NEWS
Test Adapter lovelace v0.2.x
-
@WW1983 said in Test Adapter lovelace v0.2.x:
Die Lightcard zeigt bei mir Lampen die aus sind rot an (aber auch nicht immer). Weißt du vielleicht woran es liegen kann? Soweit ich feststellen kann sind nur Lampen die über den Hue Adapter laufen. Habe eine Hue Lampe über den Zigbee Adapter laufen lassen. Da tritt es nicht auf:
Also bei haben die Lampen, die Farbe unterstützen, das Icon in der Farbe, die eingestellt ist. Ist das vielleicht der Effekt, den du siehst? Kannst du mal gucken, was in den Farbstates so steht, wenn du die Lampe ausmachst? Setzt der Hue Adapter das alles auf 0? (hue = 0 = rot)
@fd_samdi said in Test Adapter lovelace v0.2.x:
Wenn ich eine Farbe auswähle, wird level.color.saturation auf 100 gestellt, über Deconz ist der Maximalwert aber 255.
(17497) setLightState: {"sat": 100} 3 deconz.0.Lights.3.satOk, das wurde bisher nicht berücksichtigt. Wenn im state 255 als Maximalwert angegeben ist, sollte es jetzt gehen. Mal installieren mit der URL (ohne etwas davor):
"Garfonso/iobroker.lovelace#hue"
Bei Hue weiß ich nicht, woran es liegt. Hier kommt da 0-360, wie zu erwarten. Steht da ggf. etwas im Maximalwert des States?@Garfonso Hab gerade neu installiert mit "Garfonso/iobroker.lovelace#hue"... hab das Problem aber immer noch:
Log: (17497) setLightState: {"sat": 100} 3 deconz.0.Lights.3.sat{ "type": "state", "common": { "name": "WZ_Couchlampe sat", "type": "number", "role": "level.color.saturation", "min": 0, "max": 255, "read": true, "write": true },Im state ist der Max-Wert 255.
Bei Hue taucht im Log dieses auf:
Log: (17497) setLightState: {"hue": 8192} 3 deconz.0.Lights.3.hue
Im Datenpunkt steht aber dann 305.18192 ist auch das, was dann an Deconz geschickt wird:
Log: (17497) options: {"url":"http://192.168.178.52:80/api/#########/lights/3/state","method":"PUT","headers":"Content-Type\" : "application/json","body":"{"hue": 8192}"}{ "type": "state", "common": { "name": "WZ_Couchlampe hue", "type": "number", "role": "level.color.hue", "min": 0, "max": 360, "read": true, "write": true },Achja, mal vielen Dank für deine Arbeit. Lass uns wissen, wenn ich bei irgendwas unterstützen können.
-
@andi2055
so klappt es bei mir:type: picture-entity entity: camera.Einfahrt aspect_ratio: 50% show_state: false show_name: false hold_action: action: more-info tap_action: action: navigate navigation_path: kamera -
@craysee said in Test Adapter lovelace v0.2.x:
@WW1983 sagte in Test Adapter lovelace v0.2.x:
@craysee said in Test Adapter lovelace v0.2.x:
Hallo,
wie hast du die abgerundeten Ecken hinbekommen bei der Bannercard?
Gruß
Cray
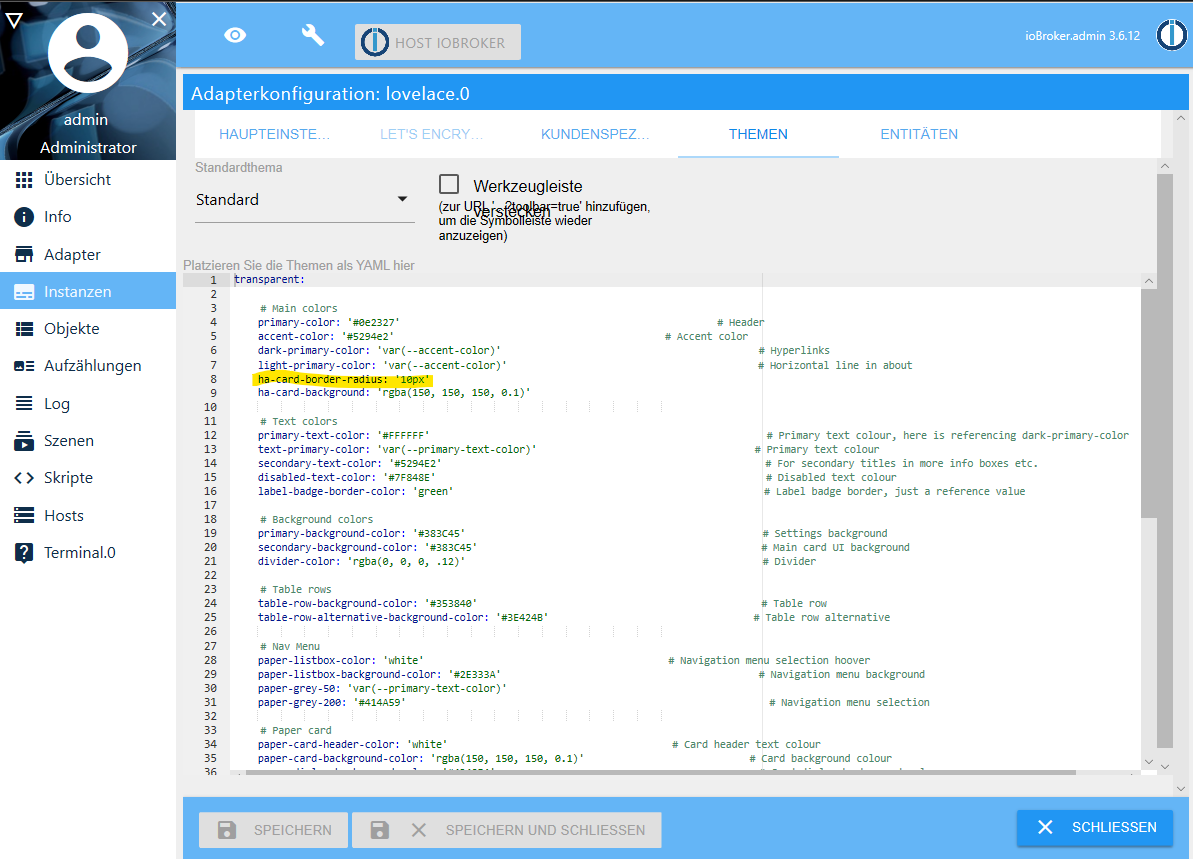
Dein Theme muss folgende Positon haben: ha-card-border-radius: '10p
Hi,
das muss ich doch unter die Karte schreiben, oder? Also so:
type: 'custom:banner-card'
card:
- border-radius: 25pxDa habe ich alles versucht, ha-card:, style: etc, aber es passiert nix. Der Befehl scheint erkannt zu werden, da ansonsten ja eine Fehlermeldung kommt.
Kannst du das nochmal näher erläutern bitte.Danke.
Gruß
Cray
Sorry, hätte es direkt erwähnen können. In den Einstellungen des Lovelace Adapter kannst du bei Theme das Erscheinungsbild ändern. Der die Zeile für die Ecken der Cards habe ich geld markiert:

Hallo,
danke für die ausführliche Beschreibung. Leider passiert trotzdem nichts (habe einfach die Zeile dort eingefügt). Bei mir steht aber unter besagter Stelle auch nichts weiter (während bei Dir alles voll ist). Werde mich mal ein wenig über YAML informieren, ansonsten bringt das ja nichts, wenn ich hier wegen jeder Änderung fragen muss. Aber mal grundsätzlich, was muss dort eingetragen werden und was kann ich direkt bei der Karte eintragen? Gibt es da eine Liste (die ich eventuell übersehen hab...)? Oder ändert sich das im Laufe der weiteren Entwicklung des Adapters?
Danke und Gruß
Cray
-
@g-polat
bei mir leider nicht.
Ich vermute es liegt an der Kamera. Obwohl ich das Bild über die anderen Varianten ja darstellen kann...@andi2055 sagte in Test Adapter lovelace v0.2.x:
@g-polat
bei mir leider nicht.
Ich vermute es liegt an der Kamera. Obwohl ich das Bild über die anderen Varianten ja darstellen kann...Hast du eine Camera enitity mit Link zum Bild angelegt?
-
@andi2055 sagte in Test Adapter lovelace v0.2.x:
@g-polat
bei mir leider nicht.
Ich vermute es liegt an der Kamera. Obwohl ich das Bild über die anderen Varianten ja darstellen kann...Hast du eine Camera enitity mit Link zum Bild angelegt?
@g-polat
ja. Wenn ich ein Snapshot der Cam auf einem Webserver speichere und diesen Link in die Entity eintrage, dann wird dieses Bild auch angezeigt. Nur die URL der Cam direkt macht mit picture-entity Probleme.
picture-glance und picture funktionieren hingegen (zeigen aber auch nur ein statisches Bild)Ich vermute es liegt an der Cam. Das ist eine Xiaomi Defang mit einer alternativen Firmware ohne Cloud-Zwang.
