NEWS
Test Adapter lovelace v0.2.x
-
@fd_samdi said in Test Adapter lovelace v0.2.x:
@Garfonso Hab gerade neu installiert mit "Garfonso/iobroker.lovelace#hue"... hab das Problem aber immer noch:
Log: (17497) setLightState: {"sat": 100} 3 deconz.0.Lights.3.sat{ "type": "state", "common": { "name": "WZ_Couchlampe sat", "type": "number", "role": "level.color.saturation", "min": 0, "max": 255, "read": true, "write": true },Im state ist der Max-Wert 255.
Bei Hue taucht im Log dieses auf:
Log: (17497) setLightState: {"hue": 8192} 3 deconz.0.Lights.3.hue
Im Datenpunkt steht aber dann 305.18192 ist auch das, was dann an Deconz geschickt wird:
Log: (17497) options: {"url":"http://192.168.178.52:80/api/#########/lights/3/state","method":"PUT","headers":"Content-Type\" : "application/json","body":"{"hue": 8192}"}{ "type": "state", "common": { "name": "WZ_Couchlampe hue", "type": "number", "role": "level.color.hue", "min": 0, "max": 360, "read": true, "write": true },Achja, mal vielen Dank für deine Arbeit. Lass uns wissen, wenn ich bei irgendwas unterstützen können.
Hm... da hab ich was übersehen... einiges sogar. Versuch es bitte nochmal (also von gleicher URL installieren)
Und guck mal, ob der Punkt für die Farbauswahl aus dem Kreis "rausspringt"... das passiert bei mir aktuell irgendwie, aber ich bin mir nicht ganz sicher, ob das passiert, weil noch was falsch ist oder weil meine Lampe eigentlich nur 100 als maximum haben will, ich aber testweise 255 eingestellt hab und da was komisches passiert. ;-)@WW1983 said in Test Adapter lovelace v0.2.x:
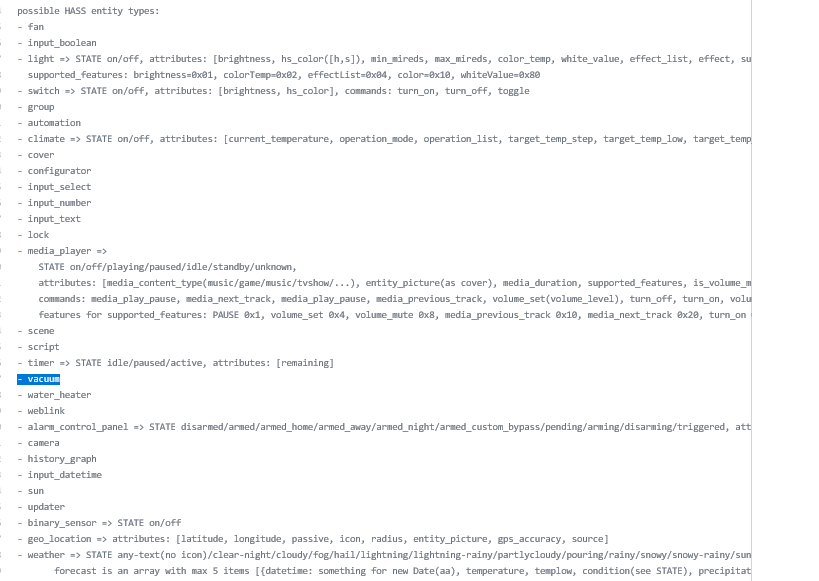
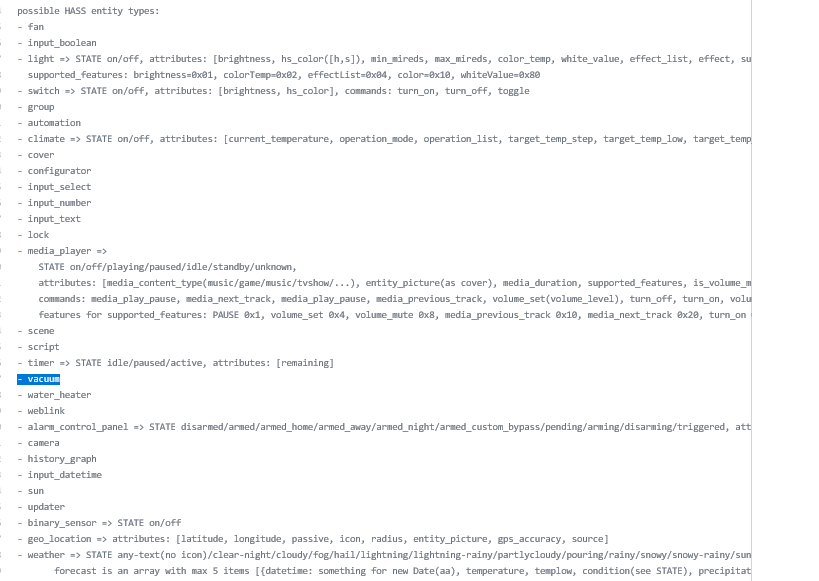
Gibt es eigentlich irgendwo eine Auflistung welche Entites automatisch erkannt werden, sprich welcher Funktion diese zugeordnet sein müssen?
