NEWS
Test Adapter lovelace v0.2.x
-
Ihr könnt ja gerne weiterhin einen Browser verwenden. In meinem Fall werde ich aber nach einer App Lösung suchen. Das ist ja das schöne... Jeder kann die Software so nutzen, wie er oder sie es will...
-
Endlich mal ein UI mit wirklich viel Potential. Irgendeine Möglichkeit Rolladensteuerung (level.blind) zu integrieren?
-
@mandragora ja. Du hast denke ich nodejs 6 installiert. Du brauchst mindestens nodejs 8 für den Adapter. Nodejs 6 ist weiterhin eh end of life.update angeraten!
-
@dontobi iogo schon gesehn? Adapter mir android app
-
@apollon77 Ja, habe ich. Nutze ich auch derzeit noch. Jedoch sind bei iogo die Möglichkeiten begrenzter. Bin daher auf der Suche nach einer Alternative und Lovelace ist super. Es gibt für Homeassistent auch ein paar Apps, jedoch klappt bisher nur WallPanel.
Auf unserem Zentralen Tablet rennt WallPanel ohne Probleme und dort brauche ich keine andere App. Auf den Handy meiner Frau und meines Sohnes könnte die App auch zum Einsatz kommen, aber dazu muss ich erst alle Features in Lovelace einbauen. Bin aber bisher sehr zufrieden. -
Ich habe gerade die ersten Sachen ausprobiert. Was ich nicht verstehe oder den Fehler nicht finde:
- Ich habe mehrere Sonoff Relais die über den Sonoff Adapter eingebunden sind.
Steuere ich das Relais über Lovelace, wird zwar das Objekt auf True/False gestellt, das Sonoff Relais schaltet aber nicht. Stelle ich das Objekt im Objekt Browser manuell auf True/False schaltet das Relais normal....
