NEWS
Test Adapter lovelace v0.2.x
-
@dontobi said in Test Adapter lovelace v0.2.x:
@Garfonso Welche Icons aufgerufen werden, kann ich so nicht sagen. Denn das Icon oben stimmt ja und wird angezeigt. Aber ich schaue Mal, ob ich irgend etwas heraus bekommen kann. Und ich habe unter den Objekten nur den Raum und die Funktion bei "Summary" gesetzt.
Hm.. wenn ich das mache, wird bei mir aber kein "Wettervorhersage" Gerät erkannt (und damit kein weather entity erstellt)... nutzt du den gehackten type-detector und kriegst ein accuweather Gerät?
-
@Garfonso Ja, den nutze ich. Hab ich ganz vergessen. Ist schon was her, als ich Accuweather installiert habe.
-
- löschen....
-
@Cumulus said in Test Adapter lovelace v0.2.x:
Vielen Dank noch mal mit dem Tip für den Devices-Adapter. Den kannte ich noch gar nicht - war zu neu für meine alte Installation.

MQTT-Schalten der Shellys funktioniert wunderbar damit. -
Danke für die Tipps.
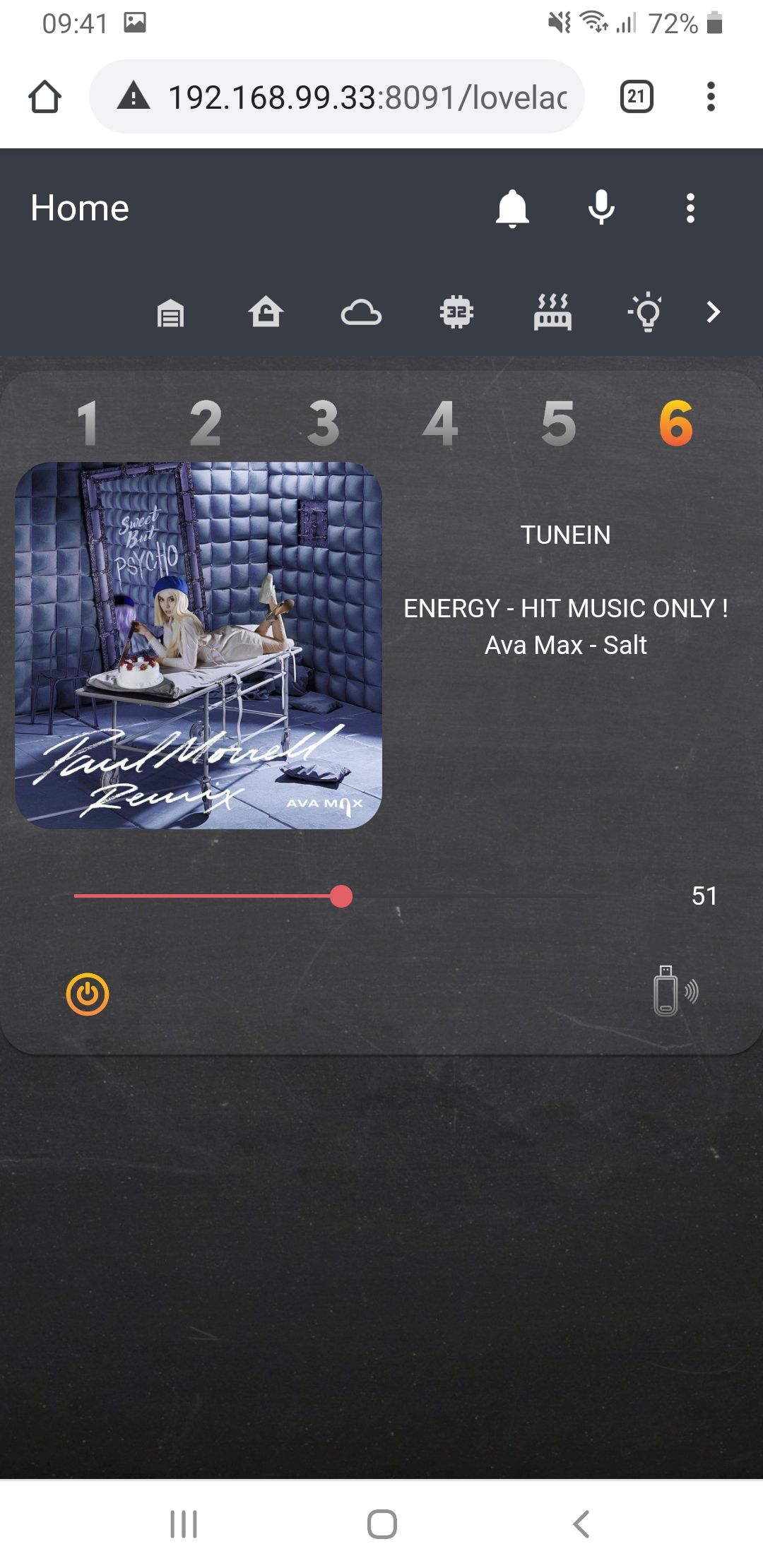
Das Bild ist jetzt eingebunden und klappt auch.
