NEWS
[Vorlage] Google Charts Beispiel
-
Ich habe gerade mal versucht das Skript zum Laufen zu bekommen. Irgendwo scheint was zu fehlen... Die html-Datei wird nicht erzeugt. Ich vermute, dass mir irgendwelche NPM-Module im Javascript Adapter fehlen. Welche werden denn vorausgesetzt?
@brain sagte in [Vorlage] Google Charts Beispiel:
Ich habe gerade mal versucht das Skript zum Laufen zu bekommen. Irgendwo scheint was zu fehlen... Die html-Datei wird nicht erzeugt. Ich vermute, dass mir irgendwelche NPM-Module im Javascript Adapter fehlen. Welche werden denn vorausgesetzt?
NPM-Module eigentlich keine, ich habe bei mir das aktiviert:

-
@Mic sagte in [Vorlage] Google Charts Beispiel:
Ich lasse hiermit mittels dasWetter-Adapter eine 7-Tage-Grafik anzeigen.

Hi Mic!
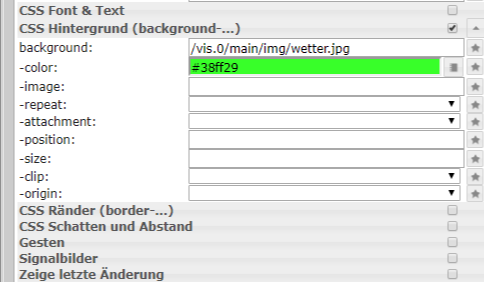
Ich schaffe es nicht, mir einen Hintergrund anzeigen zu lassen.
Wie hast du das Widget dafür eingestellt?

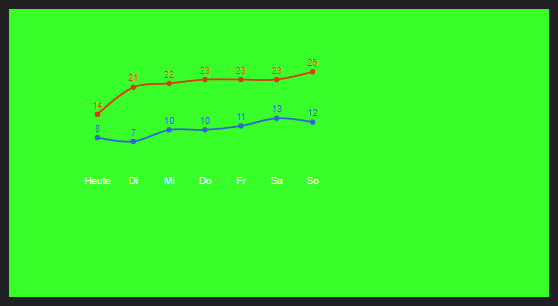
Und Oberhalb den Tagen wird mir auch nichts angezeigt.

Anbei noch das angepasste Script.
/******************************************************************************* * Script, um mittels Google Charts einen Wetter-Graph anzuzeigen * ---------------------------------------------------- * Change Log: * 0.1 Mic - Initial Release * ---------------------------------------------------- * Autor: Mic (ioBroker-Forum) / Mic-M (Github) * Quelle: https://github.com/Mic-M/iobroker.google-charts-example/ * Support: https://forum.iobroker.net/topic/22779/vorlage-google-charts-beispiel ******************************************************************************/ /******************************************************************************* * Konfiguration ******************************************************************************/ // Der Pfad der HTML-Datei, einfach entsprechend anpassen. // In VIS dann etwa folgenden Pfad im iFrame-Widget einfügen: '/vis.0/M3/googleChartWeatherGraph.html', // also nur den hinteren Abschnitt ab '/vis.....' const FILE_PATH = '/opt/iobroker/iobroker-data/files/vis.0/googleChartWeatherGraph.html'; // Schedule const M_SCHEDULE = '5 1 * * *'; // Um 1:05 Uhr jeden Tag /******************************************************************************* * Executed on every script start. *******************************************************************************/ let mSchedule; main(); function main() { // Write the file initially on script start writeWeatherHtml(); // Update file per schedule clearSchedule(mSchedule); mSchedule = schedule(M_SCHEDULE, writeWeatherHtml); } function writeWeatherHtml() { // Requiring fs module in which writeFile function is defined. const fs = require('fs'); // Write data in 'Output.txt' . fs.writeFile(FILE_PATH, buildHTML(), (err) => { if (err) throw err; // In case of a error throw err. }) } function buildHTML() { let html = ''; html += '<html>\n'; html += '<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>\n'; html += '<script type="text/javascript">\n'; html += "google.charts.load('current', {'packages':['corechart']});\n"; html += "google.charts.setOnLoadCallback(drawChart);\n"; html += "function drawChart() {"; + "\n"; html += "var data = new google.visualization.DataTable();\n"; html += "data.addColumn('string', 'Temperature');\n"; html += "data.addColumn('number', 'Minimum');\n"; html += "data.addColumn({type: 'number', role: 'annotation'});\n"; html += "data.addColumn('number', 'Maximum');\n"; html += "data.addColumn({type: 'number', role: 'annotation'});\n"; for (let i = 1; i <= 7; i++) { let day = (i === 1) ? 