NEWS
Test Adapter lovelace v0.2.x
-
@WW1983 said in Test Adapter lovelace v0.2.x:
@David-G
geht mir auch so.Bin mir nicht sicher ob das tatsächlich ein Fehler in der Vorlage ist. Bei dem Lovelace von HomeAssistant funktioniert es glaube ich auch mit dem Bindestrich davor (glaube ich zumindest)
ich glaube das - ist richtig, wenn man es im "gesamt dokument" bearbeitet. Im Bearbeitungsmodus nochmal im Menü "RAW Editor" starten -> da sieht man, dass alle Karten in einem großen YAML Dokument sind -> da ist das - vorher richtig. Der Editor für die einzelnen Karten wird das aber vermutlich selber hinzufügen und daher ist es dann zweimal -> also falsch

-
Frage: Wie macht ihr Rolladen? Macht es Sinn das Cover-Entity zu unterstützen / erzeugen? Dazu auch eine Diskussion auf Github, wer sich beteiligen möchte: https://github.com/ioBroker/ioBroker.lovelace/issues/90
Ich könnte Support vermutlich relativ einfach einbauen, dann würden aber aus automatisch generierten input_number entities für die Rolladen cover entities -> Visualisierungen, die das alte nutzen gehen kaputt. Daher die Frage.Ich würde gerne auch nochmal Feedback zu meinen Media Player Änderungen hören (oder auch von anderen, die den alten Media Player haben und bisher keine Probleme). Würde mir weiterhelfen bei der Weiterentwicklung.

(Erklärung zur Installation hier: https://forum.iobroker.net/post/438234 ) -
@Garfonso
Ist jetzt Offtopic. Aber bin in durch deine Antwort auf in dem Issue wieder auf deinen empfohlenen Adapter "Device Adapter" gekommen. Vielleicht kann ich damit mein Problem lösen.Ich habe in der Garage einen shelly verbaut mit dem ich die Garage auf und zu mache und einen Fensterkontaksensor um zu prüfen ob die Garage auf oder zu ist. Mit dem Device Adapter kann ich das zu einem Device zusammen führen. Oder verstehe ich das falsch?
Und genauso könnte ich mir doch einen Vacuum Entity zusammen stellen der mit Lovelace nutzbare wäre.
-
@Garfonso said in Test Adapter lovelace v0.2.x:
Ich würde gerne auch nochmal Feedback zu meinen Media Player Änderungen hören (oder auch von anderen, die den alten Media Player haben und bisher keine Probleme). Würde mir weiterhelfen bei der Weiterentwicklung.

(Erklärung zur Installation hier: https://forum.iobroker.net/post/438234 )Klasse, dein Post hat mir sehr viel geholfen, vielen Dank dafür!

Erklärung: ich musste vor 3 Tagen ales neu komplett installieren, nachdem meine Raspberry SD Karte kaputtgegangen war. Seitdem habe ich mit dem Media Player Entity gekämpft - die Entität wurde erstellt aber im Log hate ich alle 5 Minuten einen Fehler "Invalid attributes for {friendly name..." und der Player hat nicht funktioniert, obwohl die States und Rollen richtig waren. Jezte deine Änderungen installiert und es hat endlich geklappt, keine Errors mehr und der Player funktioniert! bei supported_features steht nun 50237 vs vorher 17468. -
@WW1983
Hm.. im Grunde hast du es richtig verstanden, dass man Objekte aus verschiedenen Ecken zu einem Gerät (was dann in alias.0 liegt) zusammen fassen kann.Allerdings sind die Gerätetypen (aktuell) noch fix. Daher werden dein Ideen vermutlich nicht funktionieren (beim ersten weiß ich nicht genau, was du für ein Gerät erreichen willst und ioBroker kennt halt bisher kein Staubsauger als Gerät, da liegt das Problem. Ich gucke mal, dass ich das angehe...).
-
@Garfonso
Achso ok. Danke dir für deine Rückmeldung. -
Rolladen haben mir einige Probleme bereitet. Ich habe zwar 2 Posts dazu gefunden, die haben bei mir aber erstmal nicht funktioniert, da der Code nur als Bild vorlag. Ein Problem war glaube ich das es darauf ankommt, daß die Einträge richtig untereinander stehen (führende Leerzeichen/Anfängerfehler).
Jetzt habe ich folgende Card erstellt die bei mir funktioniert und lasse mal den Code da:
type: horizontal-stack cards: - type: entity-button entity: switch.RolloGarageOpen name: Öffnen icon: 'mdi:chevron-up-box-outline' - type: entity-button entity: switch.RolloGarageStop name: Stop icon: 'mdi:checkbox-blank-outline' - type: entity-button entity: switch.RolloGarageClose name: Schließen icon: 'mdi:chevron-down-box-outline'Ich habe mehrere Shelly Aktoren verbaut.
Das Problem bei Rolladen ist, daß sie elektrisch verschieden angeschlossen sein können.Fall 1: Ein Rolladen direkt am (Shelly) Aktor
Steuerung ist möglich über Slider in Prozent, oder Open/Stop/Close Button.Fall 2: Zwei oder mehr Rolladen sind über Trennrelais zusammengeschaltet.
Jetzt schaltet der Aktor nur das Relais. Es ist keine Leistungsmessung möglich. Der Aktor kann keine Kalibrierung machen. Er weiß also nicht wann die Rolladen oben oder unten sind.
Steuerung über Slider ist nicht möglich, da keine Position vorhanden ist.Steuerung nur über Open/Stop/Close Button möglich.
-
@Smarthome20 bzw. alle anderen auch

Ich habe mal dascoverentity testweise eingebaut. Damit sieht es in Lovelace dann so aus:

(einmal entity card und einmal elemente mit 3 Rolläden). Auf die Knöpfe rauf/runter/stop kann man drücken. Bei der entity card wird rauf/runter geschickt, wenn man draufdrückt (je nach ggf. angenommen state).
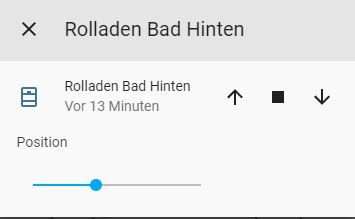
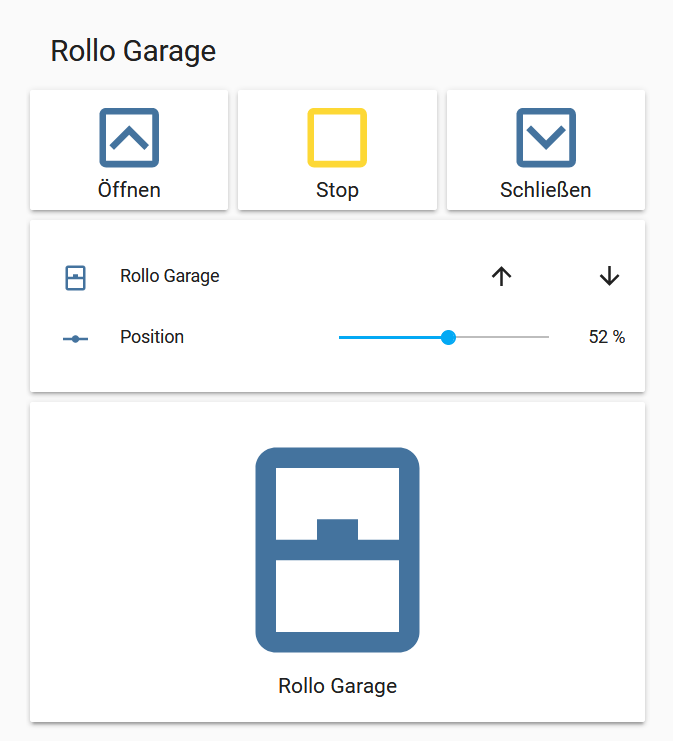
More Info sieht dann so aus:

Ich bin ehrlich gesagt etwas enttäuscht und hätte den slider gerne direkt auf der Karte gehabt. Insbesondere auf der Entity Karte passt der doch noch (z.B. wie beim Lampen-Dimmer). Leider hab ich dazu aber nichts wirklich erhellendes gefunden...Wer es mal ausprobieren will, kann es mit folgender url:
Garfonso/iobroker.lovelace#cover
Es braucht in ioBroker ein Gerät vom Typblinds(und damit aktuell zwingend eine Position in %. Aktuell unterstützt das blinds Gerät auch noch kein rauf/runter). Bisher sind dieblindseinfach auf eininput_numberentity abgebildet worden, falls das genutzt wurde, ändert sich da dann die entity_id. Daher ist noch unklar, ob ich da einen Pullrequest mache. Da bräuchte ich feedback.Aber du hast recht, man bräuchte was, was mit allen Möglichkeiten zurecht kommt.
-
@Garfonso Ich finde bei meinen Adaptern lights/sensor/switch/input_number aber kein blinds.
Mit der url: Garfonso/iobroker.lovelace#cover (da fehlt der Link, aber ich denke das ist bei github) finde ich nichts passendes.
Lovelace ist aktuell 1.0.16 bei mir.
Kannst du mir kurz auf die Sprünge helfen? -
@Smarthome20
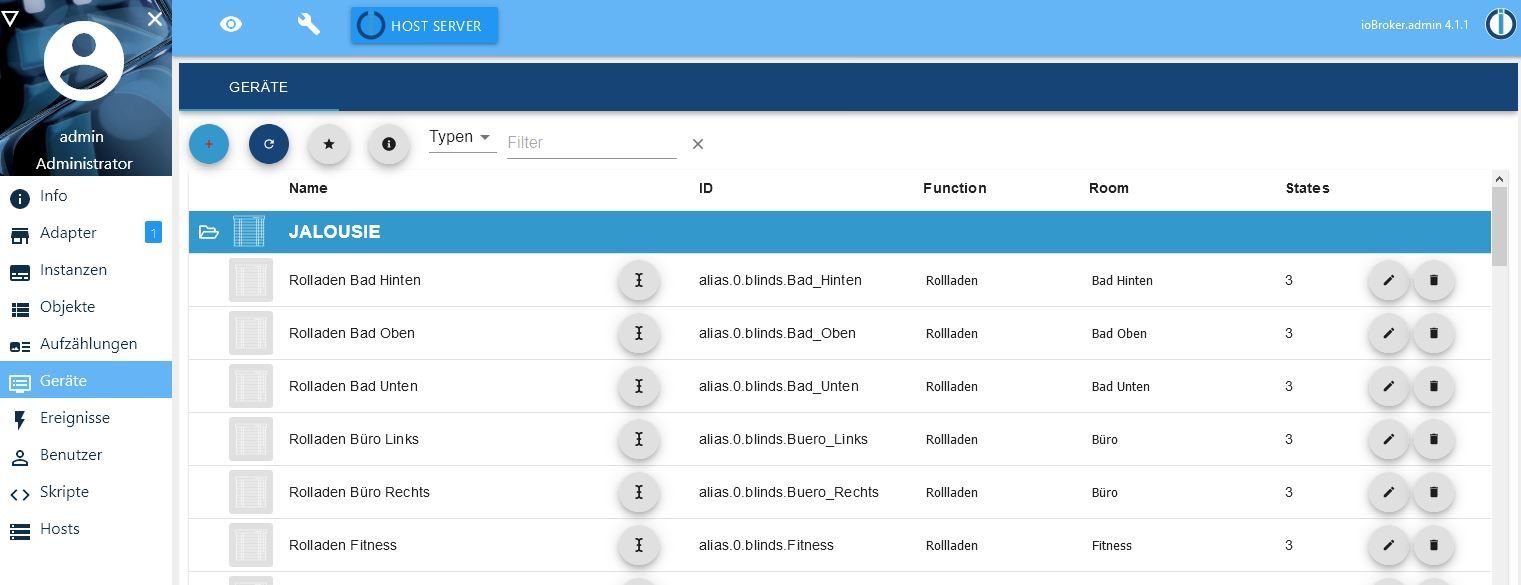
Also erstmal zum Testversion installieren: TatsächlichGarfonso/iobroker.lovelace#coverin Admin bei Adapter "aus eigener URL installieren" im Tab "beliebig" reinkopieren -> das installiert dann von github aus meinem Repository den branchcover.Dann die Frage, ob du im ioBroker überhaupt "blinds" (bzw. Jalousien) als Geräte hast, z.B. in der Geräteansicht mal gucken, nach Typ sortieren, also so:

Da könnten die mit %-Einstellung auftauchen, wenn da korrekt "level.blind" als Rolle vergeben ist.
Aus denen macht die Testversion (ich meine da hab ich die Versionsnummer auch auf 1.1.0 geändert) dann cover-entities. -
Ich muss mich hier mal kurz dranhängen.
Ich habe einen HM-IP Broll und versuche krampfhaft seit Tagen einen Weg zu finden, wie ich die Markise mit einem simplen Schalter/Schieberegler auf und zu fahren kann.
Es können von mir aus auch 2 Schalter für beide Richtungen sein.
Wenn ich Schalter nehme oder eingabe nummer krieg ich es maximal hin, dass die markise einfährt, aber nicht ausfährt.
Dieser Broll bringt mich noch zur Weissglut mit den vielen Kanälen, wobei ich nur den Kanal 4 versuche, was ja so richtig sein soll.
Kann mir mal jemand genau sagen, welche Entität ich bei welchem state erstellen muss und welche Entität ich dann in lovelace nehme? -
@Garfonso
So ich hab mal getestet. Ein Rollo ohne Trennrelais mit Shelly 1 dran.
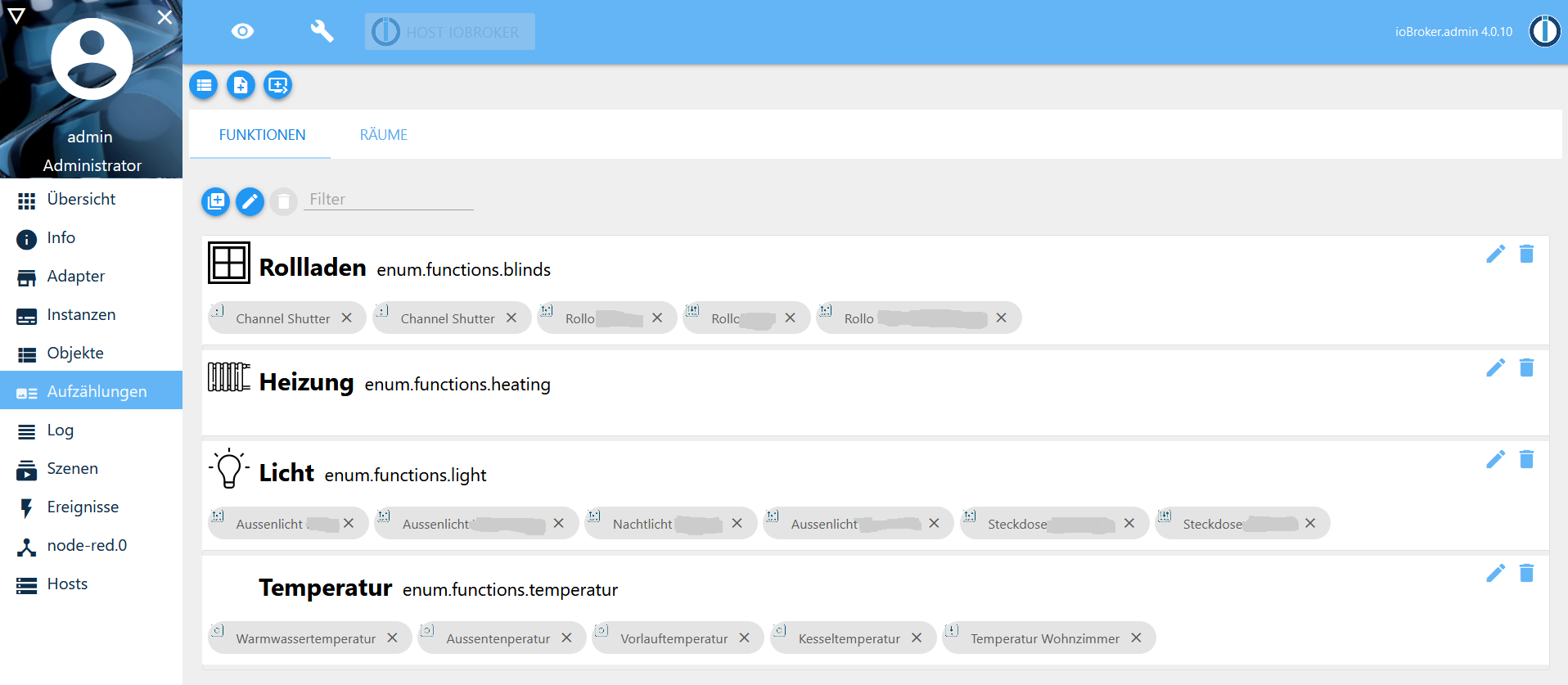
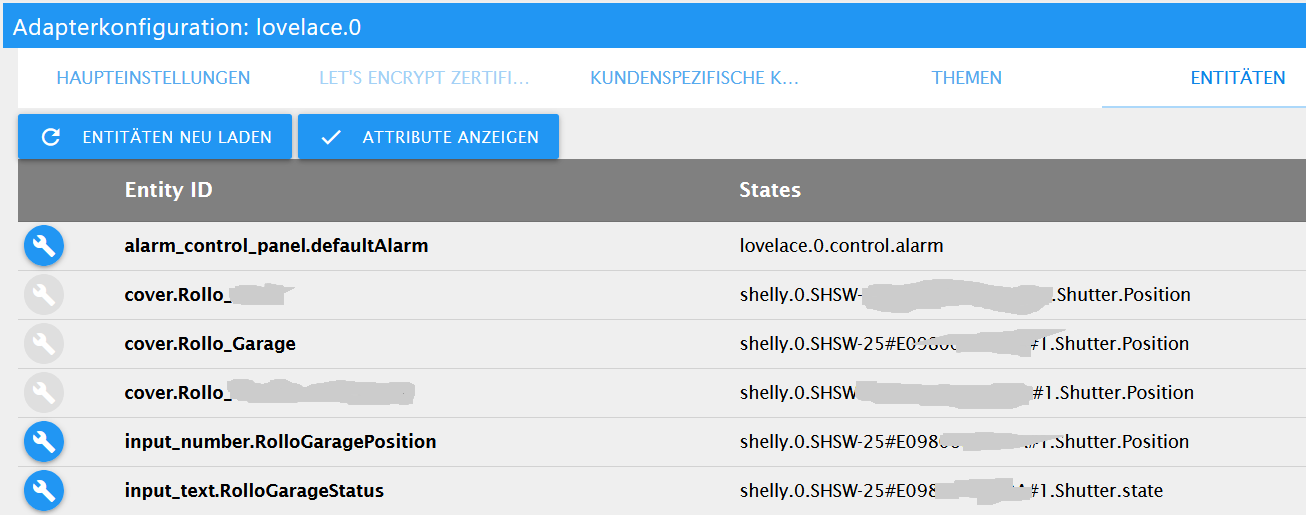
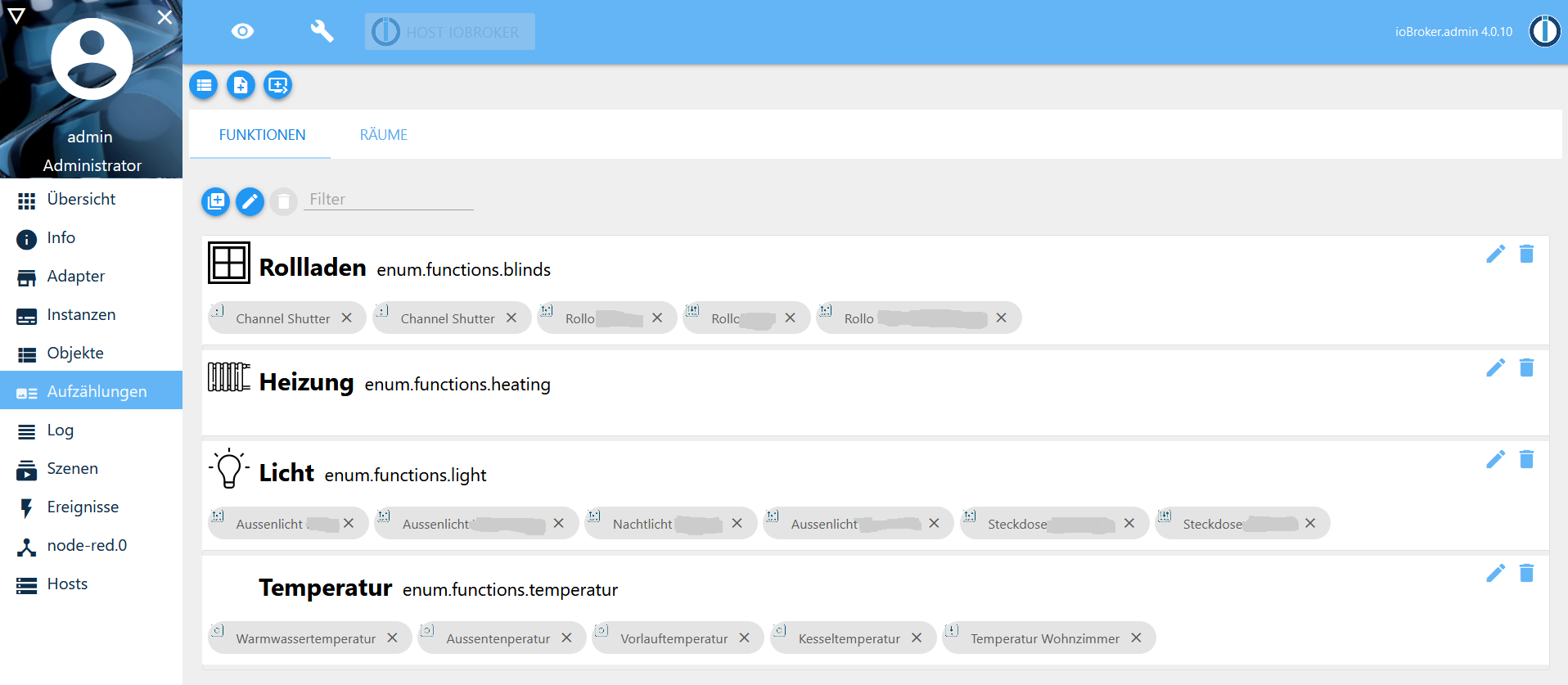
Die Geräte werden bei mir nicht angezeigt, sind auch im Menü nicht zur Auswahl vorhanden um einen Haken dran zu setzen. Hier mal die Aufzählungen:

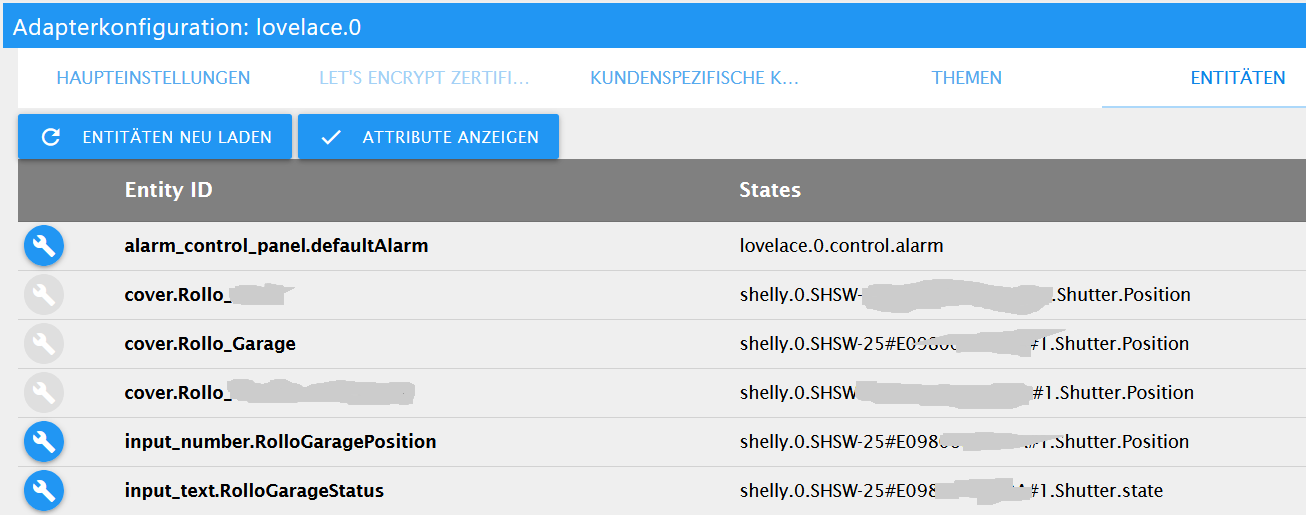
Die Entity IDs im lovelace Adapter werden so dargestellt.