Finde es schön "eigene" Sachen zu basteln, von daher lasse ich die Finger mal von der mini-mediaplayer Karte.In den "Picture-Elements" ist man leider ziemlich beschränkt finde ich. Man müsste mehr verschiedene Karten einbauen können^^.
Finde meine Variante jetzt ganz gut. Hätte nur gerne das Bild was kleiner und mehr Platz für den Text daneben. Bekomme ich aber mit keiner customcard geregelt.
Bin aber happy so.

type: 'custom:stack-in-card' mode: vertical keep: box_shadow: false margin: false border_radius: true outer_padding: true cards: - type: vertical-stack cards: - type: picture-elements image: /cards/bg_tr_bose_klein.png elements: - type: image image: /cards/1.png entity: switch.Bose_1_Preset_1 tap_action: action: toggle hold_action: action: none style: top: 50% left: 10% width: 8% - type: image image: /cards/2.png entity: switch.Bose_1_Preset_2 tap_action: action: toggle hold_action: action: none style: top: 50% left: 26% width: 8% - type: image image: /cards/3.png entity: switch.Bose_1_Preset_3 tap_action: action: toggle hold_action: action: none style: top: 50% left: 42% width: 8% - type: image image: /cards/4.png entity: switch.Bose_1_Preset_4 tap_action: action: toggle hold_action: action: none style: top: 50% left: 58% width: 8% - type: image image: /cards/5.png entity: switch.Bose_1_Preset_5 tap_action: action: toggle hold_action: action: none style: top: 50% left: 74% width: 8% - type: image image: /cards/6.png entity: switch.Bose_1_Preset_6 tap_action: action: toggle hold_action: action: none style: top: 50% left: 90% width: 8% - type: horizontal-stack cards: - type: picture-entity entity: camera.Soundlink_1_Cover camera_image: camera.Soundlink_1_Cover show_state: false show_name: false aspect_ratio: 100% - type: picture-elements image: /cards/bg_1px_tr.png elements: - style: top: 40% left: 50% type: state-label entity: input_text.Bose_1_Sender - style: top: 50% left: 50% type: state-label entity: input_text.Bose_1_Titel - style: top: 20% left: 50% type: state-label entity: input_text.Bose_1_Source - type: vertical-stack cards: - type: entities entities: - type: 'custom:slider-entity-row' entity: input_number.Bose_1_Volume full_row: true show_header_toggle: null - type: vertical-stack cards: - type: picture-elements image: /cards/bg_tr_bose_klein.png elements: - type: image image: /cards/power.png entity: switch.Bose_1_an_aus state_filter: 'on': brightness(100%) saturate 'off': brightness(100%) saturate(0.0) tap_action: action: toggle hold_action: action: none style: top: 17px left: 10% width: 7% - type: image image: /cards/usb.png entity: switch.Bose_1_Source state_filter: 'on': brightness(100%) saturate 'off': brightness(100%) saturate(0.0) tap_action: action: toggle hold_action: action: none style: top: 15px left: 90% width: 7% -
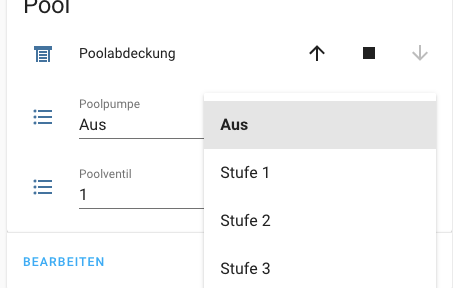
Noch ne Frage, ich habe ein Datenpunkt aktiviert der eine Auswahlliste hat. Funktioniert fast perfekt
 Wenn lovelace geladen wird, dann wird der interne Wert ('2') angezeigt. Klicke ich darauf kommt die richtige Auswahl und nach Selektion wird auf der richtige Wert ('Stufe 2') übernommen. Kann man das noch anpassen?
