NEWS
Test Adapter lovelace v0.2.x
-
Hallo !
Ich bekomme Ihn nicht einmal installiert.....0 info it worked if it ends with ok 1 verbose cli [ '/usr/bin/node', 1 verbose cli '/usr/bin/npm', 1 verbose cli 'install', 1 verbose cli 'https://www.home-assistant.io/lovelace/', 1 verbose cli '--production', 1 verbose cli '--save', 1 verbose cli '--prefix', 1 verbose cli '/opt/iobroker' ] 2 info using npm@6.4.1 3 info using node@v8.16.0 4 verbose npm-session 675c4ef117ea92cb 5 silly install loadCurrentTree 6 silly install readLocalPackageData 7 http fetch GET 200 https://www.home-assistant.io/lovelace/ 55ms (from cache) 8 silly fetchPackageMetaData error for https://www.home-assistant.io/lovelace/ Non-registry package missing package.json: https://www.home-assistant.io/lovelace/. 9 timing stage:rollbackFailedOptional Completed in 1ms 10 timing stage:runTopLevelLifecycles Completed in 6676ms 11 verbose stack Error: Non-registry package missing package.json: https://www.home-assistant.io/lovelace/. 11 verbose stack at BB.join (/usr/lib/node_modules/npm/node_modules/pacote/lib/finalize-manifest.js:162:23) 11 verbose stack at tryCatcher (/usr/lib/node_modules/npm/node_modules/bluebird/js/release/util.js:16:23) 11 verbose stack at Holder$5._callFunction (eval at generateHolderClass (/usr/lib/node_modules/npm/node_modules/bluebird/js/release/join.js:92:16), <anonymous>:14:44) 11 verbose stack at Holder$5.checkFulfillment (eval at generateHolderClass (/usr/lib/node_modules/npm/node_modules/bluebird/js/release/join.js:92:16), <anonymous>:29:30) 11 verbose stack at Promise.eval (eval at thenCallback (/usr/lib/node_modules/npm/node_modules/bluebird/js/release/join.js:14:16), <anonymous>:6:20) 11 verbose stack at Promise._settlePromise (/usr/lib/node_modules/npm/node_modules/bluebird/js/release/promise.js:566:21) 11 verbose stack at Promise._settlePromise0 (/usr/lib/node_modules/npm/node_modules/bluebird/js/release/promise.js:614:10) 11 verbose stack at Promise._settlePromises (/usr/lib/node_modules/npm/node_modules/bluebird/js/release/promise.js:693:18) 11 verbose stack at Async._drainQueue (/usr/lib/node_modules/npm/node_modules/bluebird/js/release/async.js:133:16) 11 verbose stack at Async._drainQueues (/usr/lib/node_modules/npm/node_modules/bluebird/js/release/async.js:143:10) 11 verbose stack at Immediate.Async.drainQueues (/usr/lib/node_modules/npm/node_modules/bluebird/js/release/async.js:17:14) 11 verbose stack at runCallback (timers.js:810:20) 11 verbose stack at tryOnImmediate (timers.js:768:5) 11 verbose stack at processImmediate [as _immediateCallback] (timers.js:745:5) 12 verbose cwd / 13 verbose Linux 4.15.0-20-generic 14 verbose argv "/usr/bin/node" "/usr/bin/npm" "install" "https://www.home-assistant.io/lovelace/" "--production" "--save" "--prefix" "/opt/iobroker" 15 verbose node v8.16.0 16 verbose npm v6.4.1 17 error code ENOPACKAGEJSON 18 error package.json Non-registry package missing package.json: https://www.home-assistant.io/lovelace/. 19 error package.json npm can't find a package.json file in your current directory. 20 verbose exit [ 1, true ]MOD Edit Jey Cee: Bitte Code und logs in code Tags packen
-
Hallo !
Ich bekomme Ihn nicht einmal installiert.....0 info it worked if it ends with ok 1 verbose cli [ '/usr/bin/node', 1 verbose cli '/usr/bin/npm', 1 verbose cli 'install', 1 verbose cli 'https://www.home-assistant.io/lovelace/', 1 verbose cli '--production', 1 verbose cli '--save', 1 verbose cli '--prefix', 1 verbose cli '/opt/iobroker' ] 2 info using npm@6.4.1 3 info using node@v8.16.0 4 verbose npm-session 675c4ef117ea92cb 5 silly install loadCurrentTree 6 silly install readLocalPackageData 7 http fetch GET 200 https://www.home-assistant.io/lovelace/ 55ms (from cache) 8 silly fetchPackageMetaData error for https://www.home-assistant.io/lovelace/ Non-registry package missing package.json: https://www.home-assistant.io/lovelace/. 9 timing stage:rollbackFailedOptional Completed in 1ms 10 timing stage:runTopLevelLifecycles Completed in 6676ms 11 verbose stack Error: Non-registry package missing package.json: https://www.home-assistant.io/lovelace/. 11 verbose stack at BB.join (/usr/lib/node_modules/npm/node_modules/pacote/lib/finalize-manifest.js:162:23) 11 verbose stack at tryCatcher (/usr/lib/node_modules/npm/node_modules/bluebird/js/release/util.js:16:23) 11 verbose stack at Holder$5._callFunction (eval at generateHolderClass (/usr/lib/node_modules/npm/node_modules/bluebird/js/release/join.js:92:16), <anonymous>:14:44) 11 verbose stack at Holder$5.checkFulfillment (eval at generateHolderClass (/usr/lib/node_modules/npm/node_modules/bluebird/js/release/join.js:92:16), <anonymous>:29:30) 11 verbose stack at Promise.eval (eval at thenCallback (/usr/lib/node_modules/npm/node_modules/bluebird/js/release/join.js:14:16), <anonymous>:6:20) 11 verbose stack at Promise._settlePromise (/usr/lib/node_modules/npm/node_modules/bluebird/js/release/promise.js:566:21) 11 verbose stack at Promise._settlePromise0 (/usr/lib/node_modules/npm/node_modules/bluebird/js/release/promise.js:614:10) 11 verbose stack at Promise._settlePromises (/usr/lib/node_modules/npm/node_modules/bluebird/js/release/promise.js:693:18) 11 verbose stack at Async._drainQueue (/usr/lib/node_modules/npm/node_modules/bluebird/js/release/async.js:133:16) 11 verbose stack at Async._drainQueues (/usr/lib/node_modules/npm/node_modules/bluebird/js/release/async.js:143:10) 11 verbose stack at Immediate.Async.drainQueues (/usr/lib/node_modules/npm/node_modules/bluebird/js/release/async.js:17:14) 11 verbose stack at runCallback (timers.js:810:20) 11 verbose stack at tryOnImmediate (timers.js:768:5) 11 verbose stack at processImmediate [as _immediateCallback] (timers.js:745:5) 12 verbose cwd / 13 verbose Linux 4.15.0-20-generic 14 verbose argv "/usr/bin/node" "/usr/bin/npm" "install" "https://www.home-assistant.io/lovelace/" "--production" "--save" "--prefix" "/opt/iobroker" 15 verbose node v8.16.0 16 verbose npm v6.4.1 17 error code ENOPACKAGEJSON 18 error package.json Non-registry package missing package.json: https://www.home-assistant.io/lovelace/. 19 error package.json npm can't find a package.json file in your current directory. 20 verbose exit [ 1, true ]MOD Edit Jey Cee: Bitte Code und logs in code Tags packen
-
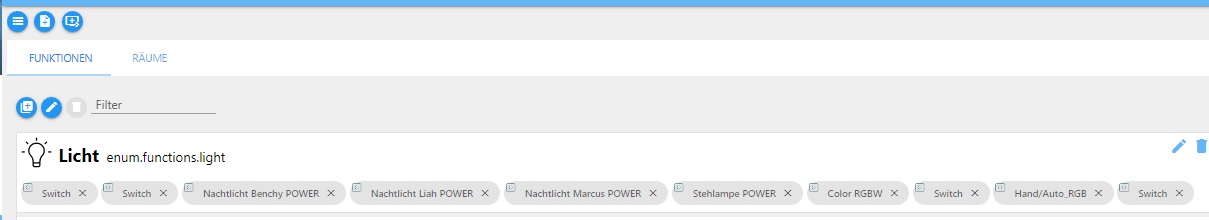
Bei mir werden einige Aufzählungen, z.B. Lampen die definiert sind in Aufzählungen nicht angezeigt?
Nutze Material Ui, da sind sie alle vorhanden.

Raum und Funktion zugeordnet?
-
Jap, habs sogar nochmal geprüft aber passt alles.
Sonst würde es ja im Material Ui Adapter auch net gehen.@marcuskl sagte in [Aufruf] Test lovelace Adapter:
Jap, habs sogar nochmal geprüft aber passt alles.
Sonst würde es ja im Material Ui Adapter auch net gehen.der Adapter ist noch sehr neu, habe ich auch. Da musst du experimentieren. Vielleicht ist manches noch nicht implementiert.
-
So, hab mich die letzten Tage mit dem LoveLace Adapter beschäftigt und bin echt begeistert:




Die Übersicht welche Card was macht finde ich noch etwas schwirig, aber dort hilft die Home Assistant Seite gut weiter.
Eine Frage habe ich noch zum Screenshot im Einleitungspost:
https://forum.iobroker.net/assets/uploads/files/1559078898665-617ff2c4-59f2-4b49-8b2e-9cb7f030eafc-image.png
Welche Card ist das Rechts/Mitte "Heizung Schlafzimmer"? -
@ Bluefox.. vielen Dank :) hat jetzt super funktioniert.