'Heute' : getState('daswetter.0.NextDays.Location_1.Day_' + i + '.Tag_value').val.substr(0, 2); let tHigh = getState('daswetter.0.NextDays.Location_1.Day_' + i + '.Maximale_Temperatur_value').val; let tLow = getState('daswetter.0.NextDays.Location_1.Day_' + i + '.Minimale_Temperatur_value').val; html += " data.addRow(['" + day + "', " + tLow + ", " + tLow + ", " + tHigh + ", " + tHigh + "]);\n"; } // See: https://developers.google.com/chart/interactive/docs/gallery/linechart#configuration-options html += "var options = {\n"; html += " curveType: 'function', backgroundColor: 'transparent', pointSize: 4,\n"; html += " hAxis: {textStyle:{color:'white'}},\n"; html += " vAxis: { textPosition: 'none', textStyle:{color:'red'},\n"; html += " baselineColor:'transparent', gridlines:{count:0} }, legend: { position: 'none' },\n"; html += " annotations: { stem: { length: 5, color: 'transparent' }, textStyle: {fontSize: 10, alwaysOutside: true, bold: false} }\n"; html += "};\n"; html += "var chart = new google.visualization.LineChart(document.getElementById('mychart'));\n"; html += "chart.draw(data, options);\n"; html += "}\n"; html += "</script>\n"; html += '<div id="mychart" style="width: 420px; height: 210px;"></div>\n'; html += '</html>\n'; return html; }@Negalein
Ich habe keinen Hintergrund definiert, also transparent gelassen und über einen vorhandenen Hintergrund gelegt.
Die Wetter-Symbole sind separate Widgets Typ "basic - String img src". Hier ein Export dieser Widgets:[{"tpl":"tplValueStringImg","data":{"oid":"daswetter.0.NextDays.Location_1.Day_1.iconURL","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"300000","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-is-moment":false,"lc-zindex":0,"views":["popWetterHeute","pSystem"]},"style":{"left":"358px","top":"190px","width":"25px","height":"28px","z-index":11},"widgetSet":"basic"},{"tpl":"tplValueStringImg","data":{"oid":"daswetter.0.NextDays.Location_1.Day_2.iconURL","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"300000","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-is-moment":false,"lc-zindex":0,"views":["popWetterHeute","pSystem"]},"style":{"left":"397px","top":"190px","width":"25px","height":"28px","z-index":11},"widgetSet":"basic"},{"tpl":"tplValueStringImg","data":{"oid":"daswetter.0.NextDays.Location_1.Day_3.iconURL","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"300000","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-is-moment":false,"lc-zindex":0,"views":["popWetterHeute","pSystem"]},"style":{"left":"436px","top":"190px","width":"25px","height":"28px","z-index":11},"widgetSet":"basic"},{"tpl":"tplValueStringImg","data":{"oid":"daswetter.0.NextDays.Location_1.Day_4.iconURL","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"300000","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-is-moment":false,"lc-zindex":0,"views":["popWetterHeute","pSystem"]},"style":{"left":"476px","top":"190px","width":"25px","height":"28px","z-index":11},"widgetSet":"basic"},{"tpl":"tplValueStringImg","data":{"oid":"daswetter.0.NextDays.Location_1.Day_5.iconURL","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"300000","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-is-moment":false,"lc-zindex":0,"views":["popWetterHeute","pSystem"]},"style":{"left":"515px","top":"190px","width":"25px","height":"28px","z-index":11},"widgetSet":"basic"},{"tpl":"tplValueStringImg","data":{"oid":"daswetter.0.NextDays.Location_1.Day_6.iconURL","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"300000","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-is-moment":false,"lc-zindex":0,"views":["popWetterHeute","pSystem"]},"style":{"left":"554px","top":"190px","width":"25px","height":"28px","z-index":11},"widgetSet":"basic"},{"tpl":"tplValueStringImg","data":{"oid":"daswetter.0.NextDays.Location_1.Day_7.iconURL","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"300000","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-is-moment":false,"lc-zindex":0,"views":["popWetterHeute","pSystem"]},"style":{"left":"594px","top":"190px","width":"25px","height":"28px","z-index":11},"widgetSet":"basic"}] -
@Negalein
Ich habe keinen Hintergrund definiert, also transparent gelassen und über einen vorhandenen Hintergrund gelegt.