Es gibt z.B. eine Custom Card für Xiaomi Vacuum Cleaner. Wenn ich den im Raum "Any" und der Funktion "Vacuum" zuordne, erscheint nichts in den Entities.Also die Erkennung macht der Type-Detector, der code dafür ist hier:
https://github.com/ioBroker/ioBroker.type-detector/blob/master/index.js
Wenn man ein wenig RegExp kann und true/false zuordnen, dann kann man unten mit den Listen schon ganz gut rausfriemeln, wie ein Gerät für den aussehen muss, damit er das erkennt.Der Lovelace Adapter kennt dann wiederum aber nicht alle Gerätetypen, die, die erkennt, stehen relativ übersichtlich hier: https://github.com/ioBroker/ioBroker.lovelace/blob/master/lib/server.js#L174 (da musste ich z.B. auch das mit hue, RGB, ct = colortemperature ergänzen).
@Garfonso said in Test Adapter lovelace v0.2.x:
Also die Erkennung macht der Type-Detector, der code dafür ist hier:
https://github.com/ioBroker/ioBroker.type-detector/blob/master/index.js
Wenn man ein wenig RegExp kann und true/false zuordnen, dann kann man unten mit den Listen schon ganz gut rausfriemeln, wie ein Gerät für den aussehen muss, damit er das erkennt.Der Lovelace Adapter kennt dann wiederum aber nicht alle Gerätetypen, die, die erkennt, stehen relativ übersichtlich hier: https://github.com/ioBroker/ioBroker.lovelace/blob/master/lib/server.js#L174 (da musste ich z.B. auch das mit hue, RGB, ct = colortemperature ergänzen).
Der Typ-Detector scheint Staubsauger nicht zu kennen. Allerdings Lovelace selber, wenn ich das richtig sehe.

Wenn ich die Entitys allerdings manuell festlege, habe ich ja unterschiedliche Datenpunkte (nicht nur einen). Kann ich die manuell zu einer Gruppe zusammenfügen, sodass bei Lovelace nur ein Datenpunkt erscheint (ähnliche wie mit Hue). Sprich ein Datenpunkt aber mit unterschiedlichen Funktionen
-
@Garfonso said in Test Adapter lovelace v0.2.x:
Also die Erkennung macht der Type-Detector, der code dafür ist hier:
https://github.com/ioBroker/ioBroker.type-detector/blob/master/index.js
Wenn man ein wenig RegExp kann und true/false zuordnen, dann kann man unten mit den Listen schon ganz gut rausfriemeln, wie ein Gerät für den aussehen muss, damit er das erkennt.Der Lovelace Adapter kennt dann wiederum aber nicht alle Gerätetypen, die, die erkennt, stehen relativ übersichtlich hier: https://github.com/ioBroker/ioBroker.lovelace/blob/master/lib/server.js#L174 (da musste ich z.B. auch das mit hue, RGB, ct = colortemperature ergänzen).
Der Typ-Detector scheint Staubsauger nicht zu kennen. Allerdings Lovelace selber, wenn ich das richtig sehe.

Wenn ich die Entitys allerdings manuell festlege, habe ich ja unterschiedliche Datenpunkte (nicht nur einen). Kann ich die manuell zu einer Gruppe zusammenfügen, sodass bei Lovelace nur ein Datenpunkt erscheint (ähnliche wie mit Hue). Sprich ein Datenpunkt aber mit unterschiedlichen Funktionen
@WW1983 said in Test Adapter lovelace v0.2.x:
Der Typ-Detector scheint Staubsauger nicht zu kennen. Allerdings Lovelace selber, wenn ich das richtig sehe.