Hier gibt es wohl in einigen Fällen Probleme mit der Bildausgabe wie in diesem Fall hier.
Siehe auch: Issue mit currentpic.cgiTrotzdem Danke!
-
Hallo,
danke für die ausführliche Beschreibung. Leider passiert trotzdem nichts (habe einfach die Zeile dort eingefügt). Bei mir steht aber unter besagter Stelle auch nichts weiter (während bei Dir alles voll ist). Werde mich mal ein wenig über YAML informieren, ansonsten bringt das ja nichts, wenn ich hier wegen jeder Änderung fragen muss. Aber mal grundsätzlich, was muss dort eingetragen werden und was kann ich direkt bei der Karte eintragen? Gibt es da eine Liste (die ich eventuell übersehen hab...)? Oder ändert sich das im Laufe der weiteren Entwicklung des Adapters?
Danke und Gruß
Cray
@craysee
Bei mir ist es voll, da ich ein individuelles Theme nutze. Wenn du das originale Escheiniungsbild behalten und nur die Kanten abrunden willst musst du vermutlich folgendes eintragen:theme:
ha-card-border-radius: '10px'und in dem Feld (Standardthema) dadrüber dann "theme" auswählen
Insgesamt weiß ich nicht wo du dich in YAML einlesen kannst. Kenne mich da leider auch nicht aus. Habe auch nur ein "Theme" kopiert und dort eingefügt. Hier z.B. findest du einige:
https://www.awesome-ha.com/#themesDa einfach den "Code" kopieren und in den gezeigten Bereich einfügen.
-
@g-polat
ja. Wenn ich ein Snapshot der Cam auf einem Webserver speichere und diesen Link in die Entity eintrage, dann wird dieses Bild auch angezeigt. Nur die URL der Cam direkt macht mit picture-entity Probleme.
picture-glance und picture funktionieren hingegen (zeigen aber auch nur ein statisches Bild)Ich vermute es liegt an der Cam. Das ist eine Xiaomi Defang mit einer alternativen Firmware ohne Cloud-Zwang.
Hier gibt es wohl in einigen Fällen Probleme mit der Bildausgabe wie in diesem Fall hier.
Siehe auch: Issue mit currentpic.cgiTrotzdem Danke!
@andi2055 sagte in Test Adapter lovelace v0.2.x:
@g-polat
ja. Wenn ich ein Snapshot der Cam auf einem Webserver speichere und diesen Link in die Entity eintrage, dann wird dieses Bild auch angezeigt. Nur die URL der Cam direkt macht mit picture-entity Probleme.
picture-glance und picture funktionieren hingegen (zeigen aber auch nur ein statisches Bild)Ich vermute es liegt an der Cam. Das ist eine Xiaomi Defang mit einer alternativen Firmware ohne Cloud-Zwang.
Hier gibt es wohl in einigen Fällen Probleme mit der Bildausgabe wie in diesem Fall hier.
Siehe auch: Issue mit currentpic.cgiTrotzdem Danke!
@g-polat
ich habe jetzt die https Umleitung deaktiviert. Nun wird ein Bild angezeigt. Dieses aktualisiert sich aber nur, wenn ich die Seite neu lade.
Ich hatte mir das so vorgestellt, dass sich das im Sekundentakt aktualisiert und wie ein Video aussieht?
Ist das bei dir der Fall? -
@andi2055 sagte in Test Adapter lovelace v0.2.x:
@g-polat
ja. Wenn ich ein Snapshot der Cam auf einem Webserver speichere und diesen Link in die Entity eintrage, dann wird dieses Bild auch angezeigt. Nur die URL der Cam direkt macht mit picture-entity Probleme.
picture-glance und picture funktionieren hingegen (zeigen aber auch nur ein statisches Bild)Ich vermute es liegt an der Cam. Das ist eine Xiaomi Defang mit einer alternativen Firmware ohne Cloud-Zwang.
Hier gibt es wohl in einigen Fällen Probleme mit der Bildausgabe wie in diesem Fall hier.
Siehe auch: Issue mit currentpic.cgiTrotzdem Danke!
@g-polat
ich habe jetzt die https Umleitung deaktiviert. Nun wird ein Bild angezeigt. Dieses aktualisiert sich aber nur, wenn ich die Seite neu lade.
Ich hatte mir das so vorgestellt, dass sich das im Sekundentakt aktualisiert und wie ein Video aussieht?
