NEWS
Test Adapter lovelace v0.2.x
-
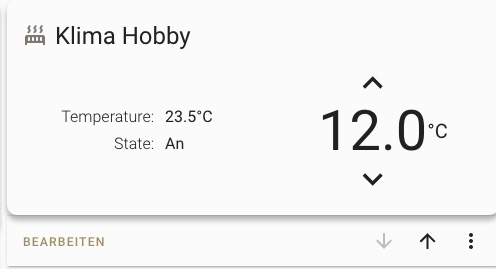
@Raducanu Das ist die Thermostat Karte (type: 'custom:simple-thermostat')

-
@holgerwolf sagte in [Aufruf] Test lovelace Adapter:
'custom:simple-thermostat
Kannst du mal den Editor von der Karte zeigen, was hast du da drinnen?
-
@sigi234 Nicht viel:
type: 'custom:simple-thermostat' entity: climate.Thermostat_Hobby_1Hätte gerne auch noch andere Parameter auf der Karte, aber die Anleitung gibt auch nix her.
Edit: Gerade noch die Infos hier gefunden:
https://github.com/nervetattoo/simple-thermostat -
@Gerni auch wenn off topic: hast du bei Material auf GitHub alle Infos zu den fehlenden Geräten mal in issues gepackt? Material ist vom