Die Wetter-Symbole sind separate Widgets Typ "basic - String img src". Hier ein Export dieser Widgets:[{"tpl":"tplValueStringImg","data":{"oid":"daswetter.0.NextDays.Location_1.Day_1.iconURL","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"300000","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-is-moment":false,"lc-zindex":0,"views":["popWetterHeute","pSystem"]},"style":{"left":"358px","top":"190px","width":"25px","height":"28px","z-index":11},"widgetSet":"basic"},{"tpl":"tplValueStringImg","data":{"oid":"daswetter.0.NextDays.Location_1.Day_2.iconURL","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"300000","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-is-moment":false,"lc-zindex":0,"views":["popWetterHeute","pSystem"]},"style":{"left":"397px","top":"190px","width":"25px","height":"28px","z-index":11},"widgetSet":"basic"},{"tpl":"tplValueStringImg","data":{"oid":"daswetter.0.NextDays.Location_1.Day_3.iconURL","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"300000","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-is-moment":false,"lc-zindex":0,"views":["popWetterHeute","pSystem"]},"style":{"left":"436px","top":"190px","width":"25px","height":"28px","z-index":11},"widgetSet":"basic"},{"tpl":"tplValueStringImg","data":{"oid":"daswetter.0.NextDays.Location_1.Day_4.iconURL","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"300000","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-is-moment":false,"lc-zindex":0,"views":["popWetterHeute","pSystem"]},"style":{"left":"476px","top":"190px","width":"25px","height":"28px","z-index":11},"widgetSet":"basic"},{"tpl":"tplValueStringImg","data":{"oid":"daswetter.0.NextDays.Location_1.Day_5.iconURL","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"300000","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-is-moment":false,"lc-zindex":0,"views":["popWetterHeute","pSystem"]},"style":{"left":"515px","top":"190px","width":"25px","height":"28px","z-index":11},"widgetSet":"basic"},{"tpl":"tplValueStringImg","data":{"oid":"daswetter.0.NextDays.Location_1.Day_6.iconURL","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"300000","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-is-moment":false,"lc-zindex":0,"views":["popWetterHeute","pSystem"]},"style":{"left":"554px","top":"190px","width":"25px","height":"28px","z-index":11},"widgetSet":"basic"},{"tpl":"tplValueStringImg","data":{"oid":"daswetter.0.NextDays.Location_1.Day_7.iconURL","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"300000","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-is-moment":false,"lc-zindex":0,"views":["popWetterHeute","pSystem"]},"style":{"left":"594px","top":"190px","width":"25px","height":"28px","z-index":11},"widgetSet":"basic"}]@Mic sagte in [Vorlage] Google Charts Beispiel:
@Negalein
Ich habe keinen Hintergrund definiert, also transparent gelassen und über einen vorhandenen Hintergrund gelegt.