Ist das bei dir der Fall?@andi2055 sagte in Test Adapter lovelace v0.2.x:
@andi2055 sagte in Test Adapter lovelace v0.2.x:
@g-polat
ja. Wenn ich ein Snapshot der Cam auf einem Webserver speichere und diesen Link in die Entity eintrage, dann wird dieses Bild auch angezeigt. Nur die URL der Cam direkt macht mit picture-entity Probleme.
picture-glance und picture funktionieren hingegen (zeigen aber auch nur ein statisches Bild)Ich vermute es liegt an der Cam. Das ist eine Xiaomi Defang mit einer alternativen Firmware ohne Cloud-Zwang.
Hier gibt es wohl in einigen Fällen Probleme mit der Bildausgabe wie in diesem Fall hier.
Siehe auch: Issue mit currentpic.cgiTrotzdem Danke!
@g-polat
ich habe jetzt die https Umleitung deaktiviert. Nun wird ein Bild angezeigt. Dieses aktualisiert sich aber nur, wenn ich die Seite neu lade.
Ich hatte mir das so vorgestellt, dass sich das im Sekundentakt aktualisiert und wie ein Video aussieht?
Ist das bei dir der Fall?Bei mir wird das Bild alle 10 Sekunden aktualisiert.
-
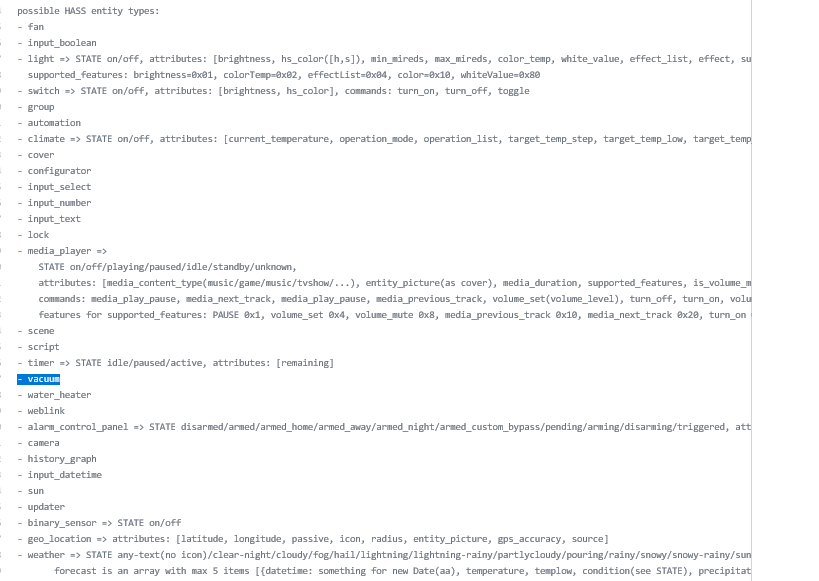
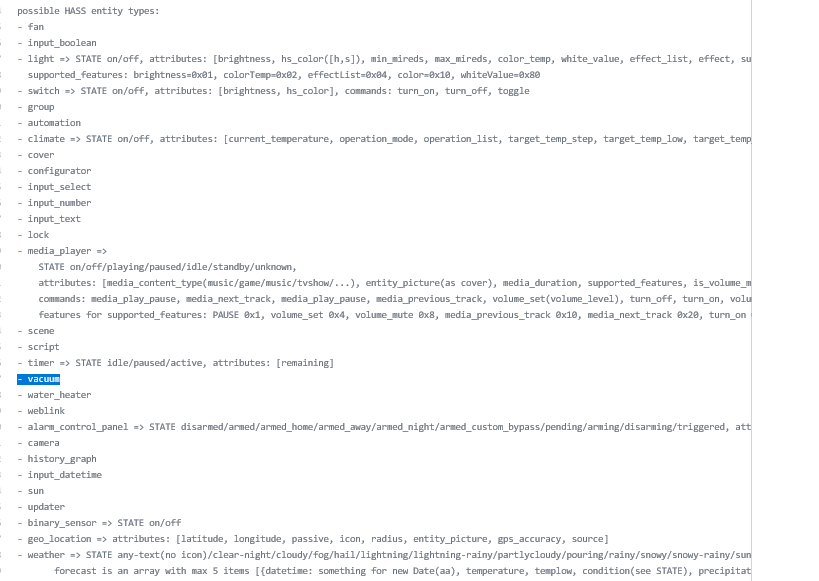
Gibt es eigentlich irgendwo eine Auflistung welche Entites automatisch erkannt werden, sprich welcher Funktion diese zugeordnet sein müssen?
