NEWS
Test Adapter lovelace v0.2.x
-
@Garfonso
Hi. Muss dich nochmal belästigen. Finde leider keine Lösung für meine Hue Lampen.Bei mir werden die Lampen, bei denen die Farbe eingestellt werden kann (nicht nur Temeperatur) im ausgeschalteten Zustand „rot“ angezeigt. Aber auch erst nach einer Zeit. Wenn ich die Lampe ausmachen, wir den Icon erst weiß angezeigt und nach einer Zeit rot. Das Problem habe ich bei den Lampen bei denen ich nur die Temperatur bestimmen kann nicht.

-
@marcuskl said in Test Adapter lovelace v0.2.x:
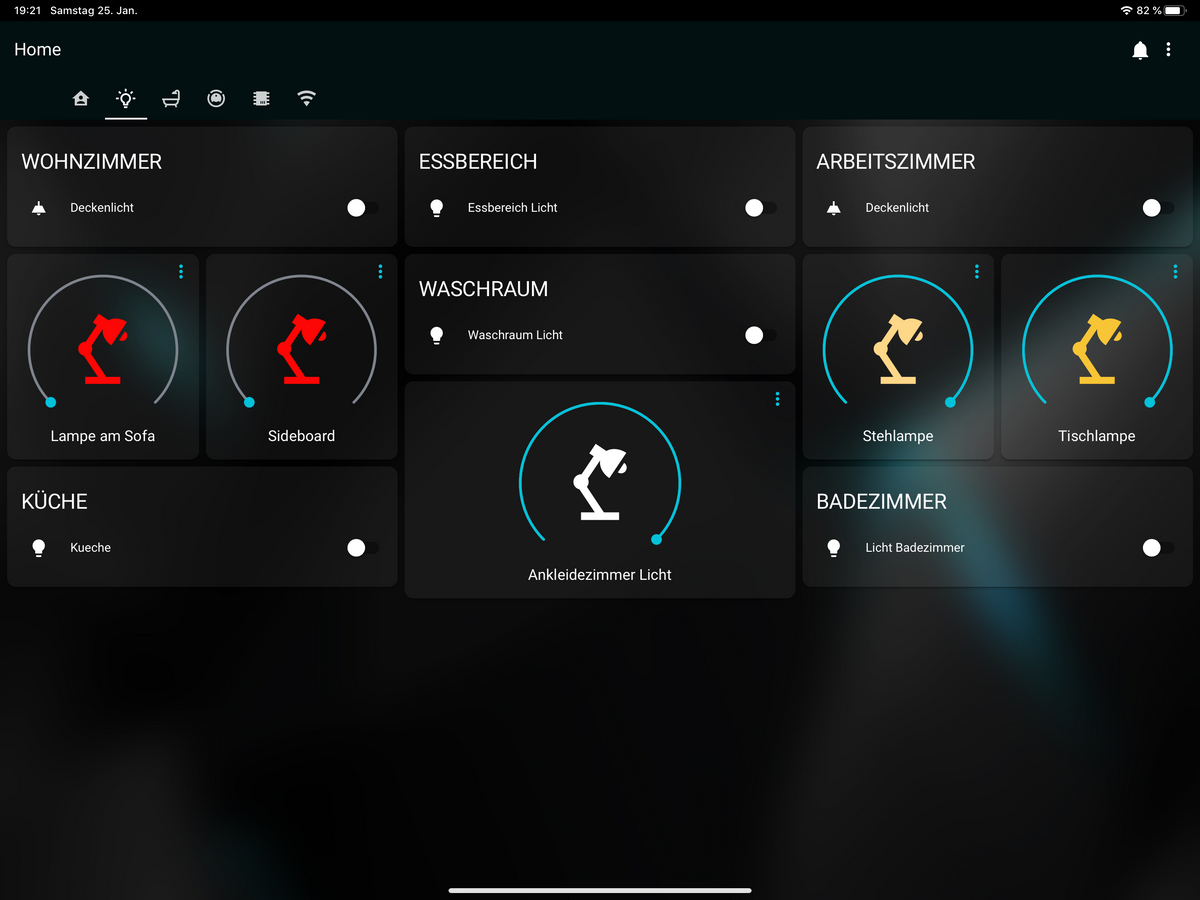
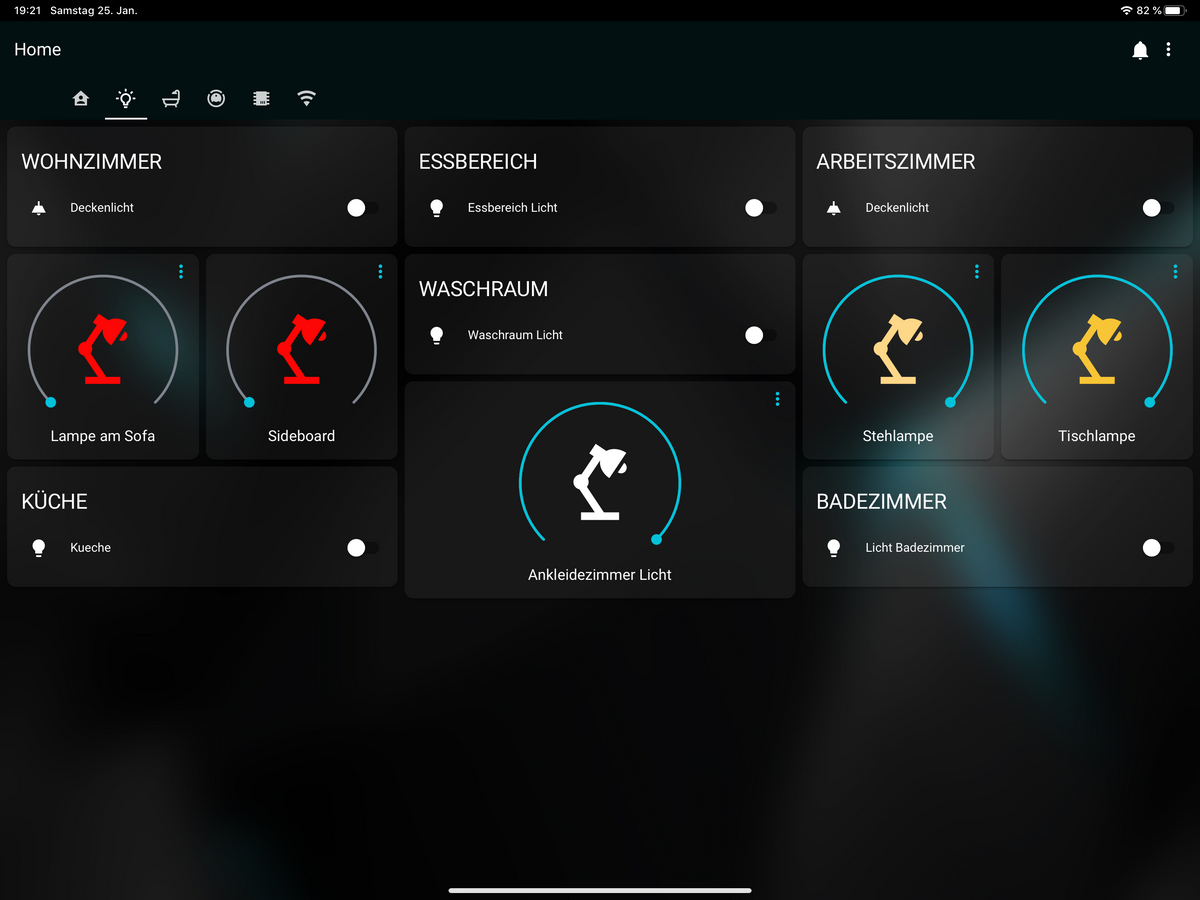
Will mal mein bisheriges Ergebnis mit Lovelace Teilen :)