Die Wetter-Symbole sind separate Widgets Typ "basic - String img src". Hier ein Export dieser Widgets:Danke, das wars!
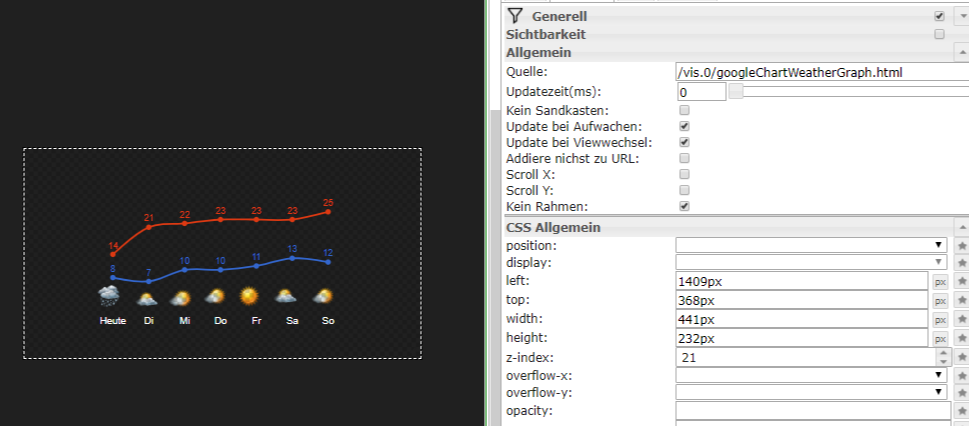
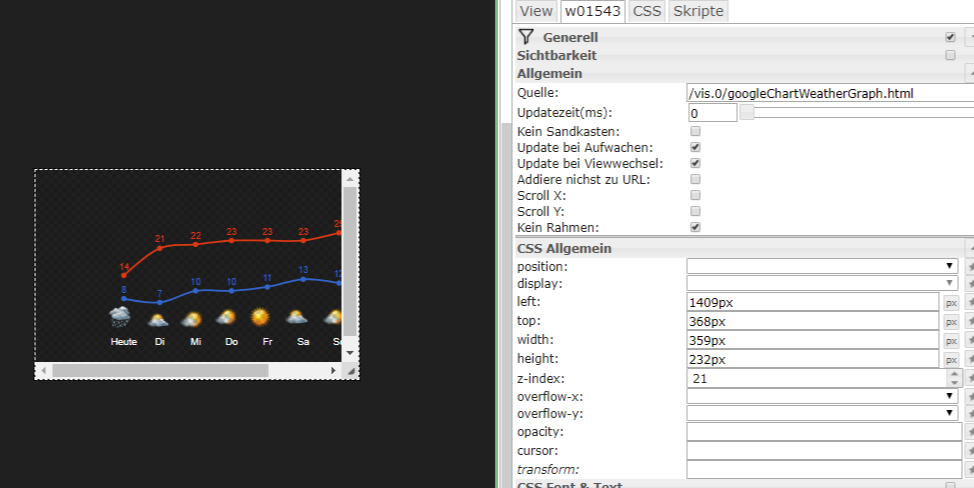
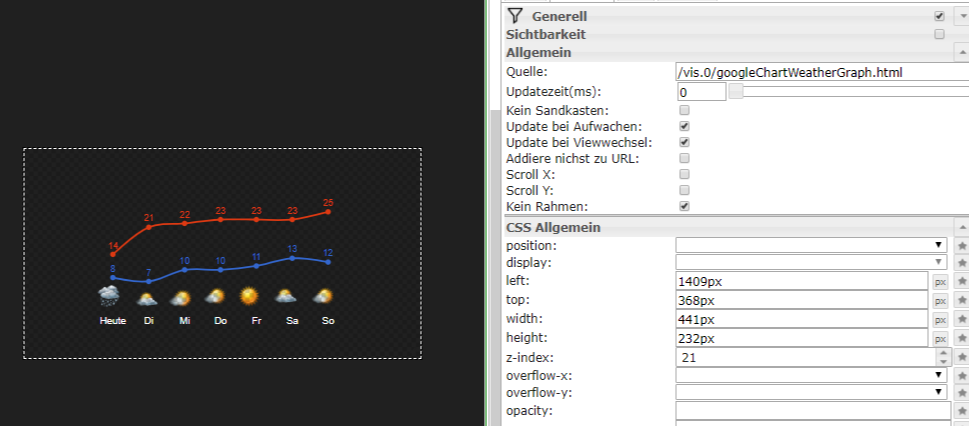
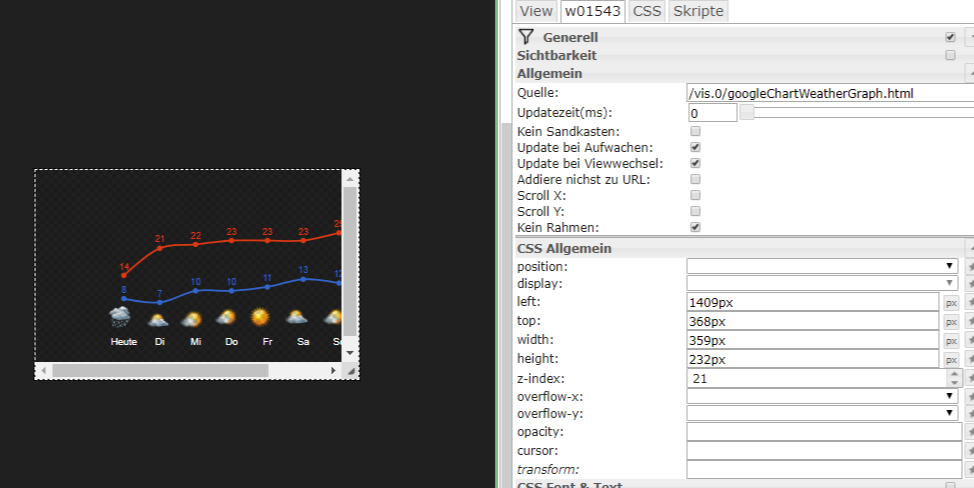
Was ich noch nicht geschafft habe, dass ich das Widget auf 441x232px einstellen muss.
Dadurch habe ich links und rechts sehr viel Rand.

Stell ich es kleiner, kommen die Scrollbalken.
Die bekomme ich nicht weg.Und ich kann das Widget nur von Rechts kleiner schieben.
Links bleibt immer der Rand.

Hast du einen Tipp?
-
@Mic sagte in [Vorlage] Google Charts Beispiel:
@Negalein
Ich habe keinen Hintergrund definiert, also transparent gelassen und über einen vorhandenen Hintergrund gelegt.
Die Wetter-Symbole sind separate Widgets Typ "basic - String img src". Hier ein Export dieser Widgets:Danke, das wars!
Was ich noch nicht geschafft habe, dass ich das Widget auf 441x232px einstellen muss.
Dadurch habe ich links und rechts sehr viel Rand.

Stell ich es kleiner, kommen die Scrollbalken.
Die bekomme ich nicht weg.Und ich kann das Widget nur von Rechts kleiner schieben.
Links bleibt immer der Rand.

Hast du einen Tipp?
-
@Negalein
Ggf. über CSS steuern. D.h. View im Browser öffnen, im Chrome F12 drücken, und damit das CSS ansehen und entsprechend versuchen, das zu verstehen und korrigieren über VIS CSS.@Mic sagte in [Vorlage] Google Charts Beispiel:
@Negalein
Ggf. über CSS steuern. D.h. View im Browser öffnen, im Chrome F12 drücken, und damit das CSS ansehen und entsprechend versuchen, das zu verstehen und korrigieren über VIS CSS.Puhhhh, CSS :(
Hast du bei dir noch was spezielles eingestellt, dass es dir so passend angezeigt wird?