Wenn lovelace geladen wird, dann wird der interne Wert ('2') angezeigt. Klicke ich darauf kommt die richtige Auswahl und nach Selektion wird auf der richtige Wert ('Stufe 2') übernommen. Kann man das noch anpassen?

-
@Garfonso said in Test Adapter lovelace v0.2.x:
@nowi03
Dazu fragen...- "das ging immer nur manuell / seit Version 1.1.0" -> was nun? Immer nur manuell oder soll das schonmal automatisch gegangen sein? Bei role "value" glaube ich das irgendwie nicht so richtig... Warum ist die role auf value? Das hört sich ziemlich verbogen an (ggf. mit knx 1.0.40 oder sowas importiert? Versuch mal ein Import mit knx Version 1.0.20).
Sorry wenn ich mich hier nicht verständlich ausgedrückt habe.
Also, alle Objekte des KNX Adapter gingen in ALLEN Versionen leider IMMER nur manuell hinzuzufügen.Die Role steht bei der "schalt-GA" nach dem Import Automatisch immer auf "value".
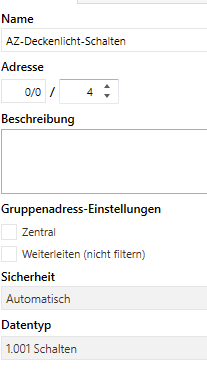
Habe jetzt auch mal ein Import mit der Version 1.0.20 versucht und auch da wurden die GAs mit 1 Bit Datentyp 1.001 Schalten als value importiert.


- Du erstellst manuell ein light entity. Auf ein/aus oder dimmer? Ist der Type "boolean" oder "number"?
//Edit: kann es aktuell bei mir nicht nachvollziehen, auch mit manuellem entity und knx nicht.
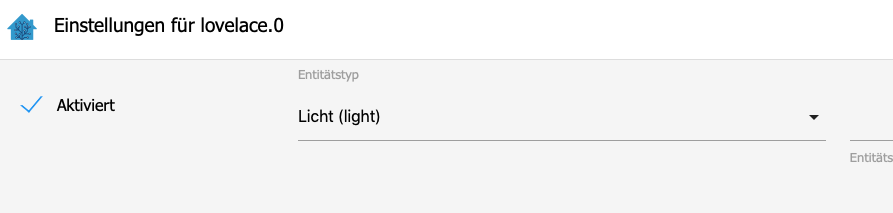
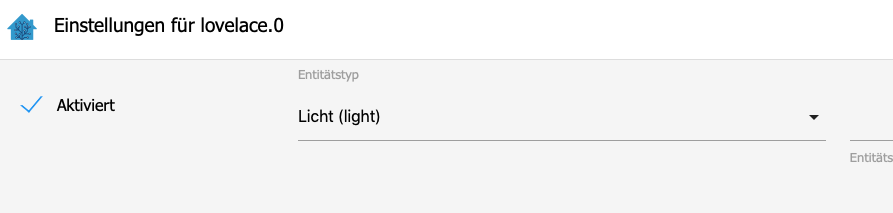
Ich aktiviere das das Schalt-Objekt von dem KNX Adapter als "Licht".
So:

-
Hallo, bin neu hier. Spiele mich nun seit geraumer Zeit mit dem Adapter und mir gefällt sowohl das UI als auch das Handling ausgesprochen gut. Ich stehe allerdings vor dem Problem, dass ich meine Thermostate nicht regeln kann: es werden sowohl Raum- (ACTUAL) als auch Zieltemperatur (SET) korrekt interpretiert und übernommen, allerdings zeigt mir kein Widget einen Regler an. Habe auch schon mittels Devices aliases angelegt - auch damit war ich nicht erfolgreich. Irgendjemand eine Idee woran das liegen könnte? Schon mal Danke im Voraus...