Das kann durchaus sein.
Wenn ich die Entitys allerdings manuell festlege, habe ich ja unterschiedliche Datenpunkte (nicht nur einen). Kann ich die manuell zu einer Gruppe zusammenfügen, sodass bei Lovelace nur ein Datenpunkt erscheint (ähnliche wie mit Hue). Sprich ein Datenpunkt aber mit unterschiedlichen Funktionen
Da gibt es bisher leider keinen Weg für... ich überlege schon die ganze Zeit, ob ich das nicht versuchen soll einzubauen, habe bisher aber noch keine Zeit dafür gefunden. Mal sehen, ob über das Wochenende was geht.
-
@WW1983 said in Test Adapter lovelace v0.2.x:
Der Typ-Detector scheint Staubsauger nicht zu kennen. Allerdings Lovelace selber, wenn ich das richtig sehe.
Das kann durchaus sein.
Wenn ich die Entitys allerdings manuell festlege, habe ich ja unterschiedliche Datenpunkte (nicht nur einen). Kann ich die manuell zu einer Gruppe zusammenfügen, sodass bei Lovelace nur ein Datenpunkt erscheint (ähnliche wie mit Hue). Sprich ein Datenpunkt aber mit unterschiedlichen Funktionen
Da gibt es bisher leider keinen Weg für... ich überlege schon die ganze Zeit, ob ich das nicht versuchen soll einzubauen, habe bisher aber noch keine Zeit dafür gefunden. Mal sehen, ob über das Wochenende was geht.
-
@fd_samdi said in Test Adapter lovelace v0.2.x:
@Garfonso Hab gerade neu installiert mit "Garfonso/iobroker.lovelace#hue"... hab das Problem aber immer noch:
Log: (17497) setLightState: {"sat": 100} 3 deconz.0.Lights.3.sat{ "type": "state", "common": { "name": "WZ_Couchlampe sat", "type": "number", "role": "level.color.saturation", "min": 0, "max": 255, "read": true, "write": true },Im state ist der Max-Wert 255.
Bei Hue taucht im Log dieses auf:
Log: (17497) setLightState: {"hue": 8192} 3 deconz.0.Lights.3.hue
Im Datenpunkt steht aber dann 305.18192 ist auch das, was dann an Deconz geschickt wird:
Log: (17497) options: {"url":"http://192.168.178.52:80/api/#########/lights/3/state","method":"PUT","headers":"Content-Type\" : "application/json","body":"{"hue": 8192}"}{ "type": "state", "common": { "name": "WZ_Couchlampe hue", "type": "number", "role": "level.color.hue", "min": 0, "max": 360, "read": true, "write": true },Achja, mal vielen Dank für deine Arbeit. Lass uns wissen, wenn ich bei irgendwas unterstützen können.
Hm... da hab ich was übersehen... einiges sogar. Versuch es bitte nochmal (also von gleicher URL installieren)
Und guck mal, ob der Punkt für die Farbauswahl aus dem Kreis "rausspringt"... das passiert bei mir aktuell irgendwie, aber ich bin mir nicht ganz sicher, ob das passiert, weil noch was falsch ist oder weil meine Lampe eigentlich nur 100 als maximum haben will, ich aber testweise 255 eingestellt hab und da was komisches passiert. ;-)@WW1983 said in Test Adapter lovelace v0.2.x:
Gibt es eigentlich irgendwo eine Auflistung welche Entites automatisch erkannt werden, sprich welcher Funktion diese zugeordnet sein müssen?
Es gibt z.B. eine Custom Card für Xiaomi Vacuum Cleaner. Wenn ich den im Raum "Any" und der Funktion "Vacuum" zuordne, erscheint nichts in den Entities.Also die Erkennung macht der Type-Detector, der code dafür ist hier:
https://github.com/ioBroker/ioBroker.type-detector/blob/master/index.js
Wenn man ein wenig RegExp kann und true/false zuordnen, dann kann man unten mit den Listen schon ganz gut rausfriemeln, wie ein Gerät für den aussehen muss, damit er das erkennt.Der Lovelace Adapter kennt dann wiederum aber nicht alle Gerätetypen, die, die erkennt, stehen relativ übersichtlich hier: https://github.com/ioBroker/ioBroker.lovelace/blob/master/lib/server.js#L174 (da musste ich z.B. auch das mit hue, RGB, ct = colortemperature ergänzen).
