title: Home
views:
- path: ''
title: ''
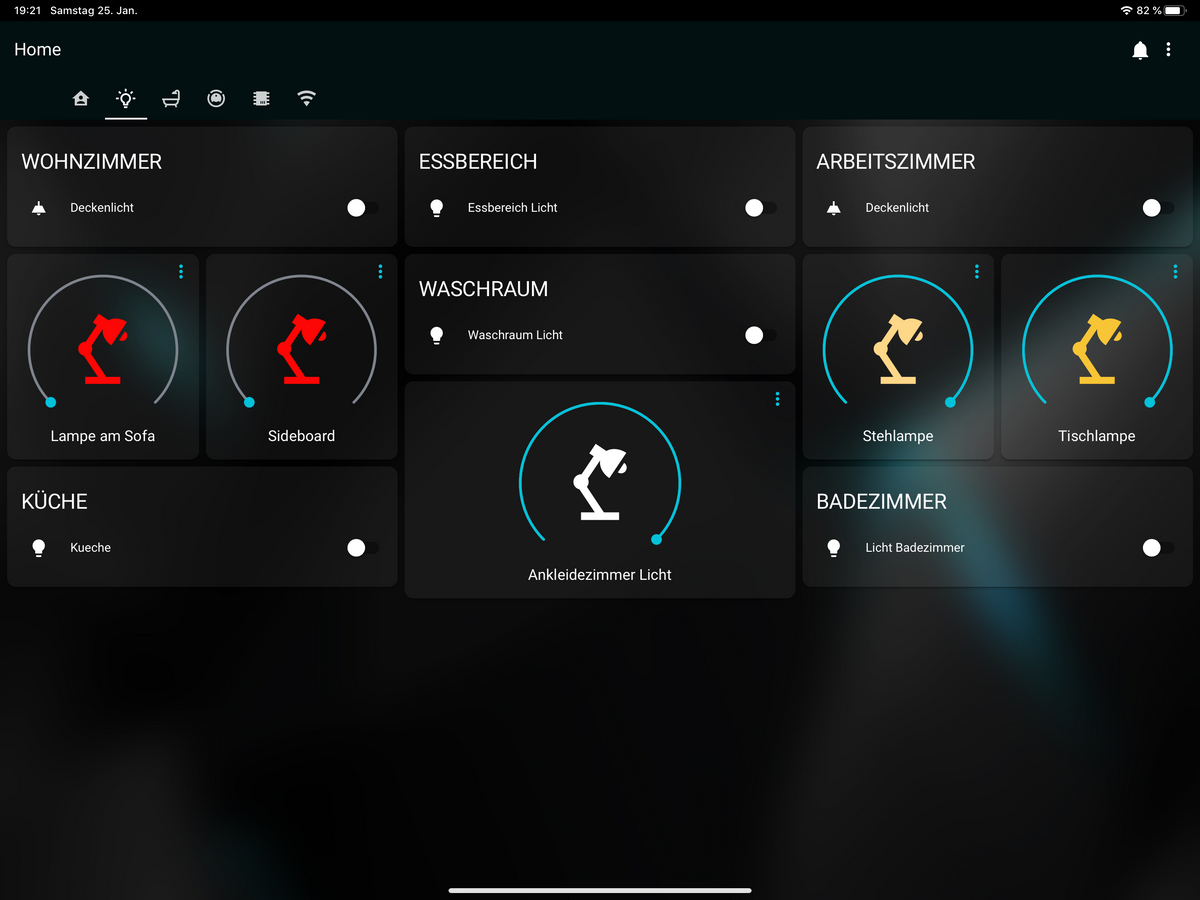
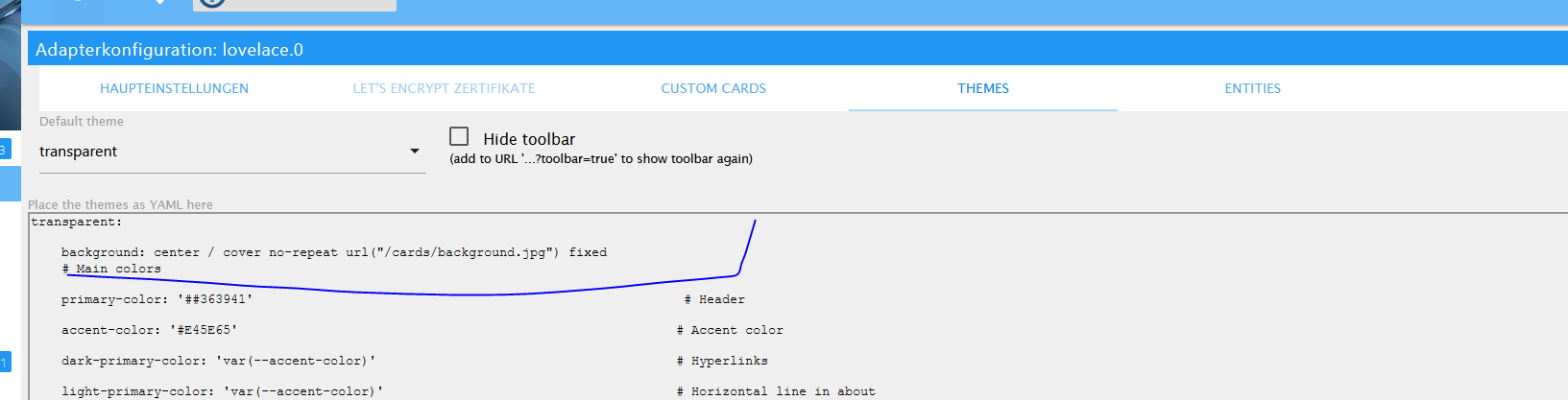
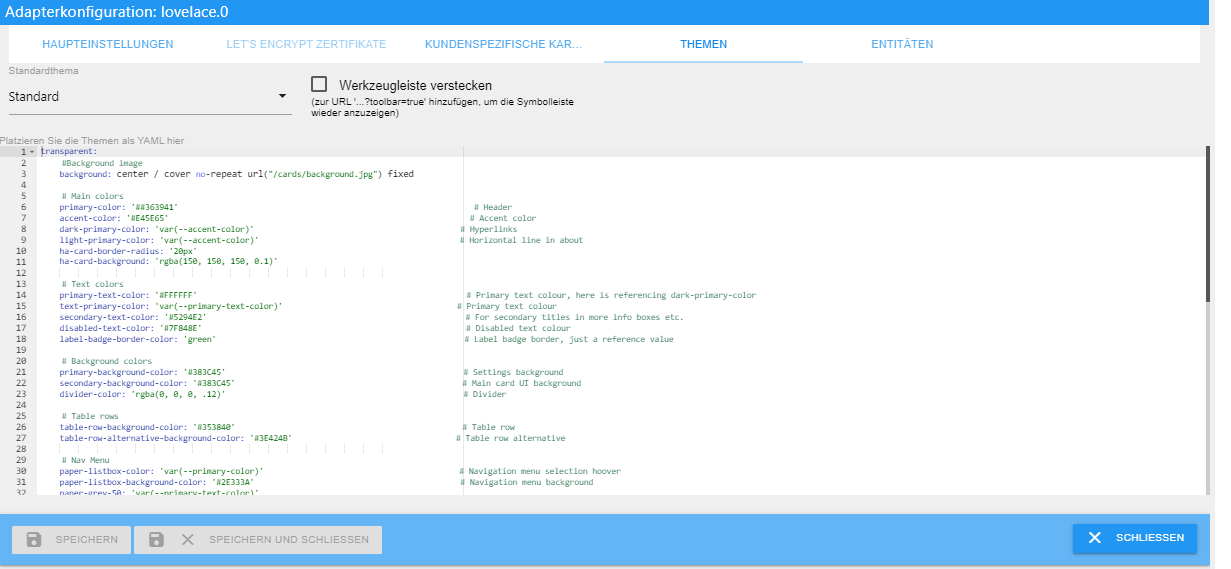
theme: transparent
icon: 'mdi:home-account'
badges: []
cards:
- type: weather-forecast
entity: weather.Gaggenau__Baden_W_rttemberg_Deutschland_
name: Wetter Gaggenau
theme: transparent
- type: 'custom:vertical-stack-in-card'
title: Szenen
cards:
- type: horizontal-stack
cards:
- type: 'custom:button-card'
entity: switch.zentral_aus
color_type: icon
icon: 'mdi:flash-off'
name: Zentral aus
state:
- value: 'off'
color: 'rgb(255, 64, 64)'
tap_action:
action: toggle
confirmation:
text: >-
[[[ return `Sicher, dass Sie alles ausschalten wollen ?`
]]]
- type: 'custom:button-card'
entity: switch.bettfertig
icon: 'mdi:bed-king-outline'
name: Bettfertig
tap_action:
action: toggle
confirmation:
text: >-
[[[ return `Schaltet alles, bis auf die Nachtlichter aus!`
]]]
- type: 'custom:button-card'
entity: switch.fernsehabend
icon: 'mdi:television-classic'
name: Fernsehabend
tap_action:
action: toggle
confirmation:
text: >-
[[[ return `Schaltet Fernseher ein, Farbe rot und
Wohnzimmerlicht aus` ]]]
- type: picture
image: /cards/Google-Home-Mini-OK-Google.jpg
tap_action:
action: none
hold_action:
action: none
- type: shopping-list
title: Einkaufsliste
- type: 'custom:slideshow-card'
arrow_color: var(--primary-text-color)
arrow_opacity: 0.7
cards:
- type: entities
column_width: 30%
title: Wohnzimmer
entities:
- entity: light.Wohnzimmerlicht
name: Deckenlampe
icon: 'mdi:ceiling-light'
- entity: light.Stehlampe
name: Stehlampe
icon: 'mdi:floor-lamp'
- entity: light.LED_Strips_Wohnzimmer
name: LED Strips
icon: 'mdi:led-strip-variant'
- type: entities
title: Schlafzimmer
column_width: 30%
entities:
- entity: light.Schlafzimmerlicht
name: Deckenlampe
icon: 'mdi:ceiling-light'
- entity: light.Nachtlicht_Benchy_POWER
icon: 'mdi:lamp'
- entity: light.Nachtlicht_Marcus_POWER
icon: 'mdi:lamp'
- type: entities
title: Flur
column_width: 30%
entities:
- entity: light.Flurlicht
name: Deckenlampe
icon: 'mdi:ceiling-light'
- entity: light.nachtlicht_flur
name: Nachtlicht Flur
icon: 'mdi:lamp'
- type: entities
title: Küche
column_width: 30%
entities:
- entity: light.K_chenlicht_POWER
name: Deckenlampe
icon: 'mdi:ceiling-light'
- type: entities
title: Kinderzimmer
column_width: 30%
entities:
- entity: light.Nachtlicht_Liah_POWER
icon: 'mdi:lamp'
- type: 'custom:slideshow-card'
fill: true
arrow_color: White
arrow_opacity: 0.5
auto_play: true
auto_delay: 7
style:
border-radius: 25px
cards:
- type: picture
image: /cards/DSC_0003-min.JPG
- type: picture
image: /cards/compress12.jpg
- type: picture
image: /cards/DSC_0020-min.JPG
- type: picture
image: /cards/DSC_0008-min.JPG