-
Guten Morgen zusammen, bin ebenfalls neu hier und arbeite mich auch fleißig in das Thema Lovelace ein. Dazu habe ich jetzt gerade auf anhieb zwei Fragen / Probleme:
-
Ich habe auf einem View mehrere Sensor Abfragen (2 x Temperatur und 2 x Luftfeuchtigkeit inkl. Graph = Linie). Jetzt ist es so, dass der Graph in allen 4 Sensoren eine Identische Kurve zeigt (was nicht sein kann). Wenn ich dann einen Graphen anklicke, bekomme ich im Pop-Up die richtige Kurve angezeigt. Gibt es hier eine Lösung?
-
Wie bekomme ich es dazu, die custom-html-card anzustuern? Im Adapter habe ich die .js Datei hinterlegt. Jetzt würde ich gerne die custom-html-card dazu verwenden, einen Wert eines Objektes abzufragen. Welche Parameter muss ich der Card mitgeben?
Besten Dank und einen schönen Tag.
-
-
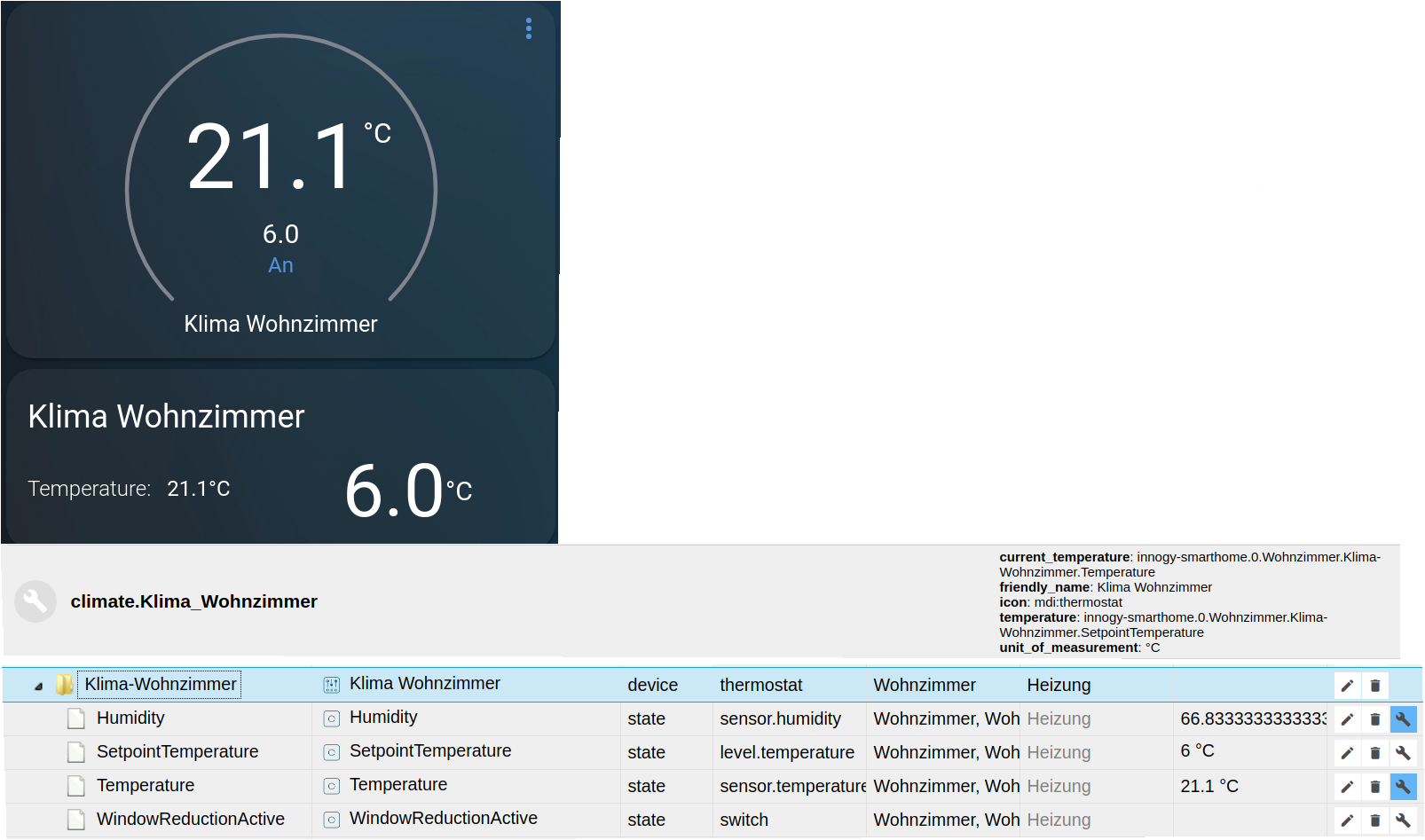
So sieht es bei mir aus.