@Garfonso Die Saturation nimmt jetzt Werte bis 360 an und springt dann auch kurz aus dem Kreis raus, wahrscheinlich weil mein Max Wert auch nur 255 ist :-)
(1081) setLightState: {"sat": 360} 3 deconz.0.Lights.3.satIm übrigen ist YAML des Programmierers Tod, mit welchem Editor macht ihr das denn?
-
@g-polat
hast du die 10 Sek irgendwo gesetzt oder ist das Standard?
Wie hast du den State definiert?
bei mir:{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1578747342995, "common": { "name": "Cam", "role": "value", "type": "string", "desc": "Manuell erzeugt", "read": true, "write": true, "custom": { "lovelace.0": { "enabled": true, "entity": "camera", "name": "States_Cam" } } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "javascript.0.States.Cam", "type": "state" }als Value habe ich dort die URL drin: http://root:PASS@192.168.x.xxx/cgi-bin/currentpic.cgi
Muss ich irgendwie mitteilen, dass sich das Bild aktualisiert hat / aktualisieren muss? oder läuft das automatisch bei dir - die 10 Sek?Danke!
-
Hallo in die Runde,
ich habe einen Shelly Dimmer installiert und bekomme es leider nicht hin diesen in Lovelace darzustellen. Ich möchte gerne die Bulb mit dem „Dimmkreis“. Ich habe es manuell und auch mit der Autofunktion ( über Raum und Funktion) versucht. Bekomme es aber nicht hin. Hat dies schon einmal jemand umgesetzt und wenn ja, wie ?Bin auf der Version 1.0.7. Danke für Hilfe
-
-
@rumpelstilzche nein, habe es nicht weiter versucht
-
Hallo zusammen,
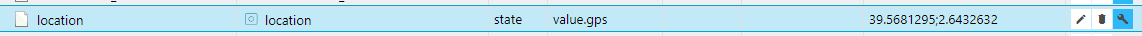
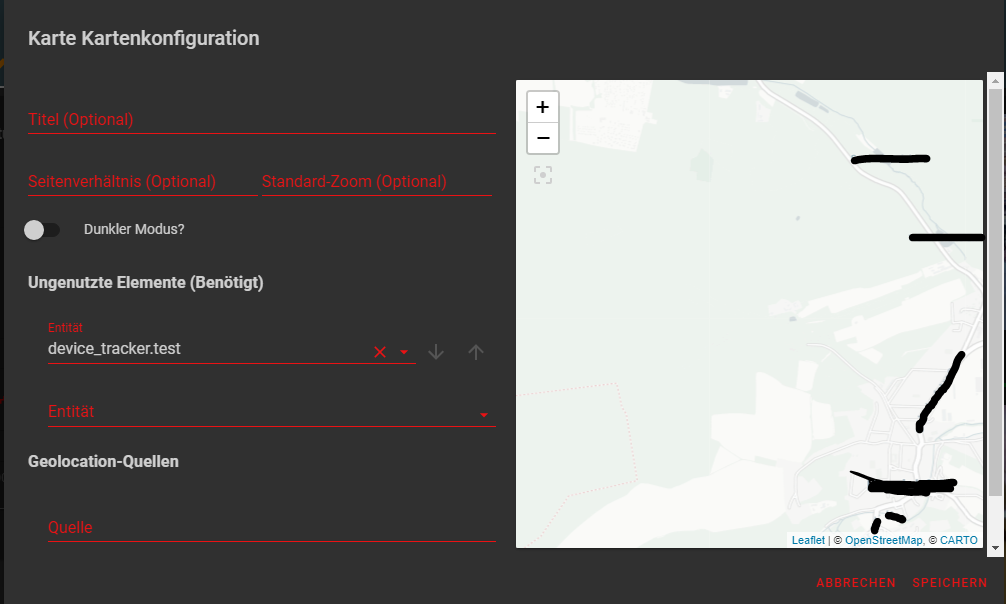
ich brauche mal Unterstützung bei der map card, ich bekomme einfach keine GPS Koordinaten in der Karte angezeigt. Das Objekt habe ich wie beschrieben angelegt:createState('location', '39.5681295;2.6432632', false, {
"name": "location",
"role": "value.gps",
"type": "string",
"read": true,
"write": false,
"desc": "Gps Coordinates"
});


Kann mir jemand sagen, was ich falsch mache?
-
Habe heute AccuWeather Card endlich hinbekommen.