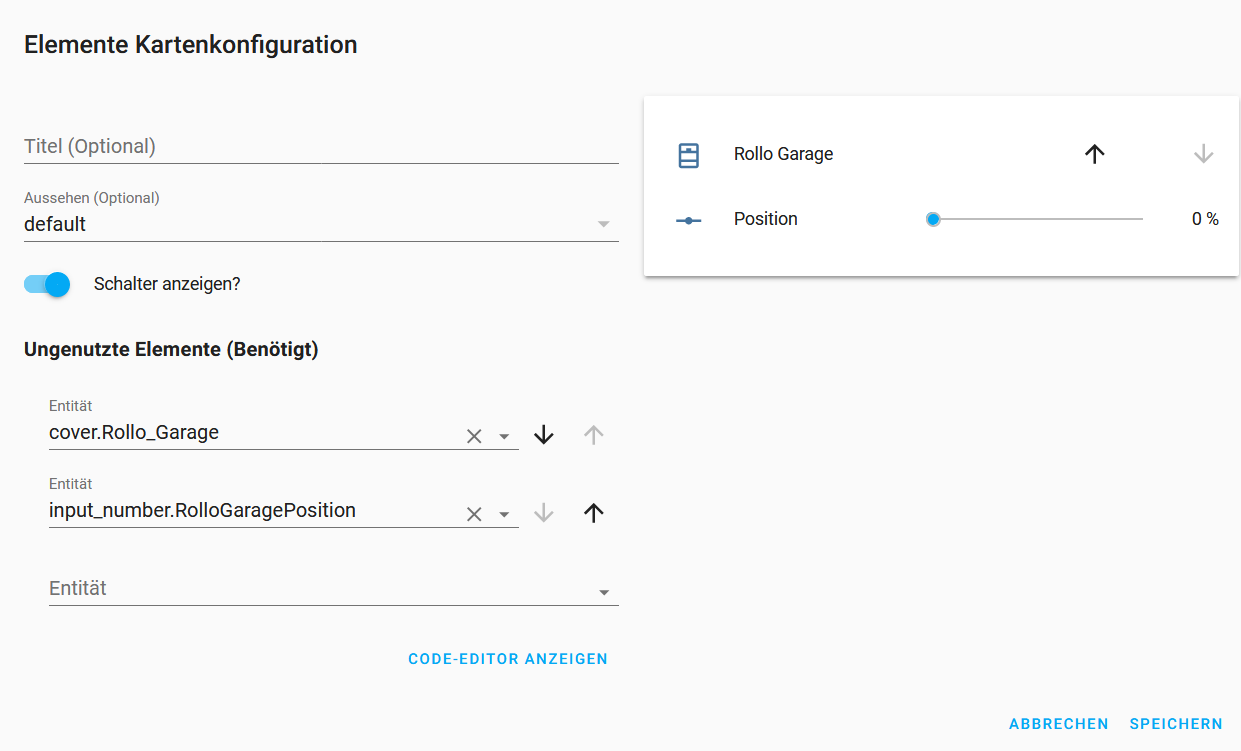
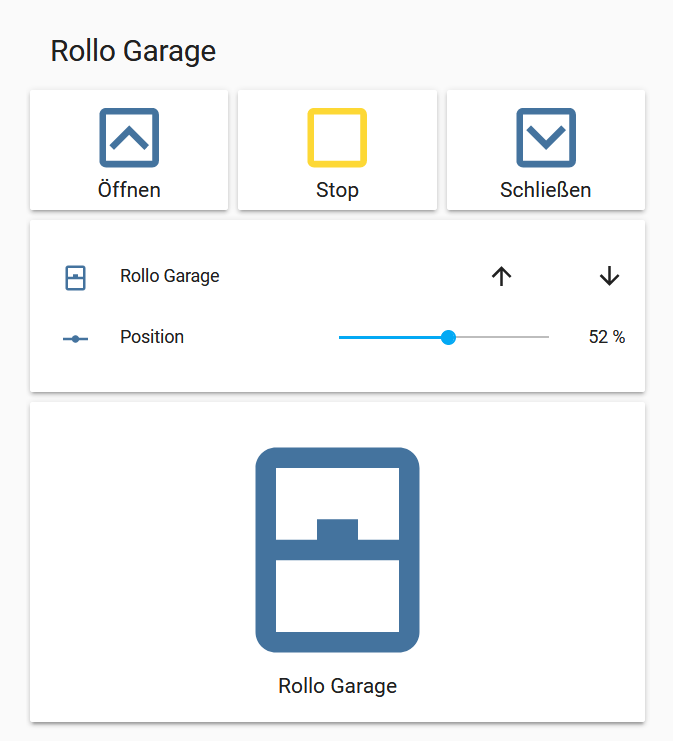
Hab mal die Entity und Elements Card probiert.
Elements fehlt bei mir die Stop Taste und die Richtungen Oben/Unten sind vertauscht.

