NEWS
Test Adapter lovelace v0.2.x
-
@danihell said in Test Adapter lovelace v0.2.x:
Hallo zusammen,
ich bin erst seit letzter Woche bei iobroker / lovelace angekommen. Ich habe seit Jahren im Backend FHM laufen und nutze Homekit als Frontend. Jedoch bin ich von Lovelace sehr angetan und bin mittlerweile fürs frontend komplett umgestiegen.
Frage 1: Ist es möglich, dass Themes in iobroker.lovelace automatisch gesetzt werden können. Beispiel von hass.iobroker: Automatically switch Lovelace's theme between backgrounds and light/dark mode
Mit themes kenne ich mich noch nicht wirklich aus, muss ich zugeben. Allerdings hab ich die Erfahrung gemacht, dass die nija Templatesachen (also das mit dem %if da) bei uns nicht funktionieren -> den Bearbeitungsschritt haben wir vermutlich einfach nicht. Keine Ahnung, ob das irgendwie noch anders geht, aktuell.
Frage 2: Ich nutze die Shopping List von Alexa (habe auch den Alexa2 Adapter aktiviert). jetzt würde ich gerne die Shopping List auch mit Lovelace darstellen. Ich habe gesehen, dass lovelace den Datenpunkt lovelace.0.control.shopping_list im JSON format nutzt. Gibt es ein script/andere Möglichkeit, dass ein Abgleich zwischen diesen beiden Datenpunkten stattfindet?
Das geht sicher mit einem Skript. Hm. Eine gute Idee, gucke ich mir mal an (wenn du es nicht selber programmierst
 )
) -
@Domi1893 said in Test Adapter lovelace v0.2.x:
Hi zusammen,
gibt es eigentlich eine Möglichkeit, den Login auf einem Gerät dauerhaft zu speichern? Chrome fragt mich nach dem Login nicht, ob ich speichern will und auch das Schlüsselsymbol zum Speichern der Logindaten ist erscheint dort nicht.
Danke vielmals und viele Grüße,
Domi
Das habe ich auch nicht hinbekommen...

-
@Garfonso said in Test Adapter lovelace v0.2.x:
@David-G said in Test Adapter lovelace v0.2.x:
@eMd said in Test Adapter lovelace v0.2.x:

Wie bekomme ich die Werte hinten einheitlich hin?
MfG eMd
Das würde mich aus sehr interessieren.
Das sollte mit der 1.1.0 gehen, meine ich (sonst mit meiner Github Version, installieren mit beliebiger URL
Garfonso/iobroker.lovelace#dev). Dafür darf man die entities aber nicht manuell anlegen, sondern muss sie vom type-detector als "Tür" bzw. "Fenster" erkennen lassen (im Geräte-Tab vom devices-Adapter prüfen). Die Rolle muss dafür "sensor.door" bzw. "sensor.window" sein und der Typ "boolean". -> wenn man das so macht, dann steht da Offen / Geschlossen statt an / aus.
