NEWS
Test Adapter lovelace v0.2.x
-
@dontobi Warum App? Das geht doch mit jedem Browser...
-
Klar kann man alles in einem Browser machen, aber erkläre Mal nicht technisch versierten Menschen, dass die eine URL öffnen sollen. Abgesehen davon, dass ich dann jedem einen User anlegen müsste.
Habe halt nicht in jeder Etage ein Tablet an der Wand hängen.
-
Hallo Leute,
Hab mir den Adapter auch gerade installiert aber bekomme die Instanz nicht gestartet.
Bekomme im Log folgendes:host.ioBroker 2019-06-09 21:04:57.232 error instance system.adapter.lovelace.0 terminated with code 1 () host.ioBroker 2019-06-09 21:04:57.232 error Caught by controller[0]: at Object.<anonymous> (/opt/iobroker/node_modules/iobroker.lovelace/node_modules/ws/index.js:3:19) host.ioBroker 2019-06-09 21:04:57.232 error Caught by controller[0]: at require (internal/module.js:20:19) host.ioBroker 2019-06-09 21:04:57.232 error Caught by controller[0]: at Module.require (module.js:504:17) host.ioBroker 2019-06-09 21:04:57.232 error Caught by controller[0]: at Function.Module._load (module.js:445:3) host.ioBroker 2019-06-09 21:04:57.232 error Caught by controller[0]: at tryModuleLoad (module.js:453:12) host.ioBroker 2019-06-09 21:04:57.232 error Caught by controller[0]: at Module.load (module.js:494:32) host.ioBroker 2019-06-09 21:04:57.232 error Caught by controller[0]: at Object.Module._extensions..js (module.js:586:10) host.ioBroker 2019-06-09 21:04:57.232 error Caught by controller[0]: at Module._compile (module.js:549:28) host.ioBroker 2019-06-09 21:04:57.232 error Caught by controller[0]: at Object.runInThisContext (vm.js:97:10) host.ioBroker 2019-06-09 21:04:57.231 error Caught by controller[0]: at createScript (vm.js:56:10) host.ioBroker 2019-06-09 21:04:57.231 error Caught by controller[0]: SyntaxError: Unexpected token ... host.ioBroker 2019-06-09 21:04:57.231 error Caught by controller[0]: ^^^ host.ioBroker 2019-06-09 21:04:57.231 error Caught by controller[0]: ...options host.ioBroker 2019-06-09 21:04:57.231 error Caught by controller[0]: /opt/iobroker/node_modules/iobroker.lovelace/node_modules/ws/lib/websocket.js:347 host.ioBroker 2019-06-09 21:04:56.731 info instance system.adapter.lovelace.0 started with pid 1035Kann mir vielleicht jemand ein wenig auf die Sprünge helfen was eventuell falsch läuft ?
Vielen Dank
lg
mandragora -
Klar kann man alles in einem Browser machen, aber erkläre Mal nicht technisch versierten Menschen, dass die eine URL öffnen sollen. Abgesehen davon, dass ich dann jedem einen User anlegen müsste.
Habe halt nicht in jeder Etage ein Tablet an der Wand hängen.
@dontobi
Ne E-Mail an die User mit dem Link tut es auch.
Die Authentifizierung sollte jetzt mit dem letzten Update auch Geschichte sein. -
Hallo Leute,
Hab mir den Adapter auch gerade installiert aber bekomme die Instanz nicht gestartet.
Bekomme im Log folgendes:host.ioBroker 2019-06-09 21:04:57.232 error instance system.adapter.lovelace.0 terminated with code 1 () host.ioBroker 2019-06-09 21:04:57.232 error Caught by controller[0]: at Object.<anonymous> (/opt/iobroker/node_modules/iobroker.lovelace/node_modules/ws/index.js:3:19) host.ioBroker 2019-06-09 21:04:57.232 error Caught by controller[0]: at require (internal/module.js:20:19) host.ioBroker 2019-06-09 21:04:57.232 error Caught by controller[0]: at Module.require (module.js:504:17) host.ioBroker 2019-06-09 21:04:57.232 error Caught by controller[0]: at Function.Module._load (module.js:445:3) host.ioBroker 2019-06-09 21:04:57.232 error Caught by controller[0]: at tryModuleLoad (module.js:453:12) host.ioBroker 2019-06-09 21:04:57.232 error Caught by controller[0]: at Module.load (module.js:494:32) host.ioBroker 2019-06-09 21:04:57.232 error Caught by controller[0]: at Object.Module._extensions..js (module.js:586:10) host.ioBroker 2019-06-09 21:04:57.232 error Caught by controller[0]: at Module._compile (module.js:549:28) host.ioBroker 2019-06-09 21:04:57.232 error Caught by controller[0]: at Object.runInThisContext (vm.js:97:10) host.ioBroker 2019-06-09 21:04:57.231 error Caught by controller[0]: at createScript (vm.js:56:10) host.ioBroker 2019-06-09 21:04:57.231 error Caught by controller[0]: SyntaxError: Unexpected token ... host.ioBroker 2019-06-09 21:04:57.231 error Caught by controller[0]: ^^^ host.ioBroker 2019-06-09 21:04:57.231 error Caught by controller[0]: ...options host.ioBroker 2019-06-09 21:04:57.231 error Caught by controller[0]: /opt/iobroker/node_modules/iobroker.lovelace/node_modules/ws/lib/websocket.js:347 host.ioBroker 2019-06-09 21:04:56.731 info instance system.adapter.lovelace.0 started with pid 1035Kann mir vielleicht jemand ein wenig auf die Sprünge helfen was eventuell falsch läuft ?
Vielen Dank
lg
mandragora@mandragora ja. Du hast denke ich nodejs 6 installiert. Du brauchst mindestens nodejs 8 für den Adapter. Nodejs 6 ist weiterhin eh end of life.update angeraten!
-
Ihr könnt ja gerne weiterhin einen Browser verwenden. In meinem Fall werde ich aber nach einer App Lösung suchen. Das ist ja das schöne... Jeder kann die Software so nutzen, wie er oder sie es will...
-
@apollon77 Ja, habe ich. Nutze ich auch derzeit noch. Jedoch sind bei iogo die Möglichkeiten begrenzter. Bin daher auf der Suche nach einer Alternative und Lovelace ist super. Es gibt für Homeassistent auch ein paar Apps, jedoch klappt bisher nur WallPanel.