Hey Marcuskl,
du hast wirklich ein tooles Layout. Dürfte ich fragen welches Thema du verwendest hast?
Oder hast du es komplett selbst erstellt? Würdest du dann sogar dein yaml zur Verfügung stellen`?VIele Grüße
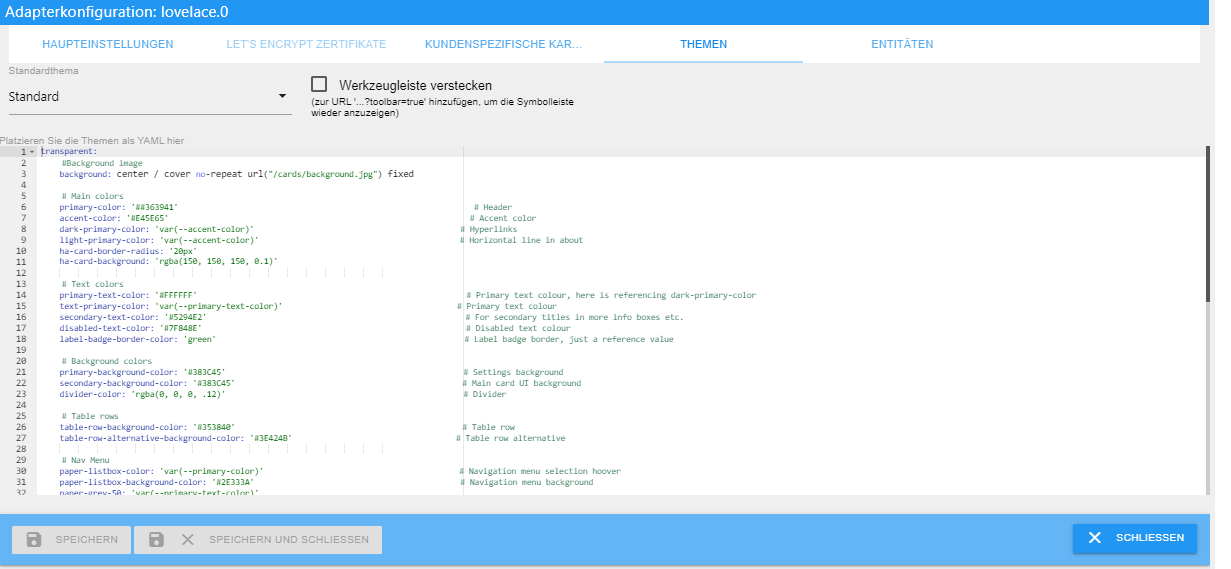
Jan@allgrind Danke, wie das Thema nochmal heißt weiß ich nicht mehr, habe es schonmal gepostet, hier nochmal der Code:
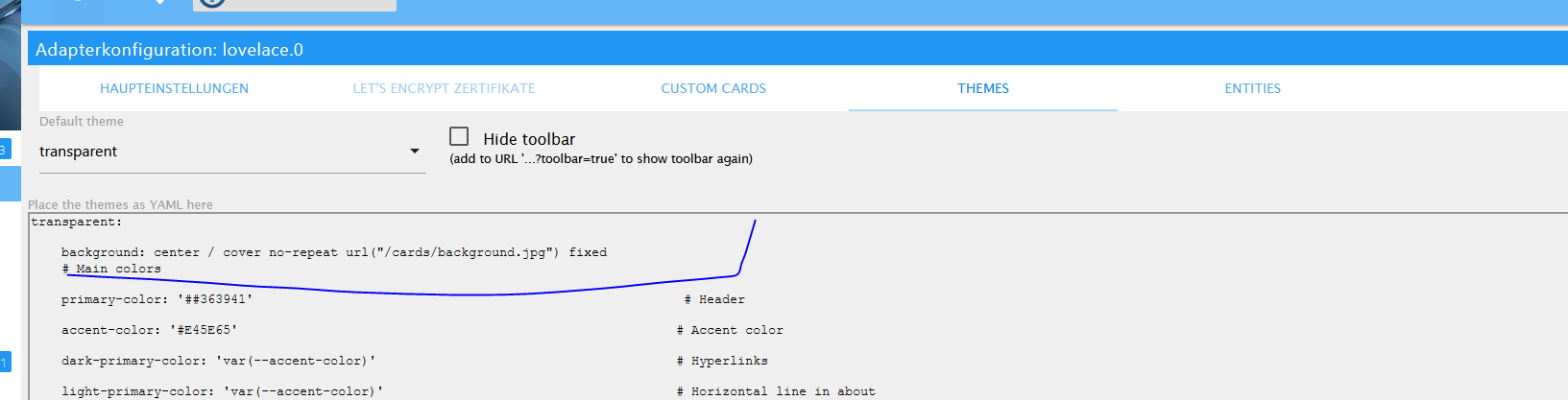
transparent: #Background image background: center / cover no-repeat url("/cards/background.jpg") fixed # Main colors primary-color: '##363941' # Header accent-color: '#E45E65' # Accent color dark-primary-color: 'var(--accent-color)' # Hyperlinks light-primary-color: 'var(--accent-color)' # Horizontal line in about ha-card-border-radius: '20px' ha-card-background: 'rgba(150, 150, 150, 0.1)' # Text colors primary-text-color: '#FFFFFF' # Primary text colour, here is referencing dark-primary-color text-primary-color: 'var(--primary-text-color)' # Primary text colour secondary-text-color: '#5294E2' # For secondary titles in more info boxes etc. disabled-text-color: '#7F848E' # Disabled text colour label-badge-border-color: 'green' # Label badge border, just a reference value # Background colors primary-background-color: '#383C45' # Settings background secondary-background-color: '#383C45' # Main card UI background divider-color: 'rgba(0, 0, 0, .12)' # Divider # Table rows table-row-background-color: '#353840' # Table row table-row-alternative-background-color: '#3E424B' # Table row alternative # Nav Menu paper-listbox-color: 'var(--primary-color)' # Navigation menu selection hoover paper-listbox-background-color: '#2E333A' # Navigation menu background paper-grey-50: 'var(--primary-text-color)' paper-grey-200: '#414A59' # Navigation menu selection # Paper card paper-card-header-color: 'var(--accent-color)' # Card header text colour paper-card-background-color: 'rgba(150, 150, 150, 0.1)' # Card background colour paper-dialog-background-color: '#434954' # Card dialog background colour paper-item-icon-color: 'var(--primary-text-color)' # Icon color paper-item-icon-active-color: '#F9C536' # Icon color active paper-item-icon_-_color: 'green' paper-item-selected_-_background-color: '#434954' # Popup item select paper-tabs-selection-bar-color: 'green' # Labels label-badge-red: 'var(--accent-color)' # References the brand colour label badge border label-badge-text-color: 'var(--primary-text-color)' # Now same as label badge border but that's a matter of taste label-badge-background-color: '#2E333A' # Same, but can also be set to transparent here label-badge-background: 'rgba(255, 255, 255, 0.1)' # Switches paper-toggle-button-checked-button-color: 'var(--accent-color)' paper-toggle-button-checked-bar-color: 'var(--accent-color)' paper-toggle-button-checked-ink-color: 'var(--accent-color)' paper-toggle-button-unchecked-button-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-bar-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-ink-color: 'var(--disabled-text-color)' # Sliders paper-slider-knob-color: 'var(--accent-color)' paper-slider-knob-start-color: 'var(--accent-color)' paper-slider-pin-color: 'var(--accent-color)' paper-slider-active-color: 'var(--accent-color)' paper-slider-container-color: 'linear-gradient(var(--primary-background-color), var(--secondary-background-color)) no-repeat' paper-slider-secondary-color: 'var(--secondary-background-color)' paper-slider-disabled-active-color: 'var(--disabled-text-color)' paper-slider-disabled-secondary-color: 'var(--disabled-text-color)' # Google colors google-red-500: '#E45E65' google-green-500: '#39E949' -
@marcuskl said in Test Adapter lovelace v0.2.x:
background: center / cover no-repeat url("/cards/background.jpg") fixed
Super vielen Dank für deinenQuellcode ;)!!!!!!!!
Leider habe ich irgendwie ein BUG - Kann mir jemand sagen wie ich das Problem lösen kann?
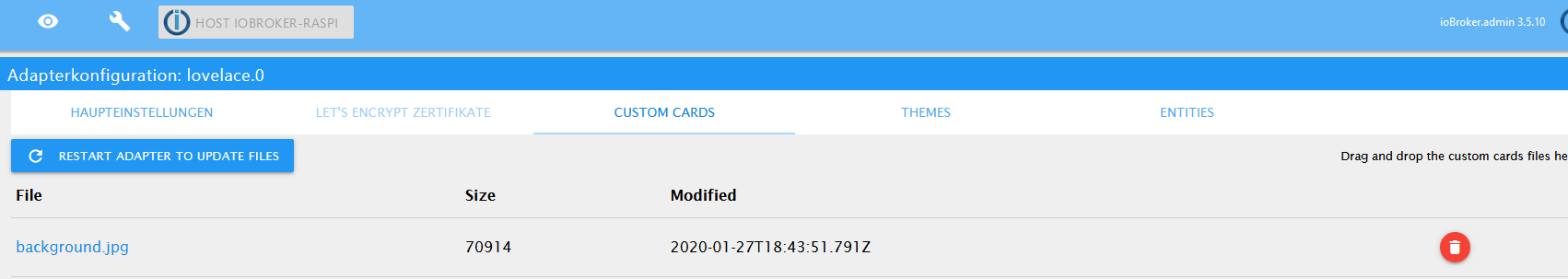
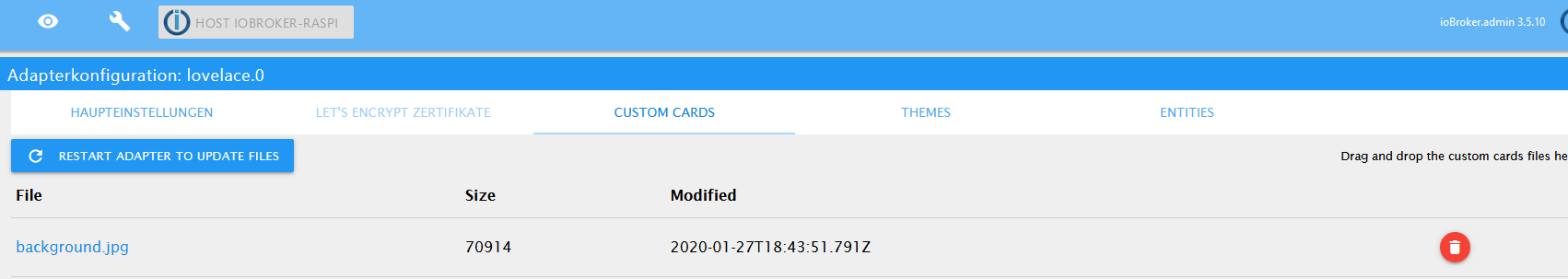
Gerne möchte ich den Hintergrund ändern. Dafür habe ich das JPG in den Cards hochgeladen:

