NEWS
Test Adapter lovelace v0.2.x
-
@Moe
Hast du bei dem State manuell Einstellungen vor Lovelace vorgenommen? Dann wird das nicht besser gehen. Die Idee des Adapters ist aktuell, dass du für das ganze Gerät (also im Grunde den "Ordner" in dem die dazugehörigen States liegen) einen Raum und eine Funktion vergibst und der sich dann automatisch zusammenbastelt, wie das passen muss.Dazu müssen die States allerdings "richtig" konfiguriert sein, besonders die "role" und der "type". Danach werden die erkannt: https://github.com/ioBroker/ioBroker.type-detector/blob/master/index.js#L299
Der lovelace adapter unterstützt dann an/aus, aktuelle Temperatur, Luftfeuchtigkeit und Zieltemperatur als Werte/Attribute.@AhleWurscht75 said in Test Adapter lovelace v0.2.x:
bekomme seit kurzem folgende Fehlermeldung durch den Adapter. Kann mir jemand helfen?
Du hast anscheinend einen manuell angelegten entity vom Typ "input_boolean" der keinen state bzw. "null" als state zurück liefert. Da crasht der Adapter. Das müsste man bei den manuellen entities überall noch abfangen, wie es aussieht..
Aber vielleicht hilft dir das ja schon bei der Fehlersuche. -
@Garfonso Jetzt geht meine ganze Lovelace Ui nicht mehr, kommt ein Error (Cannot get /)
Sind plötzlich alle Entitäten weg
-
Hallo liebe Leute,
ich habe mal zwei, wahrscheinlich doofe, Fragen, bzw. Fragen die für euch einfach zu beantworten sind.Wo lege ich den Pictur im .png format ab um sie in den cards anzeigen zu lassen und wie kann ich mir einen gefilterten state (z.B. "true") in einer card mit einem anderen Text anzeigen lassen.
Thx for help und guten Rutsch euch allen!
-
Hi als erstes muss ich sagen super das iobroker Lovelace unterstützt. ich habe gerade alle komplett neu auf und habe zu iobroker tendiert allerdings HA hatte den Vorteil Lovelace. Das vis ist zwar mächtiger fand es sehr kompliziert.
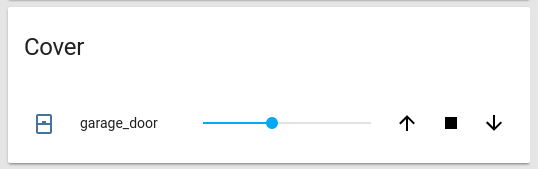
Bis habe ich schon geschafft und mich hier durch das ganz auch durchgelesen allerdings scheitert ich an einer Rolläden Steuerung mit Shelly. Ich kriege zwar mit input_number ohne Problem ein Slider hin wurde allerdings gerne noch ein toggel haben um eben direkt hoch zu machen die Rolläden. Am schönsten wäre so eine Card

Die kriege ich allerdings nicht hin. Gibt zwar eine spanische Anleitung für HA die kriege ich aber irgendwie nicht auf iobroker umgesetzt https://hassiohelp.eu/2019/05/24/shelly25/
Jemand eine Idee wie man es am besten hinkriegt? -
@marcuskl
Ja, sorry, dummer Fehler... crasht leider beim Start... :-(
Nochmal neu installieren bitte. -
Moin zusammen!
erstmal vielen Dank für die tolle Arbeit!
Ich habe gerade ein Problem beim einrichten meiner Sonos Boxen bzw. wollte diese in Lovelace über mini-media-player anzeigen lassen.
Das Problem ist, dass mein Lovelace Adapter die Sonos nicht über autodetect gefunden hat.
Ich weiß jetzt nicht welche ID aus dem Sonos-Adapter ich als "media_player" definieren muss, sodass ich diese Entity mit dem mini-media-player verwenden kann.
Kann mir hier jemand helfen?Viele Grüße
-
Moin zusammen!
erstmal vielen Dank für die tolle Arbeit!
Ich habe gerade ein Problem beim einrichten meiner Sonos Boxen bzw. wollte diese in Lovelace über mini-media-player anzeigen lassen.
Das Problem ist, dass mein Lovelace Adapter die Sonos nicht über autodetect gefunden hat.