- type: picture
image: /cards/compress43.jpg
- type: picture
image: /cards/DSC_0010-min.JPG
- type: picture
image: /cards/DSC_0006-min.JPG
- type: picture
image: /cards/DSC_0031-min.JPG
- type: picture
image: /cards/DSC_0025-min.JPG
- type: picture
image: /cards/compress57.jpg
- type: picture
image: /cards/DSC_0039-min.JPG
- type: picture
image: /cards/DSC_0034-min.JPG
- type: picture
image: /cards/DSC_0040-min.JPG
- type: picture
image: /cards/compress74.jpg
- type: picture
image: /cards/compress9.jpg
- cards:
- type: entities
entities:
- entity: switch.TV_Steckdose_POWER
title: Wohnzimmer
- type: 'custom:vertical-stack-in-card'
cards:
- type: horizontal-stack
cards:
- type: entities
show_header_toggle: false
entities:
- entity: switch.switch_on
title: Schlafzimmer
- type: 'custom:button-entity-row'
buttons:
- entity: switch.schreibtischsteckdose_automatik
name: Automatische Abschaltung
state_icons:
'off': 'mdi:timer-off'
'on': 'mdi:timer'
- type: horizontal-stack
cards:
- type: 'custom:mini-graph-card'
name: Schreibtisch Strom aktuell
show_name: false
icon: 'mdi:flash'
entities:
- sensor.Schreibtisch_Strom
badges: []
title: ''
icon: 'mdi:power-socket-eu'
- cards:
- type: vertical-stack
cards:
- type: entities
title: Wohnzimmer
entities:
- entity: light.Wohnzimmerlicht
name: Deckenlampe
icon: 'mdi:ceiling-light'
- entity: light.Stehlampe
name: Stehlampe
icon: 'mdi:floor-lamp'
- type: 'custom:button-entity-row'
buttons:
- entity: switch.rgb_syncron
name: Syncronisierung
state_icons:
'off': 'mdi:sync-off'
'on': 'mdi:sync'
- entity: light.LED_Strips_Wohnzimmer
name: LED Strips
icon: 'mdi:led-strip-variant'
- type: 'custom:button-entity-row'
buttons:
- entity: switch.led_strips_automatik
name: Automatik
state_icons:
'off': 'mdi:sync-off'
'on': 'mdi:sync'
- entity: light.Weihnachtsbaum
name: Weihnachtsbaum Beleuchtung
icon: 'mdi:pine-tree'
- type: horizontal-stack
title: Wohnzimmer Farbwahl
cards:
- type: 'custom:button-card'
color_type: blank-card
styles:
card:
- height: 40px
- width: 40px
- type: 'custom:button-card'
icon: 'mdi:palette'
size: 40px
styles:
card:
- height: 40px
- width: 40px
- type: 'custom:button-card'
entity: switch.red
color_type: card
show_icon: false
show_name: false
state:
- value: 'on'
color: 'rgb(245, 98, 93)'
styles:
card:
- height: 40px
- width: 40px
- value: 'off'
color: 'rgb(245, 98, 93)'
styles:
card:
- height: 40px
- width: 40px
- type: 'custom:button-card'
entity: switch.blue
color_type: card
show_icon: false
show_name: false
state:
- value: 'on'
color: 'rgb(93, 126, 245)'
styles:
card:
- height: 40px
- width: 40px
- value: 'off'
color: 'rgb(93, 126, 245)'
styles:
card:
- height: 40px
- width: 40px
- type: 'custom:button-card'
entity: switch.green
color_type: card