Evtl. hilf es weiter
 .
. -
@David-G
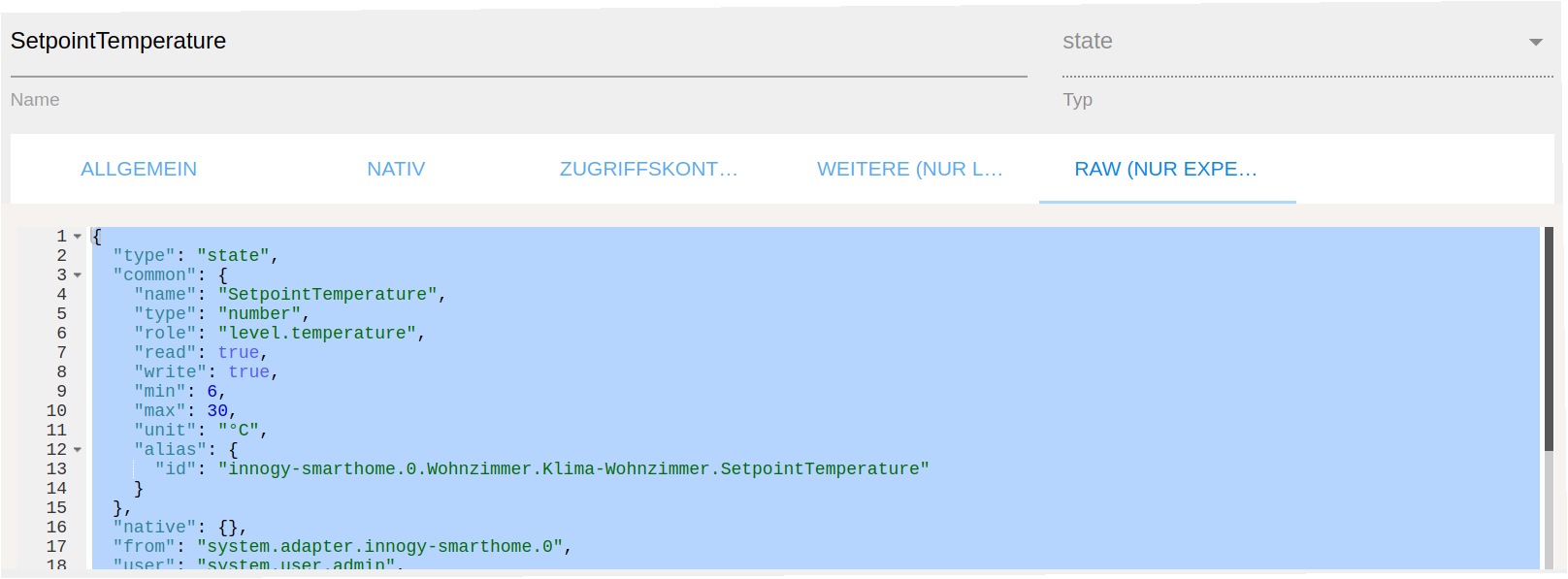
Danke für die Antwort. Habe allerdings vor kurzem das Problem gefunden: um mittels eines Thermostats die Temperatur eines Objekt setzen zu können, benötigt die SET Temperatur einen max. und min. Wert:
Nun ist es mir zumindest möglich das Standardthermostat zu verwenden. Allerdings funktioniert das simple thermostat noch immer nicht....