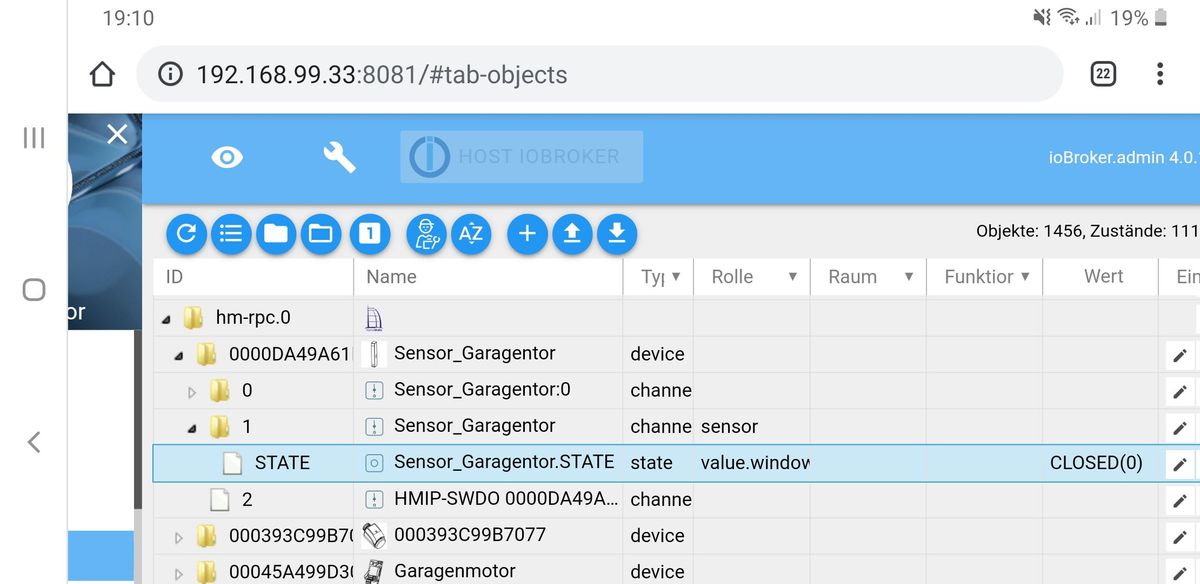
Es gibt jetzt auch support für "value.window", also eine Zahl, die anzeigt ob ein Fenster zu / offen / gekippt ist (wichtig ist, dass das common.states von dem Objekt richtig gesetzt ist!).Beim Typ kann ich kein "boolean" auswählen.
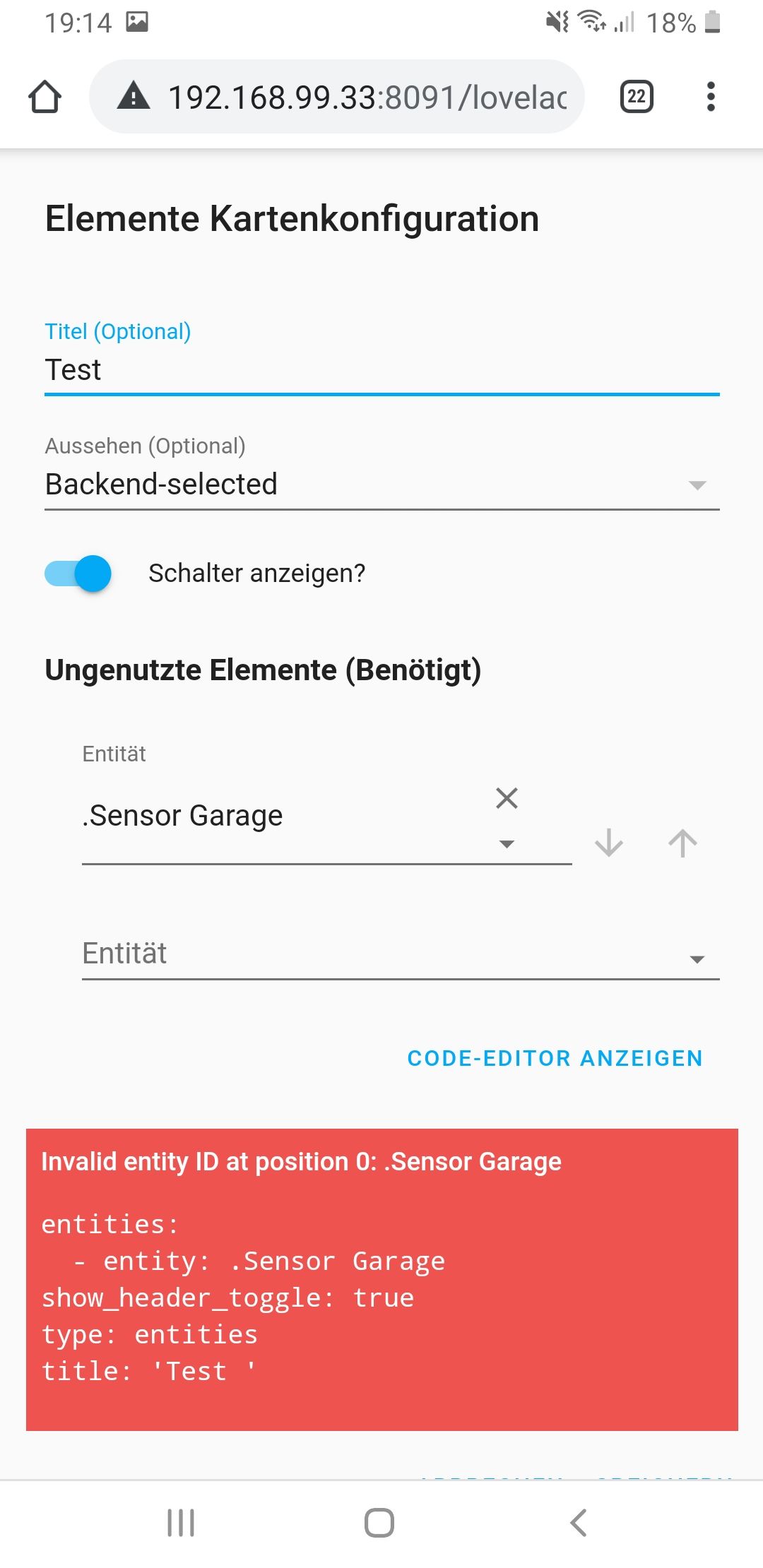
Die Rolle ist standardmäßig value.window.Wenn ich die automatische Erkennung einschalte, gibt jede Karte "Invalid entity ID at position 0: .sensor_garage" aus. Wenn ich es zB zum "binary_sensor" umschalte klappt es. Jedoch wird kein offen/geschlossen ausgegeben.
Die rolle sensor.window und state.window macht keinen Unterschied im Test. -
Späte Rückmeldung: Die Lautstärkeregelung in der 'custom:mini-media-player' Card funktioniert nun wunderbar.
-
Weiß jemand ob man sowas in Lovelace hinbekommt für eine Photovoltaikanlage?

Gibt es dafür vielleicht eine Custom Card?
-
Das würde ich vermutlich mit der "picture-elements" Card erledigen.
Die Linien und Symbole als ein Bild einbinden und die Werte dann drüber legen. -
Die Linien ändern aber die Richtung, je nachdem wo der Strom herkommt

-
@JB1985
Das müsste auch gehen, wenn du da einen extra Datenpunkt für anlegst.
Dann die Pfeile als Bild.
Bei einem Lichtschalter zB hab ich schon öfters gesehen, dass das Symbol zwischen einer leuchtenden und dunklen Birne wechselt.Kannst du hier sehen, allerdings mit einem Etagengrundriss.
