein Boolean Device (true/false), wird in der Auswahl nur An/Aus zur Auswahl dargestellt.
- Wenn kein boolean, dann wird der Rest angezeigt (Zahlenwerte + Auf/ab)
Update durchgeführt , Werte der DropDown-Liste werden je nach Aktor erfüllt .
Wie immer ….
Frage ……., bei den Updates muss ich immer händisch die Werte ändern , könntest du es nicht mit reinnehme , dann ist es kompatibel mit @Mic Log Script .

.

.

-
@Glasfaser
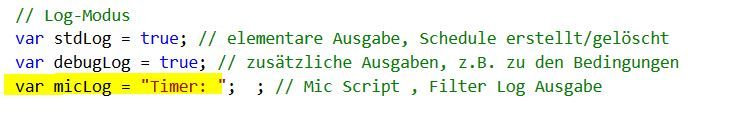
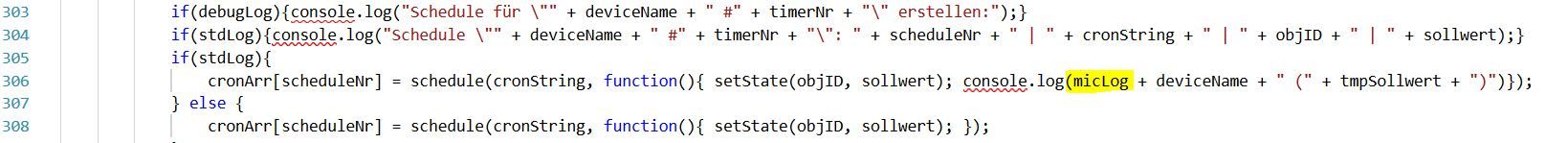
Wie verwendest du denn die Zusatzangaben "Timer: " und "+++ " zur Filterung im Log-Script?
Evtl. geht es auch ohne diese Zusätze, wenn du auf den Script-Namen alleine filterst.
Also falls GiuseppeS dies nicht in sein Script einbaut, Zusatz-Strings zur Logausgabe zu ermöglichen.@GiuseppeS - nur nebenbei: vielen Dank für deine tolle Arbeit
 , ich setze dein Script zwar noch nicht ein, aber werde ich bald machen
, ich setze dein Script zwar noch nicht ein, aber werde ich bald machen 
-
@Mic sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@Glasfaser
Wie verwendest du denn die Zusatzangaben "Timer: " und "+++ " zur Filterung im Log-Script?
Evtl. geht es auch ohne diese Zusätze, wenn du auf den Script-Namen alleine filterst.
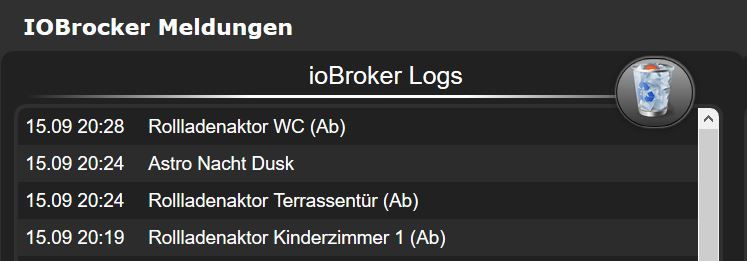
Also falls GiuseppeS dies nicht in sein Script einbaut, Zusatz-Strings zur Logausgabe zu ermöglichen.Ich benutze nur die "+++ " anstatt " Timer: " zum Filtern in meiner Liste
{ id: 'javascript', filter_all: ['+++'], filter_any: [''], blacklist: ['Error'], clean: ['script.js.Timer.Rollladen.Timer_Rollladen_EG:','script.js.Timer.Aktor.Timer_Aktor:','script.js.Timer.Rollladen.Timer_Rollladen_OG:','.LEVEL','.STATE','script.js.Fritzbox.QRCode:','Timer.Außen.Steckdose_Carport_prüfen_und_aus:','script.js.Synology.Backup1: ','script.js.Synology.Backup2: ','script.js.Homematic_CCU.Gartenbeleuchtung_an_aus:','script.js.Kalender_Zeit.Astrocheck_Dusk:','script.js.Kalender_Zeit.Astrocheck_Sunset:','+++ ',' +++'], columns: ['date','msg'], },
-
@Glasfaser
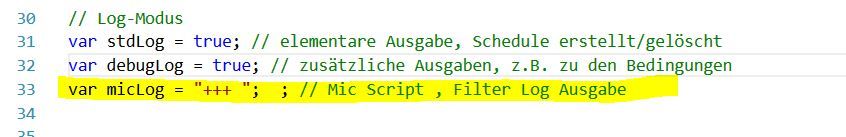
Ich kann die Variable einbauen. Würde sie "logPraefix" taufen und in die Log-Ausgabe einbinden.
Da sich die Variable im Bereich der erweiterten Optionen befinden wird, sehe ich keine Probleme für Nutzer der Script-Kategorie "Anfänger".
Werde ich nachher schnell einbinden...@Mic
Kann die netten Worte nur zurückgeben. Habe selbst des öfteren von deinem Script gehört und werde es auch demnächst einsetzen
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@Glasfaser
Ich kann die Variable einbauen. Würde sie "logPraefix" taufen und in die Log-Ausgabe einbinden.
Da sich die Variable im Bereich der erweiterten Optionen befinden wird, sehe ich keine Probleme für Nutzer der Script-Kategorie "Anfänger".
Werde ich nachher schnell einbinden...Ja danke … muß nicht sofort sein , kannst Du demnächst mal in einem Update mit einbinden !
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@Mic
Kann die netten Worte nur zurückgeben. Habe selbst des öfteren von deinem Script gehört und werde es auch demnächst einsetzen
Dito …..., deshalb mache ich hier Werbung