show_icon: false
show_name: false
state:
- value: 'on'
color: 'rgb(93, 245, 96)'
styles:
card:
- height: 40px
- width: 40px
- value: 'off'
color: 'rgb(93, 245, 96)'
styles:
card:
- height: 40px
- width: 40px
- type: 'custom:button-card'
entity: switch.violett
color_type: card
show_icon: false
show_name: false
state:
- value: 'on'
color: 'rgb(232, 93, 245)'
styles:
card:
- height: 40px
- width: 40px
- value: 'off'
color: 'rgb(232, 93, 245)'
styles:
card:
- height: 40px
- width: 40px
- type: 'custom:button-card'
entity: switch.turkis
color_type: card
show_icon: false
show_name: false
state:
- value: 'on'
color: 'rgb(93, 245, 210)'
styles:
card:
- height: 40px
- width: 40px
- value: 'off'
color: 'rgb(93, 245, 210)'
styles:
card:
- height: 40px
- width: 40px
- type: horizontal-stack
cards:
- type: 'custom:button-card'
color_type: blank-card
styles:
card:
- height: 40px
- width: 40px
- type: 'custom:button-card'
icon: 'mdi:thermometer'
size: 40px
styles:
card:
- height: 40px
- width: 40px
- type: 'custom:button-card'
entity: switch.warmweiß
color_type: card
show_icon: false
show_name: false
state:
- value: 'on'
color: 'rgb(255, 202, 87)'
styles:
card:
- height: 40px
- width: 40px
- value: 'off'
color: 'rgb(255, 202, 87)'
styles:
card:
- height: 40px
- width: 40px
- type: 'custom:button-card'
entity: switch.kaltweiß
color_type: card
show_icon: false
show_name: false
state:
- value: 'on'
color: 'rgb(255, 254, 252)'
styles:
card:
- height: 40px
- width: 40px
- value: 'off'
color: 'rgb(255, 254, 252)'
styles:
card:
- height: 40px
- width: 40px
- type: entities
entities:
- entity: light.Schlafzimmerlicht
name: Deckenlampe
icon: 'mdi:ceiling-light'
- entity: light.Nachtlicht_Marcus_POWER
icon: 'mdi:lamp'
- entity: light.Nachtlicht_Benchy_POWER
icon: 'mdi:lamp'
- entity: light.Schreibtischlampe
icon: 'mdi:desk-lamp'
title: Schlafzimmer
show_header_toggle: true
- type: entities
entities:
- entity: light.Nachtlicht_Liah_POWER
icon: 'mdi:lamp'
title: Kinderzimmer
- type: entities
entities:
- entity: light.K_chenlicht_POWER
name: Deckenlampe
icon: 'mdi:ceiling-light'
title: Küche
- type: 'custom:vertical-stack-in-card'
title: Flur
cards:
- type: horizontal-stack
cards:
- type: entities
show_header_toggle: false
entities:
- entity: light.Flurlicht
name: Deckenlampe
icon: 'mdi:ceiling-light'
- entity: light.nachtlicht_flur
name: Nachtlicht
icon: 'mdi:lamp'
- type: 'custom:button-entity-row'
buttons:
- entity: switch.flurlicht_automatik
name: Bewegung erkennen
state_icons:
'off': 'mdi:eye-off'
'on': 'mdi:motion-sensor'
badges: []
title: ''
icon: 'mdi:lightbulb-on-outline'
- icon: 'mdi:television-classic'
badges: []
cards:
- type: 'custom:vertical-stack-in-card'
cards:
- type: 'custom:button-card'
name: Fernseher