- Ich habe mehrere Sonoff Relais die über den Sonoff Adapter eingebunden sind.
-
@mandragora node.js zu alt?
-
@Raducanu Wird der STATE der Geräte im ioBroker unter Objekte mit ON und OFF angezeigt? Das war bei mir der Fall. Hab mir daher ein kleines Script gebastelt. Kann es gerne hier anhängen, wenn das mit dem STATE so ist.
-
@dontobi
Der State ist "TRUE" / "FALSE"
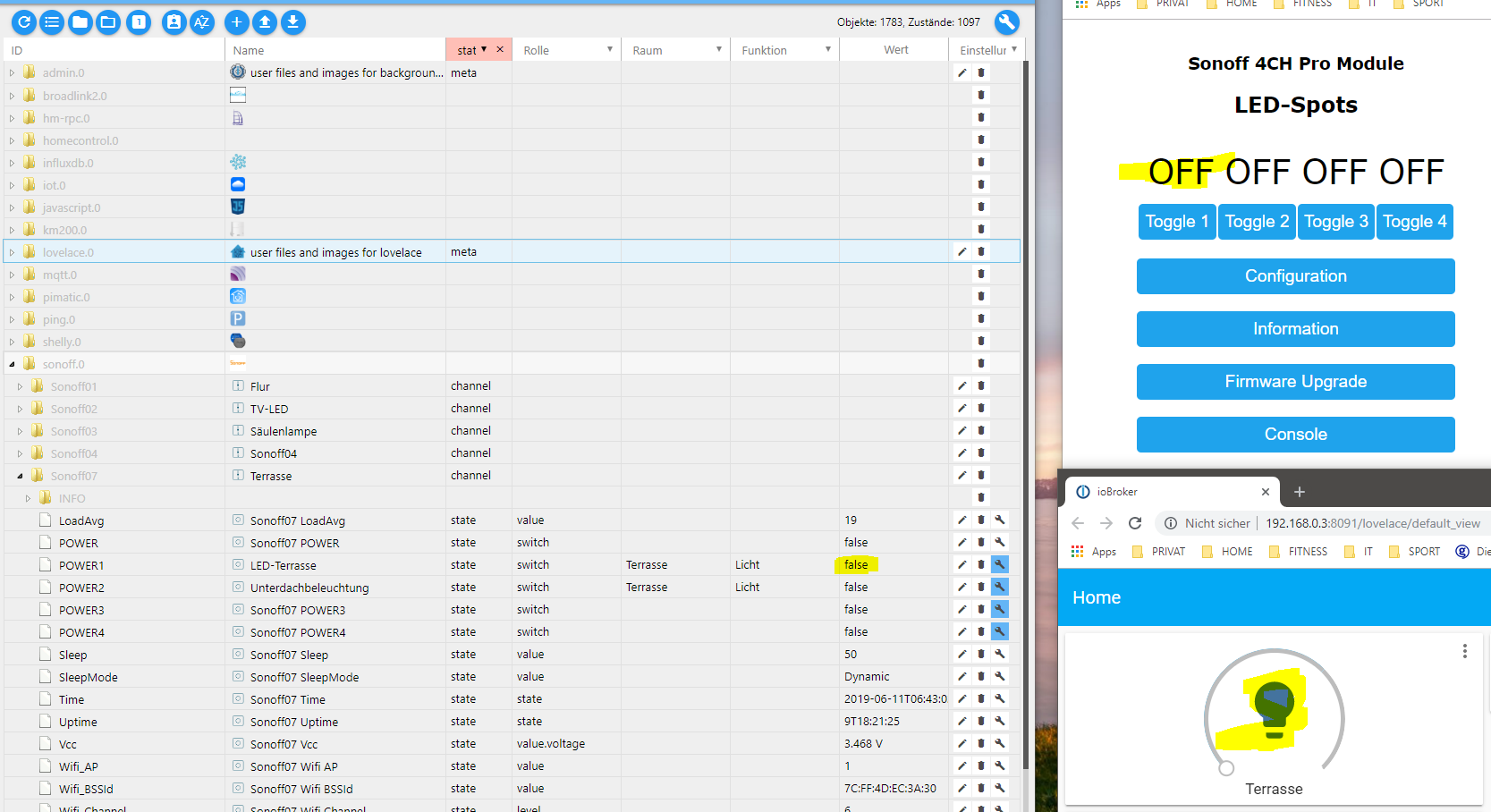
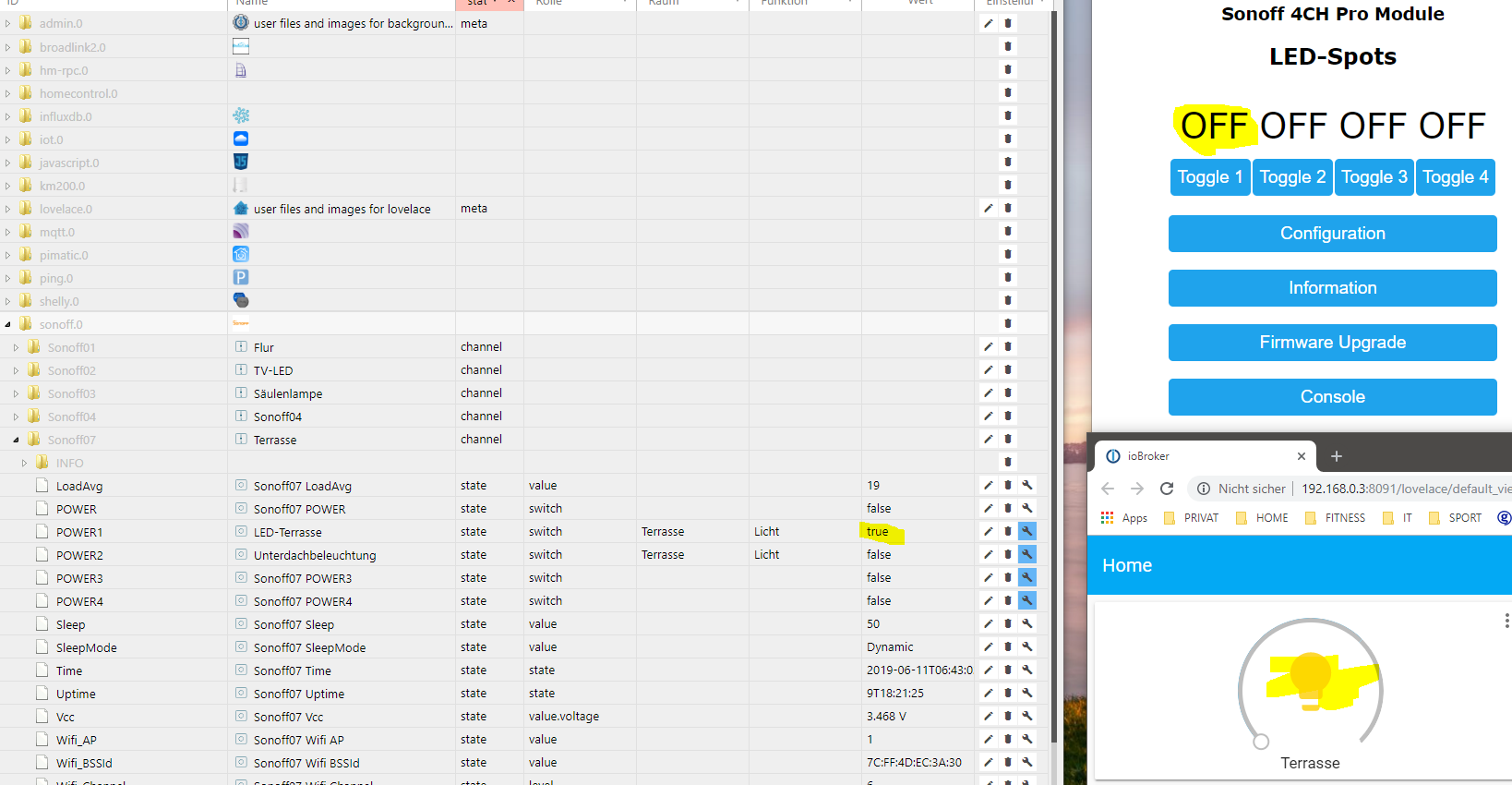