Auf unserem Zentralen Tablet rennt WallPanel ohne Probleme und dort brauche ich keine andere App. Auf den Handy meiner Frau und meines Sohnes könnte die App auch zum Einsatz kommen, aber dazu muss ich erst alle Features in Lovelace einbauen. Bin aber bisher sehr zufrieden. -
Ich habe gerade die ersten Sachen ausprobiert. Was ich nicht verstehe oder den Fehler nicht finde:
- Ich habe mehrere Sonoff Relais die über den Sonoff Adapter eingebunden sind.
Steuere ich das Relais über Lovelace, wird zwar das Objekt auf True/False gestellt, das Sonoff Relais schaltet aber nicht. Stelle ich das Objekt im Objekt Browser manuell auf True/False schaltet das Relais normal....
- Ich habe mehrere Sonoff Relais die über den Sonoff Adapter eingebunden sind.
-
Hallo Leute,
Hab mir den Adapter auch gerade installiert aber bekomme die Instanz nicht gestartet.
Bekomme im Log folgendes:host.ioBroker 2019-06-09 21:04:57.232 error instance system.adapter.lovelace.0 terminated with code 1 () host.ioBroker 2019-06-09 21:04:57.232 error Caught by controller[0]: at Object.<anonymous> (/opt/iobroker/node_modules/iobroker.lovelace/node_modules/ws/index.js:3:19) host.ioBroker 2019-06-09 21:04:57.232 error Caught by controller[0]: at require (internal/module.js:20:19) host.ioBroker 2019-06-09 21:04:57.232 error Caught by controller[0]: at Module.require (module.js:504:17) host.ioBroker 2019-06-09 21:04:57.232 error Caught by controller[0]: at Function.Module._load (module.js:445:3) host.ioBroker 2019-06-09 21:04:57.232 error Caught by controller[0]: at