- type: horizontal-stack
cards:
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
entity: switch.Switch_TV_power
show_name: false
size: 40px
icon: 'mdi:power'
show_label: false
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
color_type: blank-card
- type: horizontal-stack
cards:
- type: 'custom:button-card'
color_type: blank-card
styles:
card:
- height: 40px
- type: horizontal-stack
cards:
- type: 'custom:button-card'
entity: media_player.tv_remote_back
icon: 'mdi:arrow-left'
show_name: false
size: 40px
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
entity: media_player.tv_remote_menu
icon: 'mdi:menu'
show_name: false
size: 40px
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
entity: media_player.tv_remote_home
icon: 'mdi:home'
show_name: false
size: 40px
- type: horizontal-stack
cards:
- type: 'custom:button-card'
color_type: blank-card
styles:
card:
- height: 50px
- type: horizontal-stack
cards:
- type: 'custom:button-card'
entity: switch.tv_remote_netflix
icon: 'mdi:netflix'
show_name: false
size: 40px
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
entity: media_player.tv_remote_up
icon: 'mdi:chevron-up'
show_name: false
size: 40px
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
entity: switch.tv_remote_amazon
icon: 'mdi:amazon'
show_name: false
size: 40px
- type: horizontal-stack
cards:
- type: 'custom:button-card'
color_type: blank-card
styles:
card:
- height: 50px
- type: horizontal-stack
cards:
- type: 'custom:button-card'
entity: media_player.tv_remote_left
icon: 'mdi:chevron-left'
show_name: false
size: 40px
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
entity: media_player.tv_remote_enter
icon: 'mdi:circle'
show_name: false
size: 40px
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
entity: media_player.tv_remote_right
icon: 'mdi:chevron-right'
show_name: false
size: 40px
- type: horizontal-stack
cards:
- type: 'custom:button-card'
color_type: blank-card
styles:
card:
- height: 50px
- type: horizontal-stack
cards:
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
entity: media_player.tv_remote_down
icon: 'mdi:chevron-down'
show_name: false
size: 40px
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
color_type: blank-card
- type: horizontal-stack
cards:
- type: 'custom:button-card'
color_type: blank-card
styles:
card:
- height: 50px
- type: horizontal-stack
cards:
- type: 'custom:button-card'
entity: media_player.tv_channel_up
icon: 'mdi:chevron-up'
show_name: false
size: 40px
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
icon: 'mdi:alpha-p-box-outline'
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
entity: media_player.tv_channel_down
icon: 'mdi:chevron-down'
show_name: false
size: 40px
- type: horizontal-stack