-
So, hab mich die letzten Tage mit dem LoveLace Adapter beschäftigt und bin echt begeistert:




Die Übersicht welche Card was macht finde ich noch etwas schwirig, aber dort hilft die Home Assistant Seite gut weiter.
Eine Frage habe ich noch zum Screenshot im Einleitungspost:
https://forum.iobroker.net/assets/uploads/files/1559078898665-617ff2c4-59f2-4b49-8b2e-9cb7f030eafc-image.png
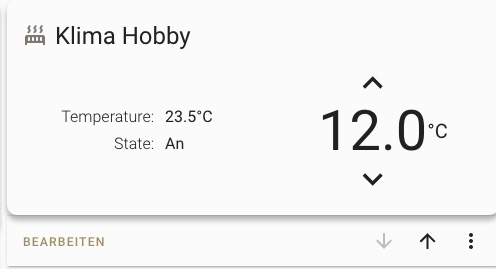
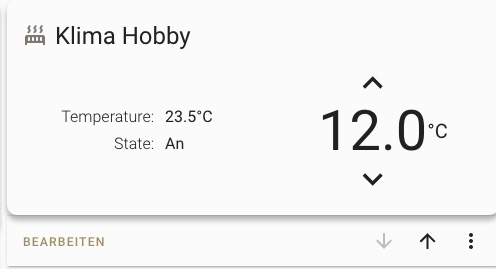
Welche Card ist das Rechts/Mitte "Heizung Schlafzimmer"?@Raducanu Das ist die Thermostat Karte (type: 'custom:simple-thermostat')

-
@Raducanu Das ist die Thermostat Karte (type: 'custom:simple-thermostat')

@holgerwolf sagte in [Aufruf] Test lovelace Adapter:
'custom:simple-thermostat
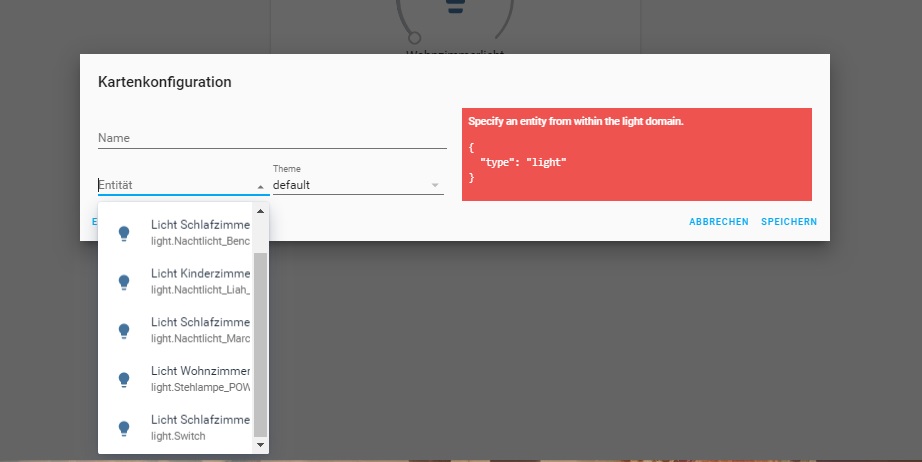