Es gibt z.B. eine Custom Card für Xiaomi Vacuum Cleaner. Wenn ich den im Raum "Any" und der Funktion "Vacuum" zuordne, erscheint nichts in den Entities. -
@andi2055 sagte in Test Adapter lovelace v0.2.x:
@andi2055 sagte in Test Adapter lovelace v0.2.x:
@g-polat
ja. Wenn ich ein Snapshot der Cam auf einem Webserver speichere und diesen Link in die Entity eintrage, dann wird dieses Bild auch angezeigt. Nur die URL der Cam direkt macht mit picture-entity Probleme.
picture-glance und picture funktionieren hingegen (zeigen aber auch nur ein statisches Bild)Ich vermute es liegt an der Cam. Das ist eine Xiaomi Defang mit einer alternativen Firmware ohne Cloud-Zwang.
Hier gibt es wohl in einigen Fällen Probleme mit der Bildausgabe wie in diesem Fall hier.
Siehe auch: Issue mit currentpic.cgiTrotzdem Danke!
@g-polat
ich habe jetzt die https Umleitung deaktiviert. Nun wird ein Bild angezeigt. Dieses aktualisiert sich aber nur, wenn ich die Seite neu lade.
Ich hatte mir das so vorgestellt, dass sich das im Sekundentakt aktualisiert und wie ein Video aussieht?
Ist das bei dir der Fall?Bei mir wird das Bild alle 10 Sekunden aktualisiert.
@g-polat
hast du die 10 Sek irgendwo gesetzt oder ist das Standard?
Wie hast du den State definiert?
bei mir:{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1578747342995, "common": { "name": "Cam", "role": "value", "type": "string", "desc": "Manuell erzeugt", "read": true, "write": true, "custom": { "lovelace.0": { "enabled": true, "entity": "camera", "name": "States_Cam" } } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "javascript.0.States.Cam", "type": "state" }als Value habe ich dort die URL drin: http://root:PASS@192.168.x.xxx/cgi-bin/currentpic.cgi
Muss ich irgendwie mitteilen, dass sich das Bild aktualisiert hat / aktualisieren muss? oder läuft das automatisch bei dir - die 10 Sek?Danke!
-
@Garfonso Hab gerade neu installiert mit "Garfonso/iobroker.lovelace#hue"... hab das Problem aber immer noch:
Log: (17497) setLightState: {"sat": 100} 3 deconz.0.Lights.3.sat{ "type": "state", "common": { "name": "WZ_Couchlampe sat", "type": "number", "role": "level.color.saturation", "min": 0, "max": 255, "read": true, "write": true },Im state ist der Max-Wert 255.
Bei Hue taucht im Log dieses auf:
Log: (17497) setLightState: {"hue": 8192} 3 deconz.0.Lights.3.hue
Im Datenpunkt steht aber dann 305.18192 ist auch das, was dann an Deconz geschickt wird:
Log: (17497) options: {"url":"http://192.168.178.52:80/api/#########/lights/3/state","method":"PUT","headers":"Content-Type\" : "application/json","body":"{"hue": 8192}"}{ "type": "state", "common": { "name": "WZ_Couchlampe hue", "type": "number", "role": "level.color.hue", "min": 0, "max": 360, "read": true, "write": true },Achja, mal vielen Dank für deine Arbeit. Lass uns wissen, wenn ich bei irgendwas unterstützen können.
@fd_samdi said in Test Adapter lovelace v0.2.x:
@Garfonso Hab gerade neu installiert mit "Garfonso/iobroker.lovelace#hue"... hab das Problem aber immer noch:
Log: (17497) setLightState: {"sat": 100} 3 deconz.0.Lights.3.sat{ "type": "state", "common": { "name": "WZ_Couchlampe sat", "type": "number", "role": "level.color.saturation", "min": 0, "max": 255, "read": true, "write": true },Im state ist der Max-Wert 255.
Bei Hue taucht im Log dieses auf:
Log: (17497) setLightState: {"hue": 8192} 3 deconz.0.Lights.3.hue
Im Datenpunkt steht aber dann 305.18192 ist auch das, was dann an Deconz geschickt wird:
Log: (17497) options: {"url":"http://192.168.178.52:80/api/#########/lights/3/state","method":"PUT","headers":"Content-Type\" : "application/json","body":"{"hue": 8192}"}{ "type": "state", "common": { "name": "WZ_Couchlampe hue", "type": "number", "role": "level.color.hue", "min": 0, "max": 360, "read": true, "write": true },Achja, mal vielen Dank für deine Arbeit. Lass uns wissen, wenn ich bei irgendwas unterstützen können.