cards:
- type: 'custom:button-card'
color_type: blank-card
styles:
card:
- height: 50px
- type: horizontal-stack
cards:
- type: 'custom:button-card'
entity: media_player.tv_remote_rewind
icon: 'mdi:rewind'
show_name: false
size: 40px
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
entity: media_player.tv_remote_play
icon: 'mdi:play-pause'
show_name: false
size: 40px
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
entity: media_player.tv_remote_forward
icon: 'mdi:fast-forward'
show_name: false
size: 40px
- type: horizontal-stack
cards:
- type: 'custom:button-card'
color_type: blank-card
styles:
card:
- height: 50px
- type: horizontal-stack
cards:
- type: 'custom:button-card'
entity: media_player.tv_volume_down
icon: 'mdi:volume-medium'
show_name: false
size: 40px
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
entity: switch.tv_remote_mute
icon: 'mdi:volume-off'
show_name: false
size: 40px
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
entity: media_player.tv_volume_up
icon: 'mdi:volume-high'
show_name: false
size: 40px
- type: entities
entities:
- entity: input_select.tv_launch
name: App auswählen
- entity: input_number.FernseherVolume
name: Lautstärke
icon: 'mdi:volume-high'
- entity: input_select.tv_remote_source
name: Eingang auswählen
- entity: input_text.tv_remote_popup
name: Nachricht Popup
title: Weitere Funktionen
show_header_toggle: false
- title: ''
icon: 'mdi:speaker'
badges: []
cards:
- type: 'custom:vertical-stack-in-card'
cards:
- type: horizontal-stack
cards:
- type: entities
show_header_toggle: false
title: Wohnzimmer
entities:
- entity: input_number.GHomeWohnzimmer
name: Google Home
icon: 'mdi:google-home'
- type: horizontal-stack
cards:
- type: 'custom:button-card'
entity: switch.v_down_ghome_wohnzimmer
icon: 'mdi:volume-minus'
show_name: false
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
name: Volume
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
entity: switch.v_up_ghome_wohnzimmer
icon: 'mdi:volume-plus'
show_name: false
- type: horizontal-stack
cards:
- type: 'custom:button-card'
color_type: blank-card
styles:
card:
- height: 30px
- type: 'custom:vertical-stack-in-card'
cards:
- type: horizontal-stack
cards:
- type: entities
show_header_toggle: false
title: Küche
entities:
- entity: input_number.GHomeKueche
name: Google Home
icon: 'mdi:google-home'
- type: horizontal-stack
cards:
- type: 'custom:button-card'
entity: switch.v_down_ghome_kueche
icon: 'mdi:volume-minus'
show_name: false
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
name: Volume
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
entity: switch.v_up_ghome_kueche
icon: 'mdi:volume-plus'
show_name: false
- type: horizontal-stack
cards:
- type: 'custom:button-card'