Für alle die Probleme haben wie folgt vorgehen:-
accuweather.0.Summary Raum "Any" und Function "Wetter" zuordnen.
-
ioBroker.type-detector für AccuWeather : /opt/iobroker/node_modules/iobroker.lovelace/node_modules/iobroker.type-detector/index.js
ersetzten durch : https://github.com/algar42/ioBroker.type-detector/blob/master/index.js
Lovelace neustarten fertig.
-
-
Habe heute AccuWeather Card endlich hinbekommen.
Für alle die Probleme haben wie folgt vorgehen:-
accuweather.0.Summary Raum "Any" und Function "Wetter" zuordnen.
-
ioBroker.type-detector für AccuWeather : /opt/iobroker/node_modules/iobroker.lovelace/node_modules/iobroker.type-detector/index.js
ersetzten durch : https://github.com/algar42/ioBroker.type-detector/blob/master/index.js
Lovelace neustarten fertig.
@g-polat
Danke für den Hinweis. Habe es zwar auch versucht, aber wohl den falschen Typ-Detector ersetzt und deshalb nicht funktioniert. Werde ich heute Abend testen.Habe aber auch schon ein Issue aufgemacht, damit es fest eingebaut wird:
https://github.com/ioBroker/ioBroker.lovelace/issues/69 -
-
Habe heute AccuWeather Card endlich hinbekommen.
Für alle die Probleme haben wie folgt vorgehen:-
accuweather.0.Summary Raum "Any" und Function "Wetter" zuordnen.
-
ioBroker.type-detector für AccuWeather : /opt/iobroker/node_modules/iobroker.lovelace/node_modules/iobroker.type-detector/index.js
ersetzten durch : https://github.com/algar42/ioBroker.type-detector/blob/master/index.js
Lovelace neustarten fertig.
@g-polat Danke hat super funktioniert, aber jetzt:anguished: , wo ich falsch geschrieben habe?

-
-