-
Würde es auch mal testen, finde aber die .js irgendwie nicht auf git .....
-
-
Hi Zusammen,
ich habe mal wieder eine Frage, auf die ich keine Antwort gefunden habe. Ich möchte gerne einen Slider in Lovelace mit den States on/off, statt true/false realisieren. Geht das irgendwie?
Grüße,
Domi
-
Guten Morgen zusammen,
wie realisiere ich folgende Button-Art, siehe "ACTIVATE" auf nachfolgendem Screenshot?

Und wie definiere ich dabei den Wert, der in das IoB Objekt geschrieben werden soll?
Vielen Dank!
-
@David-G said in Test Adapter lovelace v0.2.x:
Danke für die Tipps.
Das Bild ist jetzt eingebunden und klappt auch.
Finde es schön "eigene" Sachen zu basteln, von daher lasse ich die Finger mal von der mini-mediaplayer Karte.Wenn du Spaß an sowas hast, kannst du ja gucken, ob du selber eine Karte erstellst.

@Fogg said in Test Adapter lovelace v0.2.x:
Noch ne Frage, ich habe ein Datenpunkt aktiviert der eine Auswahlliste hat. Funktioniert fast perfekt
 Wenn lovelace geladen wird, dann wird der interne Wert ('2') angezeigt.
Wenn lovelace geladen wird, dann wird der interne Wert ('2') angezeigt.Ja, stimmt, da wird beim initialen get nicht alles gemacht... hm... ich gucke mal, ob ich da nicht ein paar Code-Duplikate eleminieren kann.
@nowi03 said in Test Adapter lovelace v0.2.x:
Ich aktiviere das das Schalt-Objekt von dem KNX Adapter als "Licht".
So:

Ok. Ist der Typ des Objekts (in ioBroker) number oder boolean (bzw. "Zahl" / "Wahrheitswert" oder so? -> Schraubenschlüssel vom Objekt. Wenn du da bist, kannst du auch direkt mal gucken, ob man den überhaupt schreiben darf, da klingt "value" nicht nach -> geht schalten in Admin?).
@cr4y-z1 said in Test Adapter lovelace v0.2.x:
- Ich habe auf einem View mehrere Sensor Abfragen (2 x Temperatur und 2 x Luftfeuchtigkeit inkl. Graph = Linie). Jetzt ist es so, dass der Graph in allen 4 Sensoren eine Identische Kurve zeigt (was nicht sein kann). Wenn ich dann einen Graphen anklicke, bekomme ich im Pop-Up die richtige Kurve angezeigt. Gibt es hier eine Lösung?
Mit der aktuellsten Version (von git)?
Was für entities? Sensor? Manuell erstellt? (Temperatur und Luftfeuchtigkeit geht auch automatisch, würde ich empfehlen, dann ist auch die device_class richtig eingestellt).
Bei mir geht es.- Wie bekomme ich es dazu, die custom-html-card anzustuern? Im Adapter habe ich die .js Datei hinterlegt. Jetzt würde ich gerne die custom-html-card dazu verwenden, einen Wert eines Objektes abzufragen. Welche Parameter muss ich der Card mitgeben?
Das muss in der readme (normalerweise github?) der custom-card stehen?
@katalog said in Test Adapter lovelace v0.2.x:
Allerdings funktioniert das simple thermostat noch immer nicht...
Was heißt "funktioniert nicht"?
Es kann sein, dass der ein Power-State braucht... da gibt es aktuell keinen Fallback (im Adapter, keine Ahnung, was Lovelace / Hass hier in dem Fall erwartet).@cr4y-z1 said in Test Adapter lovelace v0.2.x:
wie realisiere ich folgende Button-Art, siehe "ACTIVATE" auf nachfolgendem Screenshot?
Was ist das denn? Wo kommt das her? grübel Könnten Skripte sein... das wird aber in ioBroker eher ein on/off Zustand werden.
-
@Garfonso sagte in Test Adapter lovelace v0.2.x:
Was heißt "funktioniert nicht"?