color_type: blank-card
styles:
card:
- height: 30px
- type: 'custom:vertical-stack-in-card'
cards:
- type: horizontal-stack
cards:
- type: entities
show_header_toggle: false
title: Schlafzimmer
entities:
- entity: input_number.GHomeSchlafzimmer
name: Google Home
icon: 'mdi:google-home'
- type: horizontal-stack
cards:
- type: 'custom:button-card'
entity: switch.v_down_ghome_schlafzimmer
icon: 'mdi:volume-minus'
show_name: false
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
name: Volume
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
color_type: blank-card
- type: 'custom:button-card'
entity: switch.v_up_ghome_schlafzimmer
icon: 'mdi:volume-plus'
show_name: false
- type: horizontal-stack
cards:
- type: 'custom:button-card'
color_type: blank-card
styles:
card:
- height: 30px
- cards:
- type: 'custom:vertical-stack-in-card'
cards:
- type: horizontal-stack
cards:
- type: 'custom:button-card'
name: Automatik Programme
double_tap_action:
confirmation:
text: Hand= Gerät muss Manuell geschalten werden
- type: horizontal-stack
cards:
- type: 'custom:button-card'
entity: switch.led_strips_automatik
name: Automatik LED Stripes
layout: icon_name
show_name: true
size: 40px
state:
- value: 'on'
name: LED Stripes Auto
icon: 'mdi:cached'
color_type: icon
styles:
icon:
- animation: blink 2s ease infinite
- value: 'off'
name: LED Stripes Hand
icon: 'mdi:gesture-tap'
color_type: icon
- type: horizontal-stack
cards:
- type: 'custom:button-card'
entity: switch.flurlicht_automatik
layout: icon_name_state
show_name: true
size: 40px
state:
- value: 'on'
name: Flurlicht Auto
icon: 'mdi:cached'
color_type: icon
styles:
icon:
- animation: blink 2s ease infinite
- value: 'off'
name: Flurlicht Hand
icon: 'mdi:gesture-tap'
color_type: icon
- type: horizontal-stack
cards:
- type: 'custom:button-card'
entity: switch.schreibtischsteckdose_automatik
layout: icon_name_state
show_name: true
size: 40px
state:
- value: 'on'
name: Schreibtisch Auto
icon: 'mdi:cached'
color_type: icon
styles:
icon:
- animation: blink 2s ease infinite
- value: 'off'
name: Schreibtisch Hand
icon: 'mdi:gesture-tap'
color_type: icon
- type: horizontal-stack
cards:
- type: 'custom:button-card'
entity: switch.rgb_syncron
layout: icon_name_state
show_name: true
size: 40px
state:
- value: 'on'
name: RGB Syncron Auto
icon: 'mdi:cached'
color_type: icon
styles:
icon:
- animation: blink 2s ease infinite
- value: 'off'
name: RGB Syncron Hand
icon: 'mdi:gesture-tap'
color_type: icon
badges: []
title: ''
icon: 'mdi:console'
panel: false
- cards:
- type: 'custom:vertical-stack-in-card'
title: Server (Intel Nuc)
cards:
- type: horizontal-stack
cards:
- type: gauge
entity: sensor.CPU_Temperatur
min: 0
max: 100
theme: default
name: CPU Temp.