@g-polat Danke hat super funktioniert, aber jetzt:anguished: , wo ich falsch geschrieben habe?

@rumpelstilzche
Die Card heißt accuweather-card.jsDer Eintrag sollte also heißen 'custom:accuweather-card'
-
@rumpelstilzche
Die Card heißt accuweather-card.jsDer Eintrag sollte also heißen 'custom:accuweather-card'
@WW1983 sagte in Test Adapter lovelace v0.2.x:
custom:accuweather-card
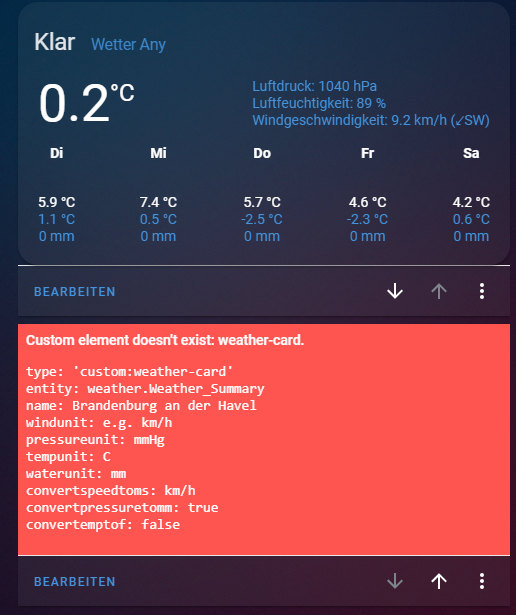
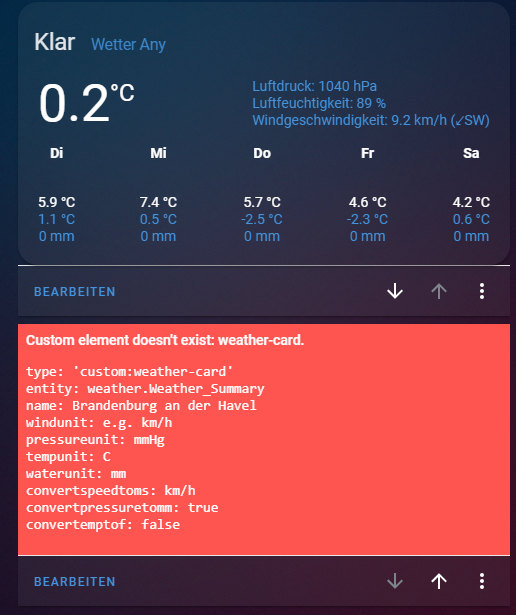
Trotzdem, funktioniert immer noch nicht 😥


-
@WW1983 sagte in Test Adapter lovelace v0.2.x:
custom:accuweather-card
Trotzdem, funktioniert immer noch nicht 😥


@rumpelstilzche
komisch. Zur not mal die Card selber nochmal hochladen und Lovelace neu starten. -
@rumpelstilzche
komisch. Zur not mal die Card selber nochmal hochladen und Lovelace neu starten.@WW1983
Ich habe es schon mal gemacht, aber funktioniert immer noch nich 😅root@area51:~$ sudo rm -rf accuweather-card.js root@area51:~$ wget https://github.com/algar42/IoB.lovelace.accuweather-card/blob/master/dist/accuweather-card.js --2020-01-21 09:47:57-- https://github.com/algar42/IoB.lovelace.accuweather-card/blob/master/dist/accuweather-card.js Resolving github.com (github.com)... 140.82.118.3 Connecting to github.com (github.com)|140.82.118.3|:443... connected. HTTP request sent, awaiting response... 200 OK Length: unspecified [text/html] Saving to: ‘accuweather-card.js’ accuweather-card.js [ <=> ] 191,93K 592KB/s in 0,3s 2020-01-21 09:47:58 (592 KB/s) - ‘accuweather-card.js’ saved [196537] root@area51:~$ iobroker file write accuweather-card.js /lovelace.0/cards/accuweather-card.js File "accuweather-card.js" stored as "cards/accuweather-card.js" root@area51:~$ -