[https://demo.home-assistant.io/#/lovelace/0]P.S.:
Bei den Demos habe ich mir schon einiges abgeschaut. Sind meine ich 4 Stück. -
@David-G said in Test Adapter lovelace v0.2.x:
@Garfonso said in Test Adapter lovelace v0.2.x:
@David-G said in Test Adapter lovelace v0.2.x:
@eMd said in Test Adapter lovelace v0.2.x:

Wie bekomme ich die Werte hinten einheitlich hin?
MfG eMd
Das würde mich aus sehr interessieren.
Das sollte mit der 1.1.0 gehen, meine ich (sonst mit meiner Github Version, installieren mit beliebiger URL
Garfonso/iobroker.lovelace#dev). Dafür darf man die entities aber nicht manuell anlegen, sondern muss sie vom type-detector als "Tür" bzw. "Fenster" erkennen lassen (im Geräte-Tab vom devices-Adapter prüfen). Die Rolle muss dafür "sensor.door" bzw. "sensor.window" sein und der Typ "boolean". -> wenn man das so macht, dann steht da Offen / Geschlossen statt an / aus.
Es gibt jetzt auch support für "value.window", also eine Zahl, die anzeigt ob ein Fenster zu / offen / gekippt ist (wichtig ist, dass das common.states von dem Objekt richtig gesetzt ist!).Beim Typ kann ich kein "boolean" auswählen.
Die Rolle ist standardmäßig value.window.Wenn ich die automatische Erkennung einschalte, gibt jede Karte "Invalid entity ID at position 0: .sensor_garage" aus. Wenn ich es zB zum "binary_sensor" umschalte klappt es. Jedoch wird kein offen/geschlossen ausgegeben.