Kannst du mal den Editor von der Karte zeigen, was hast du da drinnen?
-
@holgerwolf sagte in [Aufruf] Test lovelace Adapter:
'custom:simple-thermostat
Kannst du mal den Editor von der Karte zeigen, was hast du da drinnen?
@sigi234 Nicht viel:
type: 'custom:simple-thermostat' entity: climate.Thermostat_Hobby_1Hätte gerne auch noch andere Parameter auf der Karte, aber die Anleitung gibt auch nix her.
Edit: Gerade noch die Infos hier gefunden:
https://github.com/nervetattoo/simple-thermostat -
Bin gespannt, auf die schnelle sieht es gut aus. Hoffe nur, dass es besser als Material UI wird. Da werden, trotz zugewiesen Räumen usw usw nicht alle Geräte angezeigt.
Mal sehen was dieser Adapter kann.Update:
Soeben installiert und versucht zwei identisch eingerichtete Temp Sensoren von Xiaomi einzubinden. Einer geht. Einer nicht und wird in der Auswahl schon erst gar nicht angezeigt.UpDate 2:
Schaltet man in iobroker wird der Status nicht übergeben.Ist ja noch ein Test aber selbe Probleme wie bei Material bisher aber an sich schon cooler von der Bedienung!
@Gerni auch wenn off topic: hast du bei Material auf GitHub alle Infos zu den fehlenden Geräten mal in issues gepackt? Material ist vom Ansatz her so das Geräte erkannt werden können um dann sinnvoll dargestellt zu werden. Alles was also nicht erkannt werden kann bleibt im Zweifel unsichtbar.
Also: issues are your friend!! -
Super Sache!
Gerade etwas gespielt...wird der angezeigte Name immer aus Funktion und Raum generiert?
Bei Material UI wurde immer Name des Objekts angezeigt...Danke und Gruß
LausiD@LausiD Den Namen kannst du an mehreren Stellen ändern:
- im Objekt im dem jeweiligen Setting für den Lovelace Adapter
- in den Cardsetting gibt es oft ein Setting für den Namen
- spätestens im Card Editor unter dem Eintrag für die Entity mit Name:“xyzzy“
Gruß
Holger -
@LausiD Den Namen kannst du an mehreren Stellen ändern:
- im Objekt im dem jeweiligen Setting für den Lovelace Adapter
- in den Cardsetting gibt es oft ein Setting für den Namen
- spätestens im Card Editor unter dem Eintrag für die Entity mit Name:“xyzzy“
Gruß
Holger@holgerwolf
Vielen Dank für die Info.Wäre es nicht vielleicht sinnvoll den Namen aus dem Objekt als "Vorgabewert" zu übernehmen?
Möchte ungern alle Namen händisch ändern :-)
Gruß
LausiD -
Hat jemand eine Idee, wie ich einen State aus dem IOBroker richtig anzeigen kann.
In IOBroker Objekt steht
"states": { "1": "Unknown 1", "2": "Sleep no Charge", "3": "Sleep", "5": "Cleaning", "6": "Returning home", "7": "Manuell mode", "8": "Charging", "10": "Paused", "11": "Spot cleaning", "12": "Error?!", "16": "Going to Spot", "17": "Zone cleaning" },Im Lovelace wird aber z.b. nur "8" oder "5" usw
-
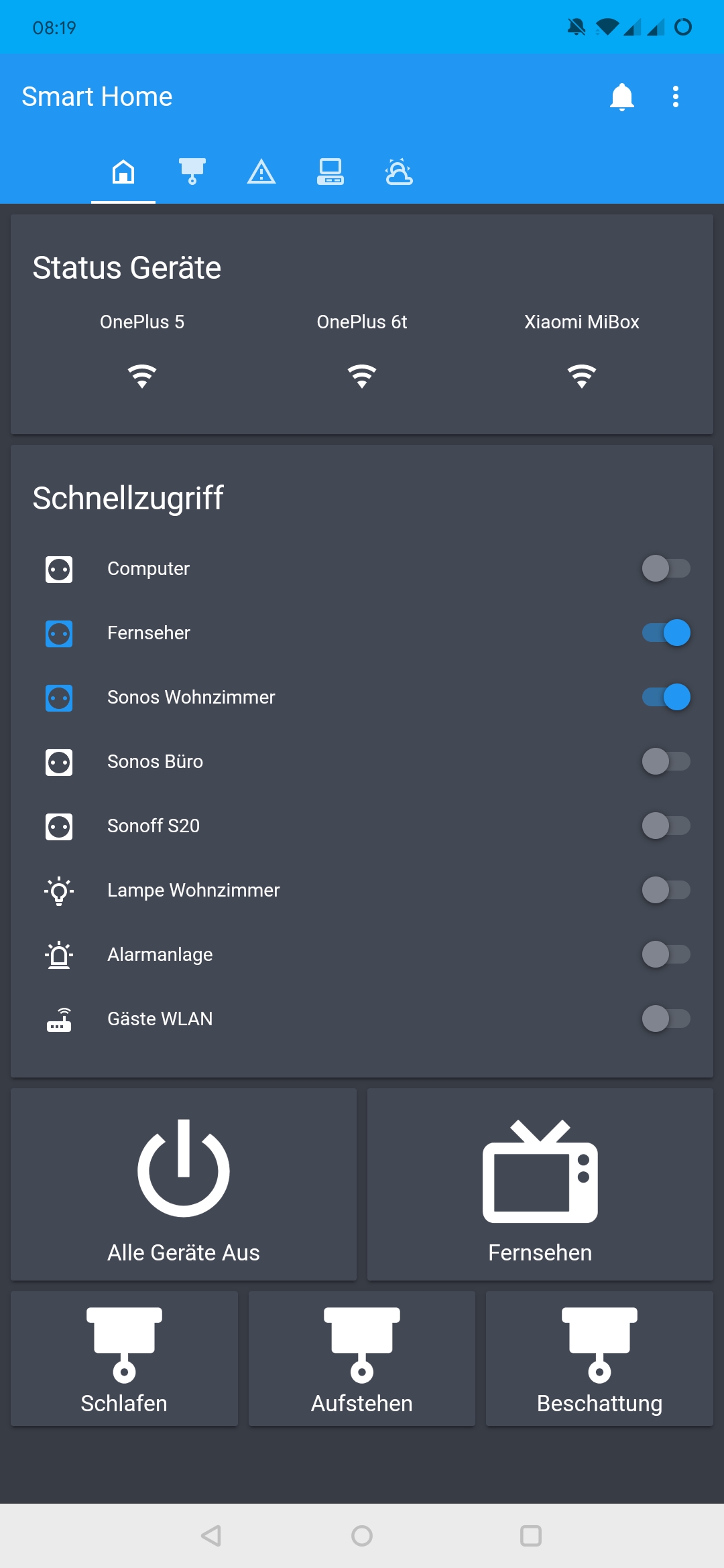
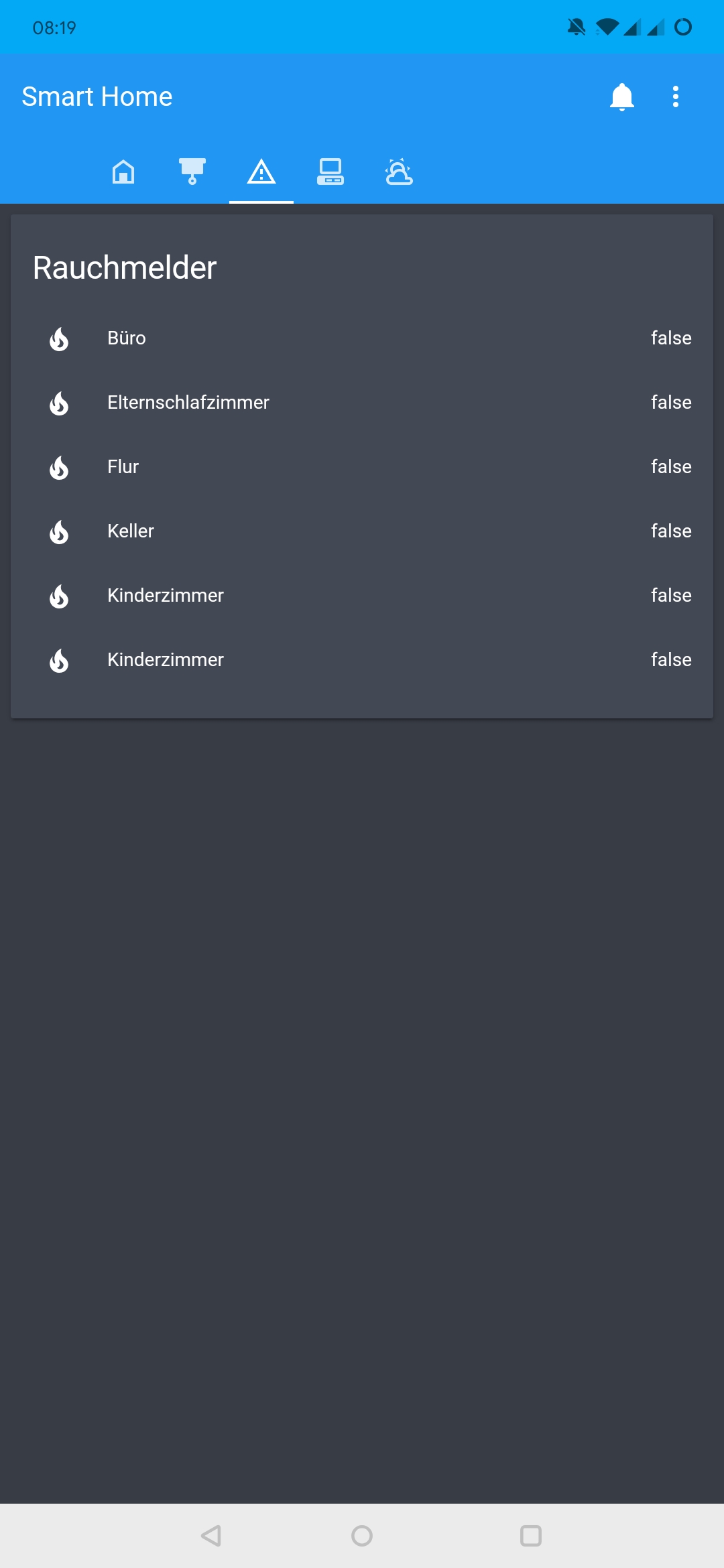
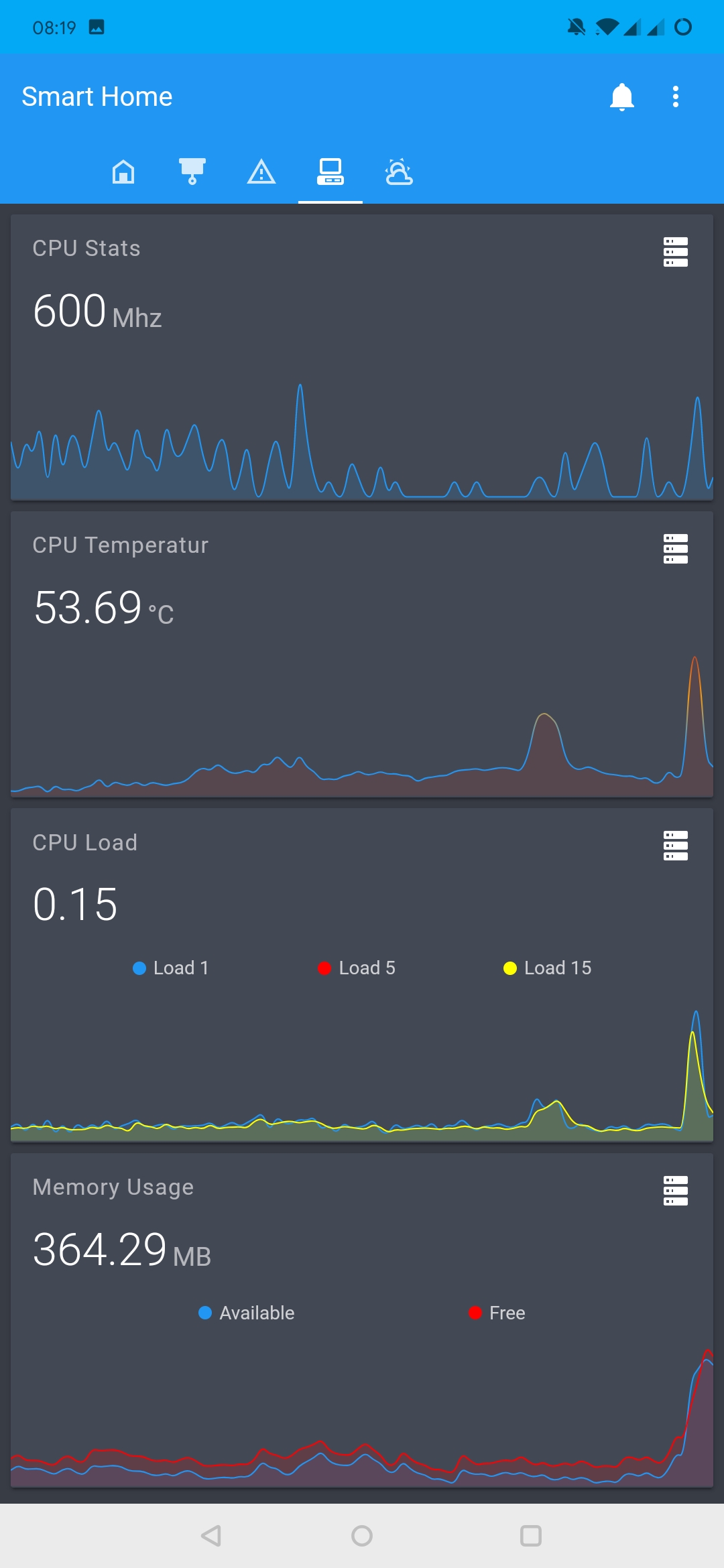
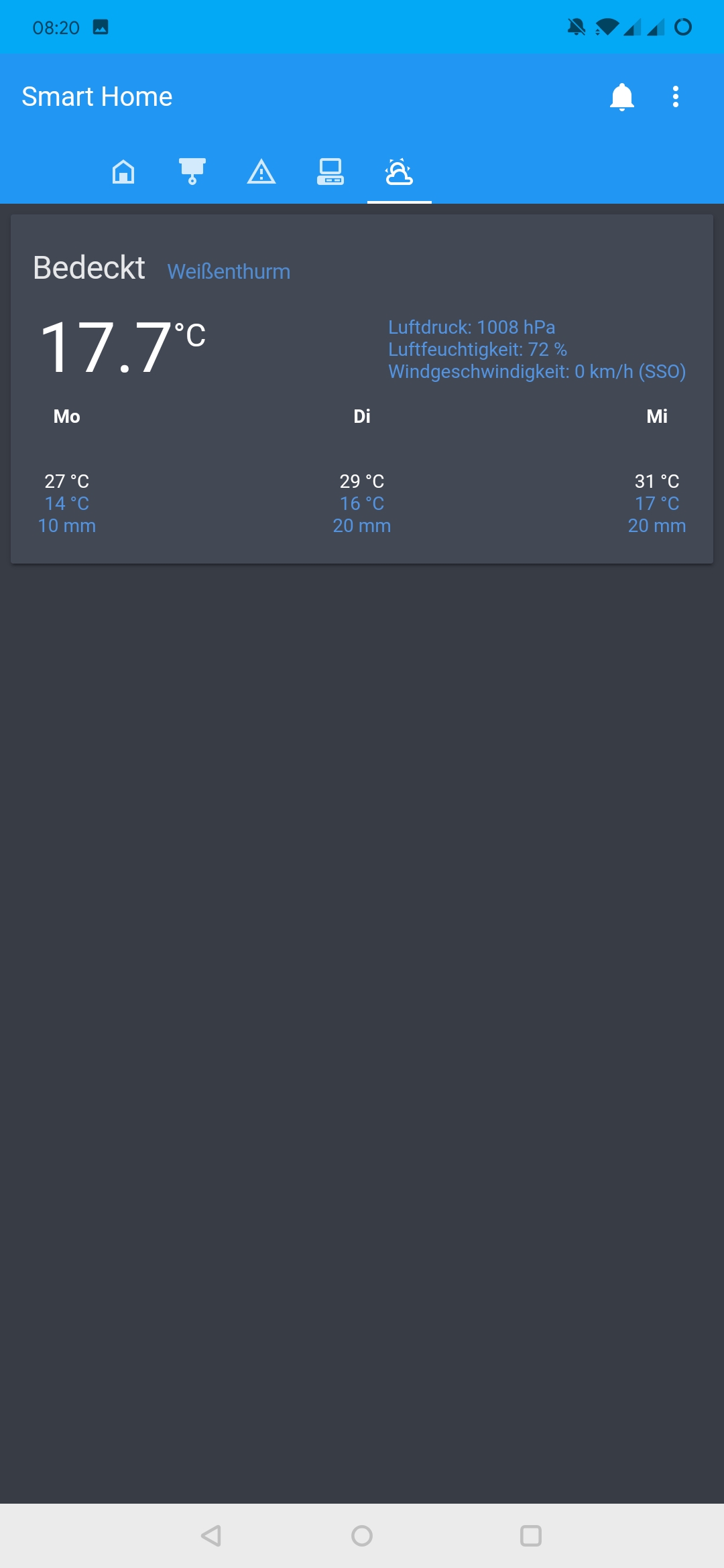
Hallo zusammen
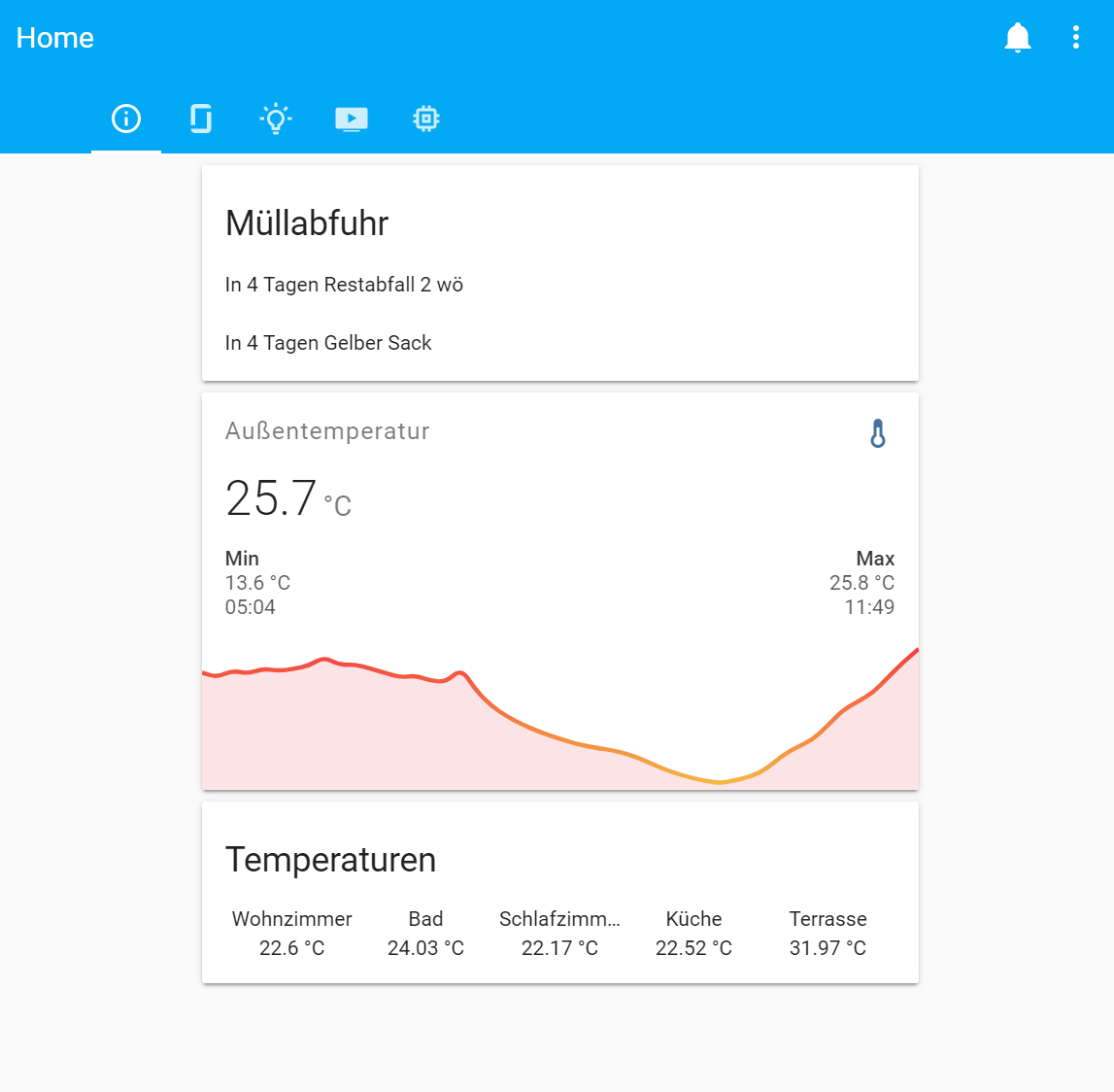
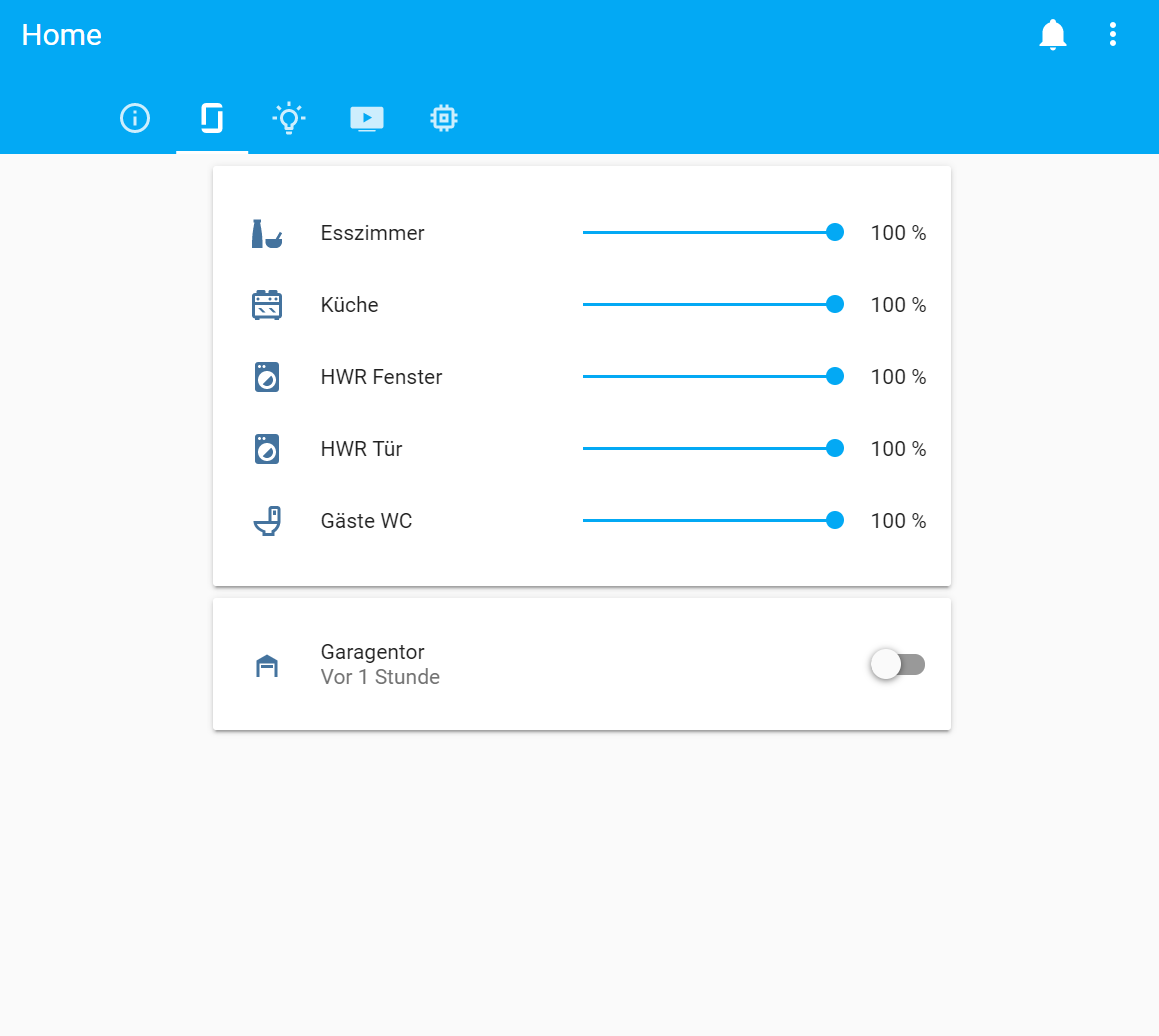
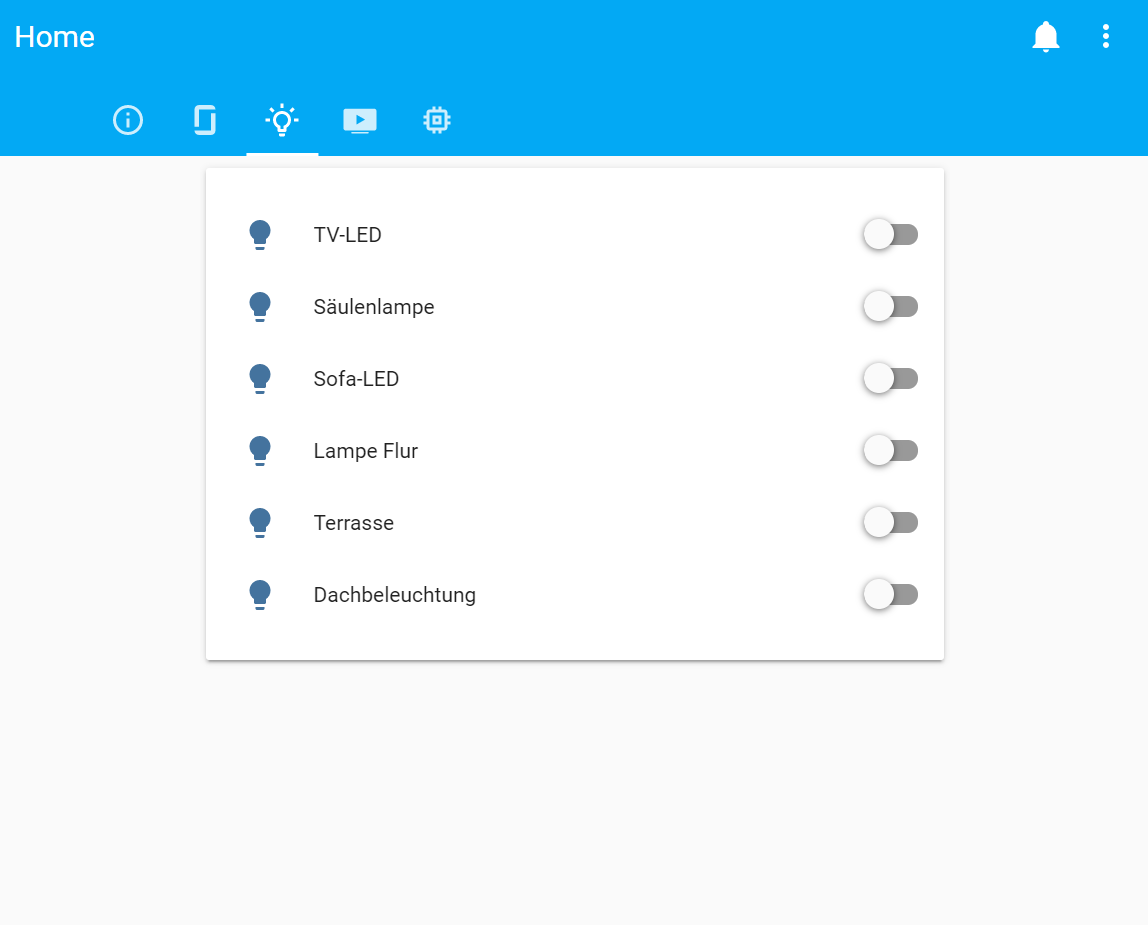
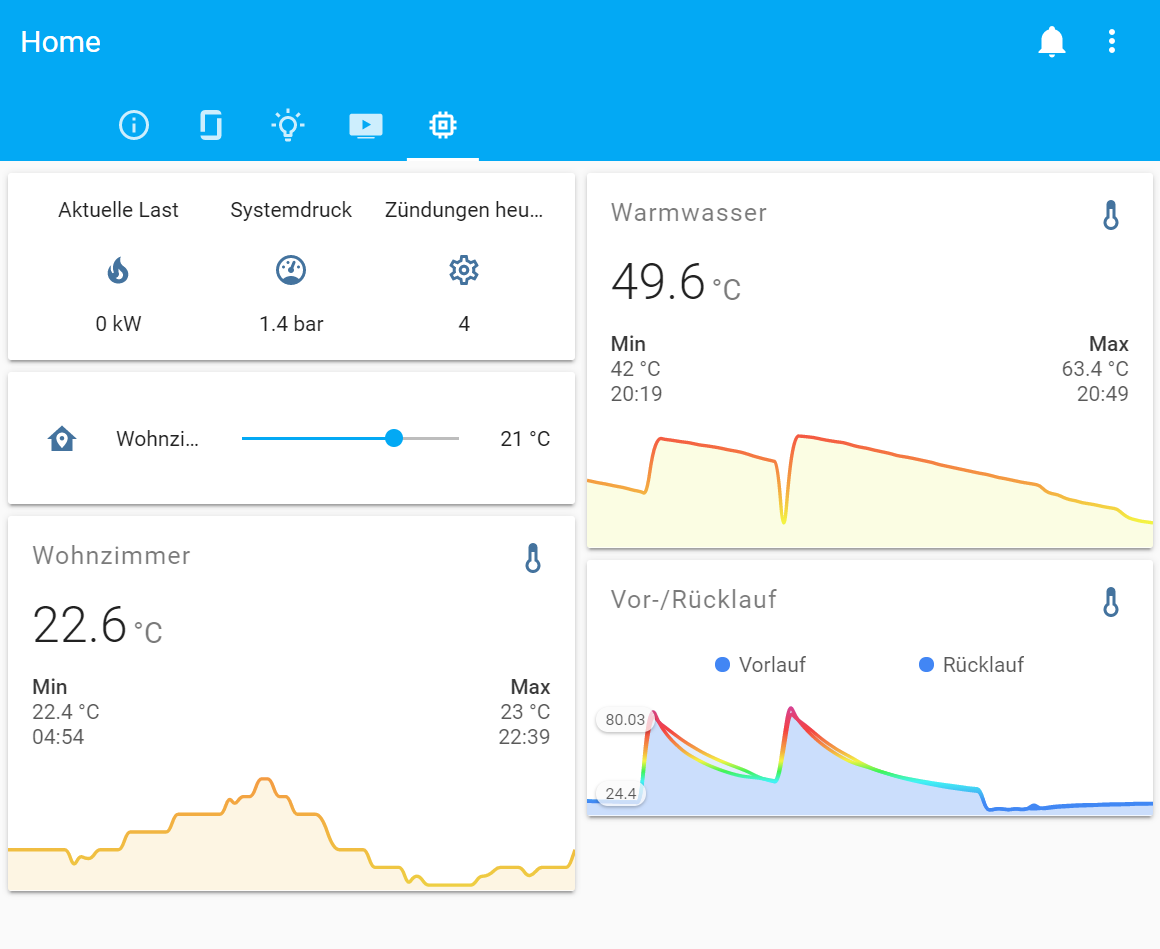
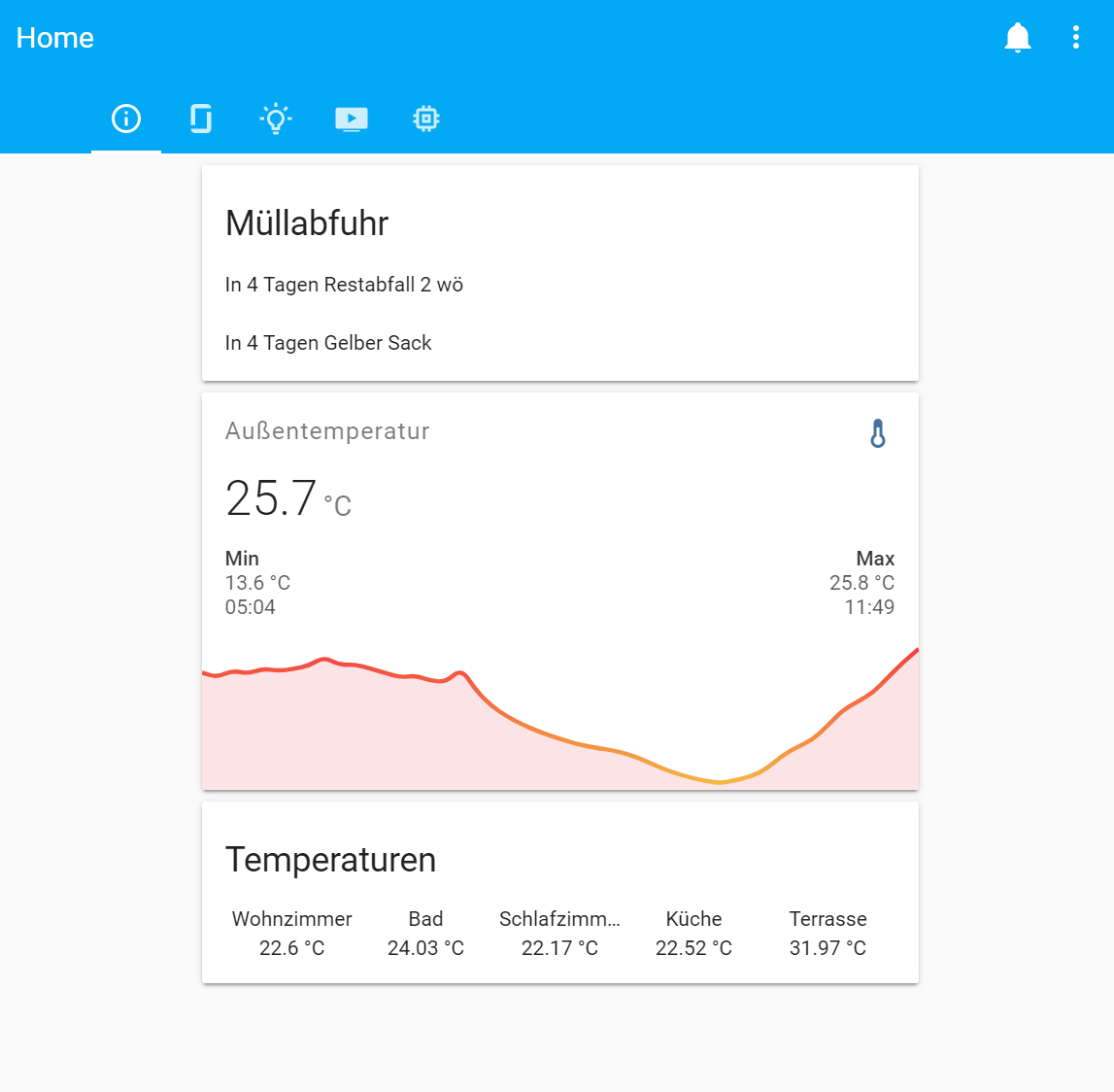
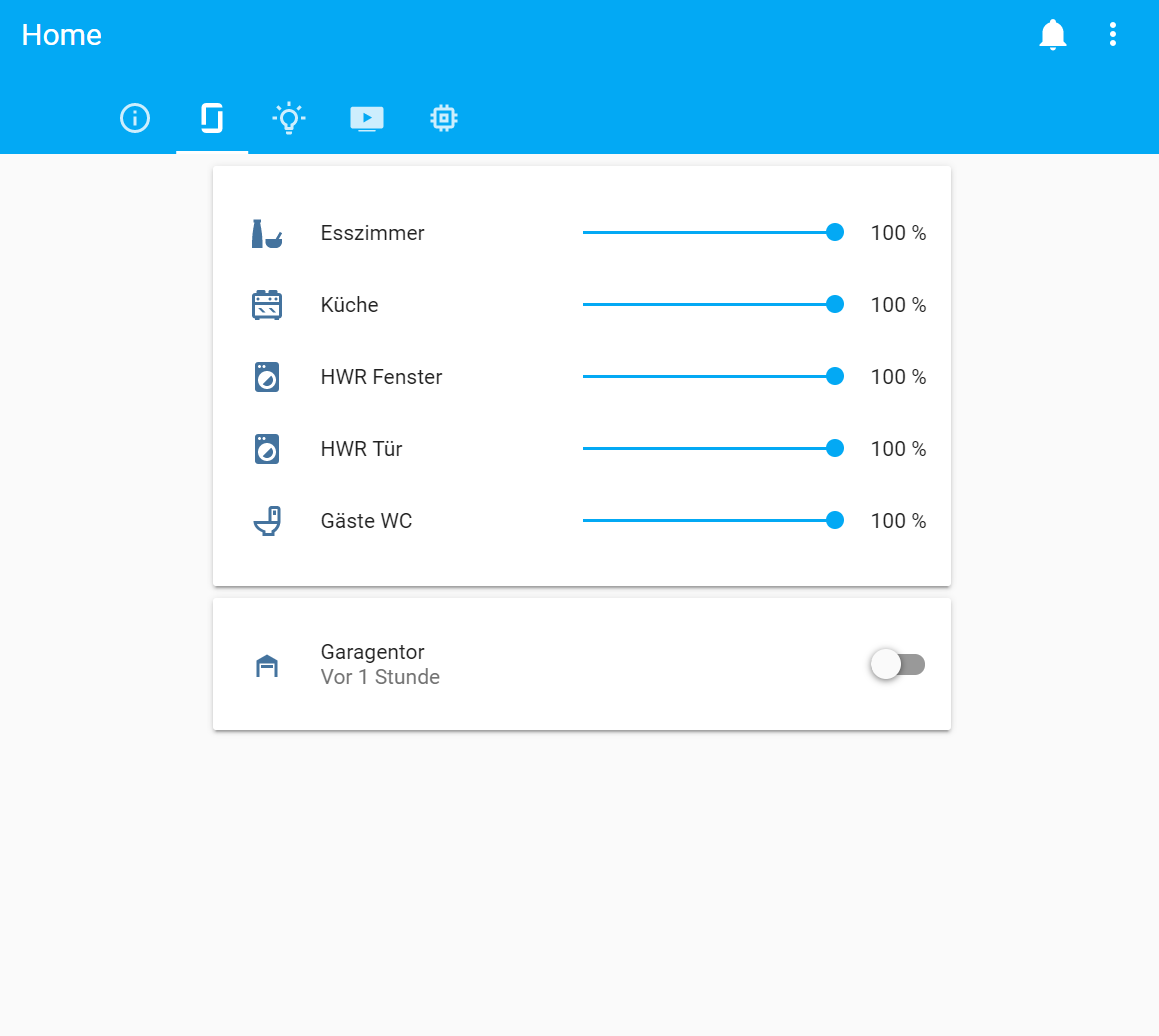
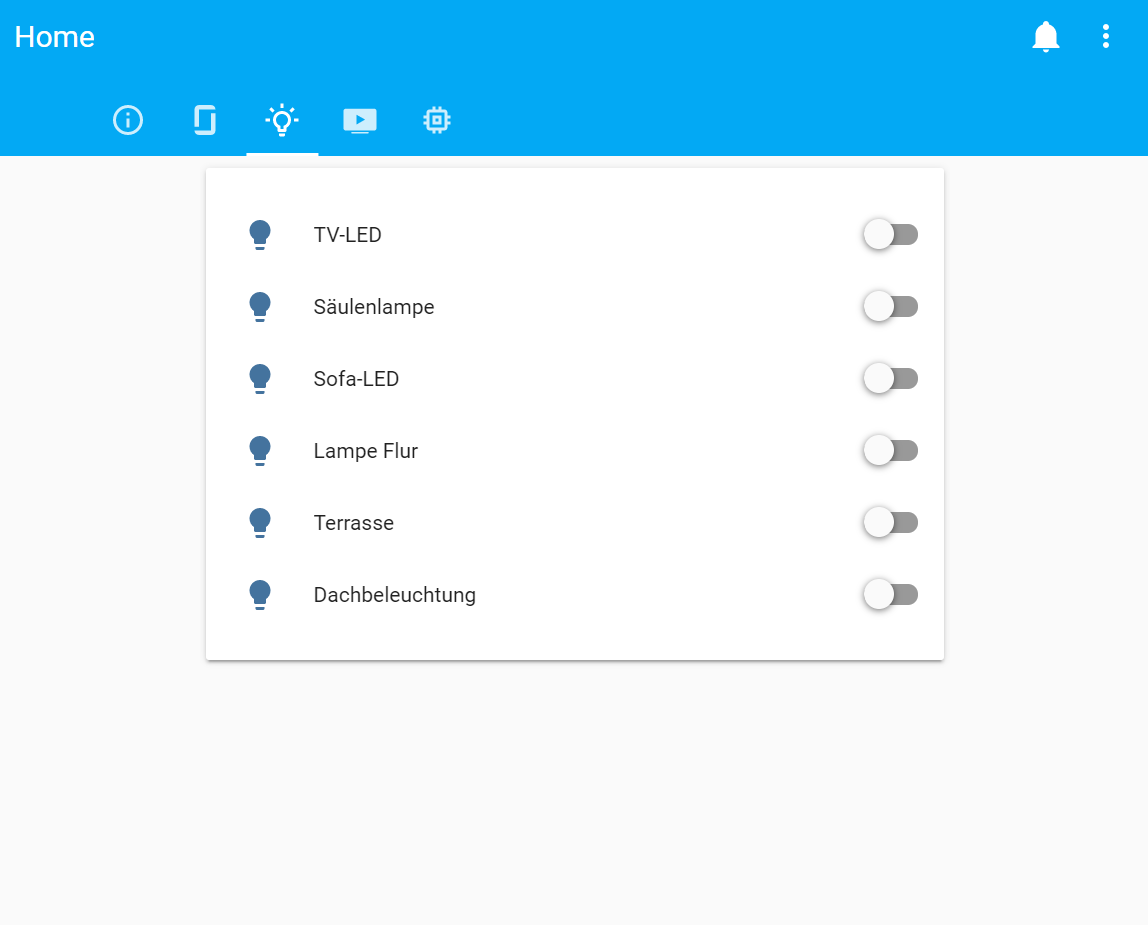
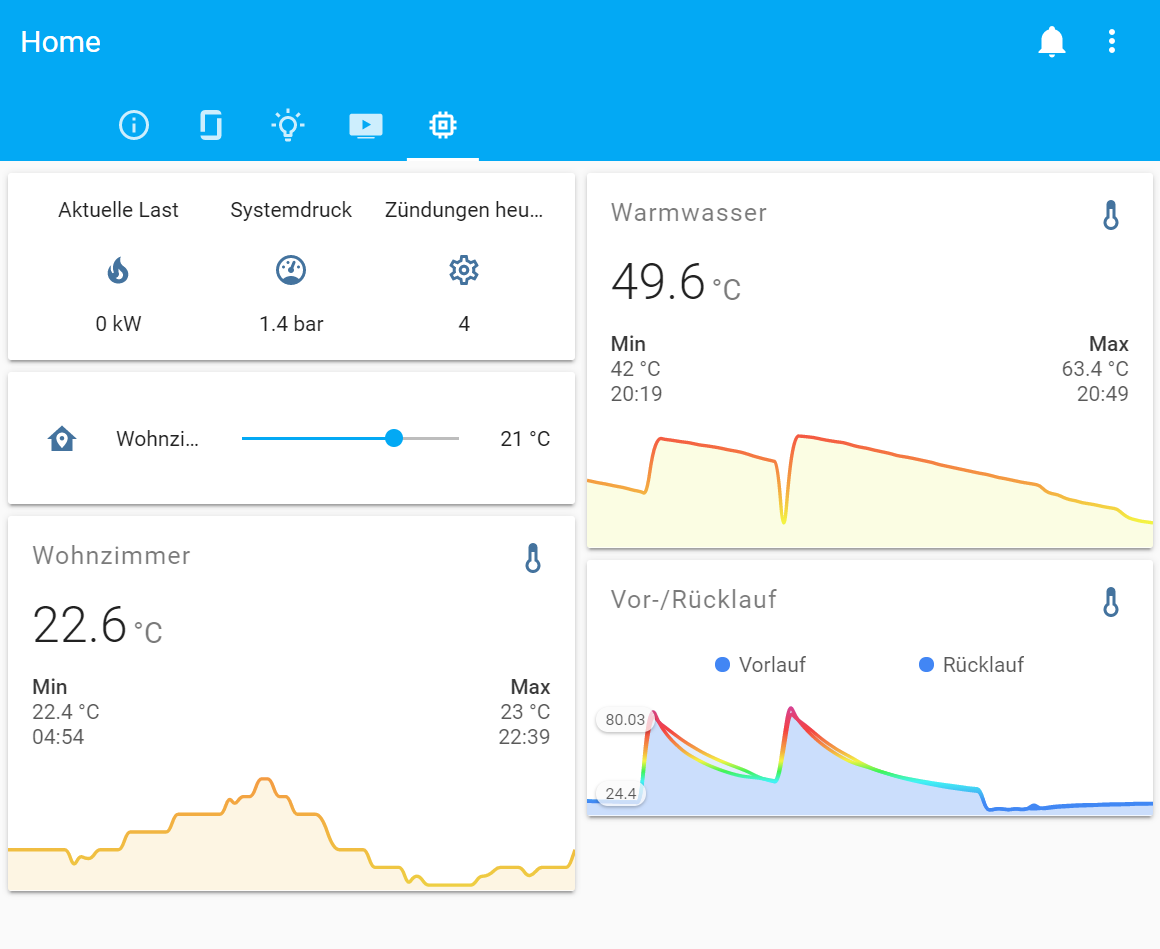