Es kann sein, dass der ein Power-State braucht... da gibt es aktuell keinen Fallback (im Adapter, keine Ahnung, was Lovelace / Hass hier in dem Fall erwartet).Mit "funktioniert nicht" meinte ich, dass mir keine Steuerung zur Verfügung steht (im Gegensatz zum built-in Thermostat):

Danke für deinen Tip, allerdings hat mir die Erstellung zweier switches (Boost, Power) leider auch nicht ermöglich, dass ich beim Simple Thermostat steuern kann...
Zusätzlich habe ich noch eine weiter Frage: (wie) ist es möglich, dass man den style von custom cards ändert? Mittels card-mod.js sollte es folgendermaßen möglich sein (am Beispiel der entities):
type: entities style: | ha-card { color: red; }Leider tut sich da dann aber gar nichts. Der Code scheint einfach ignoriert zu werden - zumindest bekomme ich keine Fehlermeldung.
Der beschriebene Workaround (https://github.com/thomasloven/lovelace-card-mod#mod-card) mittype: custom:mod-cardfunktioniert leider auch nicht. Da bekomme ich dann den Fehler, dass die custom card nicht verfügbar wäre, obwohl ich sie konfiguriert habe...
-
Hallo zusammen,
hatte schon jemand von euch das Problem, dass die Accu Weather Card erst ging und ohne Veränderung am System nicht mehr ging? Ich hatte diese vor 2 Tagen installiert und seit gestern ist sie nicht mehr da. Wenn ich den View editiere, dann ist die manuelle Card mit der Konfiguration zwar noch vorhanden, aber im Betrieb wird diese mir nicht angezeigt.
Jemand eine Idee, was und wie ich es überprüfen kann?
Danke im Voraus!
-
@cr4y-z1
Ich hatte heute ein ähnliches Problem: in einem View hatte ich testweise mehrere Cards die auf dasselbe Objekt verwiesen haben. Ich habe dieses (alias) Objekt dann umbenannt bzw. gelöscht und danach wurden mir in dem View auch keine Cards mehr angezeigt, obwohl die Konfiguration ebenfalls noch da war. Aber: kein Fehler! -
@Garfonso said in Test Adapter lovelace v0.2.x:
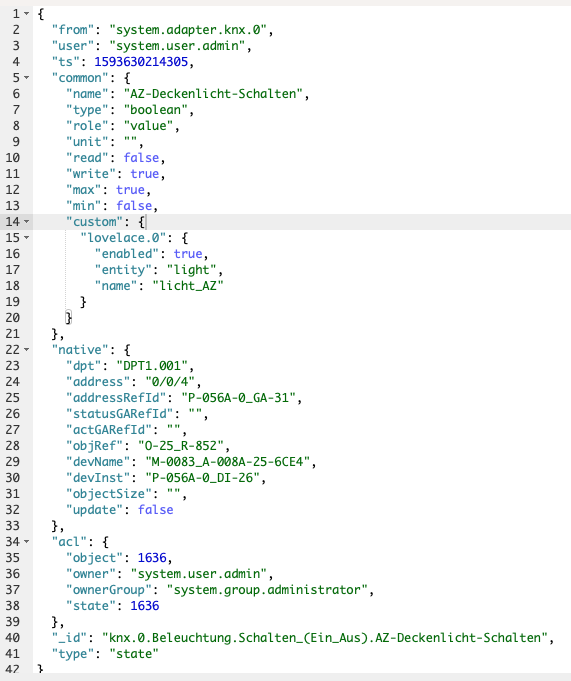
Ok. Ist der Typ des Objekts (in ioBroker) number oder boolean (bzw. "Zahl" / "Wahrheitswert" oder so? -> Schraubenschlüssel vom Objekt. Wenn du da bist, kannst du auch direkt mal gucken, ob man den überhaupt schreiben darf, da klingt "value" nicht nach -> geht schalten in Admin?).
So sieht die GA als ioBroker Objekt nach dem Import aus.
In dem Fall ist ein Boolean.
PS: Die "Rückmeldung" in Lovelace geht nach der Neuinstallation des KNX Adapters + neuen Import der ETS Projektdatei wieder.