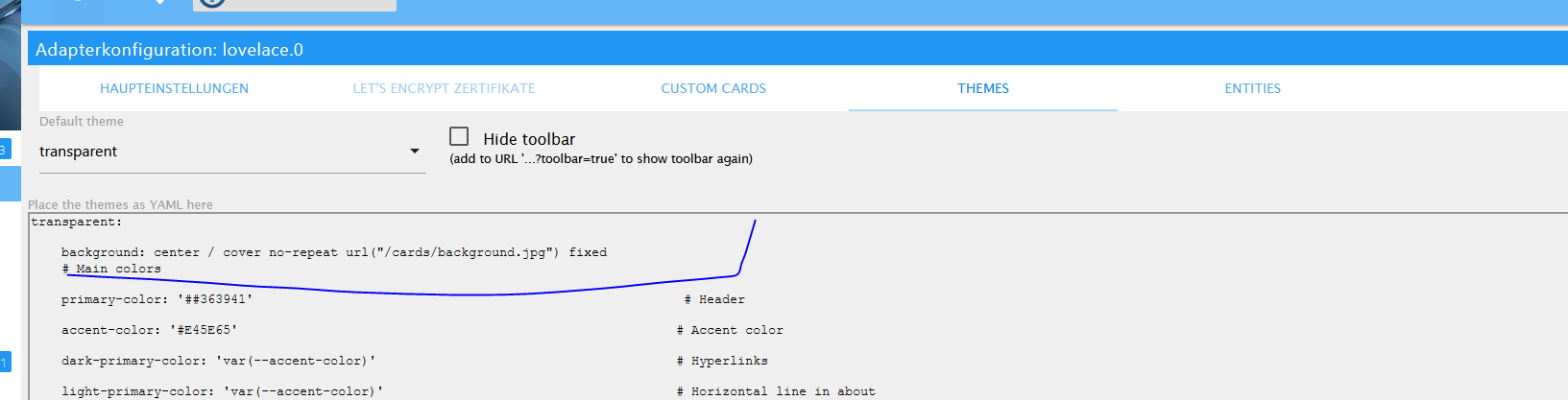
und wie folgt eingebunden:

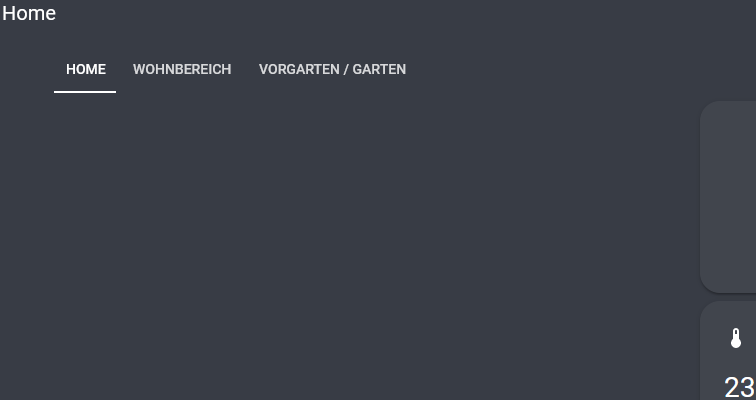
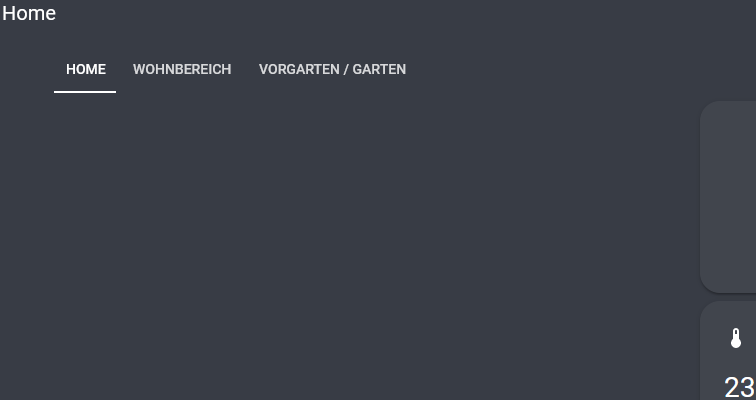
Leider ändert sich der Hintergrund nicht bzw. bleibt einfach grau:

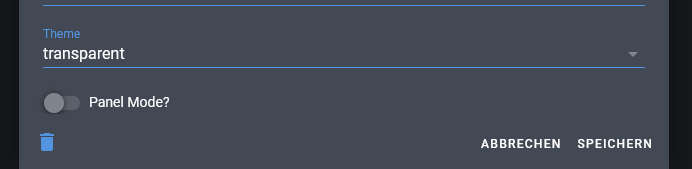
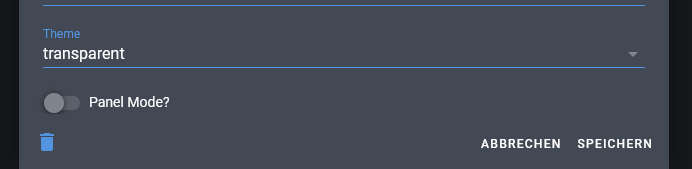
In den Einstellungen habe ich das Theme eingestellt:

Was mache ich also falsch?
VIele Grüße
Jan -
@Garfonso
Hi. Muss dich nochmal belästigen. Finde leider keine Lösung für meine Hue Lampen.Bei mir werden die Lampen, bei denen die Farbe eingestellt werden kann (nicht nur Temeperatur) im ausgeschalteten Zustand „rot“ angezeigt. Aber auch erst nach einer Zeit. Wenn ich die Lampe ausmachen, wir den Icon erst weiß angezeigt und nach einer Zeit rot. Das Problem habe ich bei den Lampen bei denen ich nur die Temperatur bestimmen kann nicht.

@WW1983
Ich kann dir nicht so richtig sagen, woran es liegt. Ich sehe das hier auch bei einer Lampe hin und wieder. Rot ist hue = 0 und wenn die Lampe aus ist, sind die Farbinfos nicht da, also vermutlich default 0.
Vielleicht hängt es irgendwie damit zusammen, ob die Lampe gerade an oder aus ist, wenn lovelace startet bzw. den status abfragt oder so. -
@Garfonso Die Saturation nimmt jetzt Werte bis 360 an und springt dann auch kurz aus dem Kreis raus, wahrscheinlich weil mein Max Wert auch nur 255 ist :-)
(1081) setLightState: {"sat": 360} 3 deconz.0.Lights.3.satIm übrigen ist YAML des Programmierers Tod, mit welchem Editor macht ihr das denn?
@fd_samdi said in Test Adapter lovelace v0.2.x:
@Garfonso Die Saturation nimmt jetzt Werte bis 360 an und springt dann auch kurz aus dem Kreis raus, wahrscheinlich weil mein Max Wert auch nur 255 ist :-)
(1081) setLightState: {"sat": 360} 3 deconz.0.Lights.3.satÄhm... das ist ja merkwürdig. Aber bei sat ist das Maximum auf 255 eingestellt im ioBroker state?
-
@marcuskl said in Test Adapter lovelace v0.2.x:
background: center / cover no-repeat url("/cards/background.jpg") fixed
Super vielen Dank für deinenQuellcode ;)!!!!!!!!
Leider habe ich irgendwie ein BUG - Kann mir jemand sagen wie ich das Problem lösen kann?
Gerne möchte ich den Hintergrund ändern. Dafür habe ich das JPG in den Cards hochgeladen:

und wie folgt eingebunden:

Leider ändert sich der Hintergrund nicht bzw. bleibt einfach grau:

In den Einstellungen habe ich das Theme eingestellt:

Was mache ich also falsch?
VIele Grüße
Jan -
Finde den Adapter super und habe gerade damit begonnen. Ist es möglich diesen über Iobroker.pro abzurufen? Im Moment nutz ich Iqontrol mit einem HTML - Link am Smartphone und kann somit ganz schnell von überall zugreifen.
-
@WW1983
Ich kann dir nicht so richtig sagen, woran es liegt. Ich sehe das hier auch bei einer Lampe hin und wieder. Rot ist hue = 0 und wenn die Lampe aus ist, sind die Farbinfos nicht da, also vermutlich default 0.
Vielleicht hängt es irgendwie damit zusammen, ob die Lampe gerade an oder aus ist, wenn lovelace startet bzw. den status abfragt oder so. -
@marcuskl Hi, danke fürs Teilen, ich habe weiter oben auch schon das fertige Skript bei mir eingefügt, sodass es genau so aussieht wie in deinem Screenshot.
Leider klappt das bei mir mit dem Hintergrund auch nicht.
Ich habe jetzt die jpg-Datei im cards-Ordner auf dem Raspberry und dieselbe Datei auf meinem PC in die Instanz unter "Karten" gezogen. Dort erscheint sie auch.
Die Farbeinstellungen werden auch alle übernommen, allerdings das Hintergrundbild nicht, was muss ich ändern?
Allgemeine Frage (da ganz weit oben nicht wirklich beantwortet):
Wie kann ich den Status "false" und "true" auf "geschlossen" und "offen" ändern?
Status-filter hilft bei mir nur bei "An" und "Aus"?Danke vielmals
-
@rumpelstilzche hallo,
kannst du mal kurz erläutern, wie du die Accuweather Card runtergeladen hast? Verzweifel gerade. Die Anleitung, wie man custom cards installiert ging nicht, ebenso der Download und dann das "rüberschieben" nach Lovelace. Jedesmal kommen die Fehlermeldungen wie bei dir...
Danke und Gruß
Cray
-
@marcuskl Hi, danke fürs Teilen, ich habe weiter oben auch schon das fertige Skript bei mir eingefügt, sodass es genau so aussieht wie in deinem Screenshot.
Leider klappt das bei mir mit dem Hintergrund auch nicht.
Ich habe jetzt die jpg-Datei im cards-Ordner auf dem Raspberry und dieselbe Datei auf meinem PC in die Instanz unter "Karten" gezogen. Dort erscheint sie auch.
Die Farbeinstellungen werden auch alle übernommen, allerdings das Hintergrundbild nicht, was muss ich ändern?
Allgemeine Frage (da ganz weit oben nicht wirklich beantwortet):
Wie kann ich den Status "false" und "true" auf "geschlossen" und "offen" ändern?
Status-filter hilft bei mir nur bei "An" und "Aus"?Danke vielmals
So sieht es bei meiner Bannercard aus:
-entity:xxxxxxxxxxx map_state: 'off' : geschlossen 'on' : geöffnet -
So sieht es bei meiner Bannercard aus:
-entity:xxxxxxxxxxx map_state: 'off' : geschlossen 'on' : geöffnet@craysee said in Test Adapter lovelace v0.2.x:
-entity:xxxxxxxxxxx map_state: 'off' : geschlossen 'on' : geöffnetDanke dir, hab es leider nicht geschafft...
Bekomme bspw bei folgender Eingabe
type: sensor entity: sensor.xxx map_state: 'off' : geschlossen 'on' : geöffnet name: Wohnungstür icon: 'mdi:lock' theme: Backend-selectedfolgenden Fehler:
Expected a value of type `undefined` for `map_state` but received `{"off":"geschlossen","on":"geöffnet"}`.Hab auch versucht das ganze anderweitig zu platzieren (vor und nach der entity, am Ende des codes...) aber leider ohne Erfolg
-
@craysee said in Test Adapter lovelace v0.2.x:
-entity:xxxxxxxxxxx map_state: 'off' : geschlossen 'on' : geöffnetDanke dir, hab es leider nicht geschafft...
Bekomme bspw bei folgender Eingabe
type: sensor entity: sensor.xxx map_state: 'off' : geschlossen 'on' : geöffnet name: Wohnungstür icon: 'mdi:lock' theme: Backend-selectedfolgenden Fehler:
Expected a value of type `undefined` for `map_state` but received `{"off":"geschlossen","on":"geöffnet"}`.Hab auch versucht das ganze anderweitig zu platzieren (vor und nach der entity, am Ende des codes...) aber leider ohne Erfolg
@magiczoom Besitzt die Sensor-Card überhaupt eine Variable map_state? Wenn unbedingt ein Graph nötig ist, könntest du das ganze auch mit der Button-Card lösen. Die ist an der Stelle wesentlich mächtiger, was die Konfiguration angeht.
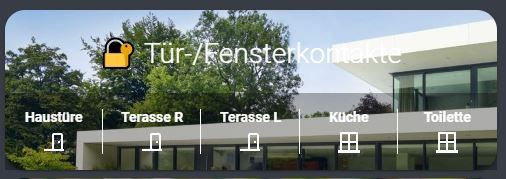
Ich spiel für die Anzeige der Tür und Fensterkontakte gerade mit der Banner-Card:

-
@fd_samdi said in Test Adapter lovelace v0.2.x:
@Garfonso Die Saturation nimmt jetzt Werte bis 360 an und springt dann auch kurz aus dem Kreis raus, wahrscheinlich weil mein Max Wert auch nur 255 ist :-)
(1081) setLightState: {"sat": 360} 3 deconz.0.Lights.3.satÄhm... das ist ja merkwürdig. Aber bei sat ist das Maximum auf 255 eingestellt im ioBroker state?
@Garfonso Ja, das Maximum ist 255.
{ "from": "system.adapter.deconz.0", "user": "system.user.admin", "ts": 1578685799032, "common": { "name": "WZ_Couchlampe sat", "type": "number", "role": "level.color.saturation", "min": 0, "max": 255, "read": true, "write": true }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "deconz.0.Lights.3.sat", "type": "state" }Gibt es eine Möglichkeit herauszufinden, ob ich wirklich die aktuellste Version von dir installiert habe?
-
Hi,
ich versuche gerade unseren Staubsauger über Buttons in lovelace zu steuern. Im iobroker haben die die Rolle "button". Ich habe jetzt schon Schalter und Licht als entity type probiert, aber das funktioniert nicht.
Hat jemand schon einen Button erfolgreich aus lovelace getriggert?