Hier als Beispiel:Sonoff07 -> POWER1 ist der "Terrasse" Schalter im Lovelace. Oben Rechts die Tasmota WebGUI mit dem "ECHTEN" State.
Aktuell ist alles aus:

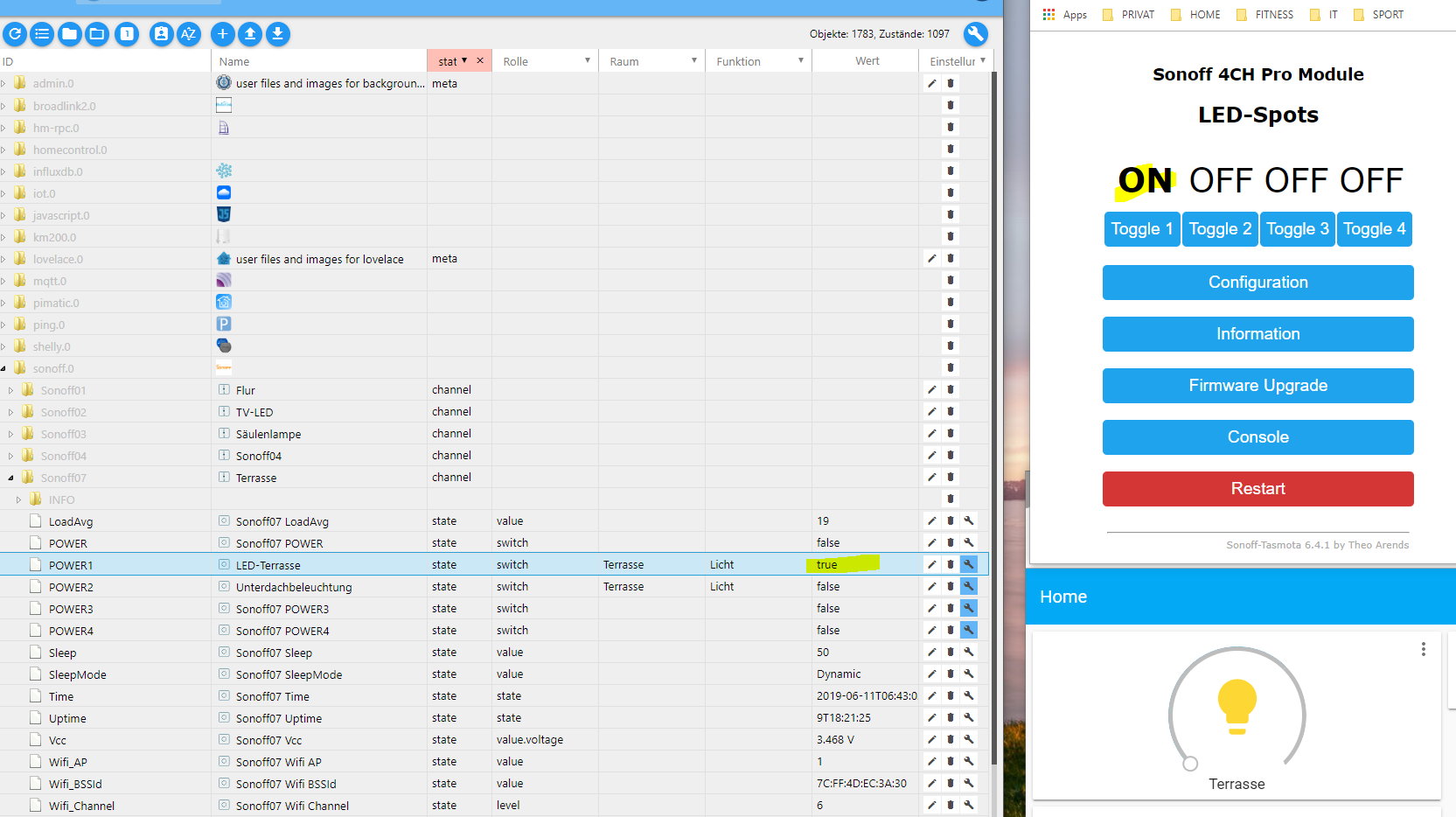
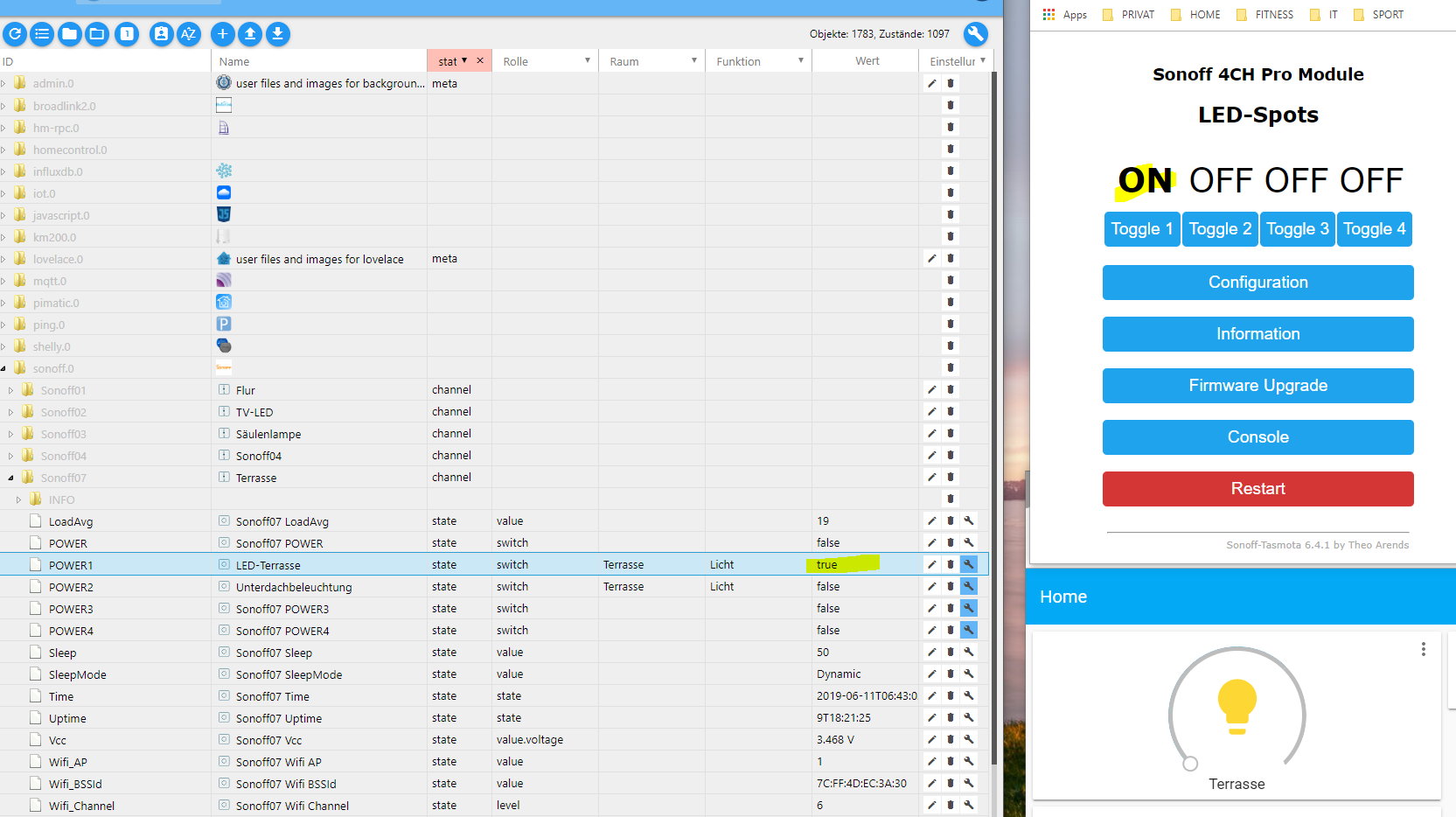
Schalte ich das Licht über Lovelace ein, wird der Wert im Objekt auf "TRUE" gesetzt, das Relais schaltet aber nicht:

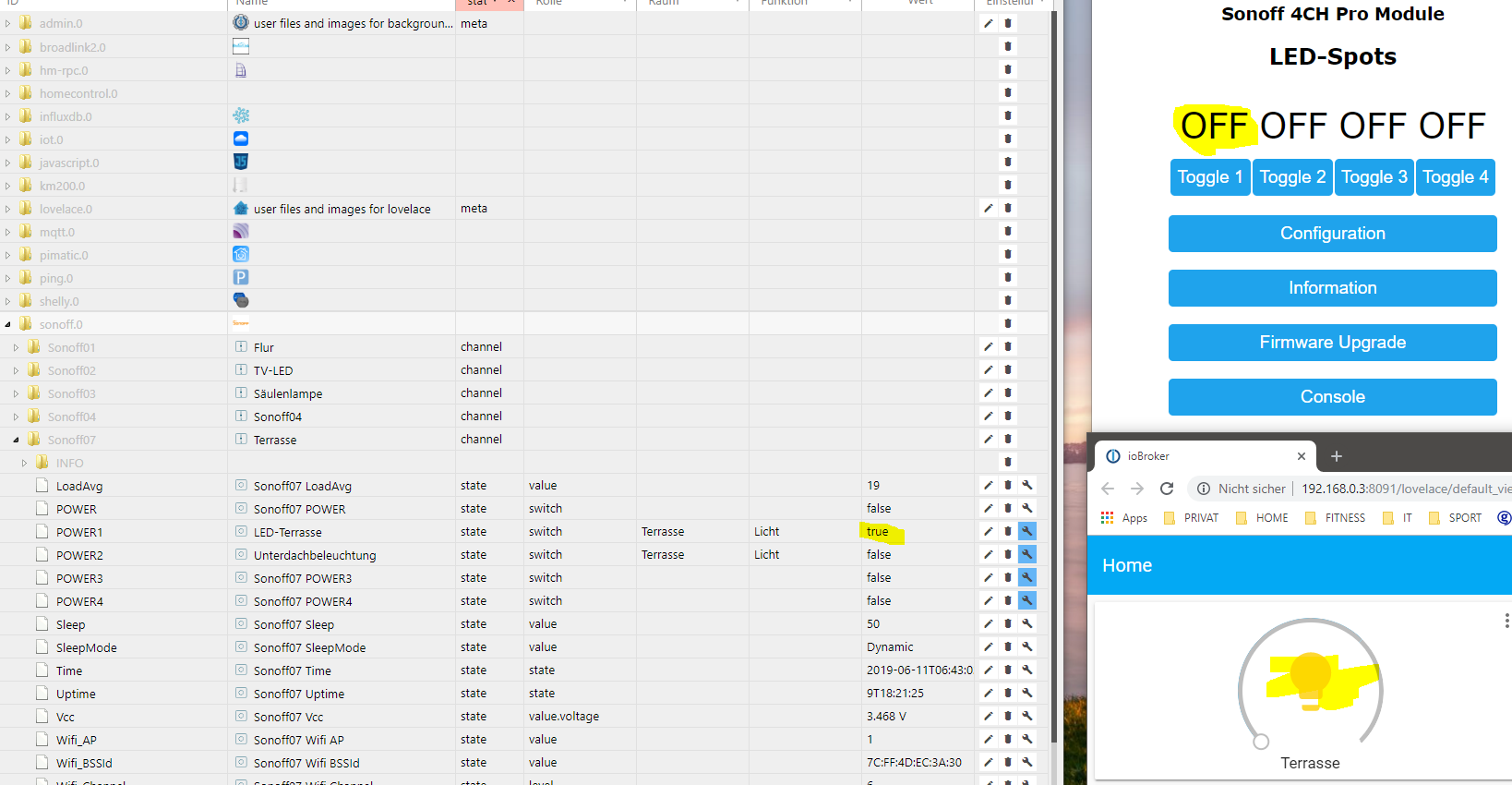
Setze ich den Wert allerdings direkt im Objekt Browser auf TRUIE, schaltet das Relais (Und Lovelace zeigt auch den Status an)

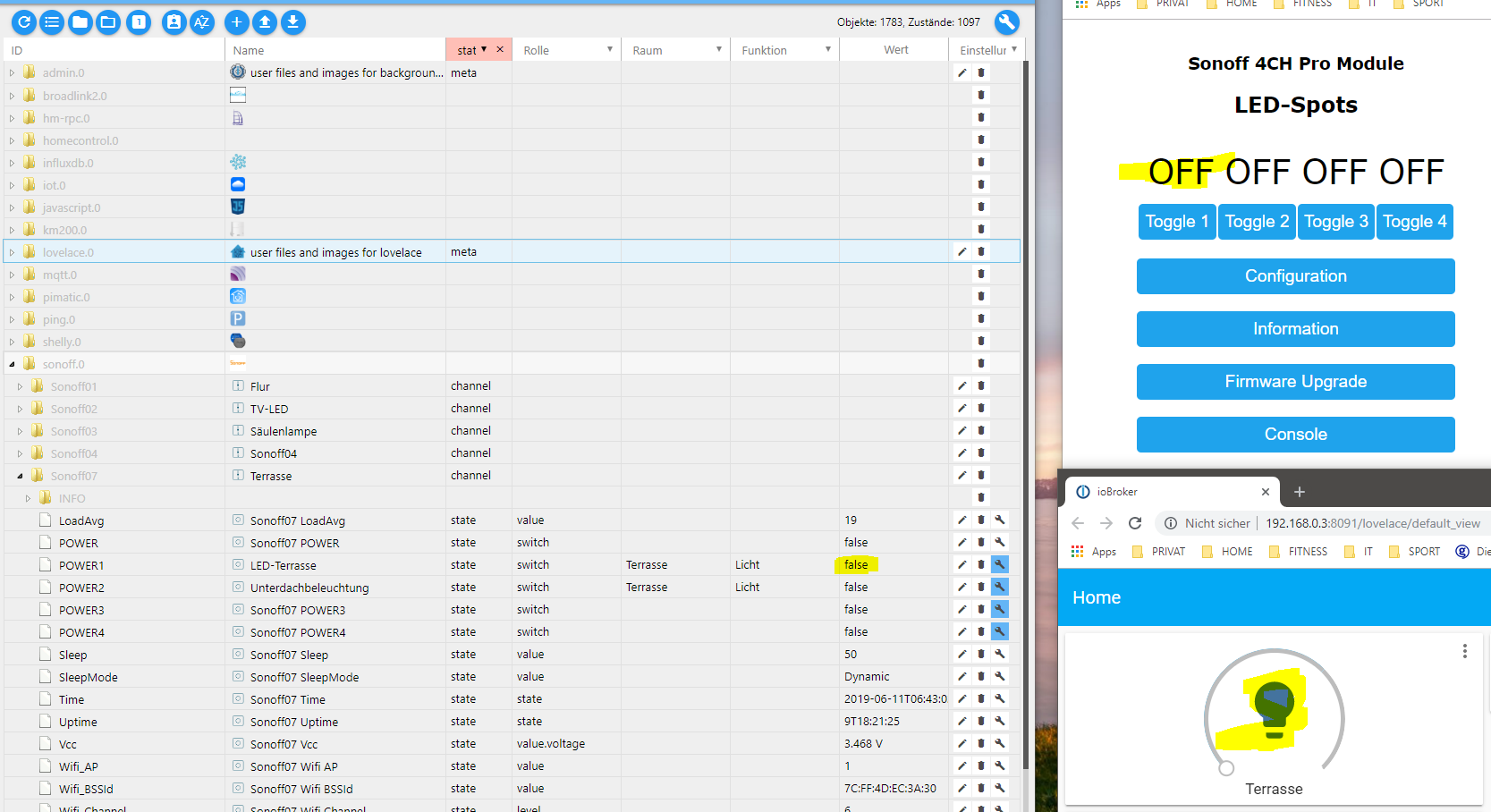