tryModuleLoad (module.js:453:12) host.ioBroker 2019-06-09 21:04:57.232 error Caught by controller[0]: at Module.load (module.js:494:32) host.ioBroker 2019-06-09 21:04:57.232 error Caught by controller[0]: at Object.Module._extensions..js (module.js:586:10) host.ioBroker 2019-06-09 21:04:57.232 error Caught by controller[0]: at Module._compile (module.js:549:28) host.ioBroker 2019-06-09 21:04:57.232 error Caught by controller[0]: at Object.runInThisContext (vm.js:97:10) host.ioBroker 2019-06-09 21:04:57.231 error Caught by controller[0]: at createScript (vm.js:56:10) host.ioBroker 2019-06-09 21:04:57.231 error Caught by controller[0]: SyntaxError: Unexpected token ... host.ioBroker 2019-06-09 21:04:57.231 error Caught by controller[0]: ^^^ host.ioBroker 2019-06-09 21:04:57.231 error Caught by controller[0]: ...options host.ioBroker 2019-06-09 21:04:57.231 error Caught by controller[0]: /opt/iobroker/node_modules/iobroker.lovelace/node_modules/ws/lib/websocket.js:347 host.ioBroker 2019-06-09 21:04:56.731 info instance system.adapter.lovelace.0 started with pid 1035Kann mir vielleicht jemand ein wenig auf die Sprünge helfen was eventuell falsch läuft ?
Vielen Dank
lg
mandragora@mandragora node.js zu alt?
-
Ich habe gerade die ersten Sachen ausprobiert. Was ich nicht verstehe oder den Fehler nicht finde:
- Ich habe mehrere Sonoff Relais die über den Sonoff Adapter eingebunden sind.
Steuere ich das Relais über Lovelace, wird zwar das Objekt auf True/False gestellt, das Sonoff Relais schaltet aber nicht. Stelle ich das Objekt im Objekt Browser manuell auf True/False schaltet das Relais normal....