Ich weiß jetzt nicht welche ID aus dem Sonos-Adapter ich als "media_player" definieren muss, sodass ich diese Entity mit dem mini-media-player verwenden kann.
Kann mir hier jemand helfen?Viele Grüße
@Ph4t0n said in Test Adapter lovelace v0.2.x:
Moin zusammen!
erstmal vielen Dank für die tolle Arbeit!
Ich habe gerade ein Problem beim einrichten meiner Sonos Boxen bzw. wollte diese in Lovelace über mini-media-player anzeigen lassen.
Das Problem ist, dass mein Lovelace Adapter die Sonos nicht über autodetect gefunden hat.
Ich weiß jetzt nicht welche ID aus dem Sonos-Adapter ich als "media_player" definieren muss, sodass ich diese Entity mit dem mini-media-player verwenden kann.
Kann mir hier jemand helfen?Viele Grüße
Manuell wird das nicht gehen, soweit ich das im Code sehe... da wirst du vermutlich die Objekte entsprechend bearbeiten müssen (am besten dann als Aliase) um die Autoerkennung zu triggern. Raum & Funktion hast du aber vergeben?
Wie die Types & Roles aussehen sollten, steht hier: https://github.com/ioBroker/ioBroker.type-detector/blob/master/index.js#L102@marcuskl said in Test Adapter lovelace v0.2.x:
@Garfonso Kein Problem, hatte zum glück ein Snapshot gemacht :)
Habe es neu installiert, aber es klappt immer noch nicht mit dem Shelly, der Gain weiß wird immernoch als Switch erkannt :/
Aber er crasht nicht mehr? grübel Und es gibt nur das eine Entity?
Versuch nochmal neu zu installieren, indem du als URL das hier eingibst (ohne http oder so davor):Garfonso/iobroker.lovelace#rgbDamit müsste die neueste Version auch direkt von Github gehen (ging bei mir, aber guck mal ob da bei der Installation Fehler kommen).
-
@Ph4t0n said in Test Adapter lovelace v0.2.x:
Moin zusammen!
erstmal vielen Dank für die tolle Arbeit!
Ich habe gerade ein Problem beim einrichten meiner Sonos Boxen bzw. wollte diese in Lovelace über mini-media-player anzeigen lassen.
Das Problem ist, dass mein Lovelace Adapter die Sonos nicht über autodetect gefunden hat.
Ich weiß jetzt nicht welche ID aus dem Sonos-Adapter ich als "media_player" definieren muss, sodass ich diese Entity mit dem mini-media-player verwenden kann.
Kann mir hier jemand helfen?Viele Grüße
Manuell wird das nicht gehen, soweit ich das im Code sehe... da wirst du vermutlich die Objekte entsprechend bearbeiten müssen (am besten dann als Aliase) um die Autoerkennung zu triggern. Raum & Funktion hast du aber vergeben?
Wie die Types & Roles aussehen sollten, steht hier: https://github.com/ioBroker/ioBroker.type-detector/blob/master/index.js#L102@marcuskl said in Test Adapter lovelace v0.2.x:
@Garfonso Kein Problem, hatte zum glück ein Snapshot gemacht :)
Habe es neu installiert, aber es klappt immer noch nicht mit dem Shelly, der Gain weiß wird immernoch als Switch erkannt :/
Aber er crasht nicht mehr? grübel Und es gibt nur das eine Entity?
Versuch nochmal neu zu installieren, indem du als URL das hier eingibst (ohne http oder so davor):Garfonso/iobroker.lovelace#rgbDamit müsste die neueste Version auch direkt von Github gehen (ging bei mir, aber guck mal ob da bei der Installation Fehler kommen).
@Garfonso hatte es gestern nochmal installiert, von deinem tratschtante link und jetzt funktioniert es mit dem Shelly :+1: :+1:
Super Arbeit!
Aber es kommt komischerweise immer noch dieser Warn im Log:lovelace.0 2020-01-05 10:23:12.857 warn (32294) Duplicates found for light.Switch lovelace.0 2020-01-05 10:23:12.853 warn (32294) Duplicates found for light.Switch lovelace.0 2020-01-05 10:23:12.839 warn (32294) Could not add shelly.0.SHRGBW2#5A38A7#1.color of type dimmer -> no on/off control found. lovelace.0 2020-01-05 10:23:12.838 warn (32294) Could not add shelly.0.SHRGBW2#5A38A7#1.color of type rgbSingle -> no on/off control found.Aber er crasht nicht mehr? grübel Und es gibt nur das eine Entity?