Beim Ausschalten das Selbe: IOBroker und Lovelace zeigen "FALSE" als State an, das Relais hat aber nicht geschaltet
Ich werde nochmal schauen was im MQTT Protokoll steht, aber irgendwas ist dort faul
-
@Raducanu said in [Aufruf] Test lovelace Adapter:
@dontobi
Der State ist "TRUE" / "FALSE"
Hier als Beispiel:Sonoff07 -> POWER1 ist der "Terrasse" Schalter im Lovelace. Oben Rechts die Tasmota WebGUI mit dem "ECHTEN" State.
Aktuell ist alles aus:

Schalte ich das Licht über Lovelace ein, wird der Wert im Objekt auf "TRUE" gesetzt, das Relais schaltet aber nicht:

Setze ich den Wert allerdings direkt im Objekt Browser auf TRUIE, schaltet das Relais (Und Lovelace zeigt auch den Status an)

Beim Ausschalten das Selbe: IOBroker und Lovelace zeigen "FALSE" als State an, das Relais hat aber nicht geschaltet
Ich werde nochmal schauen was im MQTT Protokoll steht, aber irgendwas ist dort faul
Sorry, gerade gesehen dass dieses in 0.1.1 gefixed ist
-
Hallo, kann man die Fehlermeldungen unterdrücken?