- Ich habe mehrere Sonoff Relais die über den Sonoff Adapter eingebunden sind.
-
@Raducanu Wird der STATE der Geräte im ioBroker unter Objekte mit ON und OFF angezeigt? Das war bei mir der Fall. Hab mir daher ein kleines Script gebastelt. Kann es gerne hier anhängen, wenn das mit dem STATE so ist.
@dontobi
Der State ist "TRUE" / "FALSE"
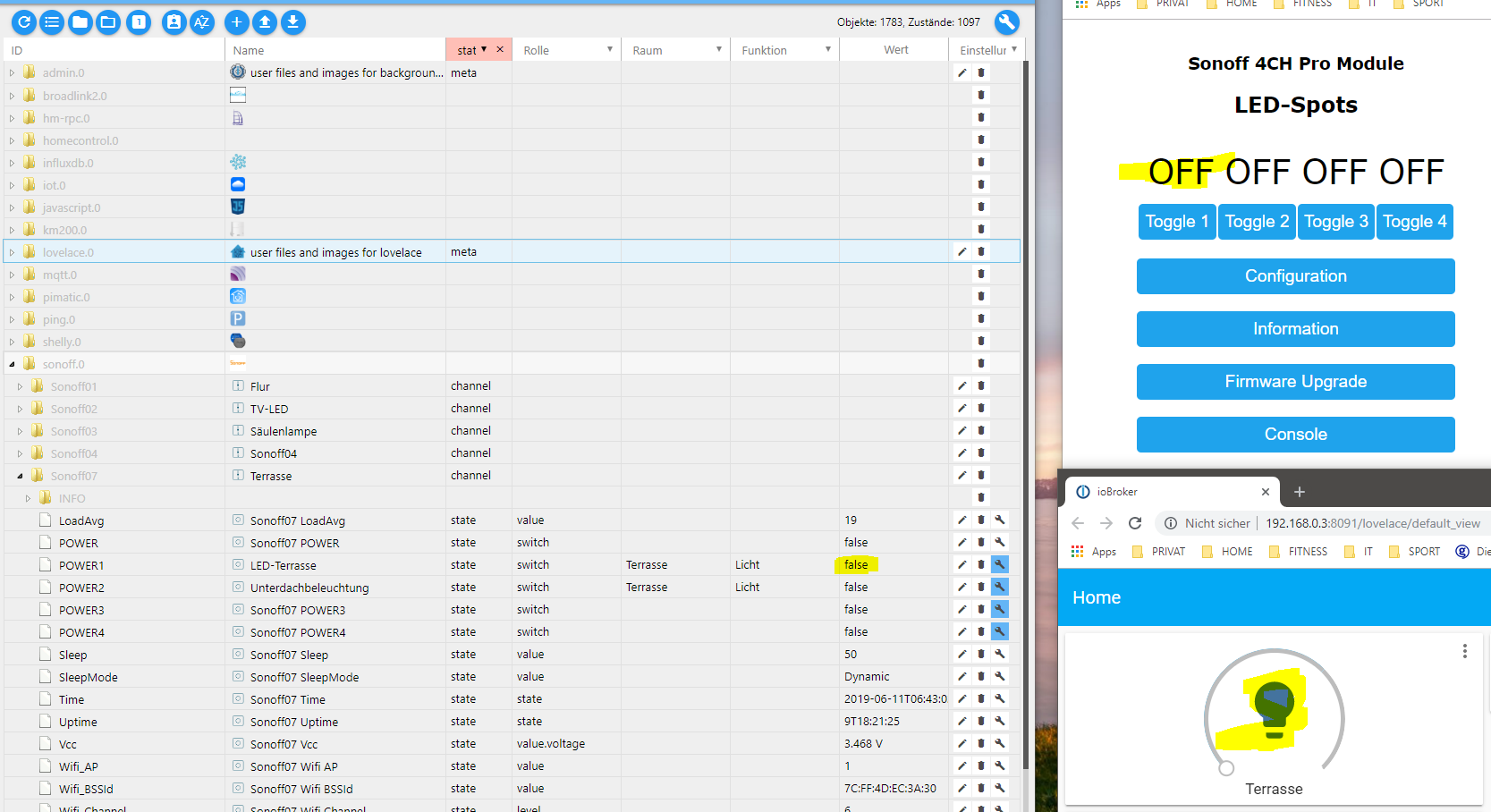
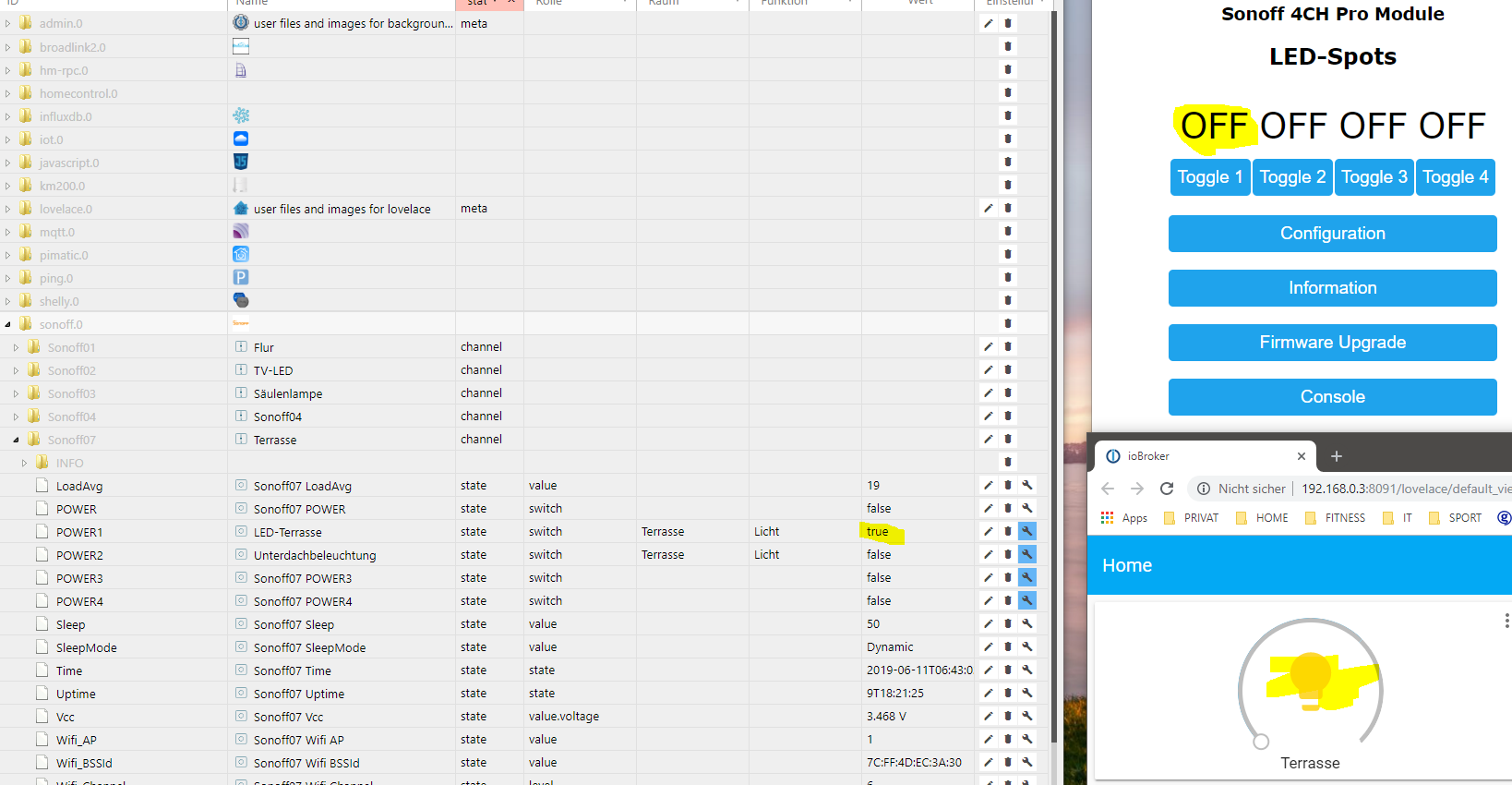
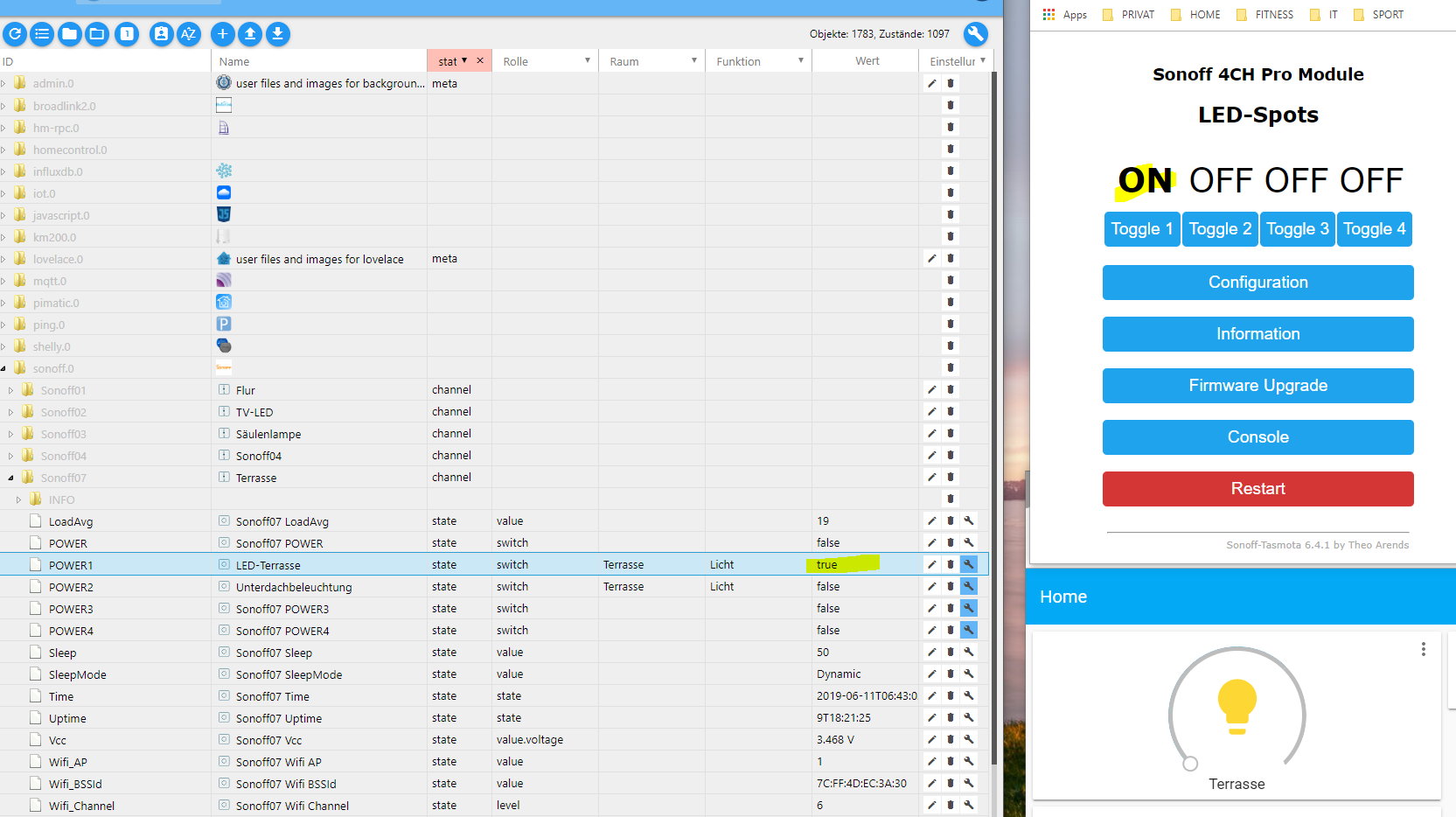
Hier als Beispiel:Sonoff07 -> POWER1 ist der "Terrasse" Schalter im Lovelace. Oben Rechts die Tasmota WebGUI mit dem "ECHTEN" State.
Aktuell ist alles aus:

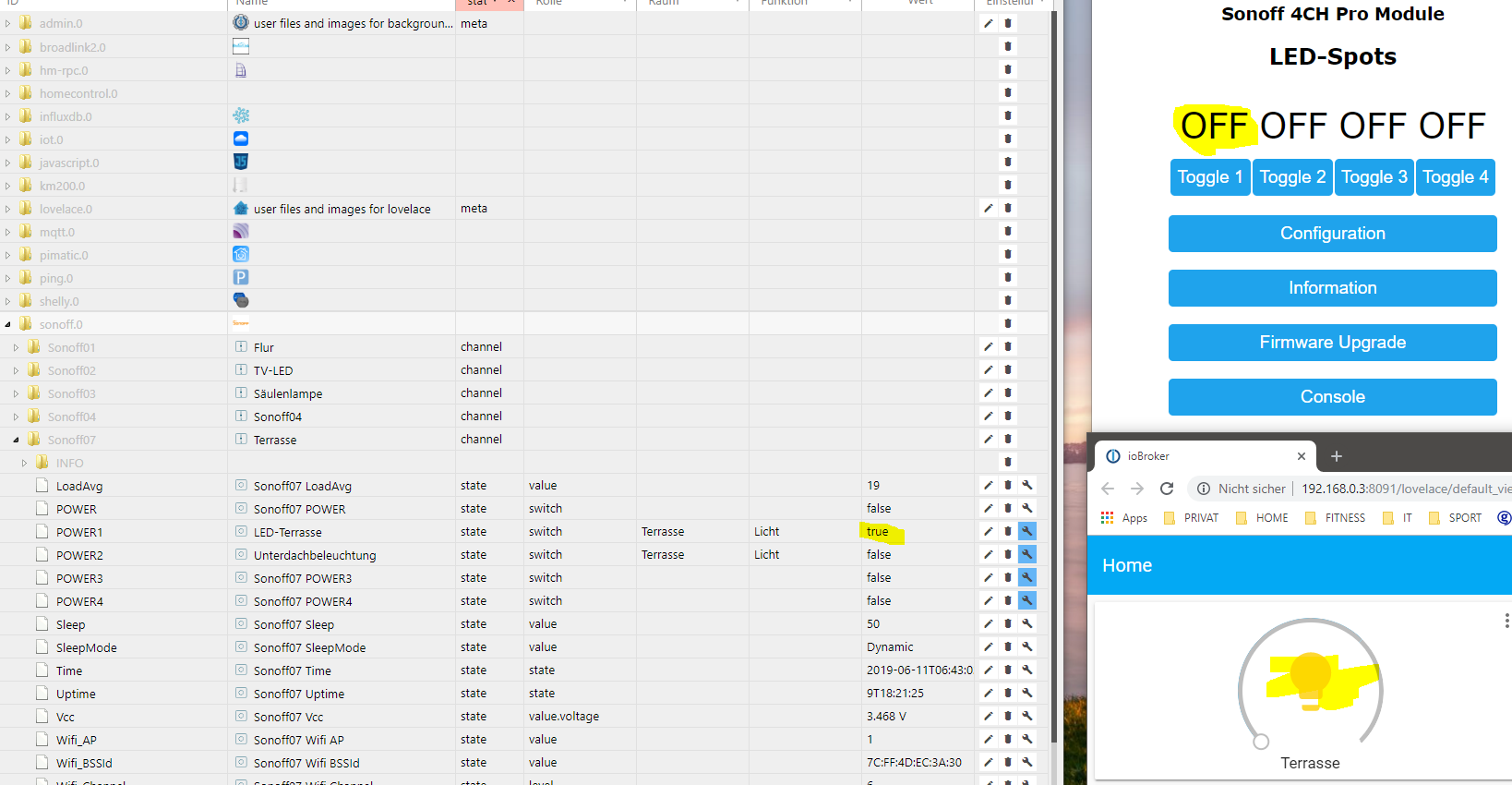
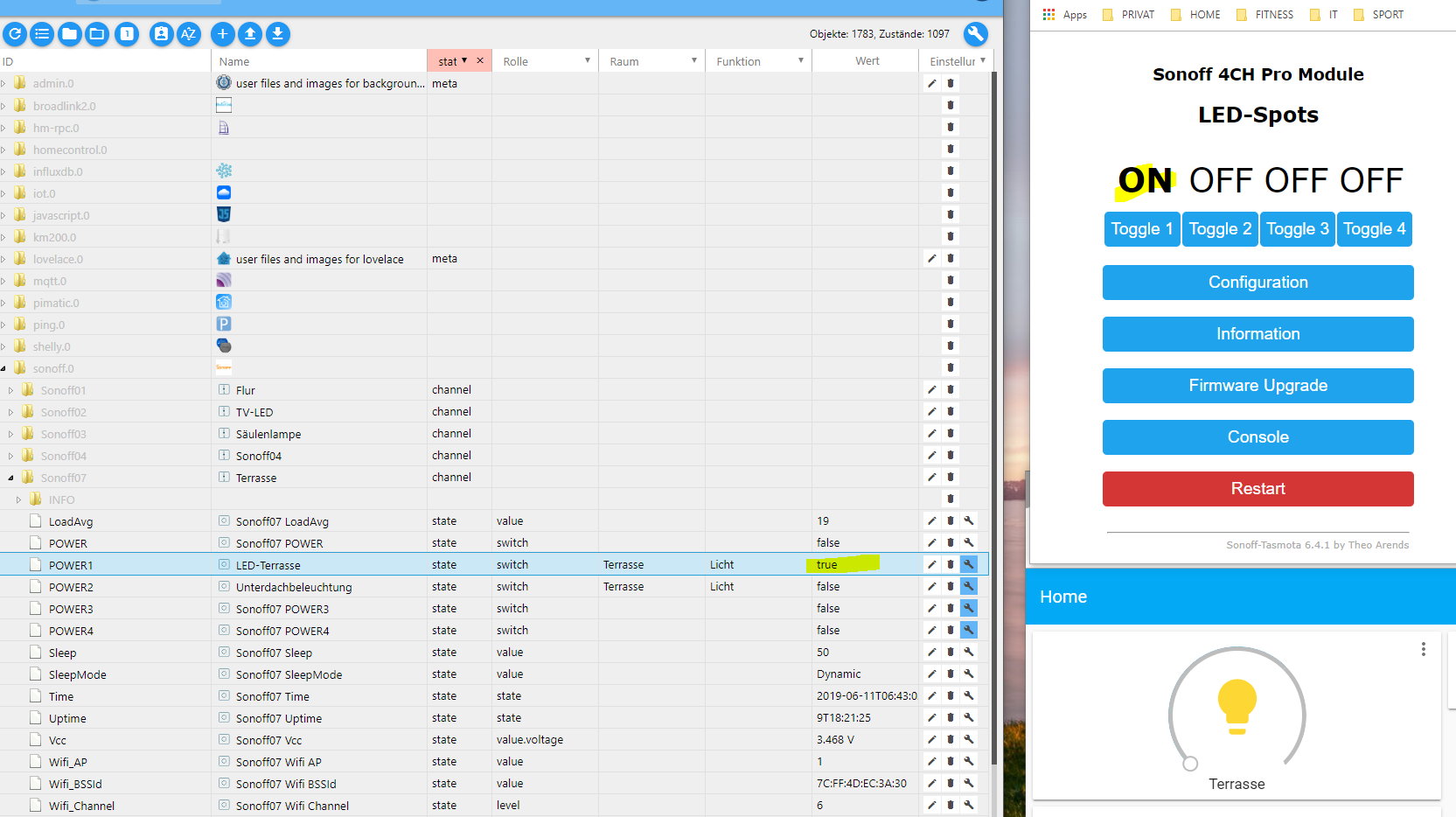