@WW1983
Ich habe es schon mal gemacht, aber funktioniert immer noch nich 😅root@area51:~$ sudo rm -rf accuweather-card.js root@area51:~$ wget https://github.com/algar42/IoB.lovelace.accuweather-card/blob/master/dist/accuweather-card.js --2020-01-21 09:47:57-- https://github.com/algar42/IoB.lovelace.accuweather-card/blob/master/dist/accuweather-card.js Resolving github.com (github.com)... 140.82.118.3 Connecting to github.com (github.com)|140.82.118.3|:443... connected. HTTP request sent, awaiting response... 200 OK Length: unspecified [text/html] Saving to: ‘accuweather-card.js’ accuweather-card.js [ <=> ] 191,93K 592KB/s in 0,3s 2020-01-21 09:47:58 (592 KB/s) - ‘accuweather-card.js’ saved [196537] root@area51:~$ iobroker file write accuweather-card.js /lovelace.0/cards/accuweather-card.js File "accuweather-card.js" stored as "cards/accuweather-card.js" root@area51:~$@rumpelstilzche
Ich teste es mal wenn ich zuhause bin. -
@WW1983 sagte in Test Adapter lovelace v0.2.x:
custom:accuweather-card
Trotzdem, funktioniert immer noch nicht 😥


@rumpelstilzche
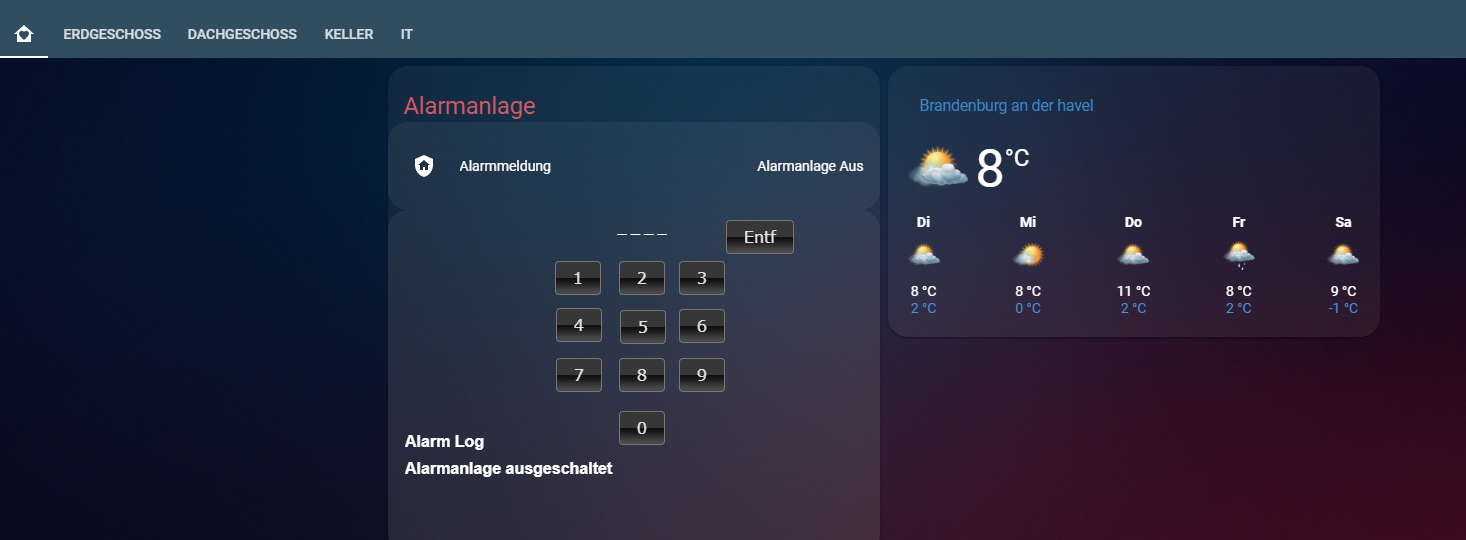
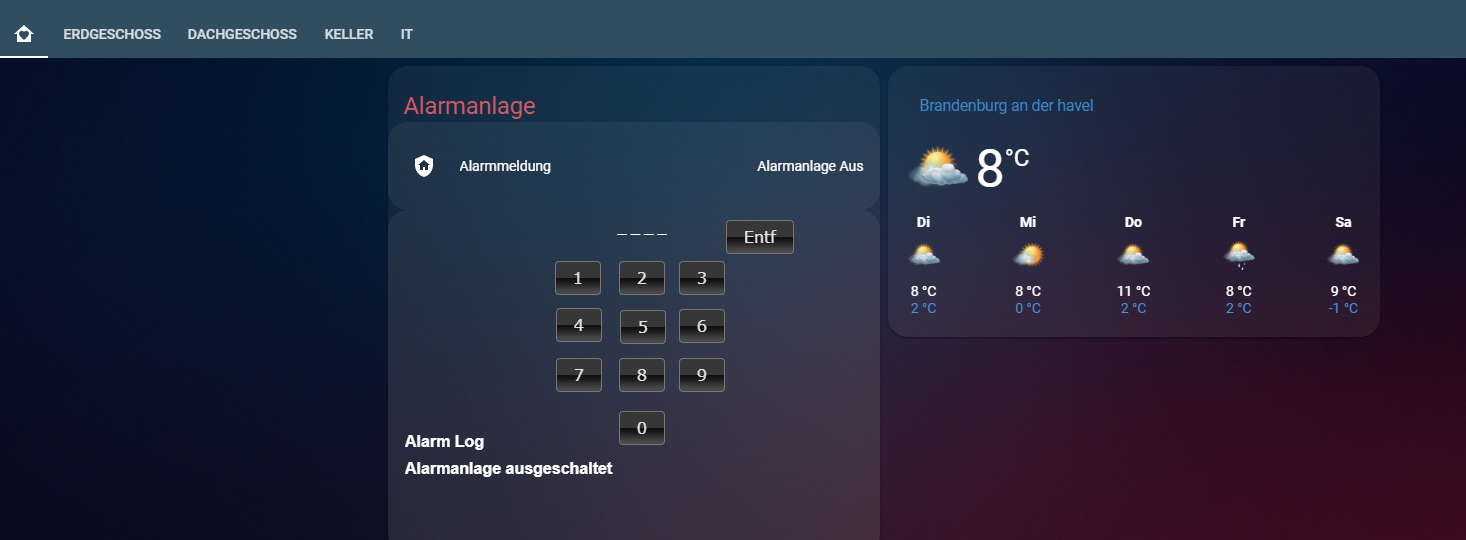
Aber eine andere Frage. Was für ein Theme ist das? Kannst du andere Bilder Zeigen wo auch Schalter zu sehen sind? -
@rumpelstilzche
Aber eine andere Frage. Was für ein Theme ist das? Kannst du andere Bilder Zeigen wo auch Schalter zu sehen sind?@WW1983
ist mein Testserver Es sieht so aus

-
@WW1983
ist mein Testserver Es sieht so aus

@rumpelstilzche
Danke dir :)