![1559077500031-dasw[1].png](/assets/uploads/files/1568052118021-1559077500031-dasw-1.png)
-
@Mic sagte in [Vorlage] Google Charts Beispiel:
@Negalein
Ggf. über CSS steuern. D.h. View im Browser öffnen, im Chrome F12 drücken, und damit das CSS ansehen und entsprechend versuchen, das zu verstehen und korrigieren über VIS CSS.Puhhhh, CSS :(
Hast du bei dir noch was spezielles eingestellt, dass es dir so passend angezeigt wird?
![1559077500031-dasw[1].png](/assets/uploads/files/1568052118021-1559077500031-dasw-1.png)
-
@brain sagte in [Vorlage] Google Charts Beispiel:
Ich habe gerade mal versucht das Skript zum Laufen zu bekommen. Irgendwo scheint was zu fehlen... Die html-Datei wird nicht erzeugt. Ich vermute, dass mir irgendwelche NPM-Module im Javascript Adapter fehlen. Welche werden denn vorausgesetzt?
NPM-Module eigentlich keine, ich habe bei mir das aktiviert:

@Mic
Danke. Daran scheint es aber nicht zu liegen (hatte ich davor schon so eingestellt).
Ich habe das Skript nochmal neu kopiert und eingefügt. Nun stürzt meine Javascript aber zumindest nicht mehr ab. Die HTML-Datei wird aber immer noch nicht erzeugt.
Ich habe die folgende Funktion des Codes im Verdacht. Muss das FS-Modul installiert werden oder ist das eine Standardfunktion von Javascript?function writeWeatherHtml() { // Requiring fs module in which writeFile function is defined. const fs = require('fs'); // Write data in 'Output.txt' . fs.writeFile(FILE_PATH, buildHTML(), (err) => { if (err) throw err; // In case of a error throw err. }) } -
@brain
Gibt es denn auch wirklich das Verzeichnis bei dir, das im Script unterconst FILE_PATHsteht?Falls ja, dann hier den Pfad ebenso korrigieren/setzen und dieses Script mal testen:
const FILE_PATH = '/opt/iobroker/iobroker-data/files/vis.0/M3/test.txt'; const fs = require('fs'); fs.writeFile(FILE_PATH, 'Test-text', (err) => { if (err) throw err; });Erzeugt Datei "test.txt" im Verzeichnis "'/opt/iobroker/iobroker-data/files/vis.0/M3/", aber nur, wenn dieses Verzeichnis auch existiert.
-
@brain
Gibt es denn auch wirklich das Verzeichnis bei dir, das im Script unterconst FILE_PATHsteht?Falls ja, dann hier den Pfad ebenso korrigieren/setzen und dieses Script mal testen:
const FILE_PATH = '/opt/iobroker/iobroker-data/files/vis.0/M3/test.txt'; const fs = require('fs'); fs.writeFile(FILE_PATH, 'Test-text', (err) => { if (err) throw err; });Erzeugt Datei "test.txt" im Verzeichnis "'/opt/iobroker/iobroker-data/files/vis.0/M3/", aber nur, wenn dieses Verzeichnis auch existiert.
-
Guten Abend,
danke für das Skript, funktioniert super. Nun wollte ich das gleiche nur mit einem "Donut-Diagramm" machen. Mit Google würde das gehen aber ich bekomme das Skript nicht umgebaut. Würde gerne aus verschiedenen Datenpunkten die Prozentwerte anzeigen lassen. Versuche das jetzt schon seit 2 Stunden und bevor ich noch 3 Stunden rumprobiere hab ich gedacht ich frag hier mal nach. Vieleicht kann mir ja jemand helfen, ist bestimmt keine große Sache für jemanden der Ahnung hat.