Nein, crashen tut er nicht mehr.
Versuch nochmal neu zu installieren, indem du als URL das hier eingibst (ohne http oder so davor):
Garfonso/iobroker.lovelace#rgbDamit müsste die neueste Version auch direkt von Github gehen (ging bei mir, aber guck mal ob da bei der Installation Fehler kommen).
Ja, über diesen Dateipfad lässt es sich installieren. :+1:
-
@Garfonso hatte es gestern nochmal installiert, von deinem tratschtante link und jetzt funktioniert es mit dem Shelly :+1: :+1:
Super Arbeit!
Aber es kommt komischerweise immer noch dieser Warn im Log:lovelace.0 2020-01-05 10:23:12.857 warn (32294) Duplicates found for light.Switch lovelace.0 2020-01-05 10:23:12.853 warn (32294) Duplicates found for light.Switch lovelace.0 2020-01-05 10:23:12.839 warn (32294) Could not add shelly.0.SHRGBW2#5A38A7#1.color of type dimmer -> no on/off control found. lovelace.0 2020-01-05 10:23:12.838 warn (32294) Could not add shelly.0.SHRGBW2#5A38A7#1.color of type rgbSingle -> no on/off control found.Aber er crasht nicht mehr? grübel Und es gibt nur das eine Entity?
Nein, crashen tut er nicht mehr.
Versuch nochmal neu zu installieren, indem du als URL das hier eingibst (ohne http oder so davor):
Garfonso/iobroker.lovelace#rgbDamit müsste die neueste Version auch direkt von Github gehen (ging bei mir, aber guck mal ob da bei der Installation Fehler kommen).
Ja, über diesen Dateipfad lässt es sich installieren. :+1:
@marcuskl
Super. :-)
Dann kann ich in meinen PR ja reinschreiben, dass es zwei erfolgreiche Tester gab.Ja, die Warnung kommt immer bei der Erkennung. Vielleicht nehme ich die raus oder mach die nur debug.
Edit: Ok, hab's jetzt rausgenommen und das git etwas aufgeräumt (dabei allerdings auch ein paar Branches gelöscht). Neuer Installationurl ist:
https://github.com/Garfonso/ioBroker.lovelace -
@marcuskl
Super. :-)
Dann kann ich in meinen PR ja reinschreiben, dass es zwei erfolgreiche Tester gab.Ja, die Warnung kommt immer bei der Erkennung. Vielleicht nehme ich die raus oder mach die nur debug.
Edit: Ok, hab's jetzt rausgenommen und das git etwas aufgeräumt (dabei allerdings auch ein paar Branches gelöscht). Neuer Installationurl ist:
https://github.com/Garfonso/ioBroker.lovelace -
@Ph4t0n said in Test Adapter lovelace v0.2.x:
Moin zusammen!
erstmal vielen Dank für die tolle Arbeit!
Ich habe gerade ein Problem beim einrichten meiner Sonos Boxen bzw. wollte diese in Lovelace über mini-media-player anzeigen lassen.
Das Problem ist, dass mein Lovelace Adapter die Sonos nicht über autodetect gefunden hat.
Ich weiß jetzt nicht welche ID aus dem Sonos-Adapter ich als "media_player" definieren muss, sodass ich diese Entity mit dem mini-media-player verwenden kann.
Kann mir hier jemand helfen?Viele Grüße
Manuell wird das nicht gehen, soweit ich das im Code sehe... da wirst du vermutlich die Objekte entsprechend bearbeiten müssen (am besten dann als Aliase) um die Autoerkennung zu triggern. Raum & Funktion hast du aber vergeben?
Wie die Types & Roles aussehen sollten, steht hier: https://github.com/ioBroker/ioBroker.type-detector/blob/master/index.js#L102@marcuskl said in Test Adapter lovelace v0.2.x:
@Garfonso Kein Problem, hatte zum glück ein Snapshot gemacht :)
Habe es neu installiert, aber es klappt immer noch nicht mit dem Shelly, der Gain weiß wird immernoch als Switch erkannt :/
Aber er crasht nicht mehr? grübel Und es gibt nur das eine Entity?