Hm... da hab ich was übersehen... einiges sogar. Versuch es bitte nochmal (also von gleicher URL installieren)
Und guck mal, ob der Punkt für die Farbauswahl aus dem Kreis "rausspringt"... das passiert bei mir aktuell irgendwie, aber ich bin mir nicht ganz sicher, ob das passiert, weil noch was falsch ist oder weil meine Lampe eigentlich nur 100 als maximum haben will, ich aber testweise 255 eingestellt hab und da was komisches passiert. ;-)@WW1983 said in Test Adapter lovelace v0.2.x:
Gibt es eigentlich irgendwo eine Auflistung welche Entites automatisch erkannt werden, sprich welcher Funktion diese zugeordnet sein müssen?
Es gibt z.B. eine Custom Card für Xiaomi Vacuum Cleaner. Wenn ich den im Raum "Any" und der Funktion "Vacuum" zuordne, erscheint nichts in den Entities.Also die Erkennung macht der Type-Detector, der code dafür ist hier:
https://github.com/ioBroker/ioBroker.type-detector/blob/master/index.js
Wenn man ein wenig RegExp kann und true/false zuordnen, dann kann man unten mit den Listen schon ganz gut rausfriemeln, wie ein Gerät für den aussehen muss, damit er das erkennt.Der Lovelace Adapter kennt dann wiederum aber nicht alle Gerätetypen, die, die erkennt, stehen relativ übersichtlich hier: https://github.com/ioBroker/ioBroker.lovelace/blob/master/lib/server.js#L174 (da musste ich z.B. auch das mit hue, RGB, ct = colortemperature ergänzen).
-
@fd_samdi said in Test Adapter lovelace v0.2.x:
@Garfonso Hab gerade neu installiert mit "Garfonso/iobroker.lovelace#hue"... hab das Problem aber immer noch:
Log: (17497) setLightState: {"sat": 100} 3 deconz.0.Lights.3.sat{ "type": "state", "common": { "name": "WZ_Couchlampe sat", "type": "number", "role": "level.color.saturation", "min": 0, "max": 255, "read": true, "write": true },Im state ist der Max-Wert 255.
Bei Hue taucht im Log dieses auf:
Log: (17497) setLightState: {"hue": 8192} 3 deconz.0.Lights.3.hue
Im Datenpunkt steht aber dann 305.18192 ist auch das, was dann an Deconz geschickt wird:
Log: (17497) options: {"url":"http://192.168.178.52:80/api/#########/lights/3/state","method":"PUT","headers":"Content-Type\" : "application/json","body":"{"hue": 8192}"}{ "type": "state", "common": { "name": "WZ_Couchlampe hue", "type": "number", "role": "level.color.hue", "min": 0, "max": 360, "read": true, "write": true },Achja, mal vielen Dank für deine Arbeit. Lass uns wissen, wenn ich bei irgendwas unterstützen können.
Hm... da hab ich was übersehen... einiges sogar. Versuch es bitte nochmal (also von gleicher URL installieren)
Und guck mal, ob der Punkt für die Farbauswahl aus dem Kreis "rausspringt"... das passiert bei mir aktuell irgendwie, aber ich bin mir nicht ganz sicher, ob das passiert, weil noch was falsch ist oder weil meine Lampe eigentlich nur 100 als maximum haben will, ich aber testweise 255 eingestellt hab und da was komisches passiert. ;-)@WW1983 said in Test Adapter lovelace v0.2.x:
Gibt es eigentlich irgendwo eine Auflistung welche Entites automatisch erkannt werden, sprich welcher Funktion diese zugeordnet sein müssen?
Es gibt z.B. eine Custom Card für Xiaomi Vacuum Cleaner. Wenn ich den im Raum "Any" und der Funktion "Vacuum" zuordne, erscheint nichts in den Entities.Also die Erkennung macht der Type-Detector, der code dafür ist hier:
https://github.com/ioBroker/ioBroker.type-detector/blob/master/index.js
Wenn man ein wenig RegExp kann und true/false zuordnen, dann kann man unten mit den Listen schon ganz gut rausfriemeln, wie ein Gerät für den aussehen muss, damit er das erkennt.Der Lovelace Adapter kennt dann wiederum aber nicht alle Gerätetypen, die, die erkennt, stehen relativ übersichtlich hier: https://github.com/ioBroker/ioBroker.lovelace/blob/master/lib/server.js#L174 (da musste ich z.B. auch das mit hue, RGB, ct = colortemperature ergänzen).