Schalte ich das Licht über Lovelace ein, wird der Wert im Objekt auf "TRUE" gesetzt, das Relais schaltet aber nicht:

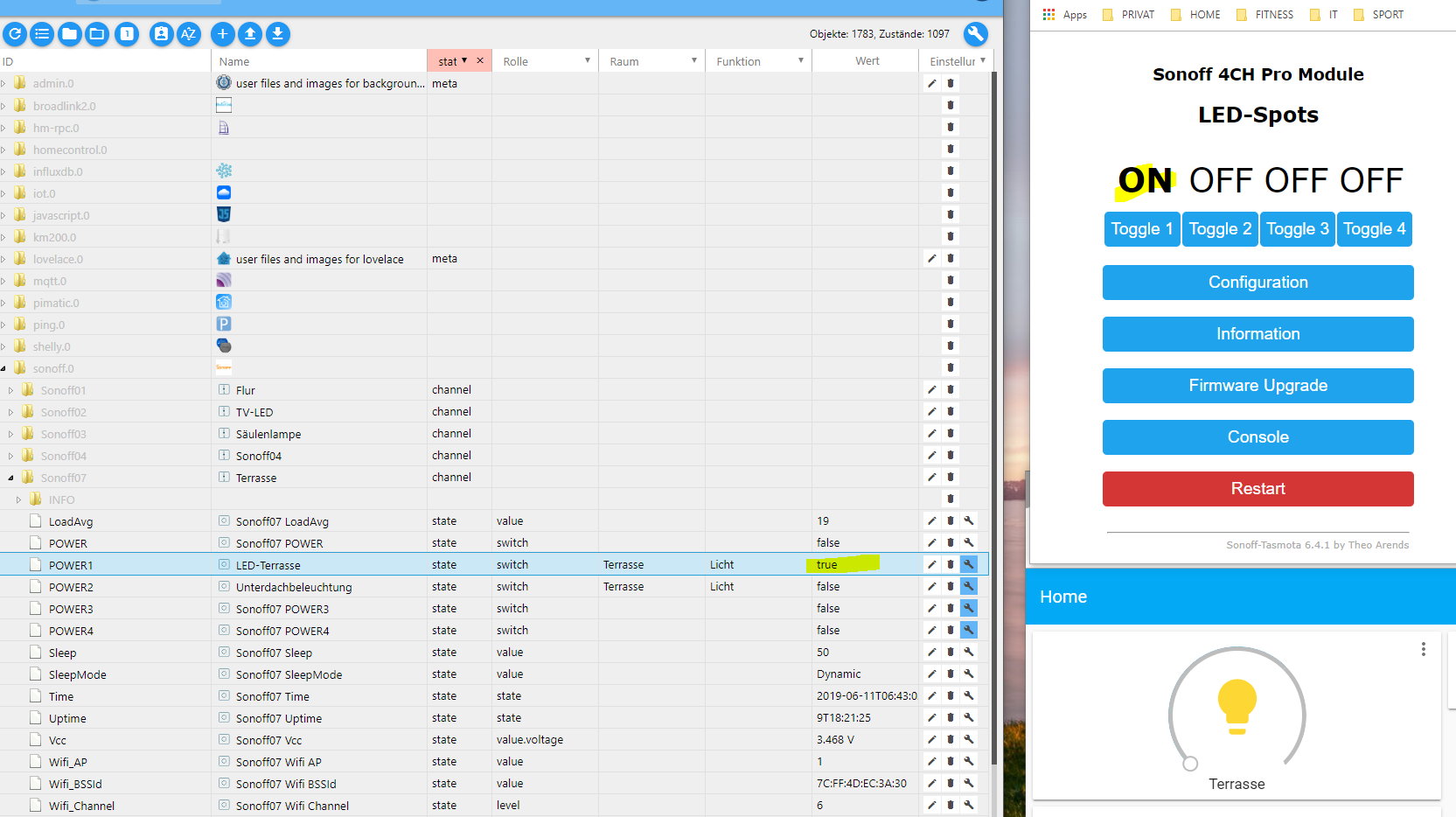
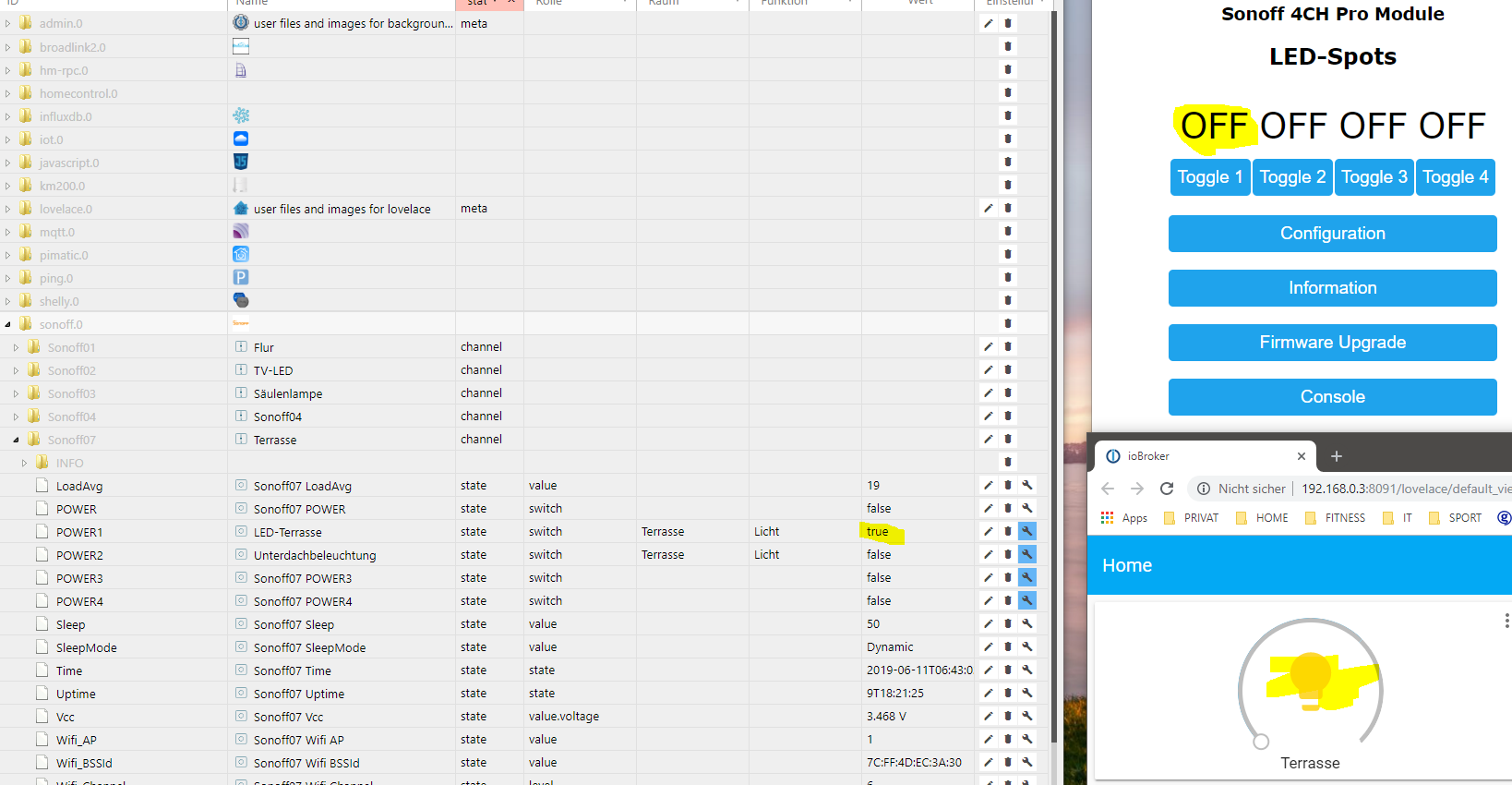
Setze ich den Wert allerdings direkt im Objekt Browser auf TRUIE, schaltet das Relais (Und Lovelace zeigt auch den Status an)

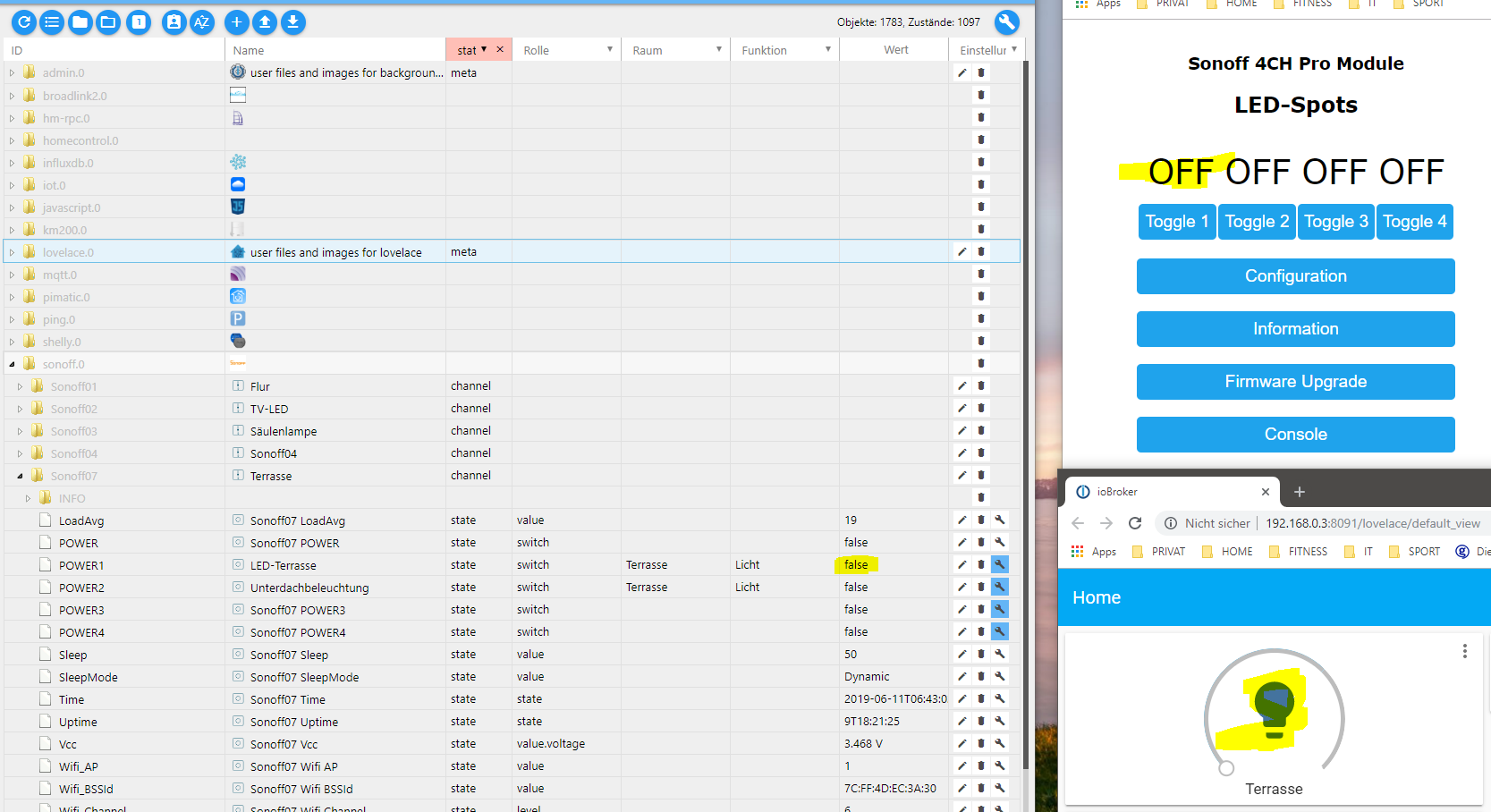
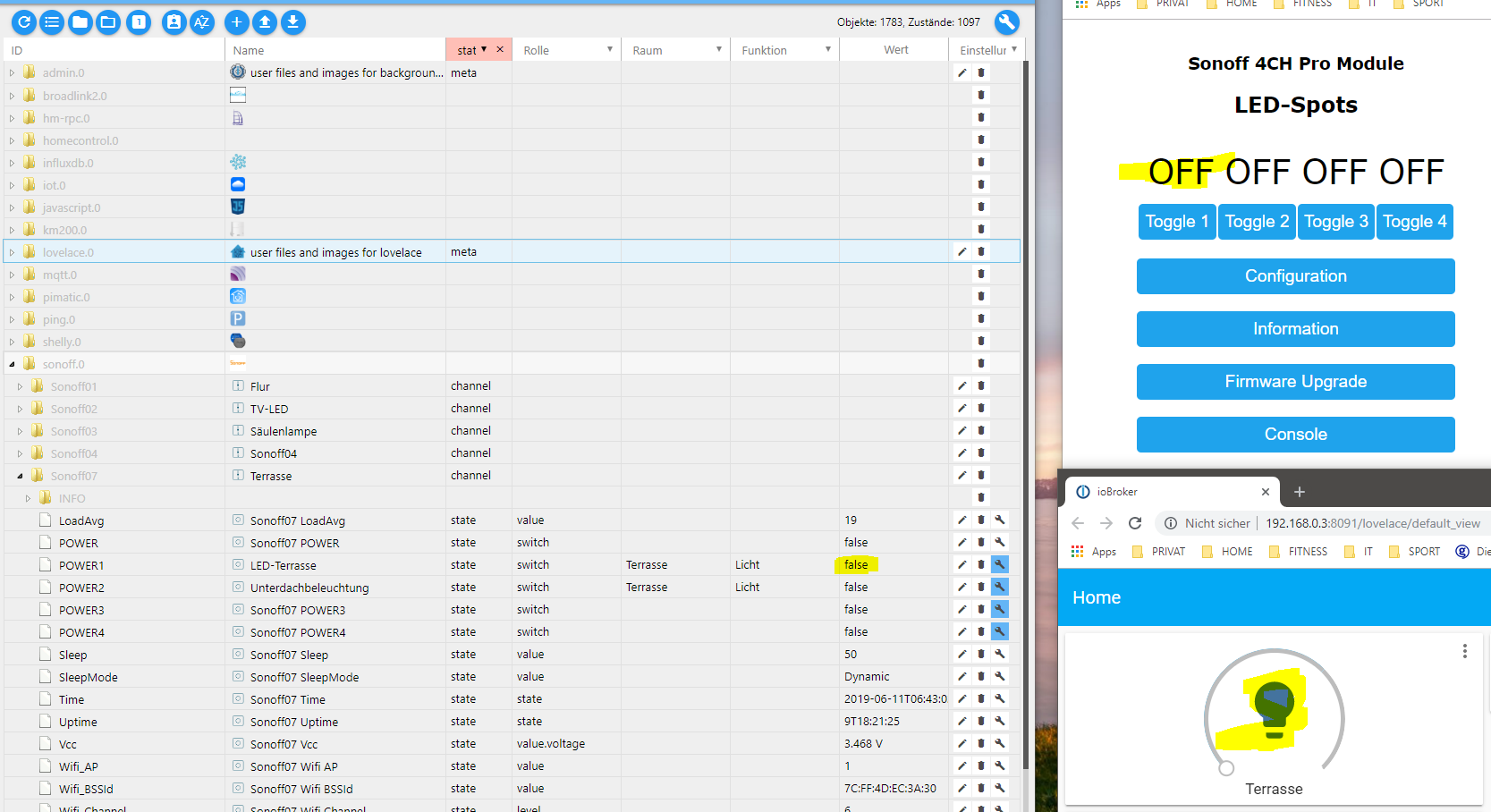
Beim Ausschalten das Selbe: IOBroker und Lovelace zeigen "FALSE" als State an, das Relais hat aber nicht geschaltet
Ich werde nochmal schauen was im MQTT Protokoll steht, aber irgendwas ist dort faul
-
@dontobi
Der State ist "TRUE" / "FALSE"
Hier als Beispiel:Sonoff07 -> POWER1 ist der "Terrasse" Schalter im Lovelace. Oben Rechts die Tasmota WebGUI mit dem "ECHTEN" State.