Versuch nochmal neu zu installieren, indem du als URL das hier eingibst (ohne http oder so davor):Garfonso/iobroker.lovelace#rgbDamit müsste die neueste Version auch direkt von Github gehen (ging bei mir, aber guck mal ob da bei der Installation Fehler kommen).
-
@Garfonso
Einen Raum hatte die Sonos zugewiesen aber bei der Function konnte ich nichts wirklich sinnvolles eintragen (da stand mir nur battery, color, heating und security zu Verfügung)@Ph4t0n
Dann erstell einfach zusätzliche Funktionen. Im Admin auf "Aufzählungen" gehen.@marcuskl said in Test Adapter lovelace v0.2.x:
@Garfonso Gibt es die Möglichkeit den weißen Gain auch über Lovelace zu steuern ?
Die Frage ist, was da passieren soll, bzw. wie... wenn du es einzeln steuern willst, kannst du den natürlich manuell als input_number hinzufügen. Oder soll mit dimmen beides gesetzt werden? Ich hab so etwas bei keiner meiner Lampen und weiß nicht, welches Verhalten sinnvoll ist und was da ggf. Seiteneffekte sein könnten.
-
@Ph4t0n
Dann erstell einfach zusätzliche Funktionen. Im Admin auf "Aufzählungen" gehen.@marcuskl said in Test Adapter lovelace v0.2.x:
@Garfonso Gibt es die Möglichkeit den weißen Gain auch über Lovelace zu steuern ?
Die Frage ist, was da passieren soll, bzw. wie... wenn du es einzeln steuern willst, kannst du den natürlich manuell als input_number hinzufügen. Oder soll mit dimmen beides gesetzt werden? Ich hab so etwas bei keiner meiner Lampen und weiß nicht, welches Verhalten sinnvoll ist und was da ggf. Seiteneffekte sein könnten.