@Garfonso said in Test Adapter lovelace v0.2.x:
Also die Erkennung macht der Type-Detector, der code dafür ist hier:
https://github.com/ioBroker/ioBroker.type-detector/blob/master/index.js
Wenn man ein wenig RegExp kann und true/false zuordnen, dann kann man unten mit den Listen schon ganz gut rausfriemeln, wie ein Gerät für den aussehen muss, damit er das erkennt.Der Lovelace Adapter kennt dann wiederum aber nicht alle Gerätetypen, die, die erkennt, stehen relativ übersichtlich hier: https://github.com/ioBroker/ioBroker.lovelace/blob/master/lib/server.js#L174 (da musste ich z.B. auch das mit hue, RGB, ct = colortemperature ergänzen).
Der Typ-Detector scheint Staubsauger nicht zu kennen. Allerdings Lovelace selber, wenn ich das richtig sehe.

Wenn ich die Entitys allerdings manuell festlege, habe ich ja unterschiedliche Datenpunkte (nicht nur einen). Kann ich die manuell zu einer Gruppe zusammenfügen, sodass bei Lovelace nur ein Datenpunkt erscheint (ähnliche wie mit Hue). Sprich ein Datenpunkt aber mit unterschiedlichen Funktionen
-
@Garfonso said in Test Adapter lovelace v0.2.x:
Also die Erkennung macht der Type-Detector, der code dafür ist hier:
https://github.com/ioBroker/ioBroker.type-detector/blob/master/index.js
Wenn man ein wenig RegExp kann und true/false zuordnen, dann kann man unten mit den Listen schon ganz gut rausfriemeln, wie ein Gerät für den aussehen muss, damit er das erkennt.Der Lovelace Adapter kennt dann wiederum aber nicht alle Gerätetypen, die, die erkennt, stehen relativ übersichtlich hier: https://github.com/ioBroker/ioBroker.lovelace/blob/master/lib/server.js#L174 (da musste ich z.B. auch das mit hue, RGB, ct = colortemperature ergänzen).
Der Typ-Detector scheint Staubsauger nicht zu kennen. Allerdings Lovelace selber, wenn ich das richtig sehe.

Wenn ich die Entitys allerdings manuell festlege, habe ich ja unterschiedliche Datenpunkte (nicht nur einen). Kann ich die manuell zu einer Gruppe zusammenfügen, sodass bei Lovelace nur ein Datenpunkt erscheint (ähnliche wie mit Hue). Sprich ein Datenpunkt aber mit unterschiedlichen Funktionen
@WW1983 said in Test Adapter lovelace v0.2.x:
Der Typ-Detector scheint Staubsauger nicht zu kennen. Allerdings Lovelace selber, wenn ich das richtig sehe.
Das kann durchaus sein.
Wenn ich die Entitys allerdings manuell festlege, habe ich ja unterschiedliche Datenpunkte (nicht nur einen). Kann ich die manuell zu einer Gruppe zusammenfügen, sodass bei Lovelace nur ein Datenpunkt erscheint (ähnliche wie mit Hue). Sprich ein Datenpunkt aber mit unterschiedlichen Funktionen
Da gibt es bisher leider keinen Weg für... ich überlege schon die ganze Zeit, ob ich das nicht versuchen soll einzubauen, habe bisher aber noch keine Zeit dafür gefunden. Mal sehen, ob über das Wochenende was geht.
-
@WW1983 said in Test Adapter lovelace v0.2.x:
Der Typ-Detector scheint Staubsauger nicht zu kennen. Allerdings Lovelace selber, wenn ich das richtig sehe.
Das kann durchaus sein.
Wenn ich die Entitys allerdings manuell festlege, habe ich ja unterschiedliche Datenpunkte (nicht nur einen). Kann ich die manuell zu einer Gruppe zusammenfügen, sodass bei Lovelace nur ein Datenpunkt erscheint (ähnliche wie mit Hue). Sprich ein Datenpunkt aber mit unterschiedlichen Funktionen
Da gibt es bisher leider keinen Weg für... ich überlege schon die ganze Zeit, ob ich das nicht versuchen soll einzubauen, habe bisher aber noch keine Zeit dafür gefunden. Mal sehen, ob über das Wochenende was geht.
-
@fd_samdi said in Test Adapter lovelace v0.2.x:
@Garfonso Hab gerade neu installiert mit "Garfonso/iobroker.lovelace#hue"... hab das Problem aber immer noch:
Log: (17497) setLightState: {"sat": 100} 3 deconz.0.Lights.3.sat{ "type": "state", "common": { "name": "WZ_Couchlampe sat", "type": "number", "role": "level.color.saturation", "min": 0, "max": 255, "read": true, "write": true },Im state ist der Max-Wert 255.