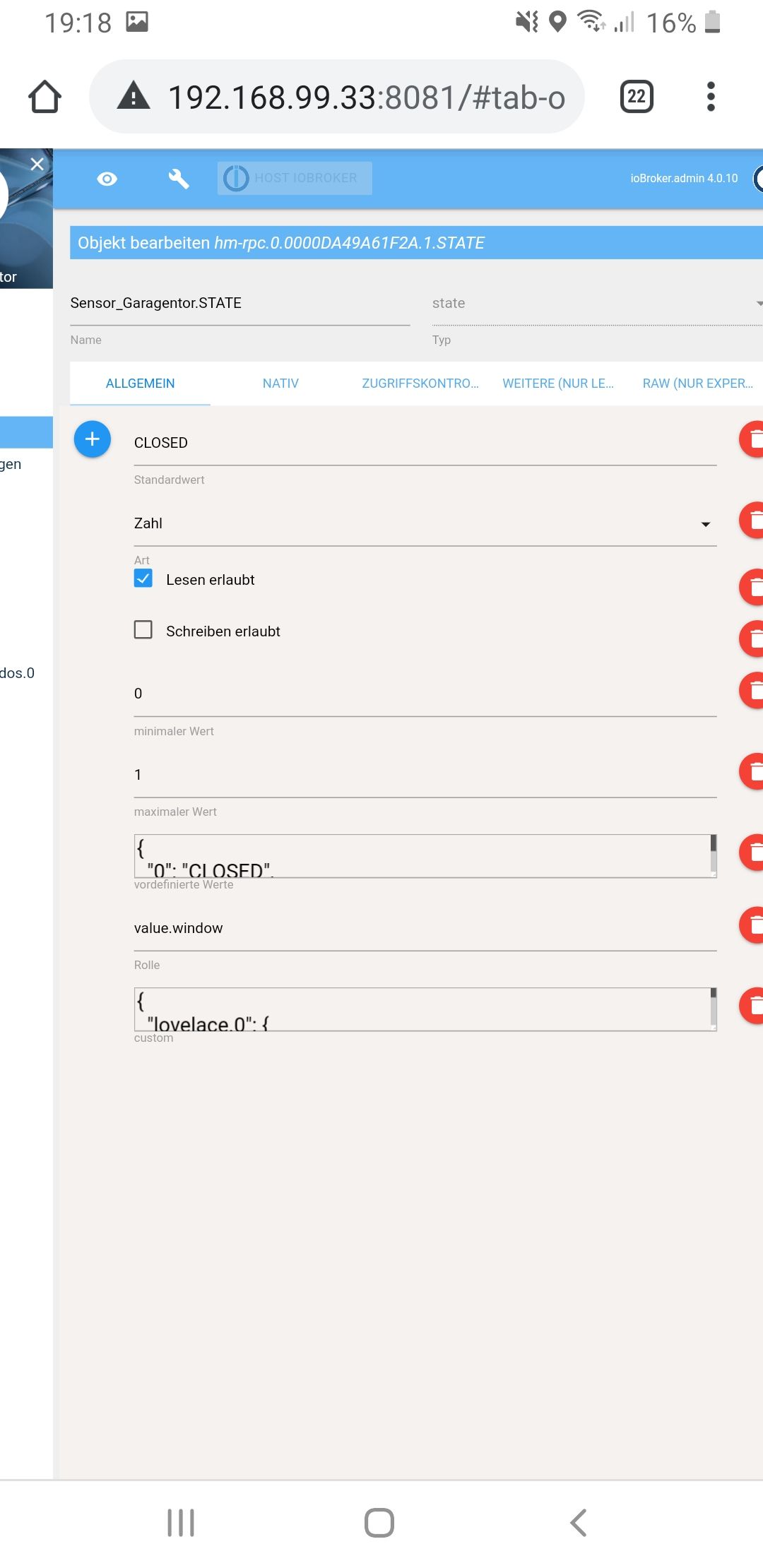
Die rolle sensor.window und state.window macht keinen Unterschied im Test.Wenn du die Rolle auf value.window machst und den typ auf "number", dann müsste es als "Fensterkippung" erkannt werden, was seit 1.1.0 auch unterstützt wird (habe da gerade die Übersetzung noch einmal angepasst, so dass sie mehr zu dem, was Lovelace sonst macht passt). Da muss dann im RAW Objekt das "states" Feld richtig gesetzt sein, so z.B.:
{ ... "common": { "name": "Bad Oben Fenster", "role": "value.window", "type": "number", "read": true, "write": false, "states": { "0": "closed", "1": "open", "2": "tilted" }, }, ... }Dann übersetzt Lovelace open/close/titled in "Offen", "Geschlossen", "Gekippt".