Aktuell ist alles aus:

Schalte ich das Licht über Lovelace ein, wird der Wert im Objekt auf "TRUE" gesetzt, das Relais schaltet aber nicht:

Setze ich den Wert allerdings direkt im Objekt Browser auf TRUIE, schaltet das Relais (Und Lovelace zeigt auch den Status an)

Beim Ausschalten das Selbe: IOBroker und Lovelace zeigen "FALSE" als State an, das Relais hat aber nicht geschaltet
Ich werde nochmal schauen was im MQTT Protokoll steht, aber irgendwas ist dort faul
@Raducanu said in [Aufruf] Test lovelace Adapter:
@dontobi
Der State ist "TRUE" / "FALSE"
Hier als Beispiel:Sonoff07 -> POWER1 ist der "Terrasse" Schalter im Lovelace. Oben Rechts die Tasmota WebGUI mit dem "ECHTEN" State.
Aktuell ist alles aus:

Schalte ich das Licht über Lovelace ein, wird der Wert im Objekt auf "TRUE" gesetzt, das Relais schaltet aber nicht:

Setze ich den Wert allerdings direkt im Objekt Browser auf TRUIE, schaltet das Relais (Und Lovelace zeigt auch den Status an)

Beim Ausschalten das Selbe: IOBroker und Lovelace zeigen "FALSE" als State an, das Relais hat aber nicht geschaltet
Ich werde nochmal schauen was im MQTT Protokoll steht, aber irgendwas ist dort faul
Sorry, gerade gesehen dass dieses in 0.1.1 gefixed ist
-
Hallo, kann man die Fehlermeldungen unterdrücken?
lovelace.0 2019-06-11 11:54:15.363 error Invalid attribute name for {"friendly_name":"Multimedia Badzimmer","entity_picture":"./adapter/alexa2/icons/echo_dot.png","icon":"mdi:play-network","media_content_type":"unknown","supported_features" lovelace.0 2019-06-11 11:54:15.360 error Invalid attribute name for {"friendly_name":"Multimedia Küche","entity_picture":"./adapter/alexa2/icons/echo_dot.png","icon":"mdi:play-network","media_content_type":"unknown","supported_features":174 lovelace.0 2019-06-11 11:54:15.357 error Invalid attribute name for {"friendly_name":"Multimedia roomLivingRoom","entity_picture":"./adapter/alexa2/icons/echo_dot.png","icon":"mdi:play-network","media_content_type":"unknown","supported_feat -
Hallo, kann man die Fehlermeldungen unterdrücken?
lovelace.0 2019-06-11 11:54:15.363 error Invalid attribute name for {"friendly_name":"Multimedia Badzimmer","entity_picture":"./adapter/alexa2/icons/echo_dot.png","icon":"mdi:play-network","media_content_type":"unknown","supported_features" lovelace.0 2019-06-11 11:54:15.360 error Invalid attribute name for {"friendly_name":"Multimedia Küche","entity_picture":"./adapter/alexa2/icons/echo_dot.png","icon":"mdi:play-network","media_content_type":"unknown","supported_features":174 lovelace.0 2019-06-11 11:54:15.357 error Invalid attribute name for {"friendly_name":"Multimedia roomLivingRoom","entity_picture":"./adapter/alexa2/icons/echo_dot.png","icon":"mdi:play-network","media_content_type":"unknown","supported_feat -
Ich versuche gerade eine Custom Card zu verwenden. Genauer gesagt diese hier...
https://github.com/kalkih/mini-graph-card
Hier ist mein Code:
type: 'custom:mini-graph-card' name: CPU Load icon: mdi:server entities: - entity: sensor.System_CPU_Load1 name: Load 1 - entity: sensor.System_CPU_Load5 name: Load 5 - entity: sensor.System_CPU_Load15 name: Load 15Als Fehlermeldung bekomme ich dann das hier:
Custom element doesn't exist: mini-graph-card. { "type": "custom:mini-graph-card", "name": "CPU Load", "icon": "mdi:server", "entities": [ { "entity": "sensor.System_CPU_Load1", "name": "Load 1" }, { "entity": "sensor.System_CPU_Load5", "name": "Load 5" }, { "entity": "sensor.System_CPU_Load15", "name": "Load 15" } ] }Die JS Datei habe ich im Admin per Drag & Drop eingespielt und der Adapter wurde neugestartet.
Vielleicht mache ich etwas falsch oder die Custom Card klappt nicht.
-
Ich versuche gerade eine Custom Card zu verwenden. Genauer gesagt diese hier...
https://github.com/kalkih/mini-graph-card
Hier ist mein Code:
type: 'custom:mini-graph-card' name: CPU Load icon: mdi:server entities: - entity: sensor.System_CPU_Load1 name: Load 1 - entity: sensor.System_CPU_Load5 name: Load 5 - entity: sensor.System_CPU_Load15 name: Load 15Als Fehlermeldung bekomme ich dann das hier:
Custom element doesn't exist: mini-graph-card. { "type": "custom:mini-graph-card", "name": "CPU Load", "icon": "mdi:server", "entities": [ { "entity": "sensor.System_CPU_Load1", "name": "Load 1" }, { "entity": "sensor.System_CPU_Load5", "name": "Load 5" }, { "entity": "sensor.System_CPU_Load15", "name": "Load 15" } ] }Die JS Datei habe ich im Admin per Drag & Drop eingespielt und der Adapter wurde neugestartet.
Vielleicht mache ich etwas falsch oder die Custom Card klappt nicht.
@dontobi sagte in [Aufruf] Test lovelace Adapter:
Die JS Datei habe ich im Admin per Drag & Drop eingespielt
Wohin genau?
-
@dontobi sagte in [Aufruf] Test lovelace Adapter:
Die JS Datei habe ich im Admin per Drag & Drop eingespielt
Wohin genau?