@Garfonso es wäre nicht schlecht, wenn es noch ein extra Slider gäbe, wie bei der Helligkeit, wo man den white.gain von 0 bis 100 Dimmen kann.
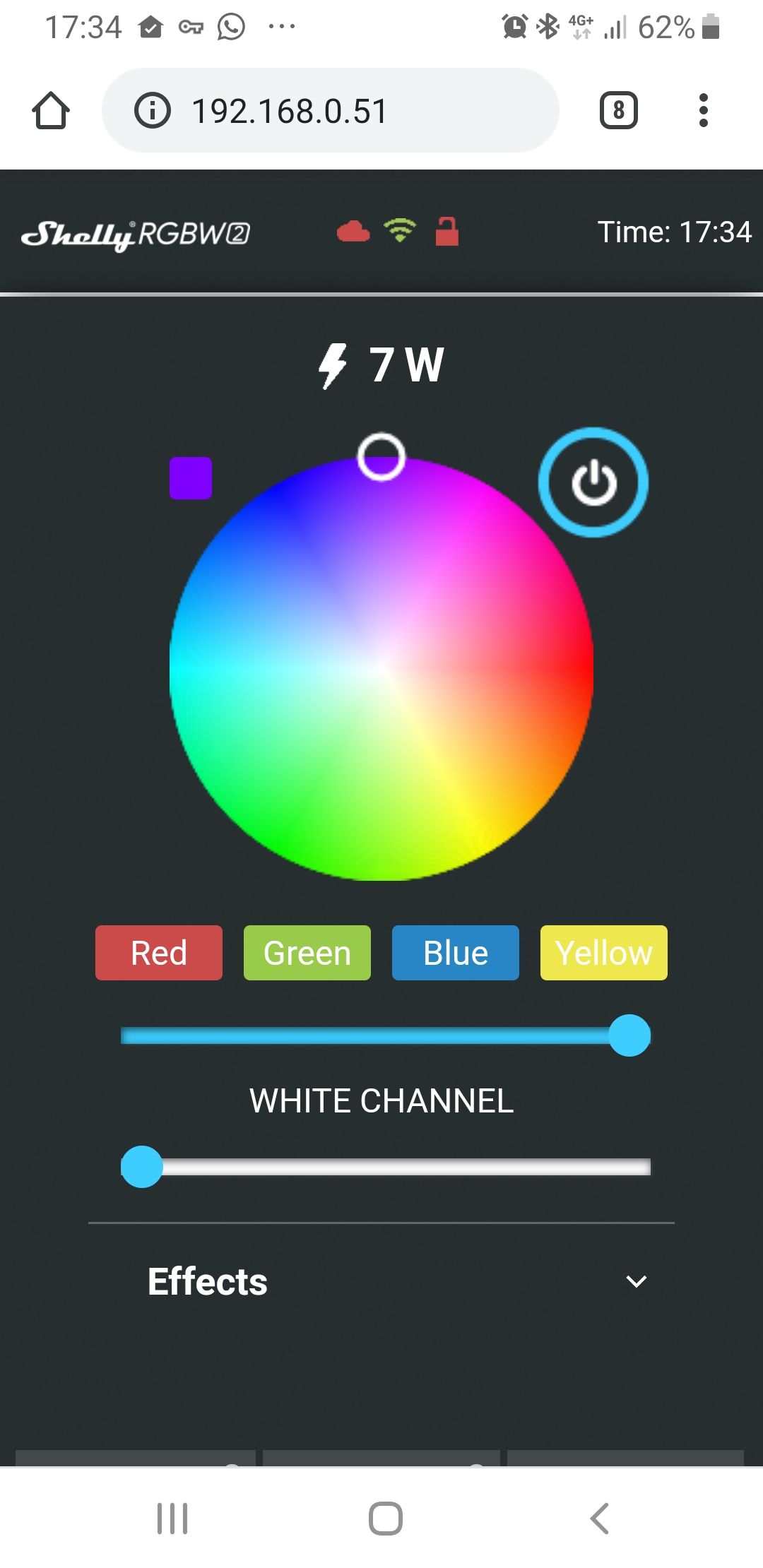
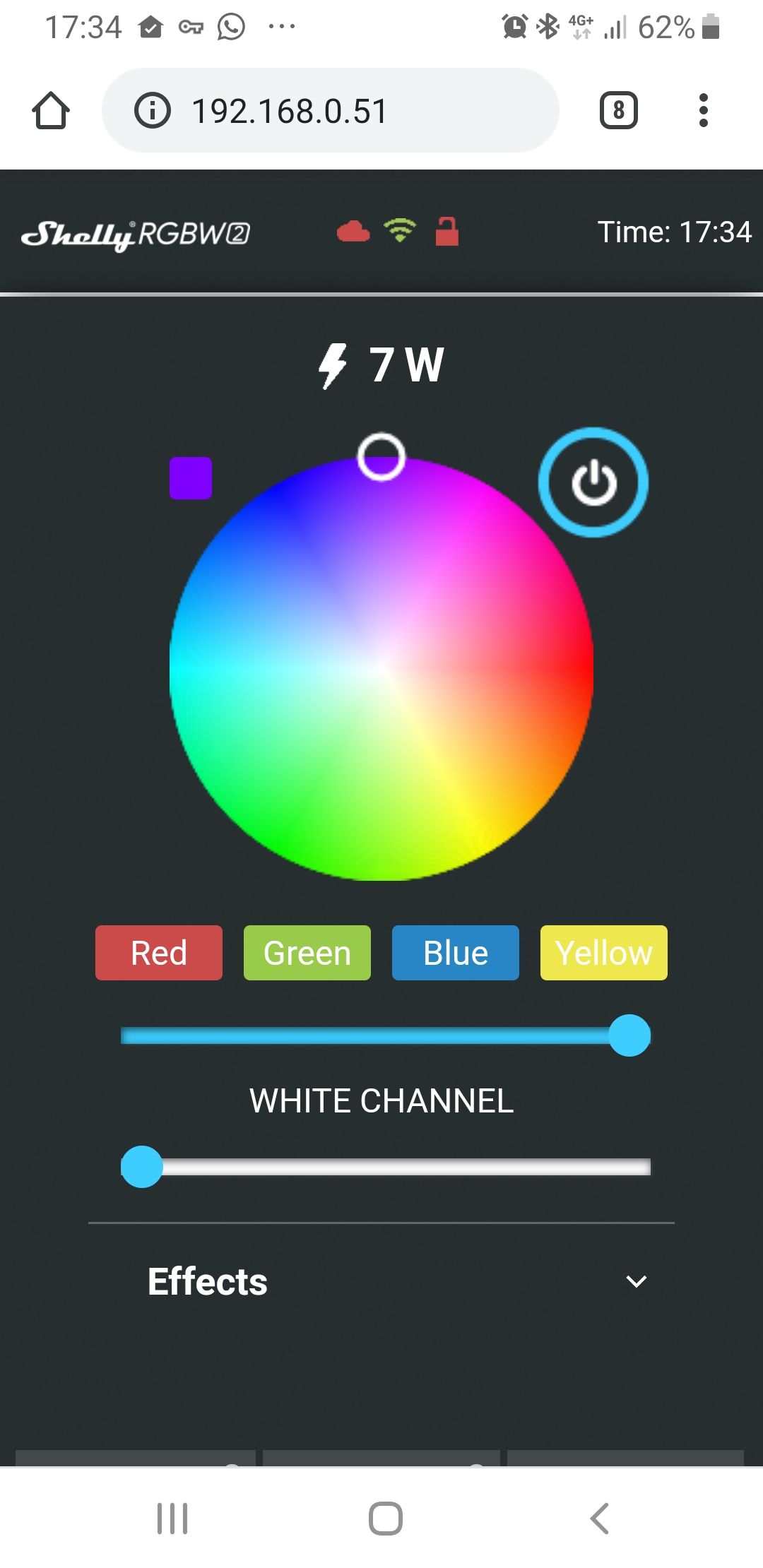
So sieht es auf der Shelly Oberfläche aus:

Der obere Dimmer ist für die Color LED's und der untere ist für die White LED's.
So ähnlich könnte man es ja auch in Lovelace Lösen. -
@Garfonso es wäre nicht schlecht, wenn es noch ein extra Slider gäbe, wie bei der Helligkeit, wo man den white.gain von 0 bis 100 Dimmen kann.
So sieht es auf der Shelly Oberfläche aus:

Der obere Dimmer ist für die Color LED's und der untere ist für die White LED's.
So ähnlich könnte man es ja auch in Lovelace Lösen.@marcuskl said in Test Adapter lovelace v0.2.x:
So ähnlich könnte man es ja auch in Lovelace Lösen.
Hm... HomeAssistant unterstützt auch irgendwie einen Weißwert... muss ich mal testen.
Aber dafür müsste entweder- https://github.com/ioBroker/ioBroker.type-detector/blob/master/index.js#L191 angepasst werden, dass auch white als möglicher State aufgenommen wird. Da weiß ich nicht genau, wo das noch alles verwendet wird, dann müsste man das umfangreicher testen.
- Oder das mit den attributen auch manuell konfigurierbar werden (was ich ehrlich gesagt eh vorhabe zu implementieren und vorzuschlagen)
-