lovelace.0 2019-06-11 11:54:15.363 error Invalid attribute name for {"friendly_name":"Multimedia Badzimmer","entity_picture":"./adapter/alexa2/icons/echo_dot.png","icon":"mdi:play-network","media_content_type":"unknown","supported_features" lovelace.0 2019-06-11 11:54:15.360 error Invalid attribute name for {"friendly_name":"Multimedia Küche","entity_picture":"./adapter/alexa2/icons/echo_dot.png","icon":"mdi:play-network","media_content_type":"unknown","supported_features":174 lovelace.0 2019-06-11 11:54:15.357 error Invalid attribute name for {"friendly_name":"Multimedia roomLivingRoom","entity_picture":"./adapter/alexa2/icons/echo_dot.png","icon":"mdi:play-network","media_content_type":"unknown","supported_feat -
@sigi234 Das muss ich noch fixen/implementieren. Die müssen als Errinerung für mich da bleiben

-
Ich versuche gerade eine Custom Card zu verwenden. Genauer gesagt diese hier...
https://github.com/kalkih/mini-graph-card
Hier ist mein Code:
type: 'custom:mini-graph-card' name: CPU Load icon: mdi:server entities: - entity: sensor.System_CPU_Load1 name: Load 1 - entity: sensor.System_CPU_Load5 name: Load 5 - entity: sensor.System_CPU_Load15 name: Load 15Als Fehlermeldung bekomme ich dann das hier:
Custom element doesn't exist: mini-graph-card. { "type": "custom:mini-graph-card", "name": "CPU Load", "icon": "mdi:server", "entities": [ { "entity": "sensor.System_CPU_Load1", "name": "Load 1" }, { "entity": "sensor.System_CPU_Load5", "name": "Load 5" }, { "entity": "sensor.System_CPU_Load15", "name": "Load 15" } ] }Die JS Datei habe ich im Admin per Drag & Drop eingespielt und der Adapter wurde neugestartet.
Vielleicht mache ich etwas falsch oder die Custom Card klappt nicht.
-
@dontobi sagte in [Aufruf] Test lovelace Adapter:
Die JS Datei habe ich im Admin per Drag & Drop eingespielt
Wohin genau?
-
-
Участник @dontobi написал в [Aufruf] Test lovelace Adapter:
type: 'custom:mini-graph-card'
name: CPU Load
icon: mdi:server
entities:- entity: sensor.System_CPU_Load1
name: Load 1 - entity: sensor.System_CPU_Load5
name: Load 5 - entity: sensor.System_CPU_Load15
name: Load 15
Welche Datei hast du uploaded?
Diese hier: https://github.com/kalkih/mini-graph-card/releases/download/v0.4.3/mini-graph-card-bundle.js
?


- entity: sensor.System_CPU_Load1
-
Hallo Leute,
Vielen Dank für die Info.
Hab noch wie ihr schon vermutet eine alte Version draufIch hab iobroker auf einer Synology unter Docker laufen.
node hab ich bereits auf die 10.16.0 bringen können.Kann mir jemand eventuell noch sagen wie ich gefahrlos (Backup mit Backitup ist vorhanden) ein Update von nodejs und npm machen kann ?
Hab schon einiges hier gefunden aber hab ein wenig die Scheu das was schiefgehen könnte.Müsste es so funktionieren ?
iobroker stop
apt-get --purge remove node nodejs
apt-get autoremove
rebootNach dem Reboot geht es mit diesen Befehlen weiter:
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
apt-get install -y build-essential libavahi-compat-libdnssd-dev libudev-dev libpam0g-dev nodejs
rebootVielen Dank nochmals
lg
mandragora -
-
Bin gespannt, auf die schnelle sieht es gut aus. Hoffe nur, dass es besser als Material UI wird. Da werden, trotz zugewiesen Räumen usw usw nicht alle Geräte angezeigt.
Mal sehen was dieser Adapter kann.Update:
Soeben installiert und versucht zwei identisch eingerichtete Temp Sensoren von Xiaomi einzubinden. Einer geht. Einer nicht und wird in der Auswahl schon erst gar nicht angezeigt.UpDate 2:
Schaltet man in iobroker wird der Status nicht übergeben.Ist ja noch ein Test aber selbe Probleme wie bei Material bisher aber an sich schon cooler von der Bedienung!
-
@Bluefox ja, genau den. Hab ich was falsch gemacht?