unit: °C
severity:
green: 0
yellow: 65
red: 80
- type: gauge
entity: sensor.pve_cpu_utilization
min: 0
max: 100
theme: default
name: CPU
unit: '%'
severity:
green: 0
yellow: 60
red: 80
- type: gauge
entity: sensor.server_ram_auslastung
min: 0
max: 100
theme: default
name: Ram
unit: '%'
severity:
green: 0
yellow: 60
red: 80
- type: 'custom:mini-graph-card'
name: Server CPU Auslastung
icon: 'mdi:cpu-64-bit'
entities:
- sensor.pve_cpu_utilization
show:
labels: true
extrema: true
hours_to_show: 24
hour24: true
color_thresholds:
- value: 0
color: '#40FF00'
- value: 70
color: '#FF8000'
- value: 90
color: '#c0392b'
- type: 'custom:mini-graph-card'
name: Server CPU Temperatur
entities:
- sensor.CPU_Temperatur
show:
labels: true
extrema: true
hours_to_show: '24'
hour24: true
color_thresholds:
- value: 40
color: '#40FF00'
- value: 70
color: '#FF8000'
- value: 90
color: '#c0392b'
- type: 'custom:mini-graph-card'
name: Server Ram Auslastung
icon: 'mdi:memory'
entities:
- sensor.server_ram_auslastung
show:
labels: true
extrema: true
hours_to_show: 24
hour24: true
color_thresholds:
- value: 0
color: '#40FF00'
- value: 60
color: '#FF8000'
- value: 90
color: '#c0392b'
- type: 'custom:vertical-stack-in-card'
title: IoBroker (VM)
cards:
- type: horizontal-stack
cards:
- type: gauge
entity: sensor.cpu_iobroker_vm
min: 0
max: 100
theme: default
name: CPU
unit: '%'
severity:
green: 0
yellow: 60
red: 80
- type: gauge
entity: sensor.ram_iobroker_vm
min: 0
max: 100
theme: default
name: Ram
unit: '%'
severity:
green: 0
yellow: 60
red: 80
- type: 'custom:mini-graph-card'
name: IoBroker CPU Auslastung
icon: 'mdi:cpu-64-bit'
entities:
- sensor.cpu_iobroker_vm
show:
labels: true
extrema: true
hours_to_show: 24
hour24: true
color_thresholds:
- value: 0
color: '#40FF00'
- value: 70
color: '#FF8000'
- value: 90
color: '#c0392b'
- type: 'custom:mini-graph-card'
name: Internetgeschwindigkeit
icon: 'mdi:speedometer'
hours_to_show: 24
entities:
- entity: sensor.MaxDownstream
name: Download
- entity: sensor.MaxUpstream
name: Upload
- type: 'custom:mini-graph-card'
name: IoBroker Ram Auslastung
icon: 'mdi:memory'
entities:
- sensor.ram_iobroker_vm
show:
labels: true
extrema: true
hours_to_show: 24
hour24: true
color_thresholds:
- value: 0
color: '#40FF00'
- value: 60
color: '#FF8000'
- value: 90
color: '#c0392b'
badges: []
title: ''
icon: 'mdi:server'
- cards:
- type: 'custom:vertical-stack-in-card'
title: Strom (Ampere)
cards:
- type: horizontal-stack
cards:
- type: gauge
entity: sensor.l1_strom
min: 0
max: 50
theme: default
name: L1
unit: A
severity:
green: 0
yellow: 20
red: 30
- type: gauge
entity: sensor.l2_strom
min: 0
max: 50
theme: default
name: L2
unit: A
severity:
green: 0
yellow: 20
red: 30
- type: gauge
entity: sensor.l3_strom
min: 0
max: 50
theme: default
name: L3
unit: A
severity:
green: 0
yellow: 20
red: 30
- type: iframe
aspect_ratio: 163%
url: >-
http://192.168.0.63:3000/d/Q9bXbeaZz/energiemessungen?orgId=1&refresh=30s&from=1576133441888&to=1576155041889
title: Zuleitung
- type: 'custom:vertical-stack-in-card'
title: Leistung (Watt)
cards:
- type: horizontal-stack
cards:
- type: gauge
entity: sensor.l1_leistung
min: 0
max: 11500
theme: default
name: L1
unit: W
severity:
green: 0
yellow: 5000
red: 11000
- type: gauge
entity: sensor.l2_leistung
min: 0
max: 11500
theme: default
name: L2
unit: W
severity:
green: 0
yellow: 5000
red: 11000
- type: gauge
entity: sensor.l3_leistung
min: 0
max: 11500
theme: default
name: L3
unit: W
severity:
green: 0
yellow: 5000
red: 11000
- type: iframe
aspect_ratio: 90%
url: >-
http://192.168.0.63:3000/d/m0Od42LWz/energie-verbrauchsmessungen?orgId=1&from=1577487579761&to=1578092379762
title: Stromverbrauch Täglich
badges: []
icon: 'mdi:flash'
- icon: 'mdi:gas-station'
badges: []
cards:
- type: glance
entities:
- entity: sensor.benzinpreis_total_gaggenau