Ansatz her so das Geräte erkannt werden können um dann sinnvoll dargestellt zu werden. Alles was also nicht erkannt werden kann bleibt im Zweifel unsichtbar.
Also: issues are your friend!! -
Super Sache!
Gerade etwas gespielt...wird der angezeigte Name immer aus Funktion und Raum generiert?
Bei Material UI wurde immer Name des Objekts angezeigt...Danke und Gruß
LausiD -
@LausiD Den Namen kannst du an mehreren Stellen ändern:
- im Objekt im dem jeweiligen Setting für den Lovelace Adapter
- in den Cardsetting gibt es oft ein Setting für den Namen
- spätestens im Card Editor unter dem Eintrag für die Entity mit Name:“xyzzy“
Gruß
Holger -
@holgerwolf
Vielen Dank für die Info.Wäre es nicht vielleicht sinnvoll den Namen aus dem Objekt als "Vorgabewert" zu übernehmen?
Möchte ungern alle Namen händisch ändern
Gruß
LausiD -
Hat jemand eine Idee, wie ich einen State aus dem IOBroker richtig anzeigen kann.
In IOBroker Objekt steht
"states": { "1": "Unknown 1", "2": "Sleep no Charge", "3": "Sleep", "5": "Cleaning", "6": "Returning home", "7": "Manuell mode", "8": "Charging", "10": "Paused", "11": "Spot cleaning", "12": "Error?!", "16": "Going to Spot", "17": "Zone cleaning" },Im Lovelace wird aber z.b. nur "8" oder "5" usw
-
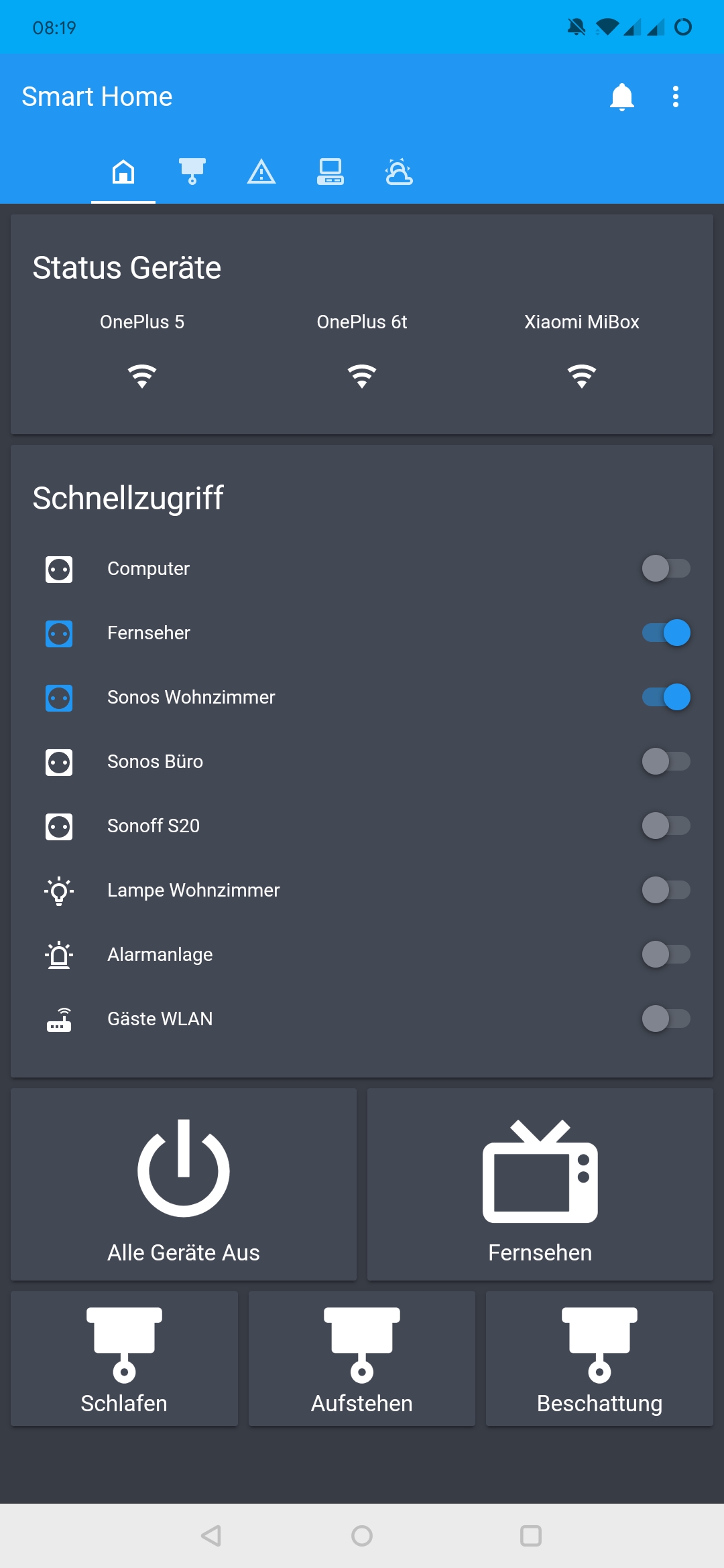
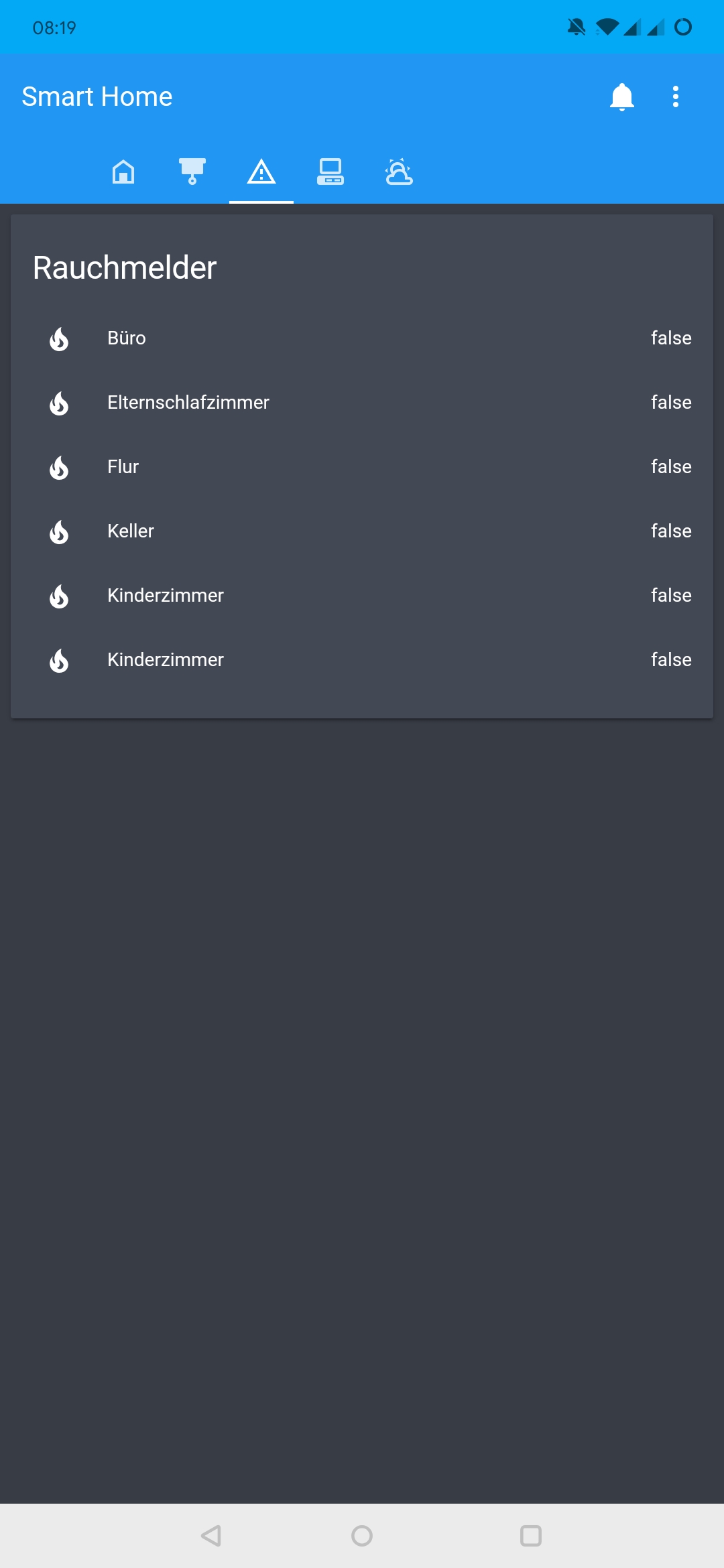
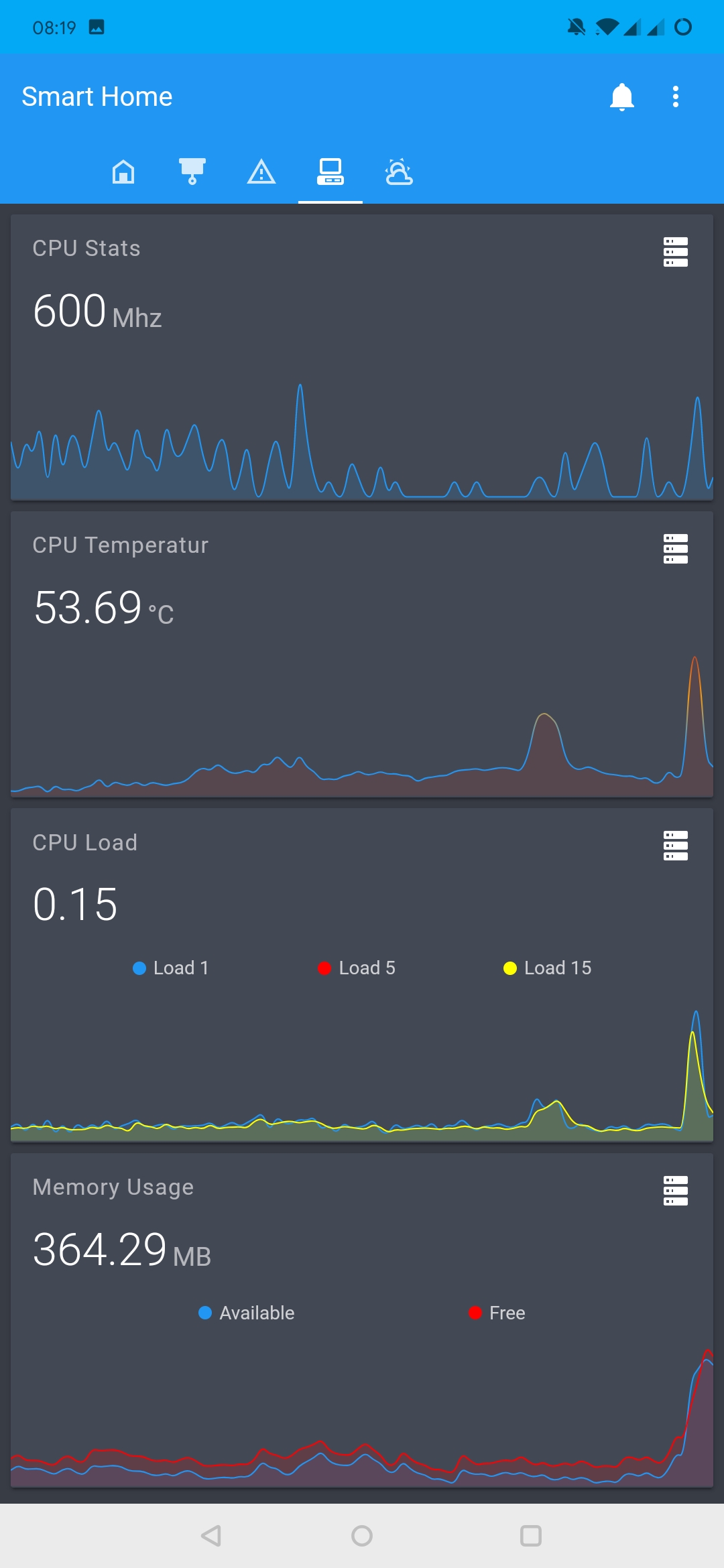
Hallo zusammen
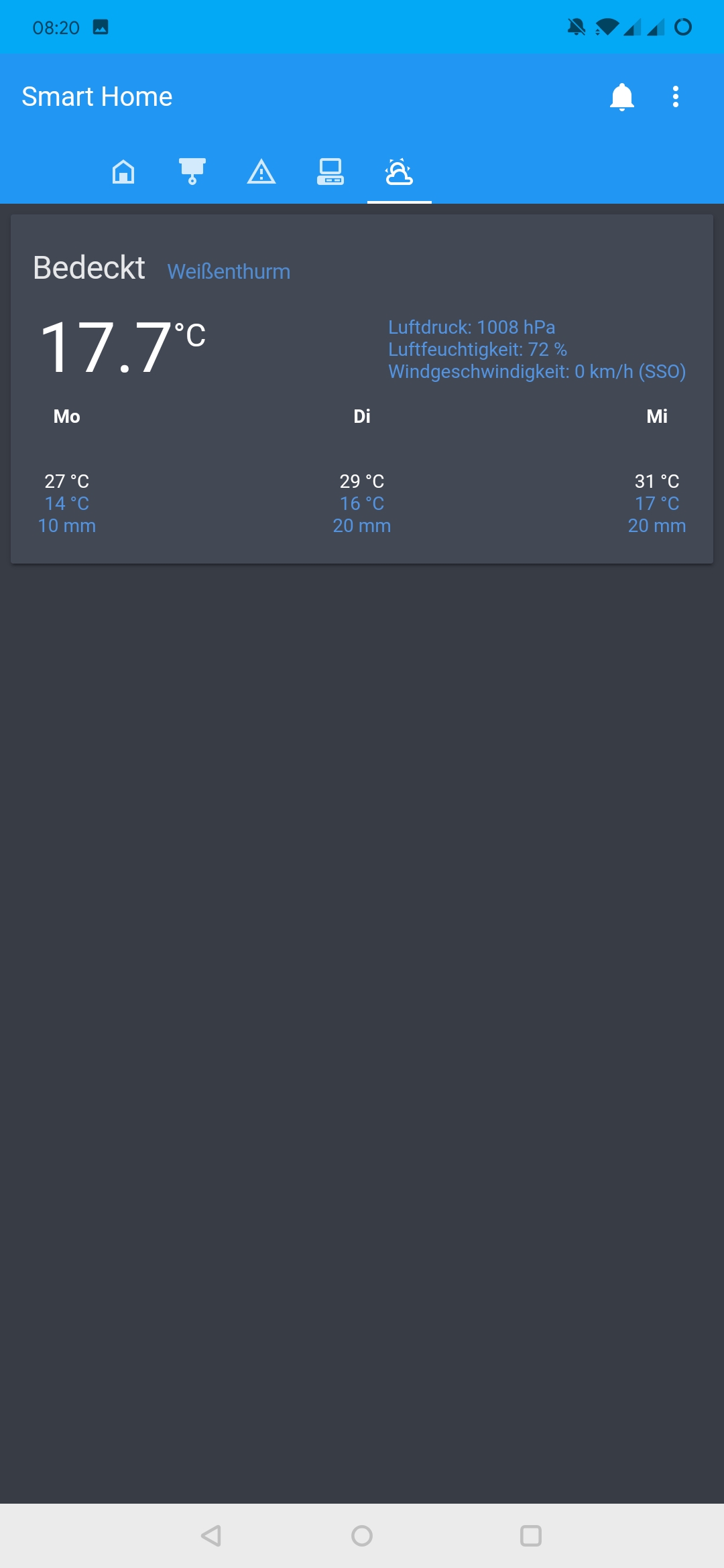