@David-G said in Test Adapter lovelace v0.2.x:
P.S.:
Bei den Demos habe ich mir schon einiges abgeschaut. Sind meine ich 4 Stück.Das ist immer eine gute Idee.
@JB1985 eine Möglichkeit könnte auch die card-modder Karte sein, damit kann man ziemlich viel zusammenwürfeln, auch mehrere Entities. -
@Garfonso said in Test Adapter lovelace v0.2.x:
@David-G said in Test Adapter lovelace v0.2.x:
@Garfonso said in Test Adapter lovelace v0.2.x:
@David-G said in Test Adapter lovelace v0.2.x:
@eMd said in Test Adapter lovelace v0.2.x:

Wie bekomme ich die Werte hinten einheitlich hin?
MfG eMd
Das würde mich aus sehr interessieren.
Das sollte mit der 1.1.0 gehen, meine ich (sonst mit meiner Github Version, installieren mit beliebiger URL
Garfonso/iobroker.lovelace#dev). Dafür darf man die entities aber nicht manuell anlegen, sondern muss sie vom type-detector als "Tür" bzw. "Fenster" erkennen lassen (im Geräte-Tab vom devices-Adapter prüfen). Die Rolle muss dafür "sensor.door" bzw. "sensor.window" sein und der Typ "boolean". -> wenn man das so macht, dann steht da Offen / Geschlossen statt an / aus.
Es gibt jetzt auch support für "value.window", also eine Zahl, die anzeigt ob ein Fenster zu / offen / gekippt ist (wichtig ist, dass das common.states von dem Objekt richtig gesetzt ist!).Beim Typ kann ich kein "boolean" auswählen.
Die Rolle ist standardmäßig value.window.Wenn ich die automatische Erkennung einschalte, gibt jede Karte "Invalid entity ID at position 0: .sensor_garage" aus. Wenn ich es zB zum "binary_sensor" umschalte klappt es. Jedoch wird kein offen/geschlossen ausgegeben.
Die rolle sensor.window und state.window macht keinen Unterschied im Test.Wenn du die Rolle auf value.window machst und den typ auf "number", dann müsste es als "Fensterkippung" erkannt werden, was seit 1.1.0 auch unterstützt wird (habe da gerade die Übersetzung noch einmal angepasst, so dass sie mehr zu dem, was Lovelace sonst macht passt). Da muss dann im RAW Objekt das "states" Feld richtig gesetzt sein, so z.B.:
{ ... "common": { "name": "Bad Oben Fenster", "role": "value.window", "type": "number", "read": true, "write": false, "states": { "0": "closed", "1": "open", "2": "tilted" }, }, ... }Dann übersetzt Lovelace open/close/titled in "Offen", "Geschlossen", "Gekippt".
So sieht es jetzt bei mir aus:




-
@Garfonso https://github.com/ioBroker/ioBroker.lovelace/issues/62
Kannst du da was machen, dass der Darstellungsfehler verschwindet?
Wäre dir echt dankbar
-
Auch ich finde die Integration von Lovelace in Iobroker sehr spannend. Auch wenn ich damit erst angefangen habe bin ich schon recht weit gekommen. Ein herzliches Dankeschön an die Entwickler.
Einige Probleme und fagen hab ich dabei aber noch:
Hat inzwischen jemand schon den Roborock erfolgreich implementiert?