Den Slider hab ich dafür mit drin:

-
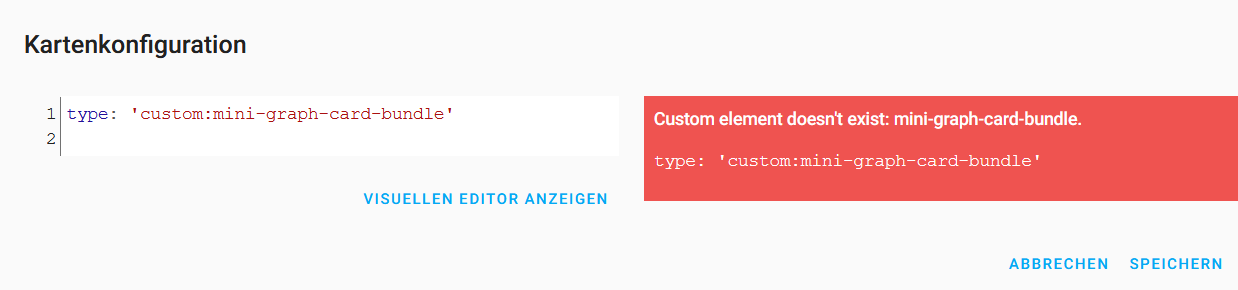
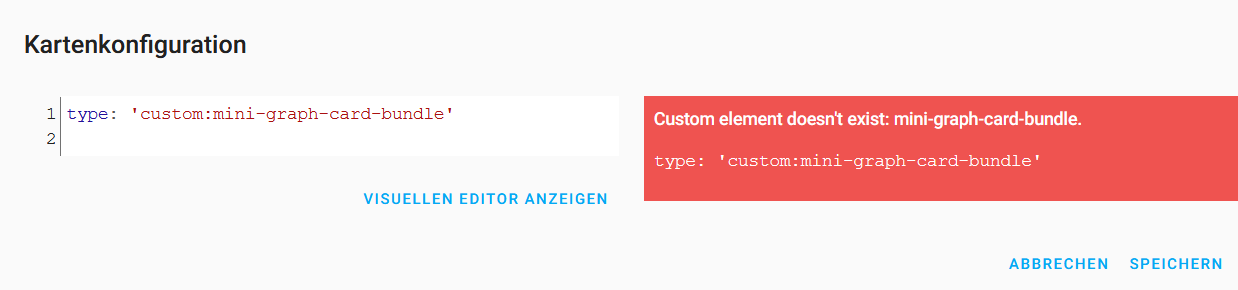
@Garfonso Und ein anderes kleines Problem hab ich auch noch:

Custom Cards kann ich zwar in den Adapter laden und sie werden auch in der Cards Liste angezeigt, aber ich kann keine einzige benutzen. Adapter schon mehrmals neu gestartet. -
@Smarthome20 said in Test Adapter lovelace v0.2.x:
@Garfonso Und ein anderes kleines Problem hab ich auch noch:

Custom Cards kann ich zwar in den Adapter laden und sie werden auch in der Cards Liste angezeigt, aber ich kann keine einzige benutzen. Adapter schon mehrmals neu gestartet.Das "-bundle" ist ganz sicher falsch. Bei type muss der Name der Karte angegeben werden, der nicht mit dem Dateinamen übereinstimmen muss (bzs. das auch sehr selten tut). Wenn du die Karten von Github holst, dann ist da eigentlich immer ein Beispiel dabei, da kann man den type einfach rauskopieren.

Ansonsten: lovelace muss neugestartet werden für neue Karten (meine ich) und ein F5 im Browser hilft auch (muss aber glaube ich nicht zwingend sein).@Smarthome20 said in Test Adapter lovelace v0.2.x:
@Garfonso
So ich hab mal getestet. Ein Rollo ohne Trennrelais mit Shelly 1 dran.
Die Geräte werden bei mir nicht angezeigt, sind auch im Menü nicht zur Auswahl vorhanden um einen Haken dran zu setzen. Hier mal die Aufzählungen:

Verstehe dein Problem hier nicht. Die Aufzählungen->Funktionen haben nichts mit den Geräten zu tun (gehen zwar unter Umständen in die Detektion ein, aber nicht hinreichend). Wenn du auf den Pfeil-nach-unten ganz links oben (neben dem Männchen) klickst, kannst du den Geräte-Tab aktivieren (wenn der nicht da ist den devices-adapter installieren). Der ist für das, was Lovelace erkennt ausschlaggebend.
Und, wie geschrieben, aktuell brauchen Rollladen zwingend ein positions-Feld um als solche erkannt zu werden. Da überlege ich noch.Die Entity IDs im lovelace Adapter werden so dargestellt.

Das sieht doch fein aus.
Hab mal die Entity und Elements Card probiert.
Elements fehlt bei mir die Stop Taste und die Richtungen Oben/Unten sind vertauscht.

Zur Stoptaste: ist die denn auch mit Rolle "button.stop" und vom Typ "boolean"?
Zur Richtung: die Position ist zwischen 0 und 100? Was ist "zu" und was "offen"? Bei mir (und in lovelace) ist 0% = Rolladen komplett eingefahren (also Fenster frei) und 100% = Fenster komplett bedeckt. Hat bei dir das Positions-Objekt min/max Werte eingetragen?Den Slider hab ich dafür mit drin:

Der ist aber manuell hinzugefügt, oder? (also über den Schraubenschlüssel) Oder, falls nicht, bleibt der, wenn du lovelace neustartest?
Aber das ist natürlich ein Workarround -> einfach den input_number noch zusätzlich noch erzeugen, dann ist es auch keine Breaking change mehr. Gute Idee.
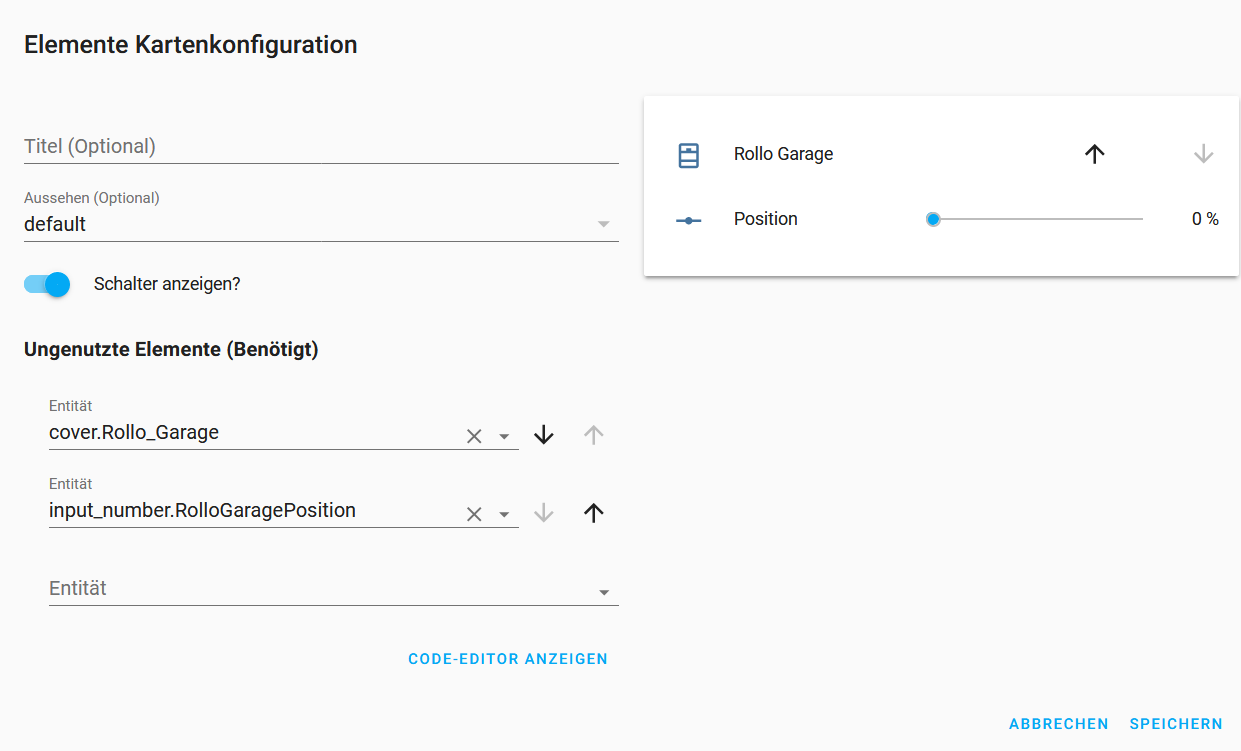
Wobei man das input_number entity nicht braucht, wenn man die slider-entity-row Karte nutzt. Beispiel:

(also zweimal den entity in die entities liste hinzufügen, einmal "normal" und einmal als "entity-row".
 )
)Achja: Was sagt ihr zu dem icon? Ich finde das ehrlich gesagt ziemlich schrecklich und überlege, ob man nicht lieber mdi:window-shutter schon im Adapter festlegt (kann man in der Lovelace Konfig dann immer noch ändern). Aber das amerikanische rauf/runter Schiebefenster passt so gar nicht zu Rolladen.
-
@Garfonso
Bei den Custom Cards muß man meistens das "-bundle" vom Dateinamen weglassen.
Die Kartennamen werden jetzt erkannt. Laufen zwar noch nicht, werde ich morgen aber mal rumspielen.Um die Geräte aktivieren zu können muß der "Manage Devices" Adapter installiert werden. Danke.
Die Stop Taste hab ich auch hinbekommen. Ich hatte da switch statt input_boolean.
Danke für die Hilfestellung.Beim Shelly ist 0% ganz geschlossen und 100% ganz geöffnet. Ich werde das morgen mal im Shelly umstellen (vertauschen) und testen.
Vielleicht kann man auch im Konfigdialog einen Schalter einbauen "Richtungen tauschen" oder so?Das window-shutter icon ist doch ganz ok als Standard.
-
@Garfonso said in Test Adapter lovelace v0.2.x:
Wobei man das input_number entity nicht braucht, wenn man die slider-entity-row Karte nutzt. Beispiel:

(also zweimal den entity in die entities liste hinzufügen, einmal "normal" und einmal als "entity-row".
 )
)Kann mir bitte mal jemand Schritt für Schritt erklären, wie man sowas in lovelace hinzufügt?
Die Anleitungen dazu beziehen sich ja immer auf Home Assistant und sind nicht wirklich hilfreich ... -
@infinity
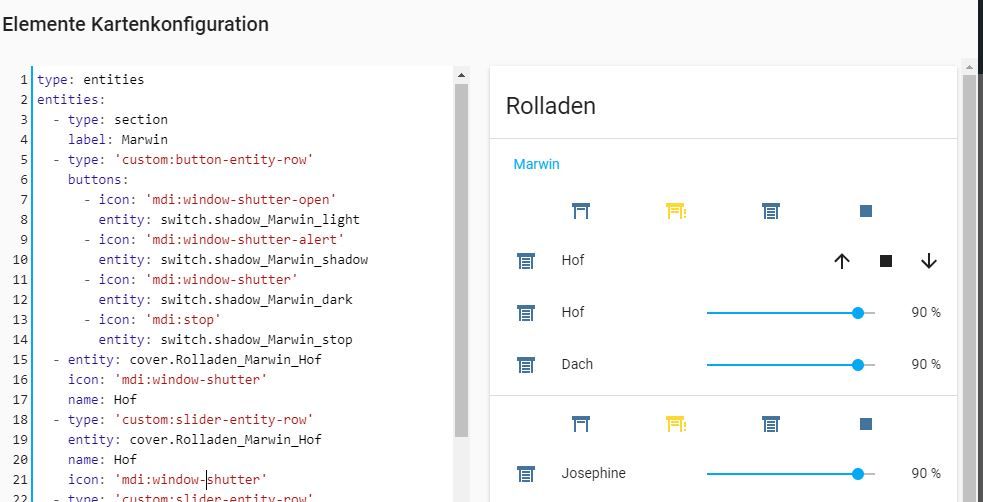
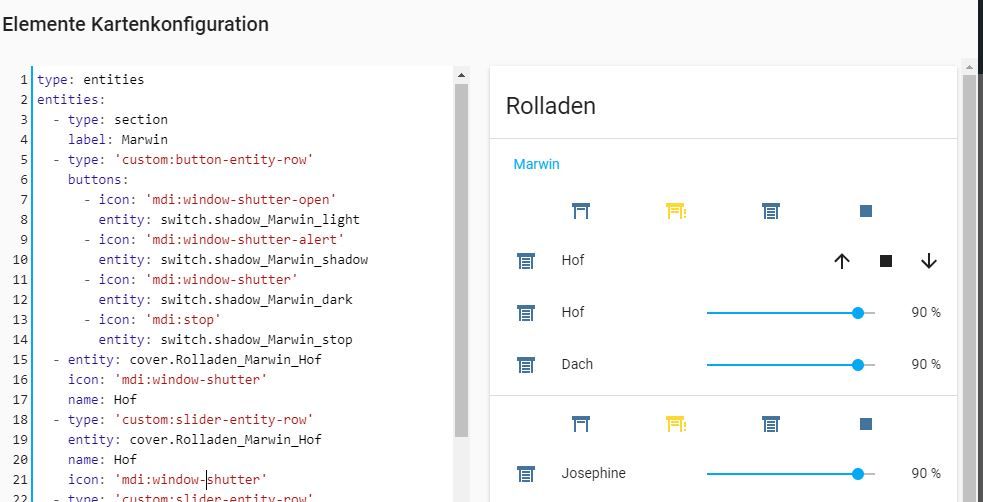
Was genau willst du wissen? Links steht doch der code, der das rechts erzeugt (ok, den ersten Block).
Die custom Cards musst du runterladen, da brauchst du eine JS Datei. Meistens sind die Karten auf Github, da gucken ob es oben Releases gibt, dann da runterladen oder aus dem Code direkt die Haupt-JS Datei (erkennt man daran, dass der Name ähnlich dem Kartennamen ist). Die JS Datei dann per Drag & Drop in die Instanzeinstellung von lovelace ziehen (auf der Seite "Kundenspezifische Karten"). Danach dann lovelace neustart.
Die custom cards muss man (fast) immer über den Code-Editor manuell "programmieren". -
Hallo zusammen,
ich habe heute das Update auf 1.1.0 durchgeführt.
seitdem sehe ich im Log sehr viele solcher Einträge:lovelace.0 2020-05-30 06:28:29.496 warn (2881) Unknown entity: undefined lovelace.0 2020-05-30 06:28:27.001 warn (2881) Unknown entity: undefined lovelace.0 2020-05-30 06:28:24.529 warn (2881) Unknown entity: undefined lovelace.0 2020-05-30 06:28:21.995 warn (2881) Unknown entity: undefined lovelace.0 2020-05-30 06:28:19.444 warn (2881) Unknown entity: undefined lovelace.0 2020-05-30 06:28:17.001 warn (2881) Unknown entity: undefined lovelace.0 2020-05-30 06:28:14.439 warn (2881) Unknown entity: undefined lovelace.0 2020-05-30 06:28:12.002 warn (2881) Unknown entity: undefined lovelace.0 2020-05-30 06:28:09.531 warn (2881) Unknown entity: undefined lovelace.0 2020-05-30 06:28:07.023 warn (2881) Unknown entity: undefined lovelace.0 2020-05-30 06:28:04.437 warn (2881) Unknown entity: undefinedKennt jemand den Hintergrund bzw. kann mir sagen wo ich genau prüfen könnte um dies zu korrigieren?
Danke -
@Garfonso said in Test Adapter lovelace v0.2.x:
@infinity
Was genau willst du wissen? Links steht doch der code, der das rechts erzeugt (ok, den ersten Block).
Die custom Cards musst du runterladen, da brauchst du eine JS Datei. Meistens sind die Karten auf Github, da gucken ob es oben Releases gibt, dann da runterladen oder aus dem Code direkt die Haupt-JS Datei (erkennt man daran, dass der Name ähnlich dem Kartennamen ist). Die JS Datei dann per Drag & Drop in die Instanzeinstellung von lovelace ziehen (auf der Seite "Kundenspezifische Karten"). Danach dann lovelace neustart.
Die custom cards muss man (fast) immer über den Code-Editor manuell "programmieren".Gut, das mit der Importierei hat geklappt.
Jetzt müsste mal noch einer genau erklären wie so ein Programm aussehen muss, beispielsweise für eingabe_nummer Entität.
Oder braucht man das nicht bei dem slider-entity-row, was ich mir jetzt mal importiert habe.
Wie muss dann die Entität im lovelace Adapter eingestellt sein für einen HM-IP Broll? -
@infinity
Was ist ein HM-IP Broll?
Es gibt zwei Wege eine Entität zu erzeugen:- von Hand einstellen beim Objekt über den Schraubenschlüssel (da wo z.B. auch history usw. ist).
Hat den Nachteil, dass da nur "einfache" Entitäten gehen, insbesondere geht da nur ein ioBroker Objekt pro Entität. - Automatisch, indem "dem Gerät" Raum & Funktion zugeordnet werden in ioBroker. Damit das klappt, muss aber der ioBroker das Gerät erstmal selber erkennnen -> Geräte Tab in Admin (ggf. devices Adapter installieren, hier schon mehrfach besprochen), da gucken ob das Gerät da als der richtige Typ mit den richtigen states auftaucht. Ansonsten mit dem Adapter gerne ein Gerät als alias erzeugen lassen.
Damit gehen dann auch komplexere Entitäten mit mehreren ioBroker states (z.B. Lichter mit Dimmen, Farbe, ... oder Media Player mit x-states für play, pause, ...)
Damit kann man dann in lovelace erstmal was zurecht klicken. Das geht eigentlich schon recht weit. Wenn einem da was nicht gefällt, kann man sich custom Karten usw. angucken. Ruhig bei den Standardkarten auch mal zwischen visuellem Editor und code Editor wechseln, das gibt ein Gefühl dafür, was da wie passiert (und auch bei den Standardkarten geht im code editor noch einiges mehr einzustellen, doku dafür hier).
- von Hand einstellen beim Objekt über den Schraubenschlüssel (da wo z.B. auch history usw. ist).