Ich wollte an dieser Stelle Mal meine Konfiguration präsentieren. Nur das Wetter Widget macht noch Probleme, aber das scheint ein Bug zu sein. Vielleicht suche ich mir dafür auch eine Custom Card, die funktioniert.
Die Screenshots sind auf meinem Handy entstanden, am PC bzw. Tablet sieht das ganze etwas anders aus.
Euch noch einen schönen Sonntag.





-
@dontobi sieht sehr gut aus. Gibt es bei Lovelace eigentlich auch eine export Funktion wie in vis? Hab mich mit dem Adapter noch nicht wirklich beschäftigt, da wäre für den Anfang so ein Export ideal, um mal die Grundfunktionen anzuschauen
-
@coyote Man kann einfach den Code im Editor kopieren und dann nach Belieben einsetzten und editieren.
Das komplette Setup gibt es auch in einem RAW Editor (oben rechts). -
Aha ok, sehr gut. Vllt möchte ja jemand mal ein Projekt zur Verfügung stellen
-
Vielen Dank für den Adapter!
Kann mir jemand kurz sagen wie ich die Geräte in der UI zur Auswahl als Entität bekommen?
Ich habe States von Geräten in einem Raum und Funktion. Diese werden aber nicht angezeigt. Reload Entität und Adpater Neustart hat nicht geholfen.
Danke!
-
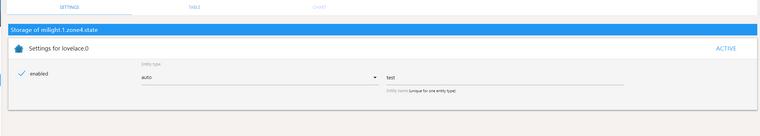
In den Objekten via Schraubenschlüssel-Symbol aktivieren.....
RICHTIGEN Entity type auswählen, aktivieren, Adapter Neustart. -
Vielen Dank für deine Antwort. Leider hat das bei mir nicht geholfen. Verschiedene States oder Button mit und ohne Namen versucht. Objekt enabled und Adapter neugestartet.