name: Total Gaggenau
icon: 'mdi:gas-station'
- entity: sensor.benzinpreis_shell_gaggenau
name: Shell Gaggenau
icon: 'mdi:gas-station'
- entity: sensor.benzinpreis_avia_gaggenau
name: Avia Gaggenau
icon: 'mdi:gas-station'
title: Gaggenau
- type: 'custom:mini-graph-card'
entities:
- entity: sensor.benzinpreis_total_gaggenau
name: Total Gaggenau
color: red
- entity: sensor.benzinpreis_shell_gaggenau
name: Shell Gaggenau
color: yellow
- entity: sensor.benzinpreis_avia_gaggenau
name: Avia Gaggenau
color: blue
name: Entwicklung Benzinpreise
hours_to_show: 48
hour24: true
group_by: date
decimals: 2
icon: 'mdi:gas-station'
unit: €
show:
labels: true
extrema: true
- type: glance
entities:
- entity: sensor.benzinpreis_real_rastatt
name: Real Rastatt
icon: 'mdi:gas-station'
- entity: sensor.benzinpreis_jet_rastatt
name: Jet Rastatt
icon: 'mdi:gas-station'
title: Rastatt
- type: 'custom:mini-graph-card'
entities:
- entity: sensor.benzinpreis_real_rastatt
name: Real Rastatt
color: red
- entity: sensor.benzinpreis_jet_rastatt
name: Jet Rastatt
color: yellow
name: Entwicklung Benzinpreise
hours_to_show: 48
hour24: true
group_by: date
decimals: 2
icon: 'mdi:gas-station'
unit: €
show:
labels: true
extrema: true
- type: glance
entities:
- entity: sensor.benzinpreis_raiffeisen_karlsruhe
name: ZG Raiffeisen Karlsruhe
icon: 'mdi:gas-station'
- entity: sensor.benzinpreis_bft_karlsruhe
name: BFT Karlsruhe
icon: 'mdi:gas-station'
title: Karlsruhe
- type: 'custom:mini-graph-card'
entities:
- entity: sensor.benzinpreis_raiffeisen_karlsruhe
name: ZG Raiffeisen Karlsruhe
color: green
- entity: sensor.benzinpreis_bft_karlsruhe
name: BFT Karlsruhe
color: orange
name: Entwicklung Benzinpreise
hours_to_show: 48
hour24: true
group_by: date
decimals: 2
icon: 'mdi:gas-station'
unit: €
show:
labels: true
extrema: true
- cards:
- type: 'custom:battery-entity'
entity: sensor.akku_switch_marcus
name: Akkustand Schalter Nachttisch Marcus
- type: 'custom:battery-entity'
entity: sensor.akku_dimmer
name: Akkustand Dimmer
- type: 'custom:battery-entity'
entity: sensor.akku_bm_flur
name: Akkustand Bewegungsmelder Flur
- type: 'custom:battery-entity'
entity: sensor.akku_stehlampe_schalter
name: Akkustand Schalter/Dimmer Stehlampe
- type: 'custom:battery-entity'
entity: sensor.akku_tür_sensor
name: Akkustand Tür Sensor
badges: []
title: ''
path: akkustande
icon: 'mdi:battery-outline'
- icon: 'mdi:home-automation'
badges: []
cards: []
hideToolbar: false
resources:
- type: jpg
url: /cards/DSC_0003-min.JPG
- type: jpg
url: /cards/DSC_0006-min.JPG
- type: jpg
url: /cards/DSC_0008-min.JPG
- type: jpg
url: /cards/DSC_0010-min.JPG
- type: jpg
url: /cards/DSC_0020-min.JPG
- type: jpg
url: /cards/DSC_0025-min.JPG
- type: jpg
url: /cards/DSC_0031-min.JPG
- type: jpg
url: /cards/DSC_0034-min.JPG
- type: jpg
url: /cards/DSC_0039-min.JPG
- type: jpg
url: /cards/DSC_0040-min.JPG
- type: jpg
url: /cards/Google-Home-Mini-OK-Google.jpg
- type: jpg
url: /cards/Google-Home-Mini-pic.jpg
- type: jpg
url: /cards/background.jpg
- type: module
url: /cards/battery-entity.js
- type: module
url: /cards/button-card.js
- type: module
url: /cards/button-entity-row.js
- type: module
url: /cards/compact-custom-header.js
- type: jpg
url: /cards/compress12.jpg
- type: jpg
url: /cards/compress43.jpg
- type: jpg
url: /cards/compress57.jpg
- type: jpg
url: /cards/compress74.jpg
- type: jpg
url: /cards/compress9.jpg
- type: module
url: /cards/dual-gauge-card.js
- type: module
url: /cards/light-entity-card.js
- type: module
url: /cards/mini-graph-card-bundle.js
- type: module
url: /cards/remote-card.js
- type: module
url: /cards/rgb-light-card.js
- type: module
url: /cards/slideshow-card.js
- type: module
url: /cards/vertical-stack-in-card.js
background: center / cover no-repeat url("/cards/background.jpg") fixed

 Hintergrund
Hintergrund