Edit: Ich habe es jetzt mit einem switch entity und einem Toggle Button hinbekommen - ich bräuchte aber einen Push Button, sonst muss ich den Button immer zweimal drücken um ihn zurück zu setzen.lG Kurt
-
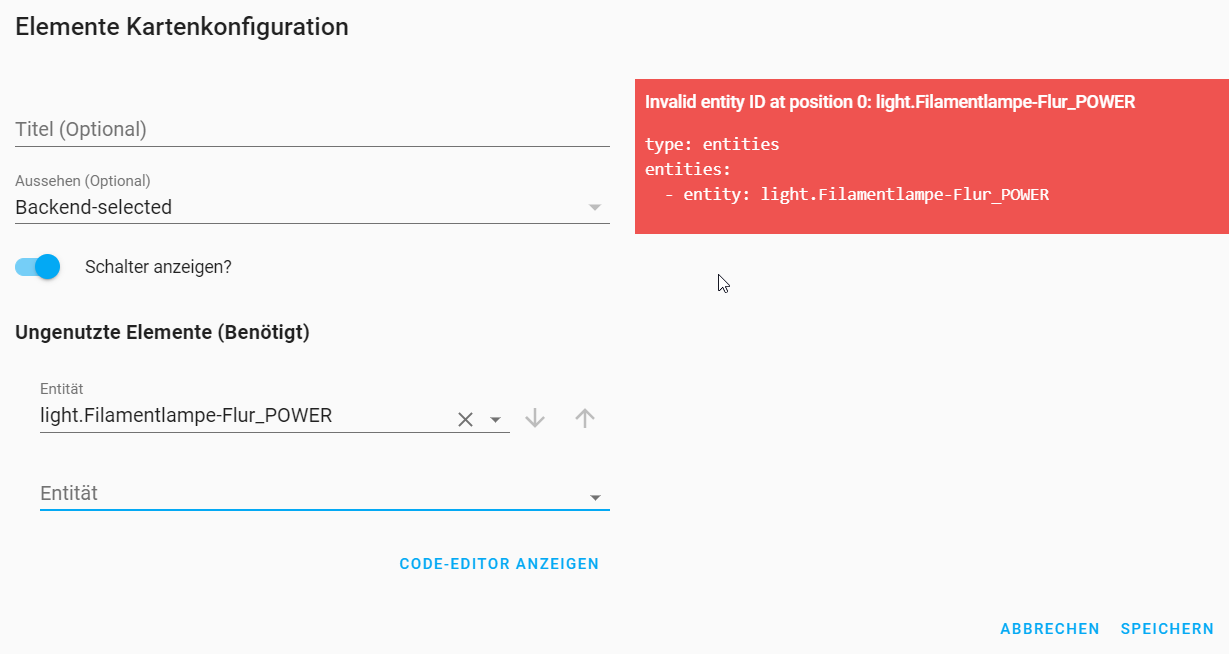
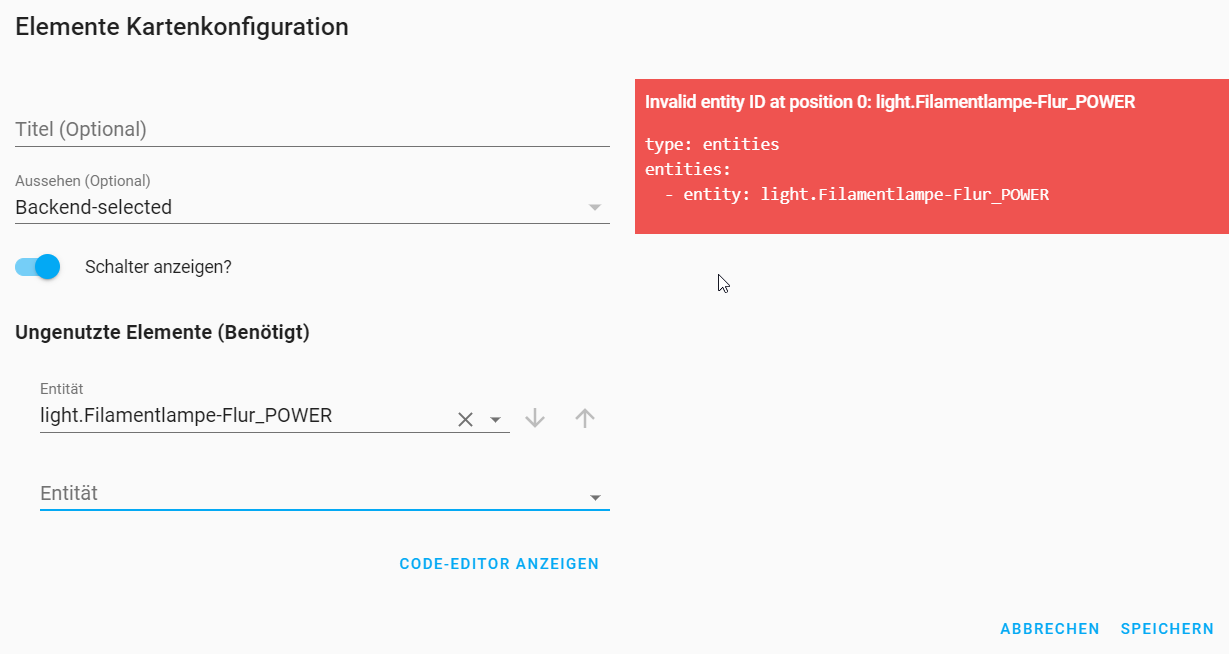
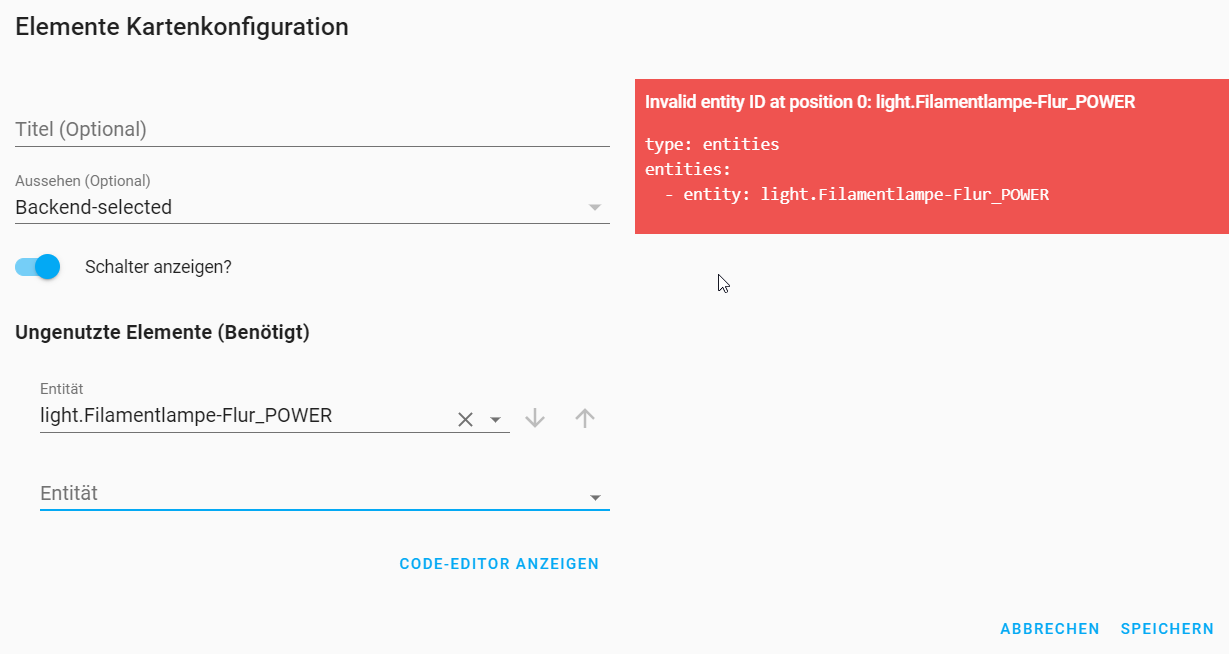
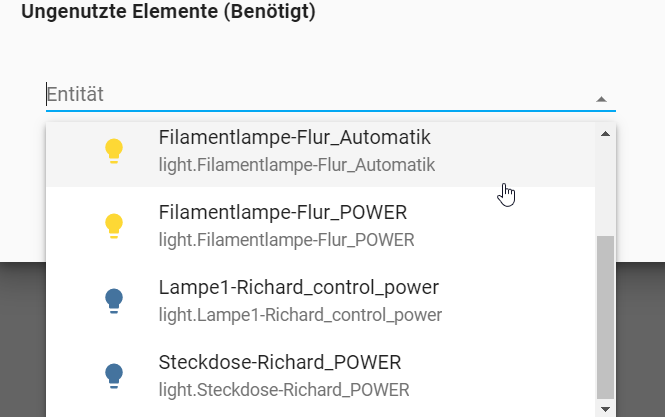
Hallo ich versuche gerade eine Visualisierung mit Lovelace zu erstellen, allerdings funktionieren bei mir die Entitäten nicht. Was ist das Problem ?

-
Hallo ich versuche gerade eine Visualisierung mit Lovelace zu erstellen, allerdings funktionieren bei mir die Entitäten nicht. Was ist das Problem ?

@RichardIstSauer Wird dir die Entity im iobroker Lovelace Adapter angezeigt? Hast du die Lovelace Webseite aktualisiert nachdem du die Entity angelegt hast?
-
@RichardIstSauer Wird dir die Entity im iobroker Lovelace Adapter angezeigt? Hast du die Lovelace Webseite aktualisiert nachdem du die Entity angelegt hast?
@kurt_90 Ja, aber wenn ich die Entität bei der Karte "Elemente" auswähle dann kommt diese Fehlermeldung.


-
Hallo ich versuche gerade eine Visualisierung mit Lovelace zu erstellen, allerdings funktionieren bei mir die Entitäten nicht. Was ist das Problem ?