-
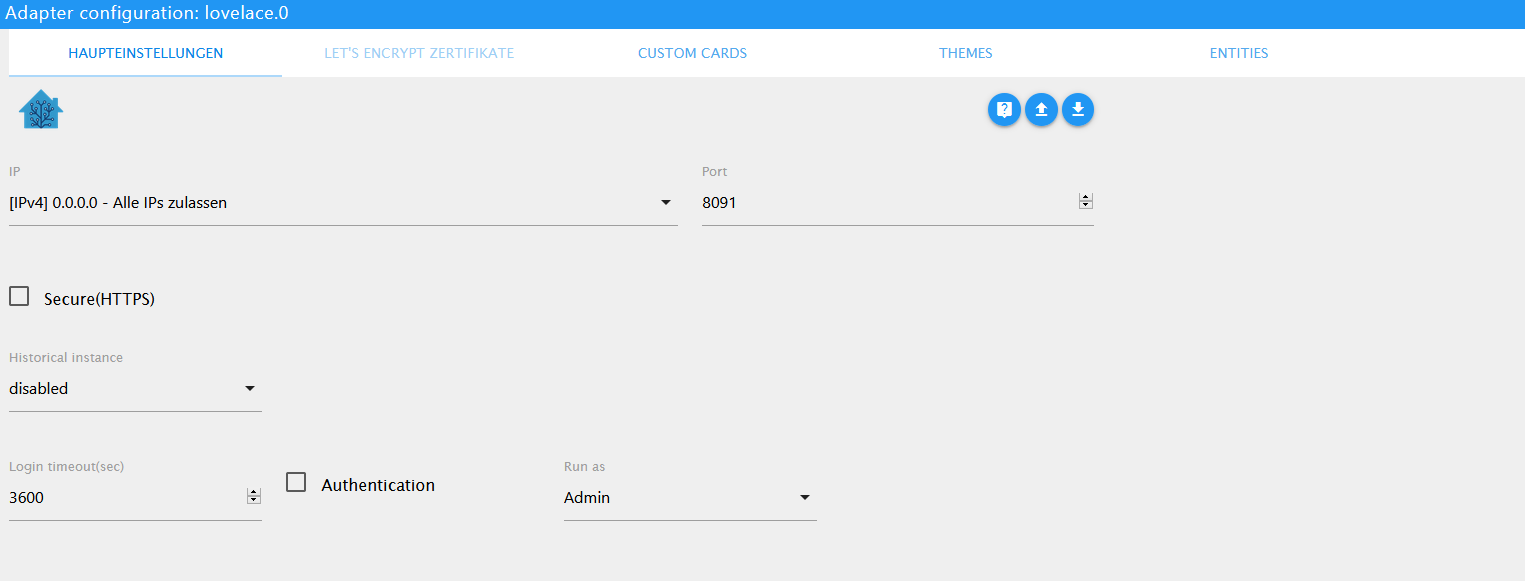
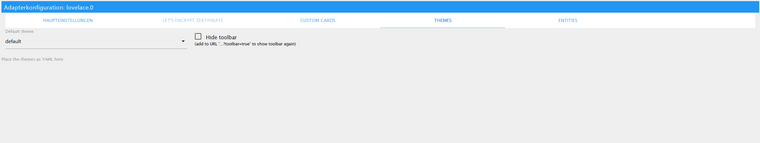
Zeig mal die Haupteinstellungen vom Adapter.......