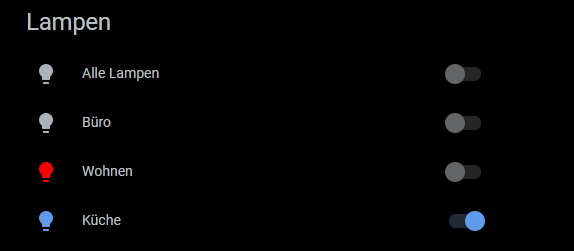
Beim steuern der RGB-Hue-Lampen hab ich auch noch ein paar Probleme, die Weissen funktionieren einwandfrei (Dimmen und Temperatur), z.B. Büro, hier:

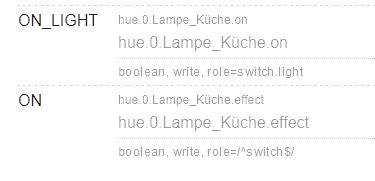
Die Lampe Küche ist ausgeschalten, wird aber als eingeschalten angezeigt. Tippe ich den Schaltbutton an wird der kurz inaktiv und sofort wieder aktiv (blau) und die Lampe schaltet ein. Ausschalten ist dann darüber nicht mehr möglich. Ich denke das hat damit zu tun:

In den nicht-RGB lampen wird nämlich ON_LIGHT nicht erstellt und Lampe_Küche.on wird korrekt ON zugewiesen.
Als kleiner Workarround hab ich jede Lampe einer Gruppe zugewiesen. Die Lampe Küche ist dann Teil der Gruppe Licht Küche. Da wird ON_LICHT auch nicht erstellt und es funktioniert, bis auf die Tatsache dass die Lampen immer wieder rot werden (wie im obigen Screenshot die Lampe Wohnen). Schaltet man sie aus und wieder ein haben sie wieder die richtige Farbe für eine Weile. Was genau den roten Icon triggert konnte ich bisher nicht eingrenzen.Ein weiteres Problem ist dass wenn ich die Lampen mit den Buttons einschalte, diese immer auf 100% und nicht auf den vorher gedimmten Wert eingeschalten werden. Auch im Dimmer auf dem folgenden Screenshot wird zuerst auf 100% geschalten und zwar unabhängig davon ob ich das Glühlampensymbol anklicke oder ob ich den Regler auf z.B. 5% ziehe.

Gibt es für die Probleme eine Lösung? Danke.
-

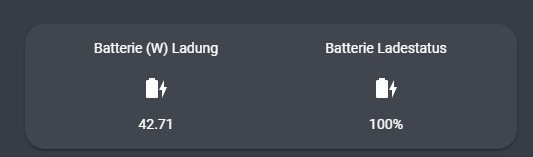
Ist es irgendwie möglich bei "Glace" das icon automatisch ändert, wenn sich der Wert ändert?
Zum Beispiel:
Ist bei Batterie (W) Ladung der Wert im Minus, dann nehme ein anderes icon.
Bei Batterie Ladestatus ist der Wert <100% dann nimm ein anderen icon.
type: glance entities: - entity: sensor.PV_Batterie_Ladung name: Batterie (W) Ladung icon: 'mdi:battery-charging-100' - entity: sensor.PV_Batterie_Status name: Batterie Ladestatus icon: 'mdi:battery-charging-100' show_name: true show_icon: true show_state: true columns: 2 -
@David-G said in Test Adapter lovelace v0.2.x:
So sieht es jetzt bei mir aus:

Und wenn du jetzt diese manuelle Einstellung noch wegnimmst, also Lovelace deaktivierst und dafür Raum + Funktion dem State zuweist, wie sieht es dann aus?
@marcuskl said in Test Adapter lovelace v0.2.x:
@Garfonso https://github.com/ioBroker/ioBroker.lovelace/issues/62
Kannst du da was machen, dass der Darstellungsfehler verschwindet?
Wäre dir echt dankbar
Mit Frontend kenne ich mich leider sehr wenig aus... keine Ahnung, wo man das am besten einfügen könnte (wird ja auch "gebaut", also kryptische Dateinamen und alle zusammen gewürfelt.. urgs...). Was ich einmal angucken wollte, ist, ob ich Lovelace selber aktualisiert bekomme, das ist jetzt auch immerhin mehr als 1 Jahr alt, was wir hier haben im Adapter. Aber da bin ich noch nicht 100% durchgestiegen und etwas knapp an Zeit (hoffe, dass es nächste Woche besser wird).