LG
-
Hallo zusammen,
ich find die Idee hier super und will mir meine eigenen Charts ebenfalls zusammenbauen. Ich habe nur das Problem, dass die per JS erzeugte Datei nicht angezeigt wird. Im Filesystem wird sie angelegt. So weit alles bestens. Beim Aufruf der VIS zeigt mir die Konsole aber immer
"[Error] Failed to load resource: the server responded with a status of 404 (Not Found) (chart.html, line 0)"Gibt's da noch was einzustellen irgendwo??
-
Hallo zusammen,
ich find die Idee hier super und will mir meine eigenen Charts ebenfalls zusammenbauen. Ich habe nur das Problem, dass die per JS erzeugte Datei nicht angezeigt wird. Im Filesystem wird sie angelegt. So weit alles bestens. Beim Aufruf der VIS zeigt mir die Konsole aber immer
"[Error] Failed to load resource: the server responded with a status of 404 (Not Found) (chart.html, line 0)"Gibt's da noch was einzustellen irgendwo??
@hopser2000 sagte in [Vorlage] Google Charts Beispiel:
status of 404 (Not Found)
Aufgrund des 404-Fehlers würde ich zunächst mal prüfen, ob der Pfad auch wirklich korrekt in VIS eingetragen wurde.
-
@hopser2000 sagte in [Vorlage] Google Charts Beispiel:
status of 404 (Not Found)
Aufgrund des 404-Fehlers würde ich zunächst mal prüfen, ob der Pfad auch wirklich korrekt in VIS eingetragen wurde.
@Mic Ja der passt. Wenn ich die durch das JS generierte Datei an die gleiche Stelle Hochlade, dann zeigt er sie in der VIS auch an. Das JS schreibt die Änderungen auch in das File rein, aber diese Änderungen werden dann nicht in der VIS angezeigt (auch nicht nach reload und cache löschen etc).
Wie mache ich denn generell Verzeichnisse / Dateien "sichtbar" für die VIS? Gibt's da was, wo ich was einstellen kann/muss?
-
@Mic Ja der passt. Wenn ich die durch das JS generierte Datei an die gleiche Stelle Hochlade, dann zeigt er sie in der VIS auch an. Das JS schreibt die Änderungen auch in das File rein, aber diese Änderungen werden dann nicht in der VIS angezeigt (auch nicht nach reload und cache löschen etc).
Wie mache ich denn generell Verzeichnisse / Dateien "sichtbar" für die VIS? Gibt's da was, wo ich was einstellen kann/muss?
@hopser2000 sagte in [Vorlage] Google Charts Beispiel:
diese Änderungen werden dann nicht in der VIS angezeigt (auch nicht nach reload und cache löschen etc).
Nimmst du das Widget "basic - iFrame"? Bei "Updatezeit (ms)" habe ich übrigens
3600000- also alle 60 Minuten, was für meinen Anwendungszweck reicht. -
Ja genau, verwende das Basic-iFrame Widget.
-
Ok, danke. Werd ich dann machen falls ich nicht weiter komme.
-
Hab die Lösung gefunden. Das writeFile musste ich anpassen. Mittels https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#writefile funktioniert es!
-
Hab die Lösung gefunden. Das writeFile musste ich anpassen. Mittels https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#writefile funktioniert es!
@hopser2000 sagte in [Vorlage] Google Charts Beispiel:
Hab die Lösung gefunden. Das writeFile musste ich anpassen. Mittels https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#writefile funktioniert es!
Cool. Du hast mein obiges Script angepasst, oder? Was denn genau, magst du mal bitte vorher/nachher posten?
-
@hopser2000 sagte in [Vorlage] Google Charts Beispiel:
Hab die Lösung gefunden. Das writeFile musste ich anpassen. Mittels https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#writefile funktioniert es!
Cool. Du hast mein obiges Script angepasst, oder? Was denn genau, magst du mal bitte vorher/nachher posten?
@Mic ja gerne. Wird aber erst morgen. Auf dem iPad ist der Editor nicht das wahre...