Ist er Grün? -
Ja ist grün und die ui lässt sich auch aufrufen

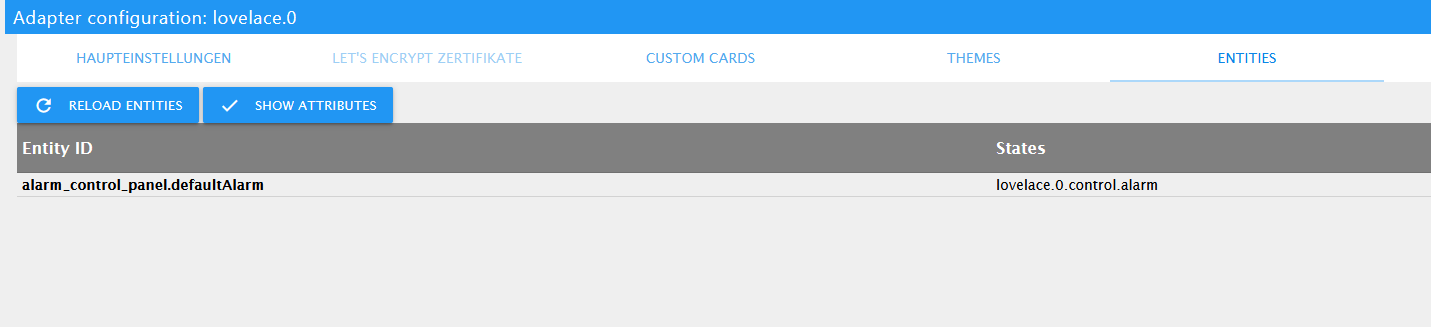
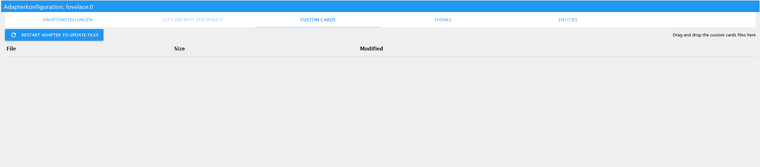
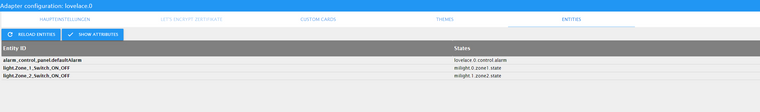
Hier nochmal alle zusammen.




Wie auf dem letzten Screen zusehen habe ich das im Objekt aktiviert und Adapter neugestartet. Die Entität taucht aber im Adapter nicht auf.
Wenn ich im Objekt die Entität aktiviere und diese dann einer Funktion zuweise wird diese angezeigt. Allerdings funktioniert das nicht mit allen Objekten.
Beispiel:
MilightZone1 State im Objekt die Entität und einer Funktion zugewiesen, wird angezeigt.
HS100 Adapter State im Objekt die Entität und einer Funktion zugewiesen, wird aber nicht angezeigt.Werden vielleicht noch nicht alle Geräte unterstützt?
-
@gravidi sagte in [Aufruf] Test lovelace Adapter:
Werden vielleicht noch nicht alle Geräte unterstützt?
JA!
-
@dontobi
Sieht Klasse aus! -
Vielen Dank für den Adapter! Das gefällt mir, hat Potential und ich hoffe, dass Lovelace auch beim ioBroker eine Zukunft hat.
Vier Fragen, vielleicht kann die ja schon jemand beantworten:
- Auf den Karten werden der Status meiner Fenster-Entities immer mit "an" und "aus" dargestellt. Wie bekomme ich das mit "offen" und "geschlossen" hin? Während ich schreibe, kommt mir hierzu gerade ein Gedanke ...
- Kann ich auch irgendwie andere Icons als die Material Design Icons von hier benutzen?
- Wenn ich den YAML Mode benutzen möchte, wo gehört dann die Konfigurationsdatei in der ioBroker-Adapter-Dateistruktur hin?
- Wenn ich (Community) Custome Cards nutzen möchte - z.B. von hier - was ziehe ich per Drag and Drop an die entsprechende Stelle der Adapterkonfiguration? Ein ZIP-File? Nur die JS-Datei?
Vielleicht noch ein Feedback, warum ich mich über den Adapter freue: Auch ich habe mich mit vis an verschiedenen Visualisierungen versucht. Und die Mächtigkeit und Flexibilität von vis ist beeindruckend. Die Komplexität und der Aufwand bei der Erstellung von Projekten ist aber erheblich. Meine Projekte haben nie ein Anfangsstadium überschritten. Und wie man an vielen Beispielen sehen kann, fällt es auch den wenigsten unter uns leicht, ein aufgeräumtes und gutes Design umzusetzen. Tolle Ausnahmen gibt es natürlich.
Derzeit benutze ich tatsächlich hauptsächlich die Classic UI von OpenHab zur Visualisierung auf Smartphone und Tablet. Aufgeräumt, responsiv, ausreichend flexibel. Nur dafür läuft OpenHab bei mir. Das ist natürlich ein gewisser "Overkill", da ich alles andere mit ioBroker mache.Gruß
Stefan