@Urs said in Test Adapter lovelace v0.2.x:
Gibt es für die Probleme eine Lösung? Danke.
Ja, ich denke der Adapter sollte ON_LIGHT bevorzugen, falls es das gibt. Könntest du mal die Version von Github ausprobieren, ob es damit geht? Dafür in Admin/Adapters -> Installieren von Github -> beliebige URL und das einfügen
Garfonso/iobroker.lovelace#dev@JB1985 said in Test Adapter lovelace v0.2.x:
Ist es irgendwie möglich bei "Glace" das icon automatisch ändert, wenn sich der Wert ändert?
Sowas hätte ich auch gerne. Habe bisher in der Richtung aber noch nichts gefunden, bzw. alles, was ich gefunden habe, basiert auf den nijah Templates (oder so), die bei uns nicht gehen. Es gibt eine Karte, die auch Javascript Code ausführen kann, da könnte es ggf. mit gehen, hab ich mir aber noch nicht näher angeguckt.
Bisher ist meine Lösung zwei verschiedene Filter-Cards zu nehmen und die entities damit nach State zu sortieren und dann halt fix das andere icon / die andere Farbe zu haben. -
@Garfonso sagte in Test Adapter lovelace v0.2.x:
Ja, ich denke der Adapter sollte ON_LIGHT bevorzugen, falls es das gibt. Könntest du mal die Version von Github ausprobieren, ob es damit geht? Dafür in Admin/Adapters -> Installieren von Github -> beliebige URL und das einfügen
Garfonso/iobroker.lovelace#devDanke, werde ich probieren. Kann aber ein paar Tage dauern bis ich dazu komme. Werde mich melden.
-
@Garfonso said in Test Adapter lovelace v0.2.x:
@David-G said in Test Adapter lovelace v0.2.x:
So sieht es jetzt bei mir aus:

Und wenn du jetzt diese manuelle Einstellung noch wegnimmst, also Lovelace deaktivierst und dafür Raum + Funktion dem State zuweist, wie sieht es dann aus?
Cool, das klappt.
Da habe ich das "Automatisch" falsch verstanden. -
Wie fügt man ein Theme hinzu , in der IO broker config von dem Adapter ist ein feld , "Platzieren Sie die Themen als YAML hier" nur ich kann das weder öffnen noch
ein File mit der Endung YAML hochladen. Wäre top wenn mir da wer schnell helfen könnte.
Danke -
@David-G said in Test Adapter lovelace v0.2.x:
@Garfonso said in Test Adapter lovelace v0.2.x:
@David-G said in Test Adapter lovelace v0.2.x:
So sieht es jetzt bei mir aus:

Und wenn du jetzt diese manuelle Einstellung noch wegnimmst, also Lovelace deaktivierst und dafür Raum + Funktion dem State zuweist, wie sieht es dann aus?
Cool, das klappt.
Da habe ich das "Automatisch" falsch verstanden.Nachtrag,
ich bekomme den Zustand nun richtig angezeigt.