@marcuskl said in Test Adapter lovelace v0.2.x:
So ähnlich könnte man es ja auch in Lovelace Lösen.
Hm... HomeAssistant unterstützt auch irgendwie einen Weißwert... muss ich mal testen.
Aber dafür müsste entweder- https://github.com/ioBroker/ioBroker.type-detector/blob/master/index.js#L191 angepasst werden, dass auch white als möglicher State aufgenommen wird. Da weiß ich nicht genau, wo das noch alles verwendet wird, dann müsste man das umfangreicher testen.
- Oder das mit den attributen auch manuell konfigurierbar werden (was ich ehrlich gesagt eh vorhabe zu implementieren und vorzuschlagen)
-
-
@Ph4t0n
Dann erstell einfach zusätzliche Funktionen. Im Admin auf "Aufzählungen" gehen.@marcuskl said in Test Adapter lovelace v0.2.x:
@Garfonso Gibt es die Möglichkeit den weißen Gain auch über Lovelace zu steuern ?
Die Frage ist, was da passieren soll, bzw. wie... wenn du es einzeln steuern willst, kannst du den natürlich manuell als input_number hinzufügen. Oder soll mit dimmen beides gesetzt werden? Ich hab so etwas bei keiner meiner Lampen und weiß nicht, welches Verhalten sinnvoll ist und was da ggf. Seiteneffekte sein könnten.
@Garfonso
Ha Danke! so einfach war das also, hatte mit Aufzählungen vorher noch nichts am Hut. Nachdem ich die angelegt hatte und die Sonos Box die Funktion zugewiesen habe, hat der autodetect es auch gefunden. Vielen Dank! Jetzt mache ich mich weiter daran es einzubinden :)