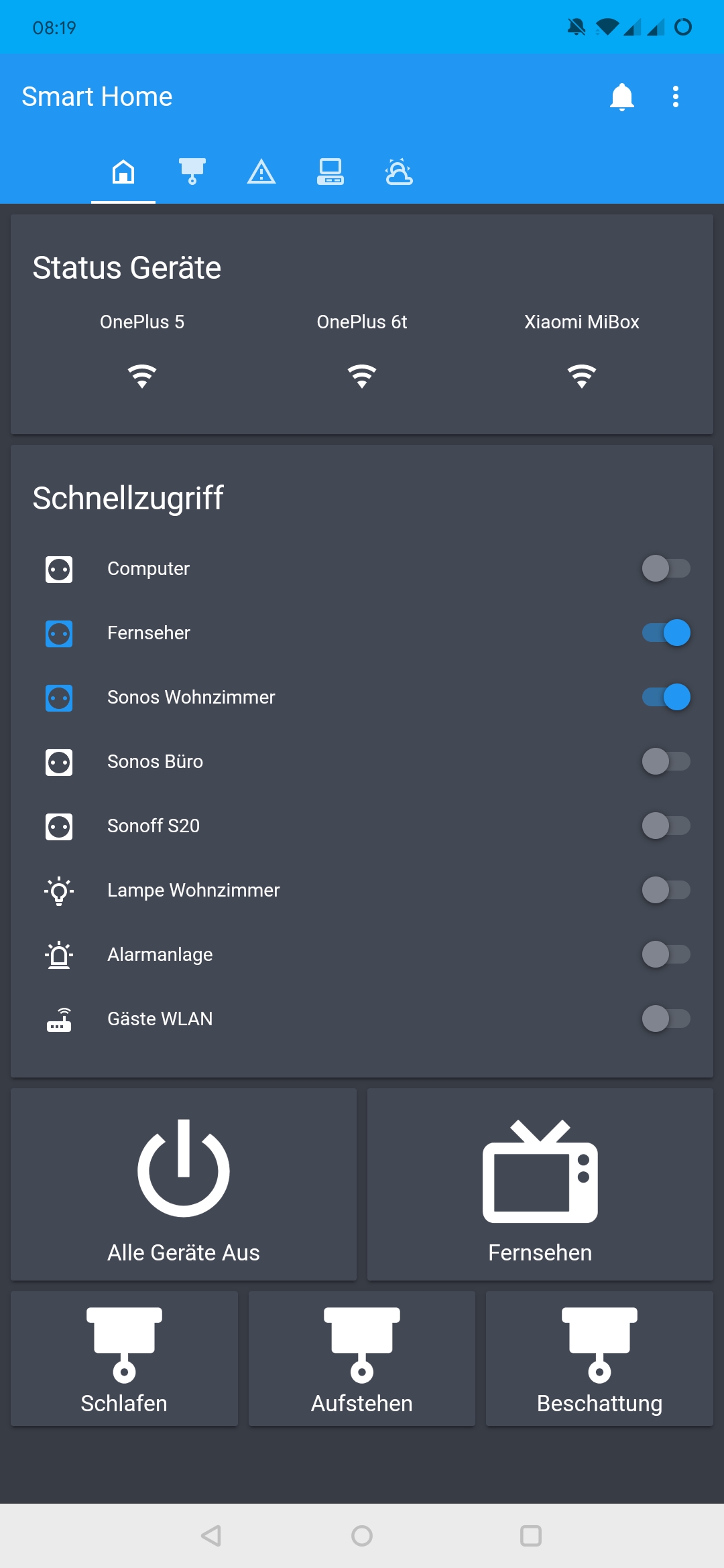
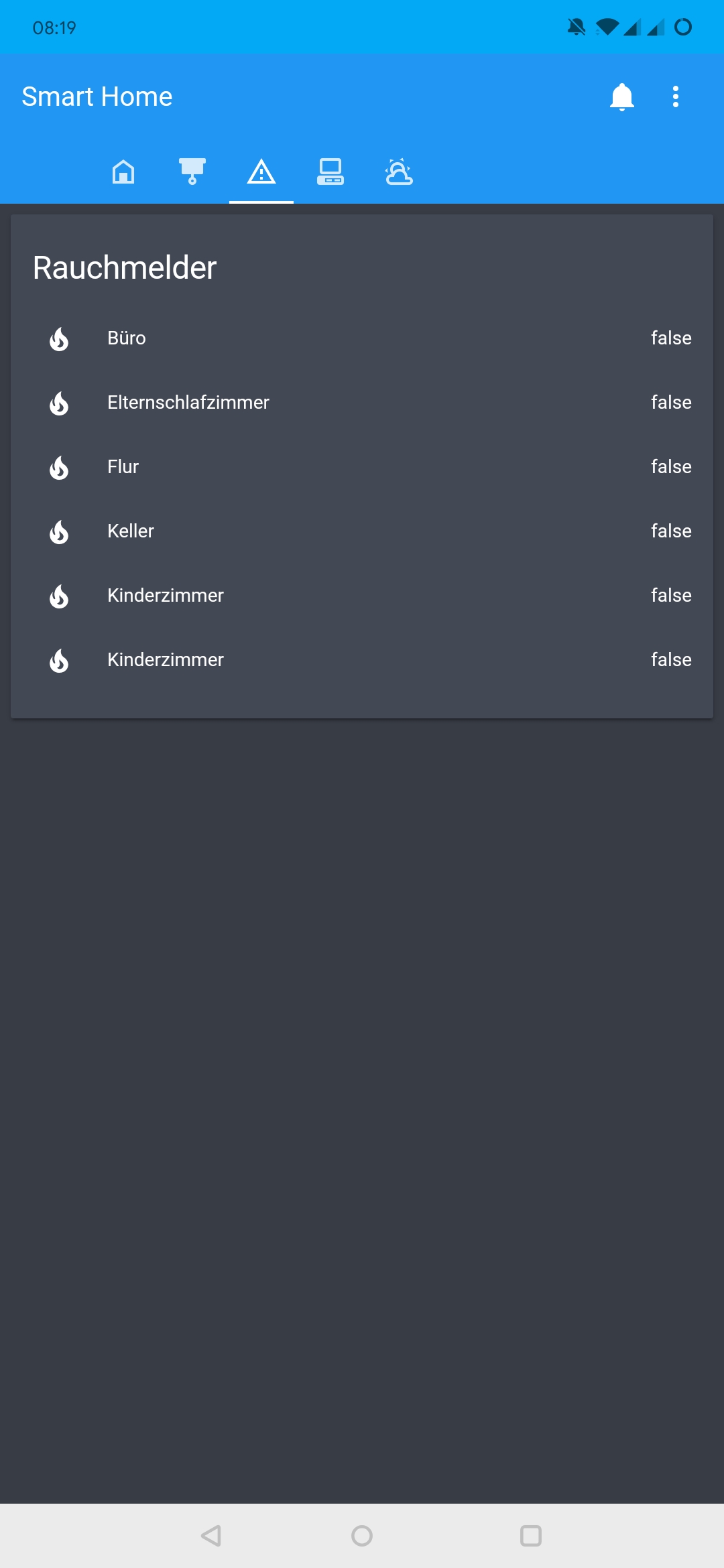
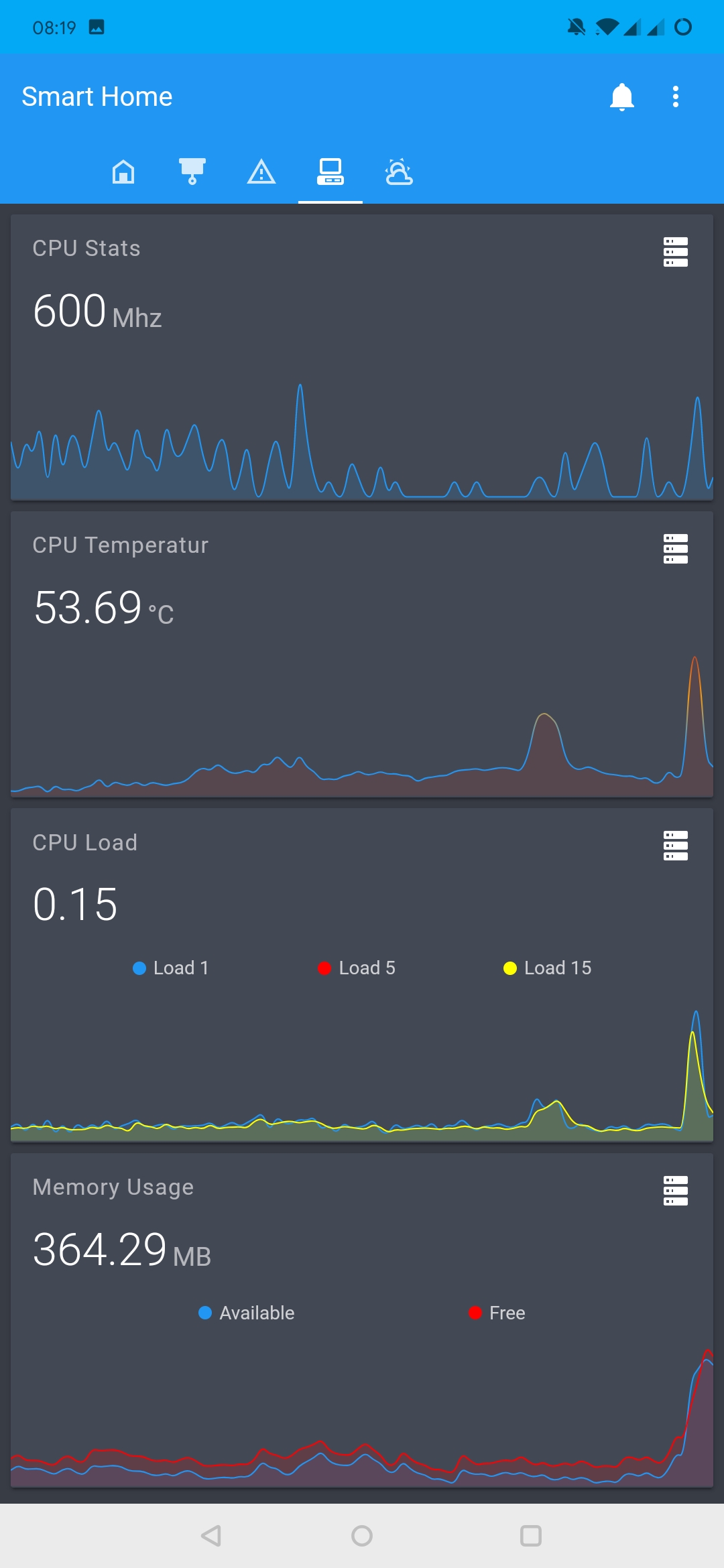
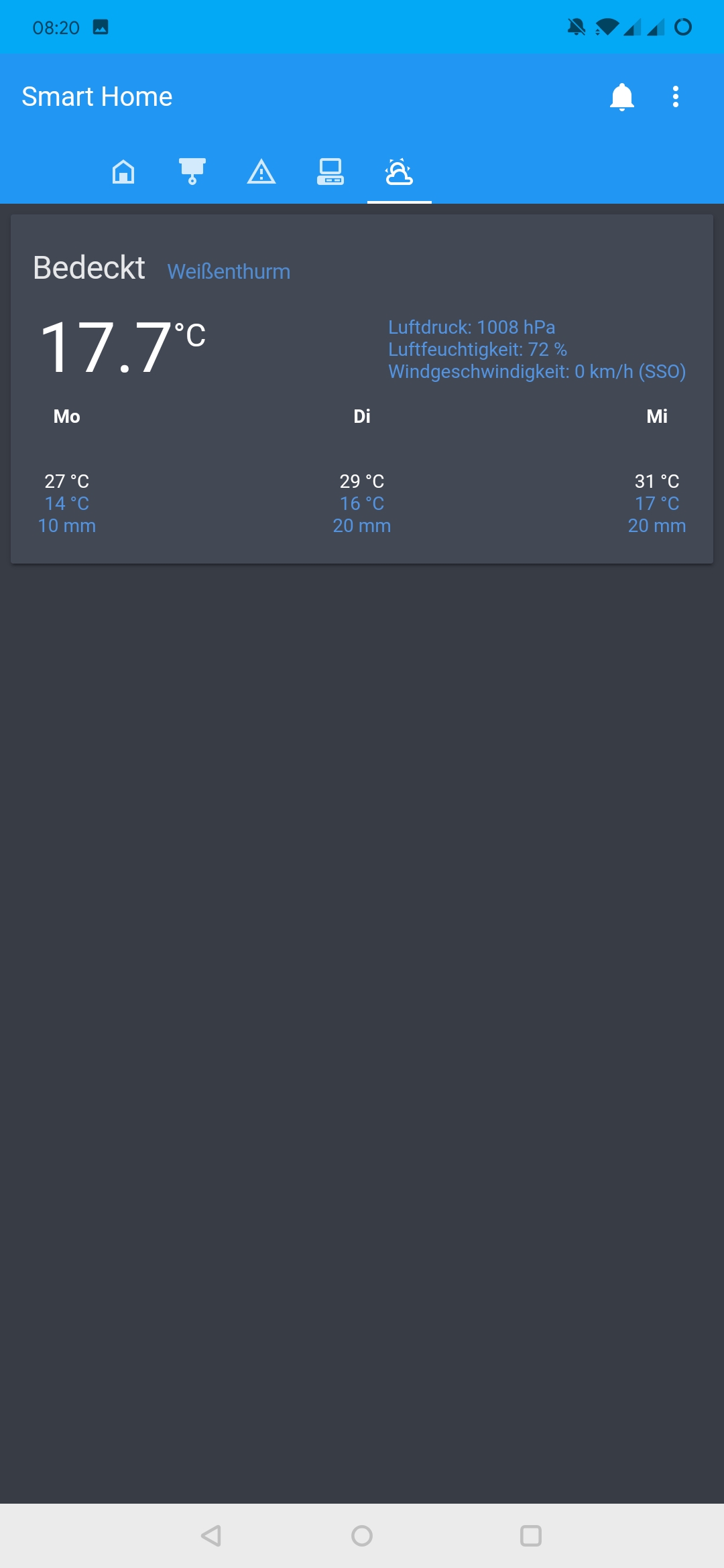
Ich wollte an dieser Stelle Mal meine Konfiguration präsentieren. Nur das Wetter Widget macht noch Probleme, aber das scheint ein Bug zu sein. Vielleicht suche ich mir dafür auch eine Custom Card, die funktioniert.
Die Screenshots sind auf meinem Handy entstanden, am PC bzw. Tablet sieht das ganze etwas anders aus.
Euch noch einen schönen Sonntag.





-
Hallo zusammen
Ich wollte an dieser Stelle Mal meine Konfiguration präsentieren. Nur das Wetter Widget macht noch Probleme, aber das scheint ein Bug zu sein. Vielleicht suche ich mir dafür auch eine Custom Card, die funktioniert.
Die Screenshots sind auf meinem Handy entstanden, am PC bzw. Tablet sieht das ganze etwas anders aus.
Euch noch einen schönen Sonntag.





@dontobi sieht sehr gut aus. Gibt es bei Lovelace eigentlich auch eine export Funktion wie in vis? Hab mich mit dem Adapter noch nicht wirklich beschäftigt, da wäre für den Anfang so ein Export ideal, um mal die Grundfunktionen anzuschauen
-
@dontobi sieht sehr gut aus. Gibt es bei Lovelace eigentlich auch eine export Funktion wie in vis? Hab mich mit dem Adapter noch nicht wirklich beschäftigt, da wäre für den Anfang so ein Export ideal, um mal die Grundfunktionen anzuschauen
@coyote Man kann einfach den Code im Editor kopieren und dann nach Belieben einsetzten und editieren.
Das komplette Setup gibt es auch in einem RAW Editor (oben rechts). -
Aha ok, sehr gut. Vllt möchte ja jemand mal ein Projekt zur Verfügung stellen