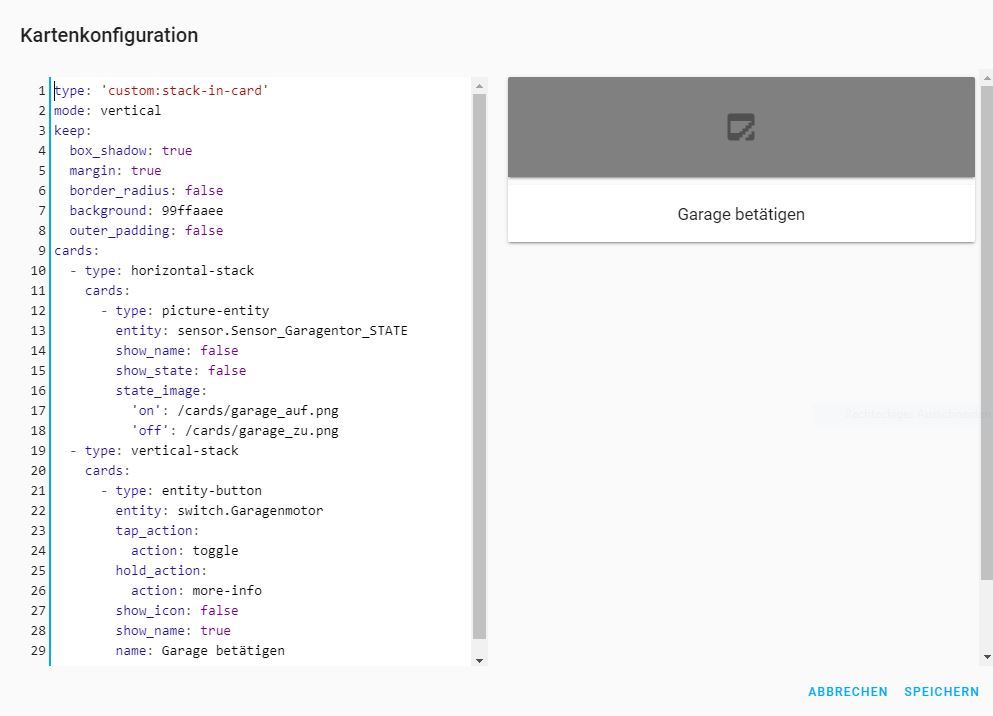
Vor den Anpassungen habe ich den Wert auch für eine "picture-entity" genommen welche ein state_image verwendet. Diese würde ich gerne auch weiter nutzen.
Diese klappt nun nicht mehr, bzw er scheint die States für die Bilder nicht zu erkennen.
Der entity-filter nimmt die States auch nicht.
Kann man da was machen?Anstatt on/off habe ich auch schon 0/1 und OPEN/CLOSED getestet.
Zusätzlich habe ich mir zum automatisch erkannten Datenpunkt wie vorher den binary_sensor erstellt. Bei diesem geht es auch nicht mehr.- type: picture-entity entity: sensor.Sensor_Garagentor_STATE show_name: false show_state: false state_image: 'on': /cards/garage_auf.png 'off': /cards/garage_zu.png
Danke für deinen tollen Adapter samt Support.
-
@Darkonion said in Test Adapter lovelace v0.2.x:
Wie fügt man ein Theme hinzu , in der IO broker config von dem Adapter ist ein feld , "Platzieren Sie die Themen als YAML hier" nur ich kann das weder öffnen noch
ein File mit der Endung YAML hochladen. Wäre top wenn mir da wer schnell helfen könnte.
DankeOh, ja, der verschwindet sofort... kennt sich hier jemand mit CSS aus? Die Höhe wird 0, die ist festgelegt als
height: calc(100% - 104px);- Warum wird das 0? Wenn ich da100%nehme, gibt es einen häßlichen Scrollbalken, aber das Element hat eine große Höhe... Das geht über mein Verständnis raus
@David-G said in Test Adapter lovelace v0.2.x:
Anstatt on/off habe ich auch schon 0/1 und OPEN/CLOSED getestet.
Versuch mal tatsächlich den Wert, der da angezeigt wird, zu setzen, also "Geschlossen", "Gekippt", "Offen". Der Adapter setzt da tatsächlich den State auf die Zeichenketten und übersetzt die selber (mit der words.js). Wie/ob das anders geht, hab ich bisher nicht rausgefunden (bin für Hinweise dankbar, ggf. kann man sowas im entity irgendwie definieren?).
Zusätzlich habe ich mir zum automatisch erkannten Datenpunkt wie vorher den binary_sensor erstellt. Bei diesem geht es auch nicht mehr.
Bei binary_sensor müsste eigentlich 'on'/'off' gehen. Oder was ist zu dem die Frage (hab ich nicht 100% verstanden)? Der Adapter versucht beim binary_sensor über den type-detector (und damit die Rollen) die device_class zu setzen. Vielleicht kommt dir das in die Quere? Aber eigentlich sollte der state trotzdem 'on'/'off' bleiben.
-
@Darkonion Ich tippe du nutzt Firefox? Dort scheint es bei einigen nicht zu funktionieren. Nutz mal Chrome oder Opera dafür und dann einfach die YAML ´Datei reinziehen.