Bei Hue taucht im Log dieses auf:
Log: (17497) setLightState: {"hue": 8192} 3 deconz.0.Lights.3.hue
Im Datenpunkt steht aber dann 305.18192 ist auch das, was dann an Deconz geschickt wird:
Log: (17497) options: {"url":"http://192.168.178.52:80/api/#########/lights/3/state","method":"PUT","headers":"Content-Type\" : "application/json","body":"{"hue": 8192}"}{ "type": "state", "common": { "name": "WZ_Couchlampe hue", "type": "number", "role": "level.color.hue", "min": 0, "max": 360, "read": true, "write": true },Achja, mal vielen Dank für deine Arbeit. Lass uns wissen, wenn ich bei irgendwas unterstützen können.
Hm... da hab ich was übersehen... einiges sogar. Versuch es bitte nochmal (also von gleicher URL installieren)
Und guck mal, ob der Punkt für die Farbauswahl aus dem Kreis "rausspringt"... das passiert bei mir aktuell irgendwie, aber ich bin mir nicht ganz sicher, ob das passiert, weil noch was falsch ist oder weil meine Lampe eigentlich nur 100 als maximum haben will, ich aber testweise 255 eingestellt hab und da was komisches passiert. ;-)@WW1983 said in Test Adapter lovelace v0.2.x:
Gibt es eigentlich irgendwo eine Auflistung welche Entites automatisch erkannt werden, sprich welcher Funktion diese zugeordnet sein müssen?
Es gibt z.B. eine Custom Card für Xiaomi Vacuum Cleaner. Wenn ich den im Raum "Any" und der Funktion "Vacuum" zuordne, erscheint nichts in den Entities.Also die Erkennung macht der Type-Detector, der code dafür ist hier:
https://github.com/ioBroker/ioBroker.type-detector/blob/master/index.js
Wenn man ein wenig RegExp kann und true/false zuordnen, dann kann man unten mit den Listen schon ganz gut rausfriemeln, wie ein Gerät für den aussehen muss, damit er das erkennt.Der Lovelace Adapter kennt dann wiederum aber nicht alle Gerätetypen, die, die erkennt, stehen relativ übersichtlich hier: https://github.com/ioBroker/ioBroker.lovelace/blob/master/lib/server.js#L174 (da musste ich z.B. auch das mit hue, RGB, ct = colortemperature ergänzen).
@Garfonso Die Saturation nimmt jetzt Werte bis 360 an und springt dann auch kurz aus dem Kreis raus, wahrscheinlich weil mein Max Wert auch nur 255 ist :-)
(1081) setLightState: {"sat": 360} 3 deconz.0.Lights.3.satIm übrigen ist YAML des Programmierers Tod, mit welchem Editor macht ihr das denn?
-
@g-polat
hast du die 10 Sek irgendwo gesetzt oder ist das Standard?
Wie hast du den State definiert?
bei mir:{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1578747342995, "common": { "name": "Cam", "role": "value", "type": "string", "desc": "Manuell erzeugt", "read": true, "write": true, "custom": { "lovelace.0": { "enabled": true, "entity": "camera", "name": "States_Cam" } } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "javascript.0.States.Cam", "type": "state" }als Value habe ich dort die URL drin: http://root:PASS@192.168.x.xxx/cgi-bin/currentpic.cgi
Muss ich irgendwie mitteilen, dass sich das Bild aktualisiert hat / aktualisieren muss? oder läuft das automatisch bei dir - die 10 Sek?Danke!
-
Hallo in die Runde,
ich habe einen Shelly Dimmer installiert und bekomme es leider nicht hin diesen in Lovelace darzustellen. Ich möchte gerne die Bulb mit dem „Dimmkreis“. Ich habe es manuell und auch mit der Autofunktion ( über Raum und Funktion) versucht. Bekomme es aber nicht hin. Hat dies schon einmal jemand umgesetzt und wenn ja, wie ?Bin auf der Version 1.0.7. Danke für Hilfe
-
-
@rumpelstilzche nein, habe es nicht weiter versucht
-
Hallo zusammen,
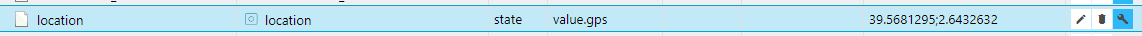
ich brauche mal Unterstützung bei der map card, ich bekomme einfach keine GPS Koordinaten in der Karte angezeigt. Das Objekt habe ich wie beschrieben angelegt:createState('location', '39.5681295;2.6432632', false, {
"name": "location",
"role": "value.gps",
"type": "string",
"read": true,
"write": false,
"desc": "Gps Coordinates"
});


Kann mir jemand sagen, was ich falsch mache?




